طريقة تصميم ساعة ابل علي الفوتوشوب
تفاصيل البرنامج التعليمي
- البرنامج : Adobe Photoshop CC
- الوقت المقدر للانتهاء: 40 دقيقة
- الصعوبة: مبتدئ - متوسط
الخطوة 1
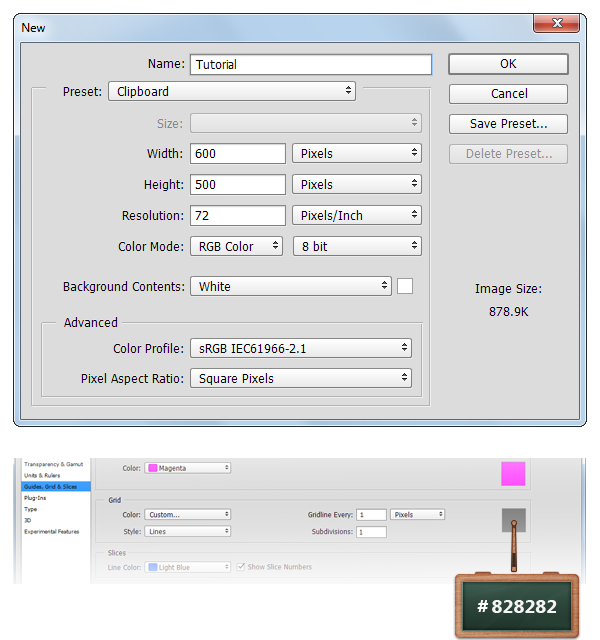
قم بإنشاء مستند بحجم 600 × 500 بكسل ، وانتقل إلى عرض> إظهار> الشبكة لتمكين الشبكة ثم انتقل إلى عرض> انطباق على> الشبكة لتمكين الانطباق على الشبكة . اضغط على Control + K لفتح نافذة التفضيلات ، وانتقل إلى Guides، Grid & Slices وأدخل الإعدادات المذكورة في الصورة التالية. طوال البرنامج التعليمي ، قمت بإيقاف تشغيل الشبكة ( Control + ' ) حتى تحصل على رؤية أفضل. ستجعل الشبكة من السهل عليك إنشاء الأشكال.

الخطوة 2
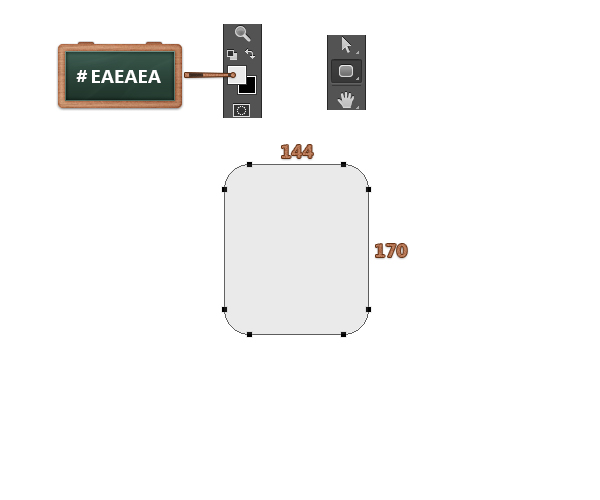
ركز على شريط الأدوات الخاص بك واضبط اللون الأمامي على #EAEAEA .
حدد أداة Rounded Rectangle Tool ، وركز على الشريط العلوي واضبط نصف القطر على 25 بكسل . انتقل إلى اللوحة القماشية الخاصة بك وقم بإنشاء شكل متجه بمقاس 144 × 170 بكسل .

الخطوه 3
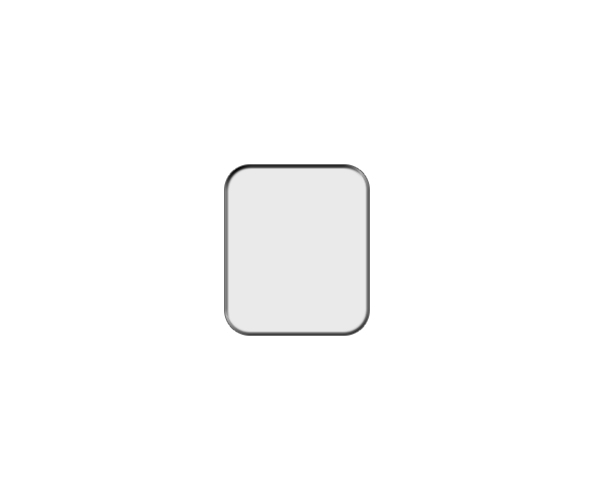
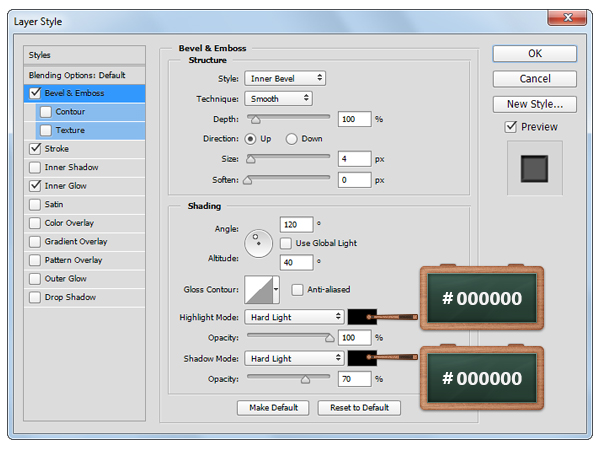
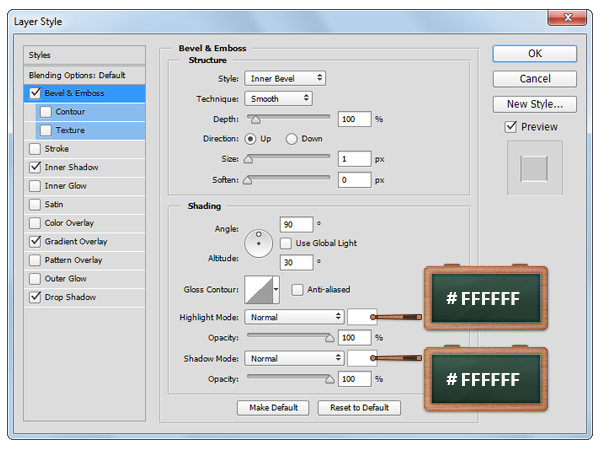
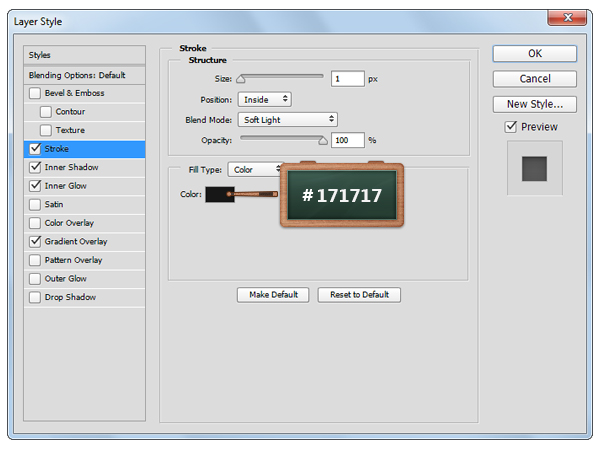
افتح نافذة Layer Style للشكل المتجه الذي تم إجراؤه في الخطوة السابقة وأدخل الإعدادات المذكورة أدناه.




الخطوة 4
قم بتغيير لون المقدمة إلى # 0C0C0C ، واختر أداة Rounded Rectangle Tool واضبط نصف القطر على 20 بكسل من الشريط العلوي.
انتقل إلى اللوحة القماشية الخاصة بك ، وأنشئ شكل متجه 130 × 156 بكسل وضعه كما ترى في الصورة التالية.

الخطوة الخامسة
افتح نافذة Layer Style للشكل المتجه الذي تم إنشاؤه في الخطوة السابقة وأدخل الإعداد المذكور في الصور التالية.




الخطوة 6
قم بتغيير لون المقدمة إلى اللون الأبيض ( #FFFFFF ) ، وحدد أداة Rounded Rectangle Tool واضبط نصف القطر على 6 بكسل .
انتقل إلى لوحتك ، وأنشئ شكل متجه 110 × 12 بكسل وضعه كما ترون أدناه.

