التفاف نص 3d حول صورة بالفوتوشوب
الخطوة 1: حدد أداة التحديد البيضاوي
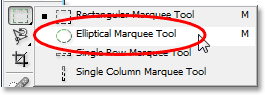
أول شيء يجب أن أفعله لهذا التأثير هو سحب تحديد دائري حول الكوكب ، ولهذا ، سأستخدم الأداة التي يتضمنها Photoshop لمثل هذه المهمة ، أداة Elliptical Marquee Tool . حدده من لوحة الأدوات. بشكل افتراضي ، يختبئ خلف أداة الخيمة المستطيلة ، لذلك ستحتاج إلى النقر فوق أداة الخيمة المستطيلة مع الاستمرار في الضغط على الماوس لثانية أو ثانيتين حتى تظهر قائمة الانتقال الصغيرة ، ثم حدد أداة التحديد البيضاوي من قائمة:

الخطوة 2: اسحب تحديدًا حول الكائن ، أكبر قليلاً من الكائن نفسه
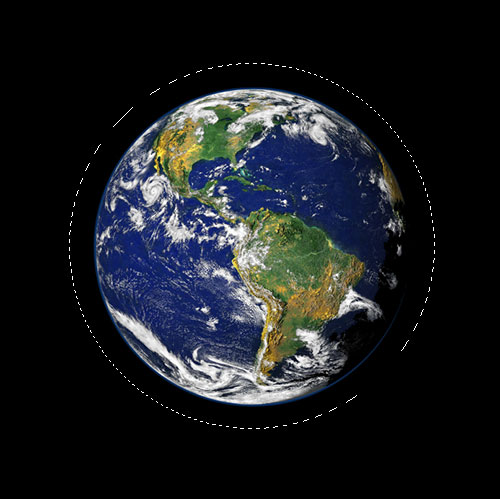
مع تحديد أداة Elliptical Marquee Tool الخاصة بي ، سأقوم بوضع الماوس على مقربة من مركز الكوكب قدر الإمكان. ثم سأضغط باستمرار على مفتاح Shift لتقييد اختياراتي بدائرة مثالية وسأضغط باستمرار على مفتاح Alt (Win) / Option (Mac) لإخبار Photoshop باستخدام النقطة التي سأقوم بها انقر فوق كمركز لاختياري ، وبالتالي يمتد التحديد في جميع الاتجاهات من تلك النقطة. ثم سأقوم ببساطة بالنقر في وسط الكوكب واسحب التحديد حتى يصبح اختياري أكبر قليلاً من الكوكب ، مما يتيح غرفة النص الخاصة بي للالتفاف حولها.
من المحتمل أن المكان الذي نقرت فيه على الماوس في البداية لم يكن هو المركز الميت للكوكب ، مما يعني أن اختياري سيحتاج إلى إعادة ضبطه. لتحريك التحديد على الشاشة وإعادة وضعه أثناء سحبه للخارج ، سأضغط باستمرار على مفتاح المسافة ، والذي يسمح لي بتحريك التحديد في أي مكان أريده ، وبعد ذلك سأطلق شريط المسافة للمتابعة سحب التحديد بشكل أكبر.
استمر في سحب التحديد وتغيير موضعه حتى يتم محاذاته بشكل صحيح مع الكائن وأكبر قليلاً من الكائن نفسه:

الخطوة 3: تحويل التحديد إلى مسار
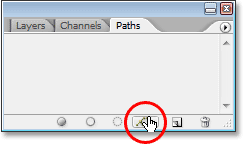
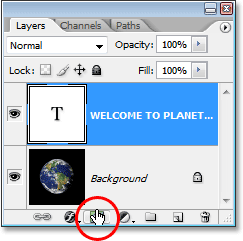
لدينا الآن اختيارنا حول الكائن ، وسنستخدمه لإضافة نصنا إلى الصورة ، باستخدام ميزة "النص على المسار" في Photoshop. المشكلة هي أن اختيارنا هو اختيار وليس مسارًا. لحسن الحظ ، يجعل Photoshop من السهل تحويل أي تحديد إلى مسار. للقيام بذلك ، قم بالتبديل إلى لوحة المسارات ، والتي ستجدها مجمعة بشكل افتراضي مع لوحتي الطبقات والقنوات. ستظهر لوحة المسارات فارغة ، نظرًا لعدم وجود أي مسارات في وثيقتنا حاليًا. لتحويل التحديد إلى مسار ، انقر على أيقونة Make Work Path From Selection في أسفل لوحة المسارات (وهي الرمز الثالث من اليمين):

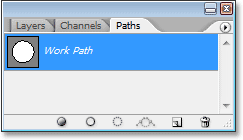
بمجرد النقر فوق الرمز ، يقوم Photoshop بتحويل التحديد إلى مسار ، ويظهر "مسار العمل" الجديد في لوحة المسارات:

وإذا نظرنا إلى الوراء في صورتنا ، يمكننا أن نرى أن الخطوط المنقطة في تحديدنا قد تم استبدالها بخط رفيع متصل ، وهو طريقنا:

يمكننا الآن استخدام هذا المسار ، إلى جانب ميزة "النص على المسار" في Photoshop CS والإصدارات الأحدث ، لإضافة نصنا ، وهو ما سنفعله بعد ذلك.
الخطوة 4: حدد أداة الكتابة
قم بالتبديل مرة أخرى إلى لوحة الطبقات الخاصة بك في هذه المرحلة. حان الوقت لإضافة نصنا. لذلك ، نحتاج إلى استخدام أداة الكتابة في Photoshop ، لذا إما حدد ما إذا كان من لوحة الأدوات أو اضغط على الحرف T على لوحة المفاتيح:

مع تحديد أداة الكتابة ، انتقل إلى شريط الخيارات أعلى الشاشة وحدد الخط وحجم الخط. يعمل هذا التأثير ثلاثي الأبعاد بشكل أفضل إذا كنت تستخدم خطًا بأحرف سميكة ، لذلك سأختار Helvetica Black كخط خاص بي. يمكنك اختيار الخط الذي تريده من الخط الذي قمت بتثبيته على نظامك ، ولكن مرة أخرى ، حاول اختيار خط بأحرف سميكة لطيفة ، وأيضًا خط يسهل قراءته. ستحتاج إلى تجربة حجم الخط الخاص بك ، لأنه سيعتمد كثيرًا على حجم الكائن الذي تقوم بلف النص حوله وأكثر من ذلك على حجم ودقة الصورة التي تستخدمها. أنا أستخدم حجم خط 14 نقطة في هذا البرنامج التعليمي ، ولكن مرة أخرى ، ستحتاج إلى تجربة صورتك بنفسك:

الخطوة 5: اختر لونًا للنص الخاص بك
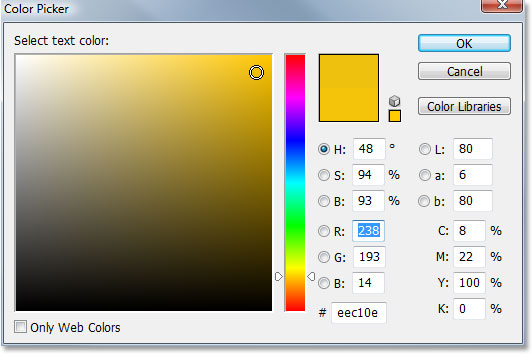
أثناء وجودك في شريط الخيارات ، دعنا نختار لونًا لنصنا. للقيام بذلك ، انقر فوق حامل اللون :

يؤدي هذا إلى إظهار Color Picker في Photoshop حيث يمكنك اختيار اللون الذي تريده للنص الخاص بك. سأختار اللون البرتقالي المصفر الساطع ، والذي يجب أن يبرز بشكل جيد مقابل الكوكب الأزرق في الغالب بالإضافة إلى الخلفية السوداء:

انقر فوق "موافق" بمجرد اختيار لونك للخروج من مربع الحوار.
الخطوة 6: اكتب النص الخاص بك على طول المسار الدائري
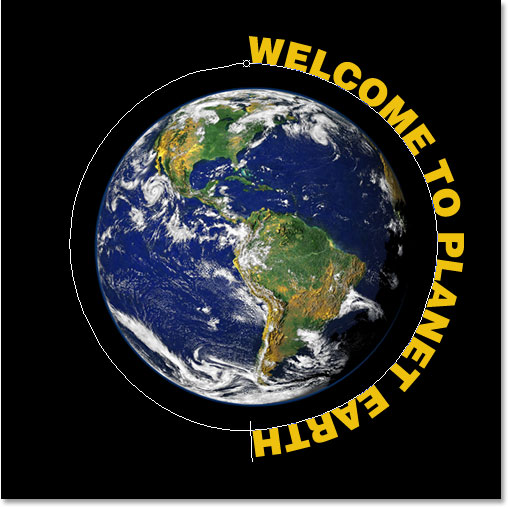
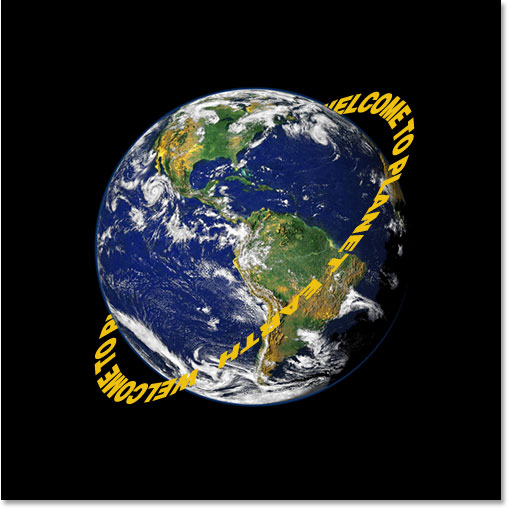
من خلال تحديد الخط وحجم الخط ولون النص ، يمكننا إضافة نصنا ، ونريد إضافته بحيث يتبع على طول المسار الدائري الذي أنشأناه. للقيام بذلك ، حرك مؤشر الماوس فوق جزء المسار الذي تريد أن تبدأ الكتابة فيه. سأبدأ نصي في مكان ما على طول الجزء العلوي من المسار. أثناء تحريك مؤشر الماوس فوق المسار ، ستلاحظ أن المؤشر يتغير من وجود مربع منقط حوله إلى خط متعرج يمر عبره. يخبرك هذا الخط المتعرج أنك على وشك الكتابة مباشرة على المسار وأن النص الخاص بك سيتبع على طول شكل المسار ، وهو بالضبط ما نريده. لإضافة النوع الخاص بك ، ما عليك سوى النقر فوق المسار والبدء في الكتابة. سيعمل التأثير بشكل أفضل إذا استخدمت الأحرف الكبيرة بالكامل. سأكتب "WELCOME TO PLANET EARTH":

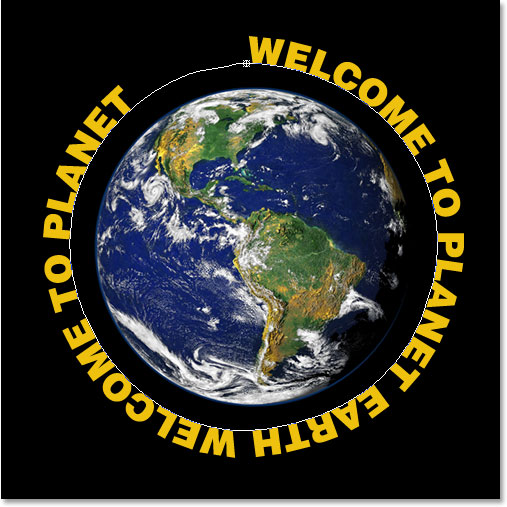
نظرًا لأنني أريد أن يظهر نصي وكأنه يلتف تمامًا حول الكوكب ، فسأقوم بكتابة نفس الجملة مرة أخرى في نهايتها:

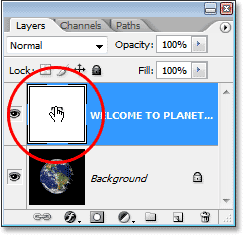
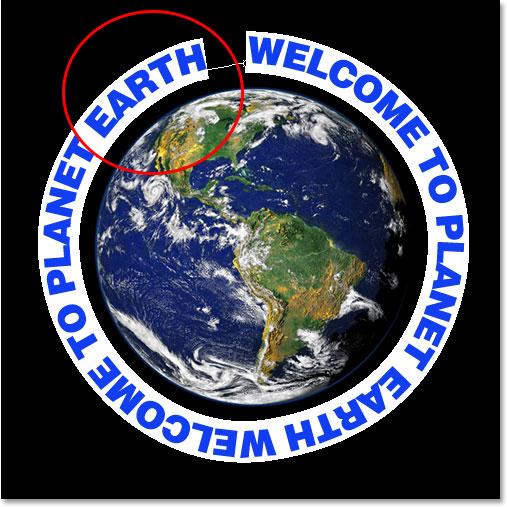
إذا نظرت عن كثب ، يمكنك أن ترى أنني واجهت مشكلة صغيرة. لا توجد مساحة كافية على طول طريقي لتلائم كل نصي ، وقد تم قطع كلمة "EARTH" في أعلى اليسار. لإصلاح ذلك ، سأقوم بالنقر نقرًا مزدوجًا مباشرة على الصورة المصغرة لطبقة الكتابة في لوحة الطبقات ، والتي ستخبر Photoshop لتحديد كل النص الخاص بي مرة واحدة:

سيظهر النص الخاص بي مميزًا باللون الأبيض في صورتي. بعد ذلك ، مع تحديد النص الخاص بي ، سأضغط باستمرار على مفتاح Alt (Win) / Option واضغط على مفتاح السهم الأيسر على لوحة المفاتيح عدة مرات لإغلاق المسافة بين الأحرف حتى يكون هناك مساحة كافية للتناسب تظهر كل نصي وكلمة "EARTH":

لفصل كلتا الجملتين بمسافة متساوية وإغلاق تلك الفجوة الكبيرة في الأعلى ، سأضغط بالماوس بين الجملتين في الأسفل (بين الكلمتين "EARTH" و "WELCOME") ومرة أخرى اضغط باستمرار على Alt (Win) / Option (Mac) ، سأضغط على مفتاح القوس الأيسر عدة مرات لإضافة مسافة إضافية صغيرة بين الكلمتين حتى يبدو النص متوازنًا على طول المسار.
عندما أكون سعيدًا بتباعد النص ، سأضغط على Ctrl + H (Win) / Command + H (Mac) لإخفاء المسار عن العرض ، تاركًا لي كوكبي فقط ونصي محاطًا بدائرة ولطيفة متباعدة حوله:

يدور نصنا الآن حول الكوكب لكنه يبدو ثنائي الأبعاد إلى حد كبير وليس مثيرًا للاهتمام. سنقوم بإدخاله في البعد الثالث بعد ذلك.
الخطوة 7: استخدم التحويل الحر لتشويه النص إلى منظور ثلاثي الأبعاد
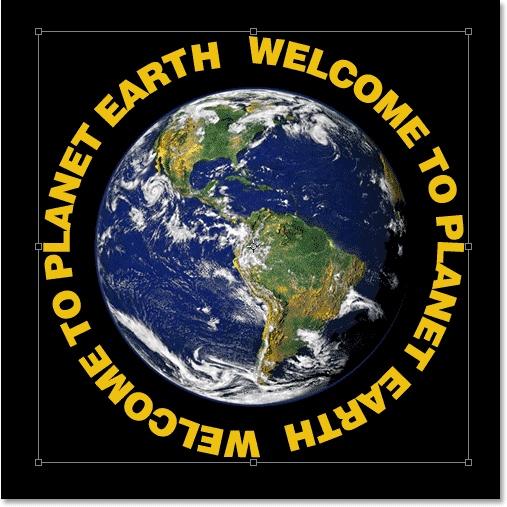
الآن يأتي الجزء الممتع. سنقوم بتحويل نصنا إلى ثلاثي الأبعاد! أو على الأقل ، سنخلق الوهم بأنه ثلاثي الأبعاد ، على أي حال. Photoshop ليس برنامجًا ثلاثي الأبعاد حقيقيًا ، لكن لا يزال بإمكاننا تزييفه. للقيام بذلك ، سنستخدم أمر التحويل المجاني في Photoshop . مع تحديد طبقة الكتابة في لوحة الطبقات ، استخدم اختصار لوحة المفاتيح Ctrl + T (Win) / Command + T (Mac) لإظهار مقابض التحويل الحر حول النص:

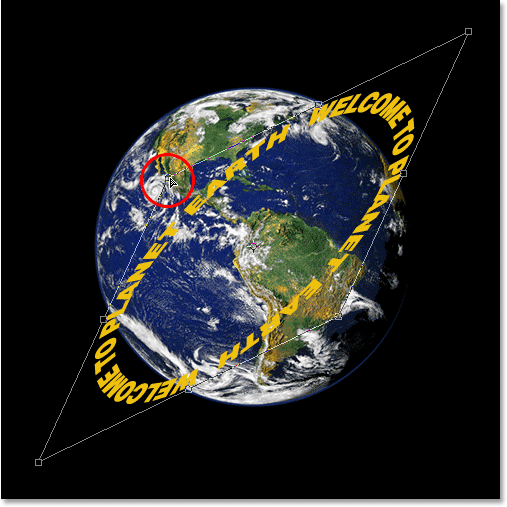
لثني نصي في منظور ثلاثي الأبعاد ، سأضغط باستمرار على Ctrl + Alt (Win) / Command + Option (Mac) ثم اسحب مقبض التحويل المجاني في الزاوية اليمنى العليا باتجاه مركز الكوكب. كلما قمت بالسحب إلى الداخل أكثر ، كلما قمت بإنشاء منظور ثلاثي الأبعاد بنصي:

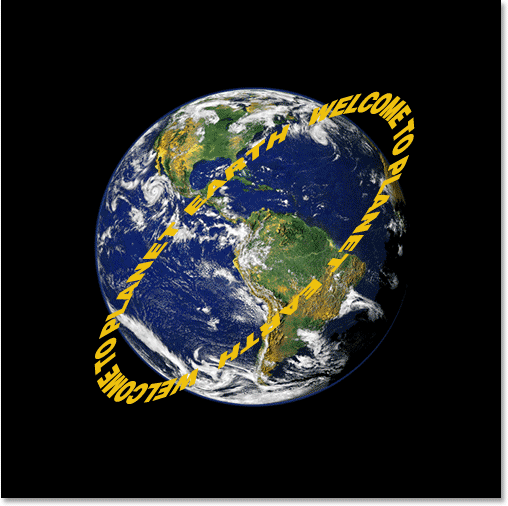
عندما تكون سعيدًا بالطريقة التي يظهر بها النص ، اضغط على Enter (Win) / Return (Mac) لقبول التحويل:

الخطوة 8: أضف قناع طبقة إلى طبقة النص
بدأت الأمور تبدو أكثر ثلاثية الأبعاد بالتأكيد ، باستثناء تفاصيل بسيطة واحدة. نصنا لا يلتف حول الكائن ، إنه يجلس هناك فقط أمامه. لإعطائنا مظهرًا ثلاثي الأبعاد حقًا ، نحتاج إلى إخفاء النص في المناطق التي من المفترض أن يكون فيها خلف الكائن ، ويمكننا القيام بذلك باستخدام قناع طبقة. مع استمرار تحديد طبقة النص ، انقر فوق رمز Layer Mask أسفل لوحة الطبقات:

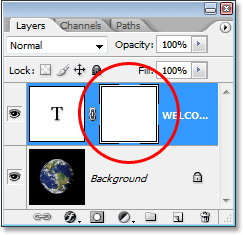
يضيف هذا قناع طبقة إلى طبقة النص ، ويضيف أيضًا مصغر قناع طبقة في لوحة الطبقات. يمكننا معرفة أن قناع الطبقة محدد حاليًا لأن الصورة المصغرة لها حدود تمييز بيضاء حولها:

الخطوة 9: التحديد حول الكائن الخاص بك
أريد إخفاء النص الذي من المفترض أن يكون خلف الكوكب ، لذا سألتقط أداة Elliptical Marquee Tool مرة أخرى ، وكما فعلت في بداية هذا البرنامج التعليمي ، سأستخدمها في السحب للخارج مجموعة مختارة حول الكوكب. لكن هذه المرة ، أريد أن يمتد اختياري إلى حافة الكوكب فقط ، وليس منطقة حوله كما فعلنا من قبل. لذا مرة أخرى ، سأقوم بالنقر تقريبًا في وسط الكوكب ، وأضغط باستمرار على Shift + Alt (Win) / Shift + Option (Mac) ، وسأسحب تحديدًا دائريًا حول الكوكب. إذا كنت بحاجة إلى إعادة تحديد موضع التحديد أثناء السحب ، فسأضغط مرة أخرى على مفتاح المسافة وحرك التحديد على الشاشة حسب الحاجة ، ثم سأطلق مفتاح المسافة وأواصل السحب.
ها هي صورتي مع تحديد الكوكب الخاص بي:

الخطوة 10: الطلاء باللون الأسود داخل التحديد لإخفاء النص
مع إضافة قناع الطبقة الخاص بنا إلى طبقة النص والتحديد حول الكوكب ، يمكننا بسهولة إخفاء النص الذي من المفترض أن يكون خلف الكوكب ببساطة عن طريق الرسم فوق النص. نحتاج أولاً إلى الفرشاة الخاصة بنا ، لذلك حدد أداة الفرشاة من لوحة الأدوات ، أو اضغط على B على لوحة المفاتيح:

ثم ، باستخدام اللون الأسود كلون المقدمة ، قم ببساطة بالطلاء فوق النص الذي تريد إخفاءه. نظرًا لأننا نرسم على قناع الطبقة ، وليس على الطبقة نفسها ، فلن نرسم باللون الأسود على الصورة. بدلاً من ذلك ، في أي مكان نرسم فيه باللون الأسود سوف يخفي محتويات الطبقة. أحتاج إلى إخفاء النص الموجود في الجزء العلوي من الكوكب ، لذلك سأرسمه باستخدام أداة الفرشاة. بفضل التحديد الذي قمت بإنشائه ، لا داعي للقلق بشأن أن أكون قذرة بفرشتي وأرسم بطريق الخطأ خارج حافة الكوكب ، لأن Photoshop سيسمح لي فقط بالرسم داخل التحديد. يتم تجاهل أي مكان أرسم خارجها:

استمر في الرسم فوق النص حتى تخفي كل ما يجب إخفاءه. عند الانتهاء ، اضغط على Ctrl + D (Win) / Command + D (Mac) لإزالة التحديد. إذا أصبح المسار الخاص بك أسفل النص مرئيًا مرة أخرى ، فاضغط على Ctrl + H (Win) / Command + H (Mac) لإخفائه عن العرض.
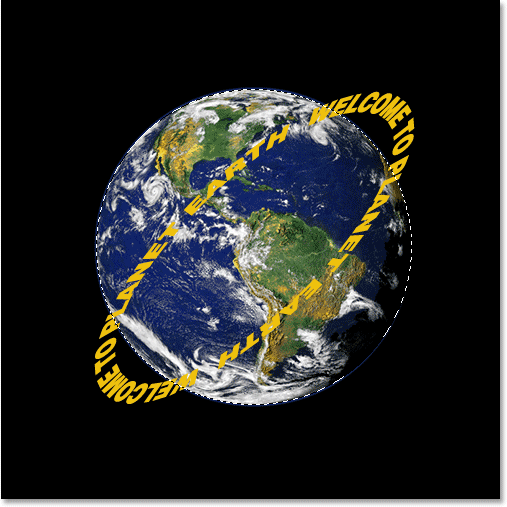
ها هي صورتي بعد الرسم فوق النص على طول الجزء العلوي لإخفائه ، مما يخلق الوهم بأن النص يدور الآن حول الكوكب بأبعاد ثلاثية:

الخطوة 11: أضف نمط طبقة متدرجة
لإنهاء الأمور ، دعنا نضيف القليل من الإضاءة إلى نصنا باستخدام أحد أنماط الطبقات في Photoshop. انقر على أيقونة Layer Styles في الجزء السفلي من لوحة الطبقات:
ثم حدد Gradient Overlay من القائمة:

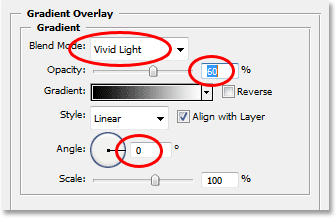
يؤدي هذا إلى إظهار مربع الحوار Layer Style المعين على خيارات Gradient Overlay في العمود الأوسط. بشكل افتراضي ، يعطينا Photoshop تدرجًا من الأسود إلى الأبيض ، وهو ما نريده. بدلاً من استخدام التدرج اللوني لتلوين نصنا وجعله أبيض وأسود ، سنستخدمه لإضافة تأثير إضاءة بسيط. أولاً ، قم بتغيير خيار Blend Mode في الجزء العلوي من "عادي" إلى Vivid Light من خلال النقر على السهم الذي يشير لأسفل على يمين كلمة "عادي" واختيار "Vivid Light" من القائمة. ثم خفض قيمة Opacity إلى حوالي 60٪ . أخيرًا ، قم بتغيير خيار Angle في الأسفل إلى 0 درجة :

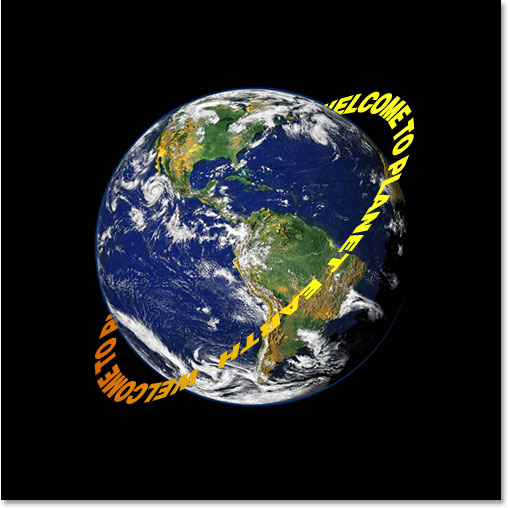
انقر فوق "موافق" عند الانتهاء للخروج من مربع الحوار وتطبيق نمط Gradient Overlay على النص ، وتكون قد انتهيت! هذا هو التأثير النهائي مع تأثير الإضاءة البسيط الذي أضفته إلى النص:


تعليقات
إرسال تعليق