إنشاء رسم توضيحي للمصاصة في Adobe Photoshop
الخطوة 1
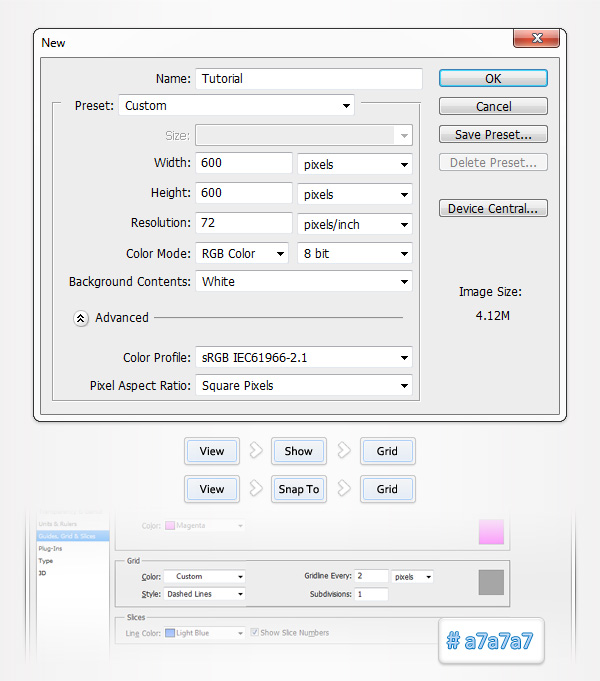
افتح Photoshop واضغط على Control + N لإنشاء مستند جديد.
أدخل جميع الخصائص الموضحة في الصورة التالية وانقر فوق OK.
قم بتمكين الشبكة (عرض> إظهار> الشبكة) والانطباق على الشبكة (عرض> انطباق على> الشبكة). بالنسبة للمبتدئين ، ستحتاج إلى شبكة كل 2 بكسل. اذهب إلى Edit> Preferences> Guides، Grid & Slices وركز على قسم الشبكة. أدخل 2 في مربع خط الشبكة كل و 1 في مربع التقسيم الفرعي. أيضًا ، اضبط لون الشبكة على # a7a7a7. بمجرد تعيين كل هذه الخصائص ، انقر فوق موافق. لا تثبط عزيمتك من كل هذه الشبكة. سوف يسهل عملك في وقت لاحق. يجب عليك أيضًا فتح لوحة المعلومات (Window> Info) للحصول على معاينة مباشرة بحجم وموضع الأشكال الخاصة بك.
الخطوة 2
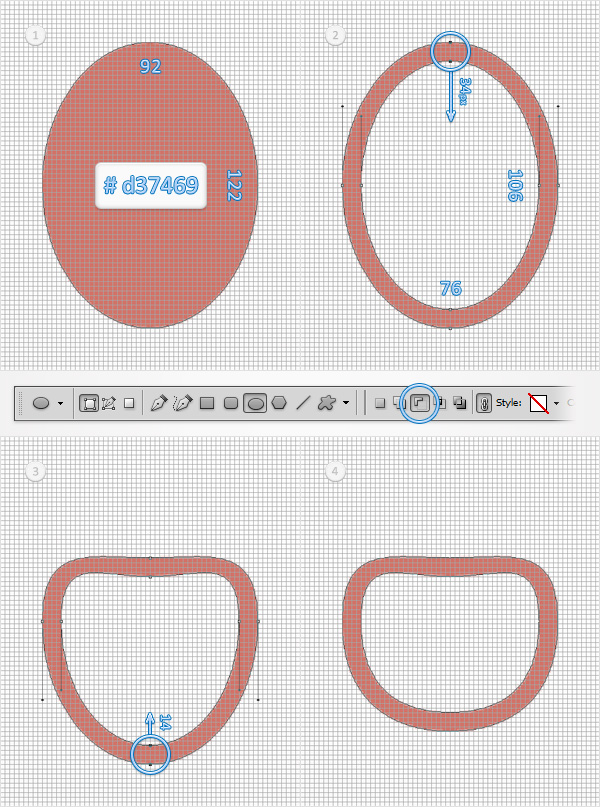
اضبط اللون الأمامي على # d37469 ، واختر أداة Ellipse Tool ، وأنشئ شكل متجه 92 × 122 بكسل وتأكد من بقائه محددًا.
