- كيفيه عمل اشاره ويب بالفوتوشوب
الخطوة 1
افتح Photoshop واضغط على Control + N لإنشاء مستند جديد. أدخل جميع البيانات الموضحة في الصورة التالية وانقر فوق موافق.
قم بتمكين الشبكة (عرض> إظهار> الشبكة) والانطباق على الشبكة (عرض> انطباق على> الشبكة).
في الوقت الحالي ، أنت بحاجة إلى شبكة كل 5 بكسل. اذهب إلى Edit> Preferences> Guides، Grid & Slices وركز على قسم الشبكة. أدخل 5 في مربع خط الشبكة كل و 1 في مربع التقسيم الفرعي. أيضًا ، اضبط لون الشبكة على # a7a7a7.
بمجرد تعيين كل هذه الخصائص ، انقر فوق موافق. لا تثبط عزيمتك من كل هذه الشبكة. سوف يسهل عملك في وقت لاحق.
يجب عليك أيضًا فتح لوحة المعلومات (Window> Info) للحصول على معاينة مباشرة بحجم وموضع الأشكال الخاصة بك.

الخطوة 2
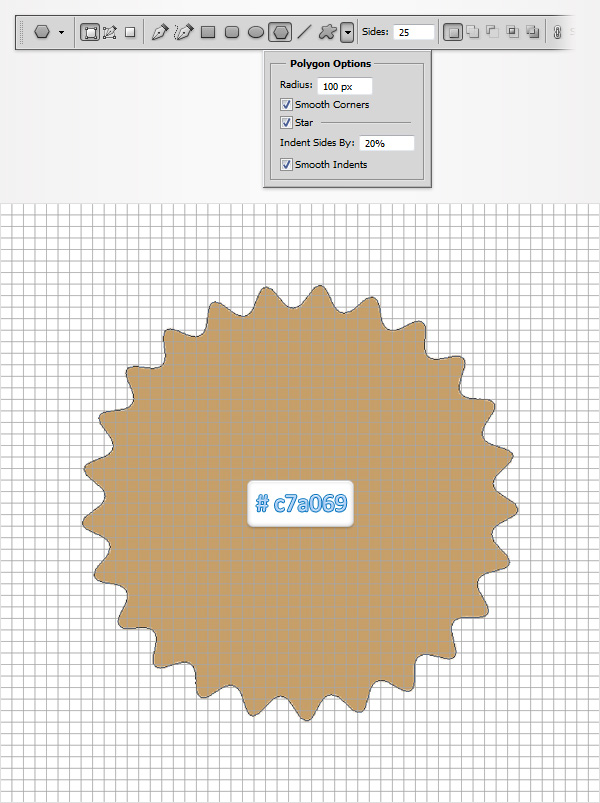
اختر أداة Polygon Tool وركز على الشريط العلوي. أدخل 25 في مربع Sides ثم انقر على السهم الأسود الصغير لفتح قائمة Polygon Options.
حدد جميع المربعات الثلاثة ، ثم أدخل نصف قطر 100 بكسل ومسافة بادئة 20٪.
اضبط اللون الأمامي على # c7a069 وقم بإنشاء الشكل الخاص بك كما هو موضح في الصورة التالية.

الخطوه 3
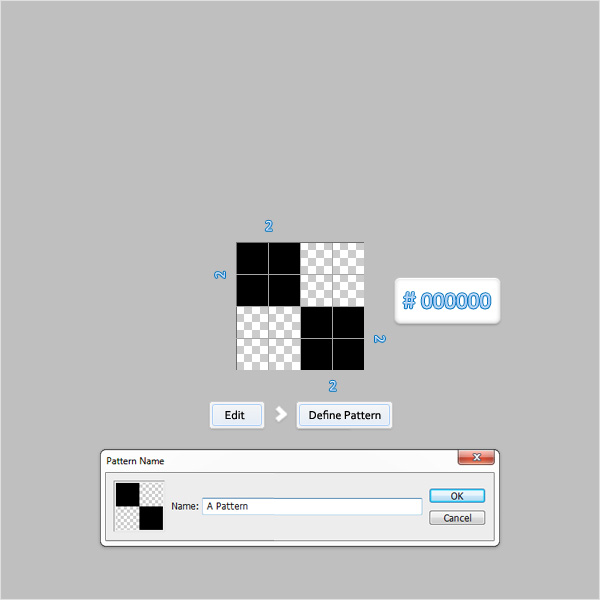
بعد ذلك ، تحتاج إلى إنشاء نمط بسيط. أولاً ، اضغط على Control + N لإنشاء مستند جديد. أدخل 4 في مربعات العرض والارتفاع وانقر فوق موافق.
