كيفيه عمل ايصال ورقي علي الفوتوشوب
الخطوة 1
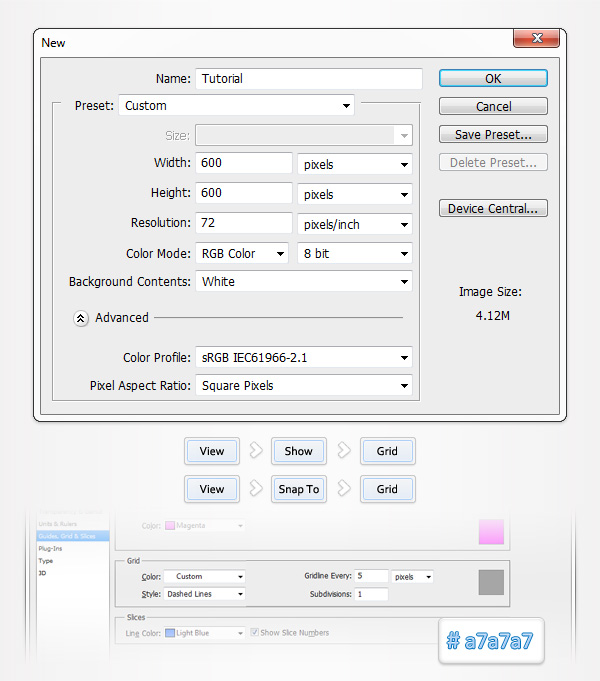
افتح Photoshop واضغط على Control + N لإنشاء مستند جديد. أدخل جميع البيانات الموضحة في الصورة التالية وانقر فوق موافق.
قم بتمكين الشبكة (عرض> إظهار> الشبكة) والانطباق على الشبكة (عرض> انطباق على> الشبكة). بالنسبة للمبتدئين ، ستحتاج إلى شبكة كل 5 بكسل. اذهب إلى Edit> Preferences> Guides، Grid & Slices وركز على قسم الشبكة. أدخل 5 في مربع خط الشبكة كل و 1 في مربع التقسيم الفرعي. أيضًا ، اضبط لون الشبكة على # a7a7a7. بمجرد تعيين كل هذه الخصائص ، انقر فوق موافق. لا تثبط عزيمتك من كل هذه الشبكة. سوف يخفف الخاص بك. يجب عليك أيضًا فتح لوحة المعلومات (Window> Info) للحصول على معاينة مباشرة بحجم وموضع الأشكال الخاصة بك.

الخطوة 2
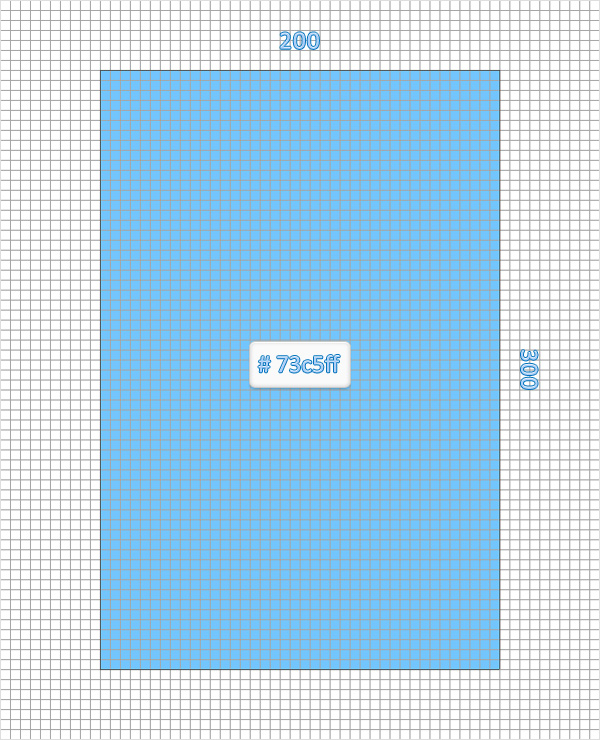
اضبط اللون الأمامي على # 73c5ff ، واختر أداة Rectangle Tool وأنشئ شكل متجه 200 × 300 بكسل. يجب أن يسهل Snap to Grid عملك.

