رسم توضيحي لمغلف بسيط في Adobe Photoshop
تفاصيل البرنامج التعليمي
- البرنامج : Adobe Illustrator CS5
- الوقت المقدر للانتهاء: 45 دقيقة
- الصعوبة: مبتدئ - متوسط
الخطوة 1
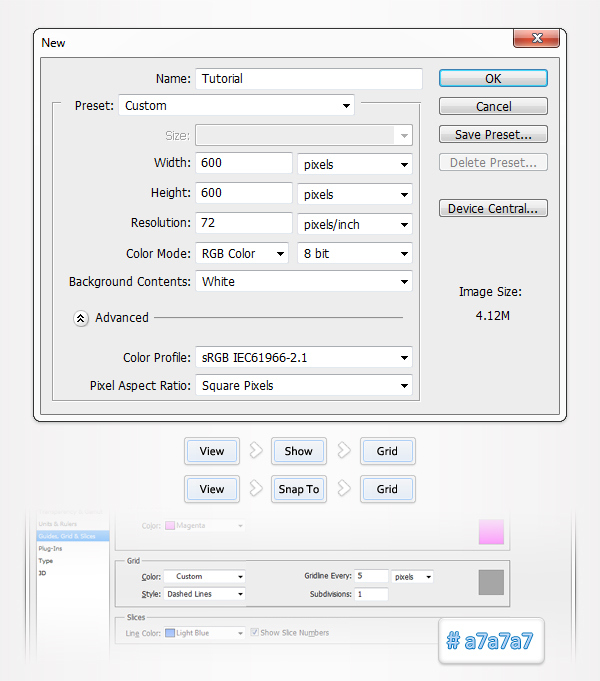
افتح Photoshop واضغط على Control + N لإنشاء مستند جديد. أدخل جميع البيانات الموضحة في الصورة التالية وانقر فوق موافق.
قم بتمكين الشبكة (عرض> إظهار> الشبكة) والانطباق على الشبكة (عرض> انطباق على> الشبكة). بالنسبة للمبتدئين ، ستحتاج إلى شبكة كل 5 بكسل. ما عليك سوى الانتقال إلى Edit> Preferences> Guides، Grid & Slices والتركيز على قسم الشبكة. أدخل 5 في مربع خط الشبكة كل و 1 في مربع التقسيم الفرعي. أيضًا ، اضبط لون الشبكة على # a7a7a7. بمجرد تعيين كل هذه الخصائص ، انقر فوق موافق. لا تثبط عزيمتك من كل هذه الشبكة. سوف يسهل عملك في وقت لاحق. يجب عليك أيضًا فتح لوحة المعلومات (Window> Info) للحصول على معاينة مباشرة بحجم وموضع الأشكال الخاصة بك.

الخطوة 2
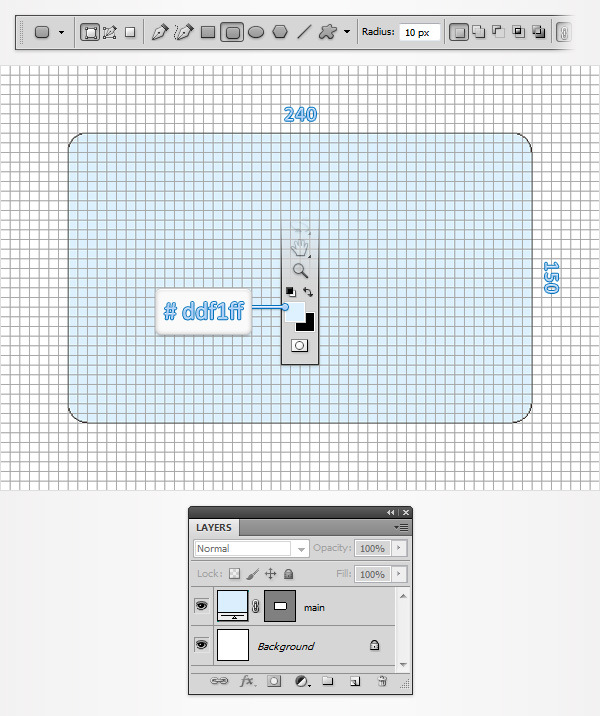
اضبط اللون الأمامي على # ddf1ff واختر أداة Rounded Rectangle Tool. ركز على الشريط العلوي ، واضبط نصف القطر على 10 بكسل ، ثم أنشئ شكل متجه 240 × 150 بكسل. يجب أن يسهل Snap to Grid عملك. انتقل إلى لوحة الطبقات وقم بتسمية هذا المستطيل الأزرق المستدير "رئيسي".

الخطوه 3
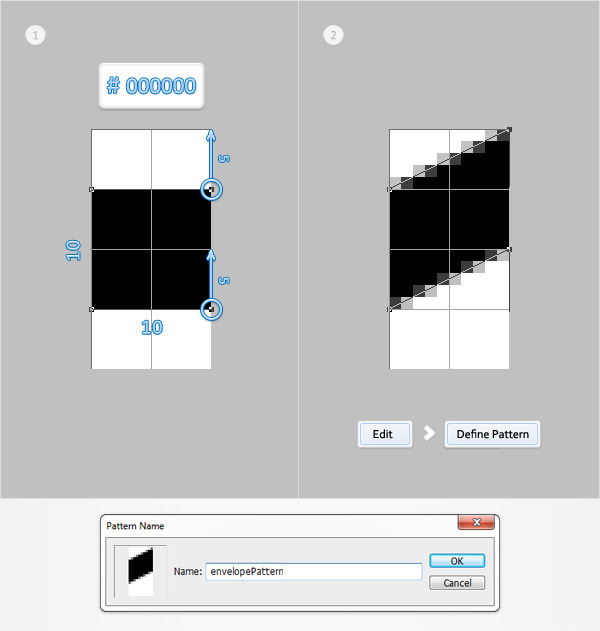
بعد ذلك ، تحتاج إلى إنشاء نمط بسيط. اضغط على Control + N لفتح نافذة المستند الجديدة. أدخل 10 في مربع العرض و 20 في مربع الارتفاع ثم انقر فوق موافق. عيّن لون المقدمة باللون الأسود ، واختر أداة Rectangle Tool ، وأنشئ مربعًا بحجم 10 بكسل وضعه كما هو موضح في الصورة الأولى. تأكد من أن شكل المتجه الجديد هذا يظل محددًا ، وركز على جانبه الأيمن وانتقل إلى أداة التحديد المباشر Direct Selection Tool. حدد كلا نقطتي الربط واسحبهما 5 بكسل لأعلى. في النهاية يجب أن تبدو الأشياء في الصورة الثانية. تأكد من عدم تحديد شكل المتجه الأسود الخاص بك بعد الآن وانتقل إلى تحرير> تحديد النمط. أدخل "envelopePattern" للاسم وانقر فوق "موافق". أغلق هذا المستند وارجع إلى المستند الرئيسي.

