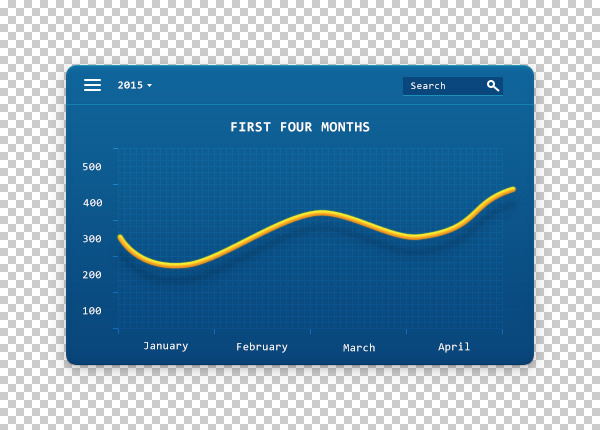
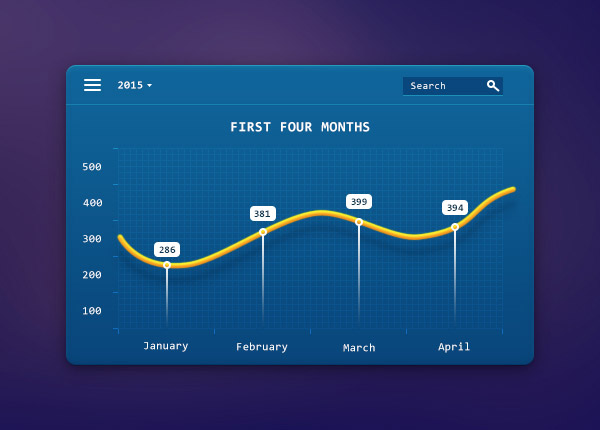
كيفية إنشاء مخطط إحصائي في Adobe Photoshop a Statistic Chart
تفاصيل البرنامج التعليمي
- البرنامج : Adobe Photoshop CC
- الوقت المقدر للانتهاء: 40 دقيقة
- الصعوبة: مبتدئ - متوسط
الخطوة 1
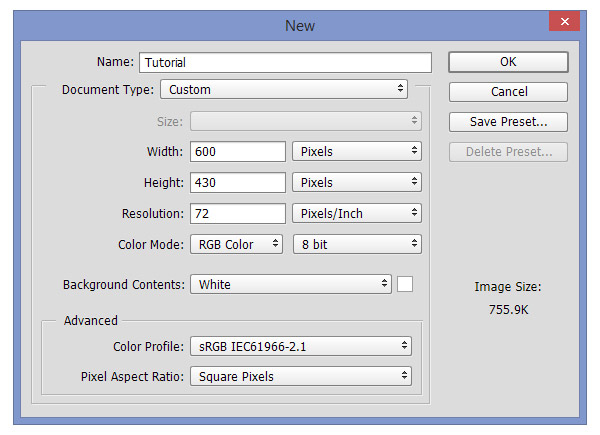
قم بإنشاء مستند بحجم 600 × 430 بكسل ، وانتقل إلى عرض> إظهار> الشبكة لتمكين الشبكة ثم انتقل إلى عرض> محاذاة إلى> الشبكة لتمكين Snap to Grid . اضغط على Control + K لفتح نافذة التفضيلات ، انتقل إلى Guides، Grid & Slices وأدخل الإعدادات المذكورة في الصورة التالية. طوال البرنامج التعليمي ، قمت بإيقاف تشغيل الشبكة ( Control + ' ) حتى تحصل على رؤية أفضل. ستجعل الشبكة من السهل عليك إنشاء / تحرير الأشكال.

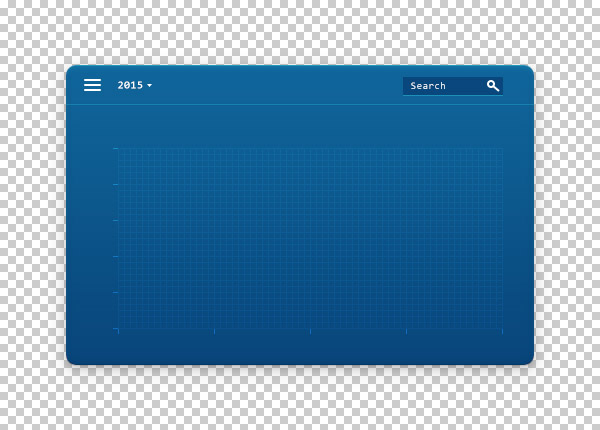
الخطوة 2
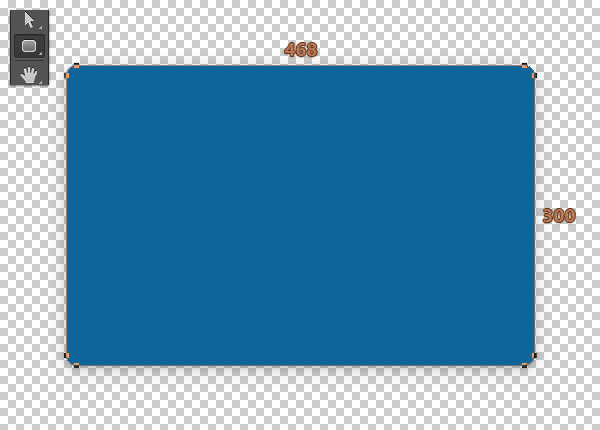
ركز على شريط الأدوات الخاص بك واملأ اللون الأمامي بـ # 05649C .
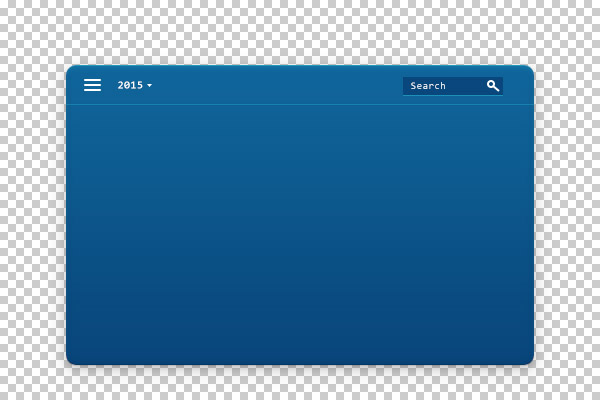
حدد أداة Rounded Rectangle Tool ، وركز على الشريط العلوي واضبط نصف القطر على 10 بكسل .
انتقل إلى اللوحة القماشية الخاصة بك وقم بإنشاء شكل متجه 468 × 300 بكسل.