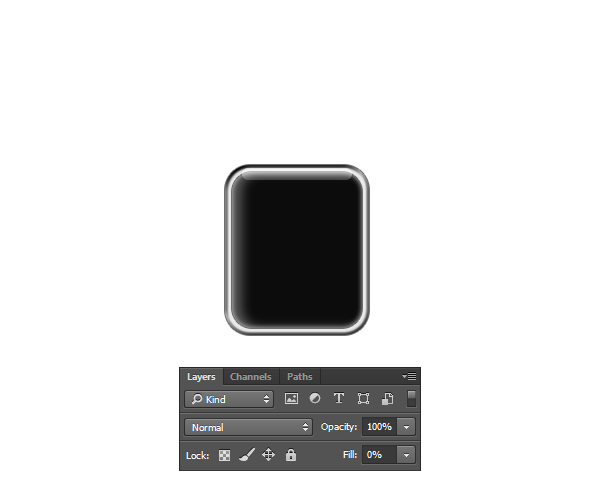
الخطوة 7
ركز على لوحة Layers ، وتأكد من تحديد شكل المتجه الأبيض وقم بخفض التعبئة إلى 0٪ .
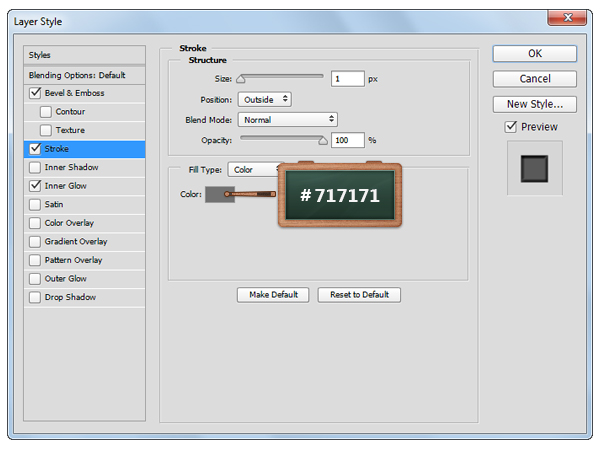
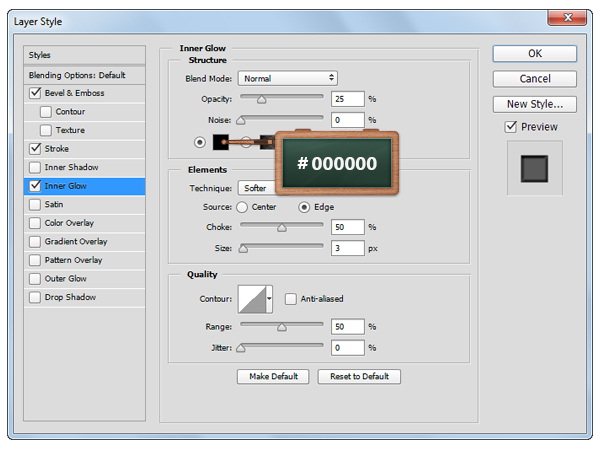
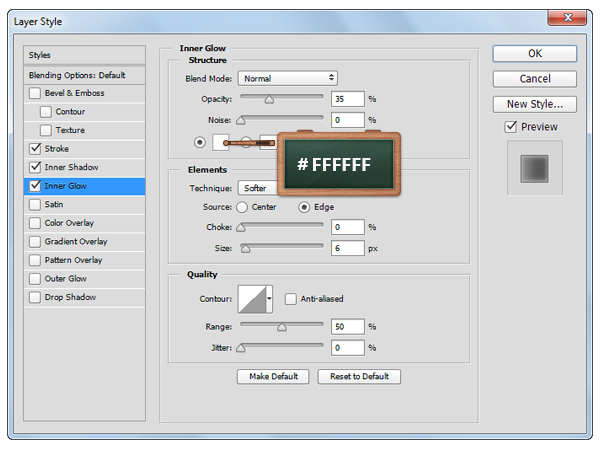
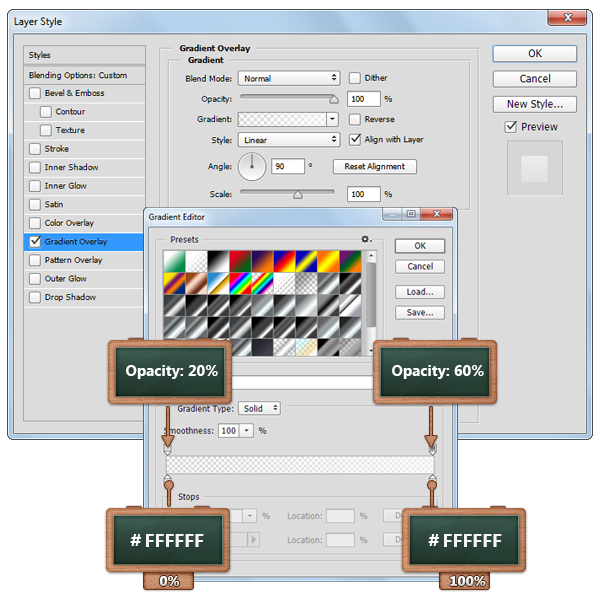
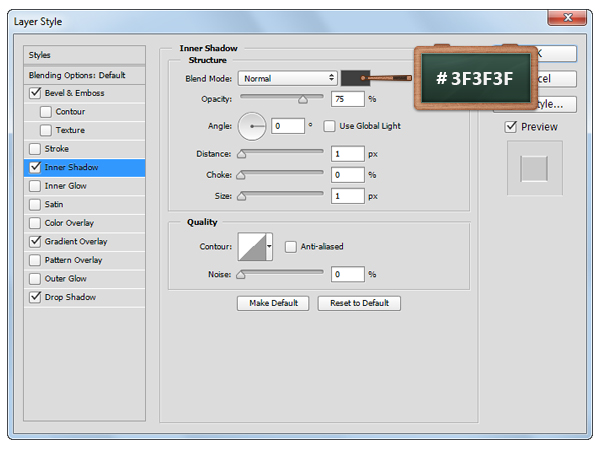
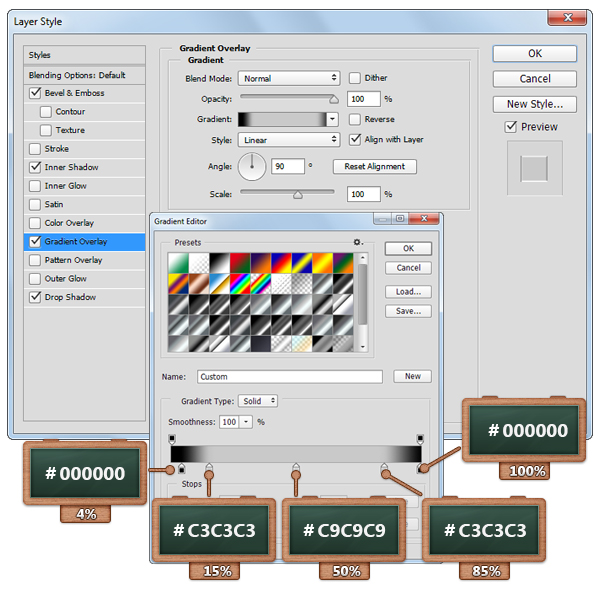
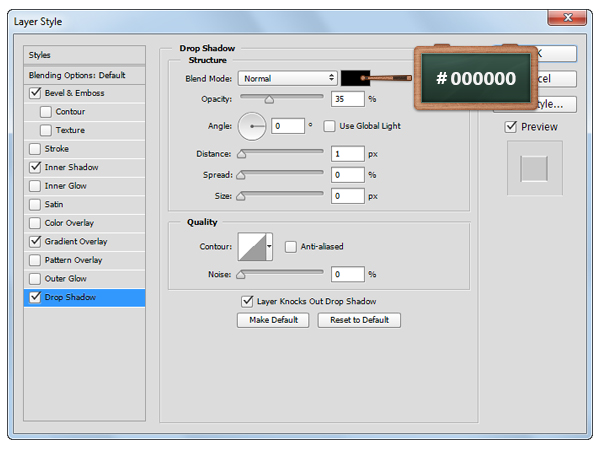
افتح نافذة Layer Style لهذا الشكل المتجه وأدخل الإعدادات المذكورة أدناه.


