وضع صور متعددة في نص باستخدام برنامج فوتوشوب
الخطوة 1: افتح الصورة التي تريد استخدامها كصورة الخلفية
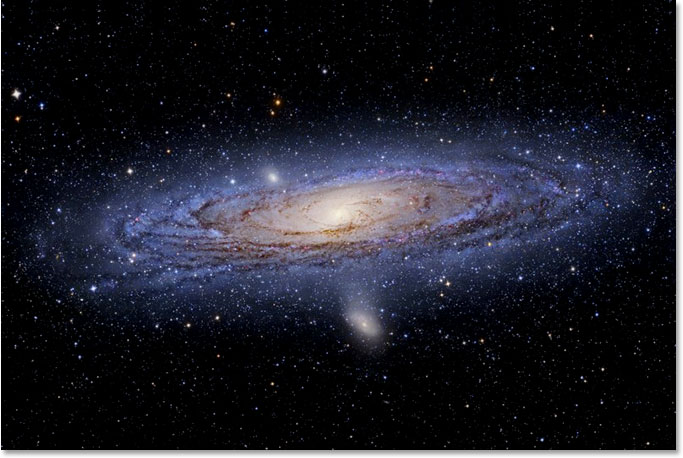
أول شيء علينا فعله هو فتح صورتنا الأولية ، الصورة التي سنستخدمها كخلفية. بالطبع ، لا تحتاج بالضرورة إلى استخدام صورة. يمكن أن يكون لديك خلفية ملونة صلبة ، وتدرج ، ونمط - ما تريد. أنا أستخدم صورة ، وهذه هي الصورة التي سأستخدمها:

الخطوة 2: حدد أداة الكتابة في Photoshop
حدد أداة الكتابة من لوحة الأدوات ، أو اضغط ببساطة على الحرف T في لوحة المفاتيح لتحديده:

الخطوة 3: حدد الخط الخاص بك في شريط الخيارات
مع تحديد أداة الكتابة ، انتقل إلى شريط الخيارات أعلى الشاشة واختر الخط الخاص بك. سترغب في استخدام خط يمنحك أحرفًا سميكة لهذا التأثير ، وإلا سيكون من الصعب رؤية الصور بداخلها. لا تقلق بشأن حجم الخط في الوقت الحالي ، حيث يمكننا تغيير حجمه بسهولة حسب الحاجة لاحقًا. سأستخدم خطًا يسمى "Mathmos Original" ، وهو خط خيال علمي قمت بتنزيله مجانًا من 1001 خط مجاني :

الخطوة 4: اضبط لون النص على شيء ستتمكن من رؤيته أمام صورتك
قبل أن نبدأ في الكتابة ، دعنا نتأكد من أن لون النص لدينا هو شيء يمكننا رؤيته.صورتي في الغالب سوداء ، وبشكل افتراضي ، يتم تعيين لون النص الخاص بي أيضًا على الأسود ، مما يجعل رؤيته صعبة بعض الشيء ، لذلك سأقوم بتغييرها إلى لون مختلف. للقيام بذلك ، سأضغط على حامل اللون في شريط الخيارات:

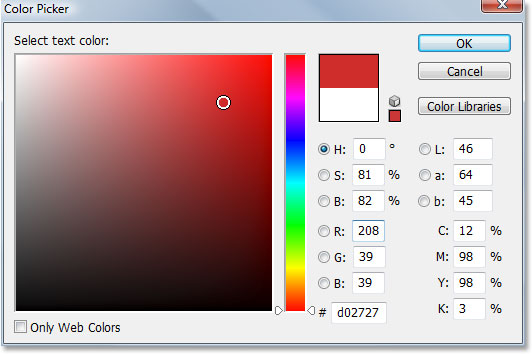
ثم سأختار لونًا مختلفًا من Color Picker في Photoshop . لا يهم اللون الذي تختاره لأنك لن تراه بمجرد ملء النص بالصور ، لذلك لا تقضي الكثير من الوقت في اتخاذ قرارك. سأختار ظل أحمر:

انقر فوق OK لقبول اللون الجديد والخروج من Color Picker. يتغير حامل اللون في شريط الخيارات الآن لإظهار اللون الذي حددته. في حالتي ، يظهر باللون الأحمر:

الخطوة 5: اكتب الحرف الأول من كلمتك
لإضافة صورة مختلفة داخل كل حرف من الكلمة ، سنحتاج إلى التعامل مع كل حرف على حدة ، لذلك دعونا ننشئ كلمتنا حرفًا واحدًا في كل مرة. بهذه الطريقة ، سيظهر كل حرف على طبقته الخاصة في لوحة الطبقات. انقر فوق المكان الذي تريد أن يظهر فيه الحرف الأول داخل المستند تقريبًا واكتب الحرف. سأستخدم كلمة "SPACE" ، وبما أن الحرف الأول من الكلمة هو "S" ، فسأكتب "S" (أعلم ، كل شيء معقد للغاية):

عند الانتهاء ، انقر فوق علامة الاختيار في شريط الخيارات لتثبيت النص.

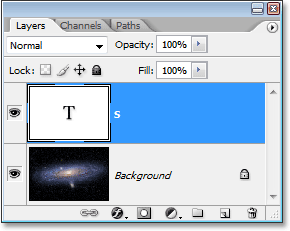
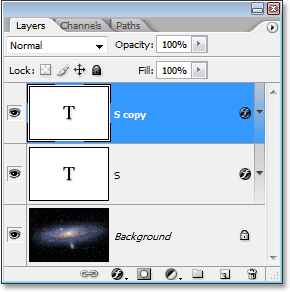
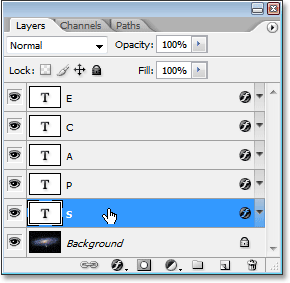
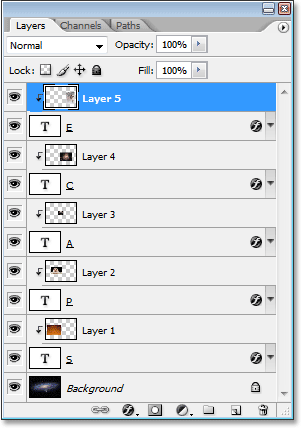
إذا نظرنا إلى لوحة الطبقات الخاصة بنا ، يمكننا أن نرى أن لدينا الآن طبقتين - طبقة الخلفية في الأسفل والتي تحتوي على كل ما تستخدمه كخلفية لك ، والحرف الأول من كلمتنا على طبقته الخاصة فوقه:

الخطوة 6: تغيير حجم الرسالة وتغيير موضعها إذا لزم الأمر مع التحويل الحر
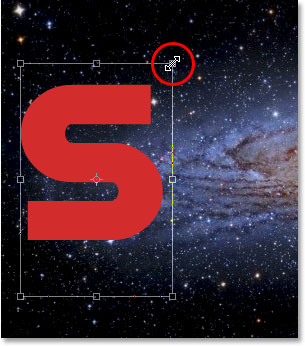
إذا كنت ، مثلي ، بحاجة إلى تغيير حجم الحرف ونقله إلى وضع أفضل ، فاضغط على Ctrl + T (Win) / Command + T (Mac) لإحضار مربع التحويل المجاني في Photoshop والمقابض حول الحرف. اضغط باستمرار على مفتاح Shift واسحب أي من مقابض الزاوية لتغيير حجمه. يمنعك الضغط باستمرار على مفتاح Shift من تشويه مظهر الحرف أثناء السحب. يمكنك أيضًا الضغط باستمرار على Alt (Win) / Option (Mac) لإخبار Photoshop بتغيير حجم الحرف من مركزه ، وهو أمر مفيد غالبًا.
لتحريك الحرف ، انقر في أي مكان داخل مربع التحويل الحر واسحب الحرف إلى المكان الذي تريده. فقط لا تنقر على رمز الهدف الصغير في المنتصف ، وإلا فإنك ستحرك رمز الهدف ، وليس الحرف. أثناء قيامك بتغيير حجم الحرف ، ضع في اعتبارك عدد الأحرف الأخرى التي ستحتاج إلى إضافتها حتى لا ينتهي بك الأمر إلى جعل الحرف كبيرًا جدًا:

اضغط على Enter (Win) / Return (Mac) عند الانتهاء لقبول التحويل والخروج من أمر Free Transform.
الخطوة 7: إضافة خط حول الحرف (اختياري)
اعتمادًا على الصور التي ستضعها داخل رسائلك ، بالإضافة إلى الخلفية التي تستخدمها ، قد يكون من الصعب تحديد أشكال الحروف عند الانتهاء. للمساعدة في جعل الأشياء قابلة للقراءة ، سأضيف ضربة بيضاء حول رسائلي. يمكنني الانتظار حتى النهاية لإضافة السكتة الدماغية حول جميع الأحرف ، ولكن بما أنني أعرف بالفعل ما أريد القيام به ، سأوفر بعض الوقت عن طريق إضافته إلى هذا الحرف الأول. بهذه الطريقة ، عندما أذهب لإنشاء بقية رسائلي عن طريق عمل نسخ من هذه الرسالة الأولى ، سيتم نسخ الخط معها.
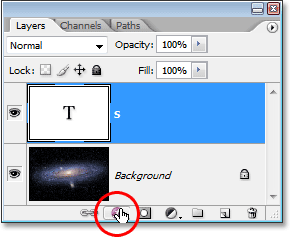
لإضافة حد ، انقر على أيقونة Layer Styles في الجزء السفلي من لوحة الطبقات:

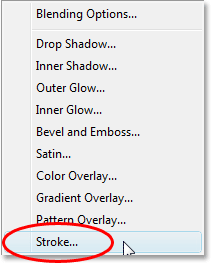
ثم حدد Stroke من أسفل قائمة Layer Styles التي تظهر:

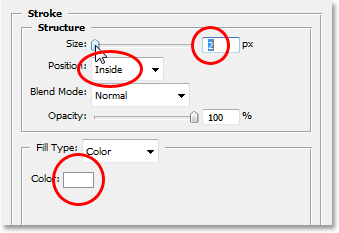
يؤدي هذا إلى إظهار مربع حوار Layer Style في Photoshop مضبوطًا على خيارات Stroke في العمود الأوسط. أول شيء سأفعله هو تقليل حجم الحد إلى 2 بكسل . إذا كنت تعمل بدقة عالية ، فربما ترغب في تعيين حجم الحد الخاص بك أعلى. انا ذاهب أيضا إلى تغيير الوظيفة من السكتة الدماغية إلى داخل . أخيرًا ، بشكل افتراضي ، يضبط Photoshop لون الحدود على اللون الأحمر ، وهو أمر غير منطقي. أريد أن يكون لون الحد الخاص بي أبيض ، لذلك سأضغط على حامل اللون على يمين خيار اللون ، والذي يظهر مرة أخرى منتقي الألوان في Photoshop ، وسأغير لون الحد إلى الأبيض:

انقر فوق "موافق" عندما تنتهي من تطبيق الحد على الحرف والخروج من مربع الحوار. هنا يمكننا أن نرى سكتتي البيضاء مطبقة على الحرف "S":

الخطوة 8: انسخ طبقة النوع
قبل أن أضع صورة داخل رسالتي ، سأنتهي من إضافة بقية رسائلي لإنشاء كلمتي الكاملة. لإنشاء رسالتي الثانية ، سأضغط على Ctrl + J (Win) / Command + J (Mac) لتكرار طبقة Type الخاصة بي. لا يبدو أن شيئًا قد حدث في نافذة المستند ، ولكن إذا نظرت إلى لوحة الطبقات ، يمكنني أن أرى الآن أن لدي طبقة الكتابة الأصلية التي تحتوي على الحرف "S" ، بالإضافة إلى نسخة منها ، والتي تحتوي أيضًا على الحرف حاليًا "S" ، فوقه:

الخطوة 9: انقل الحرف الثاني إلى الموضع
بعمل نسخة من الحرف الأول ، نكون قد أنشأنا الحرف الثاني. بالطبع ، هناك مشكلتان في الوقت الحالي. لسبب واحد ، يتم وضع كلا الحرفين فوق بعضهما البعض مباشرة ، ويتم ضبطهما أيضًا على نفس الحرف بالضبط. دعنا نتعامل مع المشكلة الأولى عن طريق تحريك الحرف الثاني إلى موضعه. للقيام بذلك ، سنحتاج إلى أداة التحريك . الآن، هل يمكن تحديد نقل أداة من لوحة أدوات، ولكن هذا هو "الحصول على دفع كل ساعة" وسيلة. هذه خدعة يدوية. للتبديل مؤقتًا إلى أداة التحريك من أي أداة أخرى (باستثناء أداة اليد) ، ما عليك سوى الضغط باستمرار على Ctrl (Win) / Command(Mac). يمنحك هذا وصولاً سريعًا إلى أداة التحريك دون الحاجة إلى تحديدها. ثم ، بينما لا تزال تضغط باستمرار على "Alt / Option" ، اضغط باستمرار على مفتاح Shift لتقييد حركاتك في خط أفقي واسحب الحرف الثاني إلى اليمين حتى يكون في الموضع:

الخطوة 10: تغيير الخطاب
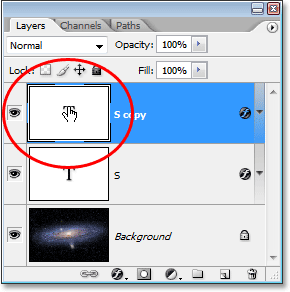
الآن نحن بحاجة إلى تغيير الحرف نفسه. للقيام بذلك ، انقر نقرًا مزدوجًا فوق الصورة المصغرة لطبقة الكتابة في لوحة الطبقات:

سيؤدي هذا إلى تمييز الحرف في نافذة المستند:

قم بتغيير الحرف إلى الحرف الثاني من كلمتك. نظرًا لأن كلمتي هي "SPACE" ، فسأدخل "P" على لوحة المفاتيح الخاصة بي:

عند الانتهاء ، انقر مرة أخرى على علامة الاختيار في شريط الخيارات لقبول التغيير والخروج من وضع تحرير النص:

الخطوة 11: أضف الأحرف المتبقية
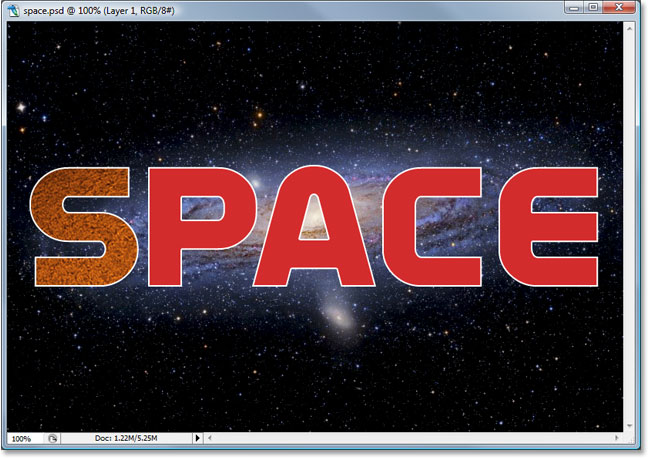
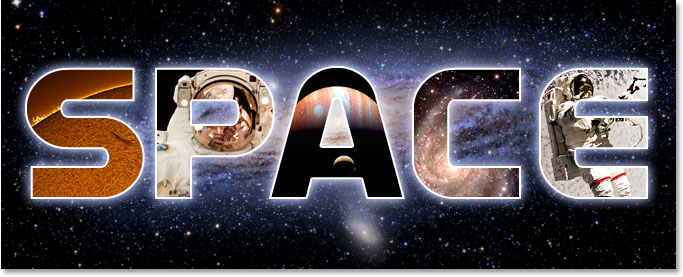
كرر الخطوات من 8 إلى 10 لإضافة بقية الحروف وإكمال الكلمة. استخدم أداة التحريك لإجراء أي تعديلات على التباعد بين الحروف حتى يظهر كل شيء بالطريقة التي تريدها. ها هي كلمتي المكتملة:

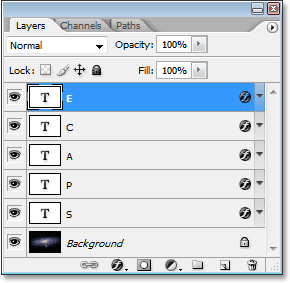
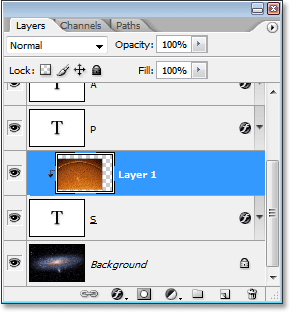
لاحظ أن الضربة البيضاء التي أضفتها إلى رسالتي الأولية تمت إضافتها تلقائيًا إلى كل حرف في الكلمة ، نظرًا لأن كل حرف هو في الأساس نسخة من الحرف الأول. وإذا نظرت إلى لوحة الطبقات الآن ، يمكنني أن أرى أن كل حرف في الكلمة موجود في طبقة منفصلة خاصة به ، مما يجعل من السهل جدًا وضع صورة داخل كل واحدة على حدة:

الخطوة 12: حدد الحرف الأول في لوحة الطبقات
الآن بعد أن أصبح لدينا كلمتنا مع كل حرف على طبقته المنفصلة ، يمكننا البدء في وضع الصور داخل الحروف. سنبدأ بالحرف الأول ، وهو في حالتي "S". انقر فوق طبقة الحرف في لوحة الطبقات لتحديدها. ستعرف أنه تم تحديده لأنه سيتم تمييزه باللون الأزرق:

الخطوة 13: افتح الصورة التي تريد وضعها داخل الرسالة
بعد تحديد الطبقة ، افتح الصورة التي تريد وضعها داخل الحرف الأول. إذا ظهرت ، عند فتح الصورة ، في أحد أوضاع ملء الشاشة في Photoshop ، فاضغط على الحرف F على لوحة المفاتيح حتى تظهر الصورة في نافذة المستند. هذه هي الصورة التي سأستخدمها (صورة شمس من sungazer.net ):

الخطوة 14: اسحب الصورة إلى المستند الرئيسي
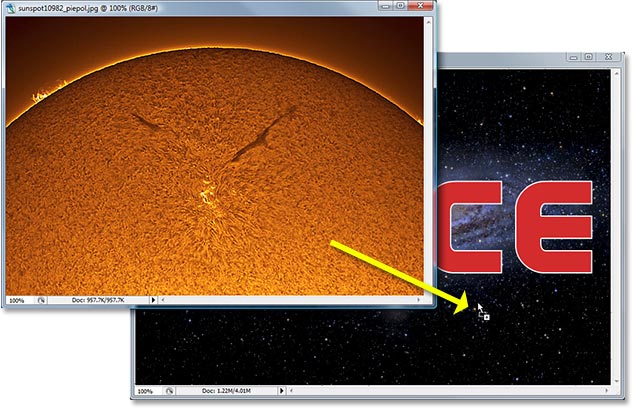
مع فتح الصورة في نافذة المستند الخاصة بها ، ما عليك سوى النقر فوق أي مكان داخل الصورة واسحبه إلى المستند الرئيسي:

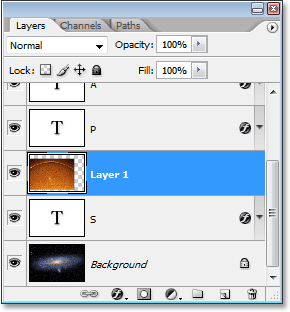
إذا نظرنا إلى لوحة الطبقات الآن ، يمكننا أن نرى أن Photoshop قد وضع الصورة على طبقتها الخاصة مباشرة فوق الحرف الأول من الكلمة:

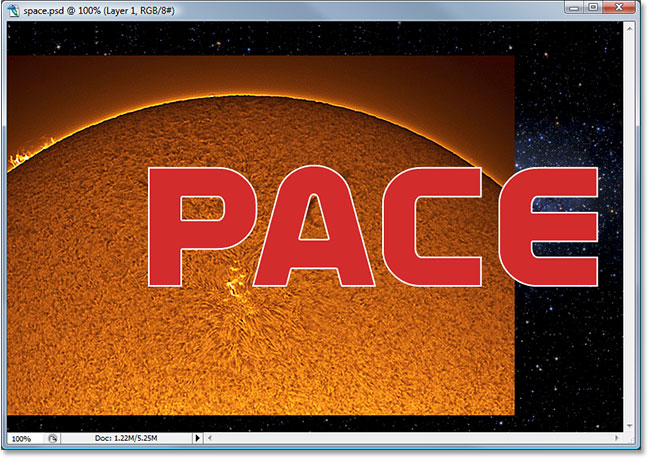
وإذا نظرنا في مستندنا الرئيسي ، يمكننا أن نرى الصورة تحجب الحرف الأول ، وكذلك الكثير من الخلفية ، من العرض:

الخطوة 15: إنشاء قناع القطع
لوضع الصورة مباشرة داخل الحرف ، أو على الأقل جعلها تظهر كما لو كان هذا ما فعلناه ، سنستخدم قناع القطع . سيصبح الحرف قناعًا للصورة فوقه ، مما يعني أن الجزء الوحيد من الصورة الذي سيظل مرئيًا هو المنطقة الموجودة أعلى الحرف مباشرةً. سيتم إخفاء بقية الصورة ، مما يخلق الوهم بأن الصورة موجودة بالفعل داخل الحرف!
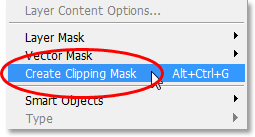
لإنشاء قناع القطع ، تأكد من تحديد طبقة الصورة ("الطبقة 1") في لوحة الطبقات ، ثم انتقل إلى قائمة الطبقة أعلى الشاشة

يمكنك أيضًا استخدام اختصار لوحة المفاتيح Alt + Ctrl + G (Win) / Option + Command + G (Mac). في كلتا الحالتين "تقطع" الصورة إلى شكل الحرف. إذا نظرنا مرة أخرى في لوحة الطبقات ، يمكننا أن نرى أن "الطبقة 1" تظهر الآن بمسافة بادئة إلى اليمين مع سهم صغير يشير لأسفل إلى طبقة النوع أسفلها ، ويخبرنا أننا أنشأنا قناع القطع بنجاح:

وإذا نظرنا في مستندنا الرئيسي ، يمكننا أن نرى ذلك بالتأكيد ، فإن الصورة تظهر الآن كما لو كانت داخل الحرف:

الخطوة 16: تغيير حجم الصورة وتغيير موضعها داخل الرسالة
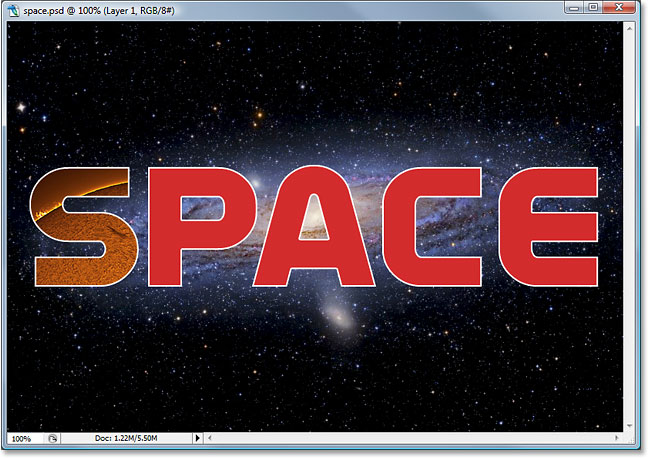
لدينا صورتنا الأولى داخل الحرف الأول. كل ما علينا فعله الآن هو تغيير حجمه وإعادة وضعه بحيث يبدو بالشكل الذي نريده. للقيام بذلك ، مع استمرار تحديد "Layer 1" ، اضغط على Ctrl + T (Win) / Command + T (Mac) لإظهار مربع التحويل المجاني في Photoshop والمقابض حول الصورة. سيظهر مربع التحويل الحر والمقابض حول الصورة بأكملها ، على الرغم من أن الجزء الوحيد من الصورة الذي يمكنك رؤيته هو ما يظهر داخل الحرف.
إذا لم تتمكن من رؤية بعض مقابض التحويل الحر لأنها تمتد خارج المنطقة القابلة للعرض في نافذة المستند ، فاضغط على Ctrl + 0 (Win) / Command + 0 (Mac) لملاءمة كل شيء على الشاشة. ثم اسحب أيًا من مقابض الزاوية لتغيير حجم الصورة. اضغط مع الاستمرار على مفتاح Shift أثناء السحب لتقييد نسب الصورة ، واضغط باستمرار على Alt (Win) / Option (Mac) لتغيير حجم الصورة من مركزها إذا كان ذلك يسهل ذلك. حرك الصورة داخل الحرف عن طريق النقر والسحب في أي مكان داخل مربع التحويل الحر:

عند الانتهاء ، اضغط على Enter (Win) / Return (Mac) لقبول التغييرات والخروج من أمر Free Transform. ها هي صورتي مع اكتمال العمل على رسالتي الأولى الآن:

الخطوة 17: كرر نفس الخطوات مع الحروف الأخرى
لوضع الصور داخل الأحرف المتبقية ، ما عليك سوى تكرار نفس الخطوات التي استخدمناها مع حرفنا الأولي. أولاً ، حدد الحرف في لوحة الطبقات. ثم افتح الصورة التي تريد وضعها داخل الحرف ، واضغط على F بلوحة المفاتيح عدة مرات إذا لزم الأمر حتى تظهر الصورة في نافذة المستند الخاصة بها. انقر في أي مكان داخل الصورة واسحبه إلى المستند الرئيسي. ستظهر الصورة على طبقتها الخاصة فوق الحرف الذي حددته. قم بإنشاء قناع قص لوضع الصورة مباشرة داخل الحرف ، ثم قم بإنهاء الأمور باستخدام التحويل الحر لتغيير حجم الصورة وإعادة وضعها داخل الحرف حسب الحاجة. الأمر كله يتعلق فقط بتكرار نفس الخطوات ، باستخدام صور مختلفة لكل حرف ، حتى تنتهي!
سأمضي قدمًا وأضع الصور داخل الحروف المتبقية باستخدام الخطوات التي أوجزتها للتو. يمكننا أن نرى الآن في لوحة الطبقات الخاصة بي أن كل حرف له صورة منفصلة على طبقة فوقه مباشرة ، وأن كل صورة يتم "قصها" على شكل الحرف:

بعد عرض التأثير النهائي الخاص بي ، بدا أن الضربة البيضاء حول الحروف تبدو مملة بعض الشيء في حد ذاتها ، خاصة بالنسبة لتصميم الفضاء الخارجي. لذلك للمساعدة في إعطاء رسائلي مظهرًا خياليًا أكثر ، أضفت نمط طبقة التوهج الخارجي حولهم ، باستخدام لون أزرق فاتح / أرجواني مشابه للمجرة التي تدور في الخلفية. لن أكلف نفسي عناء تحديد خطوات إضافة نمط طبقة التوهج الخارجي ، حيث إنه ليس موضوع هذا البرنامج التعليمي وقد لا تحتاج أو ترغب في استخدامه مع تصميمك. لقد قمت أيضًا بقص الصورة حول الكلمة لإعطاء التأثير مزيدًا من التركيز. ها هي نتيجتي النهائية:


تعليقات
إرسال تعليق