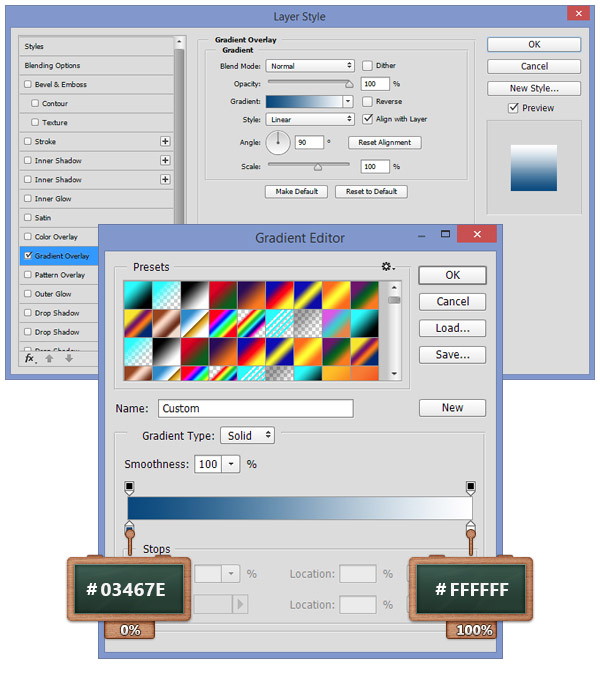
الخطوه 3
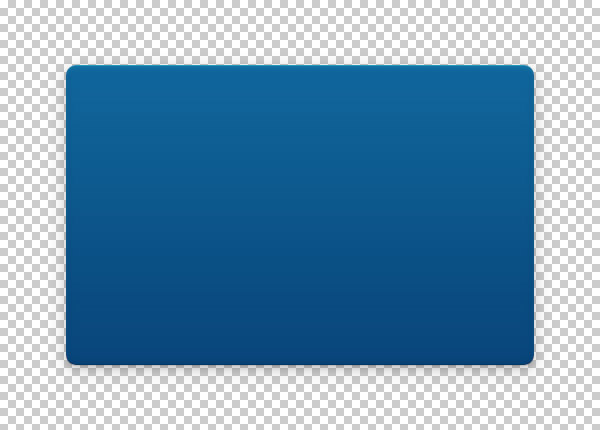
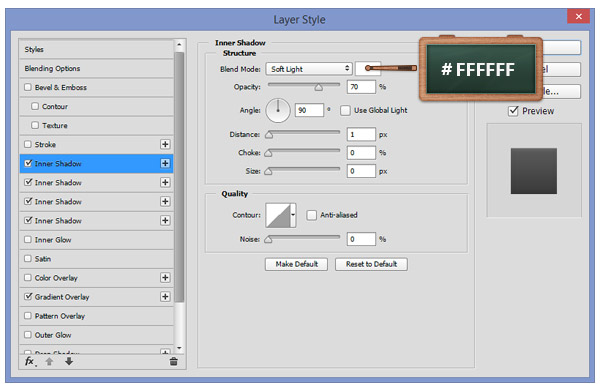
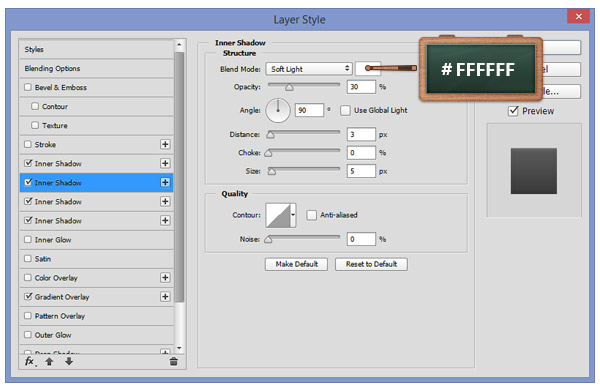
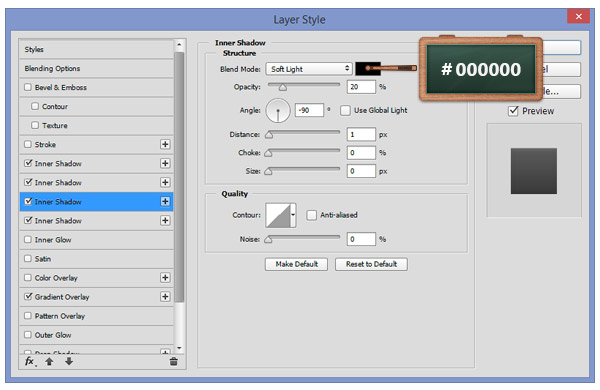
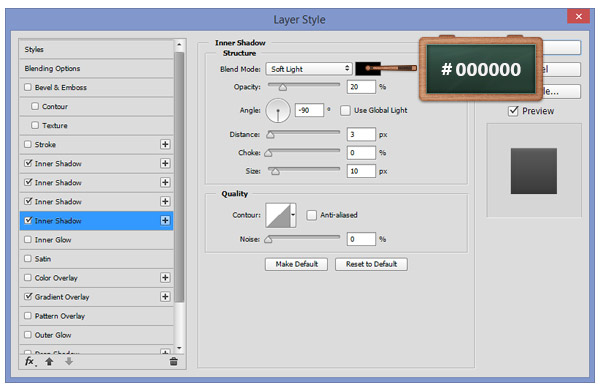
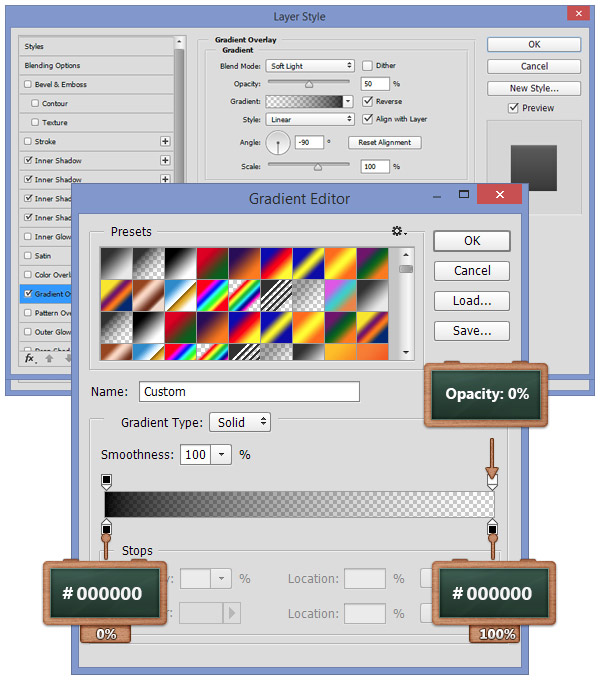
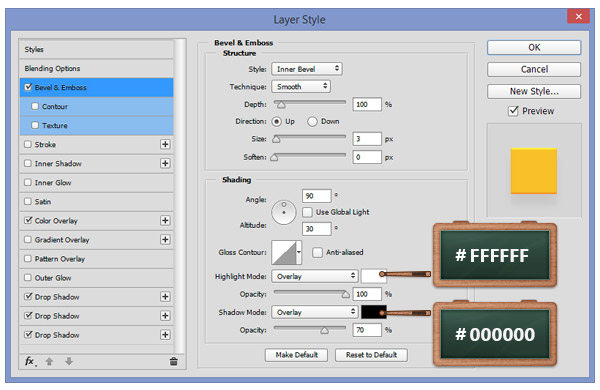
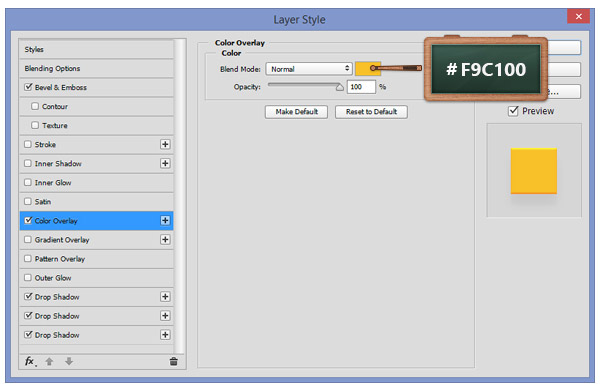
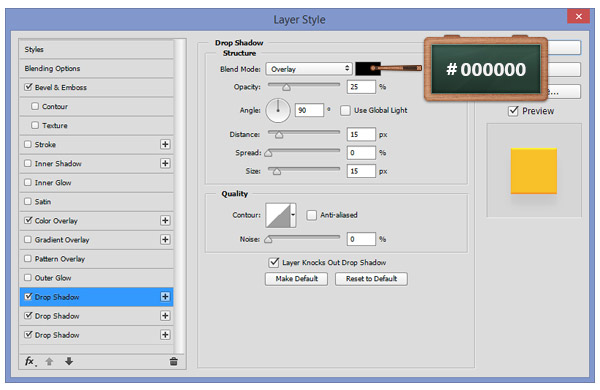
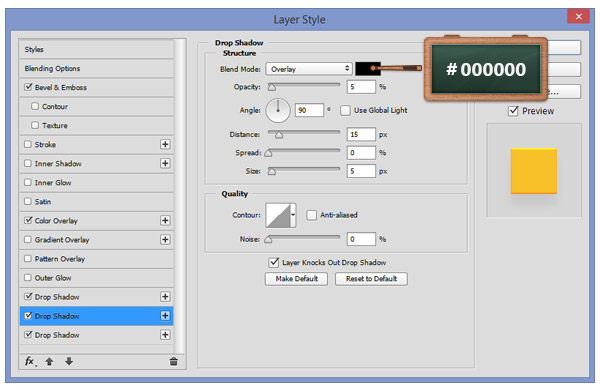
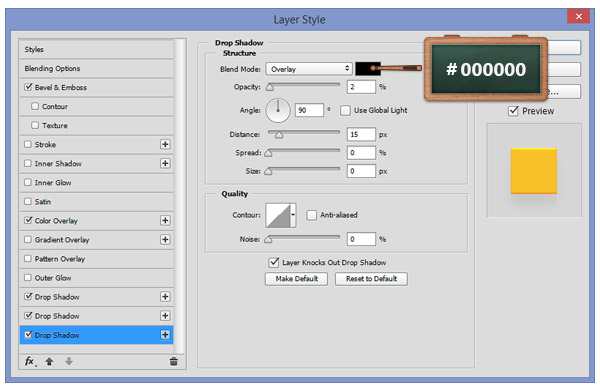
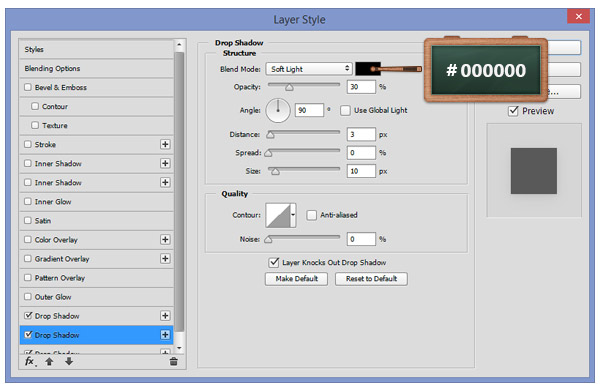
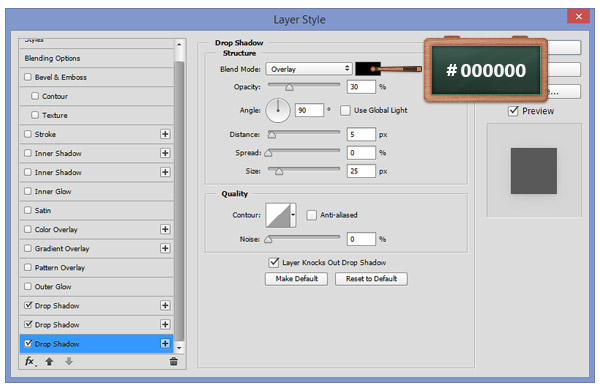
افتح نافذة Layer Style لشكل المتجه الخاص بك وأدخل الإعدادات المذكورة في الصور التالية.





