تصميم واجهة تطبيقات الجوال في Photoshop
تفاصيل البرنامج التعليمي
- البرنامج: Photoshop +
- الوقت المقدر للانتهاء: 30 دقيقة
- الصعوبة: مبتدئ
الخطوة 1
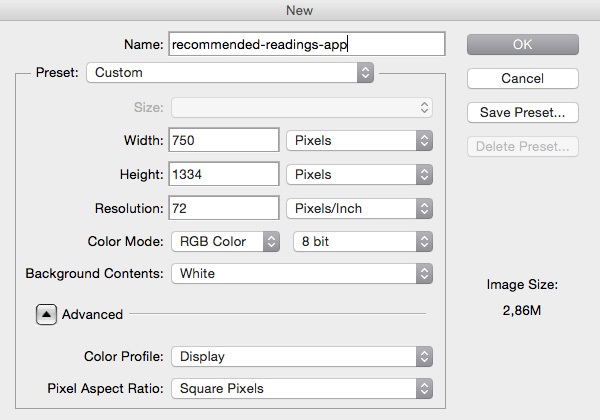
لنبدأ بإنشاء مستند جديد في Photoshop. اضغط على CMD / CTRL + N واضبط العرض على 750 بكسل والارتفاع إلى 1334 بكسل ، إنها دقة iPhone 6.

الخطوة 2
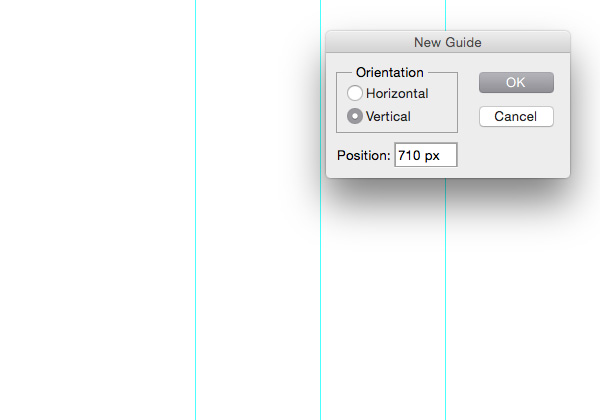
حان الوقت الآن لرسم بعض الإرشادات العمودية التي ستساعدنا في جعل واجهتنا متناسقة ومنظمة. الذهاب إلى عرض> دليل جديد ... ومجموعة المبادئ التوجيهية التالية العمودي: 40px ، 250px ، 375px ، 500px و 710px .

الخطوه 3
الآن قم بإنشاء مجموعة طبقات جديدة ( طبقة> جديدة> مجموعة ... ) تسمى " الشريط العلوي " واستخدم أداة المستطيل (U) وارسم شكل مستطيل بحجم 750 × 129 بكسل .
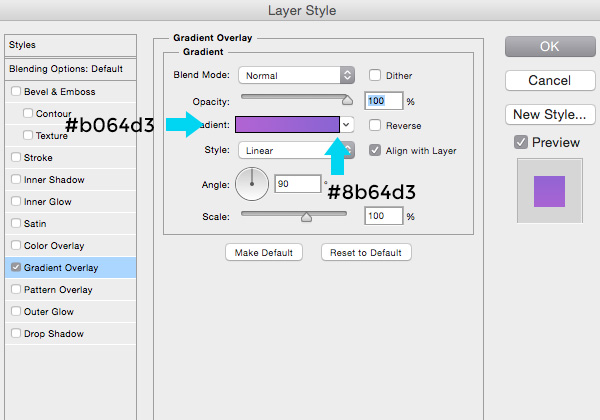
وضعه في أعلى جدا من الوثيقة وانقر بالزر الأيمن للفأرة على طبقة لاختيار خيارات الدمج .. . من القائمة.

الخطوة 4
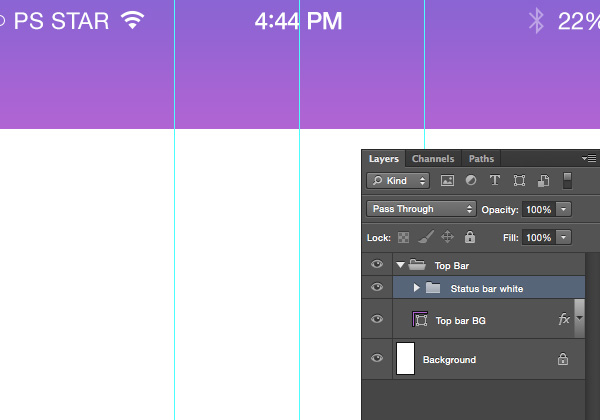
انتقل الآن وقم بتنزيل iOS 8 GUI PSD المجاني (iPhone 6) واسحب المجموعة السوداء لشريط الحالة إلى المستند الخاص بك وأعد استخدام شريط الحالة لتخصيص مؤشر الناقل والوقت والبطارية.
قم بتغيير اسم المجموعة ولون العناصر إلى اللون الأبيض #FFFFFF عن طريق النقر المزدوج على الصور المصغرة للطبقة أو تغيير لونها باستخدام أداة الكتابة الأفقية (T) .

