كيفيه تصميم ولاعة علي برنامج الفوتوشوب
Lighter في Adobe Photoshop
تفاصيل البرنامج التعليمي
- البرنامج : Adobe Photoshop CC
- الوقت المقدر للانتهاء: 50 دقيقة
- الصعوبة: مبتدئ - متوسط
مصادر
الخطوة 1
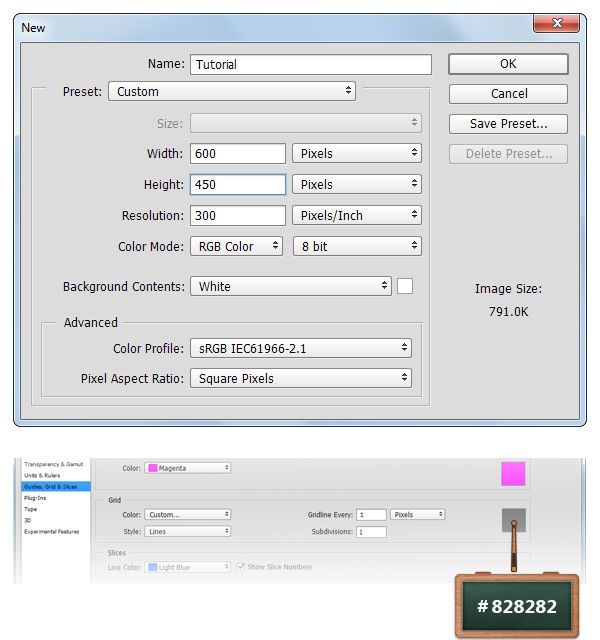
أنشئ مستندًا بحجم 600 × 450 بكسل ، وانتقل إلى عرض> إظهار> الشبكة لتمكين الشبكة ثم انتقل إلى عرض> انطباق على> الشبكة لتمكين الانطباق على الشبكة . اضغط على Control + K لفتح نافذة التفضيلات ، وانتقل إلى Guides، Grid & Slices وأدخل الإعدادات المذكورة في الصورة التالية. على طول البرنامج التعليمي ، أوقف تشغيل الشبكة ( Control + ' ) حتى تحصل على عرض أفضل. ستجعل الشبكة من السهل عليك إنشاء الأشكال.

الخطوة 2
ركز على شريط الأدوات الخاص بك واضبط اللون الأمامي على # DCE0E8 .
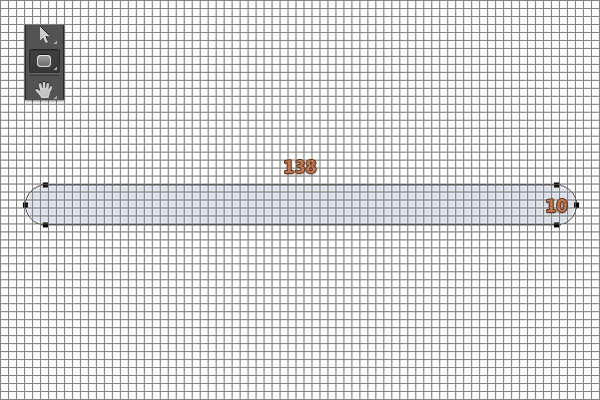
حدد أداة Rounded Rectangle Tool ، وركز على الشريط العلوي واضبط نصف القطر على 5 بكسل . انتقل إلى اللوحة القماشية الخاصة بك وقم بإنشاء شكل متجه 138 × 10 بكسل .

الخطوه 3
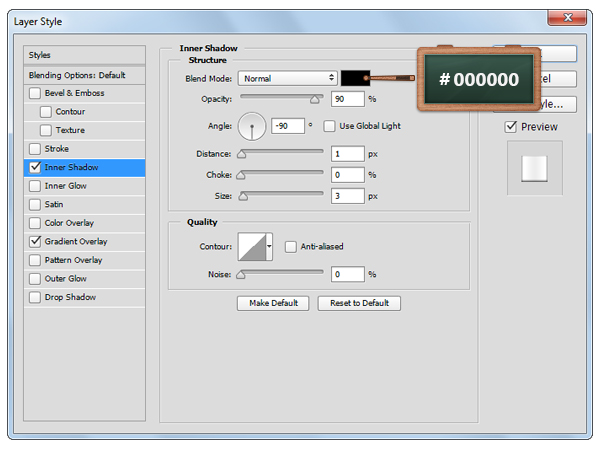
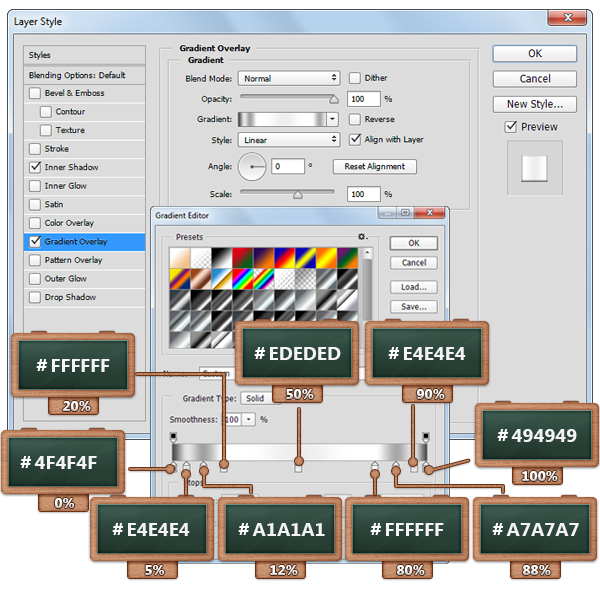
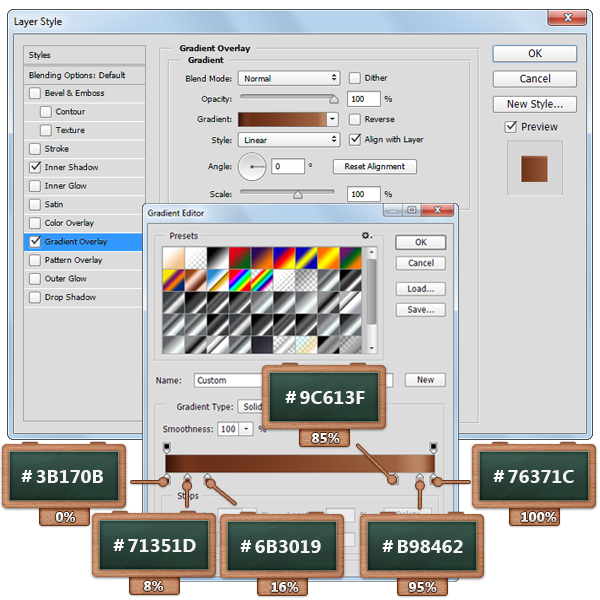
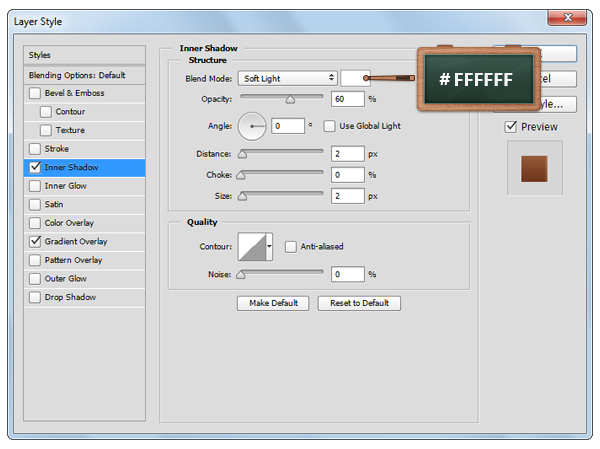
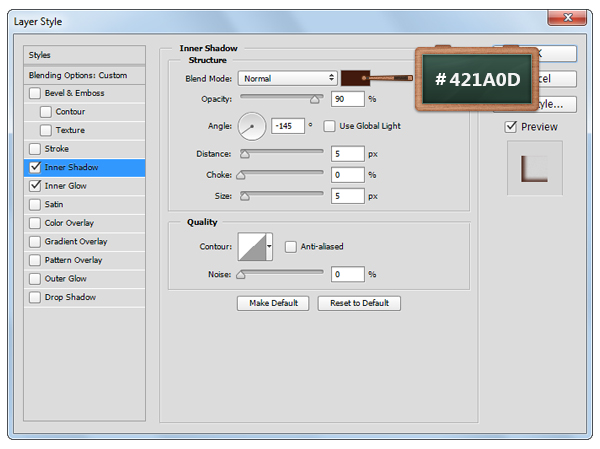
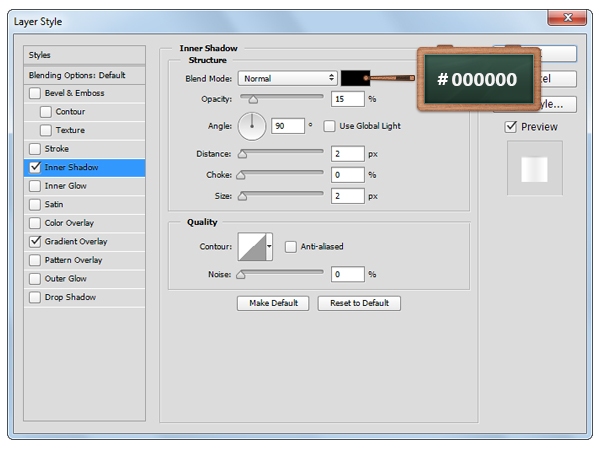
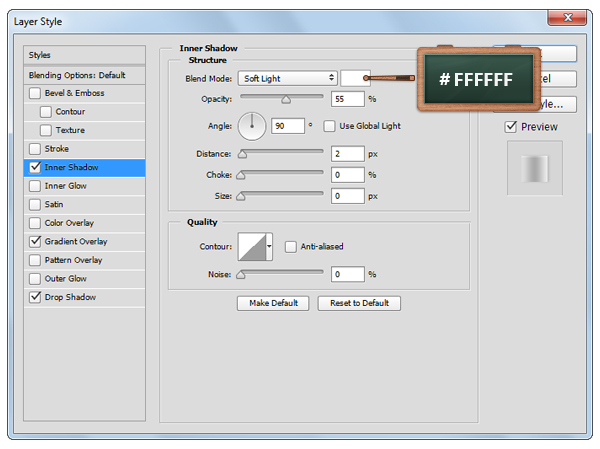
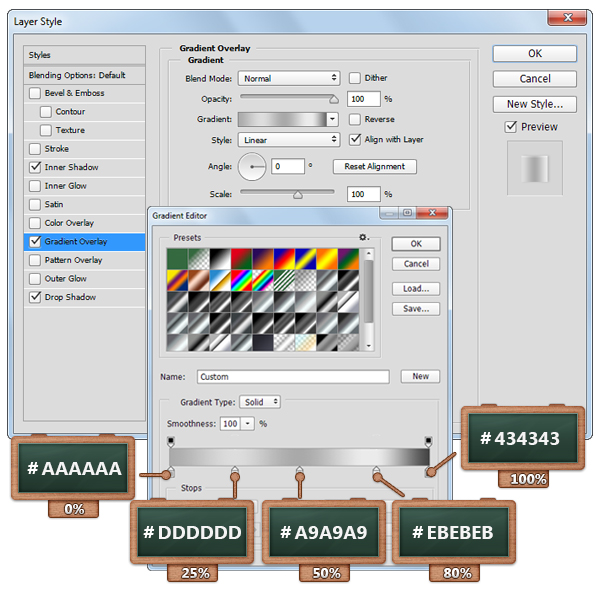
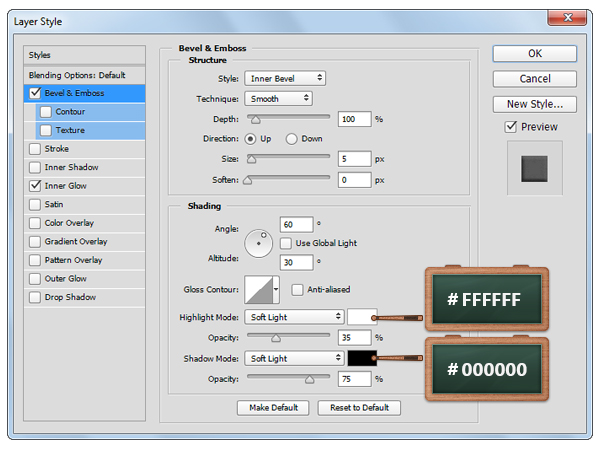
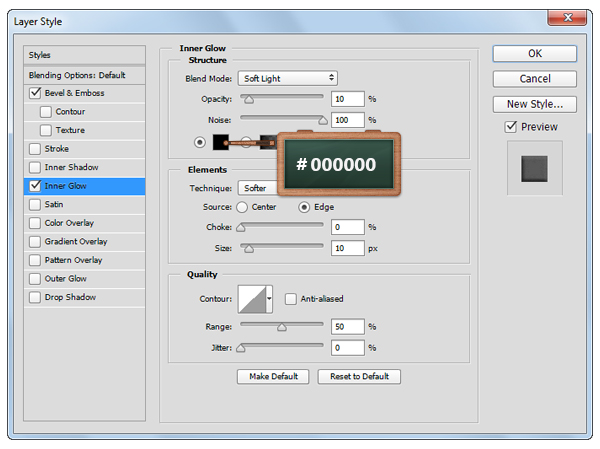
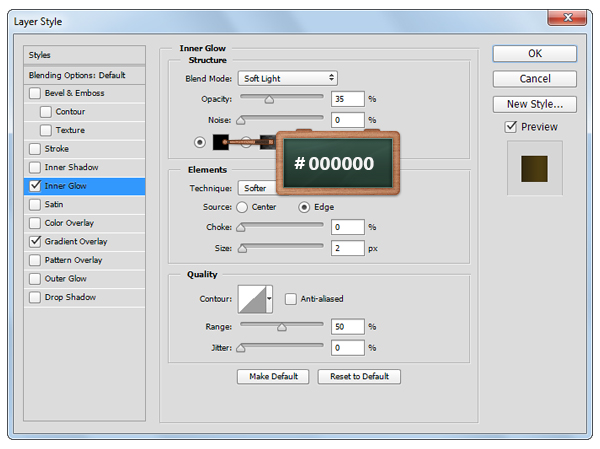
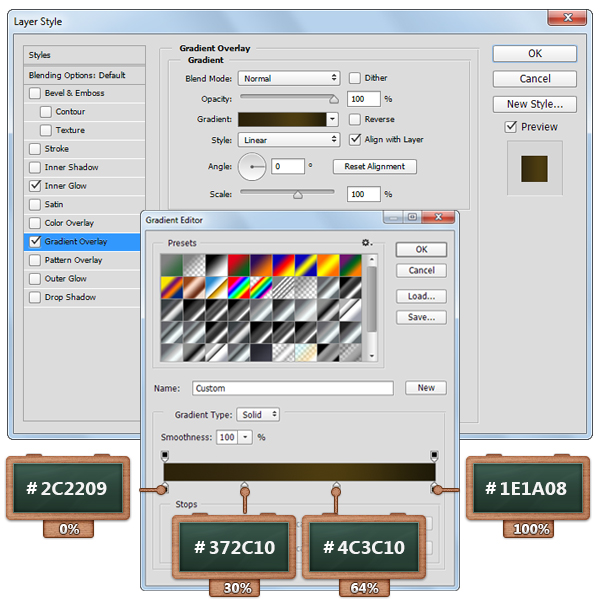
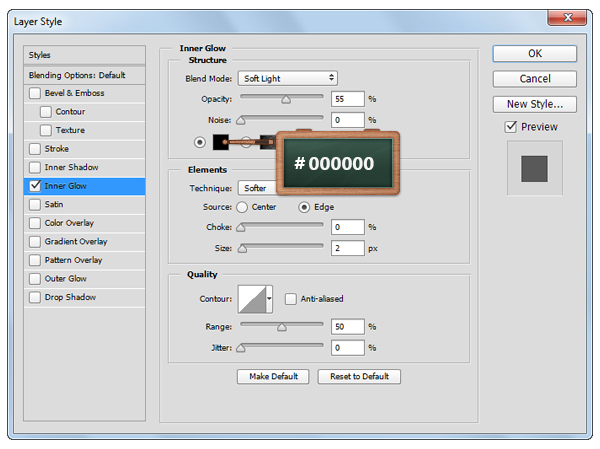
افتح نافذة Layer Style للشكل المتجه الذي تم إجراؤه في الخطوة السابقة وأدخل الإعدادات الموضحة أدناه.