يجب تمكين الشبكة والانطباق على الشبكة بالفعل. لهذا المستند الجديد ، تحتاج إلى شبكة كل 1 بكسل. ما عليك سوى الانتقال إلى Edit> Preferences> Guides، Grid & Slices وإدخال 1 في مربع Gridline Every.
انتقل إلى لوحة Layers وحذف طبقة "Background". اضبط لون المقدمة على الأسود وانتزع أداة المستطيل. قم بإنشاء مسارين متجهين 2 × 2 بكسل ووضعهما كما هو موضح في الصورة التالية.
الآن ، ما عليك سوى الانتقال إلى تحرير> تحديد النمط. اختر اسمًا للنمط الخاص بك ، انقر فوق موافق وستحصل على النمط الخاص بك.
أغلق هذا المستند وارجع إلى المستند الأول.

الخطوة 4
ارجع إلى "خط الشبكة كل 5 بكسل". لذلك ، انتقل إلى Edit> Preferences> Guides، Grid & Slices وأدخل 5 في مربع Gridline Every.
ركز على لوحة Layers وانقر نقرًا مزدوجًا على شكل المتجه الذي تم إنشاؤه في الخطوة الثانية لفتح نافذة Layer Style.
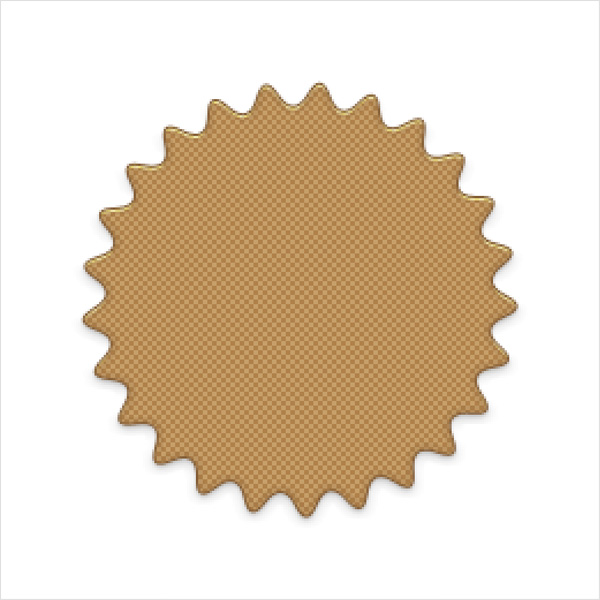
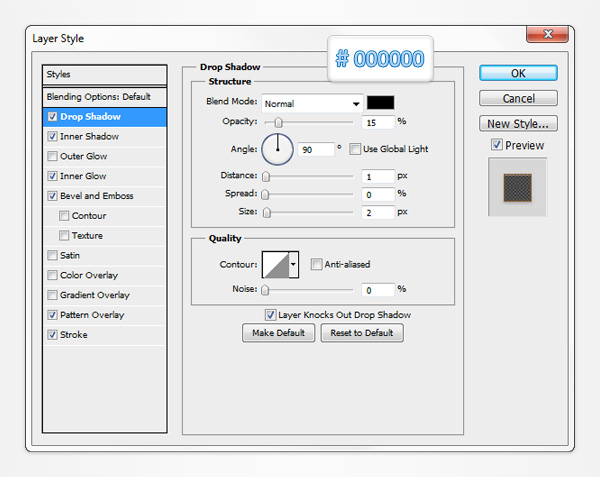
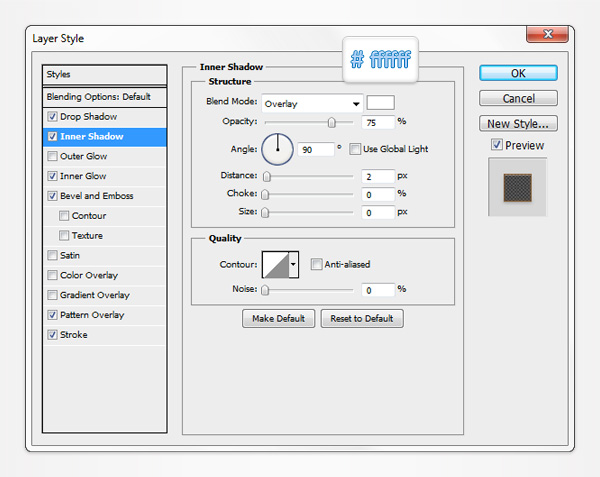
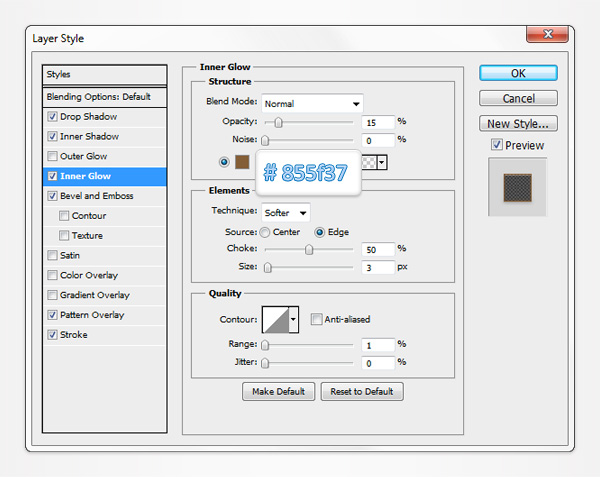