الخطوة 4
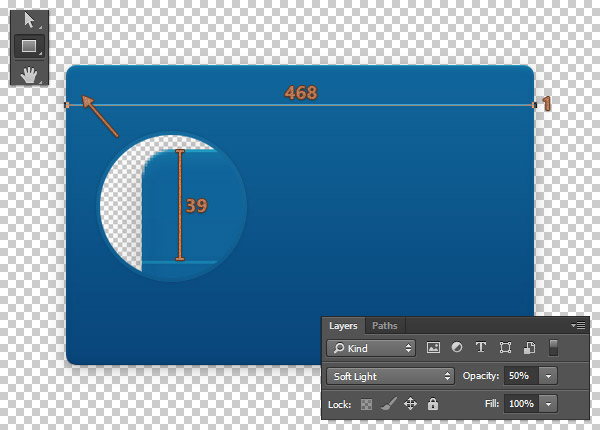
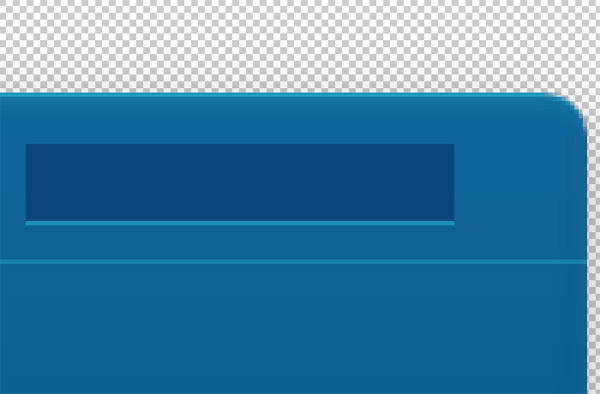
قم بتغيير اللون الأمامي إلى #FFFFFF واختر أداة المستطيل . انتقل إلى اللوحة القماشية الخاصة بك ، وقم بإنشاء شكل متجه 468 × 1 بكسل وضعه كما ترى أدناه.
انتقل إلى لوحة Layers ، وقم بتغيير Blend Mode إلى Soft Light وخفض التعتيم إلى 50٪ .

