إنشاء رسم توضيحي لسيارة السباق في Adobe Photoshop
تفاصيل البرنامج التعليمي
- البرنامج : Adobe Photoshop CC
- الوقت المقدر للانتهاء: 60 دقيقة
- الصعوبة: مبتدئ - متوسط
الخطوة 1
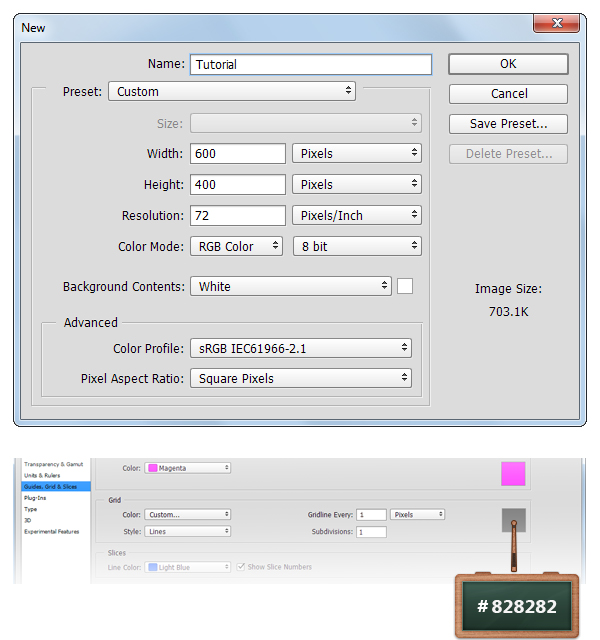
قم بإنشاء مستند بحجم 600 × 400 بكسل ، وانتقل إلى عرض> إظهار> الشبكة لتمكين الشبكة ثم انتقل إلى عرض> انطباق على> الشبكة لتمكين الانطباق على الشبكة . اضغط على Control + K لفتح نافذة التفضيلات ، وانتقل إلى Guides، Grid & Slices وأدخل الإعدادات المذكورة في الصورة التالية. على طول البرنامج التعليمي ، أوقف تشغيل الشبكة ( Control + ' ) حتى تحصل على عرض أفضل. ستجعل الشبكة من السهل عليك إنشاء / تحرير الأشكال.

الخطوة 2
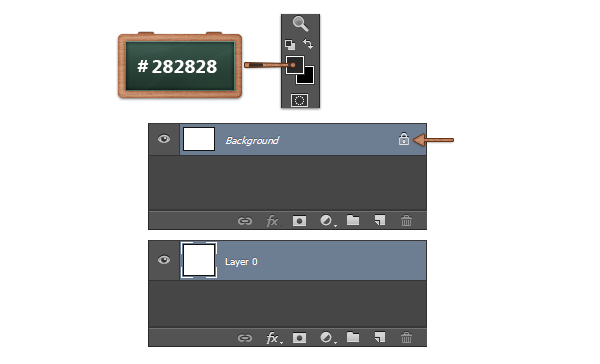
ركز على لوحة Layers ، وحدد طبقة الخلفية وانقر على أيقونة القفل لفتح الطبقة.
ركز على شريط الأدوات ، واضبط اللون الأمامي على # 282828 ، واستخدم أداة Paint Bucket Tool واملأ اللوحة القماشية باللون الجديد.
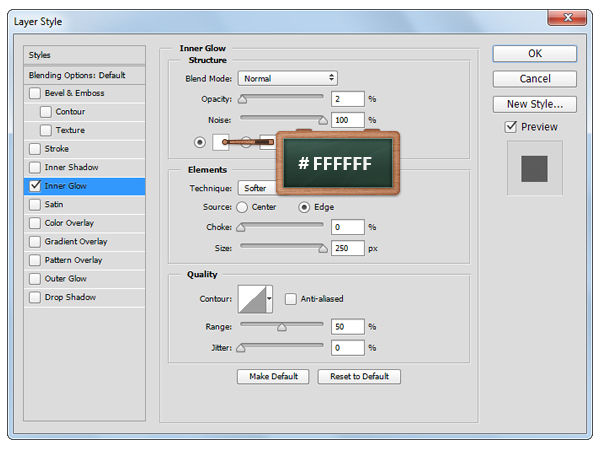
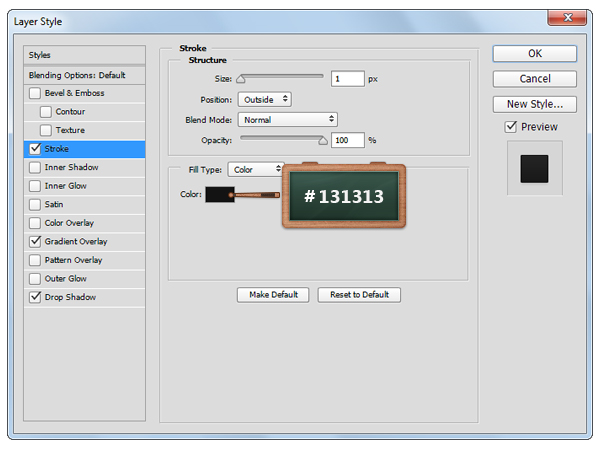
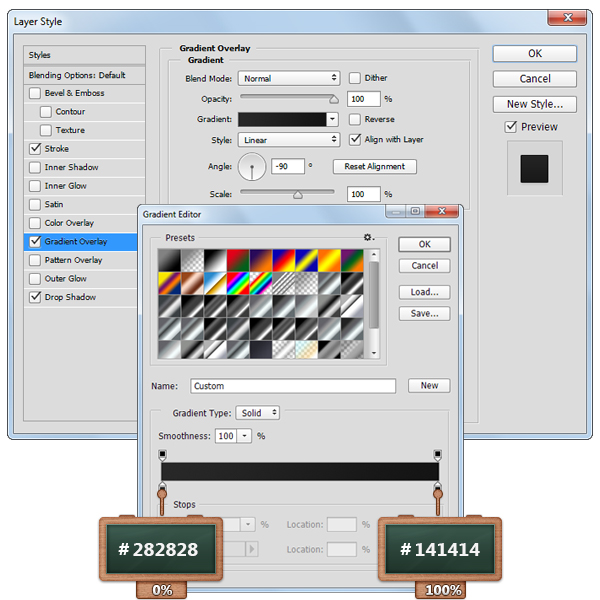
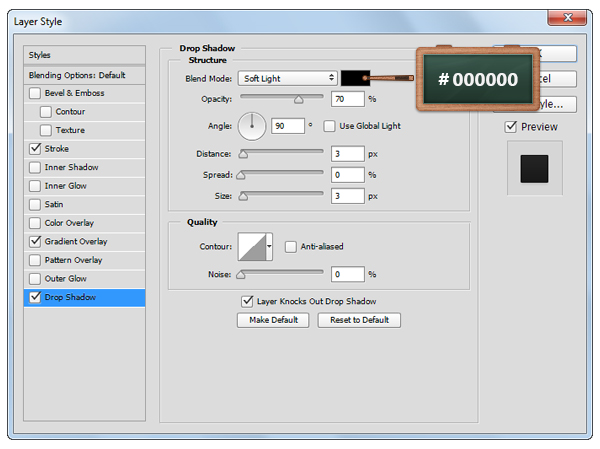
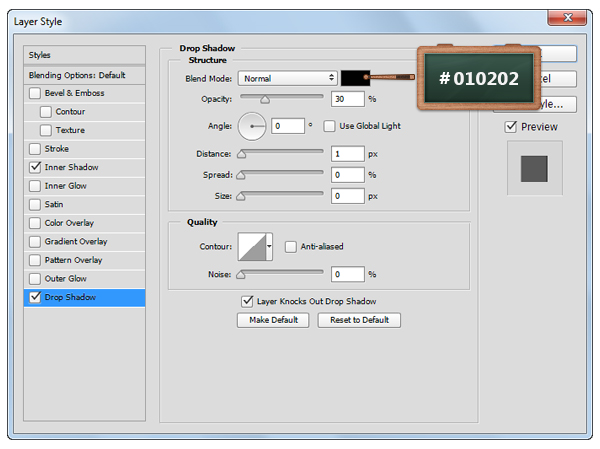
افتح نافذة Layers Style للطبقة التي تم إلغاء قفلها في هذه الخطوة وأدخل الإعدادات الموضحة في الصور التالية.



الخطوه 3
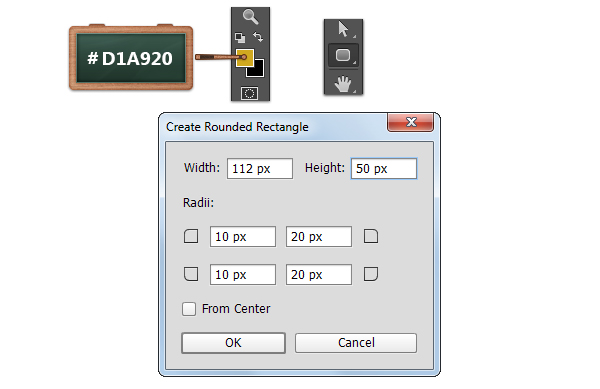
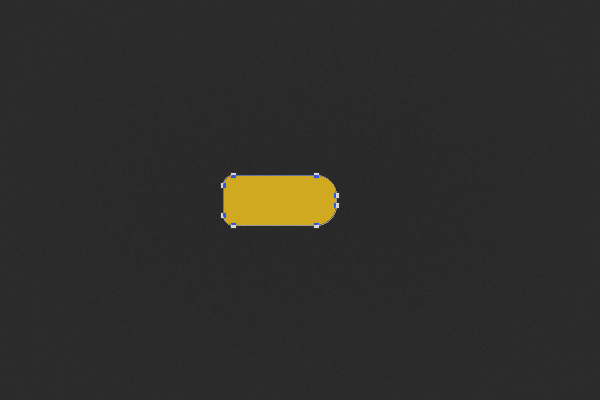
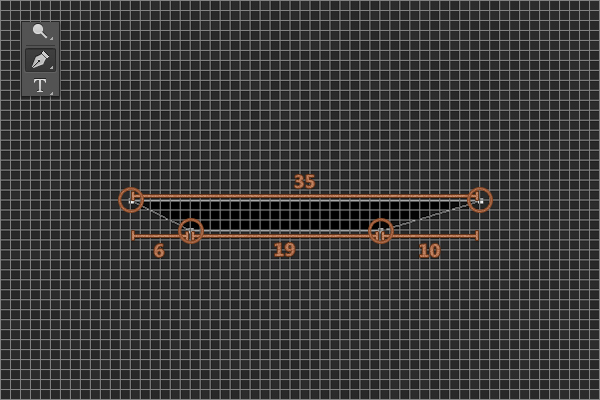
قم بتغيير لون المقدمة إلى # D1A920 ، حدد أداة Rounded Rectangle Tool وانقر على اللوحة القماشية لفتح نافذة "Create Rounded Rectangle" .
أدخل الإعدادات الموضحة في الصورة التالية ثم انقر فوق الزر Ok.


