كيفية إنشاء نمط مكرر حلوى قصب
الخطوة 1: قم بإنشاء مستند Photoshop جديد
سنبدأ بعمل نمط قصب الحلوى الذي سنستخدمه لملء النص. لذلك ، سننشئ مستند Photoshop جديدًا. اصعد إلى قائمة " ملف " في شريط القوائم واختر " جديد" :

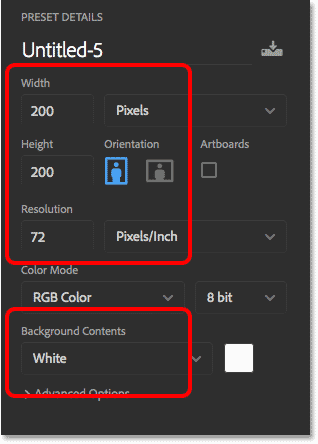
في مستند جديد مربع الحوار، مجموعة كل من العرض و الارتفاع إلى 200 بكسل . تعيين القرار إلى 72 بكسل / بوصة و خلفية المحتويات إلى الأبيض . انقر فوق Create أو OK (بناءً على إصدار Photoshop الذي تستخدمه) لإنشاء المستند الجديد:

الخطوة 2: حدد أداة المستطيل
مع فتح المستند الجديد على شاشتك ، حدد أداة المستطيل من شريط الأدوات:

الخطوة 3: اضبط وضع الأداة على الشكل
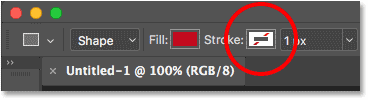
في شريط الخيارات ، تأكد من تعيين وضع الأداة على الشكل :

الخطوة 4: اضبط لون الشكل على اللون الأحمر
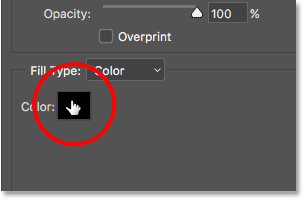
انقر فوق عينة لون التعبئة :

في خيارات نوع التعبئة ، انقر فوق أيقونة Color Picker في الجزء العلوي الأيمن:

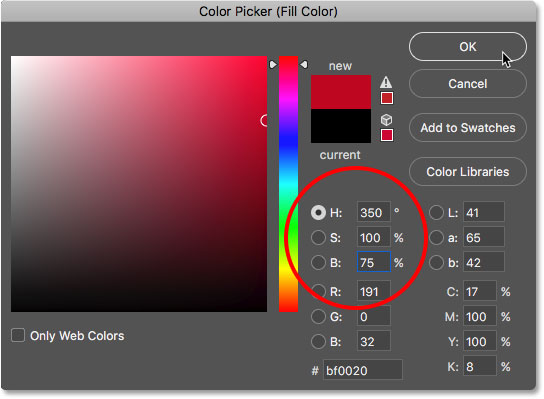
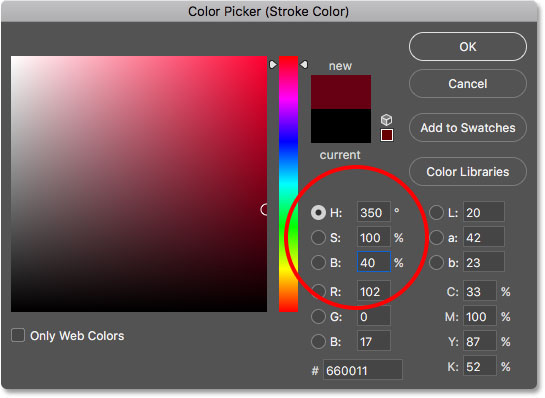
في لاقط اللون، واختيار الظل الأحمر من خلال تحديد H قيمة (هوى) إلى 350 ، و S (تشبع) القيمة إلى 100 و B قيمة (السطوع) إلى 75 . انقر فوق "موافق" لإغلاق Color Picker.