ركز على الشريط العلوي ، وتحقق من زر Subtract وارسم شكل متجه 76 × 106 بكسل كما هو موضح في الصورة الثانية.
قم بالتبديل إلى أداة التحديد المباشر Direct Selection Tool وركز على الجانب العلوي لشكل المتجه هذا. حدد نقطتي الربط المميزتين في الصورة الثانية واسحبهما ببساطة 34 بكسل لأسفل. يجب أن يسهل Snap to Grid عملك.
استمر باستخدام أداة التحديد المباشر Direct Selection Tool وركز على الجانب السفلي لشكل المتجه. حدد نقطتي الربط المميزتين في الصورة الثالثة واسحبهما 14 بكسل لأعلى. في النهاية يجب أن يبدو الشكل كما في الصورة الرابعة.
الخطوه 3
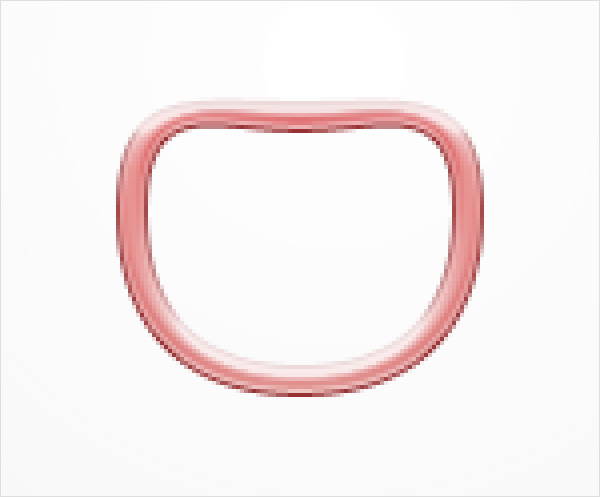
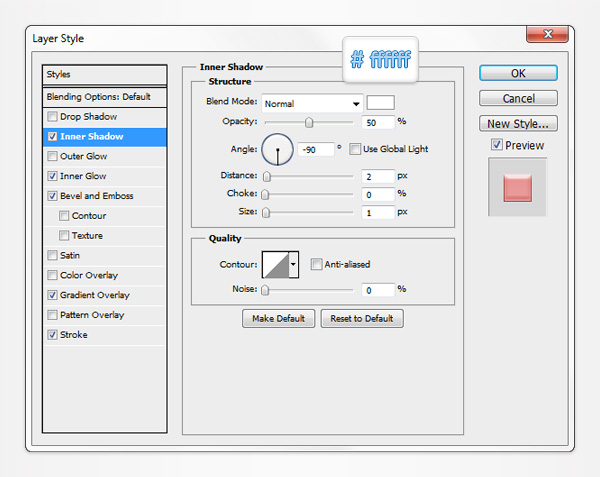
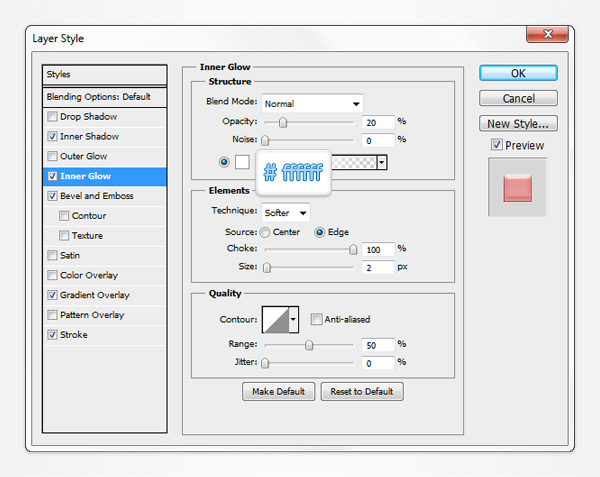
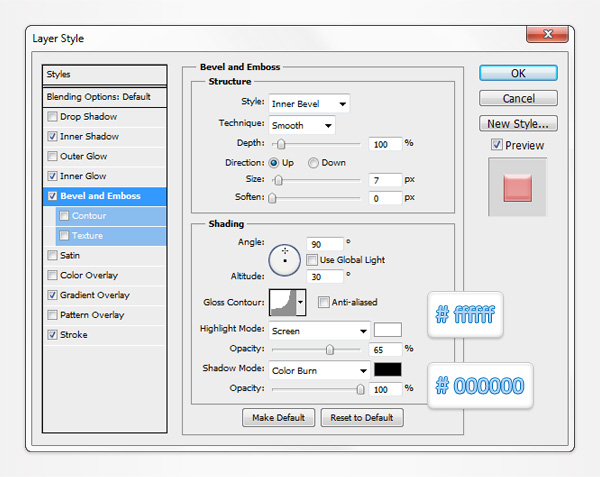
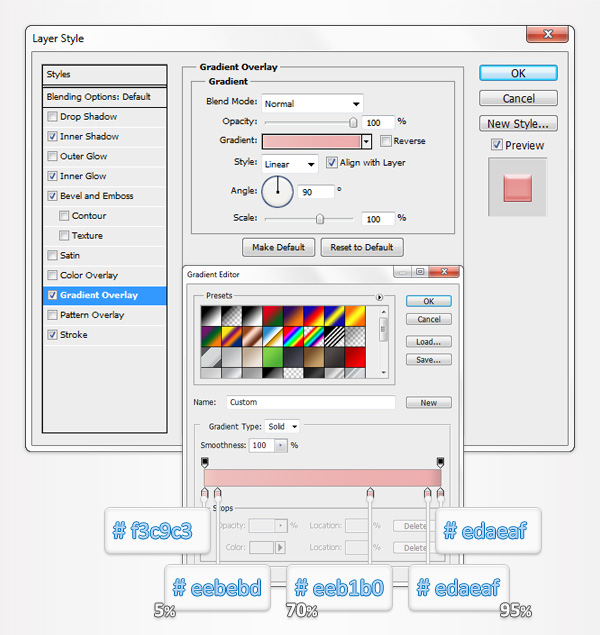
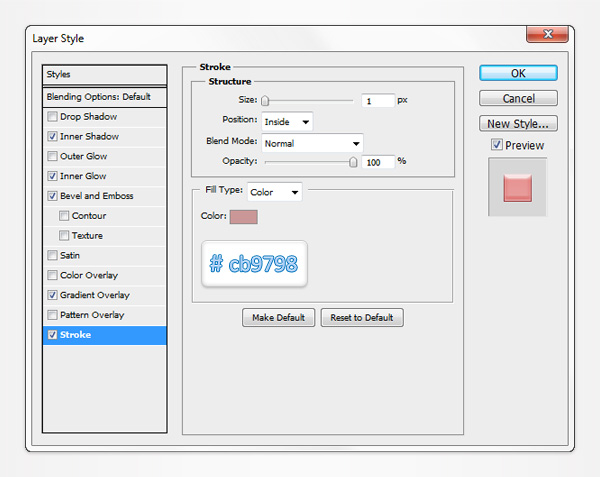
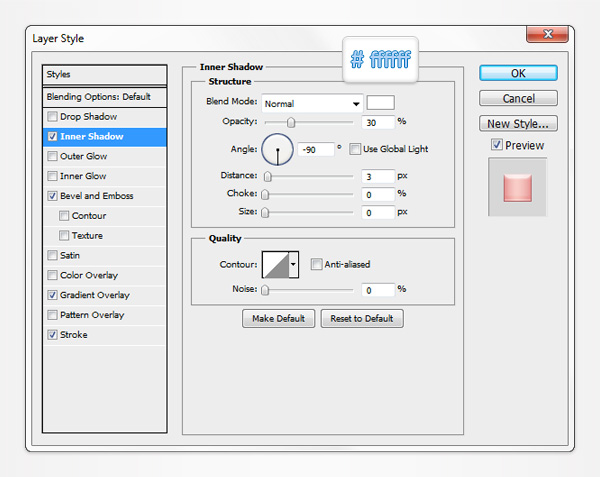
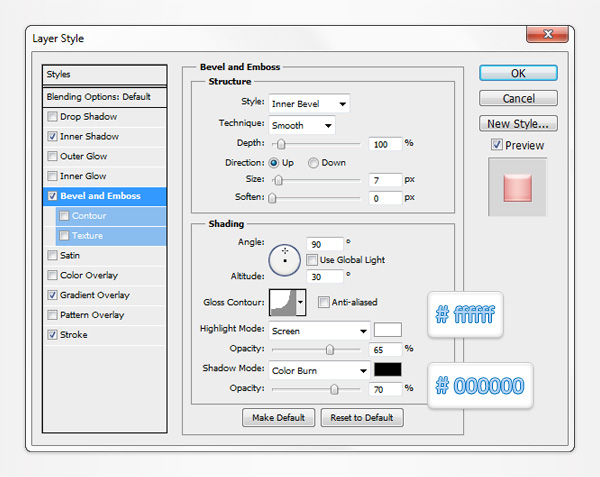
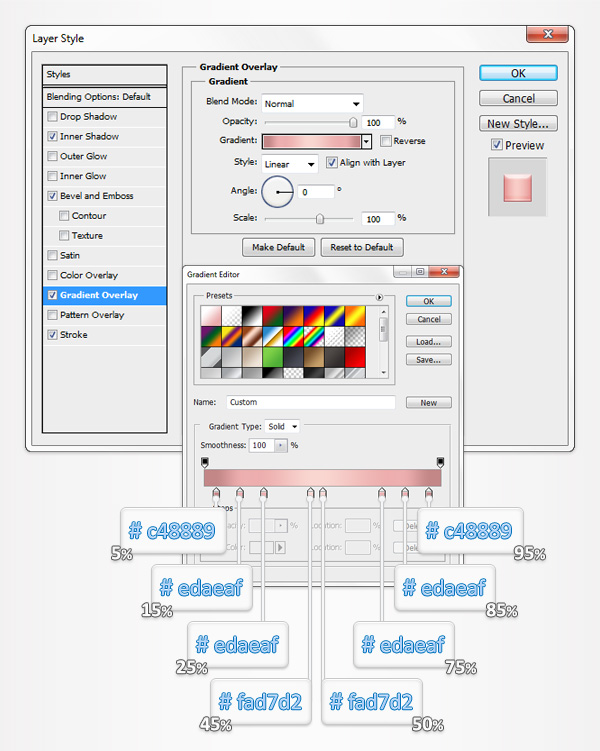
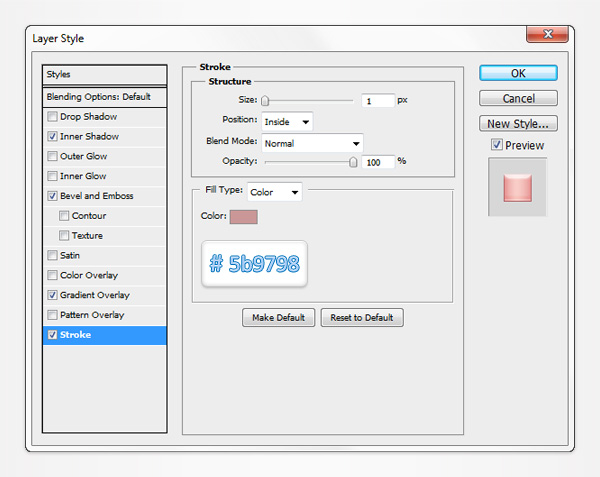
ركز على لوحة Layers وانقر نقرًا مزدوجًا على شكل المتجه الذي تم إجراؤه في الخطوة السابقة لفتح لوحة Layer Style. تحتاج إلى ضبط Inner Shadow و Inner Glow و Bevel and Emboss و Gradient Overlay و Stroke لتطبيق الخصائص الموضحة في الصور التالية.





الخطوة 4
للخطوات التالية ، تحتاج إلى شبكة كل 1 بكسل. ما عليك سوى الانتقال إلى Edit> Preferences> Guides، Grid & Slices وإدخال 1 في مربع Gridline Every. اضبط اللون الأمامي على # d37469 ، واختر أداة Rounded Rectangle Tool واضبط نصف القطر على 5 بكسل.