الخطوه 3
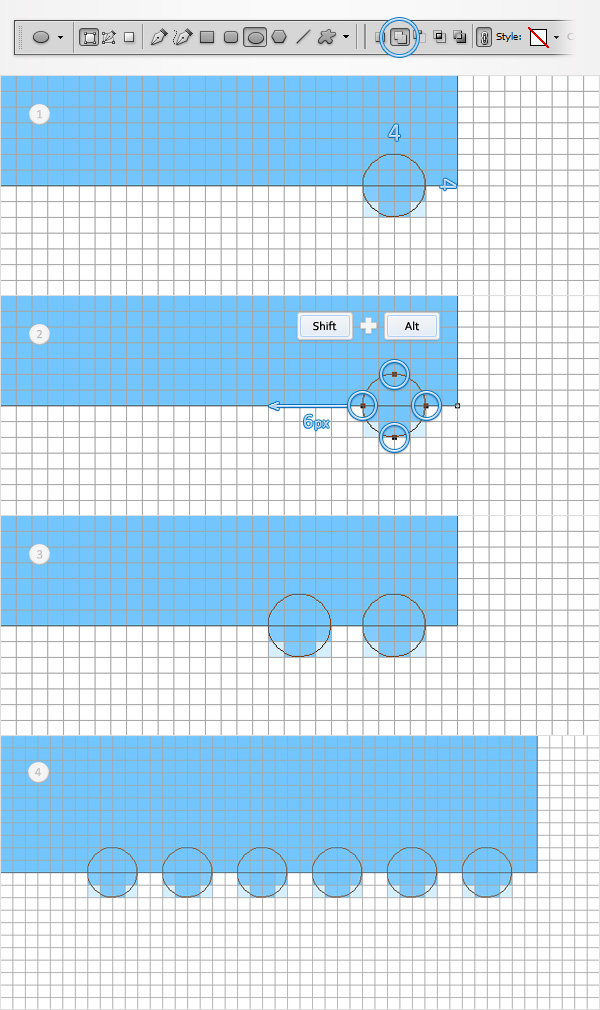
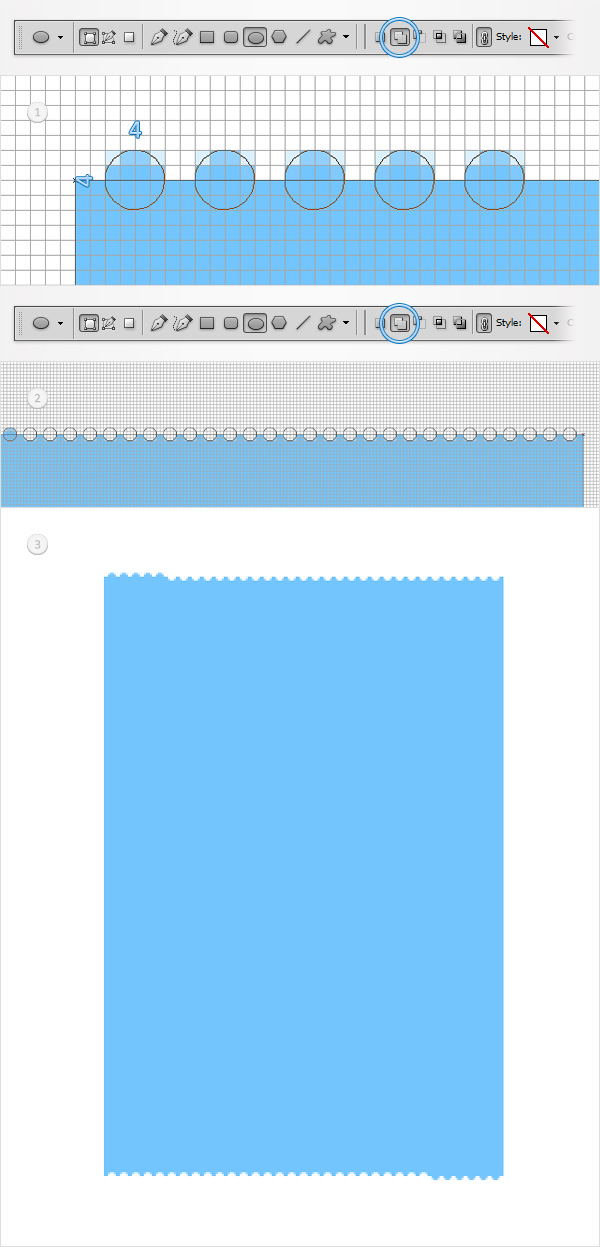
حدد الشكل المتجه الذي تم إنشاؤه في الخطوة السابقة وركز على الزوايا السفلية اليمنى. اختر أداة Ellipse Tool ، وتحقق من الزر Add من الشريط العلوي وأضف دائرة بحجم 4 بكسل كما هو موضح في الصورة الأولى.
قم بالتبديل إلى أداة التحديد المباشر Direct Selection Tool وحدد نقاط الربط الأربع التي تشكل هذه الدائرة الصغيرة. اضغط مع الاستمرار على زري Shift و Alt من لوحة المفاتيح ، وانقر (مع الاستمرار) داخل دائرتك واسحب ببساطة 6 بكسل إلى اليسار. يجب أن يضيف هذا نسخة من الدائرة كما هو موضح في الصورة الثالثة.
كرر هذه التقنية حتى تحصل على ست دوائر محاذية تمامًا كما هو موضح في الصورة الرابعة.

الخطوة 4
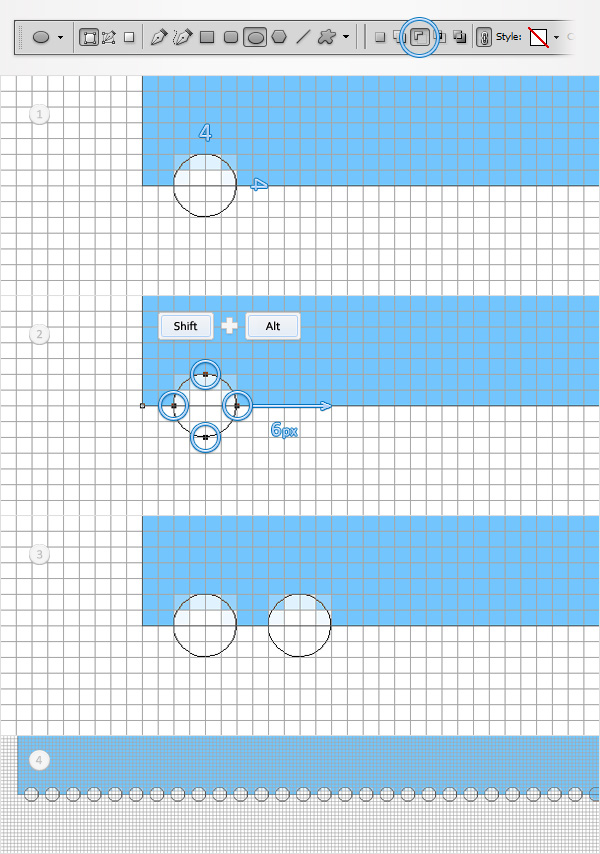
تأكد من تحديد شكل المتجه الأزرق الخاص بك والتركيز على الزاوية اليسرى السفلية.
اختر أداة Ellipse Tool ، وتحقق من الزر Subtract من الشريط العلوي وارسم دائرة بحجم 4 بكسل كما هو موضح في الصورة الأولى. قم بالتبديل إلى أداة التحديد المباشر ، وحدد نقاط الربط الأربع التي تشكل هذه الدائرة الصغيرة واسحب نسخة 6 بكسل إلى اليمين. كرر هذه التقنية حتى تحصل على 27 دائرة محاذية تمامًا كما هو موضح في الصورة الرابعة. يمكنك تكرار دائرتين أو أكثر في نفس الوقت. فقط تأكد من تحديد جميع نقاط الربط التي تشكل تلك الدوائر وأنك تحتفظ بفجوة 2 بكسل بين كل شكل.