الخطوة 4
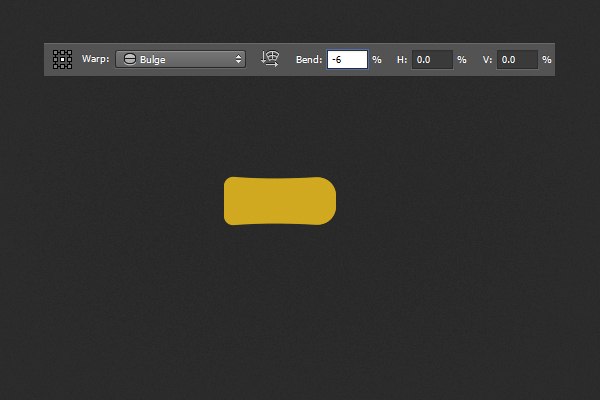
تأكد من أن الشكل المتجه الذي تم إنشاؤه في الخطوة السابقة لا يزال محددًا ، انتقل إلى Edit> Transform> Warp ، وحدد Bulge ، واضبط Bend على -6 ثم اضغط على Enter.
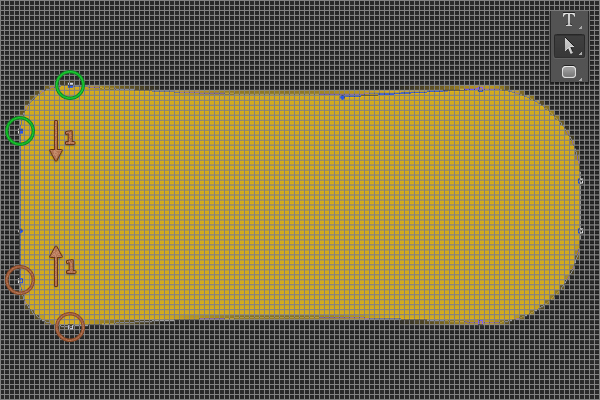
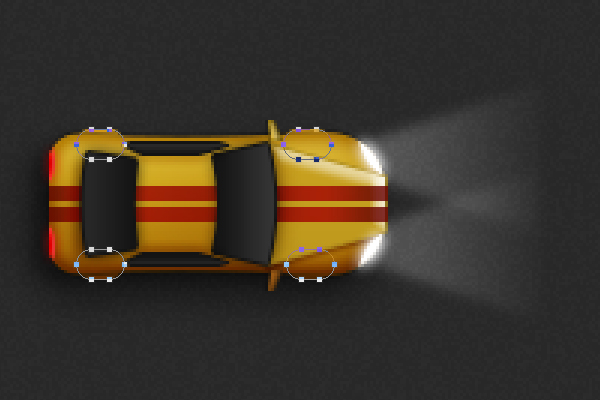
اختر أداة التحديد المباشر ، وحدد نقاط الربط المميزة باللون الأخضر واضغط على زر السهم لأسفل من لوحة المفاتيح مرة واحدة ، لتحريك نقاط الربط بمقدار 1 بكسل لأسفل.
الآن ، حدد نقاط الربط المميزة باللون البني واضغط على زر السهم لأعلى من لوحة المفاتيح مرة واحدة ، لتحريك نقاط الربط بمقدار 1 بكسل لأعلى.