مع ضبط لون التعبئة الآن على اللون الأحمر ، تأكد من ضبط Stroke للشكل على None :

الخطوة 5: ارسم الشكل الأول
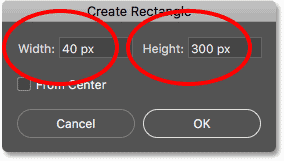
انقر داخل المستند. لا تنقر وتسحب ، فقط انقر. يفتح Photoshop شاشة Create Rectangle . تعيين العرض إلى 40 بكسل و الارتفاع إلى 300 بكسل ، ثم انقر فوق موافق:

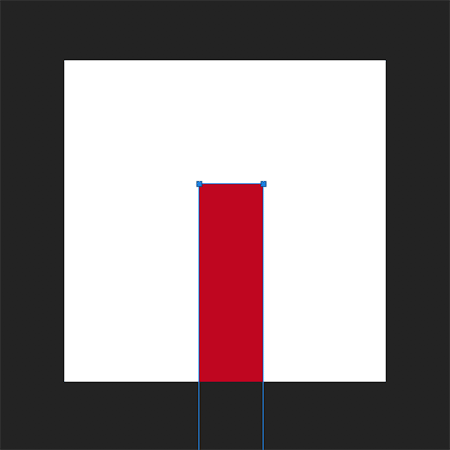
يرسم Photoshop الشكل ، لكن ليس في المكان الصحيح:

الخطوة 6: تغيير موضع الشكل
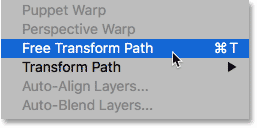
لتوسيط الشكل ، انتقل إلى قائمة " تحرير " واختر مسار التحويل الحر :

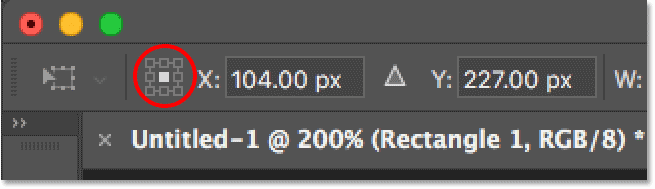
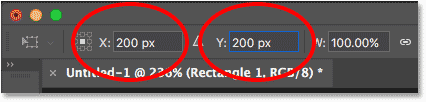
في أقصى يسار شريط الخيارات ، تأكد من تحديد المربع الأوسط في شبكة الربط ، والتي يجب أن تكون بشكل افتراضي. لقد قمت بتكبيرها هنا لتسهيل رؤية الشبكة:

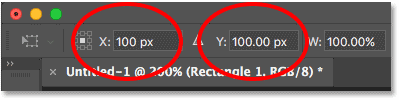
ثم قم بتغيير قيم X و Y إلى 100 بكسل (نصف عرض وارتفاع مستندنا 200 × 200 بكسل). يؤدي هذا إلى توسيط الشكل داخل المستند:

الخطوة 7: قم بتغيير الزاوية إلى 45 درجة
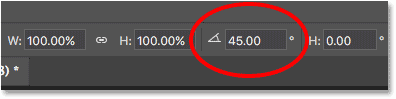
لتدوير الشكل ، اضبط الزاوية في شريط الخيارات على 45 درجة:

اضغط على Enter (Win) / Return (Mac) مرتين على لوحة المفاتيح ، مرة لقبول الإعدادات الجديدة ثم مرة أخرى للخروج من أمر Free Transform Path. سيسألك Photoshop عما إذا كنت تريد تحويل شكلك المباشر إلى مسار منتظم. انقر فوق نعم:

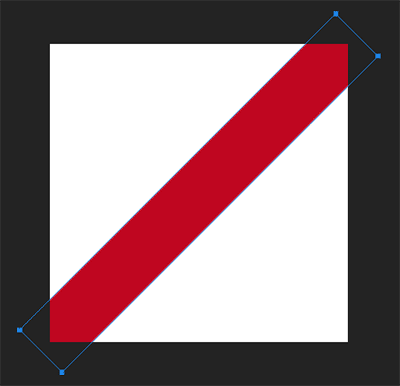
يتم الآن توسيط الشكل الأول وتدويره في المستند ، ولدينا أول شريط من قصب الحلوى:

الخطوة 8: انسخ الشكل وانقله
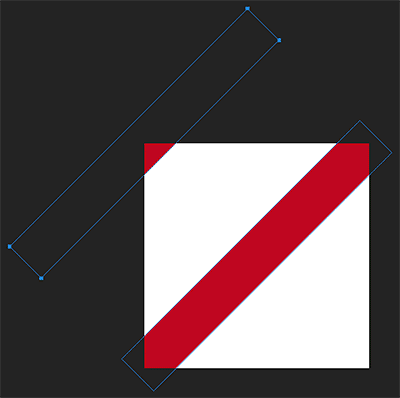
اضغط على Ctrl + Alt + T (Win) / Command + Option + T (Mac) على لوحة المفاتيح. يؤدي هذا إلى عمل نسخة من الشكل وإعادة فتح أمر مسار التحويل الحر. سترى مربع التحويل الحر والمقابض حول الشكل. لنقل نسخة الشكل إلى الزاوية اليسرى العليا من المستند ، انتقل إلى شريط الخيارات وقم بتغيير قيم X و Y إلى 0 بكسل :

اضغط على Enter (Win) / Return (Mac) مرتين ، مرة لقبول الإعدادات الجديدة ومرة أخرى للخروج من أمر Free Transform Path. الشكل الثاني موجود الآن في الزاوية العلوية ، ولدينا شريط قصب الحلوى الثاني:

الخطوة 9: اصنع نسخة أخرى وانقلها
مرة أخرى ، اضغط على Ctrl + Alt + T (Win) / Command + Option + T (Mac) على لوحة المفاتيح لعمل نسخة أخرى من الشكل وإعادة فتح مسار التحويل الحر. في شريط الخيارات ، اضبط قيم X و Y على 200 بكسل :

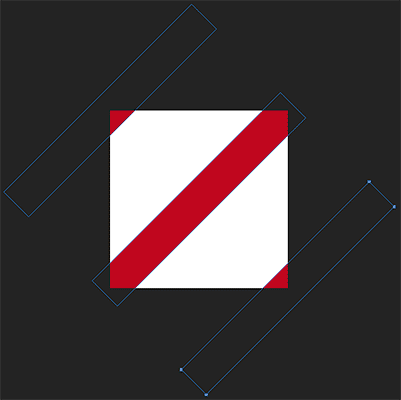
اضغط على Enter (Win) / Return (Mac) مرة واحدة لقبول الإعدادات ثم مرة أخرى للخروج من أمر Free Transform Path ، ولدينا الآن الشكل الثالث ، وشريط قصب الحلوى الثالث ، في الركن الأيمن السفلي من المستند:

الخطوة 10: ارسم شكلًا جديدًا أصغر
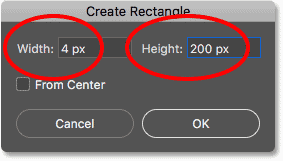
لقد أضفنا بعض الخطوط الكبيرة ، لذا دعنا الآن نضيف بعض الخطوط الأصغر. انقر داخل المستند باستخدام أداة Rectangle Tool لفتح مربع الحوار Create Rectangle مرة أخرى . هذه المرة ، اضبط العرض على 4 بكسل فقط ، ثم اضبط الارتفاع على 200 بكسل . انقر فوق "موافق" لإغلاق مربع الحوار:

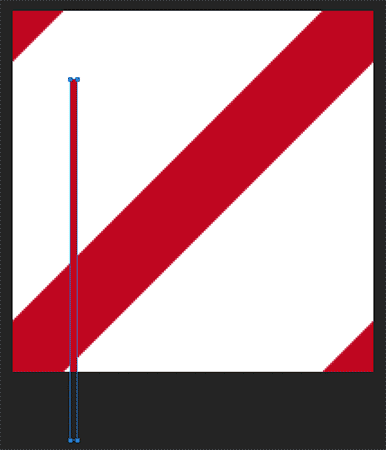
يرسم Photoshop شكلاً رابعًا ، أصغر هذه المرة ، لكنه يضعه مرة أخرى في المكان الخطأ:

الخطوة 11: إعادة وضع الشكل
انتقل إلى قائمة Edit واختر Free Transform Path ، أو اضغط على Ctrl + T (Win) / Command + T (Mac) على لوحة المفاتيح:

في شريط الخيارات ، اضبط قيم X و Y على 50 بكسل ، ثم اضبط الزاوية على 45 درجة :

اضغط على Enter (Win) / Return (Mac) مرتين على لوحة المفاتيح. سيسألك Photoshop مرة أخرى عما إذا كنت تريد تحويل الشكل المباشر إلى مسار عادي. انقر فوق "نعم" ، والآن يتم وضع الشكل الجديد بين الشكلين الكبيرين في أعلى اليسار:

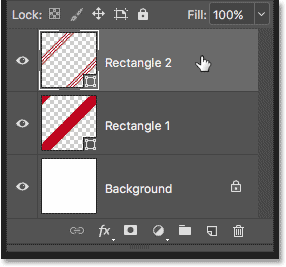
إذا نظرنا إلى لوحة Layers ، نرى أن الأشكال الثلاثة الأكبر لدينا موجودة في طبقة شكل واحدة تسمى "Rectangle 1" أعلى طبقة Background مباشرةً. الشكل الجديد الأصغر موجود في طبقة شكل منفصلة تسمى "Rectangle 2" في الأعلى:

الخطوة 12: انسخ الشكل وانقله
اضغط على Ctrl + Alt + T (Win) / Command + Option + T (Mac) لعمل نسخة من الشكل الأصغر وافتح أمر Free Transform Path. ثم في شريط الخيارات ، اضبط قيم X و Y على 44 بكسل :

اضغط على Enter (Win) / Return (Mac) مرتين ، والآن تظهر نسخة من الشريط الأصغر أعلى وإلى اليسار من الأصل:

الخطوة 13: اصنع نسخة أخرى وانقلها
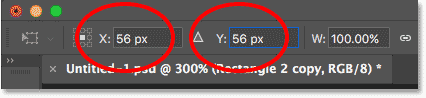
اضغط مرة أخرى على Ctrl + Alt + T (Win) / Command + Option + T (Mac) لنسخ الشكل وفتح مسار التحويل الحر. في شريط الخيارات ، اضبط قيم X و Y على 56 بكسل . اضغط على Enter (Win) / Return (Mac) مرتين لقبوله وإغلاق Free Transform Path:

لدينا الآن ثلاثة خطوط أصغر متباعدة بشكل متساوٍ في أعلى اليسار:

الخطوة 14: حدد جميع الأشكال الثلاثة الأصغر
سنقوم بنسخ الخطوط الثلاثة الأصغر ونقلها إلى أسفل يمين النموذج. حدد أداة تحديد المسار ( أداة السهم الأسود) من شريط الأدوات:

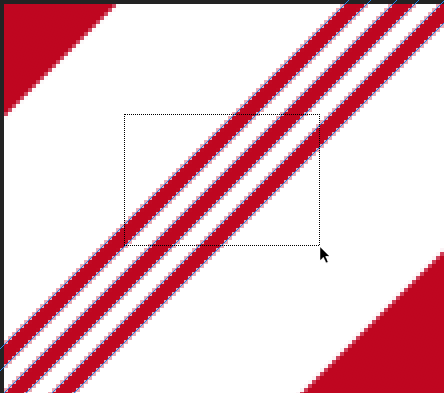
اسحب مربعًا عبر جميع الخطوط الثلاثة الأصغر لتحديدها:

الخطوة 15: انسخ الخطوط وانقلها
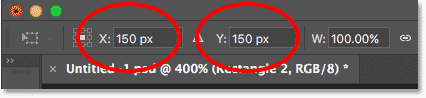
مع تحديد الخطوط ، اضغط على Ctrl + Alt + T (Win) / Command + Option + T (Mac) لعمل نسخة منها وفتح أمر Free Transform Path. ثم في شريط الخيارات ، اضبط قيم X و Y على 150 بكسل :