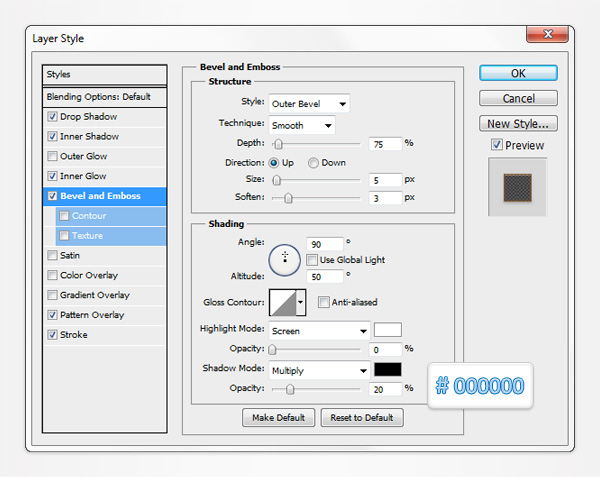
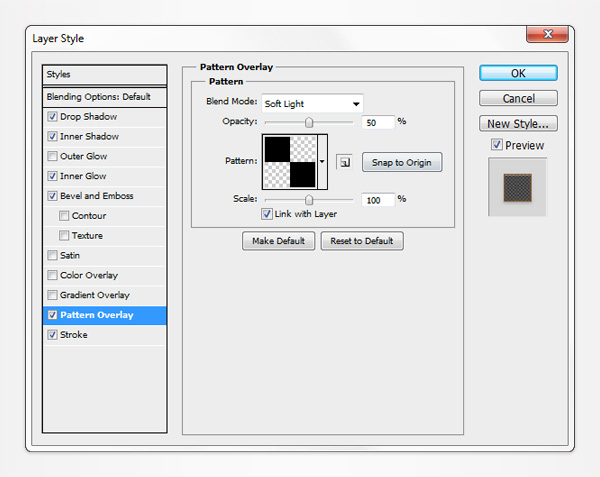
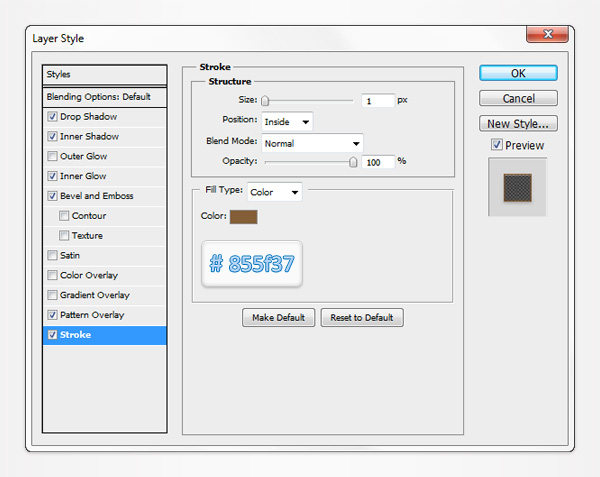
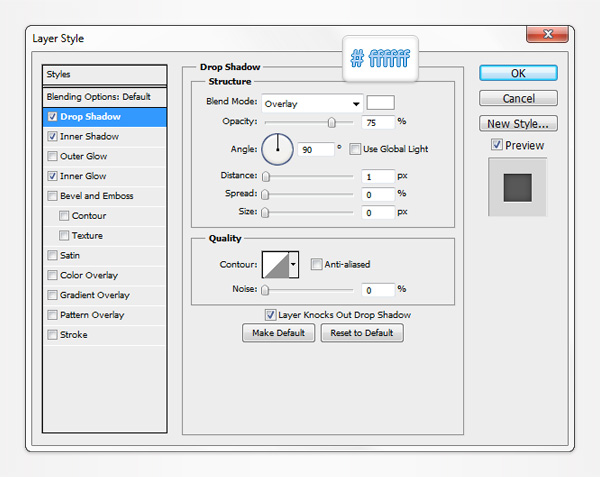
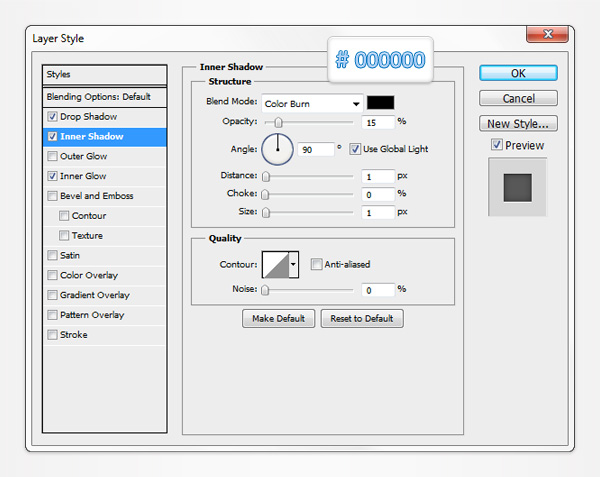
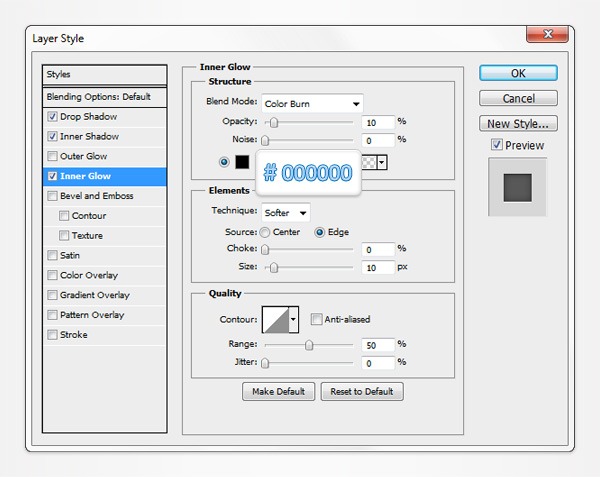
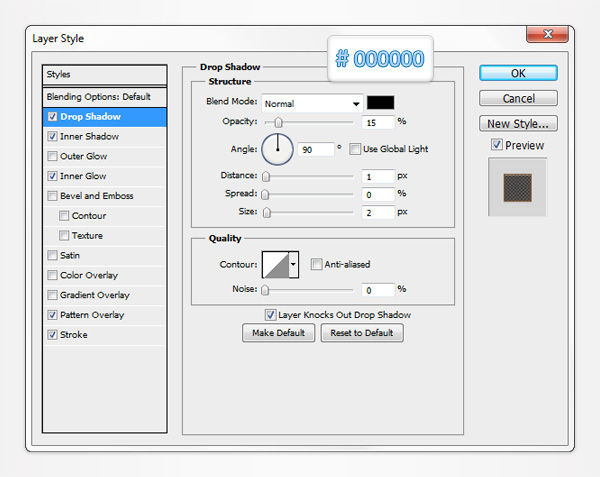