الخطوة 4
اضبط اللون الأمامي على # 34693F واختر أداة Rectangle Tool .
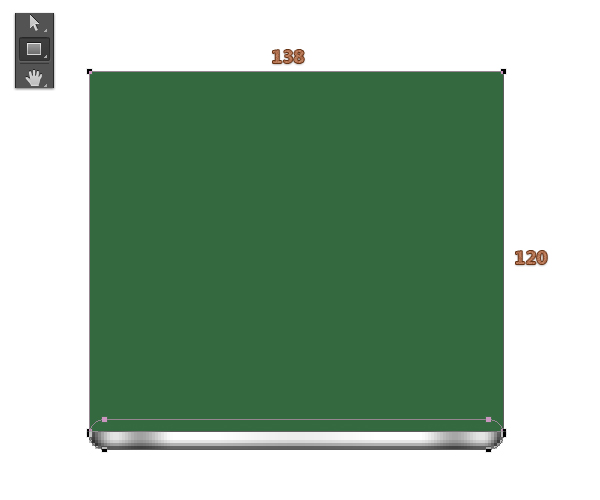
انتقل إلى اللوحة القماشية الخاصة بك ، وأنشئ شكل متجه 138 × 120 بكسل وضعه كما ترون أدناه.

الخطوة الخامسة
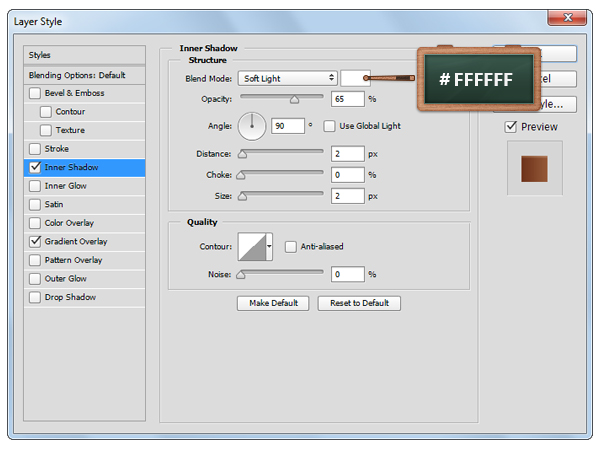
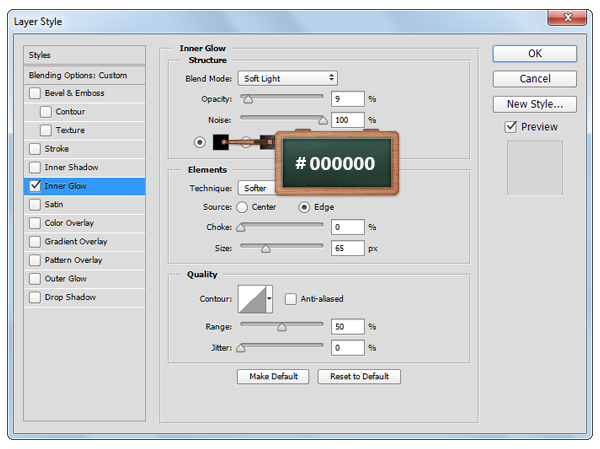
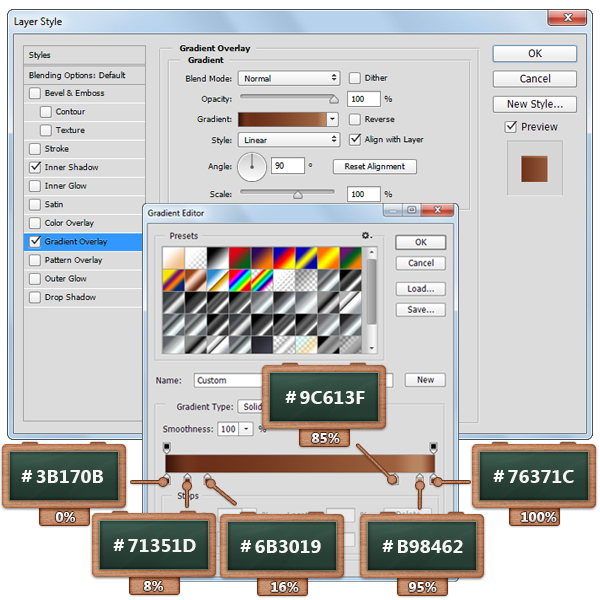
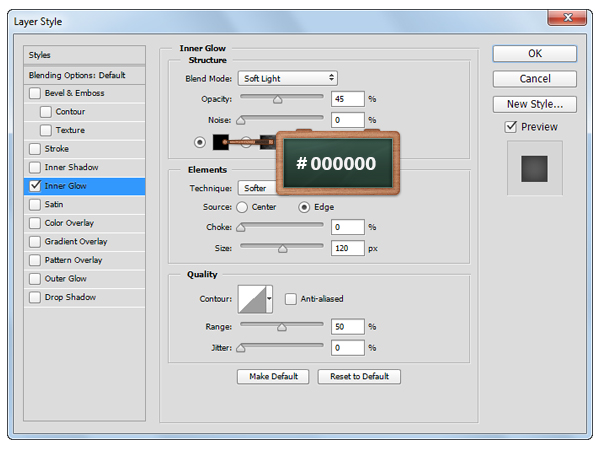
افتح نافذة Layer Style للشكل المتجه الذي تم إجراؤه في الخطوة السابقة وأدخل الإعدادات الموضحة أدناه.