الخطوة الخامسة
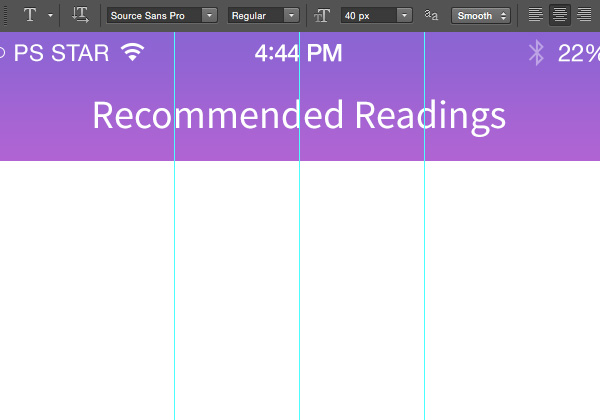
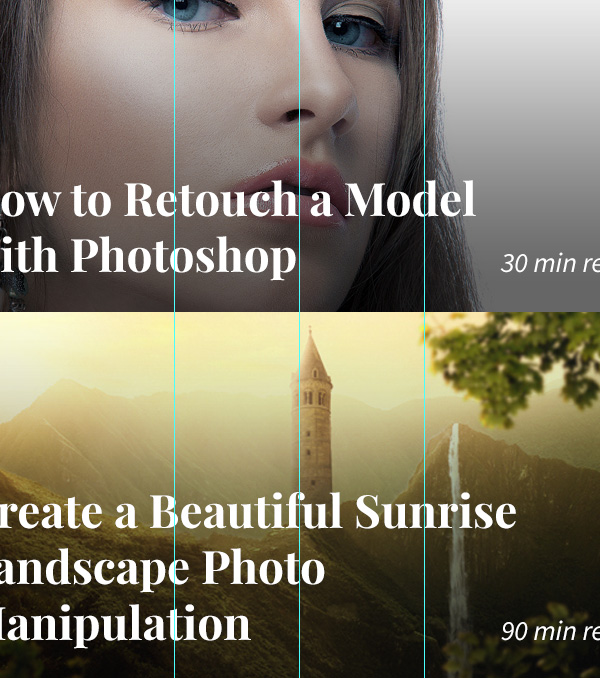
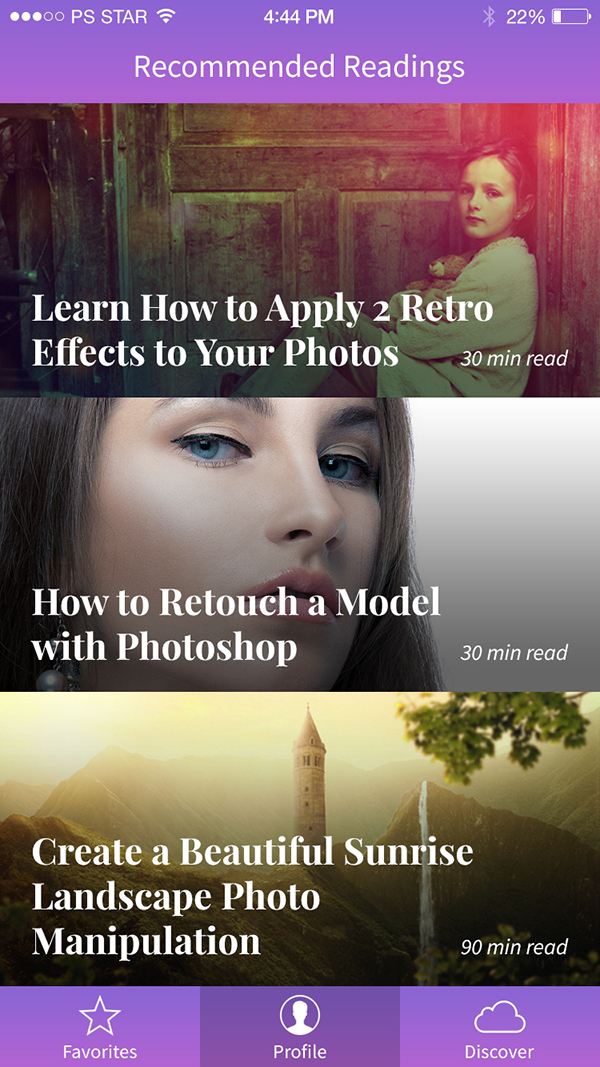
اختر الآن أداة الكتابة الأفقية (T) ، واختر خط Source Sans Pro (عادي) بحجم 40 بكسل واكتب عنوان شاشة التطبيق ، في هذه الحالة "القراءات الموصى بها" ، استخدم اللون الأبيض #FFFFFF للون لضمان التباين العالي.