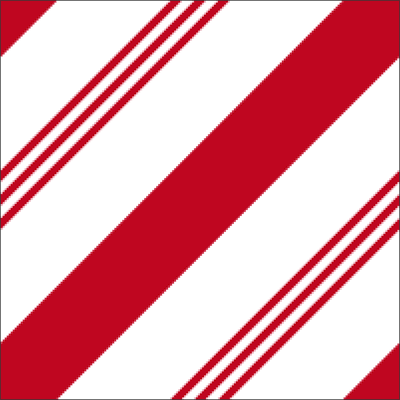
اضغط على Enter (Win) / Return (Mac) مرتين لقبول القيم الجديدة والخروج من Free Transform Path. والآن لدينا نسخة من الخطوط الأصغر في أسفل اليمين. اضغط على Enter (Win) / Return (Mac) للمرة الثالثة لإزالة حدود المسار من حول الأشكال:

الخطوة 16: تغيير لون الخطوط الصغيرة إلى اللون الأخضر
إذا كنت سعيدًا بكون جميع خطوط قصب الحلوى حمراء ، يمكنك تخطي هذه الخطوة ، لكنني أعتقد أن النمط يبدو أفضل مع الخطوط الأصغر باللون الأخضر. لتغيير لون الخطوط الأصغر ، تأكد من تحديد طبقة الشكل "Rectangle 2" في لوحة Layers:

انقر فوق عينة لون التعبئة في شريط الخيارات ، ثم انقر فوق أيقونة Color Picker في خيارات Fill Type:

في لاقط اللون، واختيار الظل الأخضر من خلال تحديد H القيمة إلى 120 ، و S القيمة إلى 100 و B القيمة إلى 50 . ثم انقر فوق OK لإغلاق Color Picker:

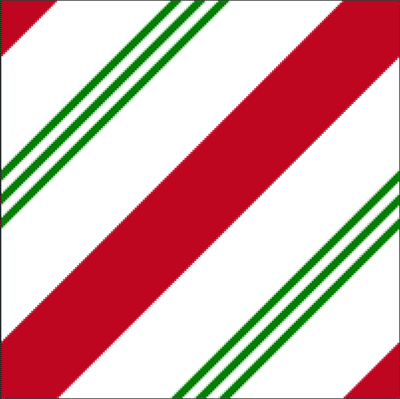
والآن أصبحت الخطوط الأصغر خضراء بينما تظل الخطوط الكبيرة باللون الأحمر ، لتكمل نمط قصب الحلوى:

الخطوة 17: تحديد الأشكال كنمط
لتحويل الأشكال إلى نموذج Photoshop حقيقي ، انتقل إلى قائمة Edit واختر Define Pattern :

قم بتسمية النمط "Candy Cane" ثم انقر فوق "موافق":

إنشاء نص حلوى قصب
في هذه المرحلة ، أصبح نمط قصب الحلوى جاهزًا! دعونا نرى كيفية تطبيقه على بعض النصوص وجعل الحروف تبدو أشبه بالحلوى. لتوفير الوقت ، سأنتقل إلى مستند منفصل حيث أضفت بالفعل بعض النص الأبيض أمام خلفية ذات طابع عطلة ( خلفية ندفة الثلج من Adobe Stock). للحصول على أفضل النتائج ، اختر خطًا بأحرف مستديرة. أنا أستخدم Arial Rounded MT Bold :

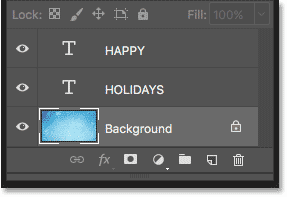
إذا نظرنا إلى لوحة Layers الخاصة بي ، سنرى أن كل كلمة موجودة في طبقة Type منفصلة . سأبدأ بإضافة تأثير Candy cane إلى إحدى الكلمات ، ثم أوضح لك كيفية نسخ التأثير بالكامل بسرعة من طبقة Type إلى أخرى:

الخطوة 1: حدد طبقة النوع الخاصة بك
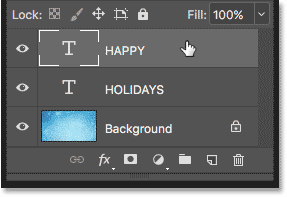
ابدأ بتحديد طبقة Type في لوحة Layers. سأختار كلمة "سعيدة":