الخطوة الخامسة
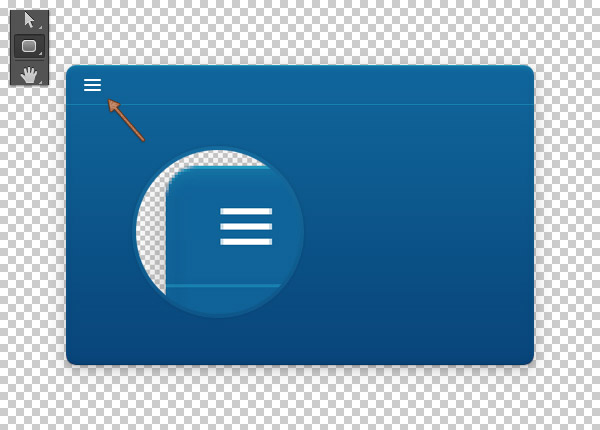
احصل على أداة Rounded Rectangle Tool ، وأنشئ ثلاثة أشكال متجهية مقاس 17 × 12 بكسل مع ضبط نصف القطر على 1 ثم ضعها كما ترى أدناه.

الخطوة 6
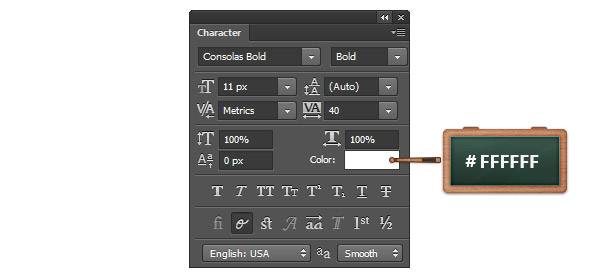
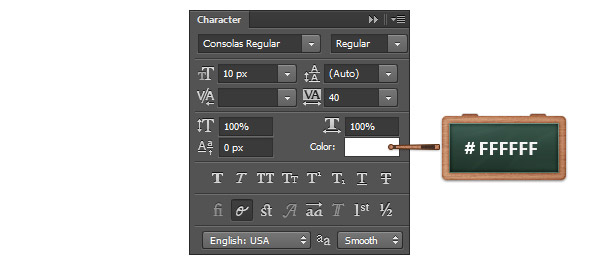
افتح نافذة شخصيتك ( Window> Character ) واستخدم خط Consolas Bold .
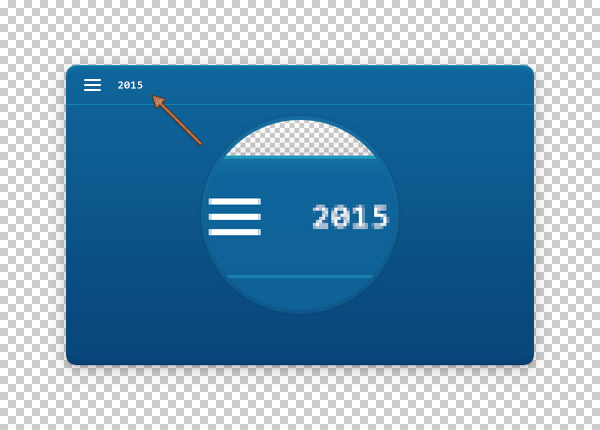
قم بتغيير اللون إلى #FFFFFF ، واضبط الحجم على 11 بكسل ، ثم أدخل النص كما هو موضح أدناه.


الخطوة 7
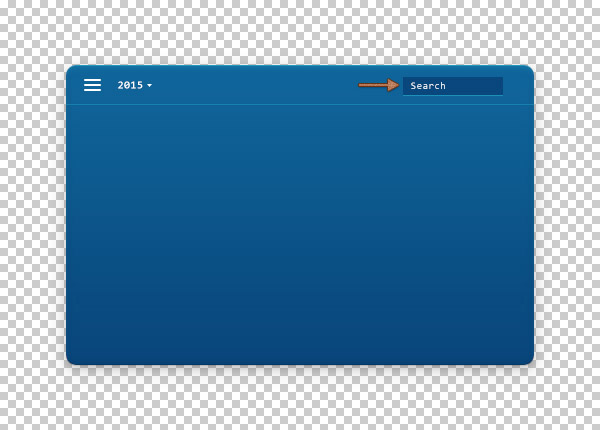
اختر أداة القلم ، وأنشئ مثلثًا صغيرًا ثم ضعه كما ترى في الصورة التالية.

الخطوة 8
اضبط اللون الأمامي على # 03467E واختر أداة Rectangle Tool .
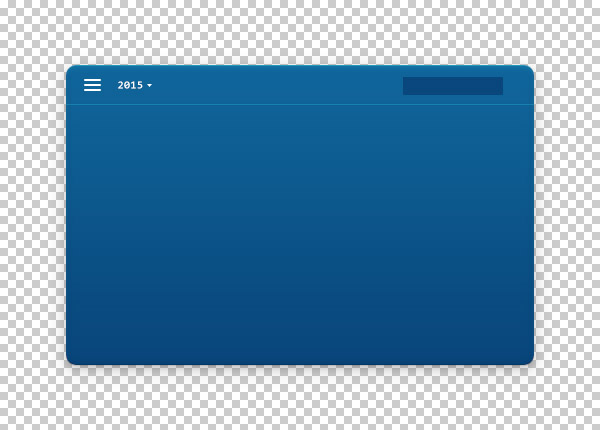
انتقل إلى اللوحة القماشية الخاصة بك ، وقم بإنشاء شكل متجه 31 × 12 بكسل ثم ضعه كما ترى أدناه.

الخطوة 9
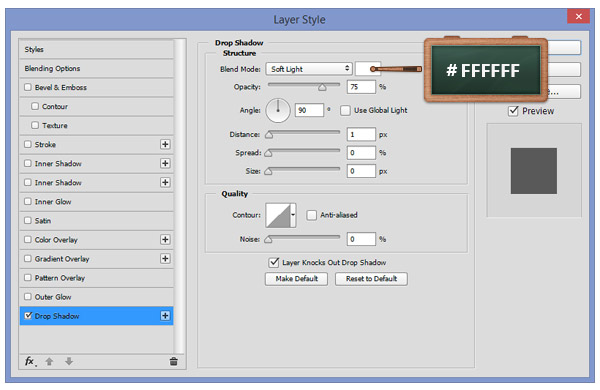
افتح نافذة Layer Style للشكل المتجه الذي تم إجراؤه في الخطوة السابقة وأدخل الإعدادات الموضحة أدناه.