الخطوة الخامسة
تأكد من تحديد شكل المتجه الأزرق الخاص بك والتركيز على الزاوية اليسرى العلوية.
اختر أداة Ellipse Tool ، وتحقق من الزر Add من الشريط العلوي وأضف خمس دوائر بحجم 4 بكسل كما هو موضح في الصورة الأولى.
تابع باستخدام أداة Ellipse Tool ، وتحقق من زر Subtract من الشريط العلوي وارسم دائرة ثمانية وعشرين ، 4 بكسل كما هو موضح في الصورة الثانية. في النهاية ، يجب أن يبدو شكل المتجه الأزرق في الصورة الثالثة.

الخطوة 6
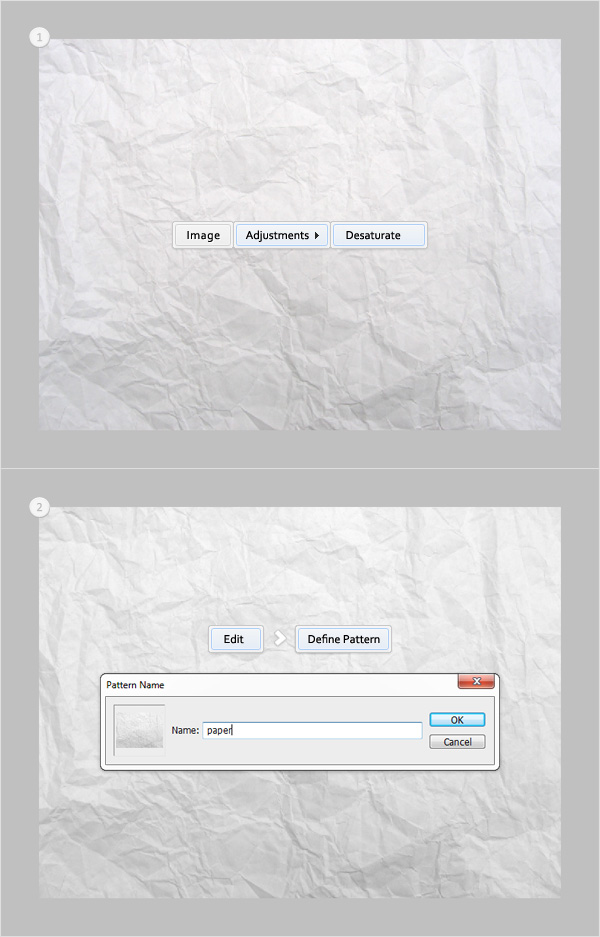
بعد ذلك ، تحتاج إلى إنشاء نمط ورقي بسيط. افتح هذه الصورة الورقية في Photoshop ، وانتقل إلى Image> Adjustments> Desaturate ثم انتقل إلى تحرير> تحديد النمط. أدخل "ورقة" في مربع الاسم ثم انقر فوق "موافق". أغلق هذا الملف وارجع إلى الملف الرئيسي.