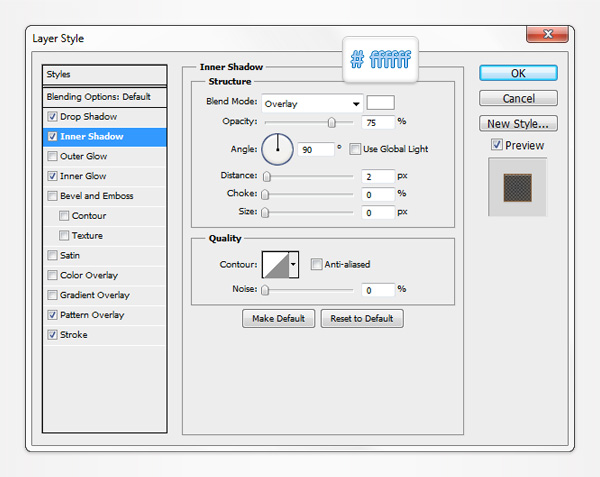
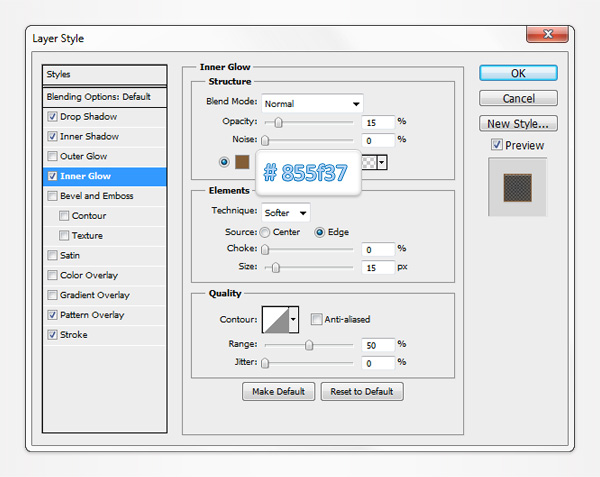
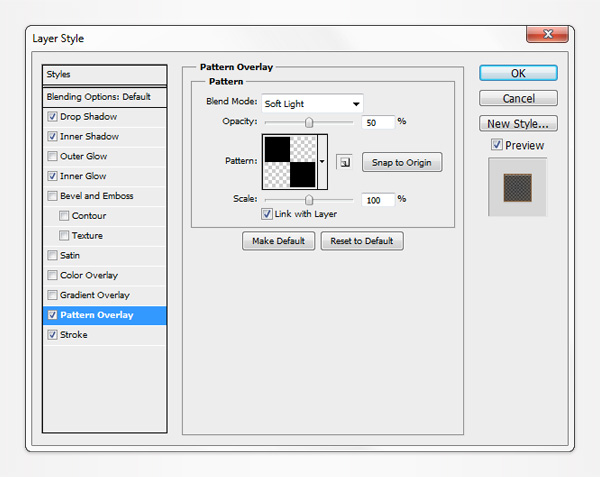
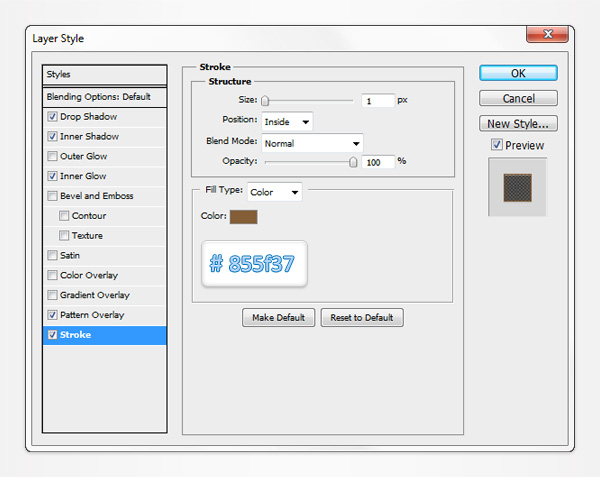
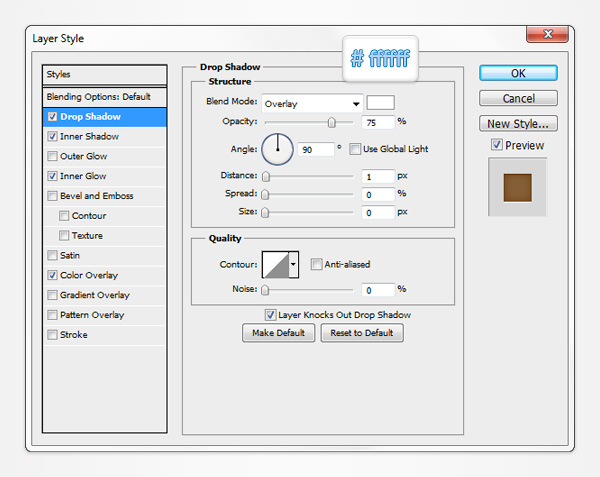
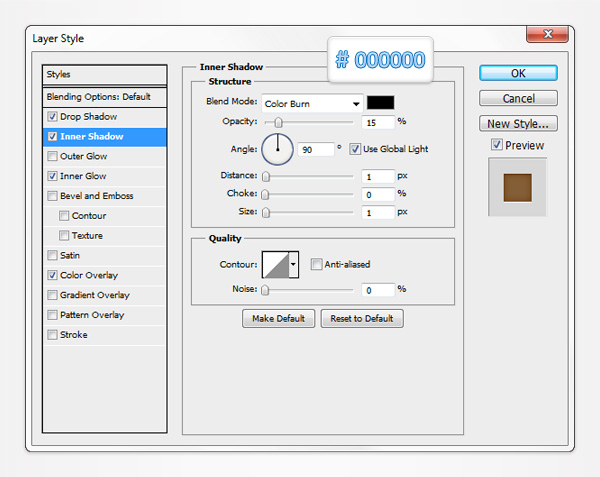
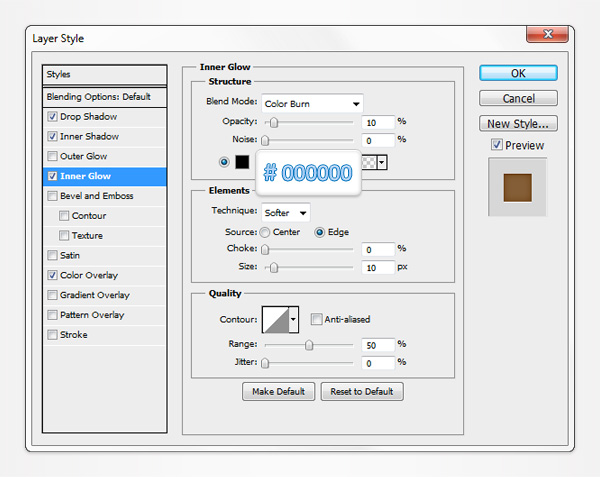
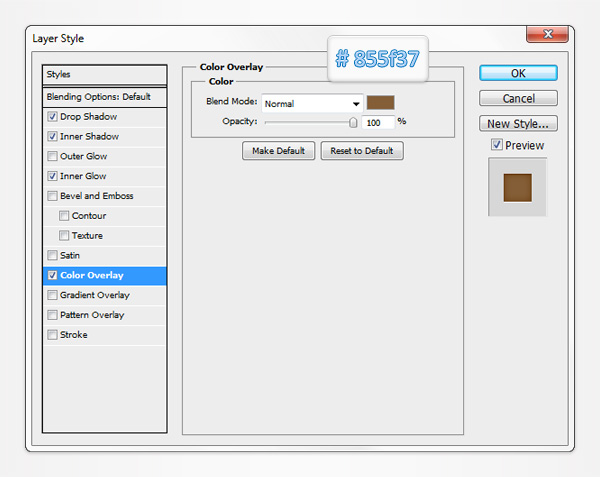