الخطوة 6
ركز على لوحة Layers ، وحدد شكل متجه المستطيل واضغط على اختصار لوحة المفاتيح Control + J لتكرار ذلك.
انقر بزر الماوس الأيمن على هذه النسخة الجديدة ، وانتقل إلى Clear Layer Style وقم بتخفيض التعبئة إلى 0٪ .
افتح نافذة Layer Style لهذه النسخة وأدخل الإعدادات الموضحة أدناه.


الخطوة 7
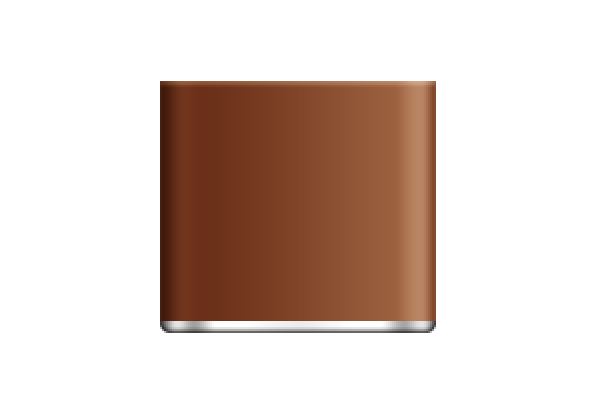
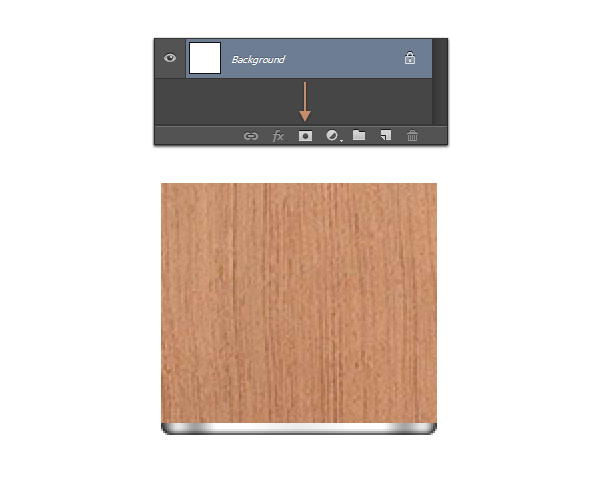
قم باستيراد نسيج "BUBINGA" من حزمة الأنسجة الخشبية هذه وضعه فوق الأشكال المتجهة.
ركز على لوحة Layers الخاصة بك ، واضغط باستمرار على زر Control على لوحة المفاتيح ، ثم انقر فوق أيقونة الصورة المصغرة لطبقة شكل متجه المستطيل لتحميل تحديد بسيط حولها.
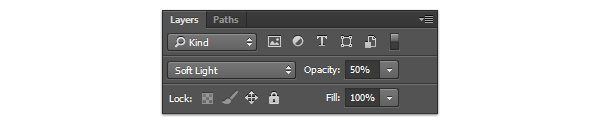
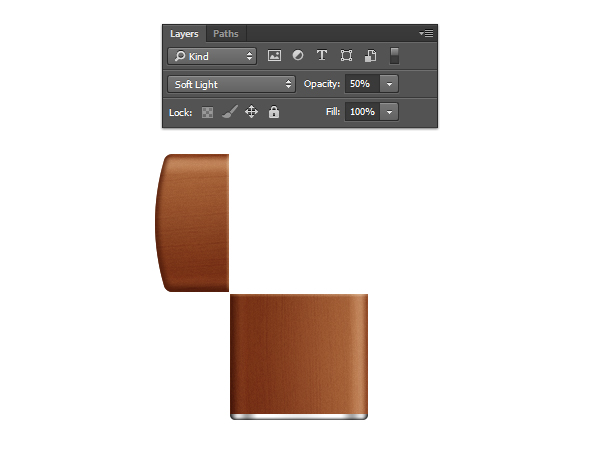
الآن ، تأكد من تحديد النسيج الخاص بك ، انقر فوق الزر Add Layer Mask ثم قم بتغيير Blend Mode إلى Soft Light وخفض التعتيم إلى 50٪ .




الخطوة 8
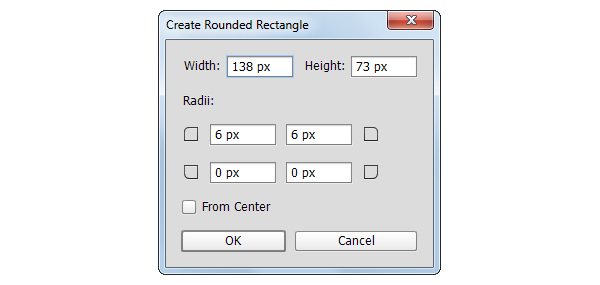
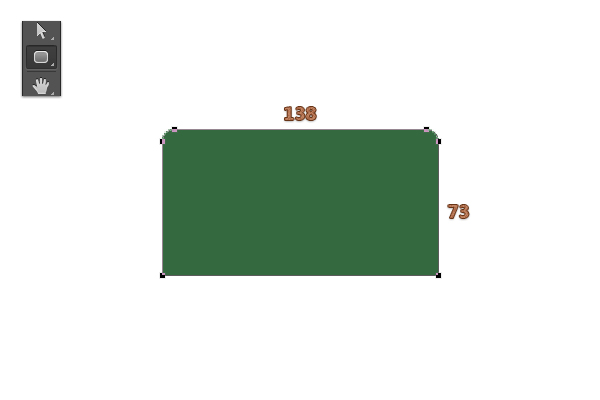
حدد أداة Rounded Rectangle Tool وانقر على اللوحة القماشية لفتح نافذة "Create Rounded Rectangle" .
أدخل الإعدادات الموضحة في الصورة التالية ثم انقر فوق الزر Ok .


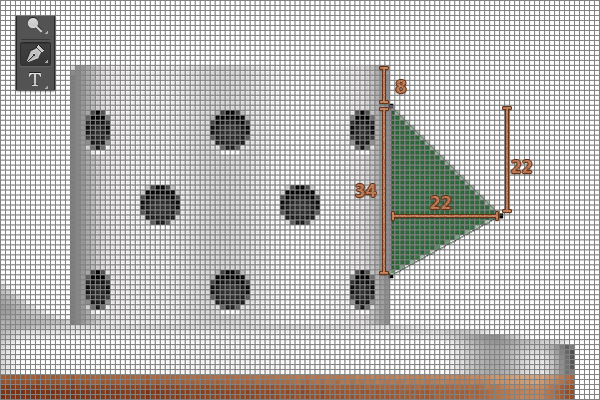
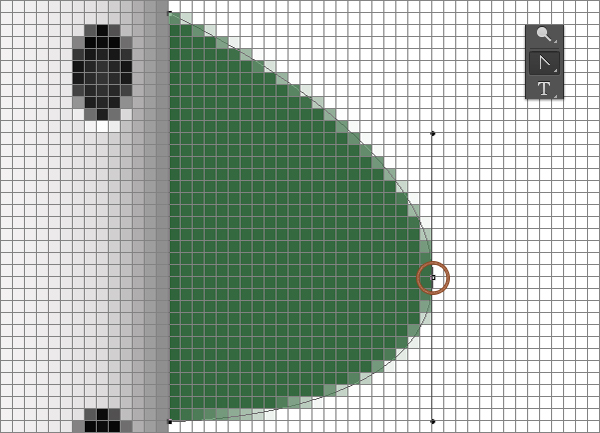
الخطوة 9
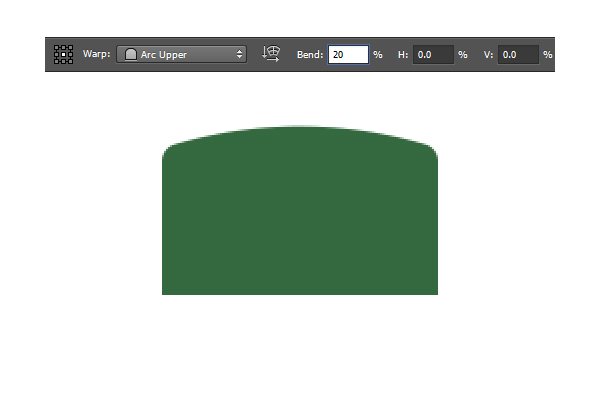
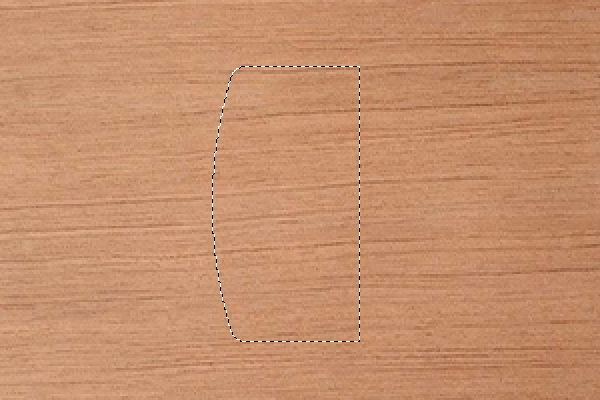
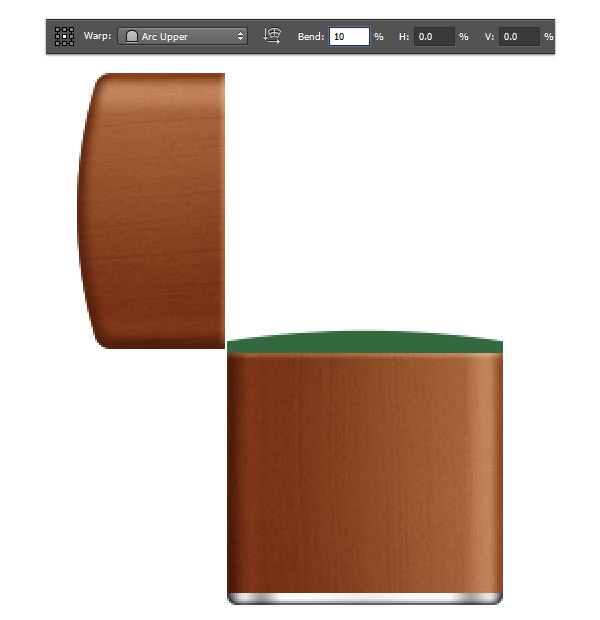
تأكد من أن الشكل المتجه الذي تم إنشاؤه في الخطوة السابقة لا يزال محددًا ، انتقل إلى Edit> Transform> Warp ، وحدد Arc Upper ، واضبط Bend على 20 ، ثم اضغط على Enter.
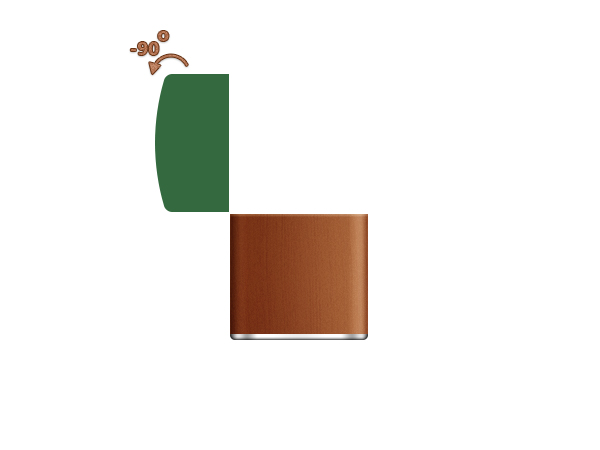
اضغط على Control + T وقم ببساطة بتدوير هذا الشكل المتجه إلى -90 درجة ، كما ترون في الصورة الثانية.