الخطوة 7
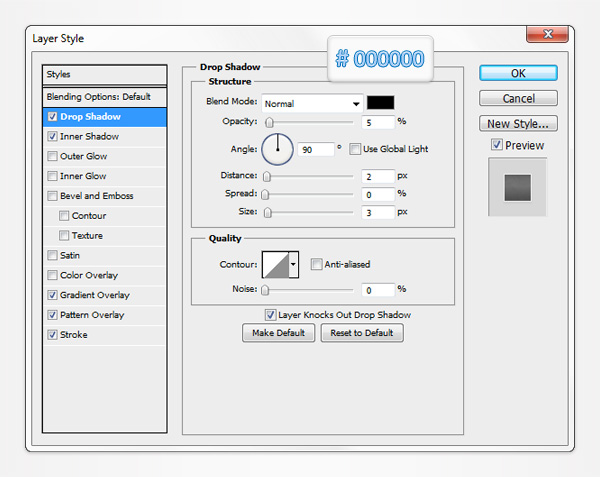
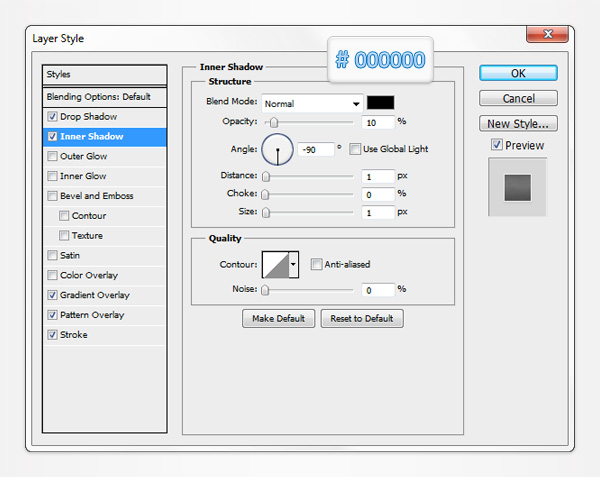
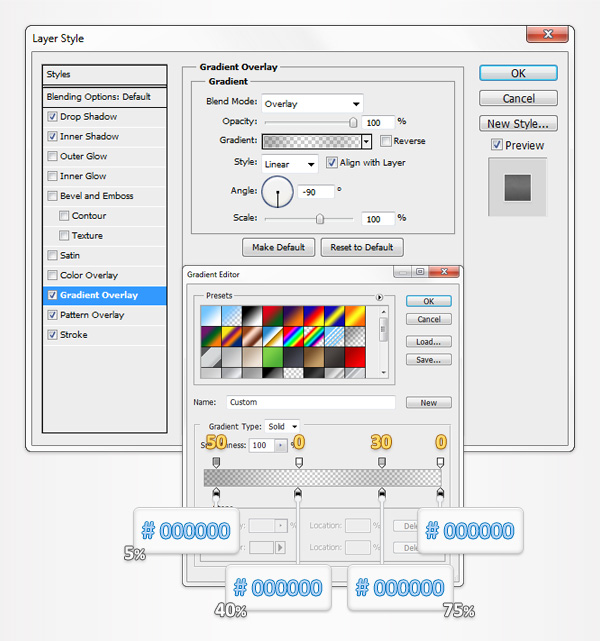
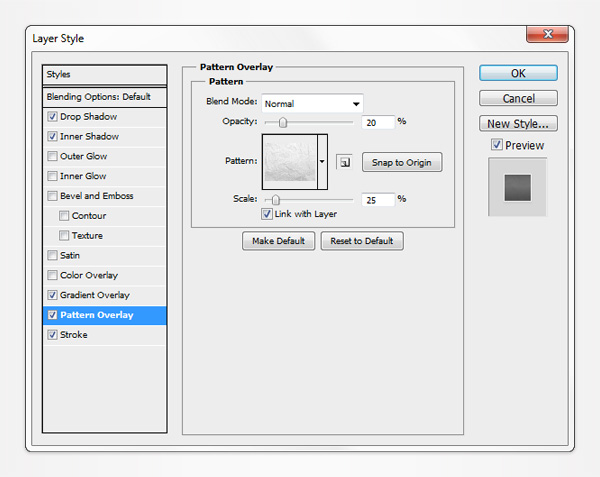
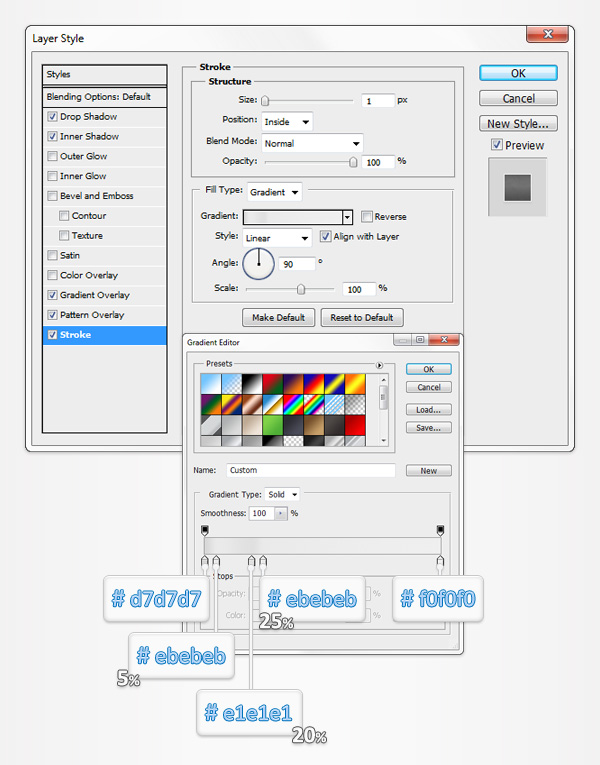
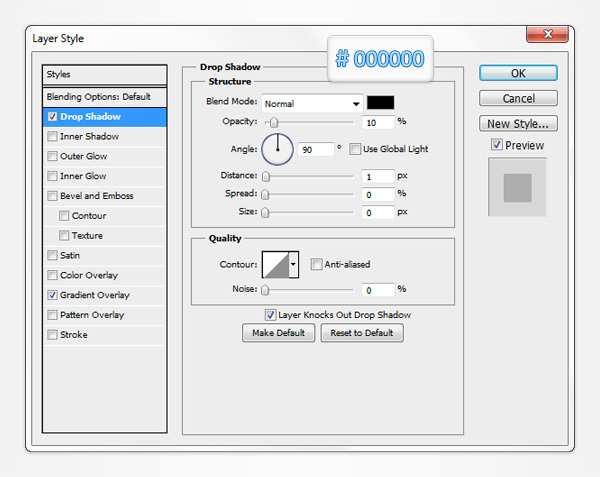
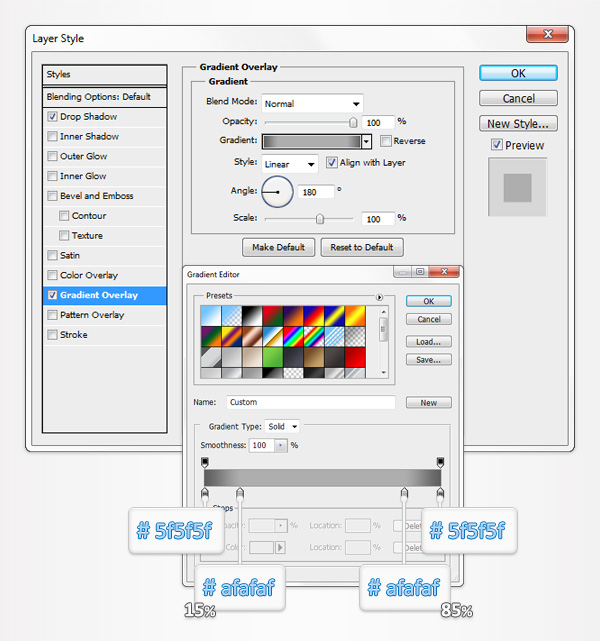
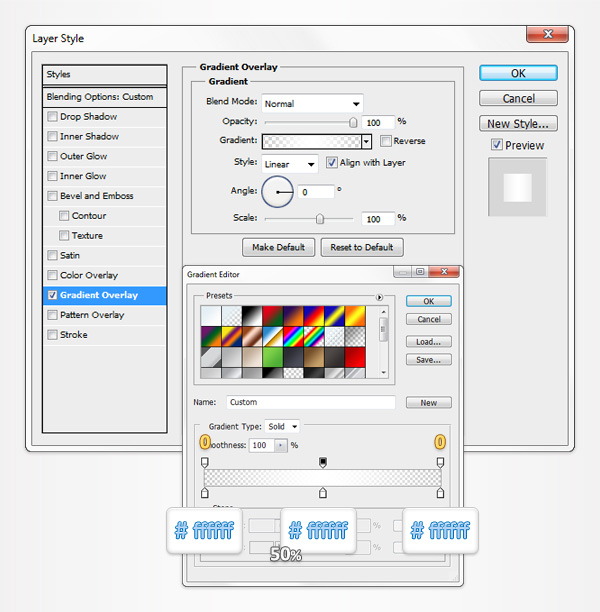
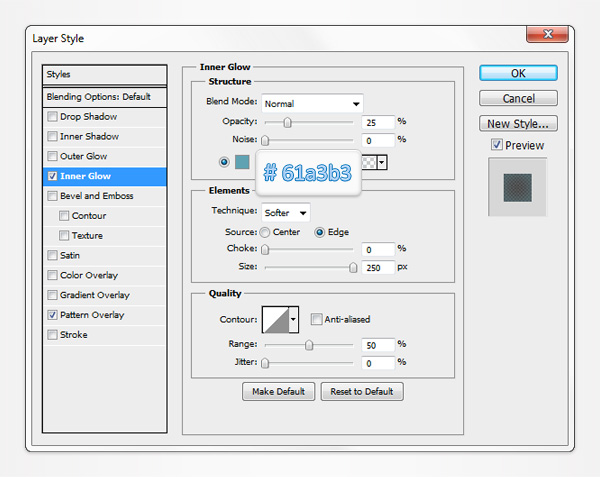
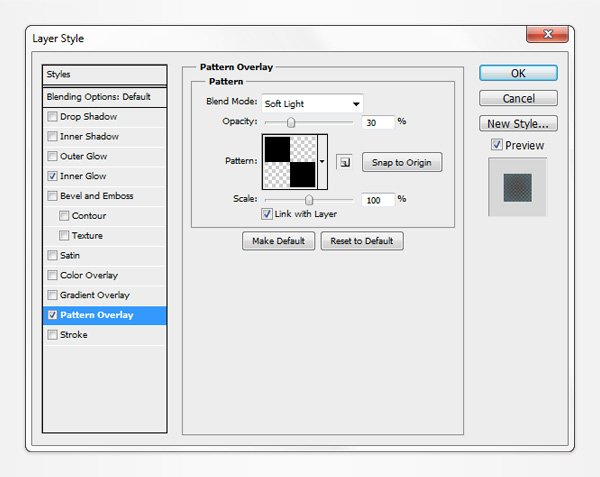
افتح لوحة Layers وركز على شكل المتجه الأزرق. استبدل اللون الأزرق بـ fafafa ثم انقر مرتين على هذا الشكل لفتح نافذة Layer Style. أدخل الخصائص الموضحة في الصور التالية وانقر فوق OK.
تشير الأرقام الصفراء من صورة Gradient Overlay إلى نسبة التعتيم بينما تشير الأرقام البيضاء إلى Blending Mode. بالنسبة إلى قسم Pattern Overlay ، ستحتاج إلى نقش الورق الذي تم إجراؤه في الخطوة السابقة. ببساطة افتح منتقي الأنماط وستجد هناك.