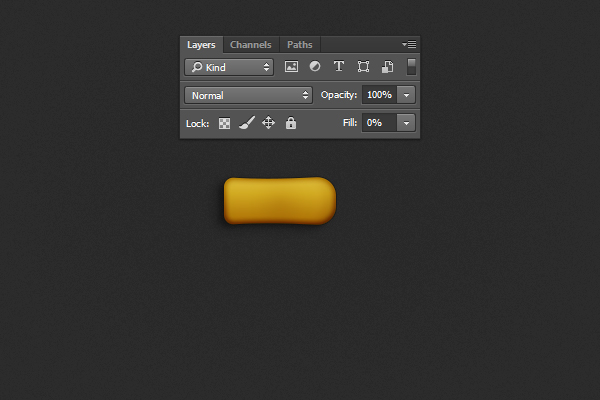
الخطوة الخامسة
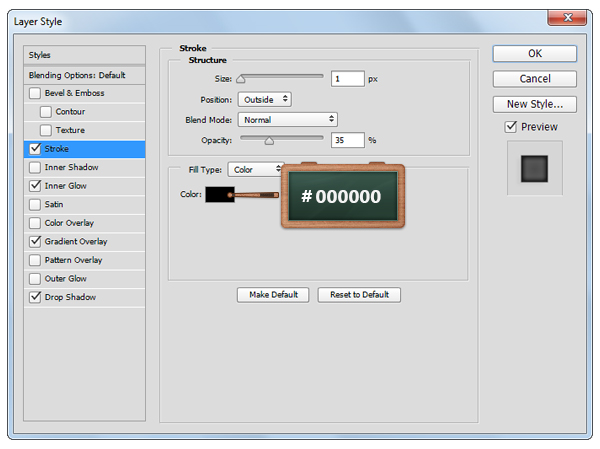
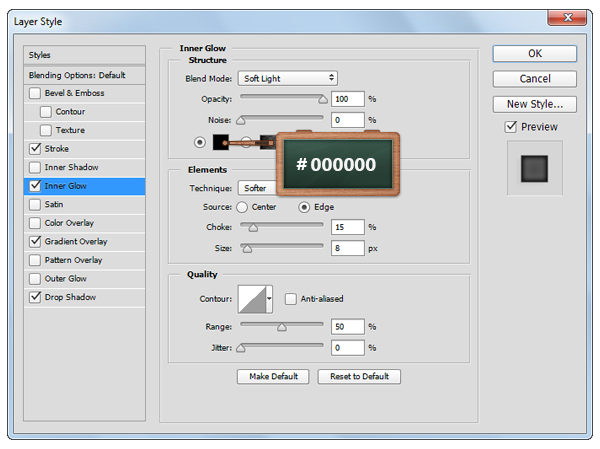
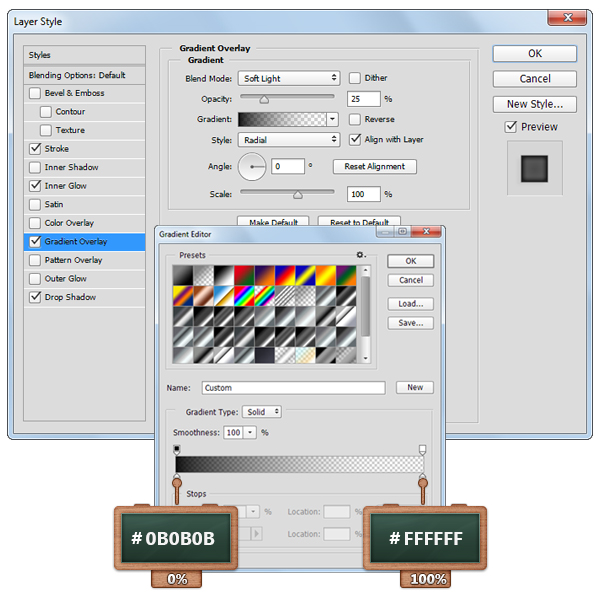
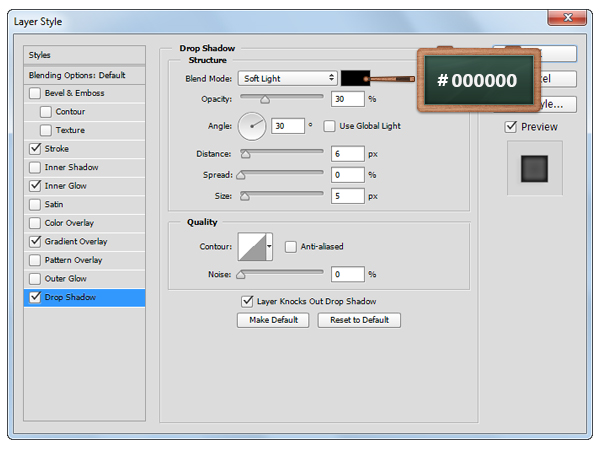
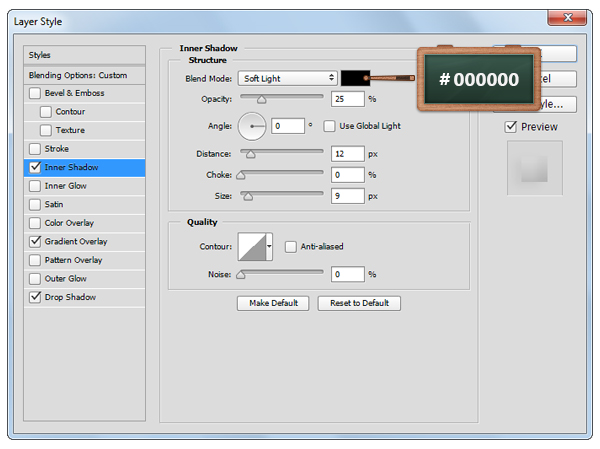
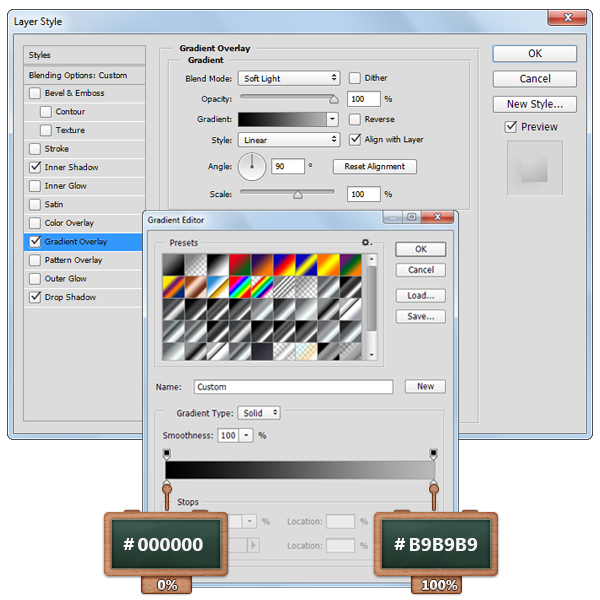
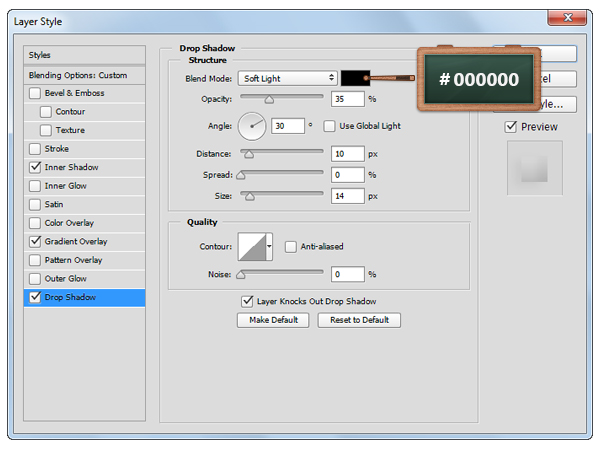
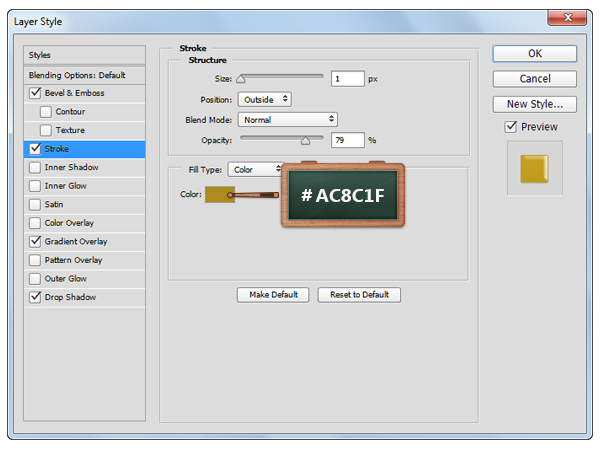
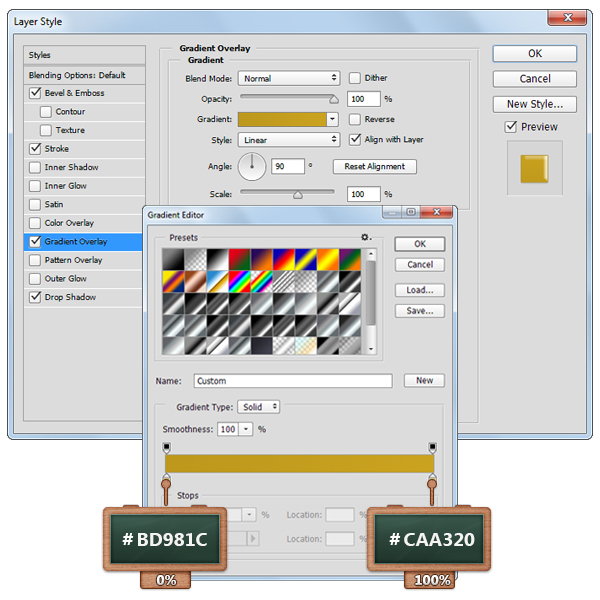
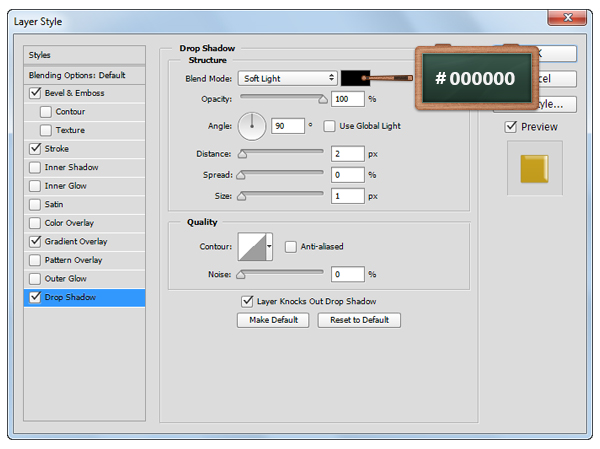
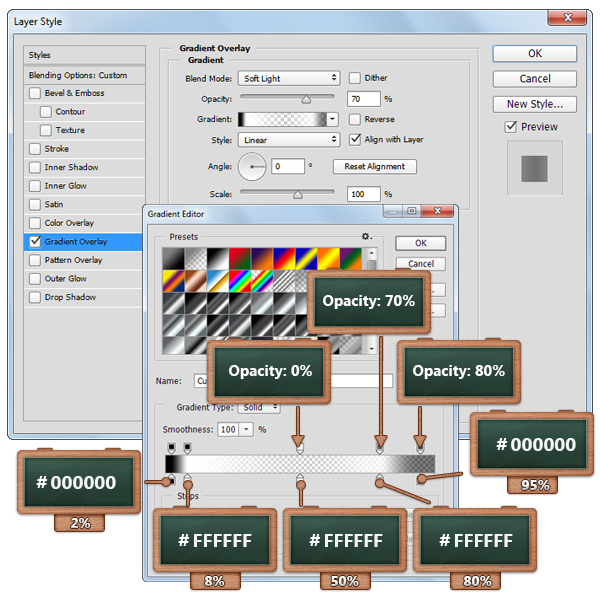
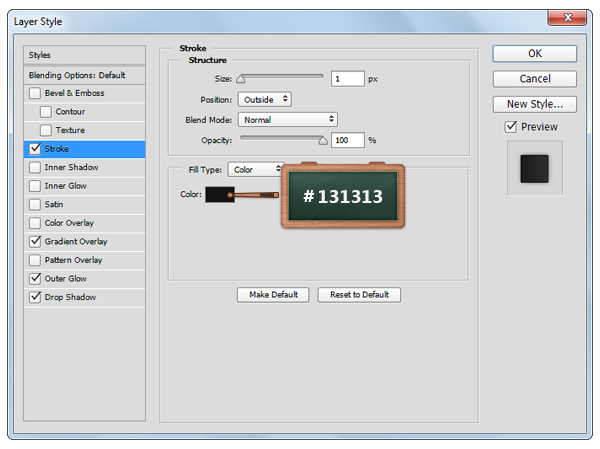
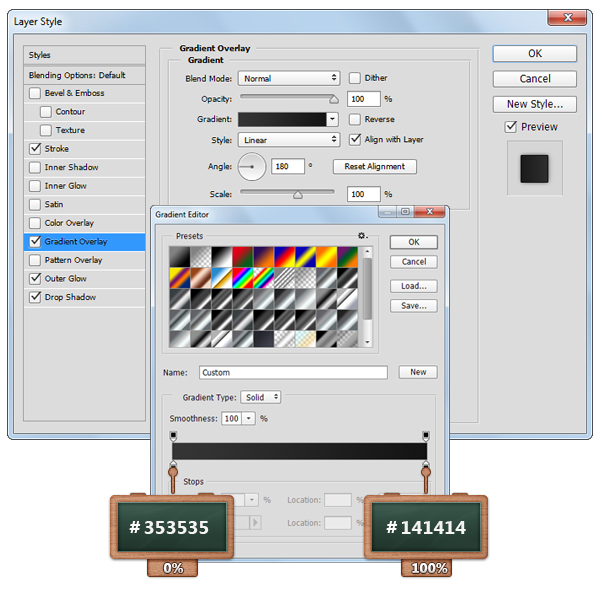
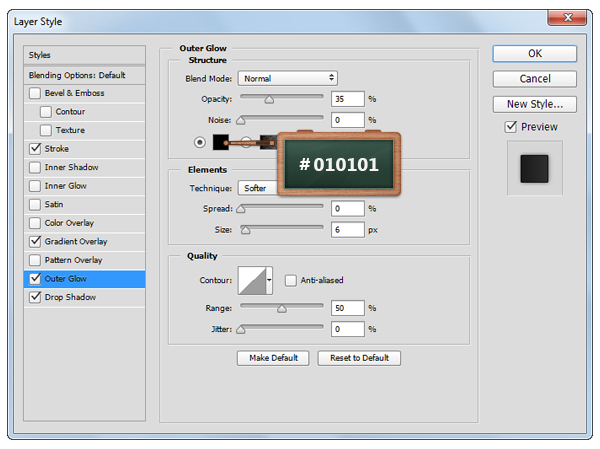
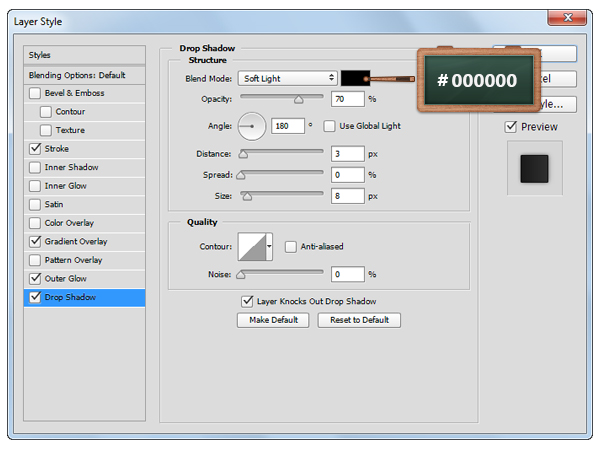
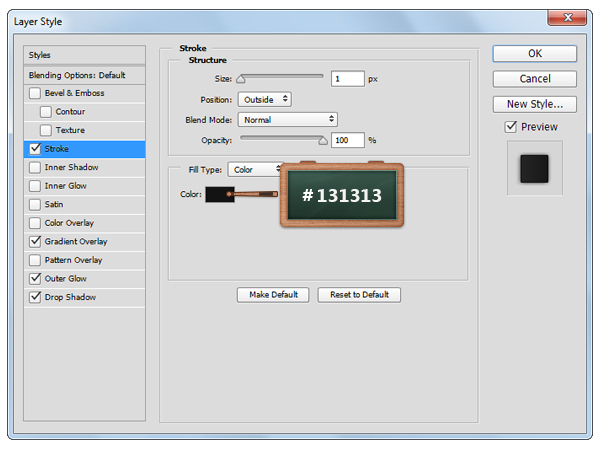
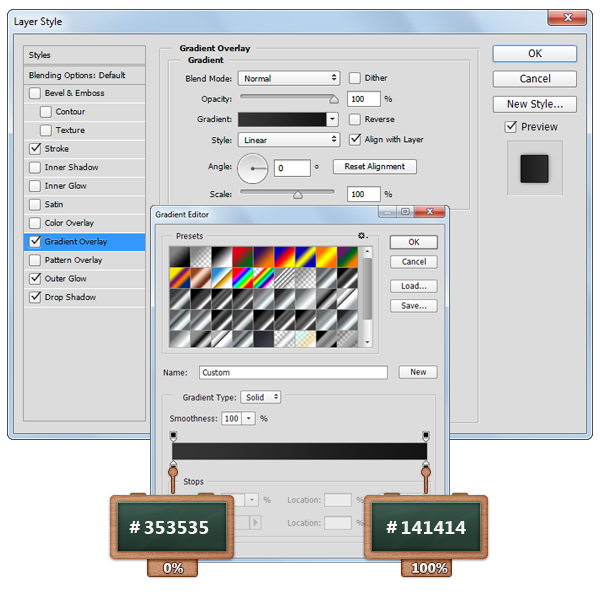
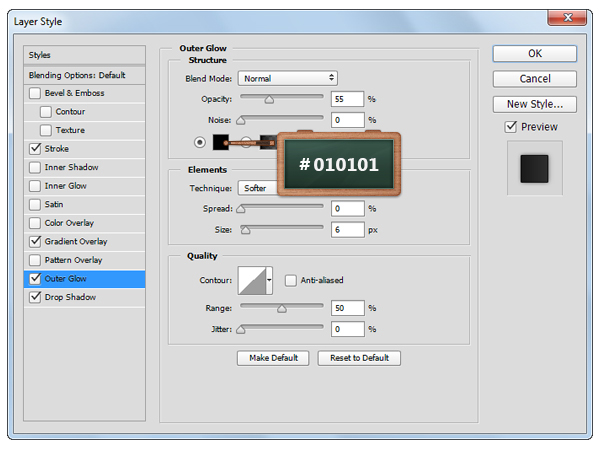
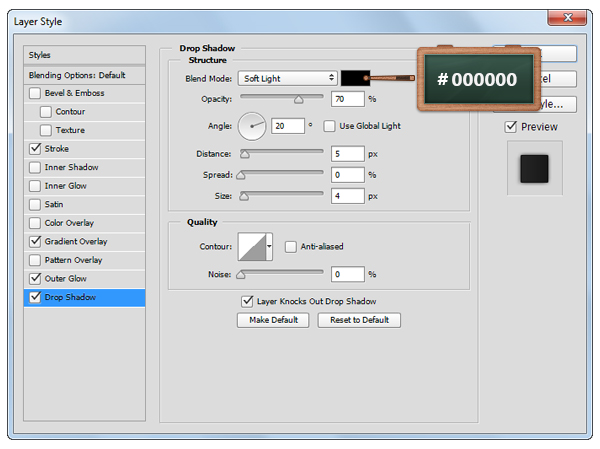
افتح نافذة Layer Style لشكل المتجه الموجود وأدخل الإعدادات الموضحة أدناه.