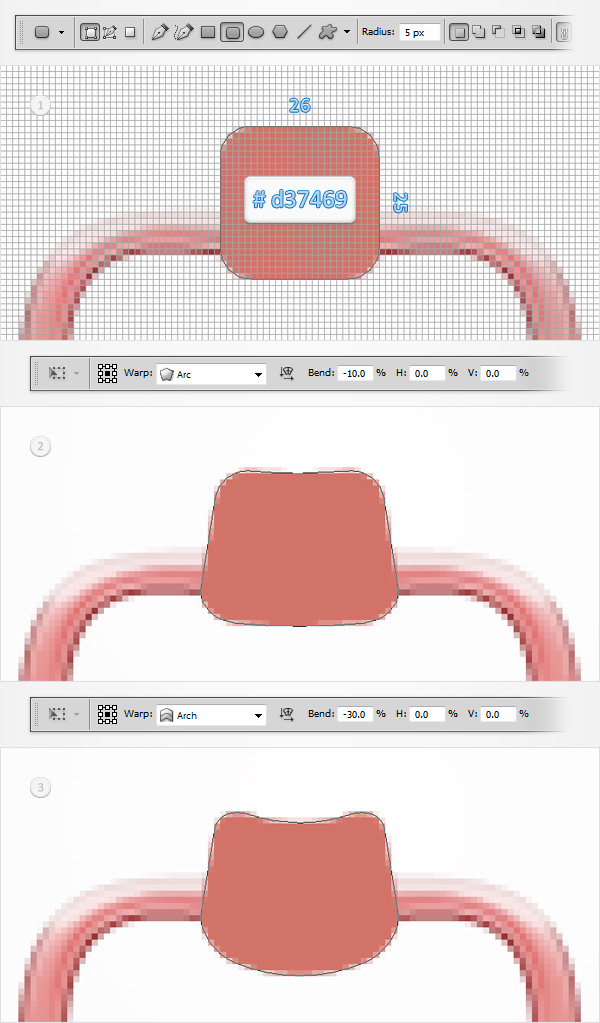
قم بإنشاء شكل متجه 26 × 25 بكسل ، وضعه كما هو موضح في الصورة الأولى وانتقل إلى تحرير> مسار التحويل> الاعوجاج. حدد Arc من القائمة المنسدلة Warp ، وأدخل -10 في مربع Bend واضغط على Enter.
تأكد من استمرار تحديد الشكل المتجه الجديد وانتقل مرة أخرى إلى Edit> Transform Path> Warp. حدد Arch من القائمة المنسدلة Warp ، وأدخل -30 في مربع Bend واضغط على Enter.
الخطوة الخامسة
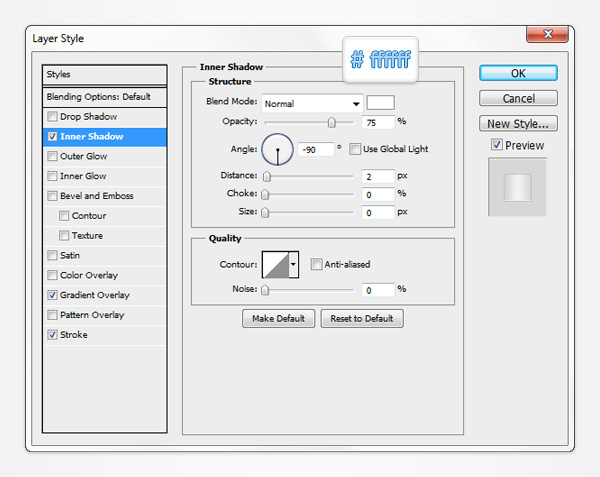
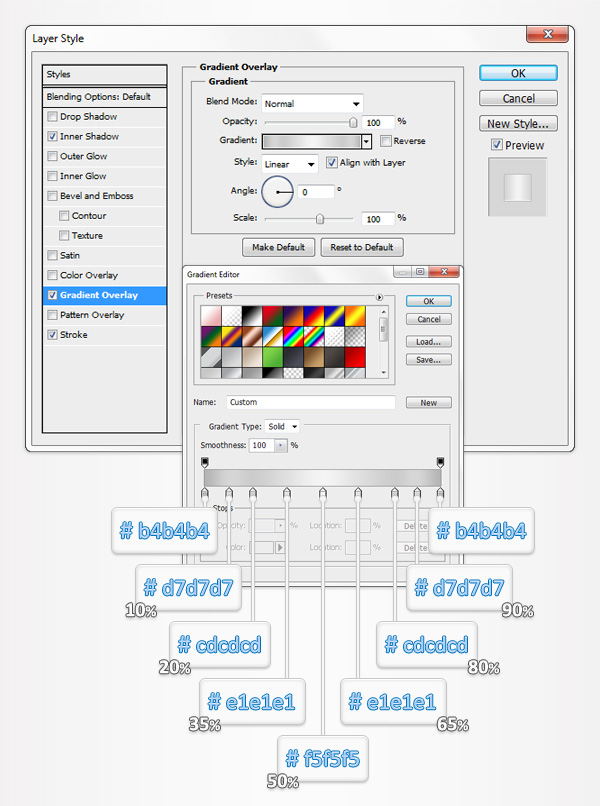
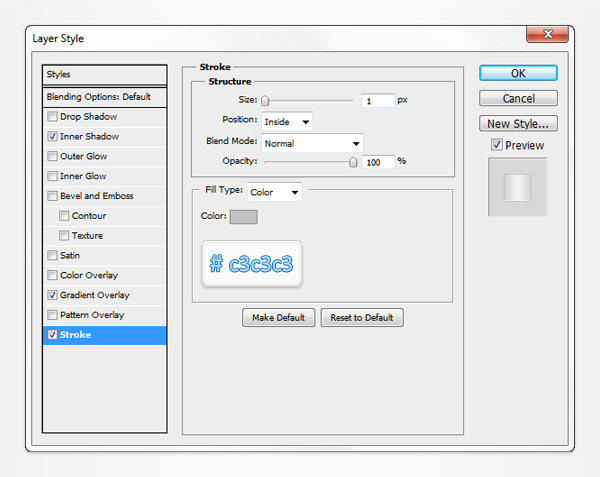