الخطوة 4
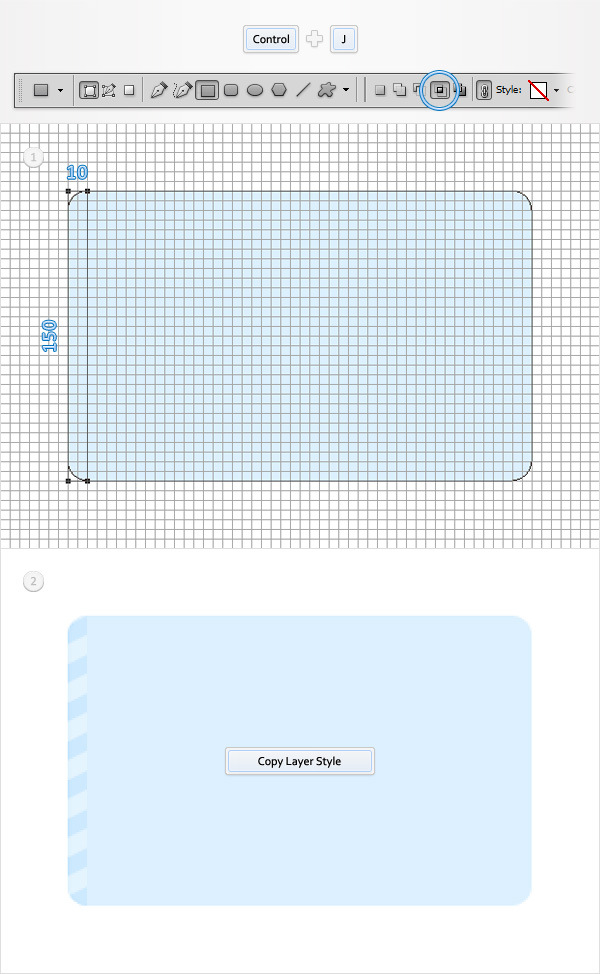
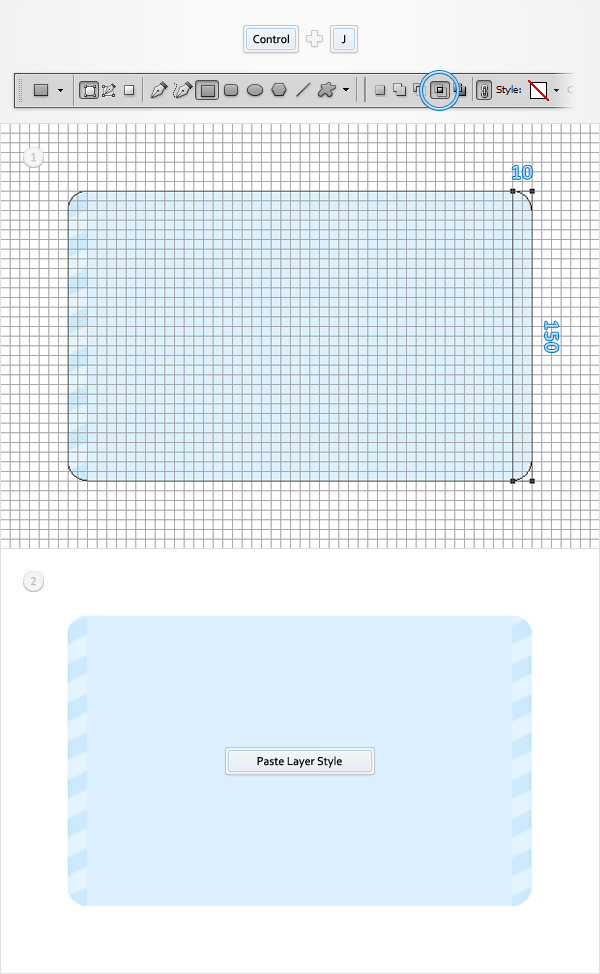
تكرار "main" (Control + J). حدد هذه النسخة واختر أداة المستطيل. ركز على الشريط العلوي ، وتحقق من زر التقاطع وارسم شكل متجه 10 × 150 بكسل كما هو موضح في الصورة الأولى.
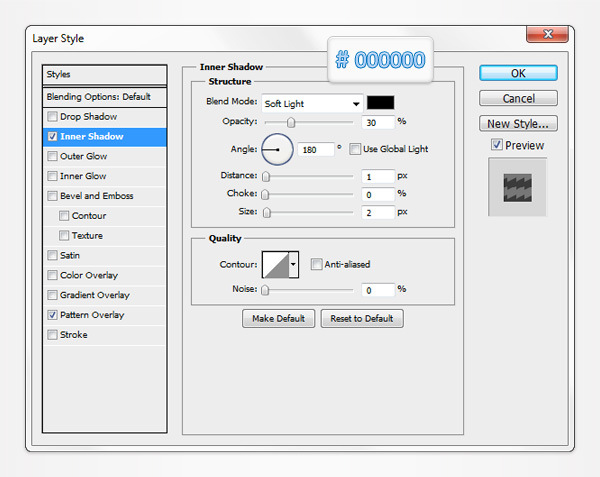
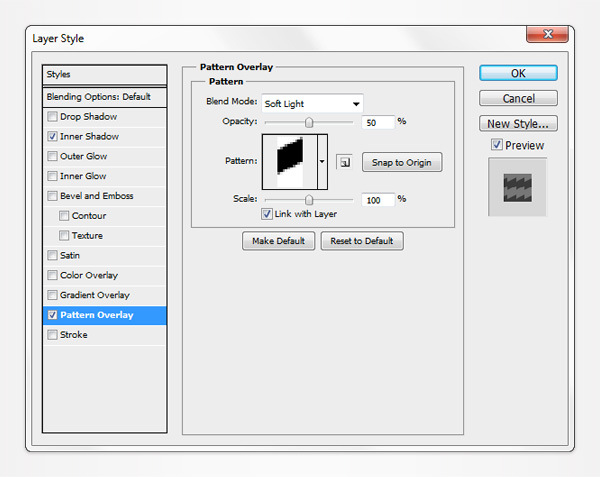
انتقل إلى لوحة Layers وانقر نقرًا مزدوجًا على شكل المتجه الجديد هذا لفتح نافذة Layer Style. قم بتنشيط Drop Shadow و Pattern Overlay ثم أدخل الخصائص الموضحة في الصور التالية. بالنسبة إلى قسم Pattern Overlay ، استخدم "envelopePattern" الذي تم إجراؤه في الخطوة السابقة.
بمجرد قيامك بتطبيق كل هذه السمات ، ارجع إلى لوحة Layers. انقر بزر الماوس الأيمن على شكل المتجه المنقوش وانتقل ببساطة إلى Copy Layer Style.



الخطوة الخامسة
تكرار "main" (Control + J). حدد هذه النسخة واختر أداة المستطيل. ركز على الشريط العلوي ، وتأكد من أن زر التقاطع لا يزال نشطًا وارسم شكل متجه 10 × 150 بكسل كما هو موضح في الصورة الأولى.
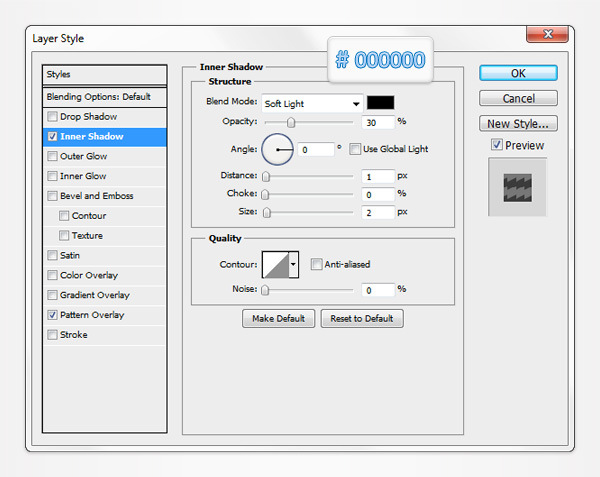
انتقل إلى لوحة Layers ، وانقر بزر الماوس الأيمن على شكل المتجه الجديد هذا وانتقل إلى Paste Layer Style. افتح نافذة Layer Style لنفس الشكل ، وركز على Drop Shadow وعكس الزاوية ببساطة.