الخطوة 6
ركز على لوحة Layers ، وحدد شكل المتجه الموجود واضغط على اختصار لوحة المفاتيح Control + J لتكرار ذلك.
انقر بزر الماوس الأيمن على هذه النسخة الجديدة ، وانتقل إلى Clear Layer Style ثم اخفض التعبئة إلى 0٪ .
افتح نافذة Layer Style لهذه النسخة وأدخل الإعدادات الموضحة في الصور التالية.




الخطوة 7
قم بتكرار شكل المتجه الذي تم إجراؤه في الخطوة السابقة ، وانقر بزر الماوس الأيمن على هذه النسخة الجديدة ، وانتقل إلى Clear Layer Style ثم اخفض التعبئة إلى 0٪ .
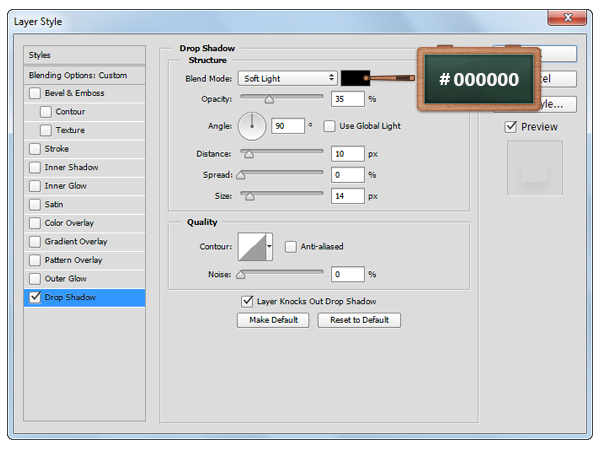
افتح نافذة Layer Style لهذه النسخة الجديدة وأدخل الإعدادات الموضحة أدناه.


الخطوة 8
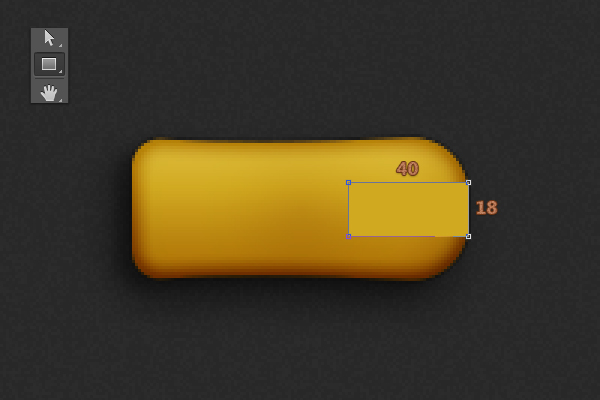
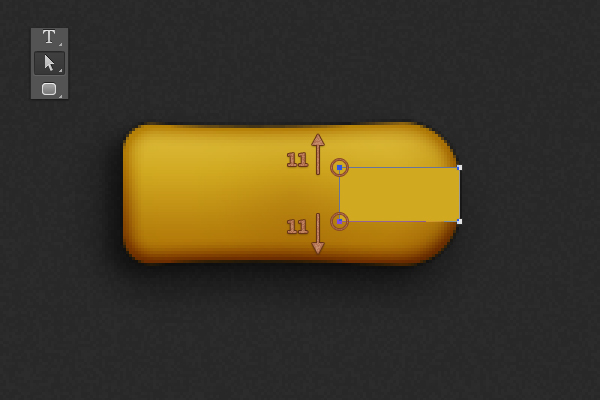
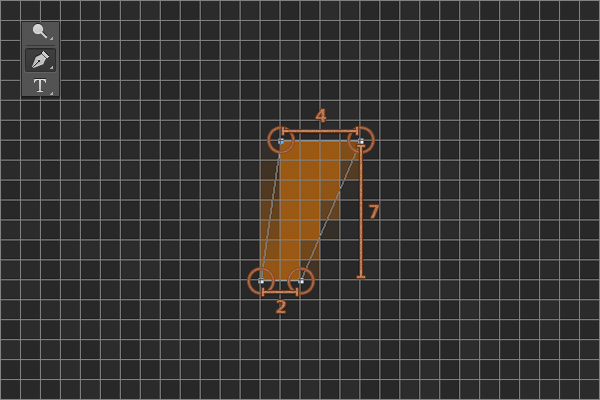
حدد أداة Rectangle Tool ، وأنشئ شكل متجه 40 × 13 بكسل وضعه كما ترى في الصورة الأولى.
اختر أداة التحديد المباشر Direct Selection Tool ، وركز على الشكل المتجه الذي تم إجراؤه في هذه الخطوة ، وحدد نقطة الربط العلوية اليسرى واسحبها بمقدار 11 بكسل لأعلى.
الآن ، حدد نقطة الربط السفلية اليسرى واسحبها بمقدار 11 بكسل لأسفل كما ترى أدناه.