الخطوة 10
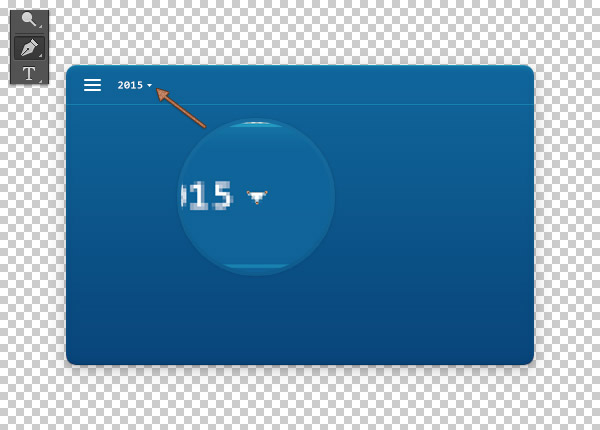
افتح نافذة الأحرف مرة أخرى ، واضبط الحجم على 10 بيكسل ، ثم أدخل النص كما ترى أدناه.


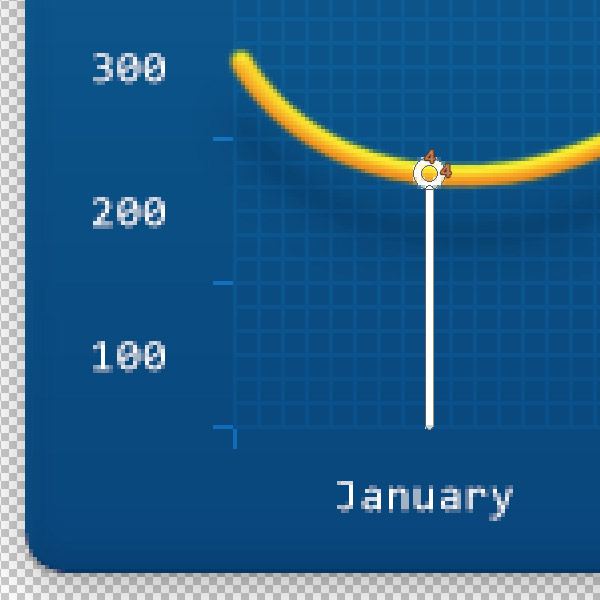
الخطوة 11
قم بتغيير لون المقدمة إلى #FFFFFF واختر أداة Ellipse Tool .
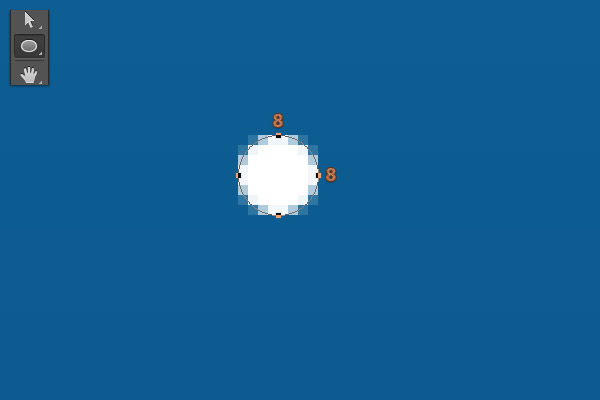
أنشئ دائرة 8 × 8 بكسل ودائرة 4 × 4 بكسل. تأكد من وضع هذه الأشكال المتجهية الجديدة كما هو موضح في الصورتين الأوليين.
انظر داخل لوحة Layers ، وحدد كل من أشكال متجه الدائرة وانتقل إلى Merge Shapes .
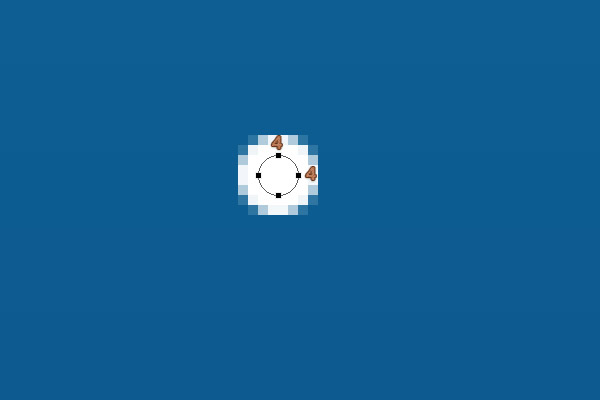
الآن ، اختر أداة تحديد المسار ، انقر بالداخل على الدائرة الصغيرة ( 4 × 4 بكسل) ، وركز على الشريط العلوي وحدد Subtract Front Shape . يجب أن تكون النتيجة هي نفسها كما ترى في الصورة الأخيرة.



الخطوة 12
اختر أداة الخط ، ركز على الشريط العلوي واضبط الوزن على 2 بيكسل. انتقل إلى اللوحة القماشية الخاصة بك وقم بإنشاء خط صغير كما ترى في الصورة الأولى.
الآن ، ركز على لوحة Layers ، وحدد الخط الصغير مع الشكل المتجه الذي تم إنشاؤه في الخطوة السابقة وانتقل إلى Merge Shapes .
حدد هذا الشكل المتجه الجديد وضعه كما تراه في الصورة الأخيرة.


الخطوة 13
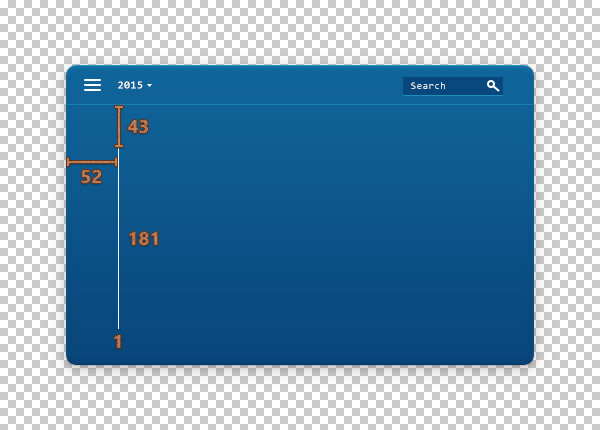
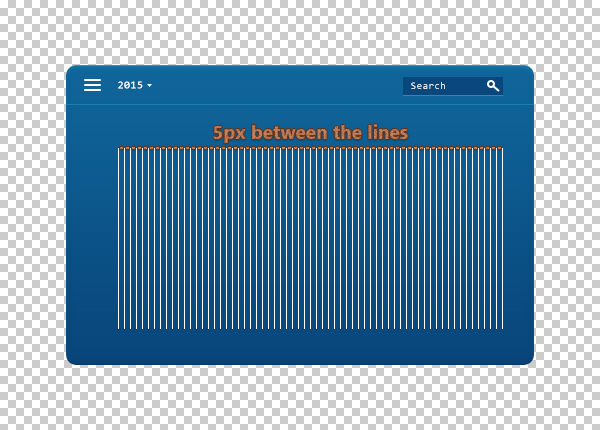
حدد أداة المستطيل ، وأنشئ شكل متجه 1 × 181 بكسل وضعه تقريبًا كما ترى في الصورة الأولى.
باستخدام اختصار لوحة المفاتيح Control + J ، قم بتكرار هذا الشكل المتجه 64 مرة ووضعه واحدًا تلو الآخر بمسافة 5 بيكسل بينهما كما هو موضح في الصورة الأخيرة.