افتح نافذة Layer Style للشكل المتجه الذي تم إنشاؤه في الخطوة السابقة وأدخل الخصائص الموضحة في الصور التالية.




الخطوة 6
اضغط على Shift + Control + Alt + N لإنشاء طبقة جديدة ، وركز على لوحة Layers واسحبها بين هذين الشكلين المتجهين.
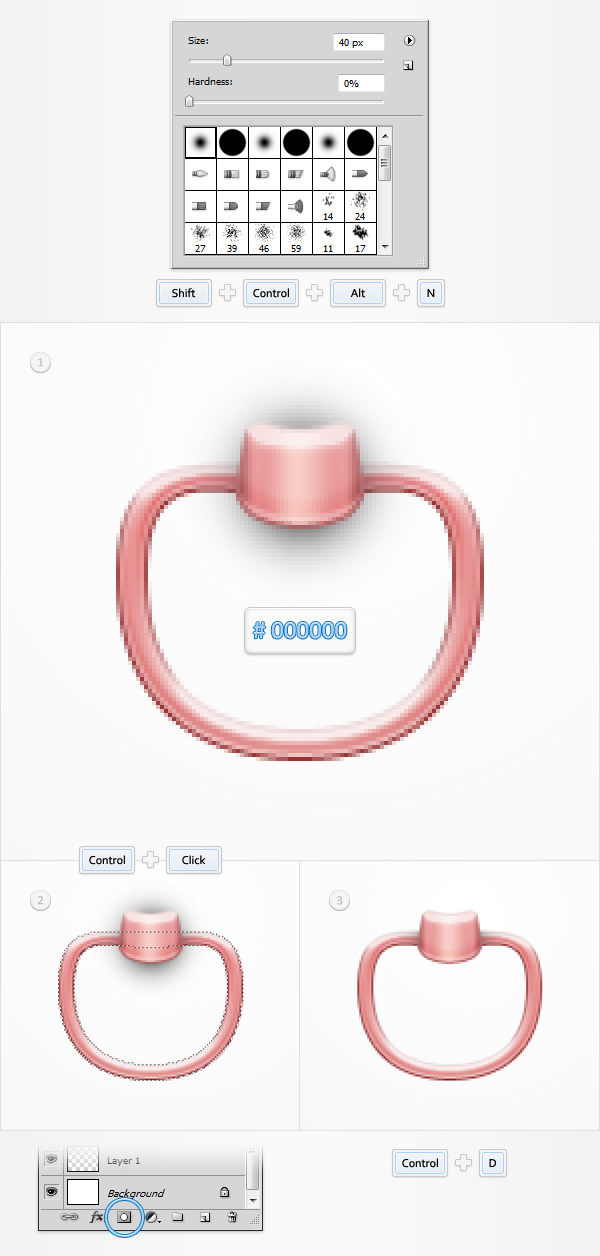
اضبط لون المقدمة على اللون الأسود واستخدم أداة الفرشاة (B). اختر الفرشاة المستديرة الناعمة ، واضبط الحجم على 40 بكسل وضبط الصلابة على 0٪. تأكد من أن الطبقة الجديدة لا تزال محددة ، وركز على عملك الفني وأضف ظلًا بسيطًا كما هو موضح في الصورة الأولى.