الخطوة 8
ركز على لوحة Layers ، وانقر بزر الماوس الأيمن على شكل المتجه الأبيض وانتقل إلى Convert to Smart Object .
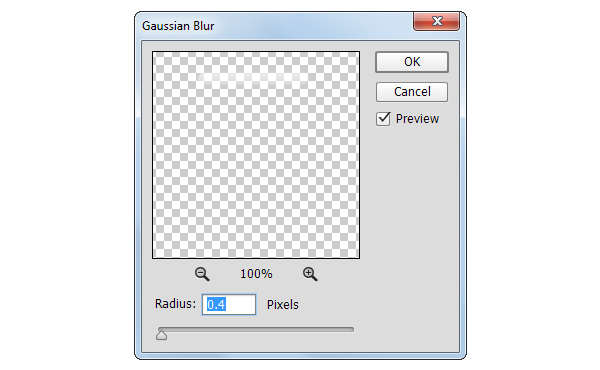
الآن ، انتقل إلى Filter> Blur> Gaussian Blur واضبط نصف القطر على 0.4 بكسل .


الخطوة 9
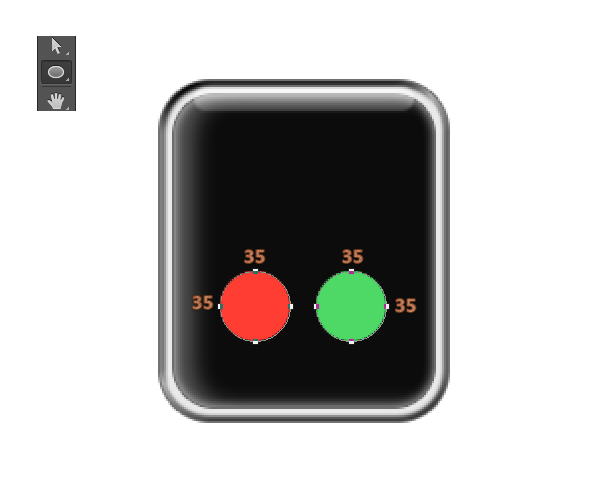
حدد أداة Ellipse Tool ، وانتقل إلى اللوحة القماشية الخاصة بك ، وقم بإنشاء دائرتين بحجم 35 بكسل ووضعهما كما ترى أدناه.
املأ الدائرة اليسرى باللون الأحمر ( # FF3D32 ) والدائرة اليمنى باللون الأخضر ( # 4ED966 ).

الخطوة 10
قم بتغيير اللون الأمامي إلى #FFFFFF وتأكد من أن أداة Ellipse Tool لا تزال محددة.
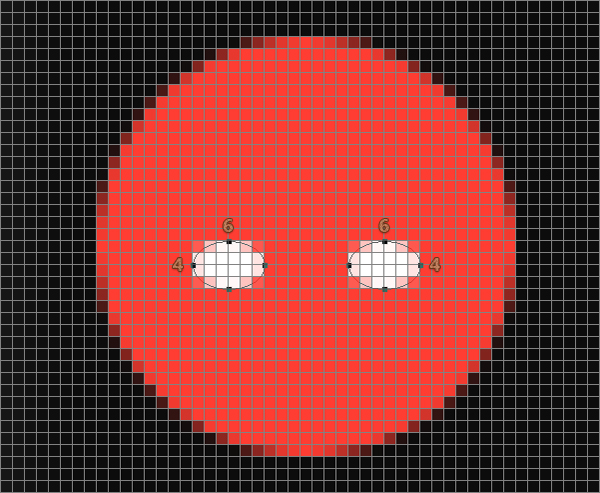
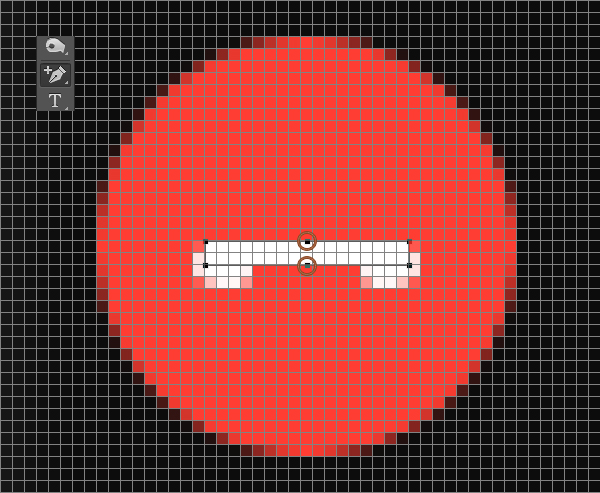
انتقل إلى اللوحة القماشية الخاصة بك ، وأنشئ شكلين متجهين بحجم 6 × 4 بكسل وضعهما كما ترون في الصورة الأولى.
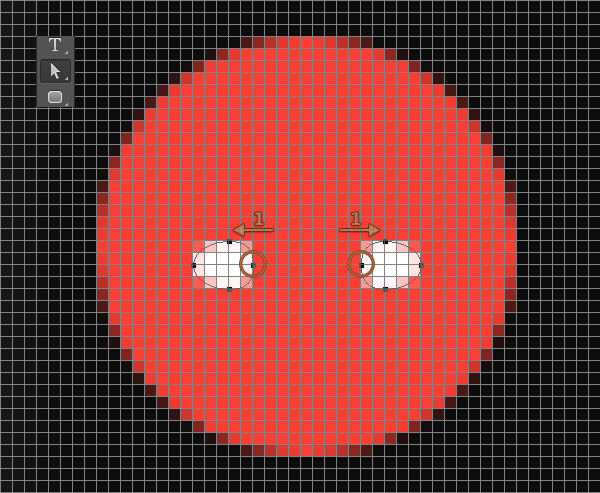
اختر أداة التحديد المباشر Direct Selection Tool ، وركز على الشكل الأبيض الأيسر ، وحدد نقطة الربط المميزة في الصورة الثانية واسحبها بمقدار 1 بكسل إلى اليسار.
الآن ، ركز على الشكل المتجه الأيمن الأبيض ، وحدد نقطة الربط المميزة في نفس الصورة واسحبها بمقدار 1 بكسل إلى اليمين.


الخطوة 11
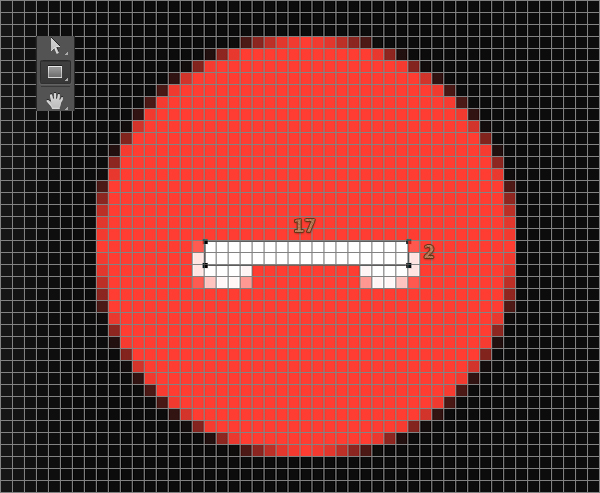
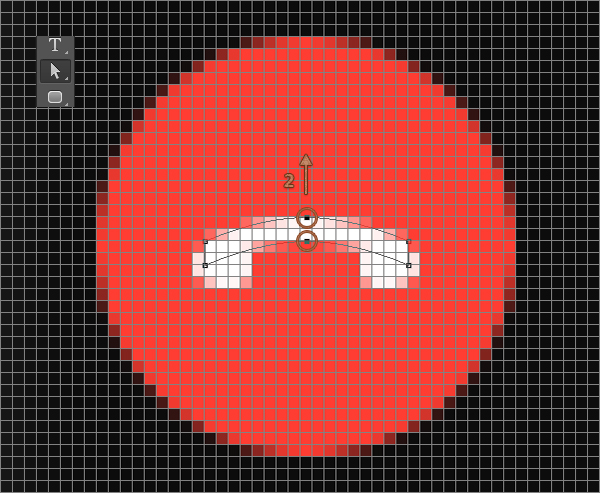
حدد أداة Rectangle Tool ، وأنشئ شكلًا متجهًا مقاس 17 × 2 بكسل وضعه كما ترى في الصورة الأولى.
اختر أداة Add Anchor Point ، وتأكد من تحديد الشكل المتجه الذي تم إنشاؤه في هذه الخطوة وإضافة نقطتي ربط جديدتين كما ترى في الصورة الثانية.
احصل على أداة التحديد المباشر ، حدد نقاط الربط المضافة في هذه الخطوة واسحبها 2 بكسل لأعلى.