الخطوة 6
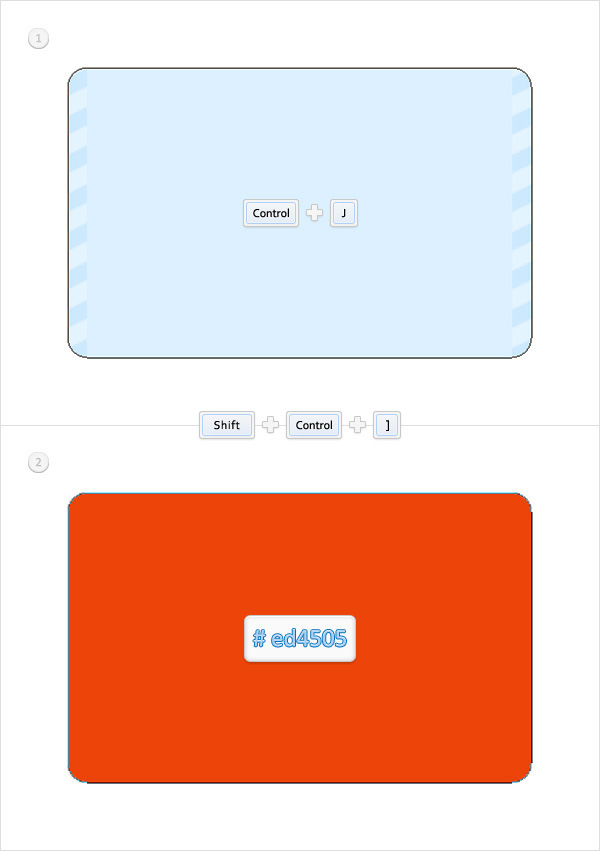
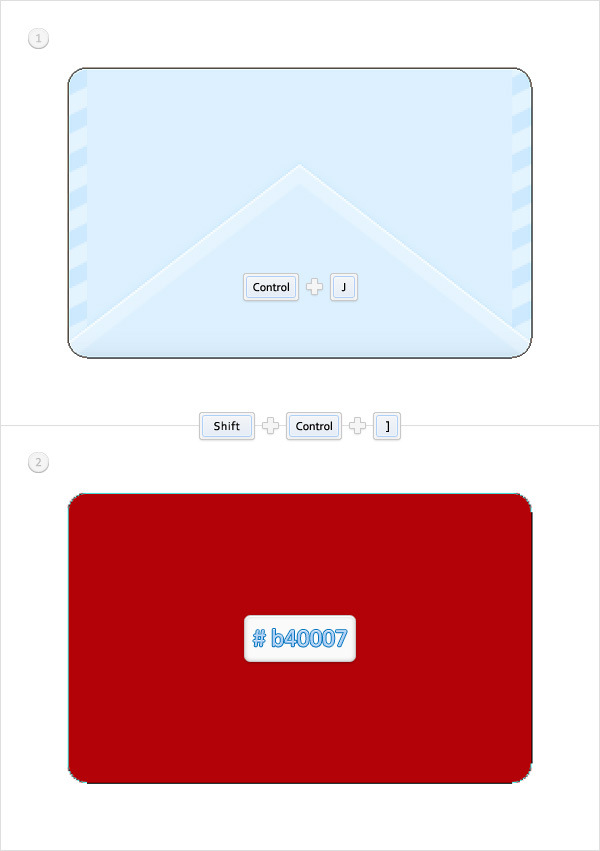
قم بتكرار "main" (Control + J) ، حدد النسخة واجلبها إلى المقدمة (Shift + Control +]).
انتقل إلى لوحة Layers ، وركز على هذه النسخة ، وانقر نقرًا مزدوجًا على الصورة المصغرة الملونة واستبدل اللون الأزرق بـ # ed4505.

الخطوة 7
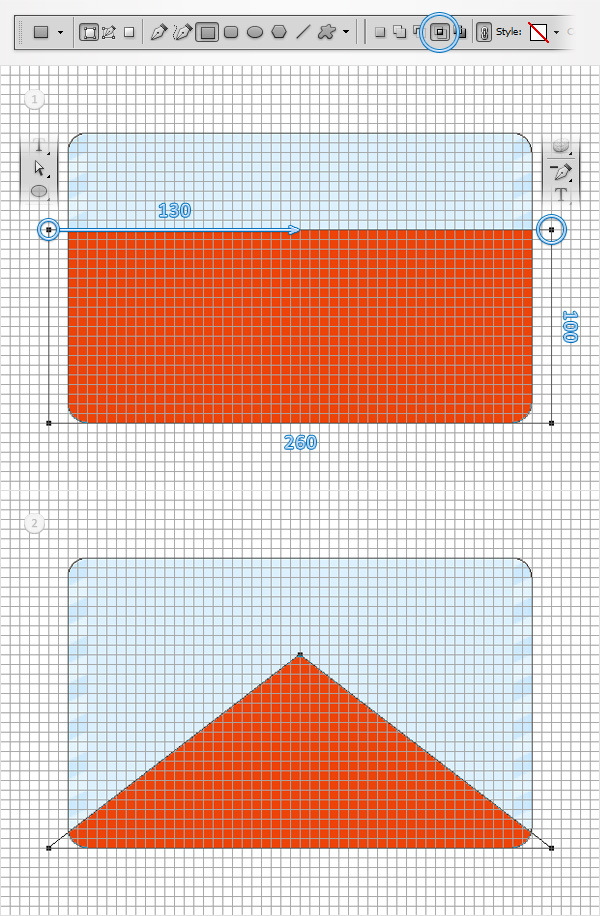
تأكد من أن المستطيل البرتقالي المستدير يبقى محددًا واختر أداة المستطيل. تحقق من زر التقاطع من الشريط العلوي وارسم شكل متجه 260 × 100 بكسل كما هو موضح في الصورة الأولى.
ركز على الجانب العلوي من هذا المستطيل الجديد واحصل على Delete Anchor Point. ما عليك سوى النقر فوق نقطة الربط اليمنى لإزالتها ثم التبديل إلى أداة التحديد المباشر Direct Selection Tool. حدد نقطة الربط العلوية المتبقية واسحبها 130 بكسل إلى اليمين. في النهاية يجب أن تبدو الأشياء في الصورة الثانية.

الخطوة 8
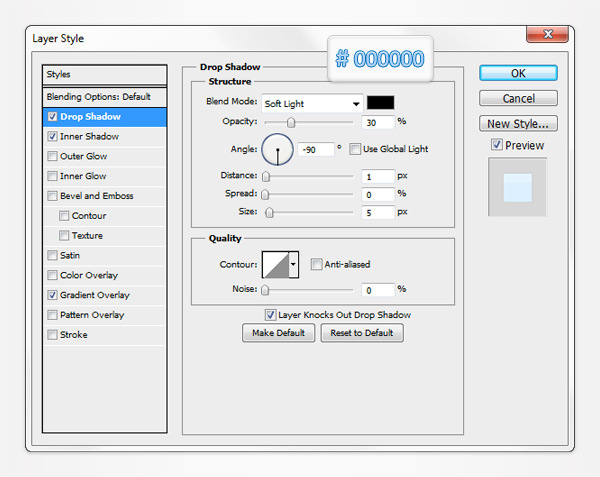
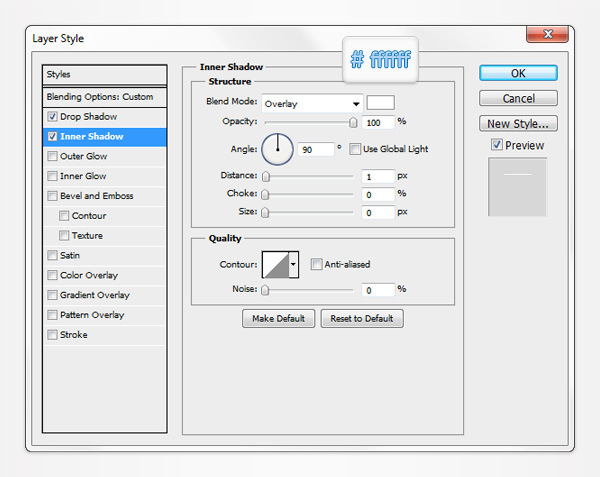
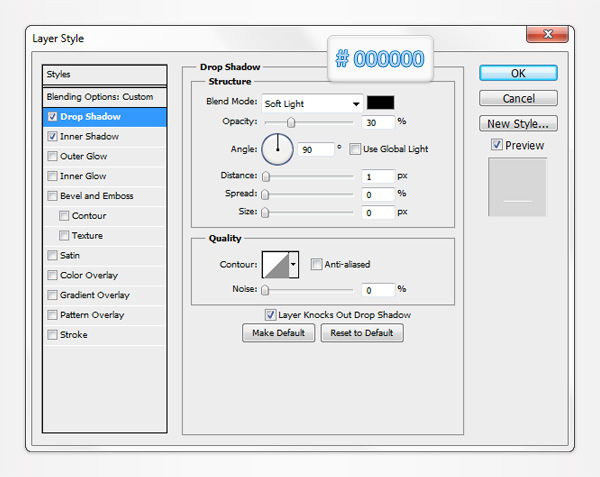
ركز على لوحة Layers ، وافتح نافذة Layer Style لشكل المتجه البرتقالي وأدخل الخصائص الموضحة في الصور التالية.