الخطوة 9
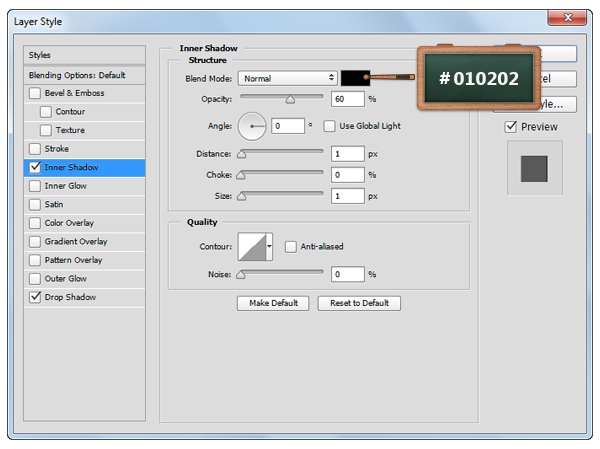
افتح نافذة Layer Style للشكل المتجه الذي تم إجراؤه في الخطوة السابقة وأدخل الإعدادات الموضحة أدناه.





الخطوة 10
قم بتغيير اللون الأمامي إلى # 8B0101 واختر أداة المستطيل .
انتقل إلى اللوحة القماشية الخاصة بك ، وأنشئ شكلين متجهين مقاس 113 × 5 بكسل وضعهما كما ترى أدناه.
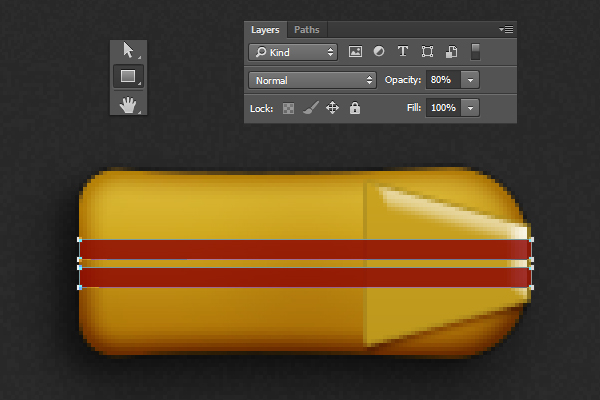
ركز على لوحة Layers ، وحدد الأشكال المتجهة التي تم إجراؤها في هذه الخطوة ، وانقر بزر الماوس الأيمن فوق أحدها وانتقل إلى Merge Shapes ثم قم بتقليل التعتيم إلى 80٪ .

الخطوة 11
افتح نافذة Layer Style للشكل المتجه الذي تم إجراؤه في الخطوة السابقة وأدخل الإعدادات الموضحة أدناه.


الخطوة 12
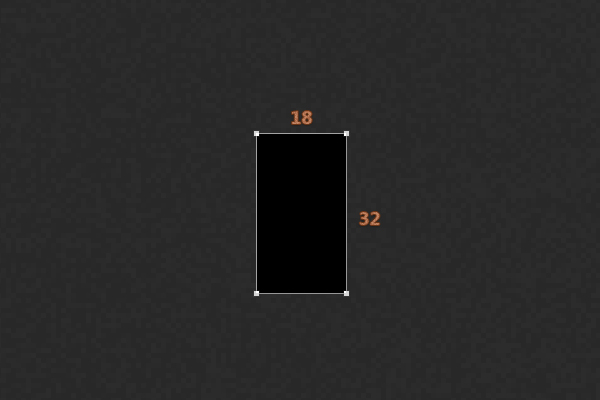
اضبط اللون الأمامي على # 000000 وتأكد من أن أداة Rectangle Tool لا تزال محددة.
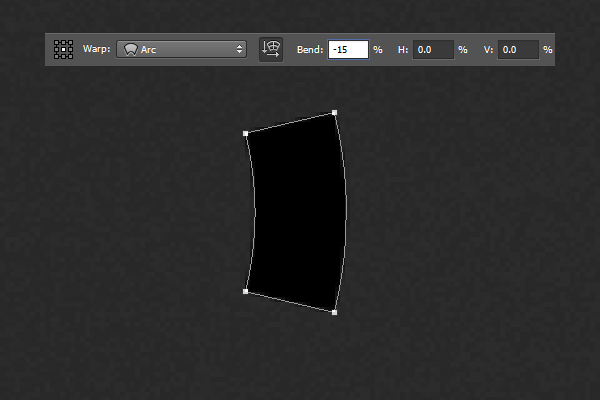
قم بإنشاء شكل متجه مقاس 18 × 32 بكسل ، وانتقل إلى تحرير> تحويل> الالتفاف ، وتحقق من زر الاتجاه ، وحدد القوس ، واضبط الانحناء على -15 ، ثم اضغط على Enter. ضع هذا الشكل المتجه كما ترى في الصورة الأخيرة.



الخطوة 13
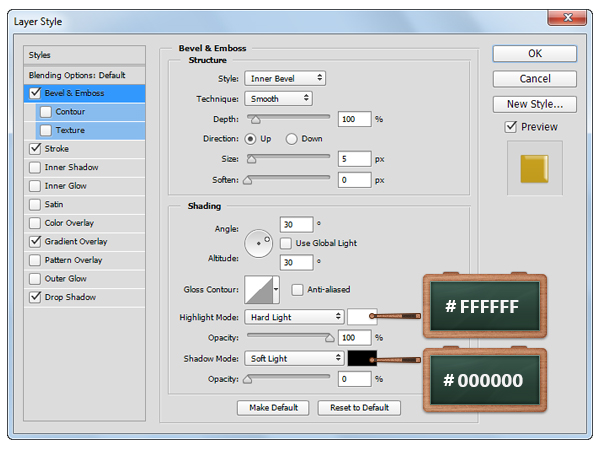
افتح نافذة Layer Style للشكل المتجه الذي تم إنشاؤه في الخطوة السابقة وأدخل الإعدادات الموضحة في الصور التالية.





الخطوة 14
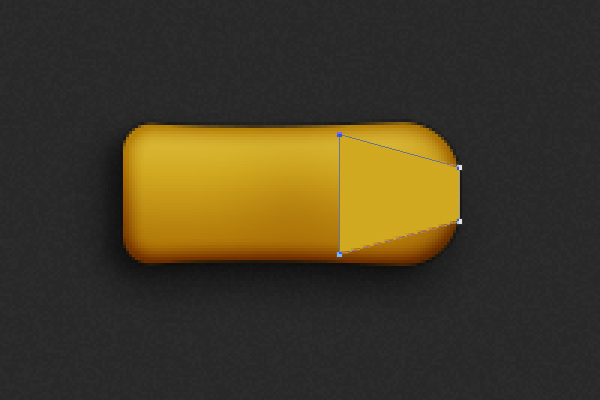
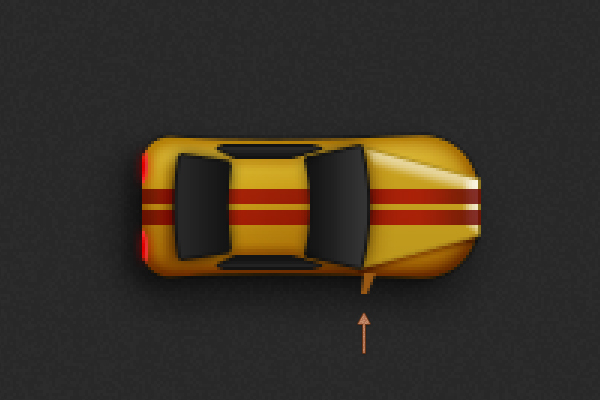
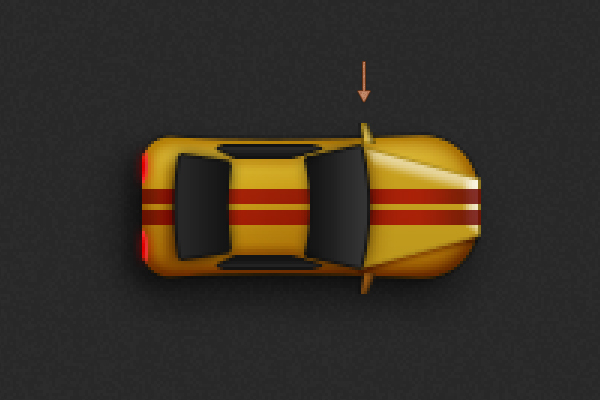
اختر أداة القلم وأنشئ شكل متجه تقريبًا كما ترى في الصورة الأولى.
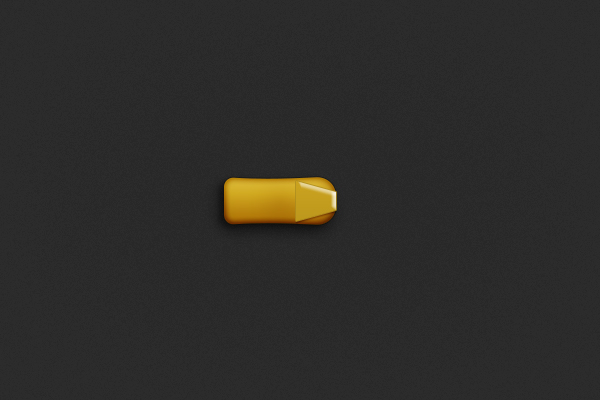
الآن ، ضع هذا الشكل المتجه كما ترى في الصورة الثانية.