انتقل إلى لوحة Layers ، واضغط باستمرار على Control وانقر على شكل المتجه السفلي. يجب أن يؤدي هذا إلى تحميل مجموعة بسيطة حول الشكل الخاص بك. حافظ على هذا التحديد نشطًا ، وحدد الطبقة التي تم إجراؤها في هذه الخطوة وانقر ببساطة على زر "Add layer mask" من أسفل لوحة Layers. في النهاية يجب أن تبدو الطبقة المقنعة كما في الصورة الثالثة.
أخيرًا ، اضغط على Control + D للتخلص من هذا التحديد.
الخطوة 7
للخطوات التالية ، تحتاج إلى شبكة كل 2 بكسل. ما عليك سوى الانتقال إلى Edit> Preferences> Guides، Grid & Slices وإدخال 2 في مربع Gridline Every. عيّن اللون الأمامي إلى 959595 # واختر أداة Rounded Rectangle Tool.
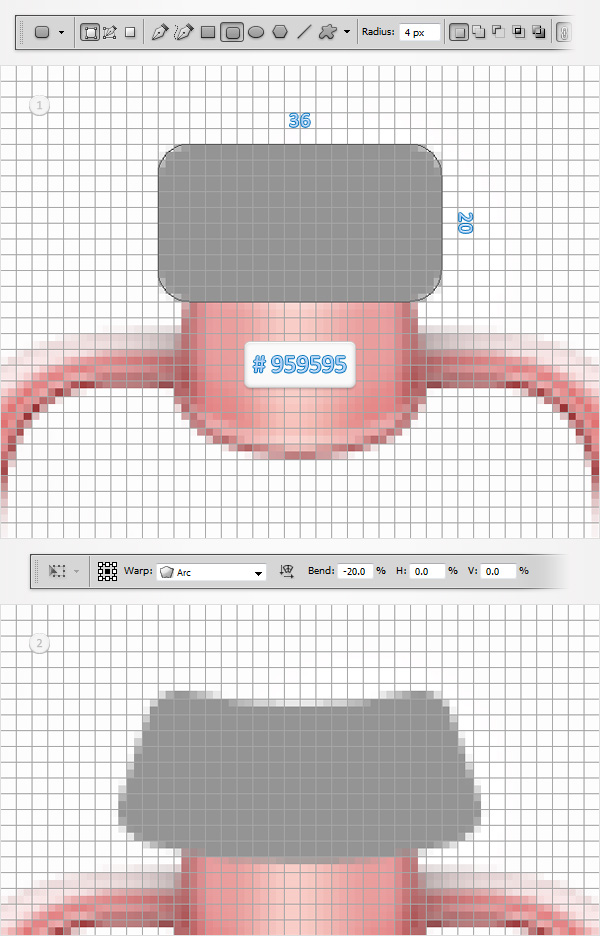
اضبط نصف القطر على 4 بكسل ، وأنشئ شكلًا متجهًا بحجم 36 × 20 بكسل وضعه كما هو موضح في الصورة الأولى.
تأكد من تحديد الشكل المتجه الجديد وانتقل إلى Edit> Transform Path> Warp. حدد Arc من القائمة المنسدلة Warp ، وأدخل -20 في مربع Bend واضغط على Enter.