الخطوة 2: أضف نمط طبقة تراكب النقش
لإنشاء تأثير نص حلوى قصب السكر ، سنستخدم أنماط طبقات Photoshop. انقر فوق رمز Layer Styles (رمز fx ) في أسفل لوحة Layers:
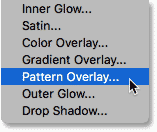
بعد ذلك ، لملء النص بنمط قصب الحلوى ، اختر Pattern Overlay من القائمة:

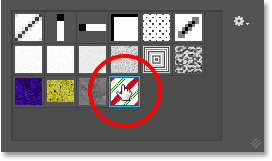
يفتح Photoshop شاشة Layer Style مع خيارات Pattern Overlay في العمود الأوسط. انقر فوق حامل النمط لاختيار نمط مختلف:

انقر نقرًا مزدوجًا فوق الصورة المصغرة لنمط قصب الحلوى لتحديده:

يملأ هذا على الفور النوع الذي اخترته بخطوط قصب الحلوى:

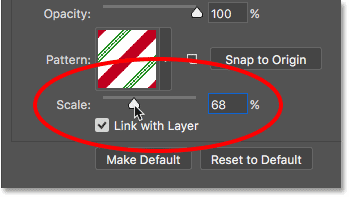
الخطوة 3: ضبط حجم النموذج
استخدم منزلق Scale الموجود أسفل العينة لضبط حجم ومظهر النموذج داخل الحروف. ستعمل قيم المقياس الأدنى على تقليص النمط بحيث يتكرر أكثر. تعتمد القيمة الأفضل على حجم النص الخاص بك. سأخفض منجمي إلى 68٪:

وإليك ما تبدو عليه الحروف مع تصغير حجم النمط:

الخطوة 4: تطبيق Drop Shadow
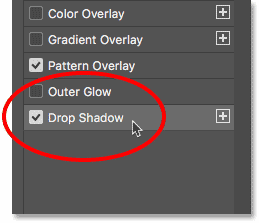
للمساعدة في فصل الأحرف عن الخلفية ، سنضيف الظل المسقط. في مربع الحوار Layer Style ، حدد Drop Shadow في العمود الموجود على اليسار:

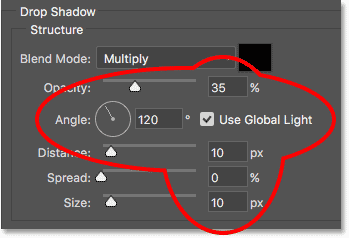
في خيارات Drop Shadow ، اضبط Opacity على 35٪ . قم بتشغيل Use Global Light ثم اضبط الزاوية على 120 درجة . أنا مسحت القطر و الحجم القيم على حد سواء ل 10 بكسل ولكن قد ترغب في محاولة قيم مختلفة اعتمادا على حجم الصورة:

هذا هو النص الذي تم تطبيق الظل المسقط عليه:

الخطوة 5: أضف ضربة واحدة
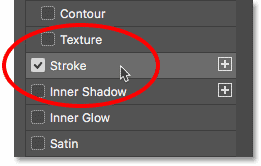
لنضيف أيضًا ضربة رقيقة حول الحروف. حدد Stroke على يسار شاشة Layer Style:

في خيارات الحد ، انقر فوق حامل اللون لتغيير لون الحد:

في لاقط اللون، تعيين H القيمة إلى 350 ، و S القيمة إلى 100 و B القيمة إلى 40 ، ومن ثم انقر فوق موافق:

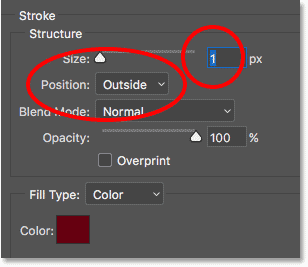
مرة أخرى في خيارات Stroke ، اضبط الحجم على 1 بكسل (قد يعمل 2 بكسل بشكل أفضل مع الصور الأكبر حجمًا) ، ثم قم بتغيير الموضع إلى الخارج :

