طريقة عمل نص بلاستيكي بالفوتوشوب
الخطوة 1: افتح مستند Photoshop جديد
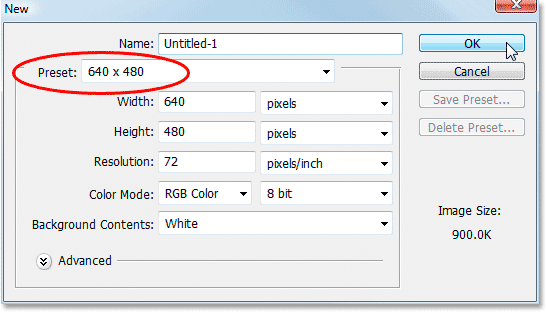
أول شيء يتعين علينا القيام به هو فتح مستند جديد ، لذلك دعونا نفعل ذلك بسرعة باستخدام اختصار لوحة المفاتيح ، Ctrl + N (Win) / Command + N (Mac). يؤدي هذا إلى إظهار مربع الحوار New Document في Photoshop. اختر الحجم الذي تريده. سأستخدم الحجم المعين مسبقًا 640 × 480 ، كما هو موضح أدناه:

الخطوة 2: املأ المستند باللون الأسود
اضغط على الحرف D على لوحة المفاتيح لإعادة ضبط ألوان المقدمة والخلفية ، بحيث يصبح اللون الأسود هو لون المقدمة والأبيض يصبح لون الخلفية. ثم استخدم اختصار لوحة المفاتيح Alt + Backspace (Win) / Option + Delete (Mac) لتعبئة المستند الجديد بلون المقدمة ، والذي يكون في هذه الحالة باللون الأسود:

الخطوة 3: أضف النص الخاص بك إلى المستند
احصل على أداة الكتابة من لوحة الأدوات ، أو اضغط على T للوصول إليها بسرعة باستخدام اختصار لوحة المفاتيح:

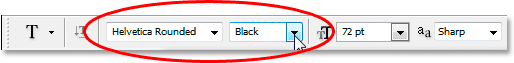
بعد ذلك ، مع تحديد أداة الكتابة ، انتقل إلى شريط الخيارات أعلى الشاشة وحدد الخط الخاص بك. سأستخدم Helvetica Rounded Black لي. يمكنك اختيار الخط الذي تريده من الخط الذي قمت بتثبيته على نظامك. يعمل الخط الأكبر والأكثر سمكًا بشكل أفضل مع هذا التأثير:

اضغط على الحرف X على لوحة المفاتيح لتبديل ألوان المقدمة والخلفية ، حتى يصبح اللون الأبيض هو لون المقدمة. سنختار لونًا أفضل لنصنا باستخدام Layer Styles ، ولكن في الوقت الحالي ، سيكون اللون الأبيض جيدًا. ثم ، مع اختيار الخط والأبيض كلون المقدمة ، انقر داخل المستند وأضف النص الخاص بك. سأكتب كلمة "بلاستيك":

قم بتغيير حجم النص حسب الحاجة باستخدام أمر التحويل المجاني في Photoshop بالضغط على Ctrl + T (Win) / Comand + T (Mac) ، والذي يظهر مربع التحويل الحر ويتعامل مع النص الخاص بك. اضغط مع الاستمرار على مفتاح Shift لتقييد نسب النص واسحب أي من مقابض الزاوية لتغيير حجم النص. استمر في الضغط على Alt (Win) / Option (Mac) وكذلك السحب لإجبار النص على تغيير حجمه من النقطة المركزية. اضغط على Enter (Win) / Return (Mac) عندما تكون راضيًا عن حجم النص الخاص بك لقبول التغيير.
الخطوة 4: اختر لونًا للنص باستخدام نمط طبقة "تراكب اللون"
الآن بعد أن أضفنا النص إلى المستند ، سنبدأ في إنشاء تأثيرنا "البلاستيكي" ، وأول شيء سنفعله هو اختيار لون أفضل له. مع تحديد طبقة النص ، انقر فوق أيقونة Layer Styles في الجزء السفلي من لوحة الطبقات:
اختر Color Overlay من قائمة Layer Styles التي تظهر:

يؤدي هذا إلى إظهار مربع الحوار Layer Style المعين على خيارات "Color Overlay" في العمود الأوسط. انقر فوق عينة الألوان على يمين خيارات "وضع المزج" لاختيار لون جديد للنص الخاص بك:

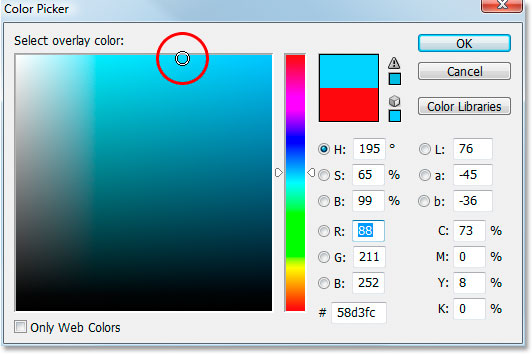
يُظهر هذا منتقي الألوان في Photoshop . سأختار اللون الأزرق الفاتح للون النص الخاص بي. لا تتردد في اختيار اللون الذي تفضله ، ولكن حاول اختيار ظل أفتح من اللون:

انقر فوق "موافق" عندما تختار لونك للخروج من Color Picker. سيظهر النص الآن باللون الذي اخترته في المستند:

يجب أن أشير إلى أننا لم نغير لون النص هنا حقًا ، على الرغم من ظهوره الآن بلون مختلف. من الناحية الفنية ، لا يزال النص أبيض. لقد قمنا ببساطة بتركيب لون جديد عليه باستخدام نمط طبقة تراكب اللون. إذا قمنا بإيقاف تشغيل أنماط الطبقة ، وهو ما لن نفعله ولكن إذا فعلنا ذلك ، فسيظهر النص باللون الأبيض مرة أخرى.
الخطوة 5: إضافة ظل داخلي إلى النص باستخدام نمط طبقة "التوهج الداخلي"
بعد ذلك ، سنعطي النص مظهرًا ثلاثي الأبعاد عن طريق إضافة ظل داخلي. الآن، هناك هو و"الظل الداخلي" نمط طبقة الفعلي، ولكننا لن استخدامه لأنه يقتصر على إعطائنا ظل الاتجاه. نريد أن يظهر النص محاطًا بالظل ، لذلك بدلاً من استخدام الظل الداخلي الجاهز الذي يقدمه لنا Photoshop ، سنقوم بإنشاء نمط طبقة Inner Shadow الخاص بنا عن طريق تحويل نمط Inner Glow إلى ظل.
للقيام بذلك ، انقر فوق الكلمات Inner Glow في قائمة Layer Styles على يسار مربع الحوار Layer Style. تأكد من النقر مباشرة على الكلمات. لا تنقر ببساطة داخل مربع الاختيار لأن كل ما سيفعله هو تشغيل التأثير. نريد الوصول إلى خيارات التأثير ، ولهذا ، تحتاج إلى النقر فوق الاسم نفسه:

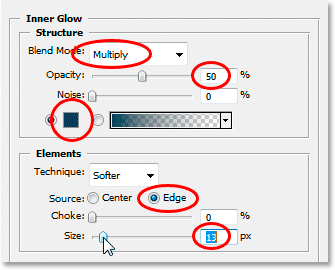
سيتغير العمود الأوسط لمربع الحوار Layer Style لإظهار خيارات "Inner Glow":

من أجل تغيير "التوهج الداخلي" إلى "الظل الداخلي" ، كل ما نحتاج إلى القيام به هو تغيير وضع المزج في الأعلى. انقر على السهم الذي يشير لأسفل على يمين كلمة "شاشة" وقم بتغيير وضع المزج إلى Multiply . أصبح توهجنا الآن ظلًا ، أو على الأقل سيكون ظلًا بمجرد تحديد لون أغمق له. لن يعمل اللون الأصفر الافتراضي بشكل جيد كظل ، لذا انقر فوق حامل اللون الموجود أسفل كلمة "الضوضاء" مباشرةً ، والذي سيعيد النسخ الاحتياطي لـ Color Picker من Photoshop ، واختر إصدارًا أغمق كثيرًا من اللون الذي اخترته للنص . اخترت اللون الأزرق الفاتح للنص ، لذلك سأختار اللون الأزرق الداكن للظل. اخفض عتامة الظل إلى حوالي 50٪ لذا ليست شديدة. تأكديتم تحديد Edge للمصدر ، وأخيرًا ، قم بزيادة حجم الظل إلى حوالي 13 بكسل .
سيبدو النص الآن كما يلي:

الخطوة 6: قم بتطبيق نمط الطبقة "Bevel and Emboss"
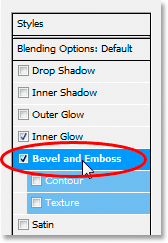
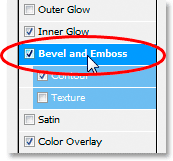
بعد ذلك ، سنقوم بإضافة تأثير "Bevel and Emboss" إلى النص الخاص بنا ، لذا انقر مباشرةً على الكلمات Bevel and Emboss في قائمة Layer Styles على يسار مربع الحوار Layer Style. مرة أخرى ، تأكد من النقر فوق الكلمات مباشرةً ولا تنقر داخل مربع الاختيار:

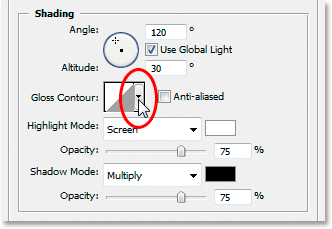
سيتغير العمود الأوسط من شاشة Layer Style إلى خياري Bevel and Emboss. أول شيء نريد القيام به هنا هو تحميل "Gloss Contour" جديد ، لذا انتقل لأسفل إلى حيث تقول "Gloss Contour" في خيارات "التظليل" وانقر على السهم الذي يشير لأسفل على يمين الصورة المصغرة لمعاينة المحيط :

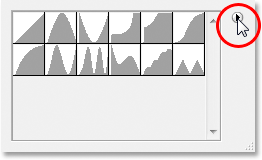
ثم انقر فوق السهم الذي يشير إلى اليمين في الزاوية اليمنى العليا من مربع التحديد المحيط المنبثق:

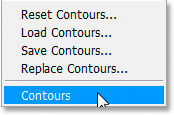
ثم حدد Contours في أسفل القائمة التي تظهر لتحميل مجموعة جديدة من المخططات غير المتاحة لنا افتراضيًا:

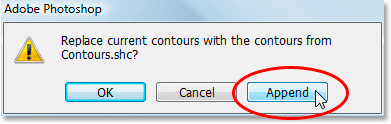
سيسألك Photoshop عما إذا كنت تريد استبدال الخطوط الأصلية بتلك الجديدة أو ببساطة إضافة الخطوط الجديدة إلى أسفل القائمة. انقر فوق إلحاق :

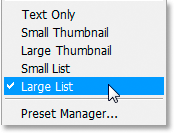
سترى المخططات الجديدة المضافة إلى أسفل النسخ الأصلية. لجعل الأمور أبسط بالنسبة لنا ، بدلاً من محاولة وصف شكل المحيط للنقر عليه ، انقر مرة أخرى على السهم الذي يشير إلى اليمين في الزاوية اليمنى العليا وحدد قائمة كبيرة من الخيارات حتى نتمكن من رؤية كل من الصورة المصغرة معاينة الكفاف واسم الكفاف بجانب كل مصغر:

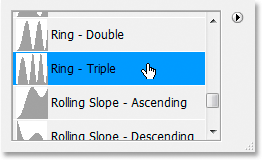
الآن بعد أن أصبح بإمكاننا رؤية الأسماء الفعلية لكل محيط ، مرر القائمة لأسفل حتى تصل إلى الاسم المسمى Ring-Triple وانقر نقرًا مزدوجًا فوقه لتحديده:

مع تحديد محيط "Ring-Triple" ، فلنغير باقي خيارات Bevel and Emboss:

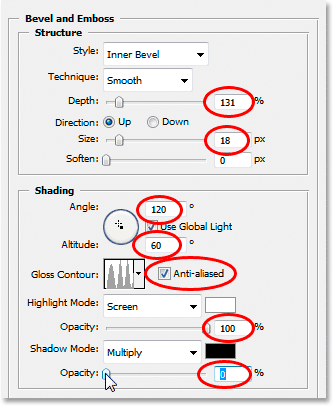
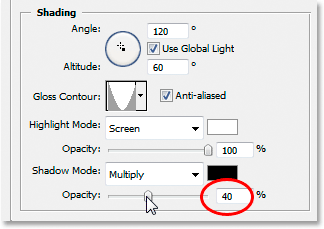
هذه هي الإعدادات التي استخدمتها للنص الخاص بي. قد تحتاج إلى تغييرها قليلاً بناءً على الخط الذي تستخدمه وحجم النص الخاص بك. بدءا من القمة وعملنا طول الطريق، وزيادة العمق إلى حوالي 131٪ و الحجم إلى حوالي 18 بكسل . في خيارات "التظليل" ، اضبط الزاوية على 120 درجة إذا لم تكن كذلك بالفعل ، واضبط الارتفاع على 60 درجة . تأكد مكافحة مستعارة و فحص بجانب كفاف المعاينة المصغرة. قم بزيادة تعتيم وضع التظليل على طول الطريق إلى 100٪ ، وأخيراً ، قم بخفض مستوىعتامة وضع الظل إلى 0٪ .
يجب أن يبدو النص الآن كما يلي:

الخطوة 7: تطبيق نمط طبقة "كونتور"
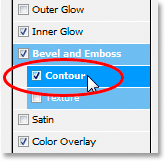
انقر فوق كلمة Contour على يسار مربع الحوار Layer Style. ستجده أسفل عبارة "شطبة ونقش" مباشرة:

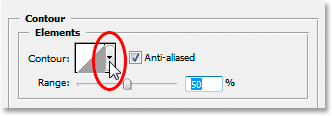
سيتغير العمود الأوسط لمربع الحوار Layer Style إلى خيارات Contour. سنستخدم كفافًا آخر من الخطوط التي قمنا بتحميلها منذ لحظة. انقر فوق السهم الذي يشير لأسفل الموجود على يمين الصورة المصغرة لمعاينة المحيط:

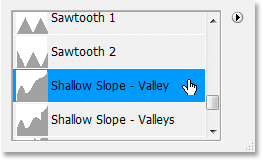
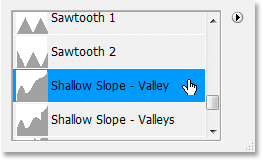
هذه المرة ، قم بالتمرير لأسفل القائمة حتى تصل إلى واحد يسمى Shallow Slope-Valley . انقر نقرًا مزدوجًا فوقه لتحديده:

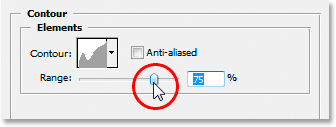
يمكنك ضبط التأثير "اللامع" حسب رغبتك عن طريق سحب شريط تمرير النطاق إلى اليسار أو اليمين حتى تصبح راضيًا عن النتائج. سأقوم بسحب المنجم إلى اليمين وزيادة النطاق إلى حوالي 85٪:

هذا هو النص الخاص بي بعد إضافة نمط طبقة الكنتور:

انقر فوق "موافق" للخروج من مربع الحوار Layer Style في الوقت الحالي.
الخطوة 8: قم بتكرار طبقة النص
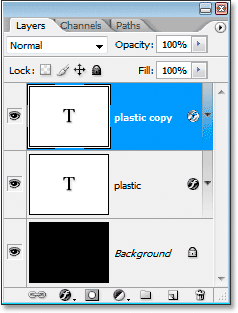
اضغط على Ctrl + J (Win) / Command + J (Mac) لتكرار طبقة النص ، لذا سيكون لديك الآن طبقتان للنص في لوحة الطبقات:

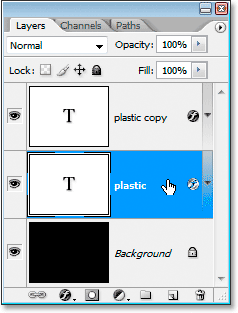
ثم انقر فوق طبقة النص الأصلية في لوحة الطبقات لتحديدها ، لذلك نحن نعمل مرة أخرى على النسخة الأصلية ، وليس طبقة النص المكررة فوقها:

الخطوة 9: أضف خطًا إلى النص
مع إعادة تحديد طبقة النص الأصلية ، انقر مرة أخرى على أيقونة Layer Style في أسفل لوحة الطبقات وهذه المرة ، حدد Stroke في أسفل القائمة:

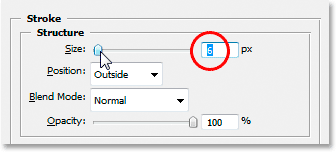
ينبثق مربع الحوار Layer Style ، مع وجود خيارات Stroke في العمود الأوسط. أولاً ، قم بزيادة حجم الحد إلى حوالي 6 بكسل :

ثم انقر فوق حامل لون الحد لاختيار لون جديد للحد:

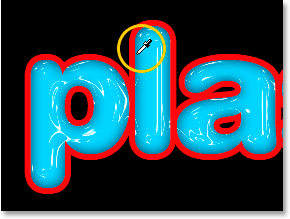
يظهر Color Picker في Photoshop احتياطيًا. بدلاً من اختيار لون مباشرة في Color Picker ، حرك الماوس فوق النص. ستلاحظ تغيير مؤشر الماوس إلى رمز القطارة . انقر بالقرب من حافة أحد الأحرف لتجربة ظل للون في منتصف المسافة بين أفتح وأغمق الألوان في النص:

انقر فوق "موافق" للخروج من Color Picker عند الانتهاء.
الخطوة 10: قم بتطبيق نمط "Bevel and Emboss" على السكتة الدماغية
ارجع مرة أخرى إلى خيارات "Bevel and Emboss" بالنقر فوق الكلمات Bevel and Emboss الموجودة على يسار مربع الحوار Layer Style:

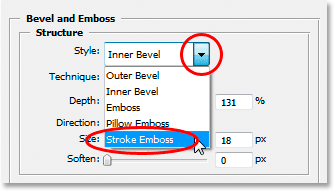
سيتغير مربع الحوار Layer Style لإظهار خياري Bevel and Emboss مرة أخرى في العمود الأوسط. نريد تطبيق نمط Bevel and Emboss على الحد نفسه ، لذلك للقيام بذلك ، انقر فوق السهم الذي يشير لأسفل على يمين الكلمات "شطبة داخلية" وقم بتغيير النمط إلى Stroke Emboss :

نحن على وشك الانتهاء. عد لأسفل إلى خيار "Gloss Contour" وانقر مرة أخرى على السهم المتجه لأسفل على يمين الصورة المصغرة لمعاينة المحيط. هذه المرة ، قم بالتمرير لأسفل القائمة حتى تصل إلى واحد يسمى Shallow Slope-Valley . انقر نقرًا مزدوجًا فوقه لتحديده:

أثناء تواجدك في أسفل خيارات Bevel and Emboss ، قم بزيادة عتامة وضع الظل إلى حوالي 40٪ :

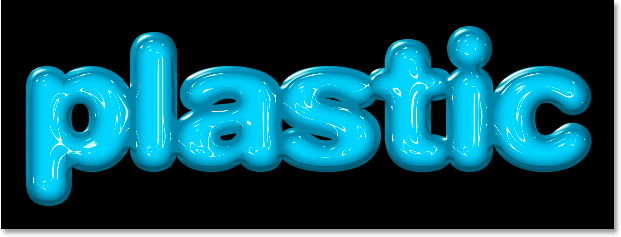
أخيرًا ، عد إلى الأعلى وقم بخفض قيمة Depth إلى حوالي 41٪ ، ثم قم بزيادة الحجم عن طريق سحب شريط التمرير إلى اليمين حتى تتمكن من رؤية حدود الحروف مدمجة معًا. لقد قمت بزيادة المنجم إلى 24 بكسل ، انقر فوق "موافق" عندما تكون سعيدًا بالنتائج للخروج من مربع الحوار Layer Style ، وتكون قد انتهيت! إليك تأثير "النص البلاستيكي" النهائي:


تعليقات
إرسال تعليق