الخطوة 9
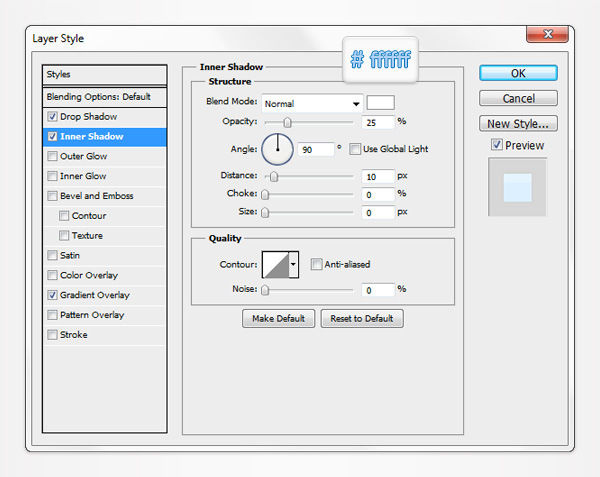
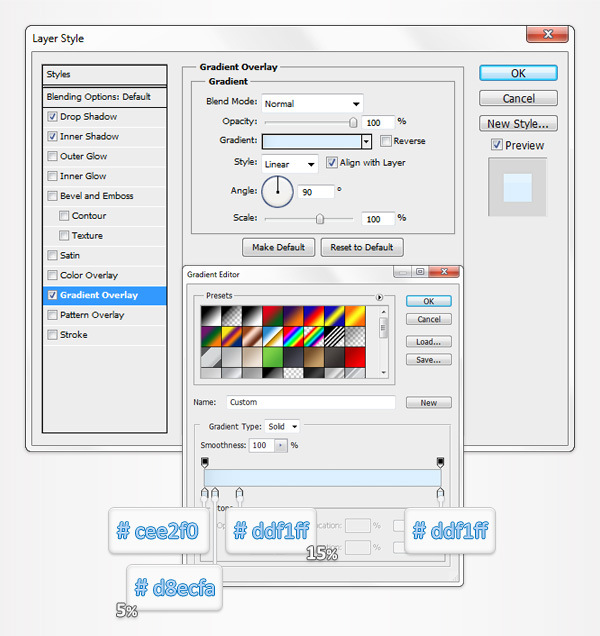
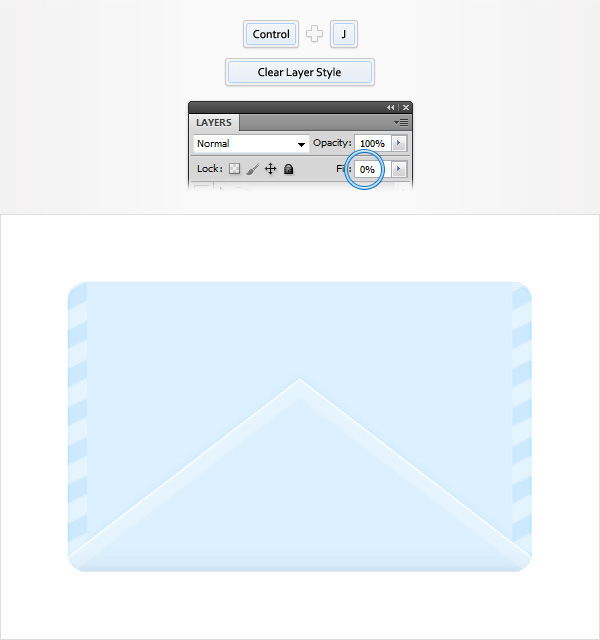
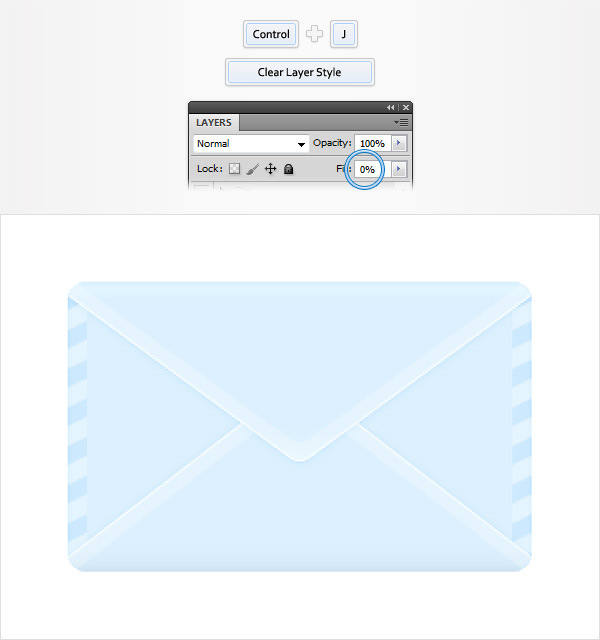
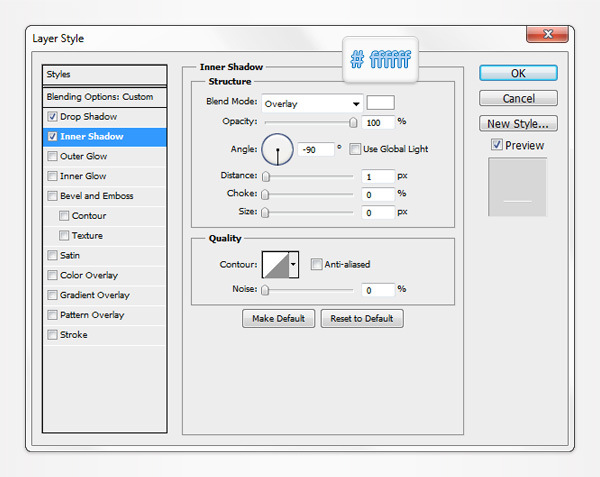
قم بتكرار شكل المتجه البرتقالي (Control + J). ركز على لوحة Layers ، وانقر بزر الماوس الأيمن على هذه النسخة وانتقل إلى Clear Layer Style. تأكد من بقاء النسخة محددة ، قم بتخفيض Fill إلى 0٪ ثم افتح نافذة Layer Style وأدخل الخصائص الموضحة في الصور التالية.



الخطوة 10
قم بتكرار "main" (Control + J) ، حدد النسخة واجلبها إلى المقدمة (Shift + Control +]).
انتقل إلى لوحة Layers ، وركز على هذه النسخة واستبدل اللون الأزرق بـ # b40007.

الخطوة 11
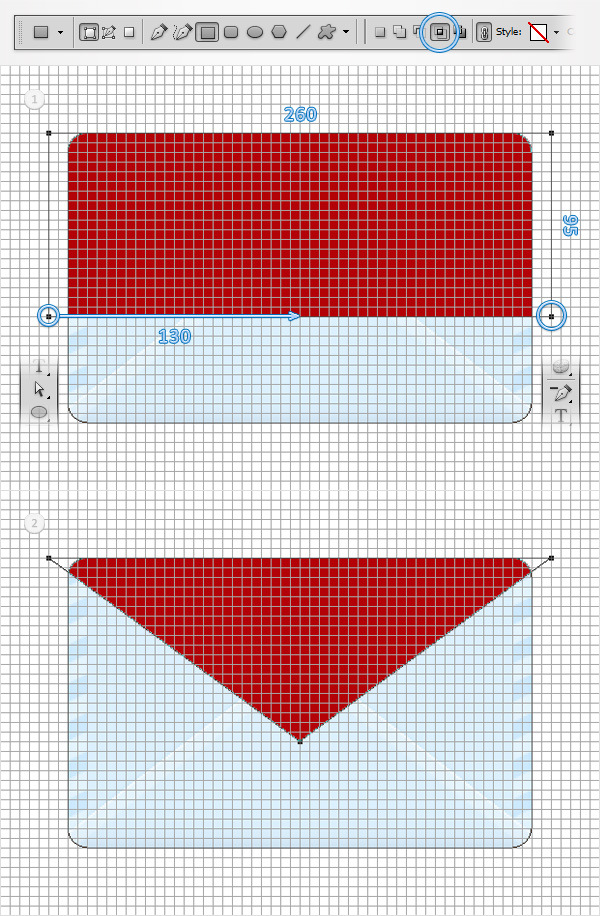
تأكد من تحديد المستطيل المستدير العنابي واختر أداة المستطيل. تحقق من زر التقاطع من الشريط العلوي وارسم شكل متجه 260 × 95 بكسل كما هو موضح في الصورة الأولى.
ركز على الجانب السفلي من هذا المستطيل الجديد واحصل على Delete Anchor Point. ما عليك سوى النقر فوق نقطة الربط اليمنى لإزالتها ثم التبديل إلى أداة التحديد المباشر Direct Selection Tool. حدد نقطة الربط السفلية المتبقية واسحبها 130 بكسل إلى اليمين. في النهاية يجب أن تبدو الأشياء في الصورة الثانية.