الخطوة 6
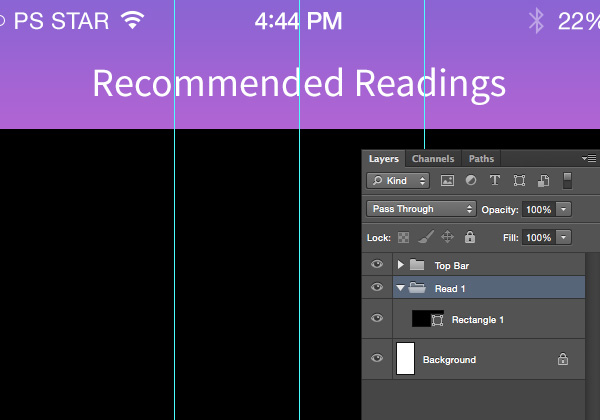
قم بتصغير مجموعة "الشريط العلوي" عن طريق النقر فوق السهم الصغير الموجود بجوار عنوان المجموعة وإنشاء مجموعة جديدة ( طبقة> جديدة> مجموعة ... ) تسمى "قراءة 1".
بعد ذلك ، اختر أداة Rectangle Tool (U) مرة أخرى وارسم شكل مستطيل بحجم 750 × 368 بكسل والذي سيكون قاعدة الخلفية للمقال.

الخطوة 7
ابحث الآن عن صورة لتوضيح مقالتك واسحبها إلى مستند Photoshop الخاص بك.
ضع طبقة الصورة فوق شكل المستطيل الذي تم إنشاؤه مؤخرًا واستمر في الضغط على مفتاح Alt والماوس فوق الصورة المصغرة حتى ترى سهمًا صغيرًا يشير لأسفل ، ثم حرر زر الماوس لإنشاء قناع قص يظهر فقط المحتويات الموضوعة في الأصل القاعدة ، في حالتنا هذه سنرى جزء الصورة الذي يتداخل مع شكل المستطيل ولا شيء أكثر.
لقد استخدمت صورة من برنامج Learn How to Apply 2 Retro Effects to Your Photos هنا على Photoshop Star.

الخطوة 8
فكر دائمًا في جميع السيناريوهات التي يمكن أن تحدث مع تطبيقك. قد لا يتم تحميل الصور أو أن تكون ساطعة أو مظلمة للغاية ، لذا نحتاج إلى اللعب بأمان وتضمين عنصر احتياطي في حالة حدوث شيء سيء. لهذا السبب ، يتيح إضافة تدرج لوني أسود إلى شفاف والذي سيكون أساسًا لعنوان المقالة.
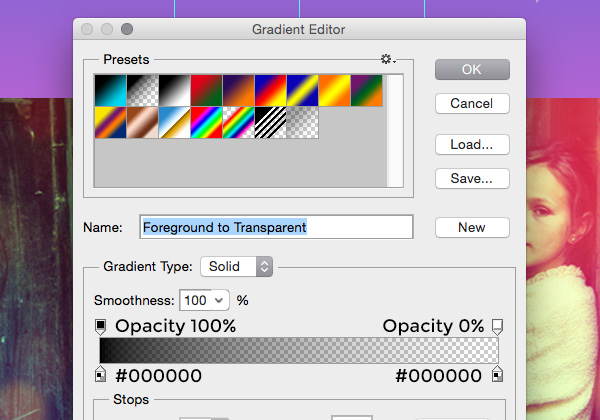
اختر أداة التدرج (G) واجعلها سوداء إلى شفافة.