الخطوة 10
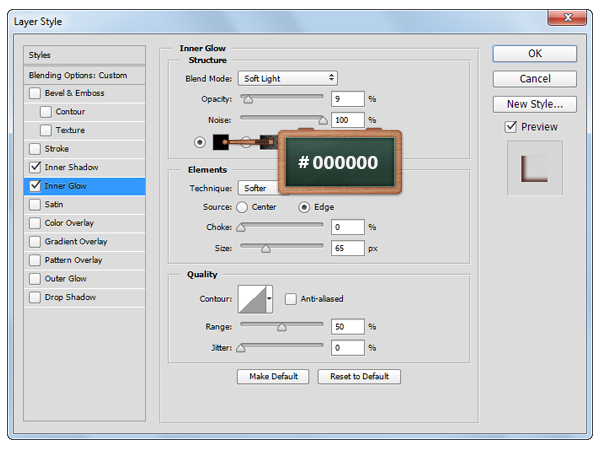
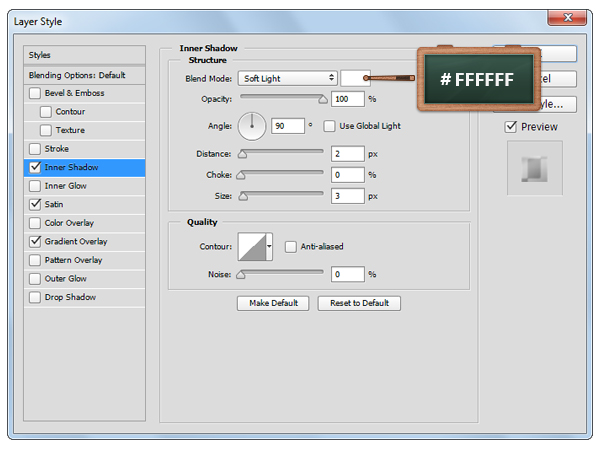
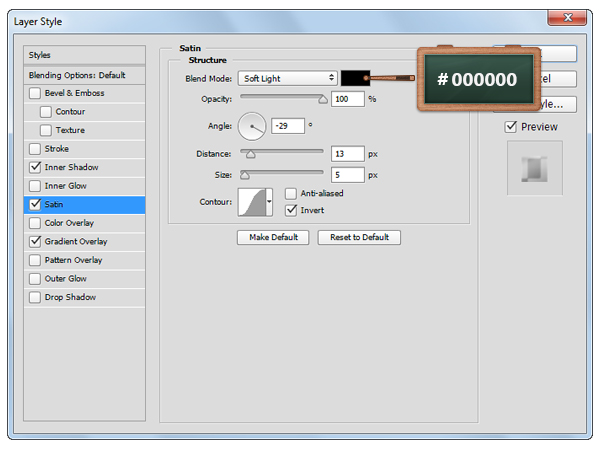
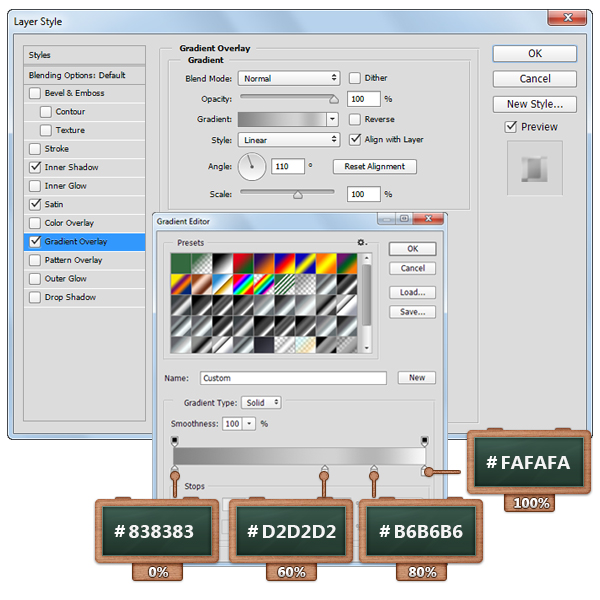
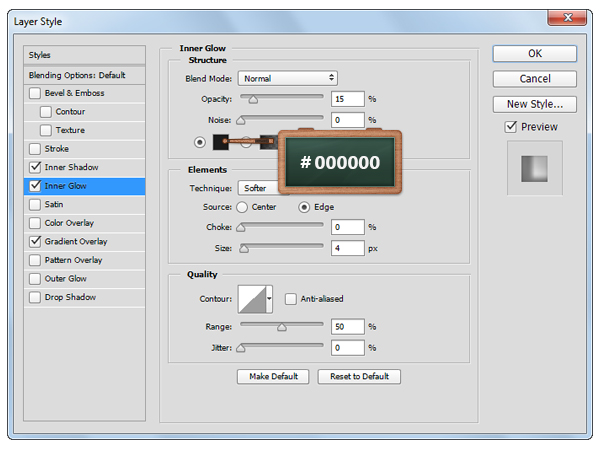
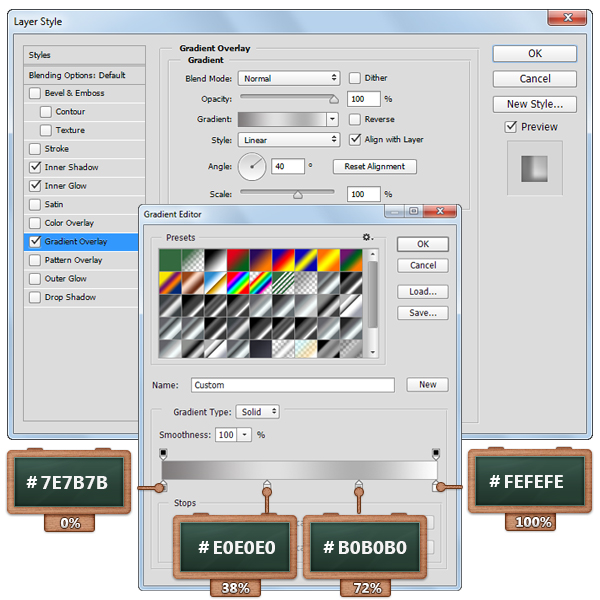
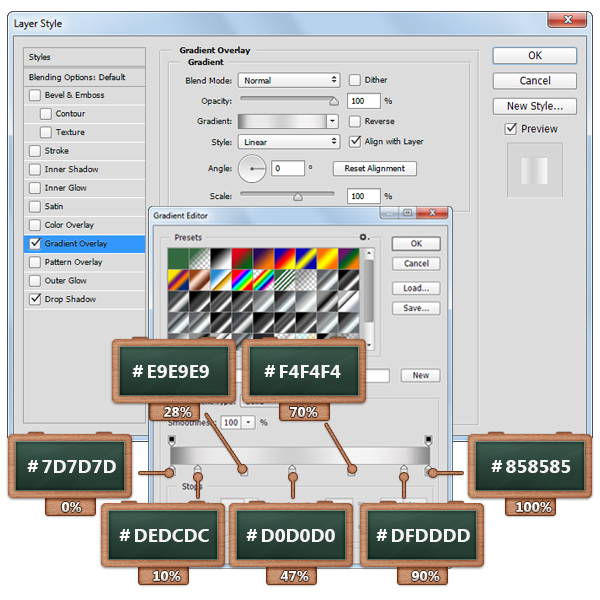
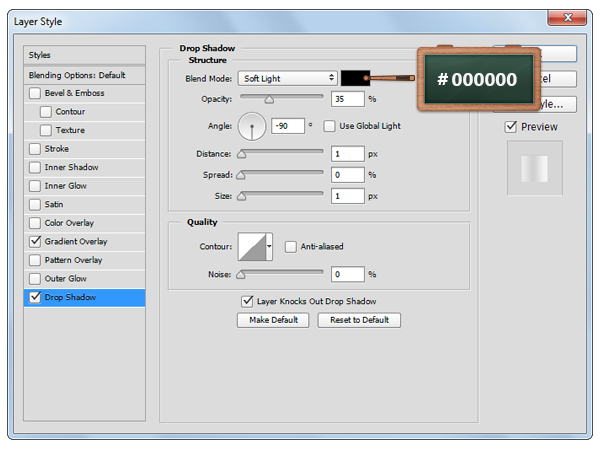
افتح نافذة Layer Style للشكل المتجه الأخضر وأدخل الإعدادات الموضحة في الصور التالية.