وهذا هو النص مع تطبيق الحد. حتى الآن يبدو التأثير بسيطًا إلى حد ما. سنجعل الحروف تبدو مستديرة ولامعة بعد ذلك:

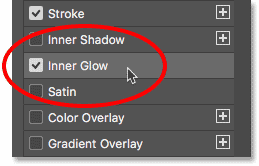
الخطوة 6: إضافة توهج داخلي
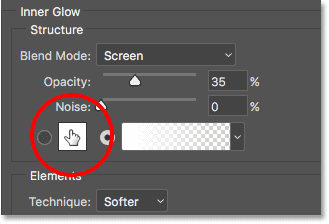
حدد Inner Glow على يسار شاشة Layer Style:

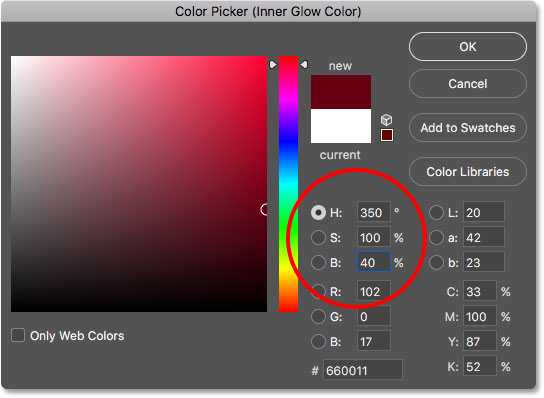
انقر فوق عينة اللون لتغيير لون التوهج:

في Color Picker ، اختر نفس اللون الذي استخدمناه للحد من خلال ضبط H على 350 و S إلى 100 و B إلى 40 ، ثم انقر فوق OK:

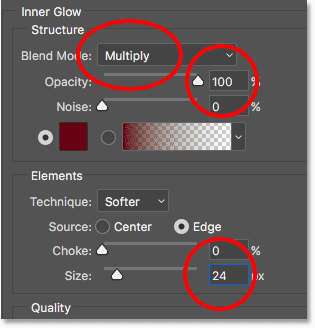
مرة أخرى في خيارات Inner Glow ، قم بتغيير Blend Mode من Screen إلى Multiply وزيادة التعتيم إلى 100٪ . بعد ذلك ، قم بزيادة قيمة الحجم إلى حوالي 24 بكسل :

قد تحتاج إلى تجربة قيمة الحجم بناءً على حجم النص الخاص بك. النتيجة التي تريدها هي أن يمتد التوهج الداخلي من الحواف الخارجية للحروف إلى الداخل إلى مركزها تقريبًا ، مما يخلق وهم الاستدارة:

الخطوة 7: تطبيق Bevel & Emboss
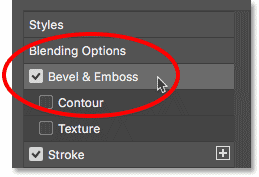
أخيرًا ، لجعل الحروف تبدو لامعة ، حدد Bevel & Emboss على يسار مربع الحوار Layer Style:

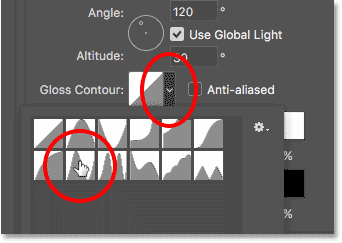
في قسم التظليل من خيارات Bevel & Emboss ، انقر فوق السهم الصغير بجانب مصغر Gloss Contour ، ثم اختر Ring contour بالنقر نقرًا مزدوجًا فوق الصورة المصغرة (الثاني من الصف الأيسر ، السفلي):

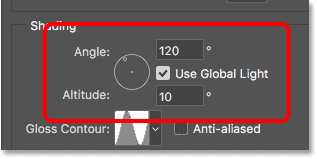
لا يزال في قسم التظليل ، تأكد من تحديد Use Global Light . اترك الزاوية مضبوطة على 120 درجة ولكن اخفض الارتفاع إلى 10 درجات :