الخطوة 12
في هذه الخطوة ، ستحتاج إلى شبكة كل 1 بكسل. ما عليك سوى الانتقال إلى Edit> Preferences> Guides، Grid & Slices وإدخال 1 في مربع Gridline Every.
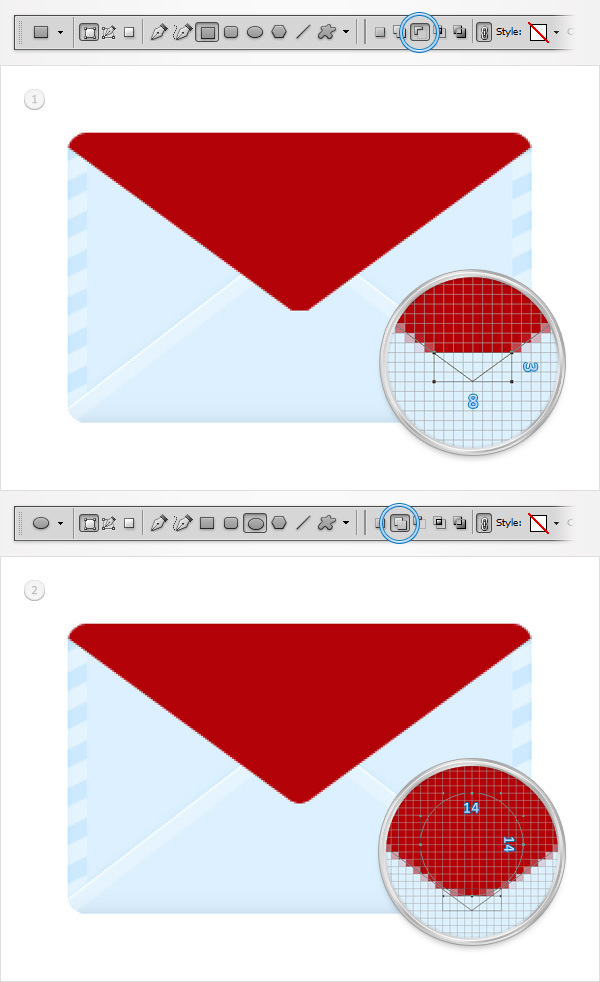
تأكد من أن شكل المتجه العنابي الخاص بك يظل محددًا ، وركز على جانبه السفلي واختر أداة المستطيل. تحقق من زر طرح من الشريط العلوي وارسم شكل متجه 8 × 3 بكسل كما هو موضح في الصورة الأولى.
استمر في التركيز على الجانب السفلي وانتقل إلى أداة Ellipse Tool. حدد الزر "إضافة" من الشريط العلوي وارسم دائرة بحجم 14 بكسل كما هو موضح في الصورة الثانية.

الخطوة 13
ركز على لوحة Layers ، وافتح نافذة Layer Style لشكل متجه بورجوندي وأدخل الخصائص الموضحة في الصور التالية.




الخطوة 14
قم بتكرار شكل المتجه العنابي (Control + J). حدد هذه النسخة ، وامسح سمات نمط الطبقة الحالية ، وخفض التعبئة إلى 0٪ ، ثم افتح نافذة نمط الطبقة وأدخل الخصائص الموضحة في الصور التالية.



الخطوة 15
بالنسبة للخطوات التالية ، ستحتاج إلى شبكة كل 5 بكسل ، لذا انتقل إلى تحرير> تفضيلات> أدلة وشبكة وشرائح وأدخل 5 في مربع خط الشبكة كل.
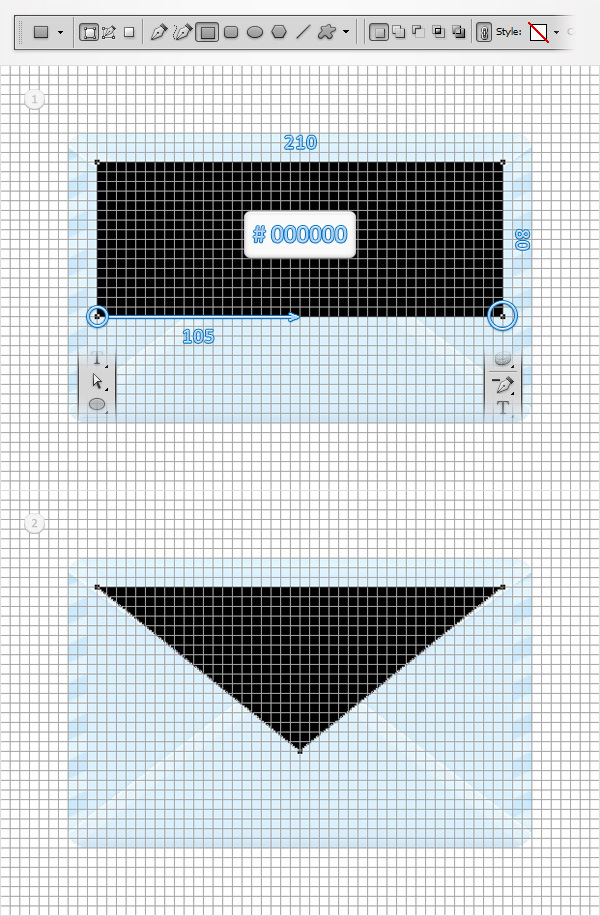
اضبط اللون الأمامي على اللون الأسود ، واختر أداة Rectangle Tool ، وأنشئ شكلًا متجهًا بحجم 210 × 80 بكسل وضعه كما هو موضح في الصورة الأولى.
ركز على الجانب السفلي من هذا المستطيل الجديد واحصل على Delete Anchor Point. قم بإزالة نقطة الربط اليمنى ثم قم بالتبديل إلى أداة التحديد المباشر Direct Selection Tool. حدد نقطة الربط السفلية المتبقية واسحبها 105 بكسل إلى اليمين. في النهاية يجب أن تبدو الأشياء في الصورة الثانية.

الخطوة 16
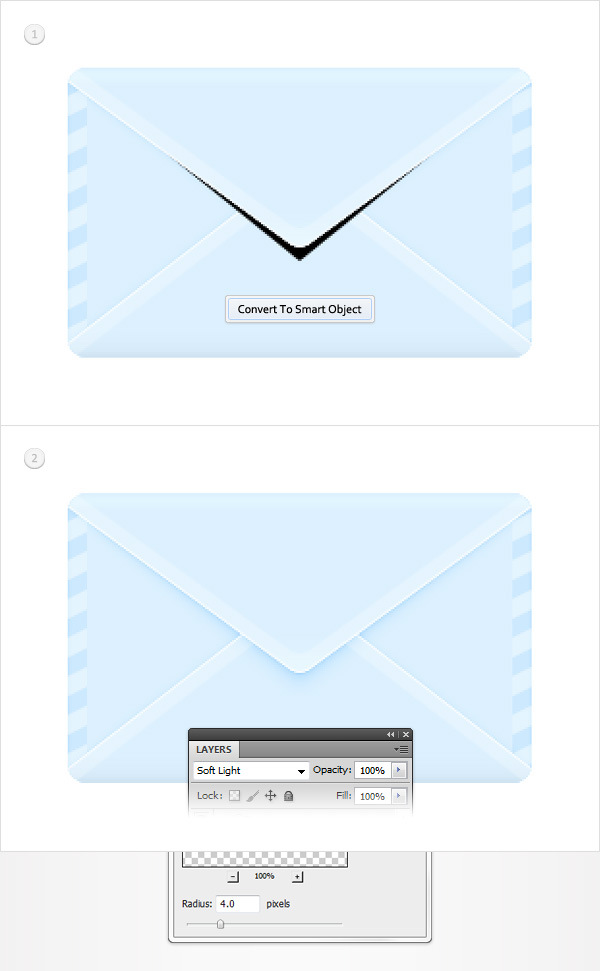
ركز على لوحة Layers ، وحدد شكل المتجه الأسود واسحبه أسفل أشكال المتجهات العنابية.
استمر في التركيز على لوحة Layers ، وانقر بزر الماوس الأيمن على شكل المتجه الأسود وانتقل ببساطة إلى Convert to Smart Object. تأكد من تحديد هذا الكائن الذكي الجديد ، وقم بتغيير وضع المزج الخاص به إلى Soft Light وانتقل إلى Filter> Blur> Gaussian Blur. اسحب شريط التمرير إلى 4 بكسل وانقر فوق موافق.