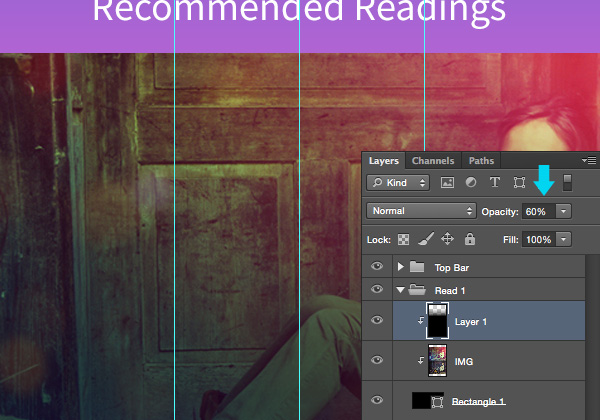
بعد ذلك ، قم بإنشاء طبقة جديدة ( Layer> New> Layer… ) بعنوان "Shadow" وأنشئ قناع قص كما فعلنا للصورة. ثم اضغط باستمرار على مفتاح Shift وارسم تدرجًا من أسفل إلى أعلى الصورة وقم بتقليل عتامة الطبقة إلى 60٪ .

الخطوة 9
حان الوقت الآن لوضع عنوان مقالنا الموصى به والذي يجب أن يكون كبيرًا بما يكفي ليتمكن الأشخاص من مسحه ضوئيًا بسرعة والتمرير لأسفل إذا وجدوا أنه غير مثير للاهتمام.
اختر أداة الكتابة الأفقية (T) مرة أخرى واختر خط Playfair Display (Bold) بحجم 46 بكسل واكتب عنوان المقالة.
تأكد من وضعه بعد المبدأ التوجيهي الرأسي الأول مع ترك مساحة كبيرة على اليسار ، وكذلك ضع في اعتبارك ترك مساحة أسفل العنوان حتى تبدو نظيفة ومتوازنة.

باستخدام نفس أداة الكتابة الأفقية (T) ، اختر حجم خط Source Sans Pro (مائل) بحجم 28 بكسل واكتب وقت قراءة المقالة وضعه على اليمين ، قبل آخر دليل عمودي.

الخطوة 10
الآن قم بتصغير مجموعة "قراءة 1" عن طريق النقر فوق السهم الصغير بجوار اسم المجموعة ونسخه مرتين بالضغط على CMD / CTRL + J ووضعهما أسفل بعضهما البعض.
بعد ذلك ، أعد تسمية المجموعات إلى "قراءة 2" و "قراءة 3" للحفاظ على تنظيم الأمور وتخصيص مقالاتك الجديدة بصور وعناوين وأوقات قراءة جديدة.
لقد استخدمت البرامج التعليمية التالية للعناوين والصور وأوقات القراءة:

الخطوة 11
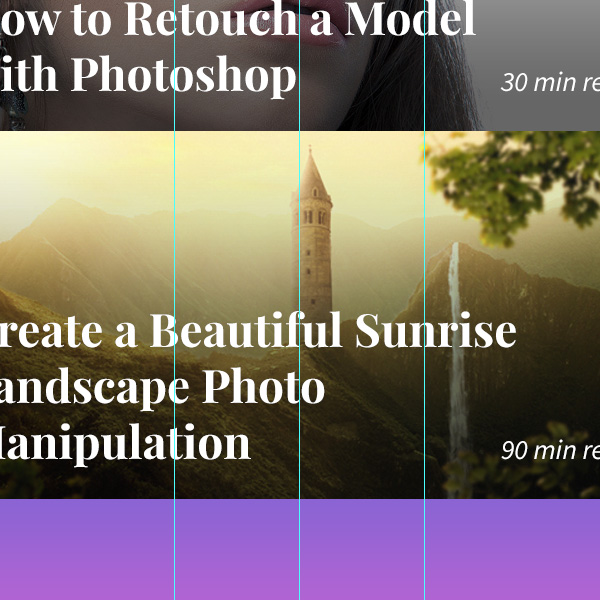
أخيرًا ، نحتاج إلى إنشاء تنقل يسمح للمستخدمين بالتنقل عبر تطبيقنا.
قم بإنشاء مجموعة جديدة تسمى "شريط التنقل" وافتح مجموعة "الشريط العلوي" للعثور على طبقة الشكل المستطيل ، قم بتكرارها عن طريق الضغط على CMD / CTRL + J ونقلها إلى المجموعة المنشأة حديثًا.
بعد ذلك اضغط على CMD / CTRL + T وقم بتغيير حجم المستطيل ليناسب المسافة بين مجموعة المقالات الأخيرة وأسفل المستند. في حالتي هو 750 × 101 بكسل .