الخطوة 8
في هذه الخطوة ، ستحتاج إلى شبكة كل 1 بكسل. ما عليك سوى الانتقال إلى Edit> Preferences> Guides، Grid & Slices وإدخال 1 في مربع Gridline Every. اضبط لون المقدمة على الأسود.
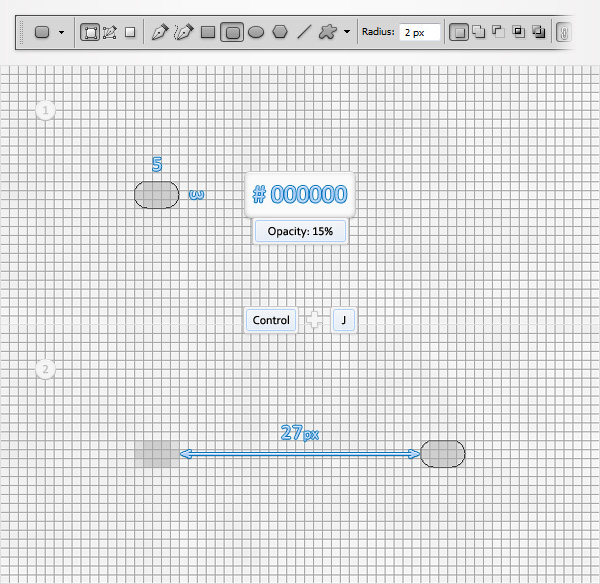
اختر أداة Rounded Rectangle Tool ، وركز على الشريط العلوي واضبط نصف القطر على 2px. قم بإنشاء شكل متجه 5 × 3 بكسل وخفض مستوى التعتيم إلى 15٪.
قم بتكرار هذا المستطيل الدائري الصغير (Control + J) ، حدد النسخة واسحبها بمقدار 27 بكسل إلى اليمين.