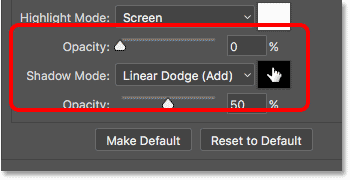
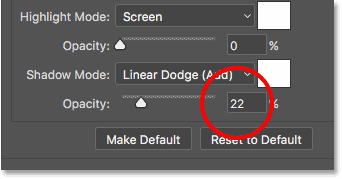
بالنسبة لوضع التمييز ، قم بخفض التعتيم إلى 0٪ . ثم بالنسبة إلى Shadow Mode ، قم بتغيير وضع المزج من Multiply إلى Linear Dodge (Add) ، ثم انقر فوق حامل اللون :

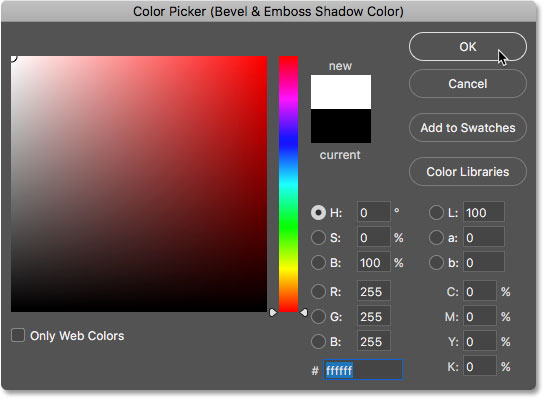
في Color Picker ، اختر الأبيض للون الظل ، ثم انقر فوق OK:

ثم قم بتخفيض عتامة Shadow Mode إلى 22٪:

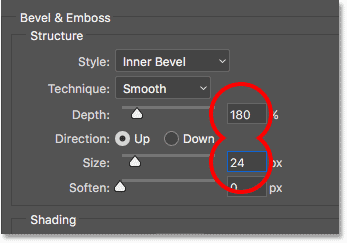
في قسم الهيكل أعلى خيارات Bevel & Emboss ، اترك النمط مضبوطًا على Inner Bevel and Technique مضبوطًا على Smooth . ثم زيادة العمق إلى 180٪ و الحجم إلى 24px . كما هو الحال مع بعض الخيارات الأخرى التي نظرنا إليها ، قد تحتاج إلى تجربة العمق والحجم اعتمادًا على النص الخاص بك:

انقر فوق OK لإغلاق مربع الحوار Layer Style ، ويكتمل تأثير نص Candy cane:

الخطوة 8: انسخ أنماط الطبقة إلى طبقات كتابة أخرى
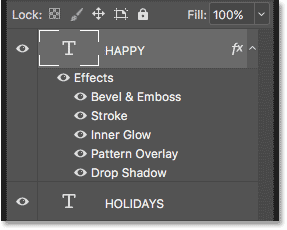
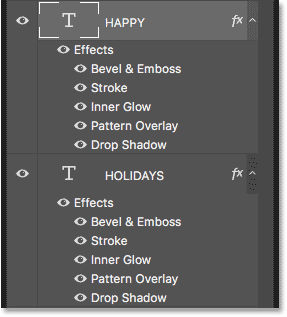
إذا نظرنا إلى لوحة Layers ، فسنرى جميع أنماط الطبقة التي تمت إضافتها إلى طبقة Type في الأعلى:

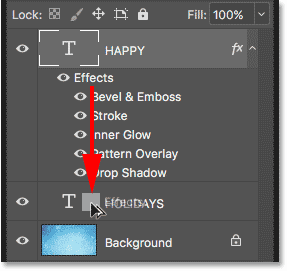
لنسخ أنماط الطبقة إلى طبقة Type أخرى ، اضغط مع الاستمرار على مفتاح Alt (Win) / Option (Mac) على لوحة المفاتيح ، ثم انقر فوق كلمة "Effects" واسحبها مباشرةً إلى طبقة Type الأخرى:

حرر زر الماوس ، ثم حرر مفتاح Alt / Option. ينسخ Photoshop جميع أنماط الطبقة إلى طبقة Type الأخرى:

وفي الوثيقة ، نرى أن كلتا الكلمتين قد تحولتا الآن إلى حلوى عطلة قصب الحلوى اللذيذة:


تعليقات
إرسال تعليق