الخطوة 12
حدد الأشكال المتجهة التي تشكل الأيقونة البيضاء ، وانقر بزر الماوس الأيمن على أحد هذه الأشكال وانتقل إلى دمج الأشكال .
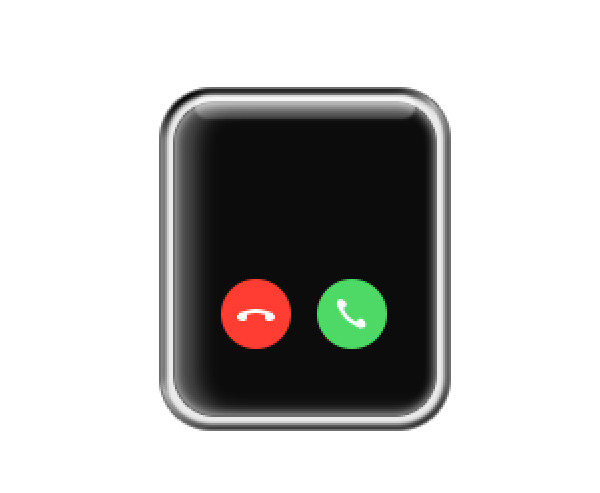
قم بتكرار هذا الشكل المتجه الجديد ( Control + J ) ، واضغط على Control + T وقم بالتدوير إلى -135 درجة ثم ضعه فوق الشكل المتجه الأخضر.

الخطوة 13
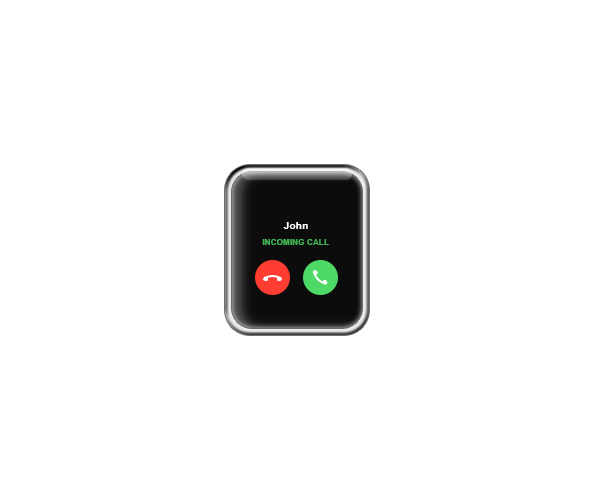
حدد أداة الكتابة الأفقية وافتح لوحة الأحرف . حدد الخط Arial Bold ، واضبط لون النص على # 41B455 والحجم إلى 8 بكسل ثم أدخل نص "مكالمة واردة".
بالنسبة للنص الأبيض ، استخدم نفس الخط ، وقم بتغيير اللون إلى #FFFFFF وزيادة الحجم إلى 10 بكسل .
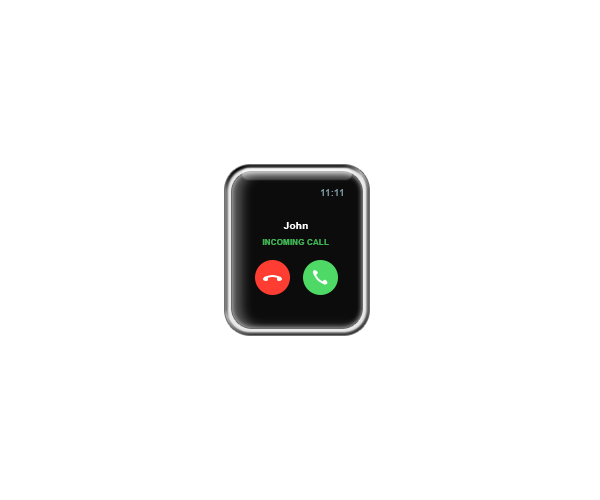
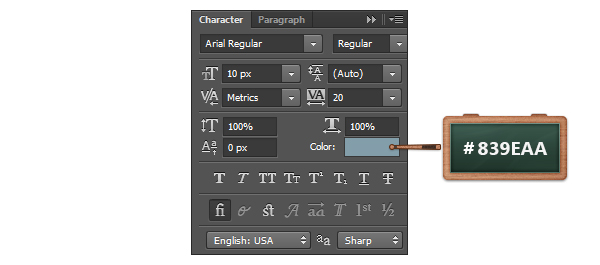
بالنسبة لنص الساعة ، استخدم الخط Arial Regular ، وقم بتغيير اللون إلى # 839EAA واحتفظ بالحجم إلى 10 بكسل .






الخطوة 14
غيّر إلى اللون الأمامي إلى # E6E6E6 ، وحدد أداة Rounded Rectangle Tool واضبط نصف القطر على 4 .
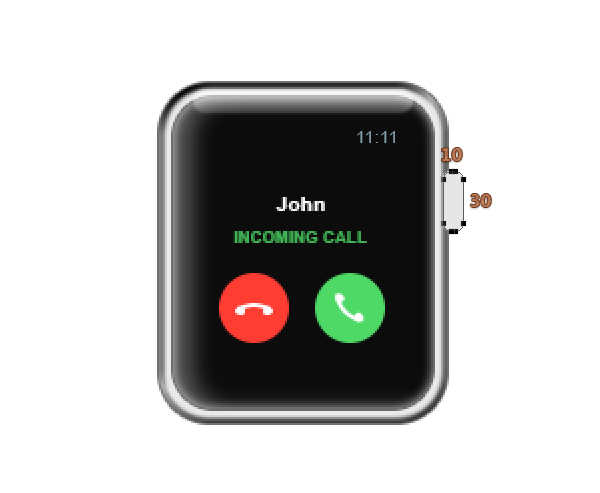
انتقل إلى اللوحة القماشية الخاصة بك ، وقم بإنشاء شكل متجه 10 × 30 بكسل وضعه كما ترى في الصورة الأولى.
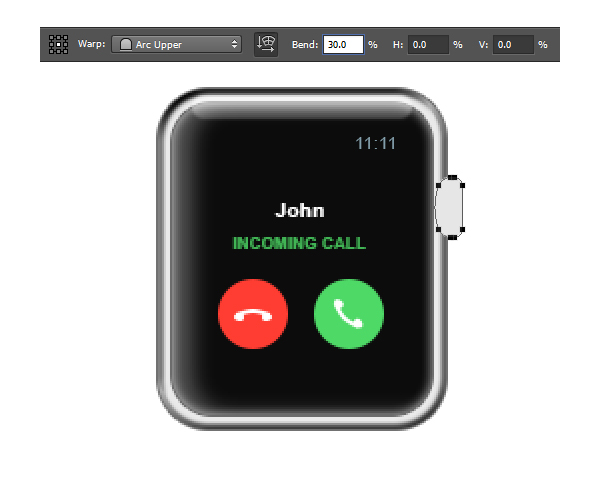
انتقل إلى Edit> Transform Path> Warp ، وحدد Arc Upper ، وتحقق من زر الاتجاه ، واضبط Bend على 30 ، ثم اضغط على Enter .