الخطوة 11
ركز على لوحة Layers ، وتأكد من أن الشكل المتجه الذي تم تحريره في الخطوة السابقة لا يزال محددًا وكرره ( Control + J ).
حدد النسخة ، وقم بخفض التعبئة إلى 0٪ ، ثم افتح نافذة Layer Style وأدخل الإعدادات الموضحة أدناه.



الخطوة 12
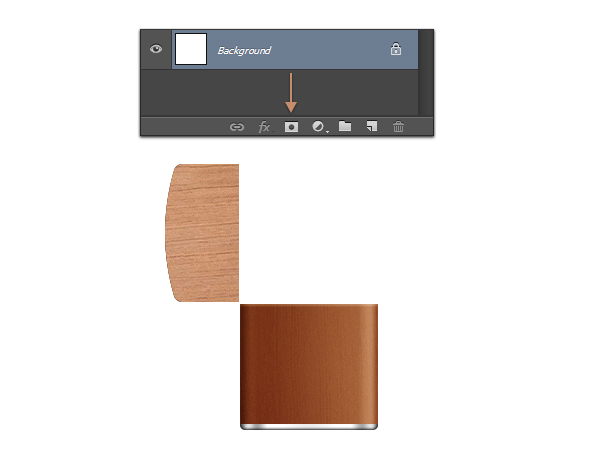
قم باستيراد نفس نسيج الخشب مرة أخرى ، واضغط على Control + T وقم بتدويره إلى -90 درجة .
قم بتحميل تحديد حول الشكل الذي يجعل غطاء الولاعة الخاص بك ، وحدد النسيج المضاف في هذه الخطوة وانقر مرة أخرى على زر Add Layer Mask نفسه .
استمر في التركيز على لوحة Layers وقم بتغيير وضع Blend إلى Soft Light وخفض التعتيم إلى 50٪ .



الخطوة 13
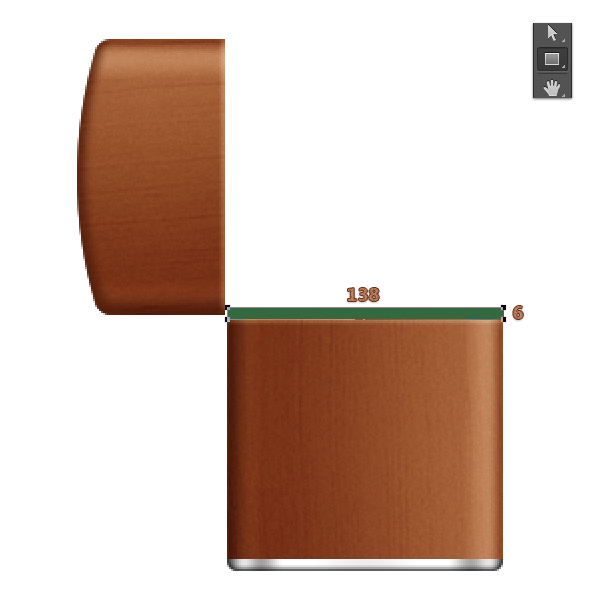
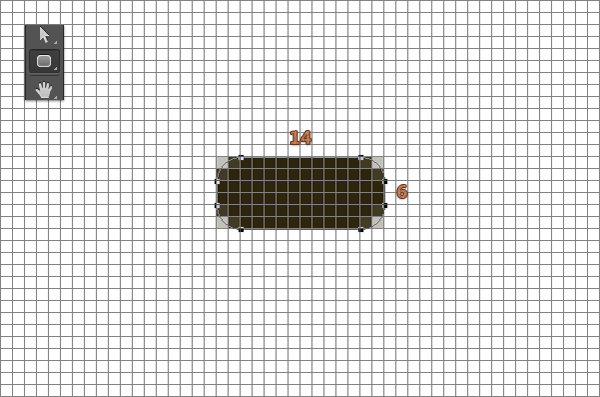
حدد أداة Rectangle Tool ، وأنشئ شكل متجه 138 × 6 بكسل وضعه كما ترى في الصورة الأولى.
تأكد من تحديد شكل المتجه الذي تم إنشاؤه في هذه الخطوة ، انتقل إلى Edit> Transform> Warp ، وحدد Arc Upper ، واضبط الانحناء على 10 ، ثم اضغط على Enter .


الخطوة 14
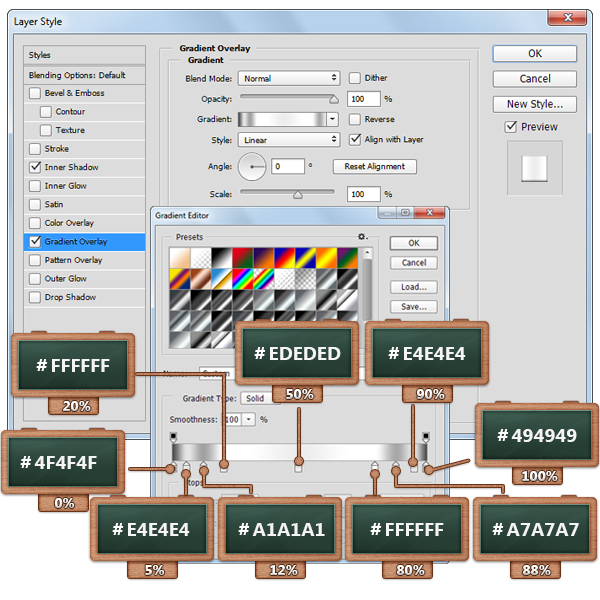
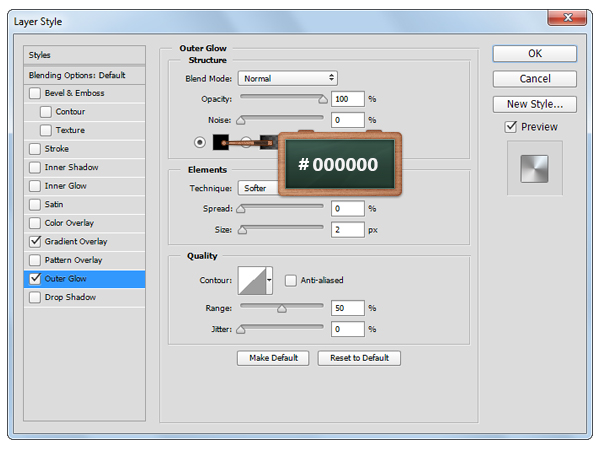
افتح نافذة Layer Style للشكل المتجه الذي تم إنشاؤه في الخطوة السابقة وأدخل الإعدادات الموضحة في الصور التالية.



الخطوة 15
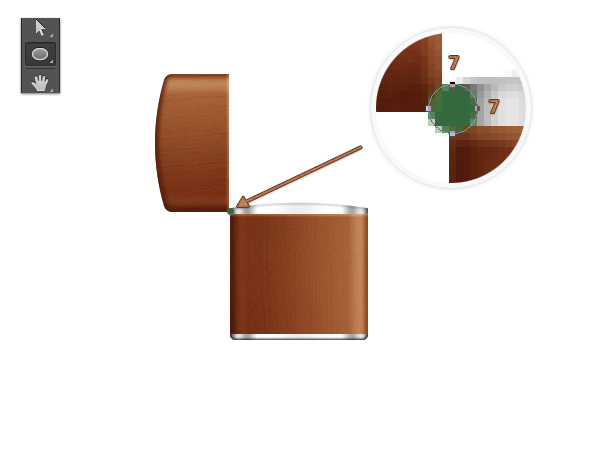
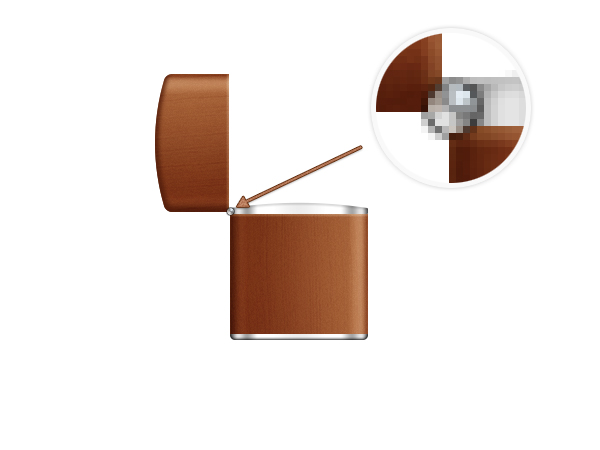
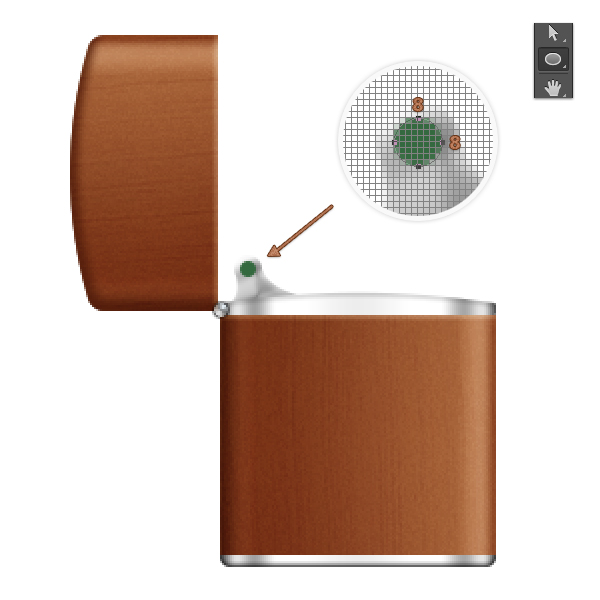
اختر أداة Ellipse Tool ، وأنشئ شكل متجه 7 × 7 بكسل وضعه كما ترون في الصورة الأولى.
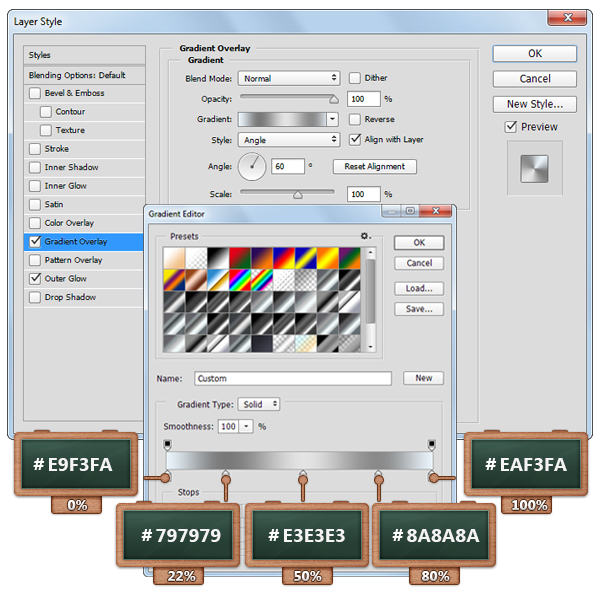
افتح نافذة Layer Style لهذا الشكل المتجه وأدخل الإعدادات الموضحة أدناه.