الخطوة 17
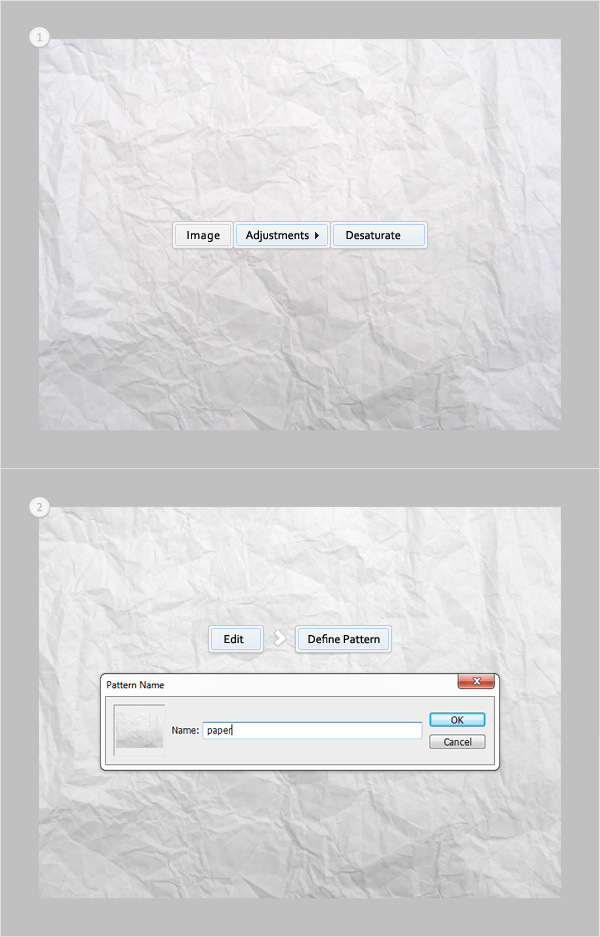
بعد ذلك ، تحتاج إلى إنشاء نمط ورقي بسيط. افتح هذه الصورة الورقية في Photoshop ، وانتقل إلى Image> Adjustments> Desaturate ثم انتقل إلى تحرير> تحديد النمط. أدخل "paper" للاسم ثم انقر فوق "موافق". أغلق هذا المستند وارجع إلى المغلف الخاص بك.

الخطوة 18
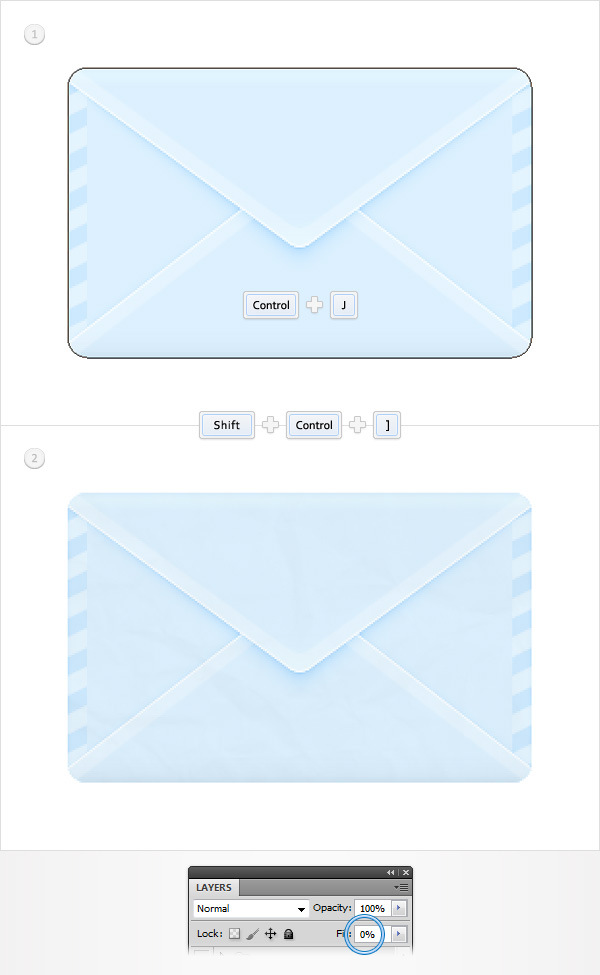
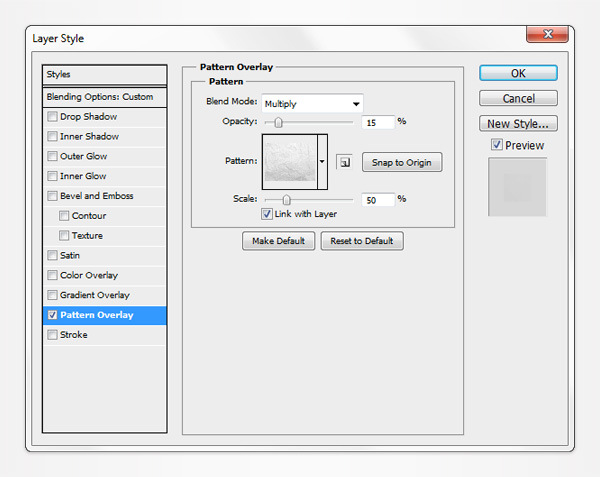
قم بتكرار "main" (Control + J) ، حدد النسخة واجلبها إلى المقدمة (Shift + Control +]). قم بتخفيض التعبئة إلى 0٪ وافتح نافذة Layer Style. قم بتنشيط Pattern Overlay وأدخل الخصائص الموضحة في الصورة التالية. من الواضح أنك بحاجة إلى استخدام هذا النمط "الورقي" الذي تم إنشاؤه في الخطوة السابقة.


الخطوة 19
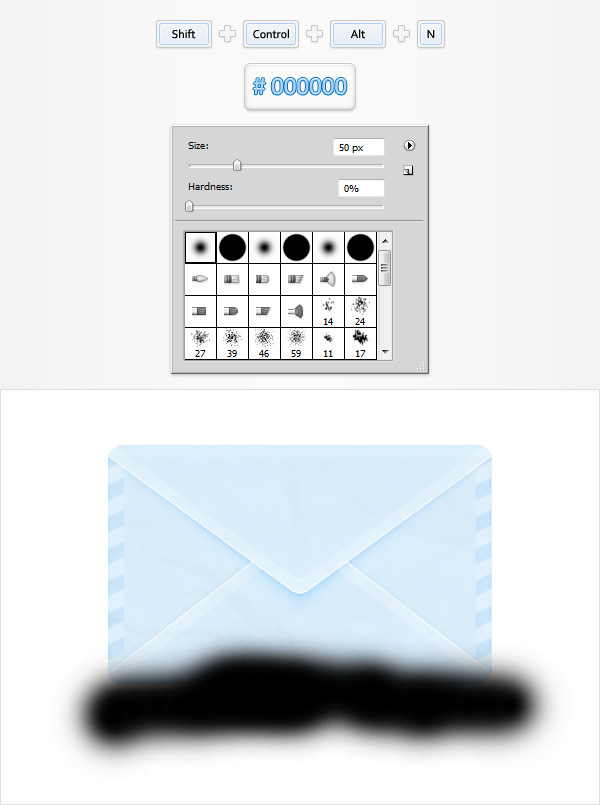
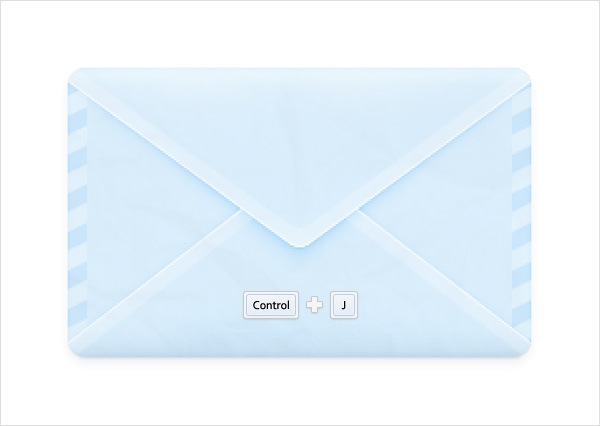
قم بإنشاء طبقة جديدة (Shift + Control + Alt + N) ، واسحبها في أعلى لوحة Layers وتأكد من بقائها محددة. اضبط اللون الأمامي على اللون الأسود ، واختر أداة الفرشاة Brush Tool وانقر بزر الماوس الأيمن داخل المستند لفتح منتقي Brush Preset. اختر فرشاة Soft Round ، واضبط الحجم على 50 بكسل والصلابة على 0٪ ثم ارسم مسارًا عشوائيًا على طول الجانب السفلي من الظرف كما هو موضح في الصورة التالية.