الخطوة 15
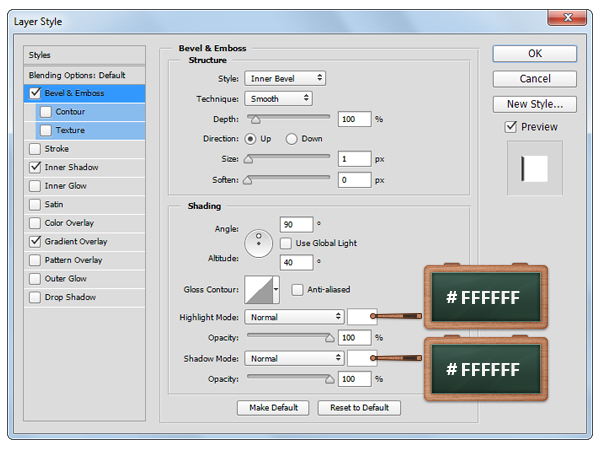
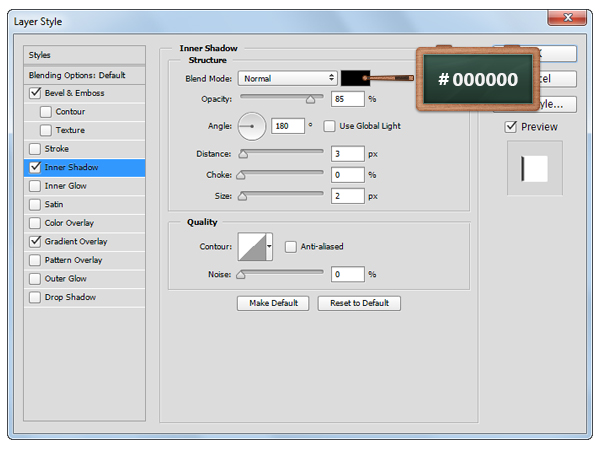
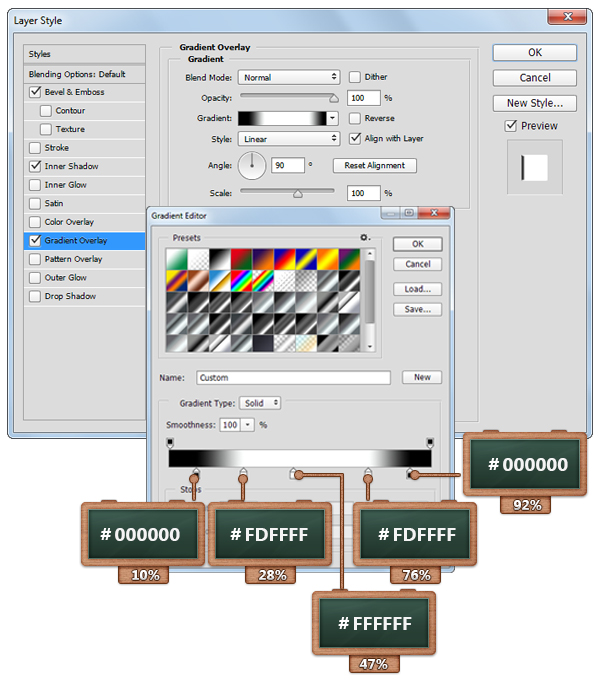
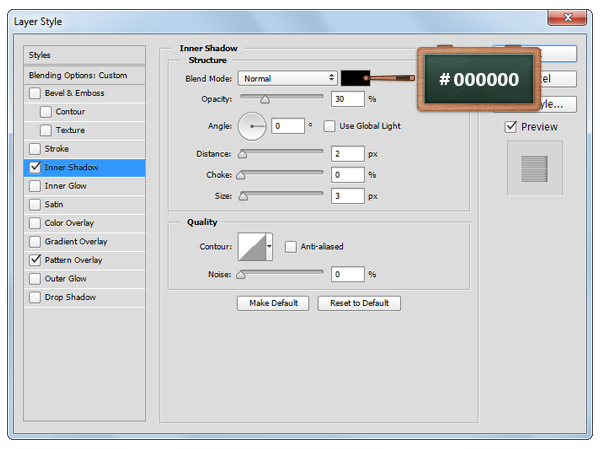
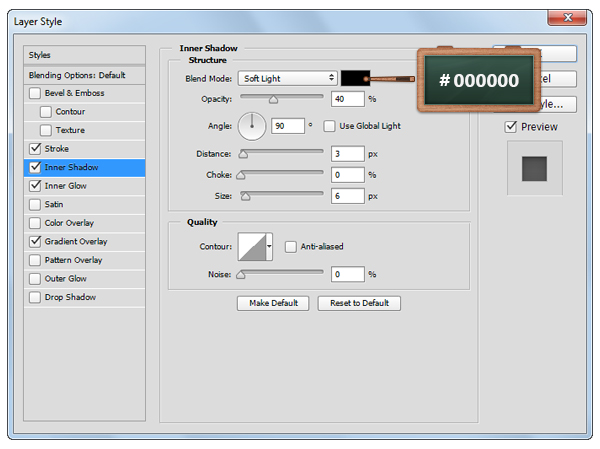
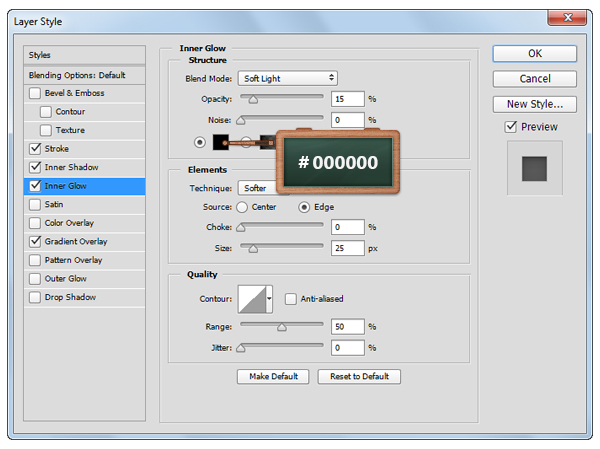
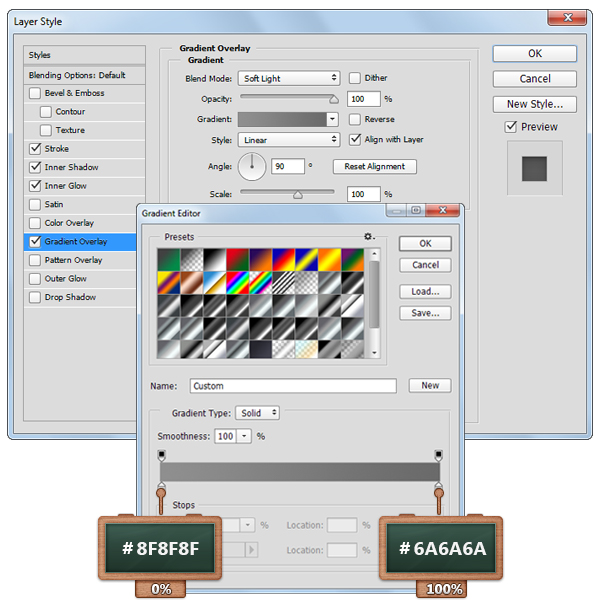
افتح نافذة Layer Style للشكل المتجه الذي تم إجراؤه في الخطوة السابقة وأدخل الإعدادات المذكورة في الصور التالية.




الخطوة 16
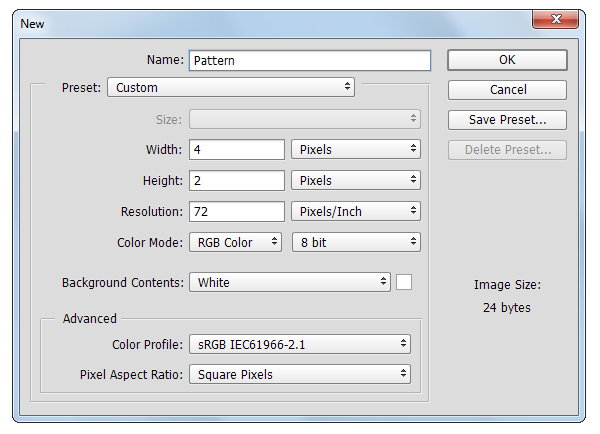
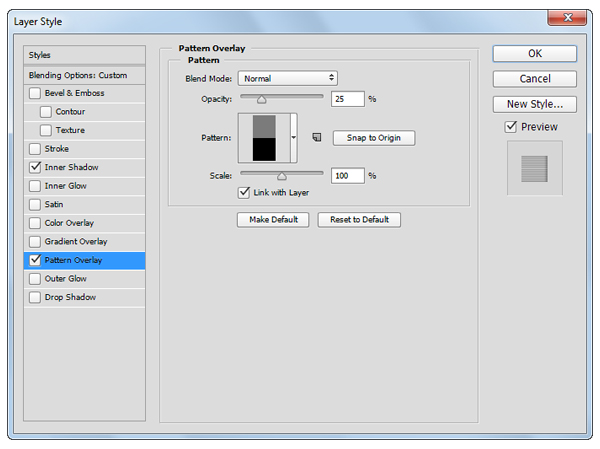
في هذه الخطوة سوف تتعلم كيفية إنشاء نمط. اضغط على Control + N وأنشئ مستندًا بحجم 4 × 2 بكسل .
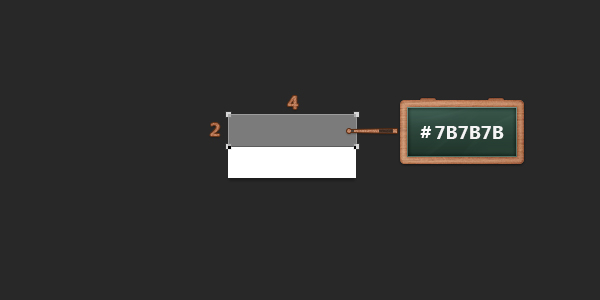
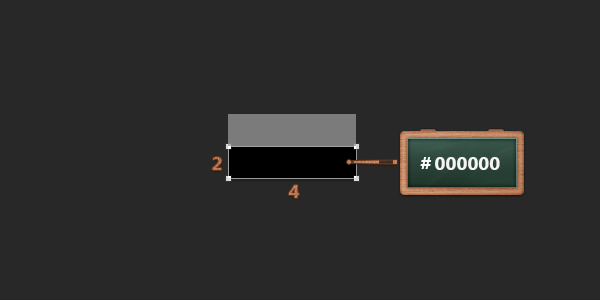
اختر أداة المستطيل (Rectangle Tool) ، وأنشئ شكلين متجهين مقاس 4 × 1 بكسل وضعهما كما ترون أدناه. املأ الشكل المتجه العلوي بـ # 7B7B7B ثم املأ الشكل المتجه السفلي بـ # 000000 .
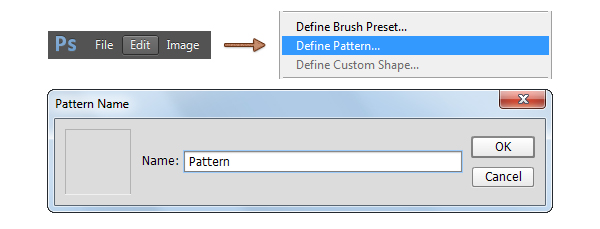
بمجرد الانتهاء ، احفظ النمط الخاص بك ببساطة عن طريق الانتقال إلى تحرير> تحديد النمط . اختر اسمًا للنمط الخاص بك وانقر فوق موافق .