الخطوة 8
افتح نافذة Layer Style للشكل المتجه الذي تم إنشاؤه في الخطوة السابقة وأدخل الخصائص الموضحة في الصور التالية.



الخطوة 9
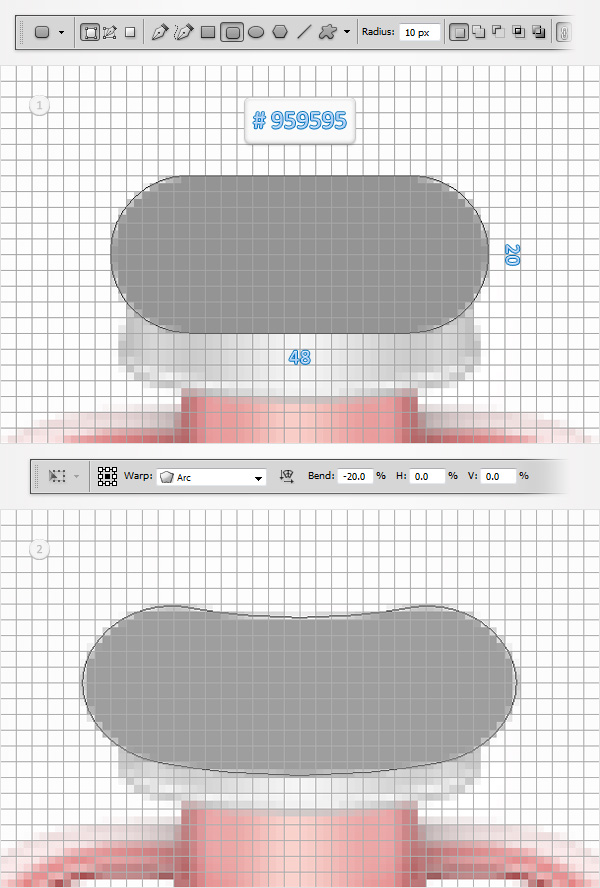
اختر أداة Rounded Rectangle Tool ، واضبط نصف القطر على 10 بكسل ، وأنشئ شكلًا متجهًا بحجم 48 × 20 بكسل وضعه كما هو موضح في الصورة الأولى.
تأكد من تحديد الشكل المتجه الجديد وانتقل إلى Edit> Transform Path> Warp. حدد Arc من القائمة المنسدلة Warp ، وأدخل -20 في مربع Bend واضغط على Enter.
الخطوة 10
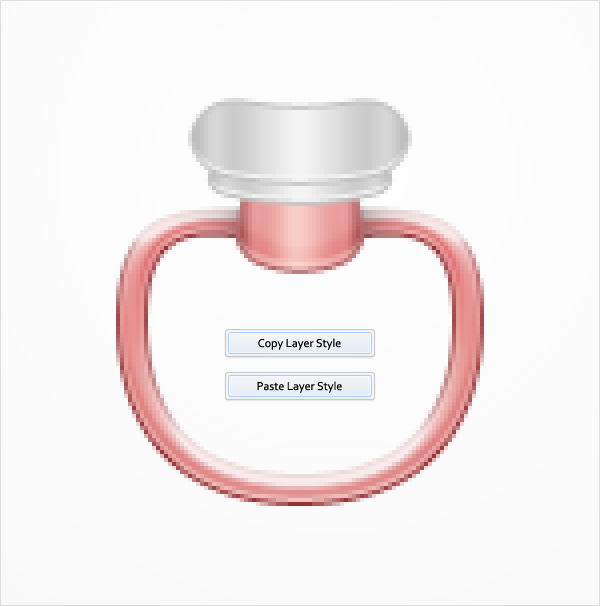
ركز على لوحة Layers ، وانقر بزر الماوس الأيمن على شكل المتجه الذي تم تحريره في الخطوة الثامنة وانتقل إلى Copy Layer Style.
انتقل إلى الشكل المتجه الذي تم إنشاؤه في الخطوة السابقة ، وانقر فوقه بزر الماوس الأيمن وانتقل ببساطة إلى Paste Layer Style. في النهاية يجب أن تبدو الأشياء في الصورة التالية.

تعليقات
إرسال تعليق