الخطوة 12
انتقل إلى Iconfinder وقم بتنزيل رمز النجمة المجاني .
اسحبه إلى المستند وضعه بين ركن المستند والمخطط الرأسي الثاني.
انقر بزر الماوس الأيمن على طبقة الأيقونة واختر Blending Options ... وقم بتطبيق خيار Color Overlay لملء الرمز باللون الأبيض #FFFFFF.
اضغط على CMD / CTRL + T لتغيير حجم الرمز إلى 54 × 52 بكسل .
![]()
![]()
الخطوة 13
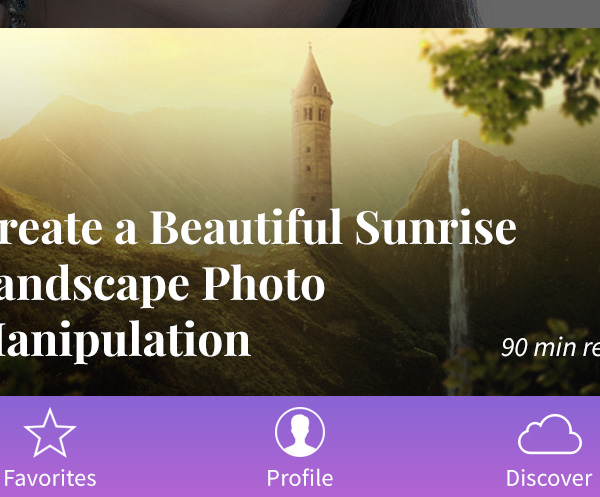
اختر الآن أداة الكتابة الأفقية (T) مرة أخرى ، واختر خط Source Sans Pro (عادي) ، واضبط الحجم على 24 بكسل واكتب "Favorites" حتى يتمكن الأشخاص من فهم الرمز الخاص بك في شريط التنقل.
ضعه أسفل الرمز بقليل مع ترك مساحة ثابتة أعلى وأسفل العناصر.

الخطوة 14
كرر الخطوة السابقة مرتين وإنشاء اثنين من أكثر ارتباطات التنقل مع خدمة المستخدم و سحابة الرموز. في حالتي ، استخدمت "الملف الشخصي" و "اكتشاف" كتسميات رموز.

الخطوة 15
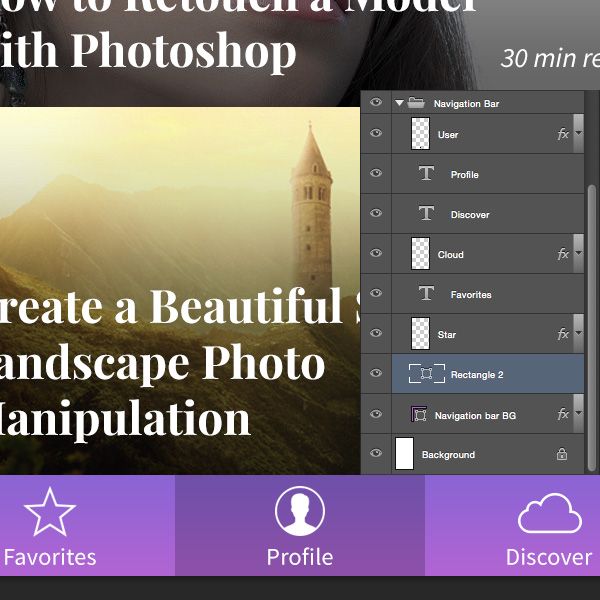
هناك شيء آخر يجب القيام به لإكمال شريط التنقل الخاص بنا وهو فصل اختيار القائمة النشطة عن الباقي. كما لاحظت بالفعل ، تمتلئ أيقونة ملف التعريف بلون خالص بينما يكون الآخرون مجرد خطوط. لجعلها أكثر وضوحًا ، دعنا نجعل خلفيتها أغمق.
خذ أداة المستطيل (U) وارسم مستطيلاً أسود # 000000 بين الخطوط العموديّة الثانية والرابعة.
قم بتقليل التعتيم إلى 20٪ وها هو لديك قائمة مختارة لطيفة.

تهانينا!
تهانينا! لقد انتهيت من استخدام واجهة تطبيق iOS الخاصة بك "القراءات الموصى بها"! لجعلها تبدو أكثر برودة ، بالنسبة للعروض التقديمية أو محفظتك ، ضعها في أحد نماذج iPhone 6 الفاخرة والمجانية .



تعليقات
إرسال تعليق