الخطوة 15
افتح نافذة Layer Style للشكل المتجه الذي تم إجراؤه في الخطوة السابقة وأدخل الإعدادات الموضحة أدناه.




الخطوة 16
استمر في التركيز على لوحة Layers ونسخ شكل المتجه الذي تم تحريره في الخطوة السابقة وضع هذه النسخة كما ترى في الصورة التالية.
افتح نافذة Layer Style لهذه النسخة ، وانتقل إلى Gradient Overlay ، واضبط الزاوية على 90 درجة ، ثم انتقل إلى Drop Shadow واضبط الزاوية على -90 درجة .

الخطوة 17
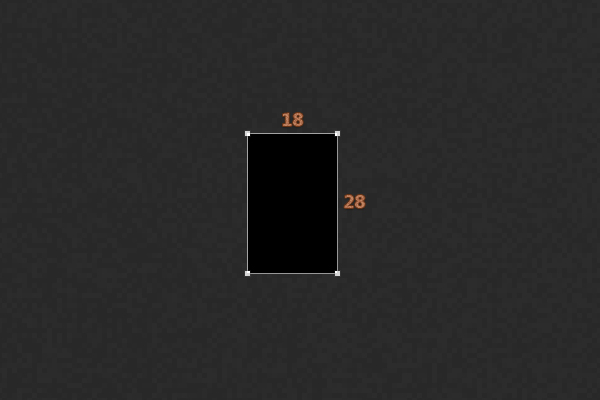
الاستيلاء على أداة المستطيل وخلق 18 × 28px شكل النواقل.
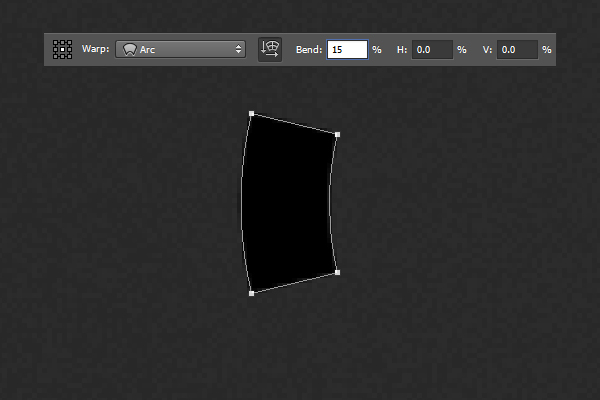
انتقل إلى Edit> Transform> Warp ، وحدد Arc ، وتحقق من زر الاتجاه ، واضبط Bend على 15 ، ثم اضغط على Enter. ضع هذا الشكل المتجه كما ترى في الصورة الأخيرة



الخطوة 18
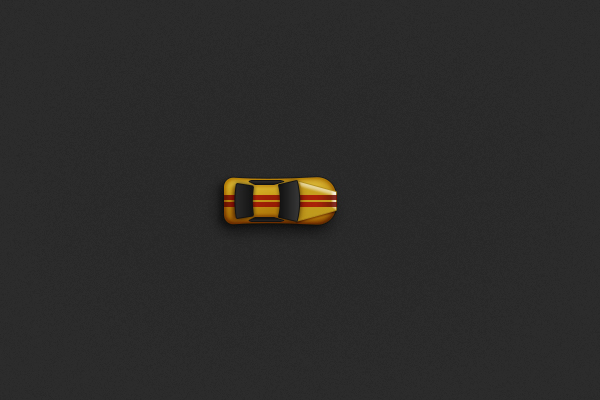
افتح نافذة Layer Style للشكل المتجه الذي تم إنشاؤه في الخطوة السابقة وأدخل الإعدادات الموضحة في الصور التالية.





الخطوة 19
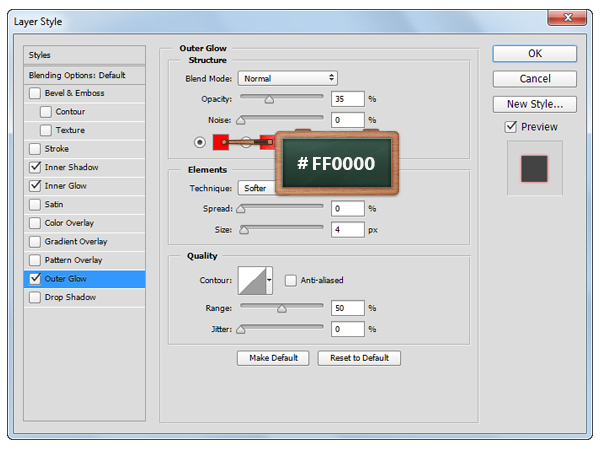
قم بتغيير لون المقدمة إلى اللون الأحمر ( # FF0000 ) واختر أداة Ellipse Tool .
انتقل إلى اللوحة القماشية الخاصة بك ، وأنشئ شكل متجه 6 × 14 بكسل وضعه كما ترى أدناه.


الخطوة 20
ركز على لوحة Layers الخاصة بك ، واضغط باستمرار على زر Control من لوحة المفاتيح ، ثم انقر فوق أيقونة الصورة المصغرة للشكل المتجه الذي يشكل جسم السيارة لتحميل تحديد بسيط حوله.
الآن ، تأكد من أن شكل متجه دائرتك لا يزال محددًا وانقر فوق الزر Add Layer Mask . بمجرد الانتهاء ، اضغط على Control + D للتخلص من هذا التحديد.


الخطوة 21
افتح نافذة Layer Style للشكل المتجه الذي تم إجراؤه في الخطوة السابقة وأدخل الإعدادات الموضحة أدناه.




الخطوة 22
ضاعف ( Control + J ) الشكل المتجه الأحمر ، وحدد النسخة وانتقل إلى Edit> Transform> Flip Vertical .
الآن ، ضع هذه النسخة كما ترى في الصورة التالية.

الخطوة 23
قم بتغيير اللون الأمامي إلى # 9A5914 ، واختر أداة القلم Pen Tool وقم بإنشاء شكل متجه تقريبًا كما ترى في الصورة الأولى.
الآن ، ضع هذا الشكل المتجه كما ترى في الصورة الثانية.


الخطوة 24
افتح نافذة Layer Style للشكل المتجه الذي تم إجراؤه في الخطوة السابقة وأدخل الإعدادات الموضحة أدناه.



الخطوة 25
قم بتكرار شكل المتجه الذي يشكل مرآة السيارة ، وانقر فوق أيقونة Layer Thumbnail لهذه النسخة الجديدة وقم بتغيير اللون إلى # CFA413 .
تأكد من أن النسخة لا تزال محددة ، انتقل إلى Edit> Transform> Flip Vertical وضعها كما ترى في الصورة الأولى.
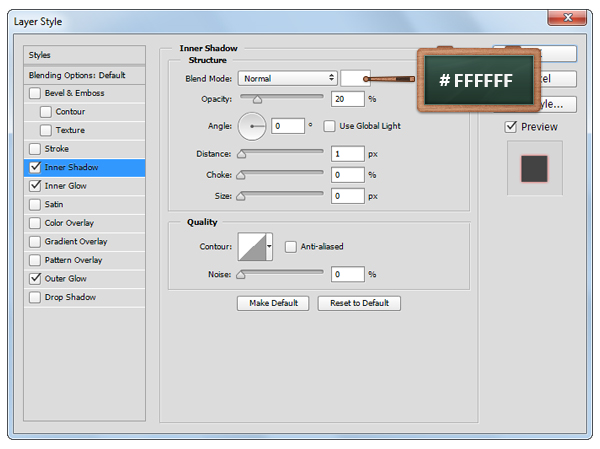
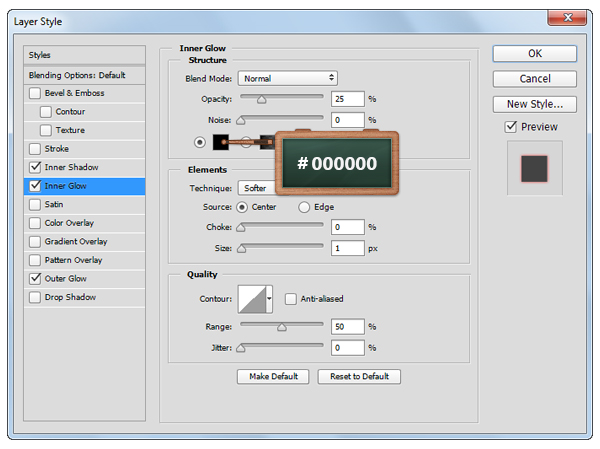
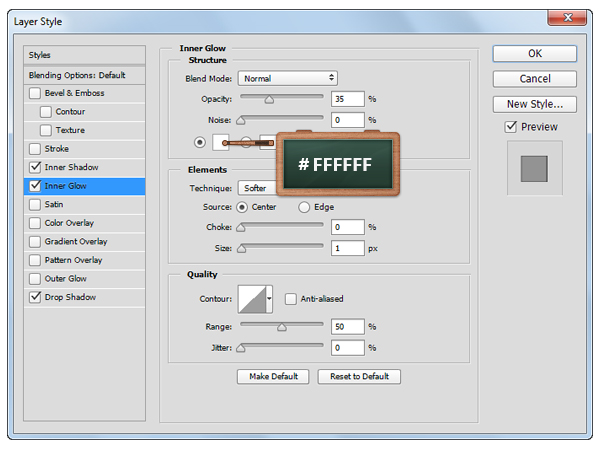
افتح نافذة Layer Style لهذه النسخة ، وانتقل إلى قسم Inner Glow وأدخل الإعدادات الموضحة أدناه.