الخطوة 20
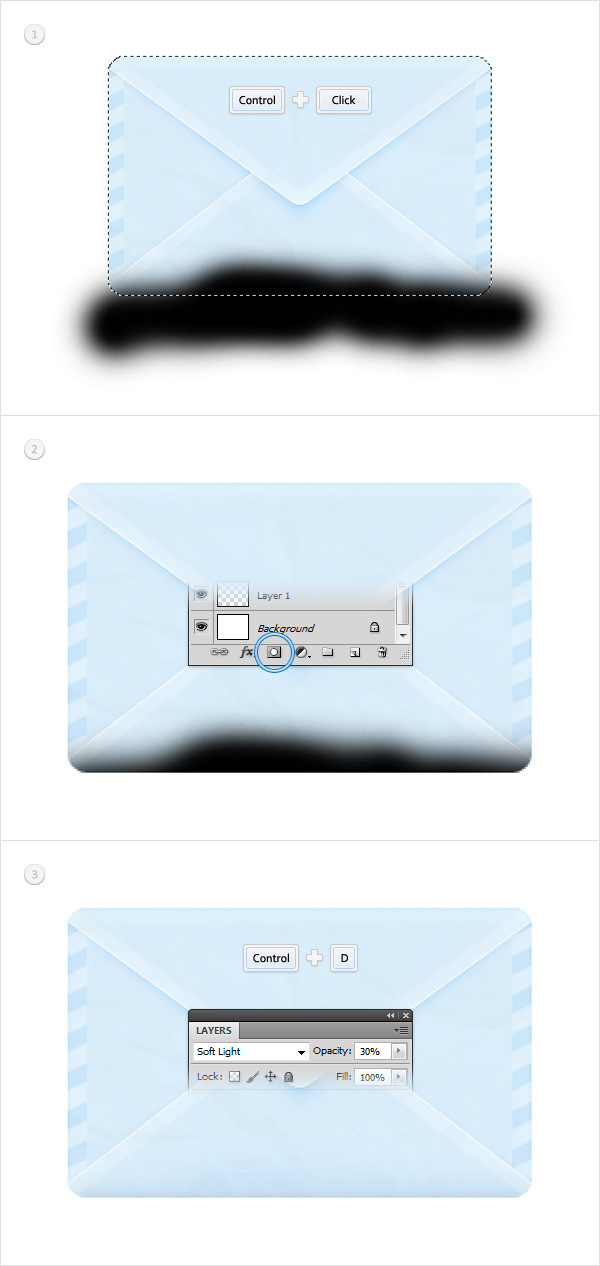
ركز على لوحة Layers ، واضغط باستمرار على Control وانقر على "main". يجب أن يؤدي هذا إلى تحميل مجموعة بسيطة حول الشكل الخاص بك. تأكد من بقائها نشطة ، وحدد الطبقة التي تم إجراؤها في الخطوة السابقة ، وركز على الجانب السفلي من لوحة Layers وانقر ببساطة على الزر "Add layer mask". في النهاية يجب أن تبدو الأشياء في الصورة الثانية.
تخلص من هذا التحديد (Control + D) ، وتأكد من أن الطبقة المقنعة لا تزال محددة ، وخفض عتامةها إلى 30٪ وقم بتغيير وضع المزج إلى Soft Light.

الخطوة 21
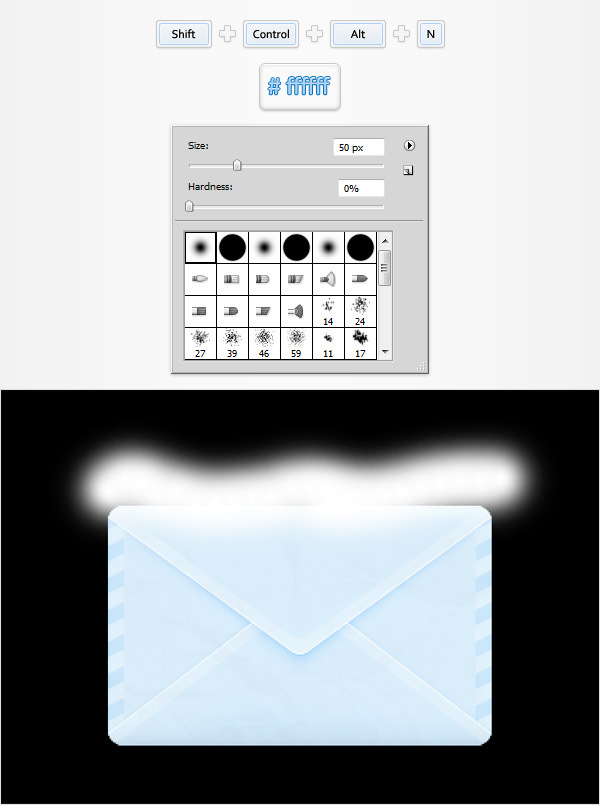
قم بإنشاء طبقة جديدة (Shift + Control + Alt + N) ، واسحبها إلى أعلى لوحة Layers وتأكد من بقائها محددة. اضبط اللون الأمامي على الأبيض ، واختر أداة الفرشاة Brush Tool وارسم مسارًا عشوائيًا على طول الجانب العلوي من الظرف كما هو موضح في الصورة التالية.

الخطوة 22
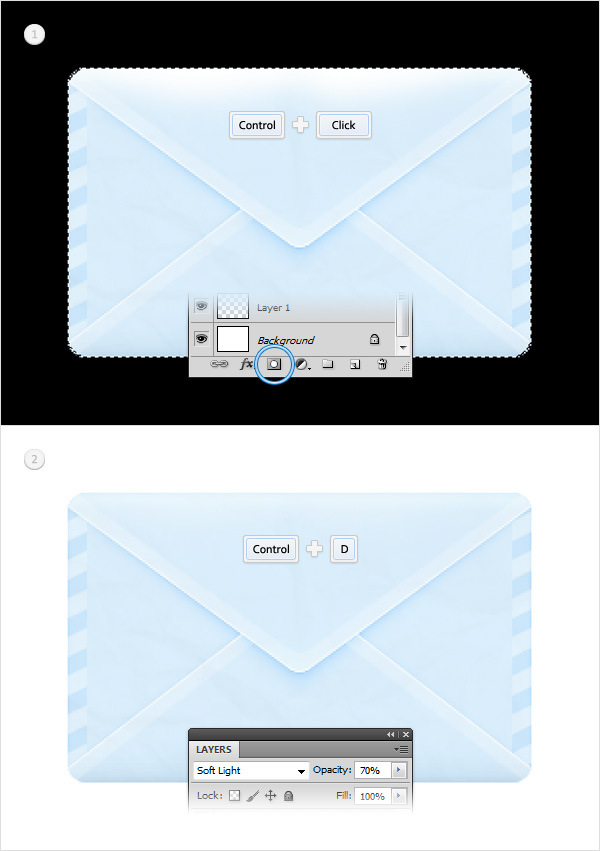
قم بتحميل تحديد جديد حول شكل المتجه "الرئيسي" واستخدمه لإخفاء الطبقة التي تم إنشاؤها في الخطوة السابقة.
تخلص من هذا التحديد (Control + D) ، وتأكد من أن هذه الطبقة المقنعة الجديدة لا تزال محددة ، وخفض عتامةها إلى 70٪ وتغيير وضع المزج إلى Soft Light.