الخطوة 14
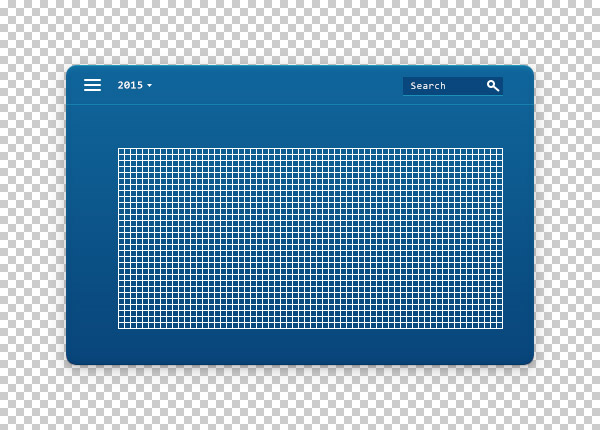
باستخدام نفس الأداة ، قم بإنشاء شكل متجه 385 × 1 بكسل وضعه كما يمكنك في الصورة الأولى.
قم بتكرار هذا الشكل المتجه 30 مرة ووضعها واحدة تلو الأخرى بمسافة 5 بيكسل بينهما كما هو موضح في الصورة الثانية.
حدد جميع الأشكال المتجهة التي تم إجراؤها في هذه الخطوة مع الأشكال المتجهة التي تم إجراؤها في الخطوة السابقة وانتقل إلى دمج الأشكال .
حدد الشكل المتجه الجديد ثم قم بتغيير Blend Mode إلى Overlay و Opacity إلى 10٪ .



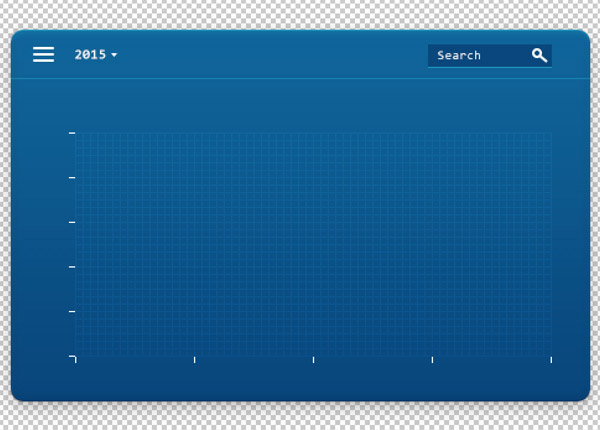
الخطوة 15
قم بتغيير اللون الأمامي إلى # F1FAFE وتأكد من أن أداة المستطيل لا تزال محددة. انتقل إلى اللوحة القماشية الخاصة بك ، وأنشئ نوعين من المستطيلات (للأفقي 5 × 1 بكسل وللأبعاد الرأسية 1 × 5 بكسل) وضعهما كما ترى في الصورة الأولى.
حدد جميع الأشكال المتجهة التي تم إجراؤها في هذه الخطوة وانتقل إلى دمج الأشكال . حدد الشكل الجديد ثم قم بتغيير Blend Mode إلى Overlay و Opacity إلى 50٪ .


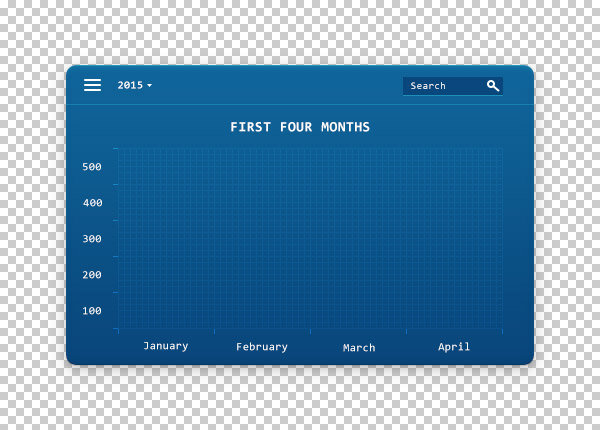
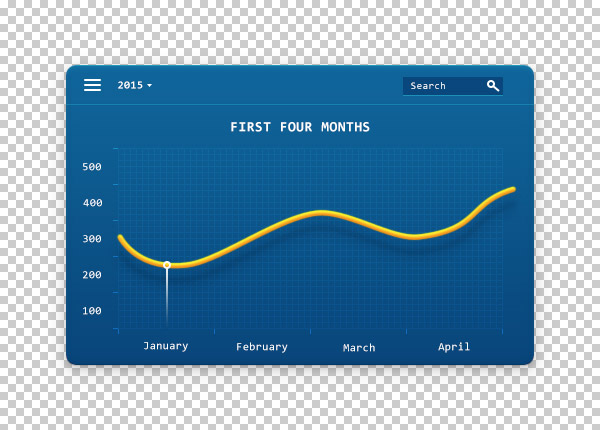
الخطوة 16
افتح نافذة الأحرف ، واستخدم خط Consolas Bold ، ثم تأكد من ضبط اللون على #FFFFFF والحجم على 14 بكسل. انتقل إلى لوحتك وأضف نص العنوان.
الآن ، استخدم خط Consolas Regular ، وقم بتغيير الحجم إلى 11 بكسل وأضف الأرقام ونص الأشهر.

الخطوة 17
اختر أداة القلم وتأكد من ضبط وضع أداة القلم على المسار من الشريط العلوي.
انتقل إلى اللوحة القماشية الخاصة بك وقم بإنشاء المسار التالي.

الخطوة 18
حدد أداة الفرشاة ، استخدم "جولة الصلب" فرشاة وتعيين الحجم إلى 5px و صلابة إلى 100٪ .
ركز على لوحة Layers وأنشئ طبقة جديدة. الآن ، انتقل إلى لوحة المسارات ( Window> Paths ) ، وانقر فوق الزر الصغير في الزاوية اليمنى ، وانتقل إلى مسار Stroke ، واختر أداة Brush Tool من القائمة المنسدلة واضغط على Enter.
افتح نافذة Layer Style للطبقة التي تم إنشاؤها في هذه الخطوة وأدخل الإعدادات الموضحة أدناه.






