عمل التحديدات باستخدام أداة القلم في برنامج فوتوشوب pen tool in photoshop
أين أجد أداة القلم؟
قبل أن نبدأ الحديث عن ماهية أداة Pen Tool أو كيفية استخدامها ، يجب أن ننظر إلى مكان العثور عليها في Photoshop أولاً. ستجد أداة القلم في لوحة الأدوات ، مجمعة في أدوات الشكل وأداة الكتابة وتحديد المسار (السهم الأبيض) والتحديد المباشر (السهم الأسود) (انظر الصورة على اليسار).

بالطبع ، قد يثير هذا السؤال عن سبب عدم تجميعها مع أدوات التحديد الأخرى (أداة التحديد المستطيلة ، وأداة التحديد البيضاوي ، وأداة Lasso ، وما إلى ذلك) إذا تمكنا من إجراء التحديدات باستخدام أداة القلم. الجزء العلوي من لوحة الأدوات؟ لماذا يوجد هناك مع تلك الأدوات الأخرى التي من الواضح أنها ليست أدوات اختيار؟
هذا سؤال ممتاز ، ويصادف أن تكون هناك إجابة ممتازة بنفس القدر ، والتي سنصل إليها بعد قليل.
لماذا يطلق عليه أداة "القلم"؟
واحدة من الكتل أول عثرة لتعلم كيفية استخدام أداة القلم، كما هو الحال مع العديد من الأشياء الأخرى في برنامج فوتوشوب، هو اسمها، منذ بعد كل شيء، إذا كان هناك شيء واحد أن كل الأشخاص الذين حاولوا من أي وقت مضى لاستخدامه يدري، هذا الشيء هو ليس ل قلم جاف. على الأقل ، ليس نوع القلم الذي تفكر فيه عادة عندما تسمع كلمة "قلم". جرب كتابة اسمك به بنفس الطريقة التي قد توقع بها اسمك على قطعة من الورق بقلم وربما ينتهي بك الأمر بفوضى ملتوية ومتشابكة والأشياء تدور حول بعضها البعض (بالطبع ، أفترض ذلك يمكن أن تكون طريقة تسجيل اسمك جيدًا).
لذا ، إذا كان لا يعمل مثل قلم الحبر التقليدي ، فلماذا يطلق عليه أداة القلم؟ لقد تم استدعاء أداة القلم في الواقع عدة أشياء على مر السنين ، وبهذا ، لا أعني نوع الأشياء التي قد تسميها في لحظات الإحباط. ربما سمعت أنه يشار إليه باسم Bezier Pen أو Bezier Tool ، وذلك لأنه تم إنشاؤه بواسطة رجل يدعى Pierre Bezier (هذا هو على اليسار) ، مهندس فرنسي وشخص ذكي من جميع النواحي ابتكر الرياضيات الرائعة التي تشغل الأداة أثناء العمل في شركة سيارات رينو (تم إنشاء أداة القلم في الأصل للمساعدة في تصميم السيارات).
ربما تكون قد سمعت أيضًا عن أداة القلم التي يشار إليها باسم أداة المسارات ، وهذا حقًا هو أنسب اسم لها. أداة القلم هي كل شيء عن رسم "المسارات". لإجراء تحديدات باستخدام أداة القلم ، نقوم ببساطة بتحويل المسار أو المسارات التي رسمناها إلى تحديدات. على الرغم من أنه يبدأ دائمًا بمسار.
ما هو الطريق؟
"المسار" ، بكل صراحة ، شيء قد يبدو في غير محله قليلاً داخل برنامج مثل Photoshop. السبب هو أن برنامج Photoshop يعتمد بشكل أساسي على البكسل . يأخذ الملايين من وحدات البكسل المربعة الصغيرة التي تشكل صورة رقمية نموذجية وتفعل الأشياء بها. من ناحية أخرى ، لا علاقة للمسارات على الإطلاق بالبكسل ، ولهذا قلت إنها قد تبدو في غير محلها في برنامج يستخدم بشكل أساسي لتحرير ورسم وحدات البكسل.
المسار في الحقيقة ليس أكثر من خط ينتقل من نقطة إلى أخرى ، خط مستقل تمامًا ولا يهتم بأي شيء بالبكسلات الموجودة تحته. قد يكون الخط مستقيمًا أو قد يكون منحنيًا ، لكنه ينتقل دائمًا من نقطة إلى نقطة أخرى ، وكما ذكرت ، لا علاقة له على الإطلاق بالبكسل في الصورة. المسار منفصل تمامًا عن الصورة نفسها. في الواقع ، يكون المسار منفصلاً لدرجة أنك إذا حاولت طباعة صورتك بمسار مرئي على شاشتك ، فلن يظهر المسار على الورق. أيضًا ، إذا قمت بحفظ صورتك كملف JPEG وقمت بتحميلها على موقع ويب ، حتى إذا قمت بحفظ الصورة بالمسار المرئي على شاشتك في Photoshop ، فلن تراها في الصورة على موقع الويب. المسارات لعينيك وفوتوشوب فقط. لن يراهم أي شخص آخر ،
نحتاج دائمًا إلى نقطتين على الأقل لإنشاء مسار ، لأننا نحتاج إلى معرفة أين يبدأ المسار وأين ينتهي. إذا استخدمنا نقاطًا كافية يمكننا إعادة مسارنا إلى نفس النقطة التي بدأ منها ، فيمكننا إنشاء أشكال مختلفة من المسارات ، وهي بالضبط طريقة عمل أدوات الشكل المختلفة في Photoshop . تستخدم أداة Rectangle Tool مسارات متصلة بنقاط لرسم شكل مستطيل. تستخدم أداة Ellipse Tool مسارات متصلة بنقاط لرسم شكل بيضاوي ، وهكذا. إنها أيضًا طريقة أداة الكتابة في Photoshopيعمل ، على الرغم من أن Photoshop يتعامل مع الكتابة بشكل مختلف قليلاً عن تعامله مع الأشكال العادية ، إلا أن كل الكتابة في Photoshop مصنوعة أساسًا من المسارات. في الواقع ، يمكنك تحويل الكتابة إلى أشكال ، والتي تمنحك بعد ذلك جميع خيارات تحرير المسار نفسها مع الكتابة التي تحصل عليها عند العمل باستخدام الأشكال.
ربما تكون قد سمعت أيضًا المسارات المشار إليها بالمخططات التفصيلية ، وهذا وصف جيد جدًا لماهية المسار ، أو على الأقل ، ما يمكن أن يكون عليه المسار. يمكننا رسم مسار مربع ، وإذا لم نفعل شيئًا آخر به ، لأننا لا نملأه بلون أو نطبق عليه حدودًا ، فكل ما لدينا هو مخطط أساسي للمربع. نفس الشيء مع دائرة أو أي شكل آخر نرسمه. المسار نفسه هو مجرد مخطط تفصيلي للشكل. لن يصبح المسار في الواقع شيئًا أكثر من مجرد مخطط تفصيلي أساسي إلا بعد أن نقوم بشيء ما بالمسار ، مثل ملئه أو تطبيق حد أو تحويله إلى تحديد.
يمكنك تحديد مسار كامل باستخدام أداة تحديد المسار (المعروفة أيضًا باسم أداة "السهم الأسود") ، أو يمكنك تحديد نقاط فردية أو مقاطع مسار باستخدام أداة التحديد المباشر ( أداة "السهم الأبيض"). "جزء" المسار ، أو "جزء الخط" كما يطلق عليه أحيانًا ، هو أي مسار بين نقطتين. سيتكون المسار المستطيل ، على سبيل المثال ، من أربع نقاط (نقطة في كل زاوية) ، والمسارات الفردية التي تربط النقاط معًا على طول الجزء العلوي والسفلي واليسار واليمين لإنشاء شكل المستطيل هي مقاطع المسار . المسار الفعلي نفسه هو مزيج من كل مقاطع المسار الفردية التي يتكون منها الشكل.
قد يكون هذا محيرًا بعض الشيء ، لذلك دعونا نرى ما أعنيه. افتح مستندًا جديدًا داخل Photoshop. لا يهم حجمها. سأختار حجم 640 × 480 من قائمة الإعدادات المسبقة ، ولكن كما قلت ، لا يهم الحجم الذي تختاره. حدد أداة القلم من لوحة الأدوات. يمكنك أيضًا تحديد أداة القلم ببساطة عن طريق الضغط على الحرف P على لوحة المفاتيح.
وضعي أداة القلم
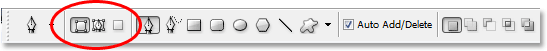
الآن ، قبل أن نواصل ، نحتاج أولاً إلى التأكد من أننا نعمل مع المسارات ، وذلك لأن أداة القلم لديها وضعان مختلفان يمكن أن تعمل بهما ، وهي تستخدم الوضع الآخر افتراضيًا. مع تحديد أداة القلم ، إذا بحثنا في شريط الخيارات أعلى الشاشة ، فسنرى مجموعة من ثلاثة رموز:

أعلم أنني قلت إن هناك وضعين يمكن لأداة القلم العمل فيهما ، ومع ذلك ، كما لو كانت الأمور أكثر إرباكًا ، هناك ثلاثة رموز ، لكن الأيقونة الموجودة على اليمين ، وهي أيقونة ملء البكسل ، تكون باللون الرمادي وغير متوفرة عند العمل باستخدام أداة القلم. إنه متاح فقط عند العمل باستخدام أدوات الشكل المختلفة ، لذلك هناك رمزان فقط نحتاج إلى النظر إليهما.
الرمز الموجود على اليسار هو رمز طبقات الشكل ، والمعروف أيضًا باسم "ليس ما نريده" ، وهو الرمز المحدد افتراضيًا. إذا كنا سنعمل باستخدام أداة القلم مع تحديد هذا الرمز ، فسنقوم برسم الأشكال ، تمامًا كما لو كنا نستخدم أيًا من أدوات الشكل المختلفة ، باستثناء أنه بدلاً من رسم شكل محدد مسبقًا مثل مستطيل أو قطع ناقص ، فإننا يمكننا رسم أي شكل نريده. كما قلت ، هذا ليس ما نريده. نريد الأيقونة الموجودة بجانبها ، أيقونة المسارات ، لذا انطلق وانقر عليها لتحديدها:
مع تحديد أداة القلم وتحديد أيقونة المسارات في شريط الخيارات ، انقر مرة واحدة في أي مكان داخل المستند. لا تنقر وتسحب ، فقط انقر. عندما تفعل ذلك ، ستضيف نقطة مربعة صغيرة. لقد قمت بتكبيرها هنا:

هذه النقطة الأولى التي أضفناها للتو هي نقطة البداية لمسارنا. في الوقت الحالي ، ليس لدينا مسار فعلي. كل ما لدينا هو نقطة البداية. "نقطة" يسمى تقنيا مرساة أو نقطة الربط ، وانها اسمه أن لأنها المراسي الطريق إلى المكان. ستثبت هذه النقطة الأولى بداية المسار إلى هذه البقعة داخل المستند. كلما أضفنا المزيد من النقاط ، سيرسي كل منها المسار في مكانه في هذا الموقع.
دعونا نضيف نقطة أخرى. انقر في مكان آخر داخل المستند. في أي مكان سوف تفعل. سأقوم بالنقر في مكان ما على يمين نقطتي الأولية:

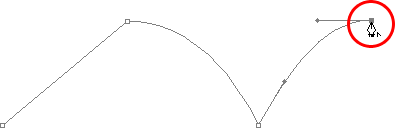
لقد أضفت الآن نقطة ارتساء ثانية ، وانظر إلى ما حدث. لدي الآن خط مستقيم يجمع النقطتين معًا! هذا الخط المستقيم هو طريقي. كما ذكرت سابقًا ، نحتاج إلى نقطتين على الأقل لإنشاء مسار ، نظرًا لأننا نحتاج إلى معرفة مكان بدء المسار وأين ينتهي ، والآن بعد أن أصبح لدينا نقطة بداية ونقطة نهاية ، تمكن Photoshop من توصيل نقطتان معًا ، مما يخلق طريقنا.
دعنا نضيف بضع نقاط أخرى للمتعة فقط. انقر عدة مرات في أماكن مختلفة داخل المستند. مرة أخرى ، لا تنقر وتسحب ، فقط انقر فوق:

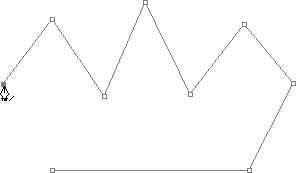
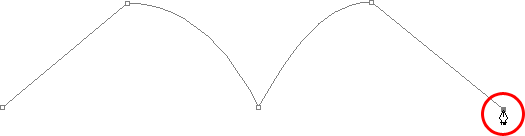
في الصورة أعلاه ، أضفت سبع نقاط ربط أخرى عن طريق النقر على نقاط مختلفة باستخدام أداة القلم ، وفي كل مرة أضفت نقطة ، زاد طول مساري بسبب إضافة "مقطع" مسار جديد بين النقطة السابقة و النقطة الجديدة. يتكون مساري الآن من تسع نقاط ربط وثمانية مقاطع مسار. يمكنني الاستمرار في النقر داخل المستند لإضافة المزيد من نقاط الربط ومقاطع المسار ، ولكن ما أود فعله الآن هو إغلاق المسار بحيث يشكل شكلًا كاملاً.
إغلاق مسار
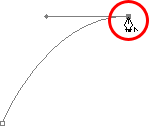
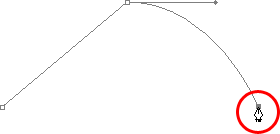
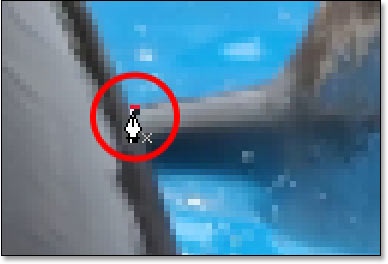
لإغلاق مسار ، كل ما نحتاجه هو النقر مرة أخرى على نقطة البداية الأولية. عندما تمرر مؤشر الماوس فوق نقطة البداية ، سترى دائرة صغيرة تظهر في الركن الأيمن السفلي من أيقونة القلم:

تخبرنا هذه الدائرة أننا على وشك أن نصل إلى "دائرة كاملة" من طريقنا ، وننهيها من حيث بدأت. لإغلاقه ، ما عليك سوى النقر مباشرة على نقطة البداية.
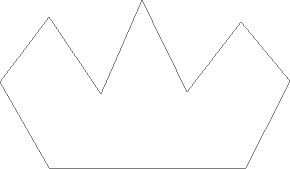
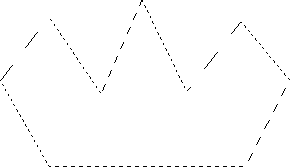
يمكننا أن نرى أدناه أن طريقي أصبح مسارًا مغلقًا وهو الآن مخطط أساسي للشكل:

على الرغم من أن هذا المسار تم رسمه للمتعة فقط كمثال على كيفية رسم مسار أساسي باستخدام أداة القلم ، يمكنني بسهولة تحويل هذا المسار إلى تحديد. لذلك ، نحتاج إلى لوحة Paths في Photoshop ، وسنلقي نظرة على ذلك بعد ذلك.
تحويل المسار إلى تحديد
حتى الآن ، نظرنا إلى ماهية المسار وكيفية رسم مسار أساسي باستخدام أداة Pen في Photoshop. ولكن كيف يمكنك القيام باختيار من المسار؟
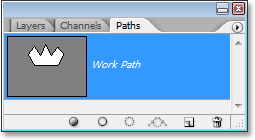
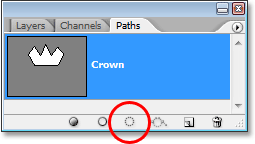
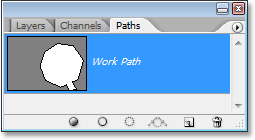
سهل! هناك طريقتان لتحويل المسار إلى تحديد ، بما في ذلك اختصار سهل للوحة المفاتيح ، ولكن قبل أن ننظر إلى الطريقة السريعة ، دعنا ننظر إلى الطريقة الرسمية. تتضمن "الطريقة الرسمية" استخدام لوحة المسارات في Photoshop ، والتي ستجدها مجمعة مع لوحة الطبقات ولوحة القنوات:

للوهلة الأولى ، تبدو لوحة المسارات مشابهة جدًا للوحة طبقات Photoshop ، وقد جعلها Adobe عن قصد هكذا حتى تشعر براحة أكبر في استخدامها. يمكننا أن نرى معاينة الصورة المصغرة لشكل المسار الذي أنشأناه للتو ، وبشكل افتراضي ، يسمي Photoshop المسار "مسار العمل" ، وهو في الأساس طريقة رائعة لقول "مؤقت" ، كما لو كنت تريد إنشاء مسار مختلف path الآن دون إعادة تسمية هذا المسار إلى شيء آخر أولاً ، فسيتم استبدال هذا المسار بالمسار الجديد. يمكن أن يكون لديك "مسار عمل" واحد فقط ، لذلك إذا كنت تريد الاحتفاظ به ، فستحتاج إلى النقر نقرًا مزدوجًا فوق اسمه في لوحة المسارات وتسميته بشيء آخر قبل إنشاء مسار جديد.
نظرًا لأن مساري يشبه التاج إلى حد ما ، فسوف أنقر نقرًا مزدوجًا فوق اسم "مسار العمل" ، والذي يظهر من خلال مربع الحوار Save Path في Photoshop ، وسأقوم بإعادة تسمية المسار الخاص بي "Crown":

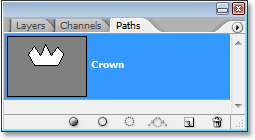
سأضغط على "موافق" عند الانتهاء ، والآن إذا نظرت في لوحة المسارات مرة أخرى ، يمكنني أن أرى أنه بالتأكيد ، تمت إعادة تسمية "مسار العمل" الخاص بي إلى "التاج":

من خلال إعادة تسميته ، يتم الآن حفظ المسار ولن يختفي إذا ذهبت لإنشاء مسار جديد. أيضًا ، يتم حفظ أي مسارات محفوظة مع مستند Photoshop ، لذا الآن ، إذا قمت بحفظ المستند الخاص بي ، فسيتم حفظ المسار به وفي المرة التالية التي أقوم فيها بفتح المستند ، سيظل المسار موجودًا في لوحة المسارات.
إن حفظ المسار ليس شيئًا ما عليك القيام به لتحويله إلى تحديد. في معظم الحالات عند استخدام أداة Pen Tool لإجراء التحديدات ، لن تحتاج إلى المسار بمجرد قيامك بالتحديد منه ، لذلك لن تكون هناك حاجة لحفظه. إذا كنت تريد حفظه ، فقم فقط بإعادة تسميته إلى شيء آخر غير "مسار العمل" وسيتم حفظه.
لتحويل المسار إلى تحديد ، إذا نظرنا إلى أسفل لوحة المسارات ، يمكننا رؤية عدة رموز. تتيح لنا هذه الرموز القيام بأشياء مختلفة من خلال طريقنا. الرمز الأول الموجود على اليسار هو مسار التعبئة مع أيقونة لون المقدمة ، وكما يوحي اسمه ، سيؤدي النقر فوقه إلى ملء مسارنا باللون الأمامي الحالي. مثير للاهتمام ، لكن هذا ليس ما نريده. الرمز الثاني من اليسار هو مسار ضربة الفرشاة بأيقونة الفرشاة ، والتي ستطبق حدًا على مسارنا باستخدام أي فرشاة حددناها حاليًا.
هذه طريقة رائعة لإنشاء تأثيرات مثيرة للاهتمام في Photoshop ، ولكن بالنسبة لما نقوم به هنا ، تحويل المسار إلى تحديد ، فهذا ليس ما نريده أيضًا. الرمز الذي نريده هو الرمز الثالث من اليسار ، مسار التحميل كرمز تحديد :

بمجرد النقر فوق هذا الرمز ، يصبح مساري داخل المستند تحديدًا ، كما لو كنت قد قمت بإنشائه باستخدام أي من أدوات التحديد الأكثر شيوعًا في Photoshop:

انه من السهل! في الواقع ، الأمر أسهل من ذلك لأن هناك اختصار لوحة مفاتيح لتحويل المسار إلى تحديد دون الحاجة إلى التبديل إلى لوحة المسارات على الإطلاق. عندما ترسم مسارك وتكون جاهزًا لتحويله إلى تحديد ، ما عليك سوى الضغط على Ctrl + Enter (Win) / Command + Return (Mac) ليقوم Photoshop بتحويل المسار إلى تحديد.
في الوقت الحالي ، قد يكون السبب أكثر وضوحًا بالنسبة لك ، على الرغم من أن أداة القلم هي أداة تحديد إلى حد كبير ، إلا أنها لم يتم تجميعها مع أدوات التحديد الأخرى في الجزء العلوي من لوحة الأدوات. السبب هو أن أداة القلم هي في الأساس أداة مسار. يقوم بإنشاء تحديدات عن طريق إنشاء المسارات أولاً ، ولهذا السبب ، فإنه يشترك مع أدوات الشكل المختلفة وأداة الكتابة ، وكلها تستخدم المسارات ، أكثر مما تمتلكه مع أدوات التحديد الأساسية مثل أداة التحديد المستطيلة أو اللاسو. أداة ، والتي تقوم بإجراء التحديدات على أساس البكسل فقط.
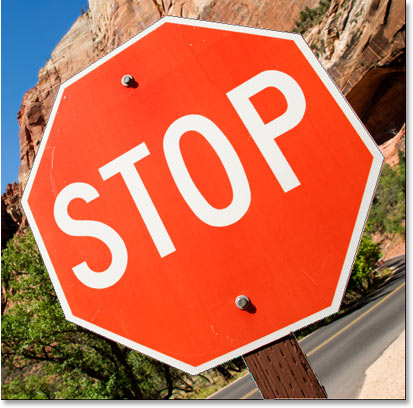
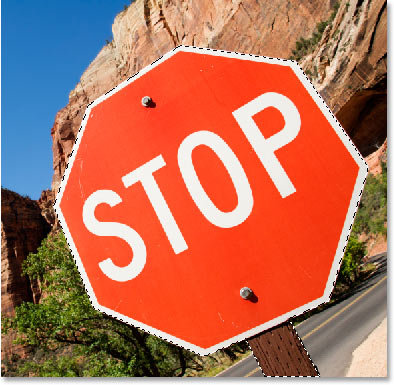
لنلق نظرة على مثال عملي لما تعلمناه حتى الآن. هنا لدينا صورة لإشارة توقف أمام بعض المنحدرات الصخرية:

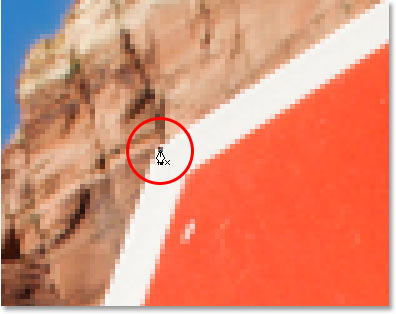
لنفترض أنني أردت تحديد علامة التوقف هذه حتى أتمكن من نسخها على طبقتها الخاصة. لا تتكون علامة التوقف إلا من سلسلة من الخطوط المستقيمة ، والتي ستجعل هذا الأمر سهلاً للغاية. أولاً ، أحتاج إلى نقطة بداية لمساري ، لذلك سأبدأ في الزاوية اليسرى العلوية للعلامة بالنقر مرة واحدة لوضع نقطة ربط أولية. في هذه الحالة ، لا يهم حقًا من أين أبدأ المسار ، لكنني سأبدأ في الزاوية اليسرى العليا:

لاحظ كيف قمت بالتكبير هنا أثناء النقر. ستجد أنه من الأسهل عند إجراء التحديدات باستخدام أداة القلم تكبير الصورة قليلاً. بهذه الطريقة ، يمكنك التأكد من أنك تحافظ على مسارك داخل المنطقة التي تريد تحديدها.
في الوقت الحالي ، ليس لدي مسار ، لدي فقط نقطة انطلاق لمساري. لإنشاء المسار ، كل ما علي فعله هو الالتفاف حول اللافتة وإضافة نقطة ربط في كل زاوية حيث يحتاج المسار إلى تغيير الاتجاه. عندما أقوم بإضافة كل نقطة ربط ، سيظهر مقطع مسار جديد ينضم إلى نقطة الربط السابقة مع النقطة الجديدة ، حتى أقطع الطريق حول العلامة. لإغلاق المسار ، سأقوم ببساطة بالنقر مرة أخرى على نقطة البداية الأولية. من الصعب بعض الشيء رؤيته في لقطة الشاشة أدناه ، لكن لدي الآن مسارًا حول علامة التوقف بأكملها ، بما في ذلك المنشور المرفق به ، ببساطة عن طريق التنقل بالنقر في الزوايا حيث يحتاج المسار إلى تغيير الاتجاه:

إذا نظرت في لوحة Paths الآن ، يمكنني أن أرى بوضوح شديد أن لدي مسارًا على شكل علامة التوقف:

لاحظ كيف أطلق Photoshop على المسار اسم "مسار العمل" ، مما يعني أن هذا المسار مؤقت وسأفقده إذا قمت بإنشاء مسار مختلف دون حفظ هذا المسار أولاً بإعادة تسميته. حتى إذا لم أنشِئ مسارًا جديدًا ، فسأفقده عند إغلاق المستند ما لم أحفظه أولاً. لست بحاجة إلى حفظ هذا المسار ، لذلك لن أقلق بشأنه. في معظم الحالات ، لن تقلق بشأن ذلك أيضًا.
لتحويل المسار الخاص بي إلى تحديد ، سأضغط على مسار التحميل كرمز تحديد في الجزء السفلي من لوحة الطبقات ، أو يمكنني بسهولة الضغط على Ctrl + Enter (Win) / Command + Return (Mac):
بمجرد أن أقوم بذلك ، يتم تحويل مساري إلى تحديد ، ويتم الآن تحديد علامة التوقف:

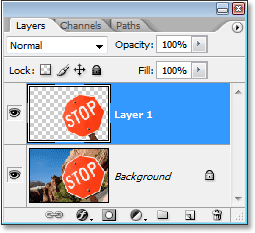
سأنتقل مرة أخرى إلى لوحة الطبقات الخاصة بي ، ولنسخ علامة التوقف على طبقتها الخاصة ، سأستخدم اختصار لوحة المفاتيح Ctrl + J (Win) / Command + J (Mac) ، والذي يضع العلامة بمفردها طبقة فوق طبقة الخلفية:

مع وجود العلامة الآن على طبقتها الخاصة ، يمكنني أن أفعل ما أحبه بها ، أو مبادلة الخلفية بصورة مختلفة ، أو جعل الخلفية بالأبيض والأسود مع ترك لون تسجيل الدخول ، كل ما يمكنني التفكير فيه. النقطة المهمة هي أنني تمكنت من تحديد العلامة بسهولة من خلال النقر في الزوايا باستخدام أداة القلم ، التي أنشأت مسارًا حول العلامة ، ثم قمت ببساطة بتحويل المسار إلى تحديد.
حتى الآن في نظرتنا إلى إجراء التحديدات باستخدام أداة Pen Tool في Photoshop ، تعلمنا أن القلم هو أداة تحديد في كل مرة كأدوات التحديد الأكثر شيوعًا في Photoshop مثل Rectangular Marquee و Lasso Tools ، ولكن هذا بدلاً من إجراء التحديدات على أساس على البكسل كما تفعل تلك الأدوات الأخرى ، ترسم أداة القلم مسارات يمكن تحويلها بسهولة إلى تحديدات ، إما من لوحة المسارات أو باستخدام اختصار لوحة المفاتيح السريع.
لهذا السبب لم يتم العثور على القلم في الجزء العلوي من لوحة الأدوات مع أدوات التحديد الأخرى المستندة إلى البكسل ، ولكن بدلاً من ذلك تم تجميعه في أدوات المسار ، مثل أدوات الشكل المختلفة ، وأداة الكتابة ، وأدوات تحديد المسار والتحديد المباشر . أداة القلم هي كل شيء عن المسارات وليس البكسل.
لقد تعلمنا أنه يمكننا إضافة نقاط ربط داخل وثيقتنا ، وهي نقطة الارتساءالمسار في مكانه ، عن طريق النقر ببساطة في أماكن مختلفة باستخدام أداة القلم ، وبينما نضيف المزيد والمزيد من نقاط الربط ، نقوم بإنشاء مسار حيث يتم توصيل كل نقطة جديدة بالنقطة السابقة بواسطة مقطع مسار جديد. لقد تعلمنا أيضًا أن المسار هو ما يشار إليه عادةً باسم "عنصر غير مطبوع" ، مما يعني أنه بغض النظر عن عدد المسارات التي نضيفها ، فلن يكون أي منها مرئيًا على الورق عندما نذهب لطباعة الصورة . كما أنها لن تكون مرئية إذا عرضنا الصورة على موقع ويب. تكون المسارات مرئية لنا فقط عند العمل داخل Photoshop (على الرغم من أن البرامج الأخرى مثل Adobe Illustrator تدعم المسارات أيضًا). لن يصبح المسار شيئًا أكثر من مجرد أساسي ، حتى نقوم بشيء ما بالمسار ، مثل ملئه بلون ، أو تطبيق حد عليه ، أو تحويله إلى تحديد ،
لقد رأينا مدى سهولة استخدام أداة القلم لتحديد شيء مثل علامة التوقف عن طريق تحديدها بمسار مكون من سلسلة من مقاطع المسار المستقيم ثم تحويل المسار إلى تحديد. هذا رائع ، لكن في الحقيقة ، لم نقم بأي شيء حتى الآن لم نتمكن من القيام به بسهولة أكبر باستخدام شيء مثل أداة Lasso ، أو أفضل من ذلك ، أداة Polygonal Lasso التي تم تصميمها خصيصًا لاختيار الأشكال المسطحة مثل محطتنا إشارة. هناك احتمالات ، ما لم يكن لديك بعض الانبهار الغريب بإشارات الطريق ، سترغب عاجلاً أم آجلاً في اختيار شيء أكثر إثارة للاهتمام ، وأعني بكلمة "مثيرة" أكثر تحديًا. وبعبارة "التحدي" ، أعني شيئًا يحتوي على منحنيات. عادةً ما يكون تحديد كائن منحني في Photoshop عندما تجد نفسك تفقد كل الاحترام لأدوات التحديد الأساسية. لحسن الحظ ، إنه أيضًا الوقت الذي تتألق فيه أداة القلم حقًا!
قبل أن نواصل ، يجب أن أشير إلى أن كل ما فعلناه حتى هذه اللحظة كان بسيطًا جدًا. انقر هنا ، انقر هناك ، وقم بتحويل المسار إلى تحديد ، تم. هذا الجزء التالي الذي ندخل فيه إلى منحنيات الرسم ليس بهذه البساطة ، على الرغم من أنه ليس صعبًا بالتأكيد ، ولكن إذا كانت هذه هي المرة الأولى التي تستخدم فيها أداة القلم أو لم تكن لديك خبرة كبيرة بها ، فقد يبدو العمل باستخدام المنحنيات غير طبيعي بعض الشيء وحتى ساحق قليلاً. هذا بالتأكيد هو المكان الذي يظهر فيه تشبيه "ركوب الدراجة". قد تسقط عدة مرات في البداية وتتساءل عن كيفية تمكن أي شخص من القيام بذلك ، ولكن كلما تدربت أكثر وكلما تمسكت به ، كان الأمر أكثر منطقية يبدأ في صنع. في أي وقت من الأوقات على الإطلاق ، ستبدو طبيعة ثانية لك ولك أنت. سأفهم فجأة لماذا أقسم الكثير من الناس أن أداة القلم هي أعظم أداة اختيار في Photoshop! على محمل الجد ، إنه حقًا.
الحصول على مقبض على مقابض الاتجاه
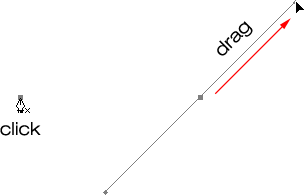
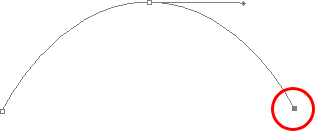
لنبدأ مرة أخرى باستخدام أداة القلم. افتح مستند Photoshop فارغًا جديدًا ، أو ببساطة احذف ما قمت به حتى الآن في المستند الحالي حتى نبدأ من جديد. ثم مع تحديد أداة القلم وتحديد خيار المسارات في شريط الخيارات (تذكر أنه يتم تعيينه افتراضيًا على خيار طبقات الشكل ، لذا ستحتاج إلى التأكد من تحديد خيار المسارات) ، انقر مرة واحدة في أي مكان داخل المستند ، تمامًا مثل فعلنا ذلك من قبل. هذه المرة ، بدلاً من مجرد النقر لإضافة نقطة ربط ، انقر ثم اسحب الماوس لمسافة قصيرة بعيدًا عن نقطة الربط قبل تحرير زر الماوس:

عند الانتهاء ، سترى نقطة ارتساء مع سطرين يمتدان منها. للوهلة الأولى ، قد تعتقد أننا نجحنا بطريقة ما في سحب مسار باستخدام أداة القلم. بعد كل شيء ، يبدو أن لدينا ثلاث نقاط ربط ، واحدة على كلا الطرفين وواحدة في المنتصف ، مع مقطعي مسار يربطانهم. إذا نظرنا عن كثب ، يمكننا أن نرى أن النقاط على كلا الطرفين أصغر قليلاً من تلك الموجودة في المنتصف ، وأنها في الواقع ذات شكل مختلف. النقطة الموجودة في المنتصف مربعة ، وكما رأينا ، تكون نقطة الربط مربعة ، لكن تبدو النقاط الموجودة على كلا الطرفين وكأنها على شكل معين. هل بعض نقاط الربط مربعة وبعضها على شكل معين؟
لا. جميع نقاط الربط مربعة ، وكلها بنفس الحجم ، مما يعني أن تلك النقاط الأصغر ذات الشكل الماسي على الأطراف ليست نقاط ربط. وإذا لم تكن نقاط ربط ، فهذا يعني أن الخطوط ليست مقاطع مسار ، لأننا نحتاج إلى نقطتي ربط على الأقل لإنشاء مسار ونقطة الربط الوحيدة التي لدينا الآن هي النقطة الموجودة في المنتصف. إذن ما هي بالضبط تلك الخطوط التي تمتد من نقطة الارتساء؟ إنها مقابض اتجاه !
"آه ، مقابض الاتجاه!" قول انت. "فهمت الان!"
... ................
"انتظر ، لا أنا لا. ما هي مقابض الاتجاه؟"
مقابض الاتجاه هي ، حسنًا ، مقابض ، ويتم استخدامها فقط عند إنشاء مقاطع مسار منحني. ليست هناك حاجة لمقابض الاتجاه عند إنشاء مقاطع مسار مستقيم. عادة ما يكون هناك اثنان منهم ، على الرغم من وجود واحد فقط في بعض الأحيان ، وكما رأينا بالفعل ، فإنهما يمتدان من نقاط الربط. يطلق عليهم اسم "المقابض" لأنه ، كما سنرى بعد قليل ، يمكنك في الواقع الإمساك بها وتحريكها.
مقابض الاتجاه تتحكم في شيئين. إنهم يتحكمون في زاوية المنحنى ، ويتحكمون في طول المنحنى ، ويقومون بذلك بطريقة منظمة حقًا. السبب في وجود اثنين منهم عادةً هو أن أحدهما يتحكم في زاوية وطول المنحنى القادم إلى نقطة الربط ، والآخر يتحكم في زاوية وطول المنحنى المتدفق من نقطة الارتساء.
قبل أن ننظر في كيفية رسم المنحنيات باستخدام مقابض الاتجاه ، دعونا أولاً نرى كيفية التحكم في المقابض نفسها ، لأن نجاحنا في رسم المنحنيات سيعتمد كثيرًا على قدرتنا على التحكم في المقابض. لا تقلق ، ليس الأمر كما يقولون علم الصواريخ. هناك بعض الأشياء البسيطة التي تحتاج إلى تعلمها. لقد رأينا بالفعل كيفية إنشاء مقابض الاتجاه ، عن طريق النقر باستخدام أداة القلم ثم السحب بعيدًا عن نقطة الربط. كلما ابتعدنا عن نقطة الارتساء ، كلما طالت مقابض الاتجاه. كلما زاد طول المقبض ، زاد طول المنحنى. مقبض قصير ومنحنى قصير. مقبض طويل ، منحنى طويل.
من الأشياء اللطيفة التي ستتعلمها بسرعة عن أداة القلم أنها غاية في الروعةغفور. لا يوجد سبب على الإطلاق للقلق بشأن تصحيح الأمور في المرة الأولى عند رسم المسارات بها لأنه يمكننا العودة وإصلاح الأشياء بسهولة عندما ننتهي! هل وضعت نقطة ارتساء في المكان الخطأ؟ ليس هناك أى مشكلة! فقط انقلها حيث تريدها! سنرى كيف نفعل ذلك في لحظة. هل قمت بسحب مقبض الاتجاه في الاتجاه الخاطئ؟ لا مشكلة. أمسك بالمقبض وقم بتدويره في الاتجاه الذي تريده. مرة أخرى ، سنرى كيف نفعل ذلك. هل أحد مقابض الاتجاهات طويل جدًا أم قصير جدًا؟ لا مشكلة على الإطلاق. فقط انقر فوقه ثم اسحبه لفترة أطول أو أقصر حسب الحاجة (نعم ، سنرى كيفية القيام بذلك أيضًا). المسارات قابلة للتعديل بالكامل في جميع الأوقات ، لذا لا داعي للقلق مطلقًا بشأن ارتكاب خطأ أو تصحيحه في المرة الأولى. لا
تدوير وتغيير حجم مقابض الاتجاه
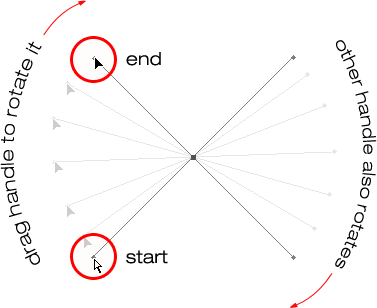
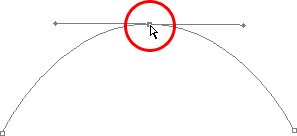
كما ذكرت ، يطلق عليهم اسم "مقابض الاتجاه" لأنه يمكنك الإمساك بهم مثل المقابض وتحريكها. دعونا نرى كيف نفعل ذلك. أولاً ، سننظر في كيفية تدوير كلا المقبضين في نفس الوقت . باستخدام نقطة الربط ومقابض الاتجاه التي أنشأناها بالفعل ، استمر في الضغط على مفتاح Ctrl (Win) / Command (Mac). سترى رمز أداة القلم الخاص بك يتحول مؤقتًا إلى أداة التحديد المباشر(السهم الأبيض) ، وذلك لأنه مع تحديد أداة القلم ، يصبح الضغط على "Ctrl / Command" اختصارًا سريعًا للوصول مؤقتًا إلى أداة التحديد المباشر ، وهو ما نستخدمه لتحديد أجزاء مختلفة من مسارنا. ثم ببساطة انقر مباشرة على الشكل الماسي الصغير في نهاية أي من مقابض الاتجاه (لن ينجح النقر على "الخط" نفسه ، لذلك تحتاج دائمًا إلى النقر على الشكل الماسي في نهاية المقبض للقيام بأي شيء معها) واسحبها حول نقطة الربط لتدويرها. عندما تقوم بتدوير أحد المقابض ، يدور المقبض الآخر معه في الاتجاه المعاكس ، مثل المنشار. قد تلاحظ أيضًا أنه بمجرد بدء سحب المقبض ، سيتغير رمز مؤشر الماوس مرة أخرى ، هذه المرة إلى أداة التحريك رمز ، نظرًا لأننا ننقل شيئًا من مكان إلى آخر:

يمكنك تحرير مفتاح "Ctrl / Command" بمجرد أن تبدأ في سحب المقبض. لا حاجة للاحتفاظ بها طوال الوقت.
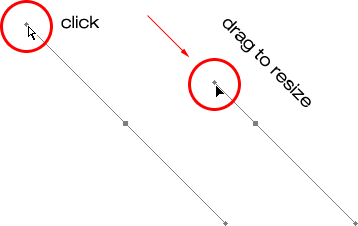
ل تغيير حجم مؤشر الاتجاهأثناء قيامك بتدويره ، ما عليك سوى سحب نهاية المقبض باتجاه نقطة الربط لجعله أقصر أو اسحبه بعيدًا عن نقطة الربط لجعله أطول. كما ذكرت أعلاه ، فإن المقبض الأقصر سيجعل المنحنى أقصر ، والمقبض الأطول سيجعل المنحنى أطول. لا يمكنك تغيير حجم كلا المقبضين في نفس الوقت ، لذلك إذا كنت بحاجة إلى تغيير حجم كل منهما ، فستحتاج إلى سحب كل منهما لفترة أطول أو أقصر على حدة. الشيء الوحيد الذي يمكنك القيام به لكليهما في نفس الوقت هو تدويرهما. إذا قمت بالفعل بتحرير زر الماوس بعد تدوير المقابض وتغير المؤشر مرة أخرى إلى رمز أداة القلم وتحتاج إلى تغيير حجم أحد المقابض ، فستحتاج إلى الضغط باستمرار على "Ctrl / Command"

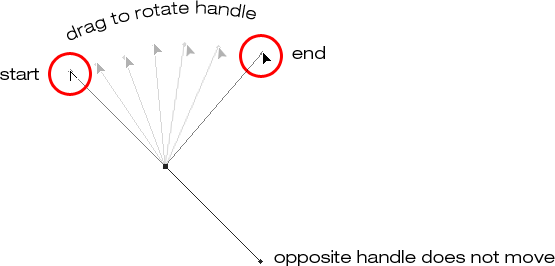
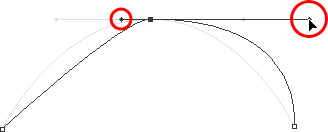
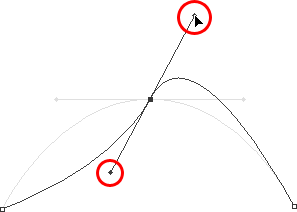
لننظر الآن في كيفية تدوير المقابض بشكل مستقل عن بعضها البعض . لتدوير أحد المقابض دون التأثير على الآخر ، حرر زر الماوس أولاً إذا كنت تقوم بتدوير المقابض أو تغيير حجمها بحيث يتحول المؤشر مرة أخرى إلى رمز أداة القلم. ثم ، بدلاً من الضغط باستمرار على "Ctrl / Command" ، الذي يحرك كلا المقبضين في وقت واحد ، اضغط باستمرار على مفتاح Alt (Win) / Option (Mac) وانقر فوق نهاية أي من مقابض الاتجاه. سترى المؤشر الخاص بك يتغير إلى أداة نقطة التحويلأيقونة ، والتي تبدو كسهم مبسط مكون من سطرين فقط ، تقريبًا مثل الحرف المقلوب "v" (باستثناء أنه ليس مقلوبًا تمامًا). بعد ذلك ، اسحب المقبض ببساطة حول نقطة الربط لتدويره ، تمامًا كما فعلت من قبل ، وهذه المرة ، سيدور المقبض بشكل مستقل عن الآخر ، مما يؤدي إلى قطع الاتصال بينهما:

مرة أخرى ، يمكنك تحرير مفتاح "Alt / Option" بعد أن تبدأ في السحب. لست مضطرًا إلى الضغط باستمرار طوال الوقت.
يمكنك أيضًا تغيير حجم مقابض الاتجاه باستخدام مفتاح "Alt / Option" بالطريقة نفسها تمامًا كما يمكنك باستخدام مفتاح "Ctrl / Command". إذا كنت بصدد تدوير المقبض ، فقم ببساطة بسحبه باتجاه نقطة الربط لجعله أقصر أو بعيدًا عن نقطة الربط لجعله أطول. إذا قمت بالفعل بتحرير زر الماوس الخاص بك وكان المؤشر يظهر رمز أداة القلم مرة أخرى ، فستحتاج إلى الضغط باستمرار على "Alt / Option" مرة أخرى ، ثم النقر فوق نهاية المقبض واسحبه لتغيير حجمه.
هل هناك فرق بين تغيير حجم المقابض باستخدام "Ctrl / Command" واستخدام "Alt / Option" للقيام بذلك؟ نعم هنالك. إذا لم تكن قد "قطعت الاتصال" بين المقابض عن طريق سحب أحدهما بشكل مستقل عن الآخر ، فإن تغيير حجم المقبض باستخدام "Ctrl / Command" سيبقي المقابض متصلة ببعضها البعض. لن يتم تغيير حجم كلا المقبضين في وقت واحد ، لكنه لن يقطع الاتصال بينهما أيضًا ، لذا ستظل قادرًا على تدويرهما معًا إذا احتجت إلى ذلك. إذا قمت بتغيير حجم المقبض باستخدام "Alt / Option" ، فستقطع الاتصال بين المقابض. حتى إذا لم تقم بتدوير المقبض أثناء تغيير حجمه ، فسيظل الاتصال مقطوعًا.
ماذا لو قطعت الاتصال بين المقابض عن طريق تدويرها باستخدام "Alt / Option" ثم تريد تدويرها معًا مرة أخرى؟ هل يمكنك "إعادة بناء الاتصال" ، إذا جاز التعبير ، عن طريق اختيار واحد منهم أثناء الضغط باستمرار على "Ctrl / Command" كما كان من قبل؟ سؤال جيد والجواب بالنفي. بمجرد قطع الاتصال بين المقابض ، فإن مفتاح "Ctrl / Command" وحده لن يعيده. ستحتاج إلى تحديد أحد المقابض أثناء الضغط على Ctrl + Alt (Win) / Command + Option (Mac) في تلك المرحلة لتحريك المقابض معًا مرة أخرى.
ملخص سريع حتى الآن ...
لقد غطينا الكثير من المعلومات هنا حول العمل باستخدام مقابض الاتجاه ، لذا قبل أن ننتقل ونبدأ في رسم بعض المنحنيات الفعلية ، دعنا نلخص سريعًا:
- ل إضافة نقطة الربط، ببساطة انقر باستخدام أداة القلم.
- ل إضافة نقطة الربط مع مقابض الاتجاه تمتد خارج من ذلك، انقر باستخدام أداة القلم، ثم اسحب بعيدا عن نقطة الربط قبل الإفراج عن زر الماوس. كلما قمت بالسحب ، كلما طالت مقابض الاتجاه.
- ل تدوير مقابض الاتجاه معا، عقد أسفل السيطرة (وين) / القيادة (ماك)، والتي سوف تستخدم لك مؤقتا إلى أداة التحديد المباشر ، ثم انقر على نهاية إما مقبض واسحب حولها مرساة نقطة. يدور المقبض الآخر في الاتجاه المعاكس.
- ل تدوير مقابض الاتجاه بشكل مستقل، عقد أسفل البديل (وين) / الخيار (ماك)، والتي سوف تستخدم لك مؤقتا إلى أداة تحويل نقطة ، ثم اضغط على نهاية إما مقبض واسحب حولها مرساة نقطة. لن يتم تدوير المقبض الآخر.
- ل مقابض تغيير الحجم من دون كسر العلاقة بينهما، عقد أسفل السيطرة (وين) / القيادة (Mac) لالتحول إلى أداة التحديد المباشر ، ثم انقر على نهاية إما التعامل معها. اسحبه باتجاه نقطة الربط لجعله أقصر ، أو اسحبه بعيدًا عن نقطة الربط لجعله أطول.
- ل مقابض تغيير الحجم وقطع الاتصال بينهما، عقد أسفل البديل (وين) / الخيار (Mac) لالتحول إلى أداة تحويل نقطة ، ثم اضغط على نهاية إما التعامل معها. اسحبه باتجاه نقطة الربط لجعله أقصر ، أو اسحبه بعيدًا عن نقطة الربط لجعله أطول.
- ل تدوير مقابض الاتجاه معا بعد كسر الصدد، عقد أسفل على Ctrl + Alt (وين) / القيادة + خيار (ماك)، ثم انقر على نهاية إما مقبض واسحب حولها مرساة نقطة. سوف يدور المقبض الآخر مرة أخرى.
حسنًا ، يغطي هذا إلى حد كبير أساسيات كيفية التحكم في مقابض الاتجاه. دعونا نرى كيف يمكننا استخدامها لرسم بعض المنحنيات!
لقد غطينا الكثير من الأرضية حتى الآن. نحن نعلم عن نقاط الارتكاز ومقابض الاتجاه. نحن نعلم أنه من أجل رسم مقاطع المسار المستقيم ، كل ما نحتاج إلى القيام به هو وضع سلسلة من نقاط الربط حيثما احتجنا إليها ببساطة عن طريق النقر باستخدام أداة القلم ، وكلما أضفنا المزيد والمزيد من نقاط الربط ، نضيف المزيد من النقاط المستقيمة أقسام إلى طريقنا. نحن نعرف كيفية إنشاء مقابض الاتجاه وكيفية تدويرها ، إما معًا أو بشكل منفصل ، وكيفية تغيير حجمها.
نحن نعلم كيفية تحويل المسار إلى تحديد بالنقر فوق رمز "تحميل المسار كتحديد" أسفل لوحة المسارات أو ببساطة عن طريق الضغط على "Ctrl + Enter" (Win) / "Command + Return" (Mac) في لوحة المفاتيح. شيء واحد لم أذكره حتى الآن هو أنه بغض النظر عما إذا كان مسارنا يتكون من خطوط مستقيمة أو
منحنيات أو مزيج من الخطوط المستقيمة والمنحنيات ، فإن تحويله إلى تحديد يتم بالطريقة نفسها تمامًا ، وقد تعلمنا بالفعل كيف للقيام بذلك ، مما يعني أننا في طريقنا إلى إتقان عمل التحديدات باستخدام القلم! كل ما نحتاج إلى القيام به هو الحصول على القليل من التدريب على منحنيات الرسم ، وهو بالضبط ما نحن بصدد القيام به!
رسم منحنى
لنبدأ مرة أخرى من جديد ، إما عن طريق فتح مستند فارغ جديد في Photoshop أو بحذف ما قمت به بالفعل. سنقوم برسم أول منحنى لدينا حتى نتمكن من استخدام كل ما لدينا من معرفة التعامل مع الاتجاه المكتسبة حديثًا. أولاً ، مع تحديد أداة القلم وتحديد خيار المسارات في شريط الخيارات ، انقر مرة واحدة في مكان ما في المستند لإضافة نقطة ربط. فقط انقر ، لا تنقر واسحب. يجب أن يكون لديك نقطة ربط واحدة على الشاشة عند الانتهاء.
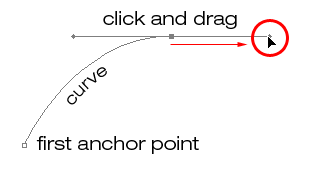
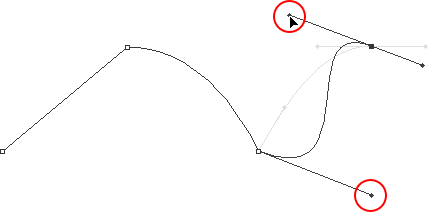
بعد ذلك ، حرك مؤشر الماوس لأعلى وإلى يمين نقطة الربط الأولية. انقر مرة أخرى لإضافة نقطة ربط ثانية ، ولكن هذه المرة ، اسحب الماوس قليلاً إلى يمين نقطة الربط لسحب مقابض الاتجاه. استمر في الضغط على مفتاح Shift وأنت تسحب لتقييد حركتك في اتجاه أفقي. بينما تسحب مقابض الاتجاه ، سترى مسارك يظهر على شكل منحنى بين نقطتي الربط! كلما قمت بسحب الماوس بعيدًا ، كلما طالت مقابض الاتجاه ، وزادت من إنشاء منحنى:

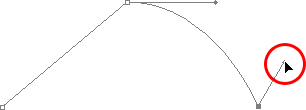
انقر لأسفل وعلى يمين نقطة الربط الثانية لإضافة نقطة ربط ثالثة. هذه المرة ، لا تنقر وتسحب ، فقط انقر فوق:

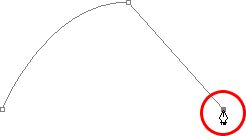
بمجرد إضافة نقطة الربط الثالثة ، سيظهر مقطع مسار ثانٍ يربط بين نقطة الربط الثانية والثالثة. ونظرًا لأن نقطة الارتكاز الثانية لها مقابض اتجاه تمتد منها ، فإن مقطع المسار الجديد هذا منحني أيضًا! لدينا الآن قوس جميل وسلس يبدأ من النقطة الأولى على اليسار ، ثم يمر عبر نقطة الربط مع مقابض الاتجاه لأعلى ، وينتهي عند النقطة الثالثة.
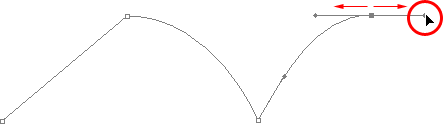
شيء واحد ربما تكون قد لاحظته ، ويمكنك رؤيته في لقطة الشاشة أعلاه ، هو أنه عندما أضفت نقطة الربط الثالثة ، اختفى مقبض الاتجاه الممتد من الجانب الأيسر من نقطة الربط الثانية. لا يزال هناك ، قام Photoshop ببساطة بإخفائه عن الأنظار. لرؤيتها مرة أخرى ، استخدم اختصار لوحة المفاتيح الذي تعلمناه بالفعل للتبديل مؤقتًا إلى أداة التحديد المباشر ، والتي من خلال الضغط باستمرار على مفتاح Ctrl (Win) / Command (Mac) ، ثم النقر فوق نقطة الربط الثانية لتحديد عليه. بمجرد القيام بذلك ، يظهر مقبض الاتجاه المفقود كما لو كان موجودًا طوال الوقت (وهو ما كان عليه):