الخطوة 16
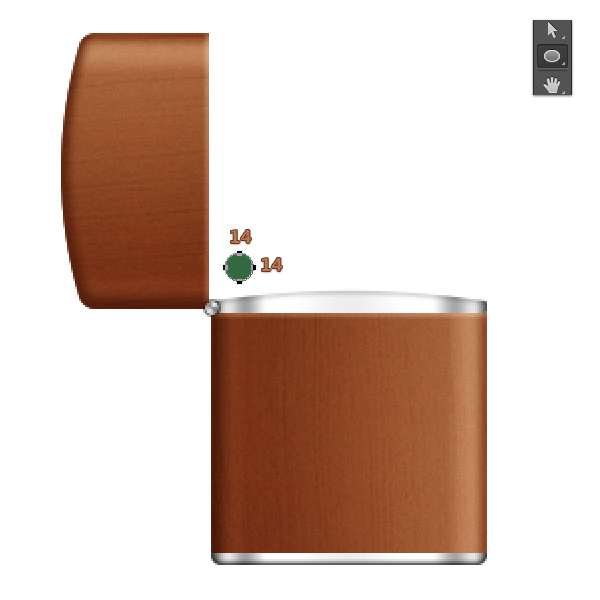
باستخدام نفس الأداة ، قم بإنشاء شكل متجه 14 × 14 بكسل وضعه كما ترى في الصورة الأولى.
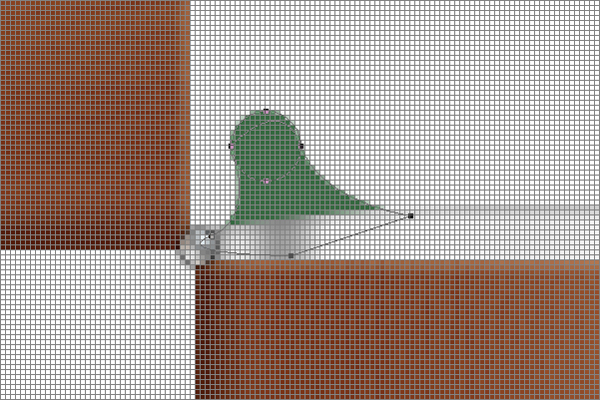
اختر أداة القلم وأنشئ شكل متجه تقريبًا كما ترى في الصورة الثانية.
ركز على لوحة Layers ، وحدد الأشكال المتجهة التي تم إجراؤها في هذه الخطوة ، وانقر بزر الماوس الأيمن فوق أحدها وانتقل إلى Merge Shapes .
حدد هذا الشكل المتجه الجديد واضغط على Shift + Control + [ مرة واحدة ، لتحريكه خلف بقية الأشكال.



الخطوة 17
افتح نافذة Layer Style للشكل المتجه الذي تم إنشاؤه في الخطوة السابقة وأدخل الإعدادات الموضحة في الصور التالية.




الخطوة 18
احصل على أداة Ellipse Tool ، وأنشئ شكلًا متجهًا 8 × 8 بكسل وضعه كما ترى في الصورة الأولى.
ركز على لوحة Layer ، وحدد الشكل المتجه المميز في الصورة الثانية ، وانقر بزر الماوس الأيمن فوقه وانتقل إلى Copy Layer Style .
حدد الشكل المتجه الذي تم إنشاؤه في هذه الخطوة ، وانقر بزر الماوس الأيمن وانتقل ببساطة إلى Paste Layer Style .


الخطوة 19
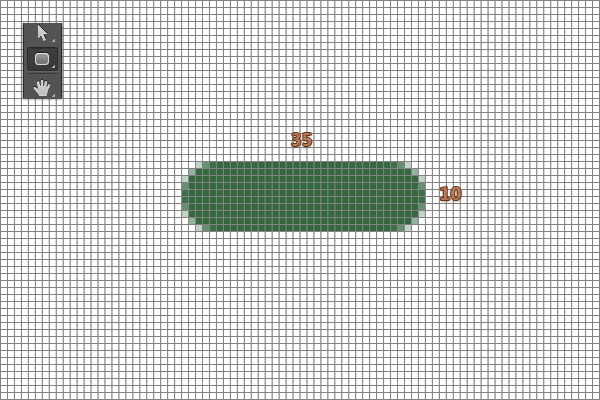
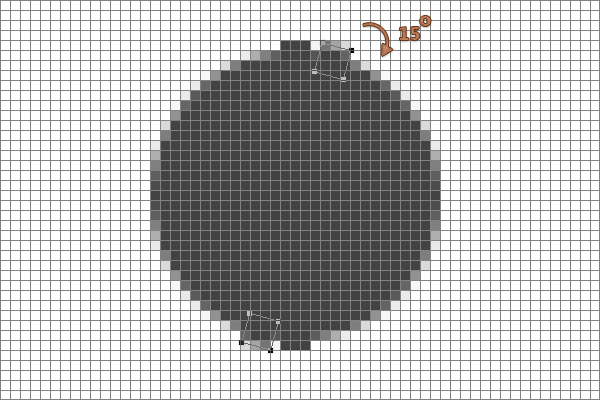
حدد أداة Rounded Rectangle Tool ، واضبط نصف القطر على 5 بكسل من الشريط العلوي وأنشئ شكل متجه 35 × 10 بكسل .
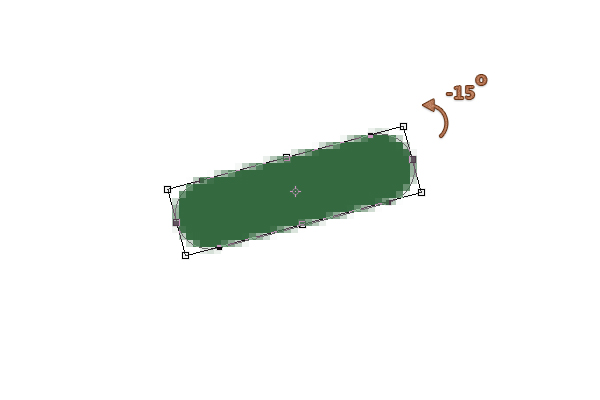
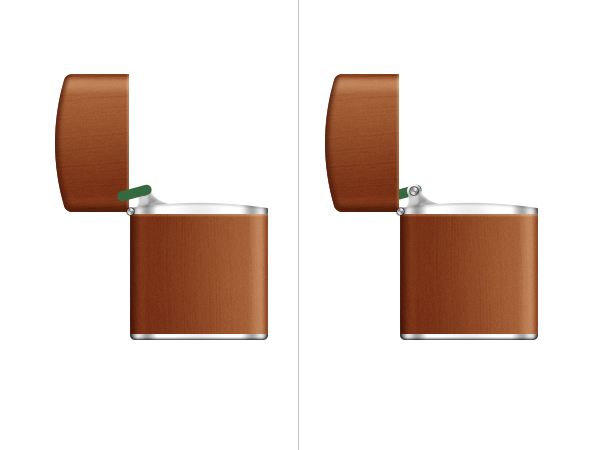
اضغط على Control + T ، وقم بتدويره إلى -15 درجة ثم ضعه كما ترى في الصورة الثالثة.
تذكر أنه يمكنك بسهولة إرسالها للخلف باستخدام Shift + Control + [ اختصار لوحة المفاتيح.



الخطوة 20
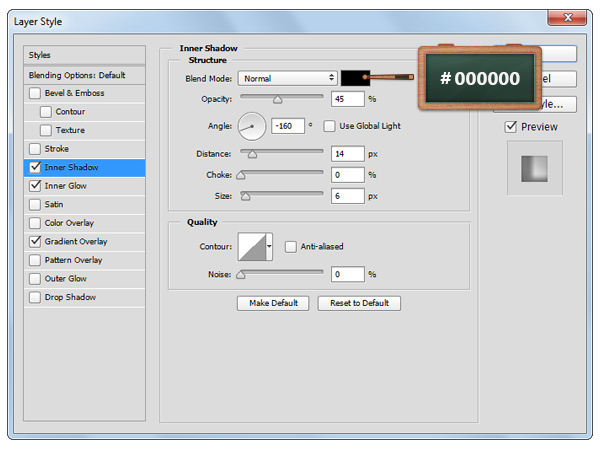
افتح نافذة Layer Style للشكل المتجه الذي تم إنشاؤه في الخطوة السابقة وأدخل الإعدادات الموضحة في الصور التالية.




الخطوة 21
حدد أداة Rounded Rectangle Tool واضبط نصف القطر على 2 بكسل من الشريط العلوي.
انتقل إلى اللوحة القماشية الخاصة بك ، وأنشئ شكل متجه 64 × 54 بكسل وضعه كما ترى أدناه.