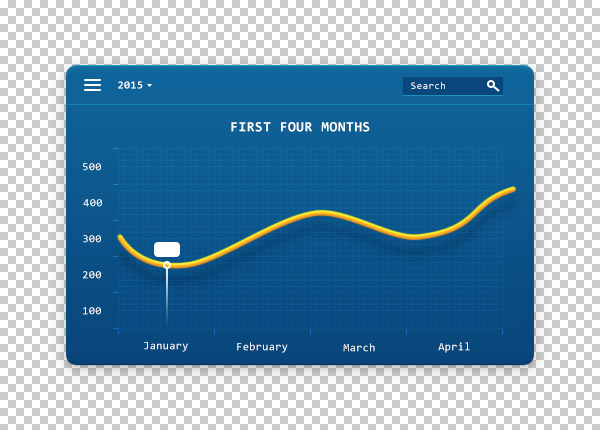
الخطوة 19
عيّن لون المقدمة إلى #FFFFFF ، واختر أداة Rounded Rectangle Tool واضبط نصف القطر على 1 بيكسل.
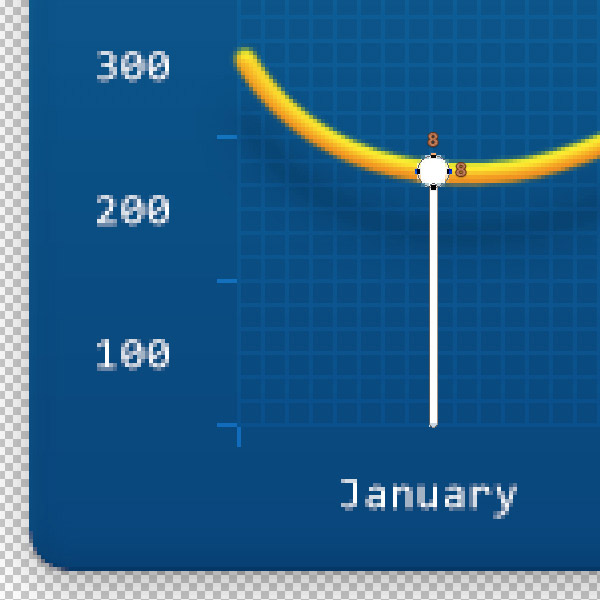
انتقل إلى اللوحة القماشية الخاصة بك وقم بإنشاء خط أبيض كما ترى في الصورة الأولى.
قم بإنشاء دائرة 8 × 8 بكسل ودائرة 4 × 4 بكسل ثم ضعهم كما هو موضح في الصورة الثانية. حدد كلا الدائرتين ، وانتقل إلى دمج الأشكال ، واختر أداة تحديد المسار ، وانقر داخل الدائرة الصغيرة وحدد Subtract Front Shape .



الخطوة 20
حدد جميع الأشكال المتجهة التي تم إجراؤها في الخطوة السابقة وانتقل إلى دمج الأشكال .
افتح نافذة Layer Style لهذا الشكل المتجه وأدخل الإعدادات المذكورة أدناه.


الخطوة 21
اختر أداة Rounded Rectangle Tool واضبط نصف القطر على 4 بكسل. انتقل إلى اللوحة القماشية الخاصة بك ، وقم بإنشاء شكل متجه 26 × 15 بكسل وضعه كما هو موضح في الصورة الأولى.
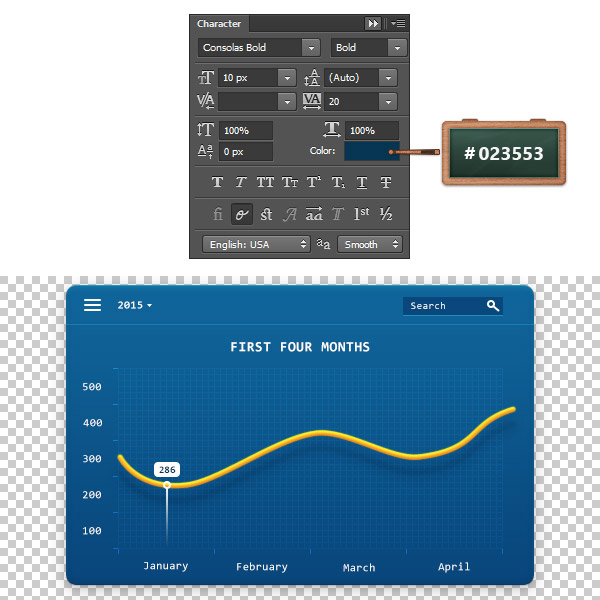
افتح نافذة الحرف ، واستخدم الخط Consolas Bold ، واضبط اللون على # 023553 والحجم إلى 10 px. انتقل إلى اللوحة القماشية وأضف الأرقام الموجودة داخل الشكل المتجه الذي تم إجراؤه في هذه الخطوة.
حدد جميع الأشكال التي تتكون منها الأرقام المنبثقة ، وقم بتكرارها ووضعها كما ترى في الصورة الأخيرة. لا تنسى ضبط ارتفاع المستطيل والأرقام.



الخطوة 22
حدد جميع الأشكال التي يتكون منها مخططك الإحصائي وقم بتجميعها باستخدام اختصار لوحة المفاتيح Control + G.
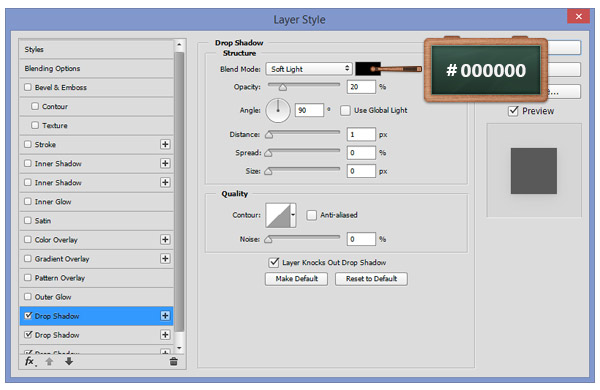
افتح نافذة Layer Style لهذه المجموعة وأدخل الإعدادات الموضحة أدناه.




الخطوة 23
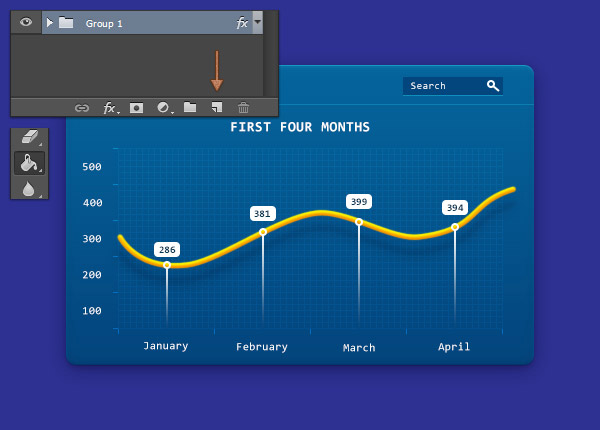
انتقل إلى لوحة Layers ، وانقر فوق الزر "Create a new layer" ثم حرك هذه الطبقة الجديدة ضمن المجموعة.
ركز على شريط الأدوات ، وقم بتغيير لون المقدمة إلى # 2E3192 واختر أداة دلو الطلاء . الآن ، ما عليك سوى الانتقال إلى اللوحة القماشية والضغط على الزر الأيسر للماوس لملء الطبقة الجديدة بلونك.