الخطوة 9
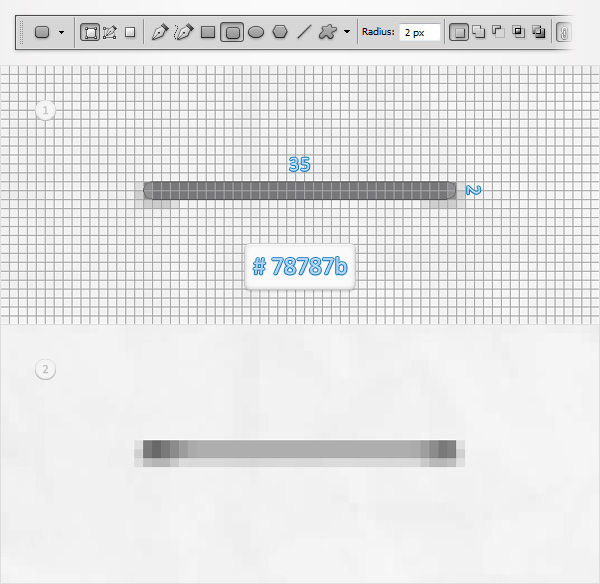
عيّن اللون الأمامي إلى # 78787b وتأكد من أن أداة Rounded Rectangle Tool لا تزال نشطة. قم بإنشاء شكل متجه 35 × 2 بكسل وضعه كما هو موضح في الصورة الأولى. افتح نافذة Layer Style لهذا الشكل الجديد وأدخل الخصائص الموضحة في الصور التالية.



الخطوة 10
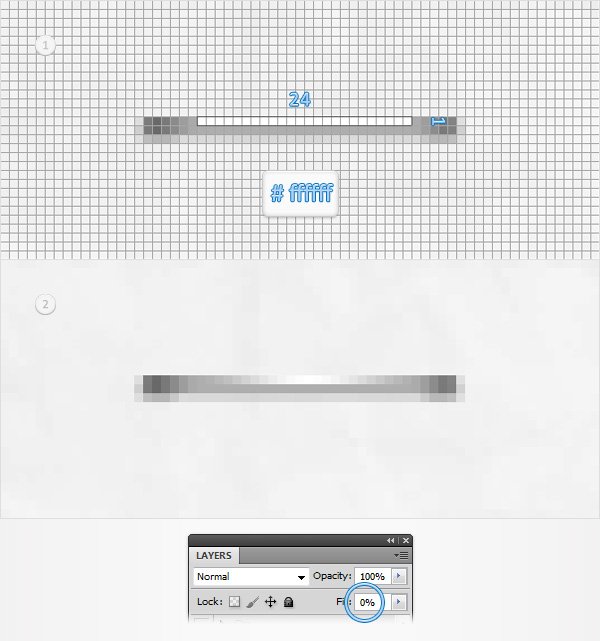
اضبط اللون الأمامي على الأبيض ، واختر أداة Rectangle Tool ، وأنشئ شكل متجه 24 × 1 بكسل وضعه كما هو موضح في الصورة الأولى. تأكد من تحديد هذا المستطيل الرفيع ، قم بتخفيض التعبئة إلى 0٪ ، ثم افتح نافذة Layer Style وأدخل الخصائص الموضحة في الصورة التالية.


الخطوة 11
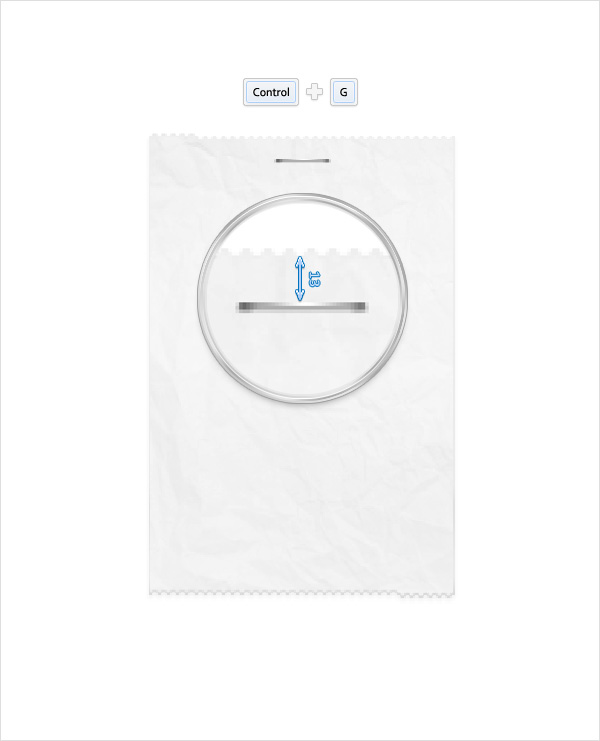
حدد الأشكال المتجهة الأربعة التي تم إجراؤها في الخطوات الثلاث الأخيرة وقم بتجميعها (Control + G). حدد هذه المجموعة الجديدة وضعها كما هو موضح في الصورة التالية.