الخطوة 22
افتح نافذة Layer Style للشكل المتجه الذي تم إنشاؤه في الخطوة السابقة وأدخل الإعدادات الموضحة في الصور التالية.



الخطوة 23
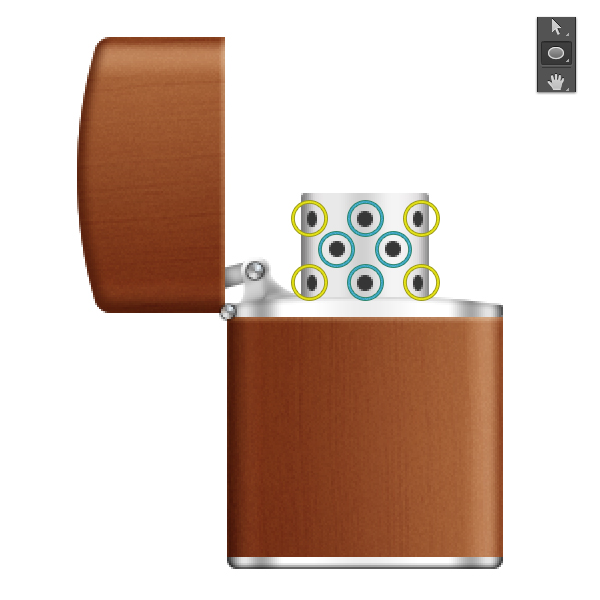
عيّن لون المقدمة إلى # 363636 واختر أداة Ellipse Tool وأنشئ الأشكال الثمانية الموضحة في الصورة التالية.
نضع في اعتبارنا أن الأشكال التي أبرزها الدوائر الصفراء يجب أن تكون 5px واسعة و 8 بكسل طويل القامة في حين أن الأشكال التي أبرزها الدوائر الزرقاء يجب أن يكون 8 بكسل الدوائر.

الخطوة 24
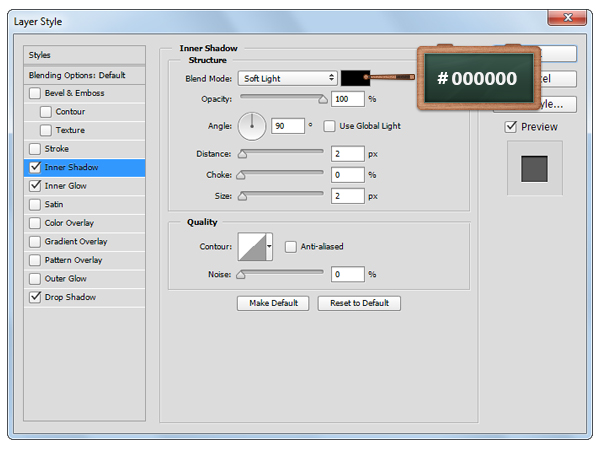
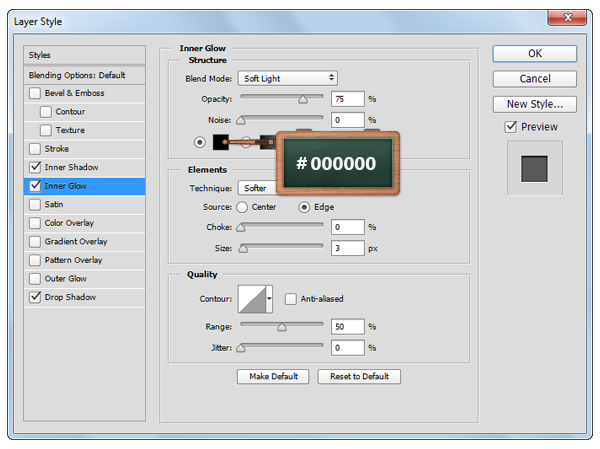
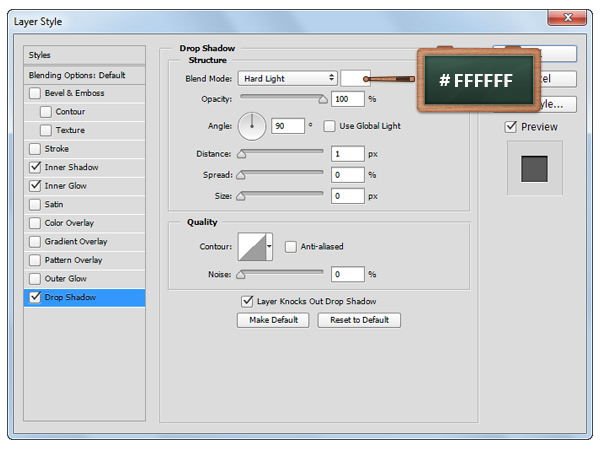
افتح نافذة Layer Style للأشكال المتجهة التي تم إجراؤها في الخطوة السابقة وأدخل الإعدادات الموضحة في الصور التالية.




الخطوة 25
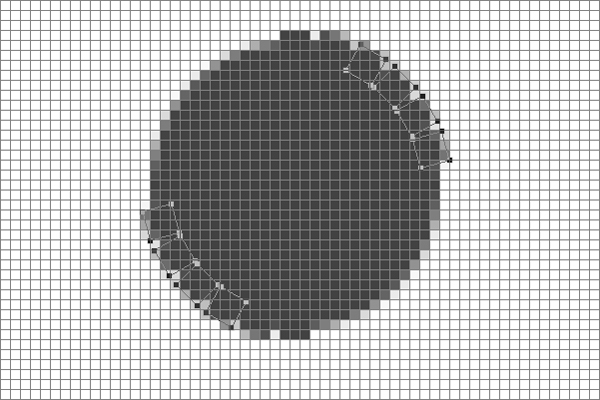
اختر أداة القلم وأنشئ شكل متجه مثلث كما ترون في الصورة الأولى.
احصل على أداة تحويل النقاط ثم انقر واسحب المقابض المميزة كما ترى في الصورة الثانية.


الخطوة 26
افتح نافذة Layer Style للشكل المتجه الذي تم إنشاؤه في الخطوة السابقة وأدخل الإعدادات الموضحة في الصور التالية.




الخطوة 27
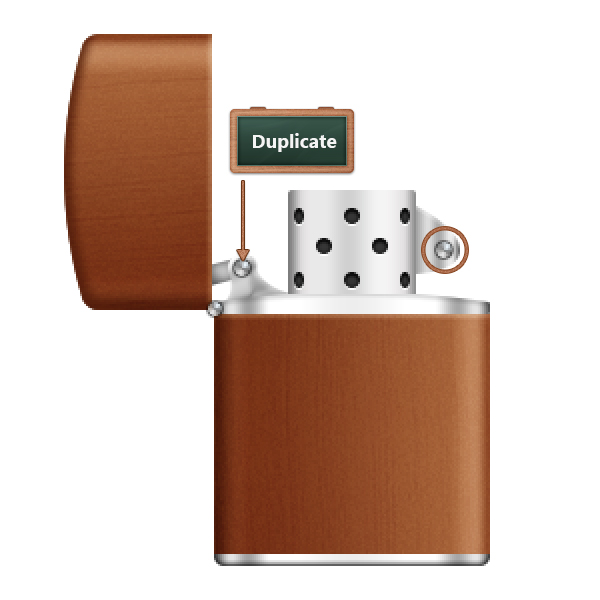
ركز على لوحة Layers ، حدد وكرر الشكل المتجه المدبب.
حدد هذه النسخة الحديثة وضعها في النقطة المميزة.

الخطوة 28
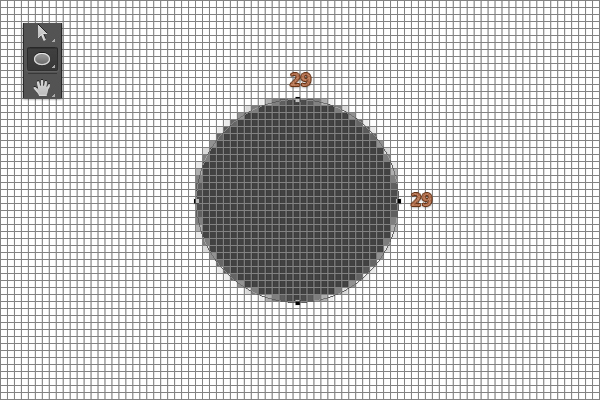
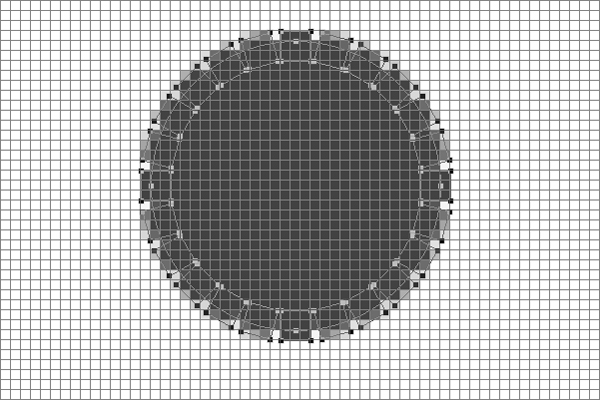
تعيين اللون الأمامي إلى # 424242 ، اختيار أداة البيضوي وإنشاء 29 × 29px شكل النواقل.
احصل على أداة Rectangle Tool ، وأنشئ شكلين متجهين 3 × 3 بكسل ثم ضعهم كما ترون في الصورة الثانية.
ركز على لوحة Layers ، وحدد المستطيلات التي تم إجراؤها في هذه الخطوة ، وانقر بزر الماوس الأيمن على أحد هذه الأشكال وانتقل إلى Merge Shapes .
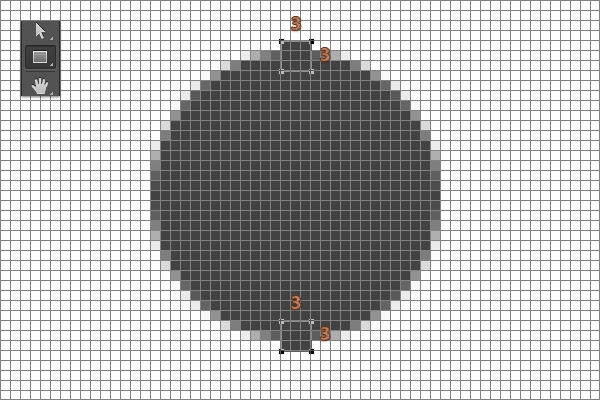
حدد هذا الشكل المتجه الجديد ، وكرره ، وحدد النسخة وقم بتدويره بمقدار 15 درجة .
تأكد من استمرار تحديد النسخة وتكرارها. حدد النسخة الجديدة وقم بتدويرها بمقدار 15 درجة.
الآن ، كرر هذه التقنية حتى تحصل على النتيجة الموضحة في الصورة الثالثة.