الخطوة 17
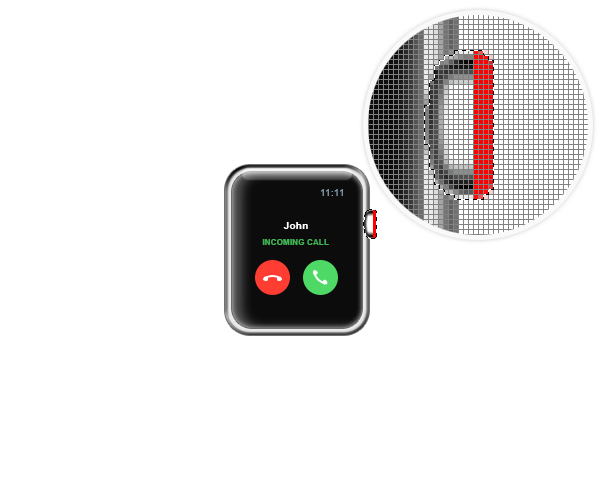
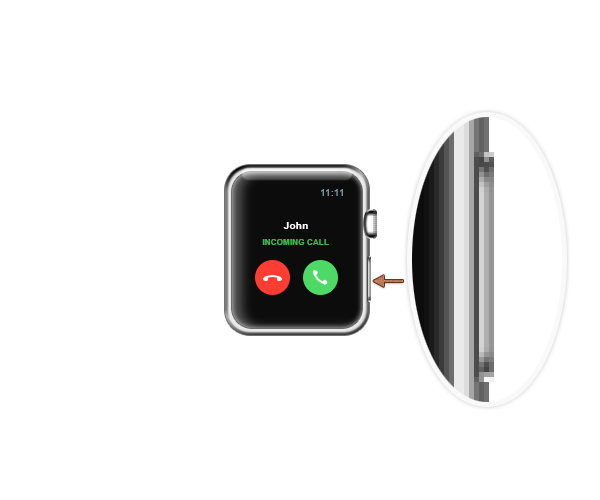
العودة إلى المستند الرئيسي الخاص بك. اضبط اللون الأمامي على # FF0000 واختر أداة Rectangle Tool .
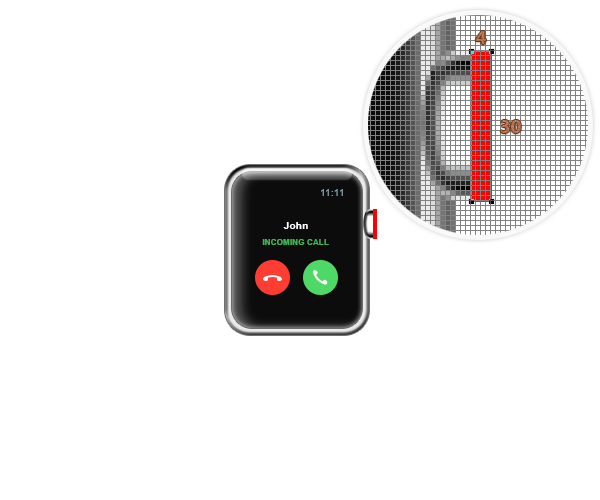
انتقل إلى اللوحة القماشية الخاصة بك ، وأنشئ شكلًا متجهًا بحجم 4 × 30 بكسل وضعه كما ترى في الصورة الأولى.
ركز على لوحة Layers الخاصة بك ، واضغط باستمرار على زر التحكم من لوحة المفاتيح ، وانقر على أيقونة الصورة المصغرة التي تمثل زر ساعتك لتحميل تحديد بسيط حولها ، ثم انقر فوق الزر Add Layer Mask .



الخطوة 18
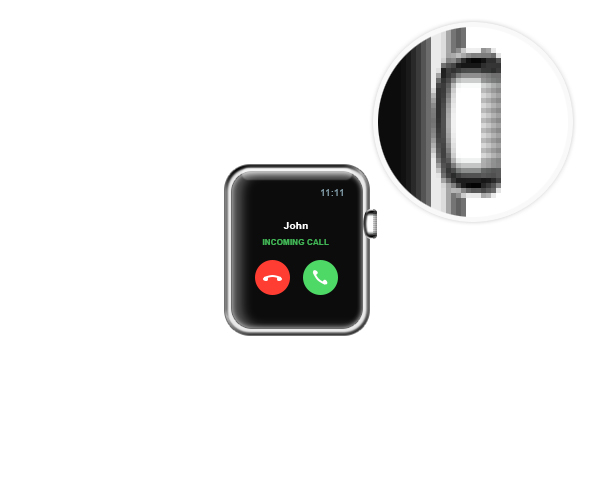
ركز على لوحة Layers ، وتأكد من تحديد شكل المتجه الأحمر وقم بخفض التعبئة إلى 0٪ .
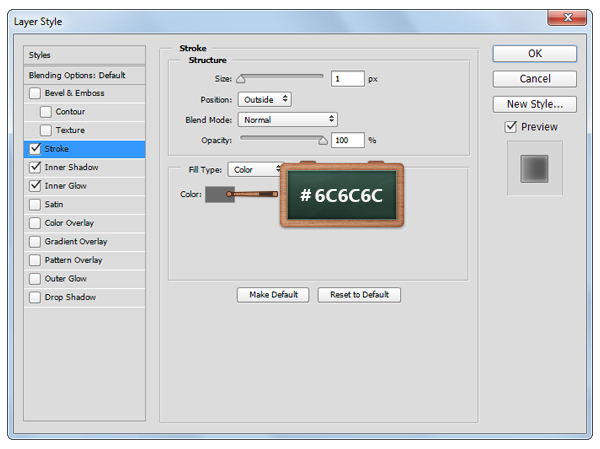
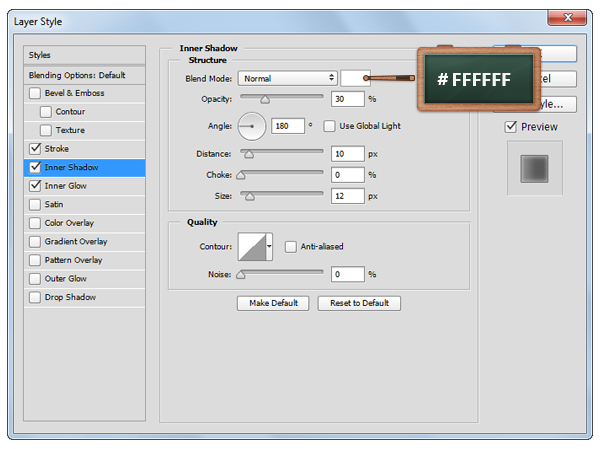
افتح نافذة Layer Style لهذا الشكل المتجه وأدخل الإعدادات المذكورة في الصور التالية.
بالنسبة إلى قسم Pattern Overlay ، استخدم النمط المحفوظ في الخطوات السابقة.