الخطوة 12
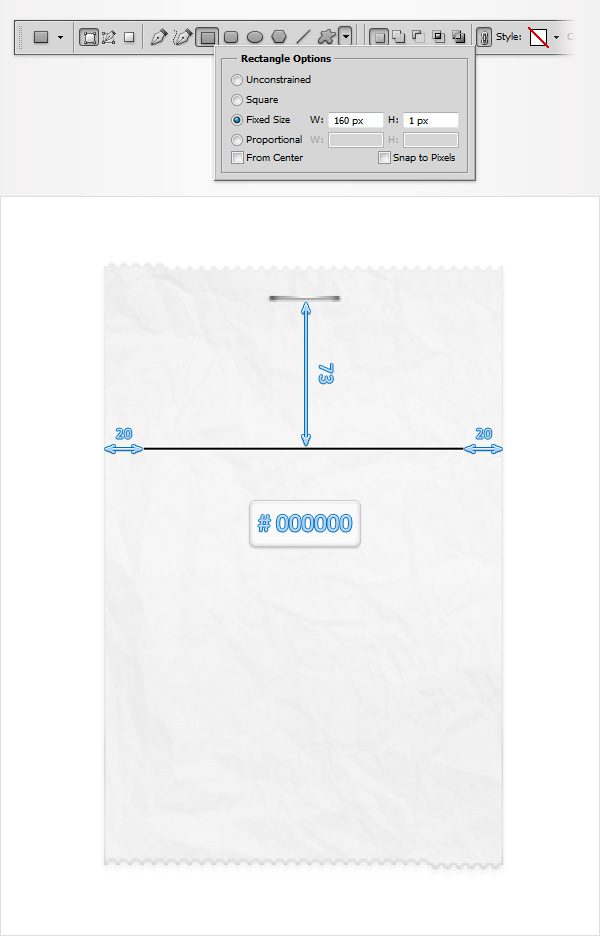
اضبط اللون الأمامي على اللون الأسود ، واختر أداة Rectangle Tool ، وركز على الشريط العلوي وانقر على أيقونة السهم الصغيرة لفتح لوحة Rectangle Options. حدد زر الحجم الثابت ثم أدخل 160 في مربع العرض (W :) و 1 في مربع الارتفاع (H :).
الآن ، ما عليك سوى النقر داخل المستند الخاص بك وستحصل على شكل متجه أسود بحجم 160 × 1 بكسل. حدده وضعه كما هو موضح في الصورة التالية.

الخطوة 13
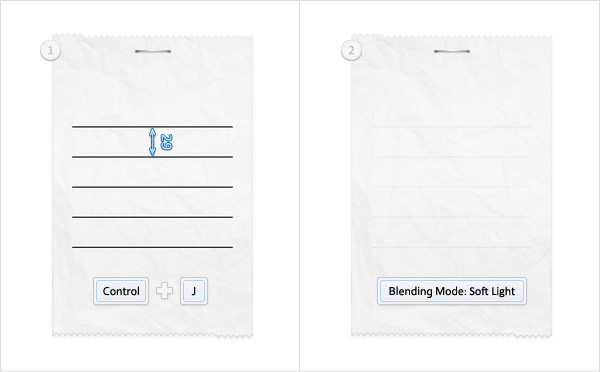
قم بتكرار الشكل المتجه الذي تم إنشاؤه في الخطوة السابقة (Control + J). حدد هذه النسخة واسحبها 29 بكسل لأسفل.
أضف ثلاث نسخ أخرى وضعها كما هو موضح في الصورة الأولى. تأكد من وجود فجوة تبلغ 29 بكسل دائمًا بين هذه الأشكال الرفيعة. ركز على لوحة Layers ، وحدد جميع الأشكال المتجهية الخمسة وقم بتغيير وضع المزج إلى Soft Light.

الخطوة 14
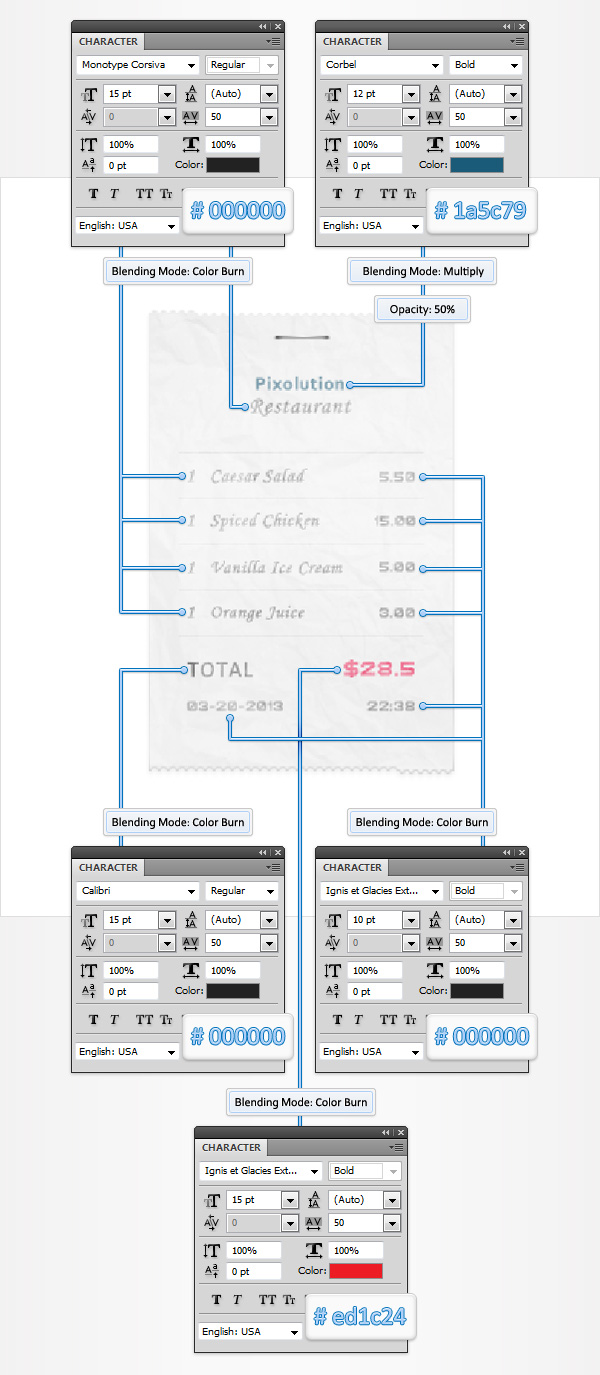
قم بتعطيل الشبكة (عرض> إظهار> الشبكة) وأضف النص باستخدام أداة الكتابة. ألق نظرة على الصورة التالية وستجد كل خصائص النص التي ستحتاجها.