الخطوة 26
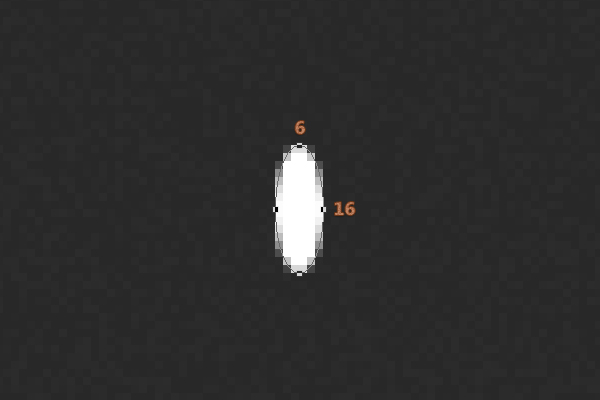
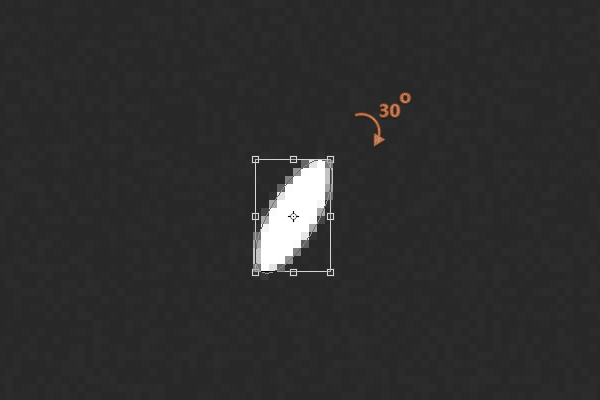
اضبط اللون الأمامي على الأبيض ( #FFFFFF ) ، واختر أداة Ellipse Tool وأنشئ شكل متجه 6 × 16 بكسل .
تأكد من تحديد الشكل المتجه الأبيض ، واضغط على Control + T وقم بتدويره إلى 30 درجة ثم ضعه كما ترى في الصورة الأخيرة.



الخطوة 27
ركز على لوحة Layers الخاصة بك ، واضغط باستمرار على زر التحكم من لوحة المفاتيح ، ثم انقر فوق أيقونة الصورة المصغرة للشكل المتجه الذي يشكل جسم السيارة لتحميل تحديد جديد حوله.
الآن ، تأكد من أن الدائرة البيضاء لا تزال محددة وانقر فوق الزر Add Layer Mask . بمجرد الانتهاء ، اضغط على Control + D للتخلص من هذا التحديد.


الخطوة 28
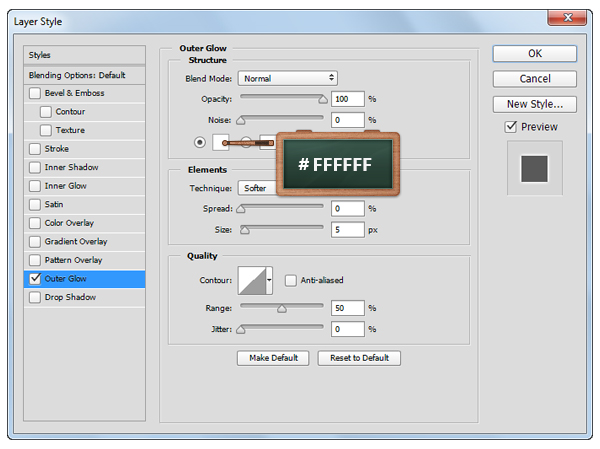
افتح نافذة Layer Style للدائرة البيضاء وأدخل الإعدادات الموضحة أدناه.


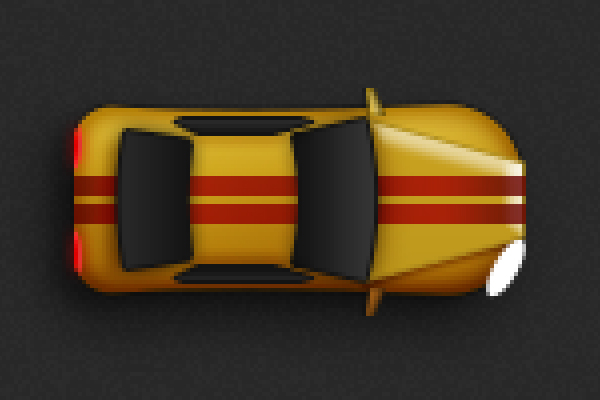
الخطوة 29
ضاعف ( Control + J ) الدائرة البيضاء ، وحدد النسخة وانتقل إلى Edit> Transform> Flip Vertical .
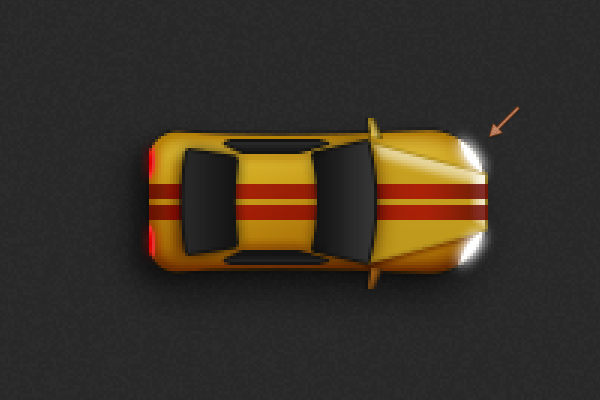
الآن ، ضع هذه النسخة كما ترى في الصورة التالية.


الخطوة 30
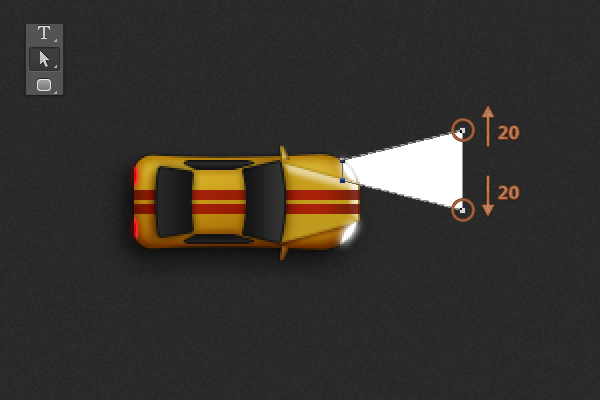
احصل على أداة Rectangle Tool ، وأنشئ شكلًا متجهًا بحجم 60 × 10 بكسل وضعه كما ترى في الصورة الأولى.
اضغط على Control + [ حتى يسير هذا الشكل المتجه خلف جميع الأشكال التي تتكون منها السيارة.
اختر أداة التحديد المباشر Direct Selection Tool ، وركز على الشكل المتجه الذي تم إجراؤه في هذه الخطوة ، وحدد أعلى نقطة الربط اليمنى واسحبه بمقدار 20 بكسل لأعلى.
الآن ، حدد نقطة الربط اليمنى السفلية واسحبها بمقدار 20 بكسل لأسفل كما ترى أدناه.


الخطوة 31
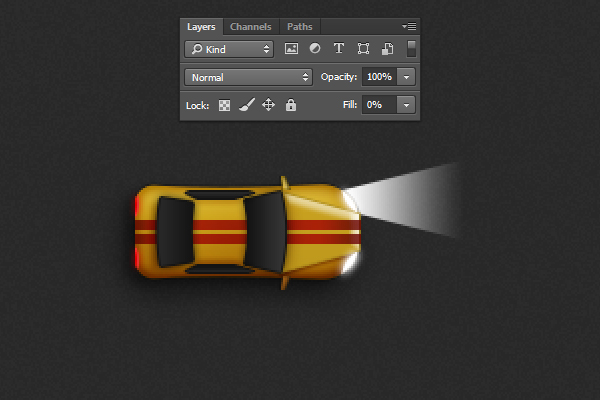
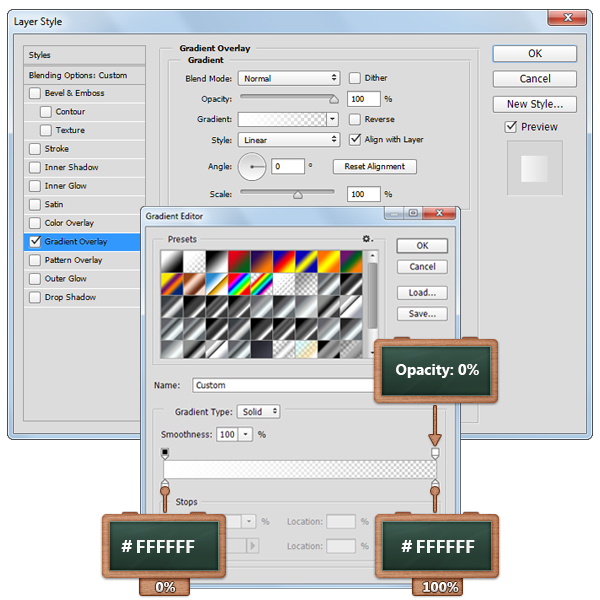
حدد الشكل المتجه الذي تم إنشاؤه في الخطوة السابقة ، وقم بخفض التعبئة إلى 0٪ ثم افتح نافذة Layer Style وأدخل الإعدادات الموضحة أدناه.