الخطوة 24
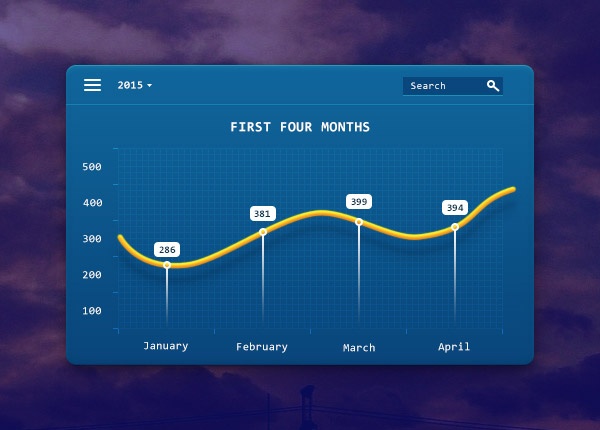
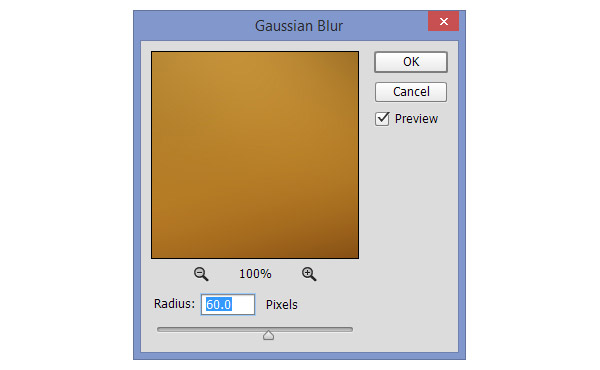
في الخطوة الأخيرة ، تحتاج إلى استيراد الصورة المدرجة في قسم الموارد ثم وضعها مباشرة تحت المجموعة. انتقل إلى Filter> Blur> Gaussian Blur واضبط نصف القطر على 60 بكسل.
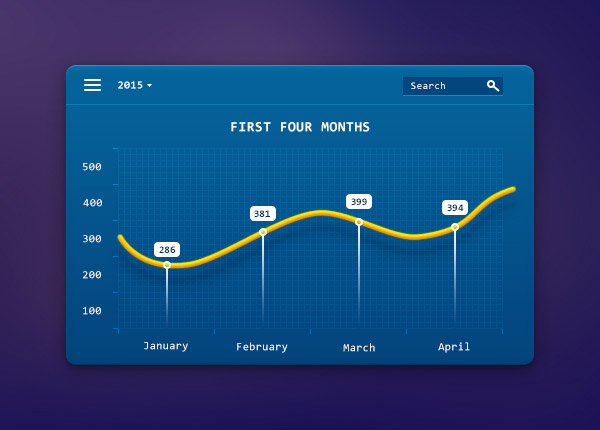
ركز على لوحة Layers وقم ببساطة بتغيير وضع Blend إلى Soft Light .



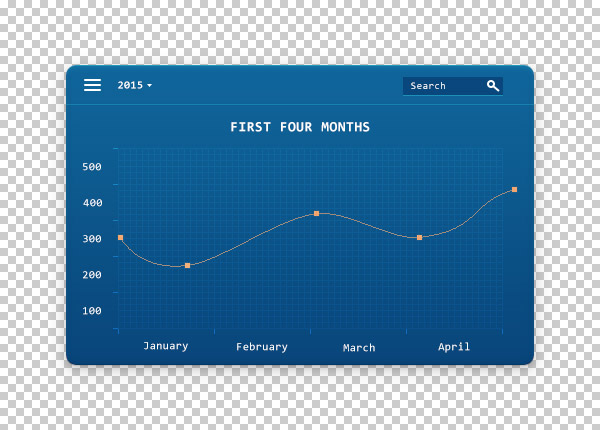
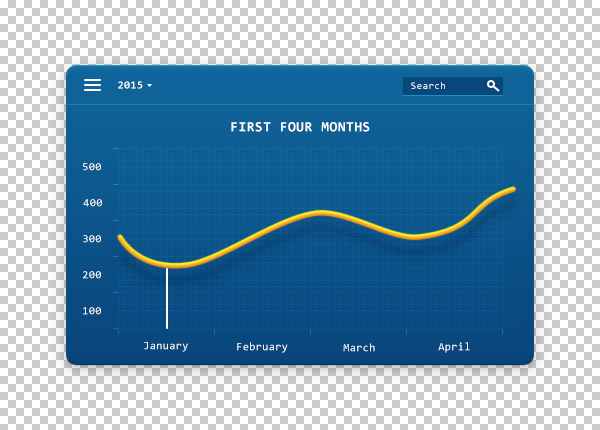
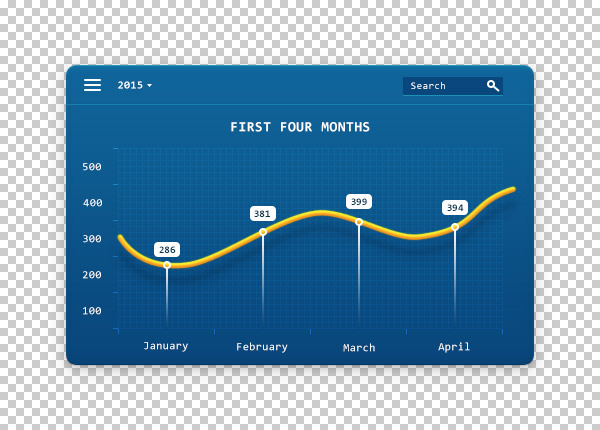
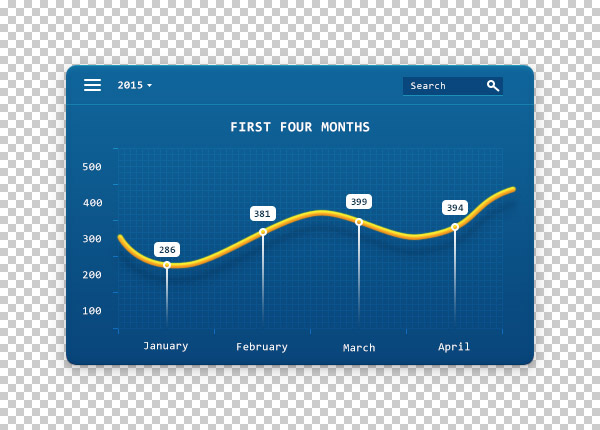
وانتهينا!
هنا كيف يجب أن تبدو النتيجة النهائية الخاصة بك.


تعليقات
إرسال تعليق