الخطوة 23
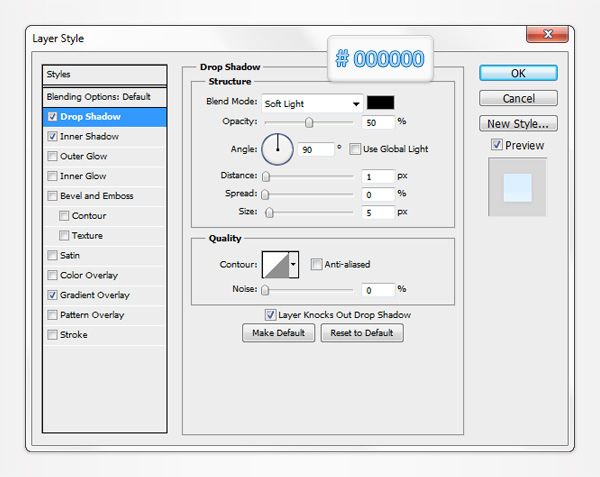
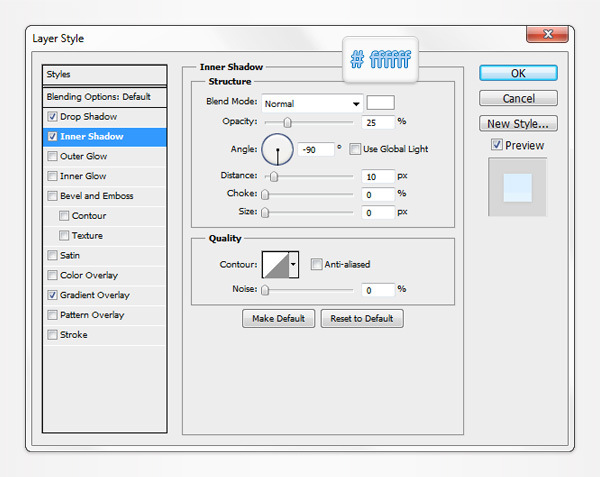
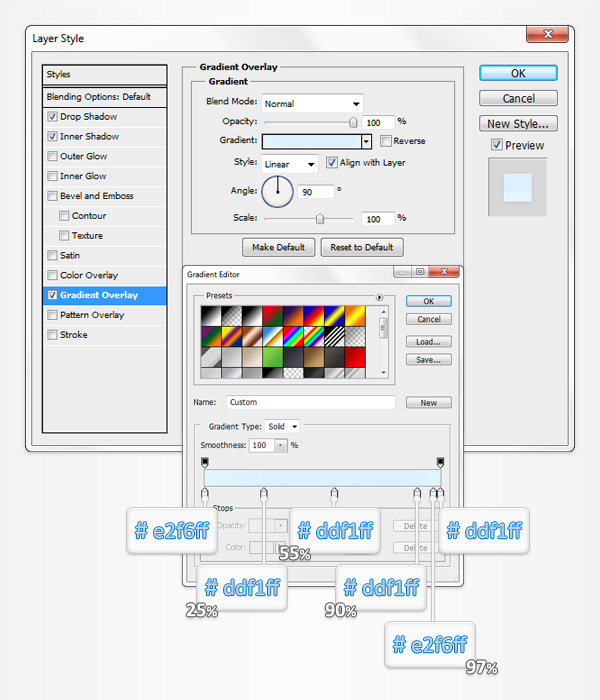
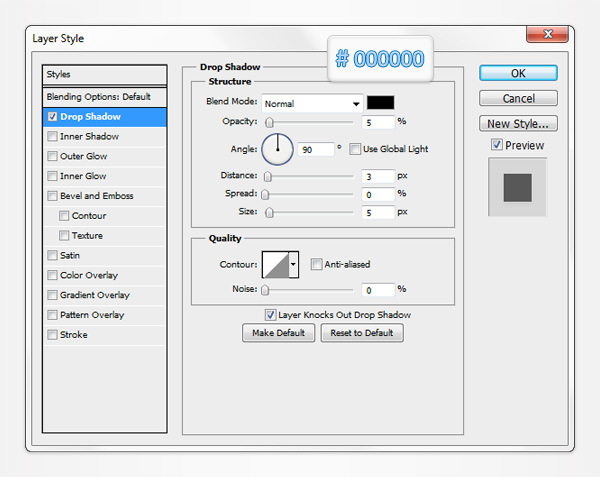
ركز على لوحة Layers ، افتح نافذة Layer Style لـ "main" وأدخل الخصائص الموضحة في الصور التالية.


الخطوة 24
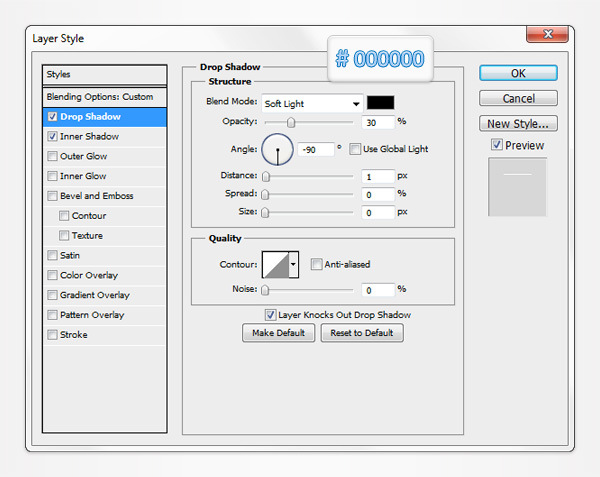
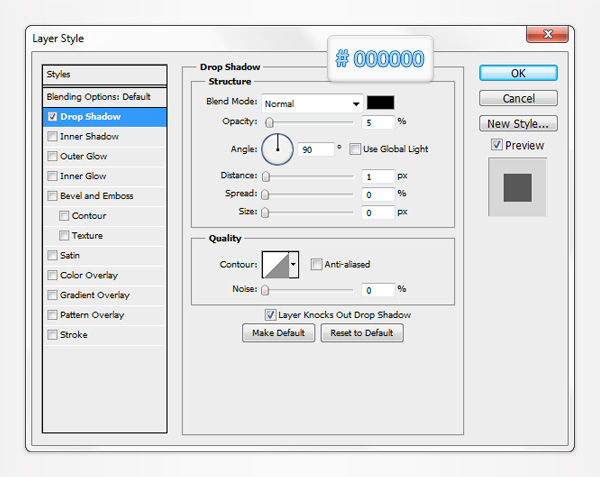
تكرار "main" (Control + J). افتح نافذة Layer Style لهذه النسخة وقم بتحرير السمات المستخدمة لـ Drop Shadow كما هو موضح في الصورة التالية.


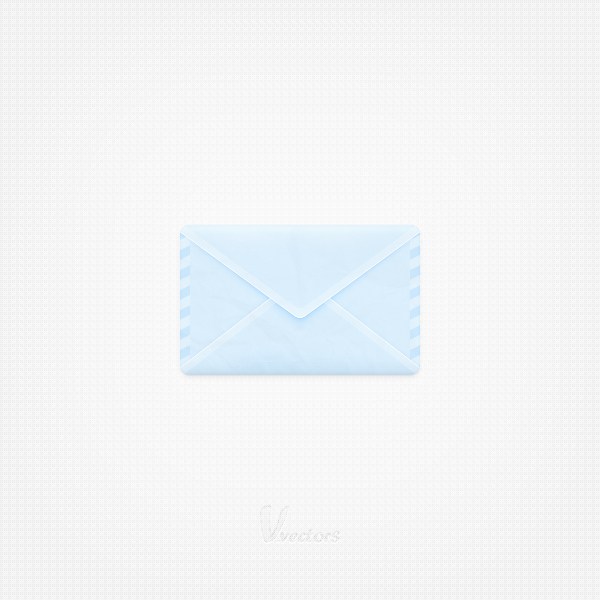
وانتهينا!
هنا كيف يجب أن تبدو النتيجة النهائية الخاصة بك.


شرح واضح وبسيط مشكووووووووووووووووووووووووورين ع الجهود الجبارة التي تقدمونها
ردحذف