الخطوة 32
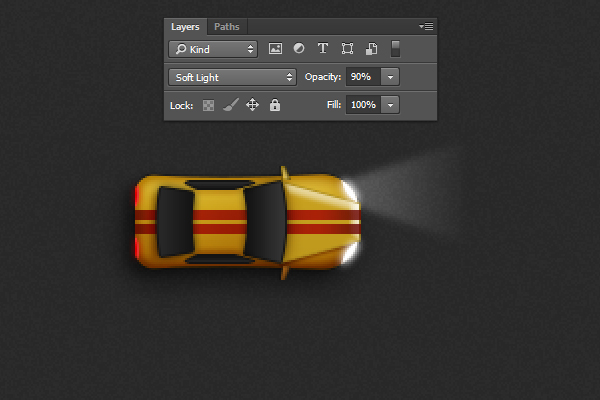
ركز على لوحة Layers ، وتأكد من أن الشكل المتجه الذي تم إنشاؤه في الخطوة السابقة لا يزال محددًا ، وانقر بزر الماوس الأيمن فوقه وانتقل إلى Convert to Smart Object .
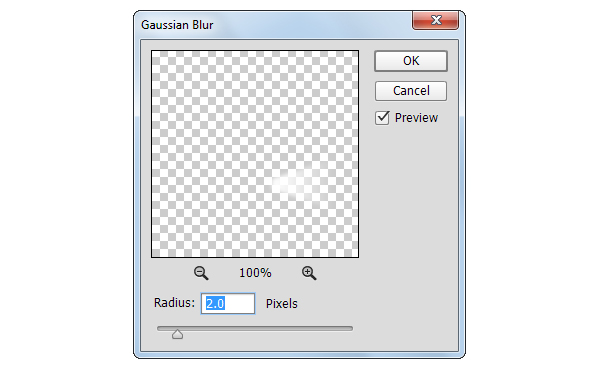
قم بتغيير وضع المزج إلى Soft Light ، وقم بخفض العتامة إلى 90٪ ثم انتقل إلى Filter> Blur> Gaussian Blur . أدخل نصف قطر 2 بكسل ثم انقر فوق الزر موافق.


الخطوة 33
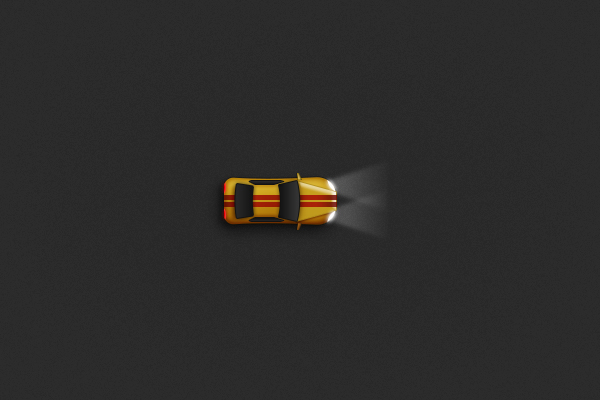
ضاعف ( Control + J ) الكائن الذكي وضعه كما ترى أدناه.

الخطوة 34
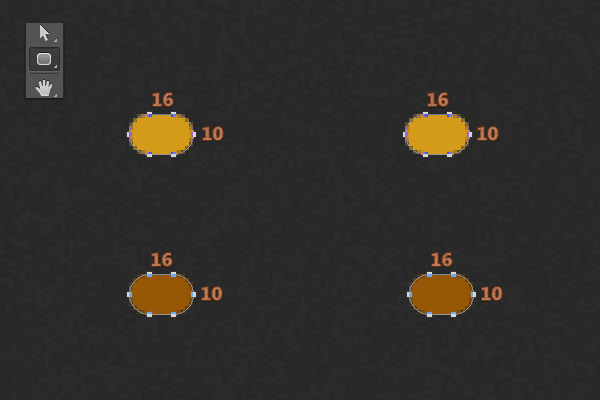
حدد أداة Rounded Rectangle Tool ، واضبط نصف القطر على 5 بكسل من الشريط العلوي وأنشئ أربعة أشكال متجهة 16 × 10 بكسل .
ركز على الأشكال المتجهة من الصف الأول ، وقم بتغيير لونها إلى # D49b1A ثم انتقل إلى الأشكال السفلية واضبط اللون على # 965705 .
الآن ، حدد هذه الأشكال واحدة تلو الأخرى وضعها كما ترى أدناه. استخدم Control + [ لتحريك تلك الأشكال المتجهة تحت السيارة.



الخطوة 35
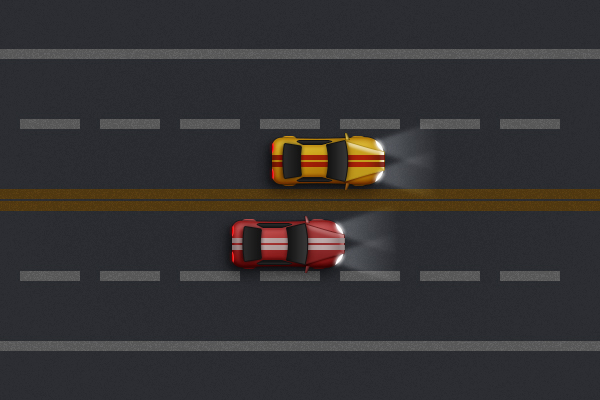
حدد جميع الأشكال التي تتكون منها سيارتك الصفراء وقم بتجميعها باستخدام اختصار لوحة المفاتيح Control + G. كرر هذه المجموعة باستخدام اختصار لوحة المفاتيح Control + J ، وتأكد من تحديد المجموعة التي تم إنشاؤها حديثًا ، وانتقل إلى لوحة الرسم واسحبها لأسفل كما هو موضح في الصورة التالية.
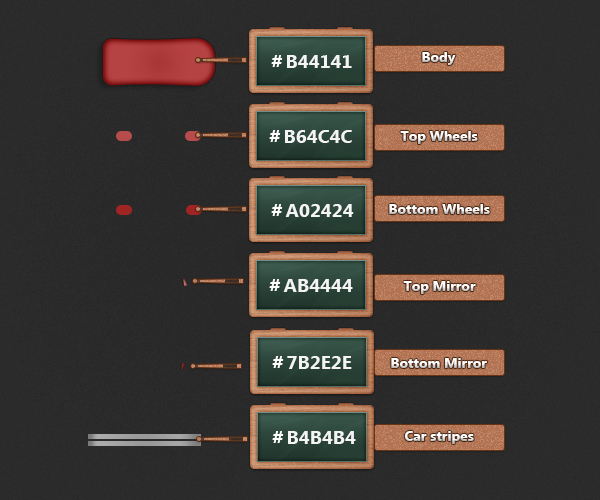
الآن ، سنقوم بتغيير لون هذه السيارة الجديدة من الأصفر إلى الأحمر. في الصورة التالية يمكنك رؤية جميع الألوان التي يجب استبدالها للحصول على تلك السيارة الحمراء.
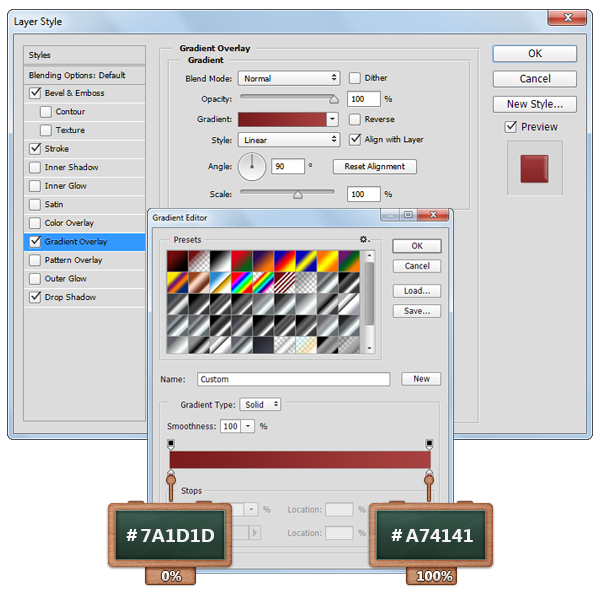
لا تنس أن تفتح نافذة Layer Style للشكل الذي يتكون منه غطاء السيارة ، وركز على Gradient Overlay واستبدل التدرج الحالي بالشكل الموضح في الصورة التالية.



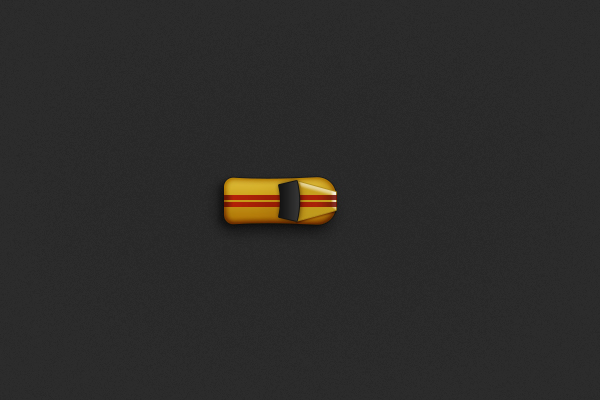
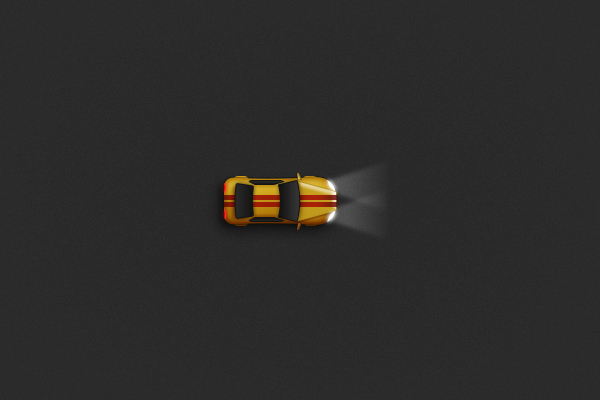
وانتهينا!
لا تتردد في إنشاء التصميم الخاص بك.




تعليقات
إرسال تعليق