الخطوة 29
حدد جميع أشكال المتجهات التي تم إجراؤها في الخطوة السابقة ، وانقر فوق أحدها وانتقل إلى Merge Shapes ثم ضعه كما ترى في الصورة الأولى.
افتح نافذة Layer Style للشكل المتجه الذي تم إنشاؤه في هذه الخطوة وأدخل الإعدادات الموضحة في الصور التالية.



الخطوة 30
اضبط اللون الأمامي على # 2E250E ، وحدد أداة Rounded Rectangle Tool واضبط نصف القطر على 2 بكسل من الشريط العلوي.
انتقل إلى اللوحة القماشية الخاصة بك وقم بإنشاء شكل متجه 14 × 6 بكسل .
افتح نافذة Layer Style للشكل المتجه الذي تم إنشاؤه في هذه الخطوة وأدخل الإعدادات الموضحة في الصور التالية.




الخطوة 31
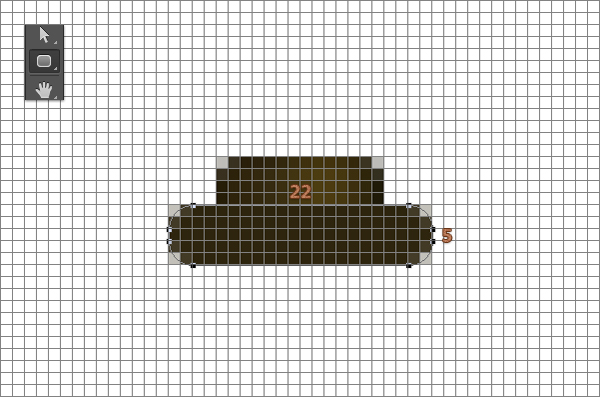
باستخدام نفس الأداة ، قم بإنشاء شكل متجه 22 × 5 بكسل وضعه كما ترى في الصورة الأولى.
افتح نافذة Layer Style لهذا الشكل المتجه وأدخل الإعدادات الموضحة أدناه.
حدد شكل المتجه الذي تم إنشاؤه في هذه الخطوة مع الشكل المتجه الذي تم إنشاؤه في الخطوة السابقة وضعه كما ترى في الصورة الأخيرة.




الخطوة 32
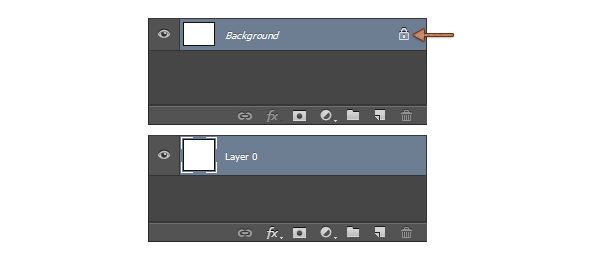
ركز على لوحة Layers ، وحدد طبقة الخلفية وانقر على أيقونة القفل لفتح الطبقة.
عيّن لون المقدمة إلى # 9CACAD ، واستخدم أداة Paint Bucket Tool واملأ اللوحة القماشية بلونك الجديد.
افتح نافذة Layers Style للطبقة التي تم إلغاء قفلها في هذه الخطوة وأدخل الإعدادات الموضحة في الصور التالية.



الخطوة 33
ركز على لوحة Layer ، وحدد الأشكال المتجهة التي تشكل Zippo Lighter واضغط على Control + G لتجميعها.
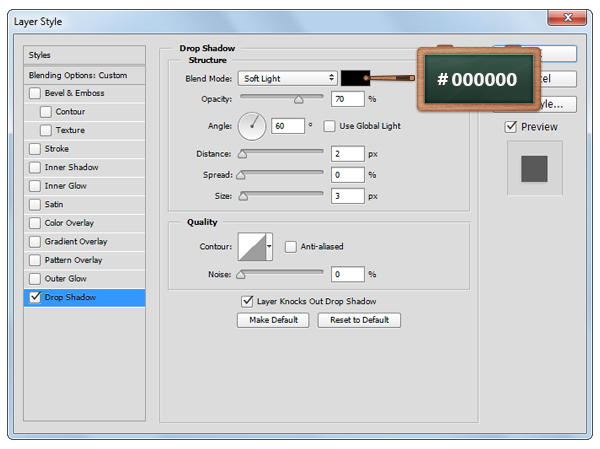
افتح نافذة Layer Style لهذه المجموعة وأدخل الإعدادات الموضحة أدناه.


الخطوة 34
استمر في التركيز على لوحة Layers وكرر المجموعة التي تم إجراؤها في الخطوة السابقة.
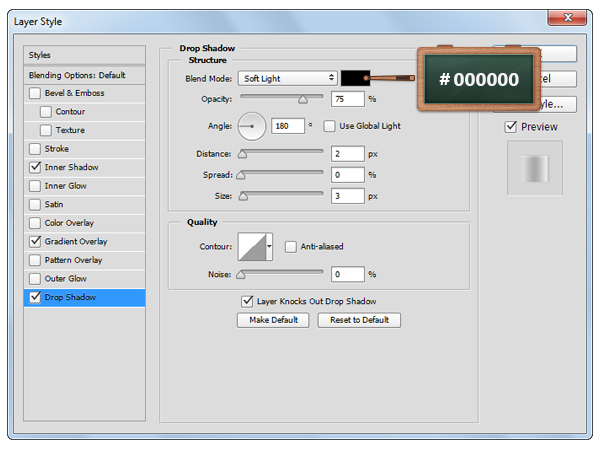
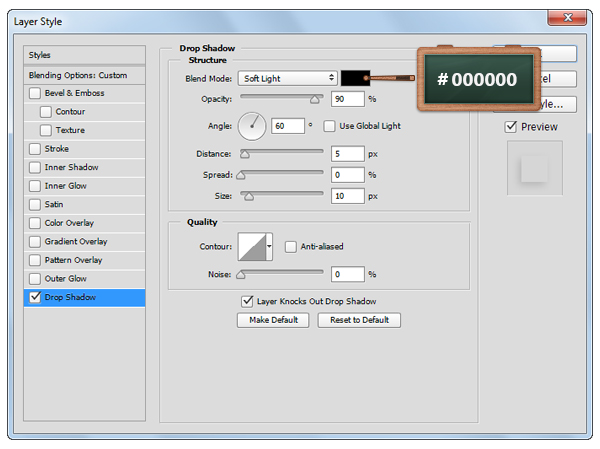
حدد نسخة المجموعة ، وقم بخفض التعبئة إلى 0٪ ، وافتح نافذة Layer Style لهذه المجموعة ، وانتقل إلى قسم Drop Shadow واستبدل الإعدادات الحالية بالإعدادات الموضحة أدناه.


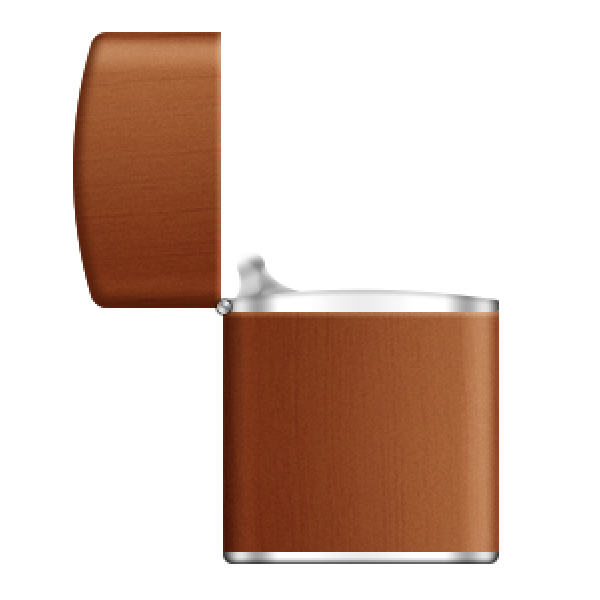
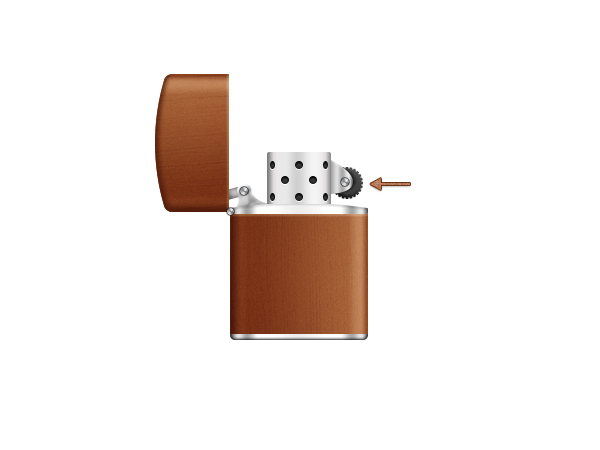
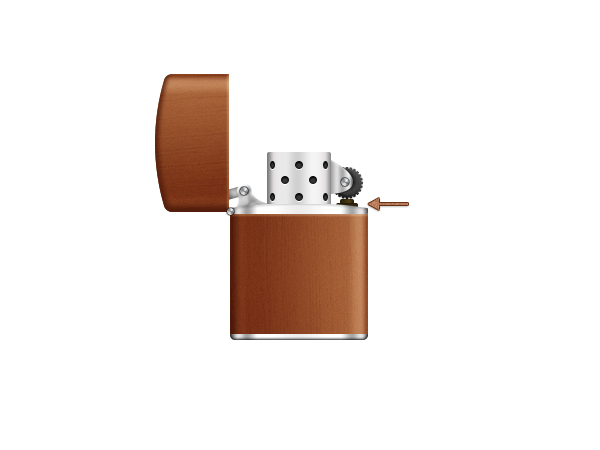
وانتهينا!
هنا كيف يجب أن تبدو النتيجة النهائية الخاصة بك.


تعليقات
إرسال تعليق