الخطوة 15
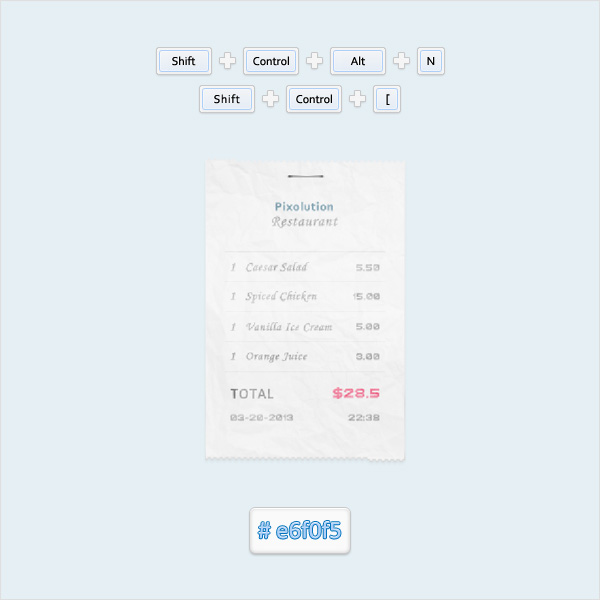
اضغط على Shift + Control + Alt + N لإنشاء طبقة جديدة. ركز على لوحة Layers ، حددها وأرسلها للخلف (Shift + Control + [).
اضبط اللون الأمامي على # 36f0f5 ، واختر أداة Paint Bucket Tool ، وتأكد من أن الطبقة الجديدة لا تزال محددة وانقر داخل المستند.

الخطوة 16
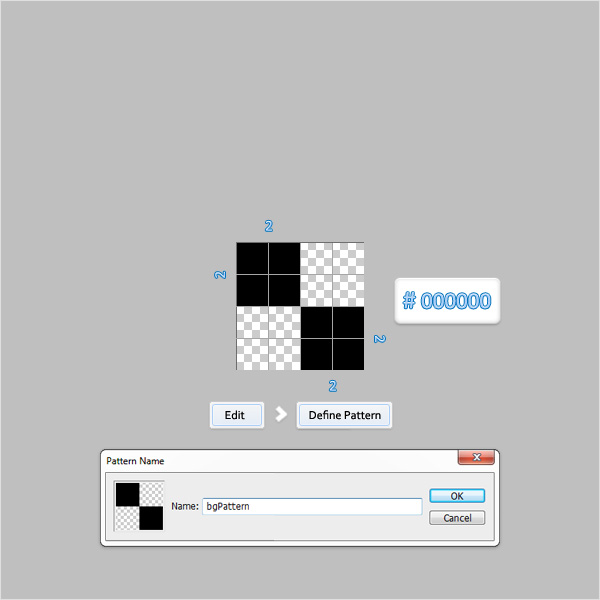
بعد ذلك ، تحتاج إلى إنشاء نمط ثانٍ. أولاً ، اضغط على Control + N لإنشاء مستند جديد. أدخل 4 في مربعات العرض والارتفاع وانقر فوق موافق. قم بتمكين الشبكة (عرض> إظهار> الشبكة) ثم انتقل إلى لوحة الطبقات واحذف طبقة "الخلفية". عيّن لون المقدمة باللون الأسود وانتزع أداة المستطيل.
قم بإنشاء مسارين متجهين 2 × 2 بكسل ووضعهما كما هو موضح في الصورة التالية. الآن ، ما عليك سوى الانتقال إلى تحرير> تحديد النمط. اختر اسمًا للنمط الجديد الخاص بك وانقر فوق موافق. أغلق هذا المستند وارجع إلى المستند الرئيسي.

الخطوة 17
ركز على لوحة Layers ، وافتح لوحة Layer Style للطبقة التي تم إنشاؤها في الخطوة الخامسة عشرة وأدخل الخصائص الموضحة في الصور التالية. بالنسبة إلى قسم Pattern Overlay ، استخدم النمط الذي تم إجراؤه في الخطوة السابقة.



وانتهينا!
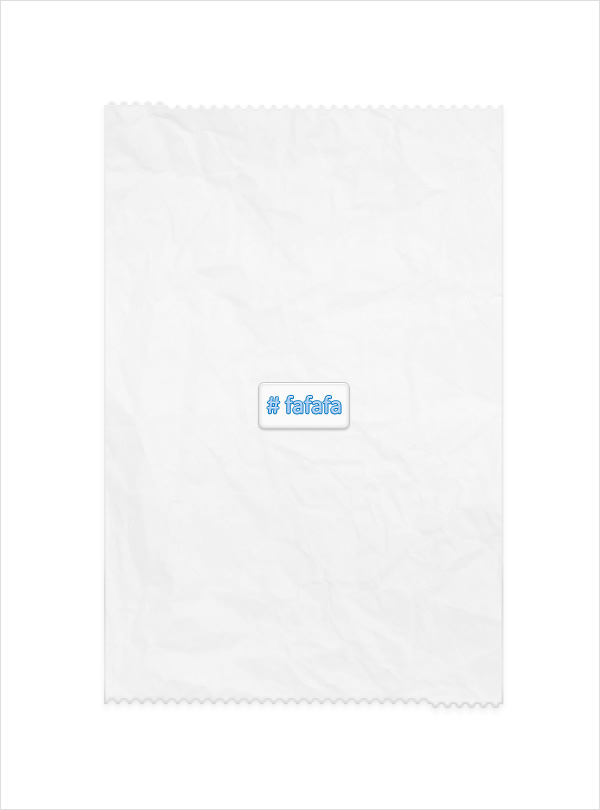
هنا كيف يجب أن تبدو النتيجة النهائية الخاصة بك.


تعليقات
إرسال تعليق