الخطوة 19
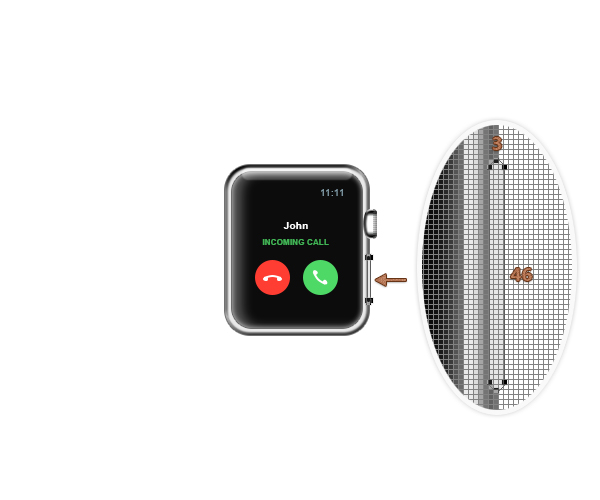
عيّن لون المقدمة على # E6E6E6 ، واختر أداة Rounded Rectangle Tool واضبط نصف القطر على 2 بكسل .
انتقل إلى اللوحة الخاصة بك ، وقم بإنشاء 3 × 46 بكسل وضعها كما ترى أدناه.

الخطوة 20
افتح نافذة Layer Style للشكل المتجه الذي تم إجراؤه في الخطوة السابقة وأدخل الإعدادات المذكورة أدناه.





الخطوة 21
الآن يجب عليك تغيير الشبكة كل 2 بكسل . اذهب إلى Edit> Preferences> Guides، Grid & Slices وقم بتعيين 2 في مربع Gridline Every .
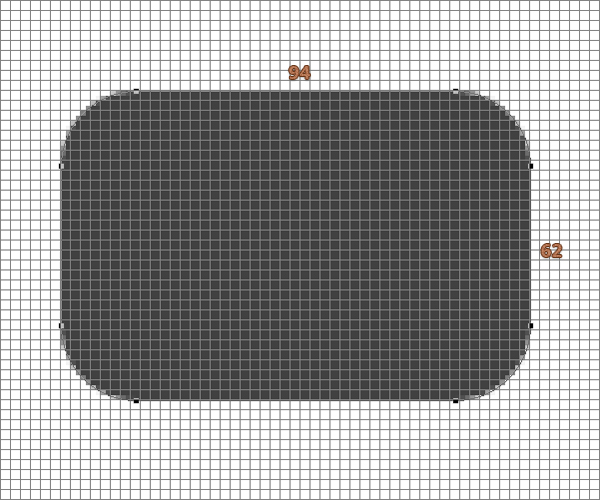
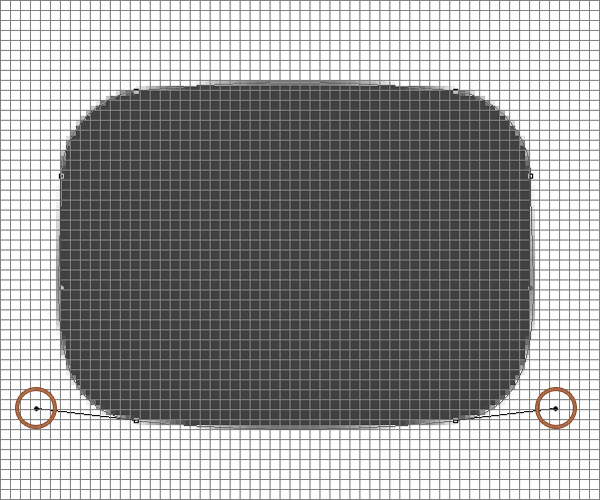
قم بتغيير اللون الأمامي إلى # 414141 ، وحدد أداة Rounded Rectangle Tool ، واضبط نصف القطر على 15 بكسل ، وانتقل إلى اللوحة القماشية الخاصة بك وقم بإنشاء شكل متجه 94 × 62 بكسل .
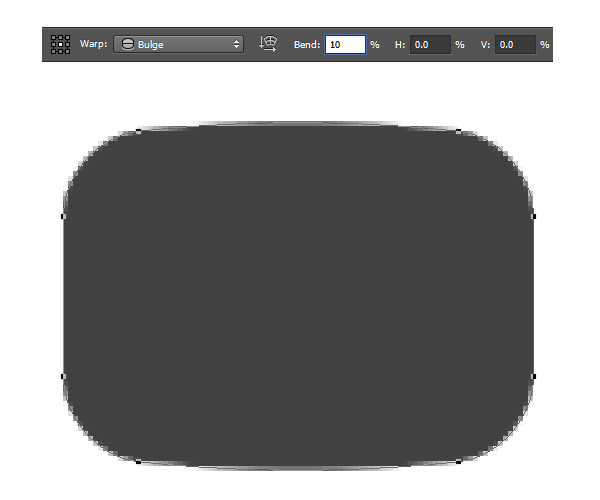
اذهب إلى Edit> Transform Path> Warp ، وحدد Bulge ، واضبط Bend على 10 ثم اضغط على Enter .


الخطوة 22
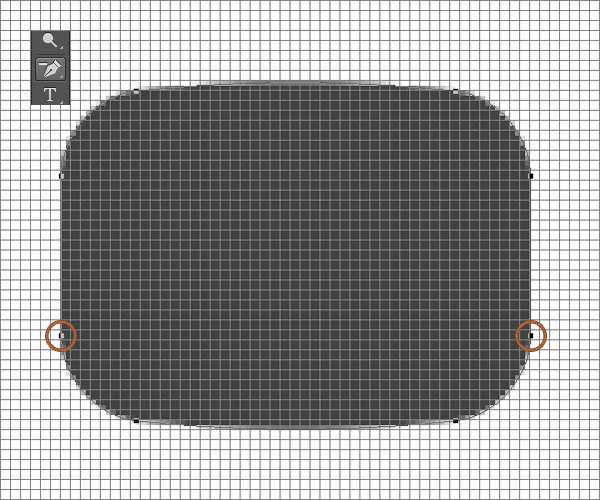
حدد أداة Delete Anchor Point Tool وانقر ببساطة على نقاط الربط المميزة.