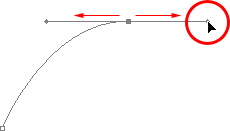
مع استمرار الضغط على مفتاح "Ctrl / Command" بحيث لا يزال بإمكانك الوصول إلى أداة التحديد المباشر Direct Selection Tool ، حاول تغيير حجم كل مقبض اتجاه بالنقر فوق نهاية كل مقبض لتحديده ثم سحبه باتجاه نقطة الربط الخاصة به وبعيدًا عنها. مرة أخرى ، اضغط باستمرار على "Shift" أثناء السحب لتقييد حركتك أفقيًا ، وراقب ما يحدث. كلما زادت طول المقبض ، تحصل على منحنى أكبر ، وكلما قللت طوله ، تحصل على منحنى أقل. لاحظ أيضًا أن كل مقبض يتحكم في جانبه من المنحنى. يتحكم المقبض الموجود على اليسار في المنحنى القادم إلى نقطة الربط من اليسار ، ويتحكم المقبض الموجود على اليمين في المنحنى المتدفق من نقطة الربط على اليمين.
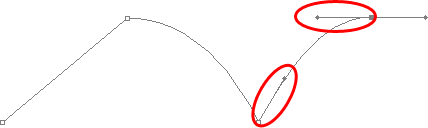
هنا ، جعلت المقبض الخاص بي على اليسار أقصر ، وكما نرى ، هناك منحنى أقل بكثير الآن مما كان عليه في الأصل ، وأصبح تقريبًا خطًا مستقيمًا. لقد جعلت المقبض على اليمين أطول ، ونتيجة لذلك ، أصبح المنحنى الموجود على اليمين أكثر وضوحًا الآن. المنحنى الخافت هو الأصل للمقارنة:

سأقوم بالتراجع عن تغييراتي بالضغط على Ctrl + Alt + Z (Win) / Command + Option + Z(في نظام التشغيل Mac) عدة مرات لضبط مقابض الاتجاه الخاصة بي على أحجامها الأصلية بحيث تكون متساوية الطول مرة أخرى. لنحاول الآن تدوير المقابض. اضغط باستمرار على "Ctrl / Command" مرة أخرى للوصول إلى أداة التحديد المباشر ، ثم انقر فوق نهاية أي من المقابض لتحديدها وحاول تدويرها حول نقطة الربط. نظرًا لأننا اخترنا المقبض باستخدام "Ctrl / Command" ، يدور كلا المقبضين معًا. هنا قمت بسحب المقبض الأيسر لأسفل وإلى اليمين ، وتغيرت زاوية المنحنى على اليسار معها ، وتظهر الآن كمنحدر أكثر عندما يرتفع نحو نقطة الارتساء. بسحب المقبض الأيسر لأسفل ولليمين ، تسببت في تدوير المقبض الأيمن لأعلى ولليسار ، ومرة أخرى تغيرت زاوية المنحنى على اليمين معه ، يرتفع الآن فوق نقطة الارتساء لفترة وجيزة قبل أن يصل إلى نقطة الارتكاز على اليمين. مرة أخرى ، المنحنى الباهت هو الأصل للمقارنة:

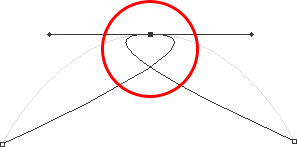
"الحلقة اللعينة" من
الأشياء التي تريد تجنبها هو تدوير المقابض بعيدًا جدًا ، مما يؤدي إلى تداخل مقاطع المسار وإنشاء حلقات. هنا ، قمت بتدوير مقابض على طول الطريق بحيث يكون المقبض الأيسر الآن على اليمين والمقبض الأيمن على اليسار ، ولاحظ ما حدث. تتداخل مقاطع مساري الآن مع بعضها البعض ، مما يؤدي إلى إنشاء حلقة:

يمكن أن تحدث الحلقات عن طريق تدوير مقابض الاتجاه بعيدًا جدًا ، كما فعلت أعلاه ، ولكن غالبًا ما تكون ناتجة عن طول المقبض ، مما يجعل المنحنى طويلًا جدًا ويتسبب في تداخله مع نفسه. إذا حدث ذلك ، وهو ما يحدث أحيانًا أثناء رسم مسار ، فما عليك سوى تقصير طول مقبض الاتجاه. ينتهي الأمر بمعظم الأشخاص بإنشاء مجموعة كاملة من الحلقات في طريقهم عندما يبدأون العمل باستخدام أداة القلم ، لذلك لا تعتقد أنك الوحيد. لا داعي للذعر أو الإحباط رغم ذلك. كما قلت ، من المحتمل أن تكون المشكلة ناتجة عن طول مقبض الاتجاه ، وكل ما عليك فعله هو تقصير المقبض إلى "unop" الحلقة!
سأضغط على Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) عدة مرات مرة أخرى للتراجع عن تغييراتي وإعادة تعيين مساري إلى القوس السلس الجميل الذي بدأت به. الآن ، ماذا عن تدوير مقابض الاتجاه بشكل مستقل عن بعضها البعض؟ كما تعلمنا في الصفحة السابقة ، لتدوير المقابض بشكل منفصل ، بدلاً من تحديدها باستخدام "Ctrl / Command" ، نقوم ببساطة بتحديدها أثناء الضغط باستمرار على Alt (Win) / Option (Mac) ، مما يمنحنا وصولاً مؤقتًا إلى أداة التحويل أداة النقطة . انقر على نهاية المقبض لتحديده ، ثم اسحبه بالماوس لتدويره وهذه المرة ، سيبقى المقبض الآخر في مكانه ، مما يؤدي إلى قطع الاتصال بينهما.
هنا ، قمت بتحديد المقبض الموجود على اليمين أثناء الضغط على "Alt / Option" ثم قمت بتدويره لأسفل وإلى اليسار. لاحظ كيف أن زاوية مقطع المسار على اليمين تتغير مرة أخرى لتتناسب مع الاتجاه الجديد للمقبض ، وهذه المرة ، يظل المقبض الموجود على اليسار جنبًا إلى جنب مع مقطع المسار على اليسار في مكانه. يبدو طريقي الآن قليلاً مثل زعنفة القرش:

تتحرك مرساة نقطة
شيء واحد لم ننظر إليه بعد هو كيفية تحريك نقطة الارتساء. إذا كنت تتذكر ، فقد ذكرت في الصفحة السابقة أن أداة القلم متسامحة للغاية ، وأحد أسبابها ، إلى جانب القدرة على تدوير مقابض الاتجاه الخاصة بنا وتغيير حجمها بعد إنشائها ، هو أنه يمكننا بسهولة تحريك المرساة نقاط من مكان إلى آخر إذا احتجنا لذلك. كما تعلمنا بالفعل ، نقاط الربط ترسي مسارًا في مكانه. ومع ذلك ، فإن نقاط الربط نفسها ليست مثبتة في مكانها. يمكنك تحريك نقطة ربط في أي مكان وفي أي وقت ، وستتحرك أي مقاطع مسار مرتبطة بها وتعدل معها.
لتحريك نقطة ربط ، اضغط باستمرار على Ctrl (Win) / Command (Mac) للوصول مؤقتًا إلى أداة التحديد المباشر كما فعلنا بالفعل ، ثم انقر ببساطة على نقطة الربط لتحديدها واسحبها إلى موقعها الجديد باستخدام الماوس الخاص بك. ستنتقل أي مقاطع مسار متصلة به إلى الموقع الجديد. هنا ، قمت بسحب نقطة الربط الوسطى لأسفل قليلاً من موقعها الأصلي (مرة أخرى ، يشير المسار الباهت إلى الموقع الأصلي للمقارنة). لاحظ كيف قام المسار نفسه بتغيير شكله للتكيف مع الموقع الجديد لنقطة الربط:

عادةً ، عند تحديد كائن بمسار لتحديده باستخدام أداة القلم ، لن تحتاج إلى الانتقال إلى نقطة ربط بقدر ما فعلته أعلاه ، ولكن من الشائع جدًا العودة حول المسار الخاص بك بعد لقد قمت بإنشائه ودفع بعض نقاط الربط هنا وهناك لضبط المسار. بمجرد تحديد نقطة ربط ، يمكنك دفعها لأعلى أو لأسفل أو لليسار أو لليمين باستخدام مفاتيح الأسهم على لوحة المفاتيح.
الجمع بين المسارات المستقيمة والمنحنيات
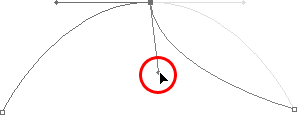
ماذا لو لم أكن أرغب في أن يكون كلا مقطعي المسار منحنيين؟ ماذا لو كان ما أحتاجه هو أن يكون مقطع المسار الأول منحنيًا ، لكن يجب أن يكون الجزء الثاني مستقيمًا؟ دعونا نرى كيف نفعل ذلك. سأقوم بحذف المسار الحالي والبدء من جديد. أولاً ، سأضغط لإضافة نقطة ربط لبدء تشغيل الأشياء. بعد ذلك ، تمامًا كما كان من قبل ، سأضغط لإضافة نقطة ربط ثانية إلى أعلى وإلى يمين نقطتي الأولية ، وهذه المرة ، سأقوم بسحب مقابض الاتجاه ، والتي ستنشئ مسارًا منحنيًا يربط بين النقطتين ، مما يعطي أنا بالضبط ما كان لدي طريق في بداية هذه الصفحة:

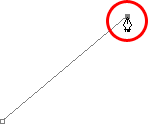
لدي الآن منحنى أولي ، لكني أريد أن يكون مقطع المسار التالي مستقيمًا. إذا أردت ببساطة النقر فوق مكان ما لإضافة نقطة ربط أخرى الآن ، فسأحصل على منحنى آخر لأن لديّ مقبض الاتجاه هذا يمتد من الجانب الأيمن من آخر نقطة ربط أضفتها. ما علي فعله هو التخلص من مقبض الاتجاه الواحد. بدون مقبض اتجاه يتحكم في زاوية وطول المنحنى ، نحصل على خط مستقيم.
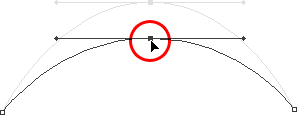
لإزالة المقبض ، مع ترك المقبض الموجود على يسار نقطة الربط فقط ، كل ما علي فعله هو الضغط باستمرار على Alt (Win) / Option (Mac) ، والذي سيحولني مرة أخرى مؤقتًا إلى أداة Convert Point Tool ، ثم فقط انقر مباشرة على نقطة الربط. عندما أفعل ذلك ، يختفي مقبض الاتجاه الموجود على اليمين ، تاركًا فقط المقبض الموجود على اليسار:

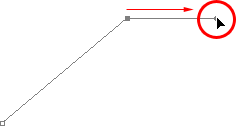
الآن ، مع اختفاء مقبض الاتجاه ، إذا قمت بالنقر لإضافة نقطة ربط جديدة ، أحصل على مقطع مسار مستقيم بين النقطتين:

لدي الآن مقطع مسار منحني على اليسار وآخر مستقيم على اليمين! ماذا لو أردت العكس تمامًا؟ افترض أنني كنت بحاجة إلى البدء بجزء من المسار المستقيم ثم أتبعه بمنحنى؟ للقيام بذلك ، سأبدأ أولاً بالنقر لإضافة نقطة ربط أولية. بعد ذلك ، بما أنني أريد مقطع مسار مستقيم ، فكل ما علي فعله هو النقر في مكان آخر لإضافة نقطة ربط ثانية ، وأحصل تلقائيًا على مسار مستقيم يربط بين النقطتين:

سأبقي زر الماوس مضغوطًا بعد النقر لإضافة نقطة الربط الثانية لأنني أريد أن يكون مقطع المسار التالي منحنيًا ، ونعلم أنه من أجل إنشاء منحنى ، نحتاج إلى مقبض اتجاه. لإضافة مقبض يمتد من يمين نقطة الربط الخاصة بي ، سأضغط باستمرار على Alt (Win) / Option (Mac) ، ومع استمرار زر الماوس لأسفل ، سأقوم ببساطة بالسحب إلى اليمين من نقطة الارتساء. كما أفعل ، سيسحب مقبض الاتجاه معه:

لاحظ أن مقبض الاتجاه امتد فقط من يمين نقطة الربط ، وليس من كلا الجانبين ، تاركًا مقطع المسار المستقيم على اليسار في مكانه. والآن بعد أن أصبح لدي مقبض الاتجاه الخاص بي على اليمين ، كل ما علي فعله لإنشاء المنحنى الخاص بي هو النقر لإضافة نقطة ثالثة:

وها نحن ذا! لدي الآن مقطع مسار مستقيم على اليسار ، متبوعًا بمقطع منحني على اليمين. بالطبع ، ستتألف معظم المسارات التي ترسمها من أكثر من ثلاث نقاط ربط فقط. لنفترض أنني أردت الاستمرار في هذا المسار ، والتحرك في نفس الاتجاه العام نحو اليمين ، وأريد أن يكون مقطع المسار التالي منحنيًا أيضًا. تمامًا كما فعلت منذ لحظة ، سأترك زر الماوس مضغوطًا بعد النقر لإضافة نقطتي الثالثة. سأضغط باستمرار على Alt (Win) / Option(في نظام التشغيل Mac) وأنا أسحب مقبض اتجاه آخر. حتى الآن ، كنا نسحب المقابض فقط نحو اليمين ، ولكن ما تريد فعله حقًا هو سحب مقابضك للخارج في الاتجاه العام الذي تريد أن يتبعه المنحنى. أرغب في إنشاء منحنى يتجه لأعلى وإلى اليمين ، لذلك سأقوم بسحب مقبض صغير في نفس الاتجاه العام:

تلميح! من الممارسات الجيدة التي يمكنك الدخول فيها هي الحفاظ على مقابض الاتجاه صغيرة عند سحبها للخارج لأول مرة ، نظرًا لأنك لا تعرف حقًا المدة أو الزاوية الدقيقة التي يجب أن تكون حتى يظهر المنحنى الفعلي ، ولا يظهر المنحنى حتى لقد أضافت كلتا نقطتي الربط. بمجرد إضافة النقطتين وظهور المنحنى ، يمكنك العودة بسهولة وإجراء أي تعديلات تريدها على المقابض. قد ترغب في الانتظار حتى ترسم المسار بالكامل قبل القلق بشأن ضبط المقابض.
مع إنشاء مقبض الاتجاه الخاص بي ، سأقوم بالنقر لإضافة نقطة ربط رابعة ، وسأقوم بسحب مقابض الاتجاه منها أيضًا:

لدي الآن مقطع ثالث مضاف إلى طريقي ، هذا الجزء يمثل منحنى. لاحظ أن هذا المنحنى لديه بالفعل اثنين من مقابض الاتجاه السيطرة عليها، واحدة تمتد من حق جهة نظري مرساة الثالثة واحدة تمتد من اليسار من النقطة الرابعة بلدي:

يتم الآن التحكم في الشكل العام لهذا المنحنى من خلال طول واتجاه هذين المقابض. شاهد ما يحدث للمنحنى عندما أحرك المقابض. سأقوم بسحب المقبض السفلي لأسفل وإلى اليمين ، وسأسحب المقبض العلوي لأعلى ولليسار. سأقوم أيضًا بسحب كلا المقابض لفترة أطول. المنحنى الخافت هو الأصل للمقارنة:

أصبح المنحنى الآن على شكل حرف "S" قليلاً ، وذلك لأن المقبض السفلي يتحكم في زاوية وطول المنحنى أثناء تدفقه من نقطة الربط الثالثة ، بينما يتحكم المقبض العلوي في زاوية وطول المنحنى يتدفق إلى النقطة الرابعة. سيؤدي تغيير طول و / أو اتجاه أي من المقابض إلى تغيير الشكل العام للمنحنى.
سأضغط على Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) عدة مرات للتراجع عن التغييرات التي أجريتها ، لذا فإن المنحنى مرة أخرى في شكل قوس بسيط لأنه كان لحظة منذ زمن بعيد ، وأعتقد أنني سأنهي هذا المسار بجزء مستقيم آخر ، مما يعني أنني سأحتاج إلى إزالة مقبض الاتجاه الممتد من الجانب الأيمن من نقطة الربط الرابعة. لقد تعلمنا بالفعل كيفية القيام بذلك ، من خلال الضغط باستمرار على Alt (Win) / Option (Mac) والنقر مباشرة على نقطة الربط نفسها:

مع اختفاء مقبض الاتجاه ، كل ما علي فعله الآن لإضافة مقطع مسار مستقيم هو النقر لإضافة نقطة ربط أخرى:

يمكننا الاستمرار في هذا المسار طالما أردنا ، إضافة المزيد من المقاطع والمنحنيات المستقيمة ، لكنني أعتقد أننا سنتوقف هنا لأننا غطينا إلى حد كبير كل ما نحتاج إلى معرفته حول رسم المسارات باستخدام أداة القلم في هذه المرحلة. كان هذا الكثير من المعلومات التي يجب استيعابها ، خاصة إذا كانت هذه هي المرة الأولى التي تتعلم فيها عن المسارات. كما ذكرت في البداية ، لن تصبح خبيرًا في القلم بمجرد قراءة هذا البرنامج التعليمي ، تمامًا كما لن تتعلم كيفية ركوب الدراجة أو قيادة السيارة أو تعلم السباحة أو العزف على البيانو ببساطة عن طريق يقرأ عنها. ولكن نأمل أن يكون لديك بعض الإحساس في هذه المرحلة حول كيفية رسم المسارات باستخدام أداة القلم ، وكيفية رسم مقاطع المسار المستقيم ، وكيفية رسم المنحنيات عن طريق سحب مقابض الاتجاه ، وكيفية تغيير طول وزاوية المنحنى عن طريق التدوير وتغيير الحجم المقابض
لإنهاء نظرتنا في إجراء التحديدات باستخدام أداة القلم ، دعنا نرى مثالًا عمليًا لكيفية تحديد كائن ذي منحنيات.
هنا ، لدينا صورة لزوجين من الدلافين وهي تقفز من الماء. بالتأكيد اثنان من المخلوقات المتعرجة للغاية:

لنفترض أننا نريد اختيار هذه الدلافين حتى نتمكن من استخدامها لتصميم أو مجمعة ، أو مهما كانت الحالة. إذا كنت تحاول تحديدها باستخدام أداة Lasso ، وهو على الأرجح ما ستستخدمه في نهاية المطاف إذا لم تكن تعرف كيفية استخدام أداة القلم ، فلن يكون لديك وقت عصيب فحسب ، بل سيكون لديك أيضًا وقت أصعب في محاولة إقناع نفسك بأنك كنت سعيدًا بالنتائج عندما انتهيت. السبب هو أن أداة Lasso ليست قادرة ببساطة على عمل تحديدات منحنية بشكل جيد للغاية. أكبر مشكلة في ذلك ، بالإضافة إلى كونه أداة تحديد تعتمد على البكسل ، هي أنه يعتمد على وجود يد ثابتة بدرجة كافية لتحريكها بسلاسة حول المنحنيات. حتى لو لم تكن تعاني من إدمان الكافيين ، يمكنك أن تدفع نفسك للجنون وأنت تحاول رسم منحنى سلس تمامًا بالماوس ، أو حتى باستخدام قلم لوحي ، وعندما تستسلم أخيرًا ، ستظل أمامك مجموعة مختارة مليئة بالحواف الخشنة الخشنة التي تصرخ فقط "هواة!" لا أحد يحب أن يُطلق عليه لقب هاو ، خاصةً عندما لا تكون هناك حاجة لذلك بفضل أداة القلم!
افحص الكائن أولاً
عندما تكون على وشك تحديد شيء باستخدام أداة القلم ، قبل أن تبدأ ، خذ دقيقة لتفحص الكائن بعناية لتتعرف على المكان الذي ستحتاج إليه لوضع نقاط الربط الخاصة بك. انسَ كل التفاصيل في الكائن وركز فقط على شكله. أين المناطق التي يغير فيها الشكل الاتجاه؟ أي أجزاء من الشكل مستقيمة؟ ما هي الأجزاء المنحنية؟ إذا كان هناك منحنى ، فهل هو قوس سلس ومستمر أم أن الزاوية تتغير عند نقطة على طول المنحنى؟ تخيل في عقلك حيث ستحتاج إلى وضع نقاط الربط الخاصة بك ، لأنه عندما تضع واحدة ، فأنت تريد دائمًا التفكير في المرحلة التالية وما يجب أن يبدو عليه مقطع المسار بين النقطتين.
أداة الأناقة
هناك شيء آخر يجب مراعاته وهو أن أداة القلم تهدف إلى أن تكون أداة للأناقة. إنه ليس مسدس مسمار أو مسدس أساسي. أنت لا تريد فقط النقر حول الشكل وإضافة نقاط الربط كلها "بلا رغبة" (هذا مصطلح تقني). عند استخدامه لرسم المنحنيات ، فأنت تريد أن تكون تلك المنحنيات لطيفة وسلسة ، وإلا فقد نلتزم بأداة Lasso. للحفاظ على تدفق المنحنيات بسلاسة ، نحتاج إلى الحد من عدد نقاط الربط التي نستخدمها لإنشائها. لهذا السبب تريد أن تأخذ لحظة لتفحص الكائن أولاً وتتخيل المكان الذي يجب أن تكون فيه نقاط الربط. إذا كان بإمكانك رسم جزء كبير من الشكل باستخدام منحنى واحد فقط مع وجود نقطة ربط على كلا الطرفين ، فهذا ما تريد القيام به ، لأن هذا ما سيعطيك نوع النتائج التي تبحث عنها.ليس أحد الهواة! ".
دعونا نختار هذه الدلافين. سأبدأ طريقي في منتصف الصورة ، في المكان الذي يتداخل فيه جانب الدلفين الموجود على اليسار مع الزعنفة الخلفية للدلفين على اليمين. لا يوجد مكان صحيح أو خاطئ لبدء المسار. هذا هو المكان الذي قررت أن أبدأ فيه. الجزء الأول من هذا الزعنفة الخلفية مستقيم ، لذلك بما أنني لست بحاجة إلى مقبض اتجاه لإنشاء مقطع مسار مستقيم ، سأقوم ببساطة بالنقر مرة واحدة باستخدام أداة القلم الخاصة بي لإضافة نقطة الربط الأولى الخاصة بي ، والتي ستكون بمثابة نقطة الانطلاق لمساري:

كما ذكرت سابقًا ، ستجد على الأرجح أنه من المفيد تكبير صورتك أثناء رسم مسارك. لتمرير الصورة على الشاشة أثناء التكبير ، اضغط باستمرار على مفتاح المسافة ، والذي سيحولك مؤقتًا إلى أداة اليد ويسمح لك بتحريك الصورة على الشاشة عن طريق النقر عليها وسحبها.
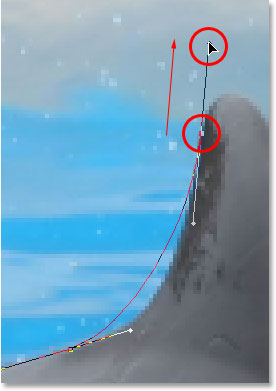
في الواقع ، يحتوي الجزء العلوي من هذا الزعنفة على منحنى طفيف لأنه يقترب من قسم ذيل الدلفين ، لذلك بالنسبة لنقطة الإرساء الثانية ، سأقوم بالنقر عند النقطة التي يلتقي فيها قسم الزعنفة والذيل ، وسأذهب اسحب مقابض الاتجاه القصيرة ، واسحب لأعلى وإلى اليمين في الاتجاه الذي يتحرك فيه قسم الذيل. لاحظ أنني قمت الآن بإنشاء منحنى طفيف على طول الزعنفة:

بينما أستمر على طول الذيل ، أستطيع أن أرى أنه يظل مستقيمًا لمسافة قصيرة ، متبوعًا بمنحنى على اليمين ، لذلك سأقوم بالنقر لإضافة نقطة ربط ثالثة في المكان الذي يبدأ فيه المنحنى. هذا يعطيني مقطع مسار مستقيم بين النقطة السابقة والنقطة الجديدة. أعلم أن هناك مقبض اتجاه قصير يمتد من نقطة الربط السابقة ، مما يعني عادةً أن مقطع المسار الجديد الخاص بي سيكون منحنى ، وليس مقطعًا مستقيمًا ، ولكن لأن المقبض قصير جدًا ويتحرك أيضًا في نفس اتجاه مقطع المسار ، لا يوجد منحنى ملحوظ له. اعتبره مقطع مسار "مستقيم في الغالب":

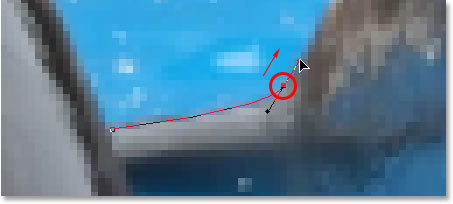
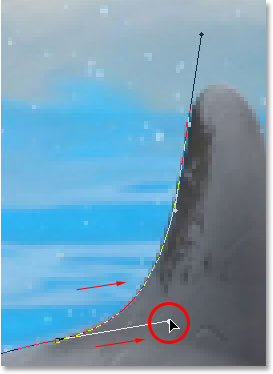
بالاستمرار ، نصل إلى أول منحنى حقيقي في طريقنا. لهذا ، سأحتاج إلى سحب مقبض اتجاه من نقطة الربط التي أضفتها للتو ، لذلك سأضغط باستمرار على Alt (Win) / Option (Mac) ، ثم اسحب المقبض في الاتجاه العام حيث أريد أن يتدفق المنحنى عندما يبدأ. لاحظ كيف أقوم بسحب المقبض من جانب واحد من نقطة الربط ، وليس كلاهما:

لإضافة المنحنى ، سوف أقوم بالنقر والسحب في المكان الذي ينتهي عنده المنحنى ، لتشكيل المنحنى وأنا أسحب المقابض حتى يتطابق مع منحنى ذيل الدلفين. إذا احتجت إلى ذلك ، يمكنني أيضًا العودة وتغيير طول واتجاه المقبض في بداية المنحنى لضبطه ، لكن في هذه الحالة ، لست بحاجة إلى القيام بذلك:

المنطقة التالية من الدلفين مستقيمة إلى حد ما ، حتى يبدأ ظهره في الاندماج مع الزعنفة الظهرية ، وعند هذه النقطة يوجد منحنى آخر ، لذلك سأقوم بالنقر لإضافة نقطة ربط قبل المنحنى لأعلى الزعنفة الظهرية يبدأ ، والذي سيعطيني مقطع مسار آخر "مستقيم في الغالب" بين النقطة السابقة والنقطة الجديدة. ثم سأضغط مرة أخرى على Alt (Win) / Option (Mac) واسحب مقبض الاتجاه بينما أستعد لجزء المسار التالي الذي سيكون منحنيًا:

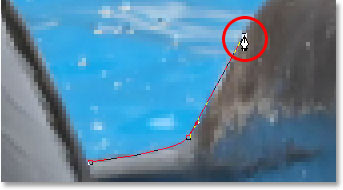
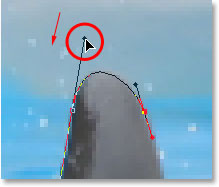
يتكون الجانب الأيسر من الزعنفة الظهرية بشكل أساسي من منحنى واحد مستمر لأعلى حتى يقترب من القمة ، وعند هذه النقطة يتغير الشكل ، لذلك لإنشاء هذا المنحنى ، سأقوم بالنقر والسحب عند النقطة القريبة من القمة حيث المنحنى سوف يغير الاتجاه. كما نرى في لقطة الشاشة ، يضيف هذا مقطع مسار منحني بين نقطة الربط السابقة والنقطة الجديدة ، لكن المنحنى لا يتبع بعد على طول شكل الزعنفة. سوف تحتاج إلى بعض الضبط الدقيق:

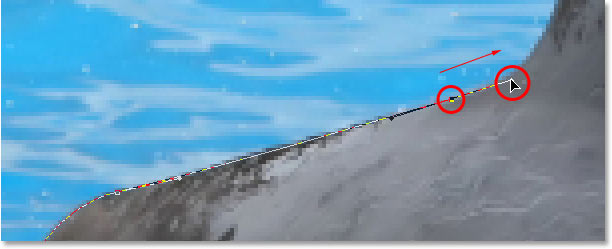
لضبط المنحنى ، سأضغط باستمرار على مفتاح Ctrl (Win) / Command (Mac) ، والذي يمنحني وصولاً مؤقتًا إلى أداة التحديد المباشر Direct Selection Tool ، وسأقوم بسحب المقبض الممتد من الأسفل نقطة الارتكاز باتجاه اليمين لإطالة ذلك ، وهو ما سيؤدي إلى سحب زاوية المنحنى نحو اليمين معه ، مما يجعله يتناسب بشكل جيد مع منحنى الزعنفة. لقد قمت أيضًا بتدوير مقابض الاتجاه العلوي قليلاً في اتجاه عقارب الساعة فقط لأكون صعب الإرضاء ، ولكن تم إجراء غالبية الضبط باستخدام مقبض الاتجاه السفلي:

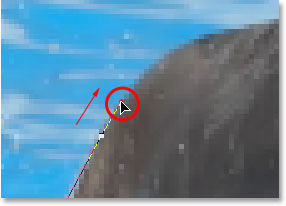
لإضافة منحنى حول الجزء العلوي من الزعنفة ، سوف أقوم بالنقر والسحب على الجانب الآخر منه لإضافة نقطة ربط أخرى بمقابض اتجاه قصيرة. لاحظ على الرغم من أننا واجهنا مشكلة صغيرة. مقبض الاتجاه على الجانب الأيسر من المنحنى طويل جدًا ويسحب المنحنى بعيدًا عن قمة الزعنفة:

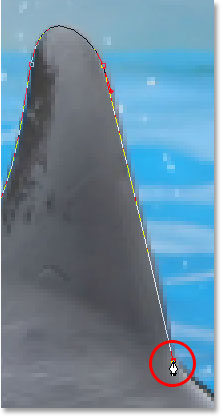
لإصلاح ذلك ، كل ما علي فعله هو الضغط مرة أخرى على Ctrl (Win) / Command (Mac) ، ثم النقر فوق نهاية المقبض لتحديده واسحبه أقصر حتى يصبح المنحنى بالشكل المناسب:

لننتهي من إنشاء طريقنا حول الزعنفة الظهرية. ما تبقى من الزعنفة هو في الأساس خط مستقيم ، لذلك سأقوم بالنقر فوق قاعدة الزعنفة لإضافة نقطة ربط أخرى تضيف مقطع المسار المستقيم ، لإكمال مسارنا حول الزعنفة:

نظرًا لأنني سأكون هنا طوال اليوم إذا كنت سأستمر في التعليق على كل نقطة ربط ومقبض اتجاه وقطاع مسار بينما نشق طريقنا ببطء حول الدلافين ، وبما أننا قمنا بتغطية كل ما نحتاج إلى معرفته في هذه المرحلة ، سأقوم برسم بقية المسار ، مع تحديد كل من الدلافين:

لقد تم الآن تحديد الدلافين بالمسار ، وإذا نظرنا إلى لوحة المسارات ، يمكننا أن نرى أنه من المؤكد أن لدينا مسارًا على شكل الدلافين:

كما تعلمنا ، يقوم Photoshop تلقائيًا بتسمية المسار "Work Path" ، مما يعني أنه مؤقت وسيتم استبداله إذا بدأنا مسارًا جديدًا. إذا أردت حفظه ، فستحتاج إلى النقر نقرًا مزدوجًا فوق اسم "Work Path" وإعادة تسميته إلى شيء آخر ، مثل "Dolphins" في هذه الحالة. لن أقلق بشأن ذلك ، لأنني لست بحاجة إلى حفظه. كل ما أريد القيام به في هذه المرحلة هو تحويل مساري إلى تحديد ، وبما أنني موجود بالفعل في لوحة المسارات ، فسأفعل ذلك بالنقر فوق مسار التحميل كرمز تحديد في أسفل اللوحة:
كان بإمكاني أيضًا استخدام اختصار لوحة المفاتيح Ctrl + Enter (Win) / Command + Return (Mac). في كلتا الحالتين ، يحول طريقي إلى تحديد ، وإذا نظرت إلى صورتي ، يمكنني أن أرى أن طريقي أصبح بالفعل تحديدًا حول الدلافين:


تعليقات
إرسال تعليق