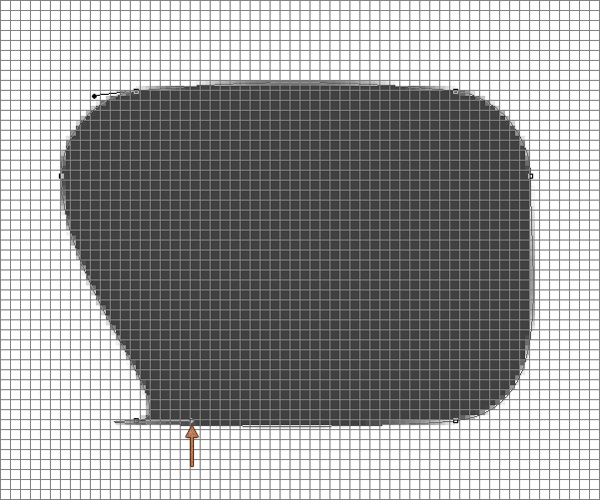
الخطوة 23
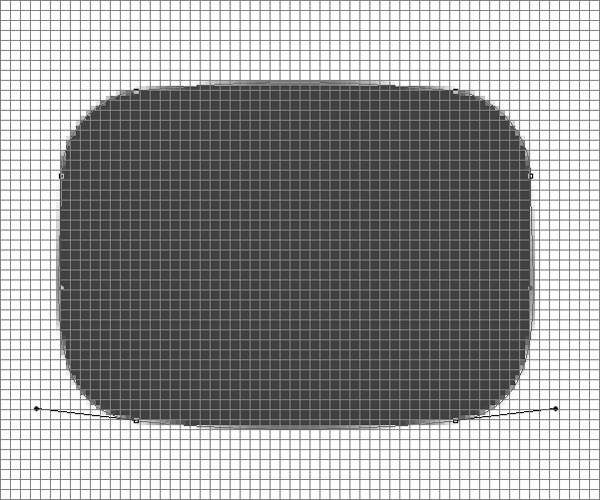
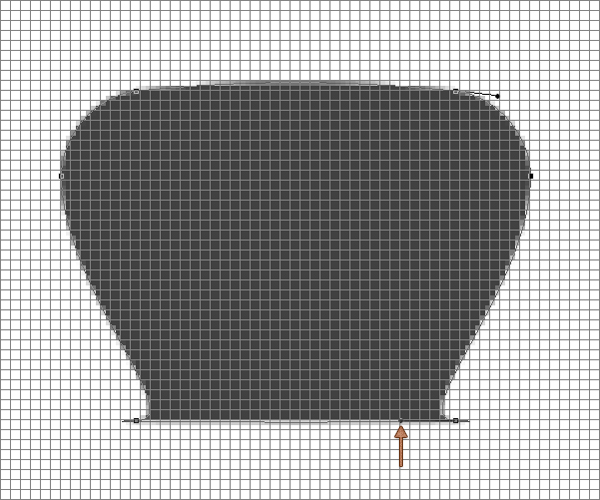
احصل على أداة التحديد المباشر ، ثم انقر واسحب المقابض المميزة كما هو موضح في الصورتين الثانية والثالثة.
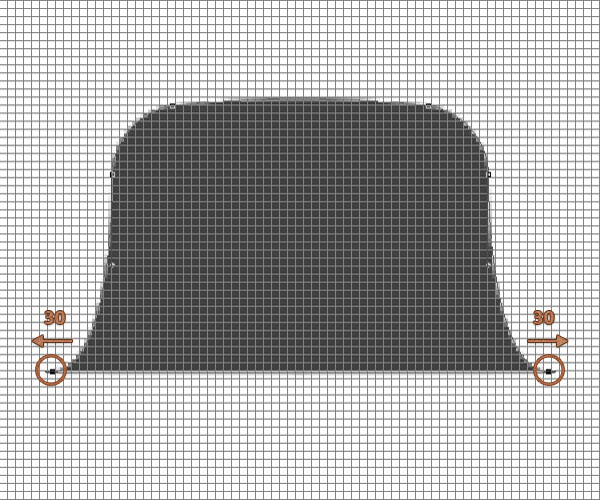
باستخدام نفس الأداة ، حدد نقطة الربط اليسرى السفلية واسحبها 30 بكسل إلى اليسار ثم حدد نقطة الربط اليمنى السفلية واسحبها 30 بكسل إلى اليمين.




الخطوة 24
حدد شكل المتجه الرمادي وضعه كما ترى في الصورة الأولى.
ركز على لوحة Layers واضغط على Control + Shift + [ لتحريك هذا الشكل المتجه للخلف.


الخطوة 25
افتح نافذة Layer Style لشكل المتجه الرمادي الخاص بك وأدخل الإعدادات المذكورة أدناه.





الخطوة 26
تأكد من أن شكل المتجه الرمادي الخاص بك لا يزال محددًا وكرره ( Control + J ).
حدد هذه النسخة الجديدة ، وانتقل إلى Transform> Flit Vertical وضعها كما هو موضح في الصورة أدناه.
فتح نمط طبقة نافذة لهذه النسخة وببساطة تغيير الظل الداخلي زاوية ل -90 و متدرجة التراكب زاوية ل -90 .

الخطوة 27
لتغيير لون حزام الساعة ، ما عليك سوى النقر فوق أيقونة Layer Thumbnail التي تمثل شكل المتجه الرمادي الخاص بك واختيار اللون ( # 545a68 ).

الخطوة 28
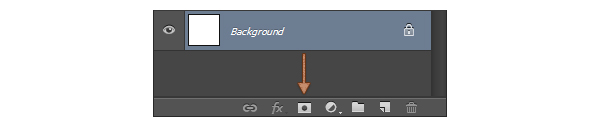
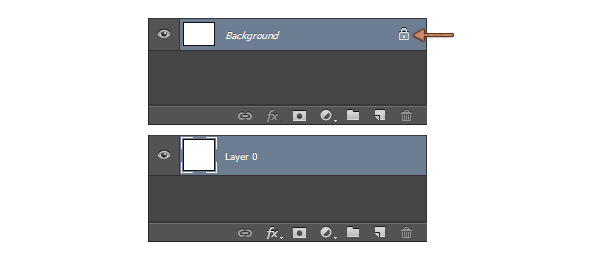
لتغيير لون الخلفية ، ركز على لوحة Layers ، وحدد طبقة الخلفية وانقر على أيقونة القفل لفتح الطبقة.
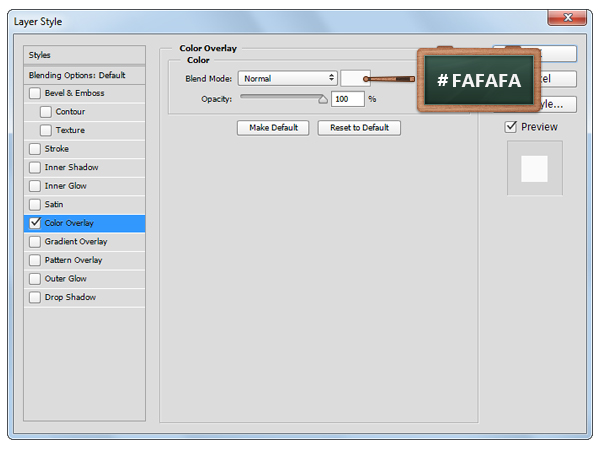
افتح نافذة Layer Style للطبقة غير المؤمنة في هذه الخطوة ، انتقل إلى Color Overlay واختر لونك.



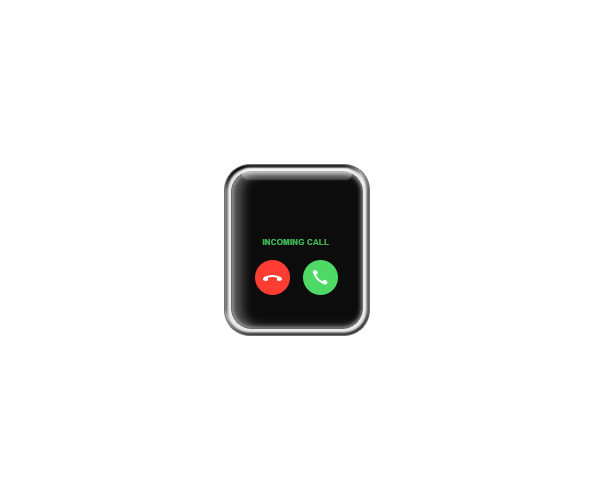
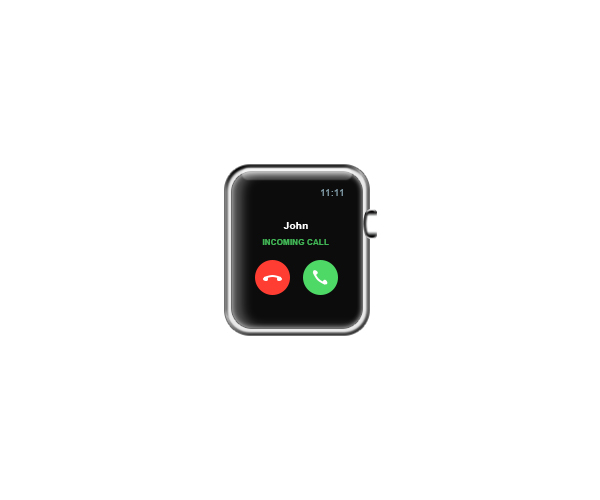
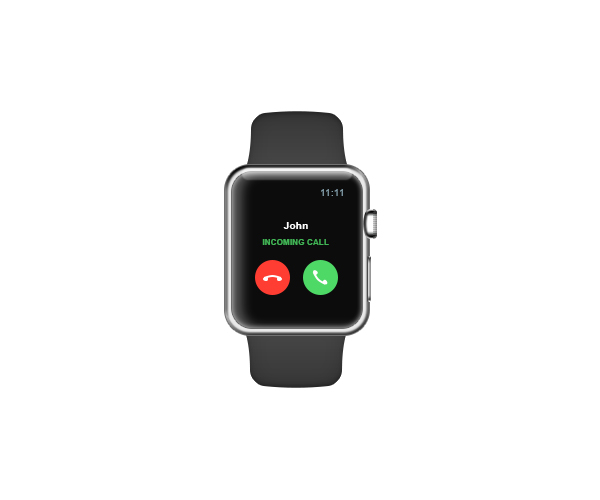
وانتهينا!
هنا كيف يجب أن تبدو النتيجة النهائية الخاصة بك.


تعليقات
إرسال تعليق