أدخل الخصائص الموضحة في الصور التالية وانقر فوق OK. بالنسبة إلى قسم Pattern Overlay ، تحتاج إلى استخدام النمط الذي تم إجراؤه في الخطوة السابقة.







الخطوة الخامسة
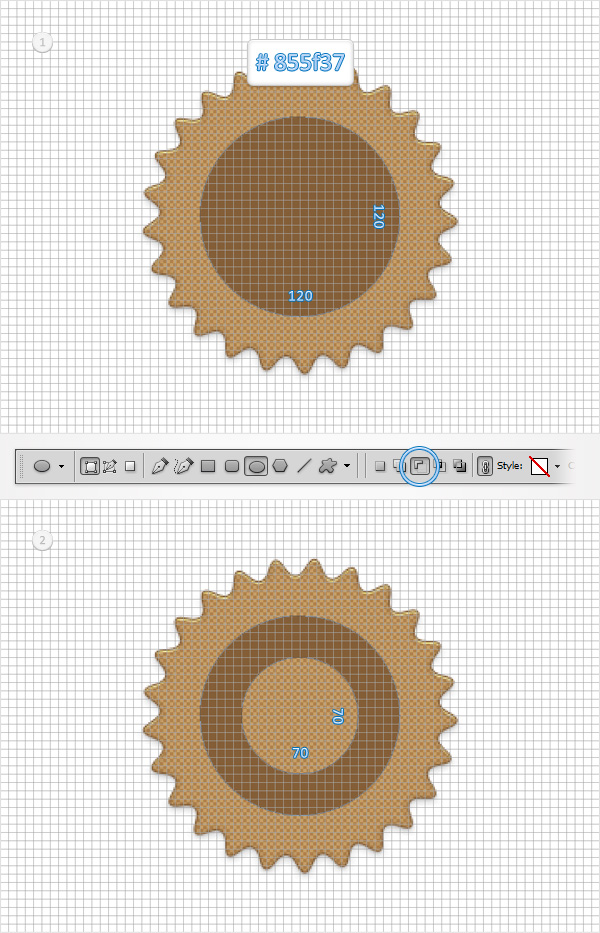
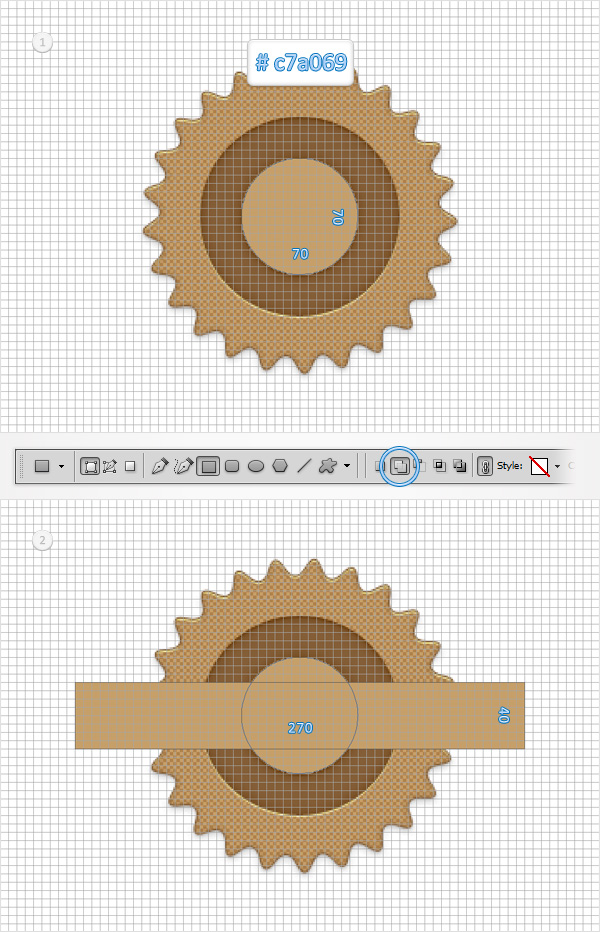
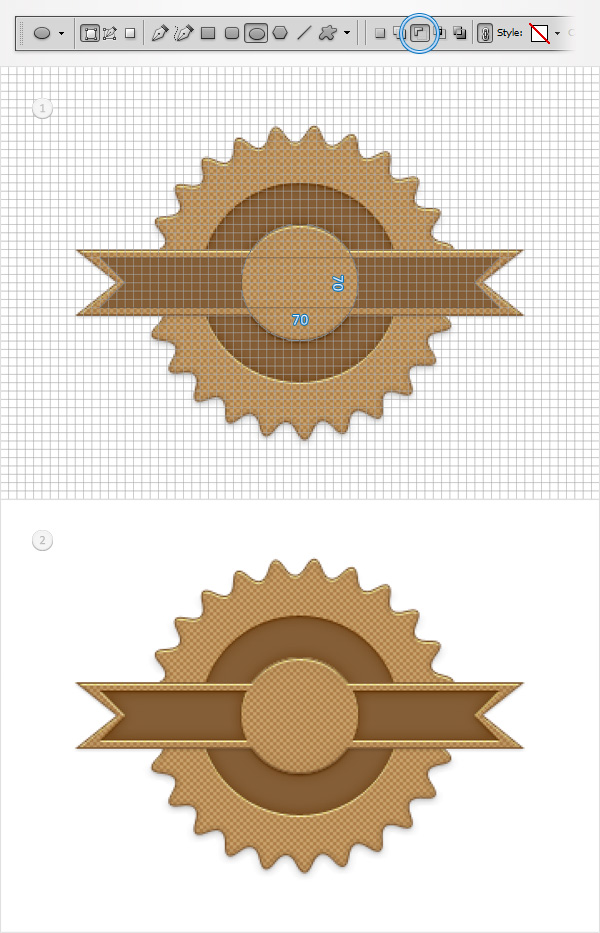
اضبط اللون الأمامي على # 855f37 ، واختر أداة Ellipse Tool ، وأنشئ دائرة بحجم 120 بكسل وضعها كما هو موضح في الصورة الأولى. تأكد من بقاء الشكل المتجه الجديد محددًا ، واستمر في استخدام أداة Ellipse Tool ، وتحقق من الزر Subtract من الشريط العلوي وقم بإنشاء دائرة 70 بكسل كما هو موضح في الصورة الثانية.

الخطوة 6
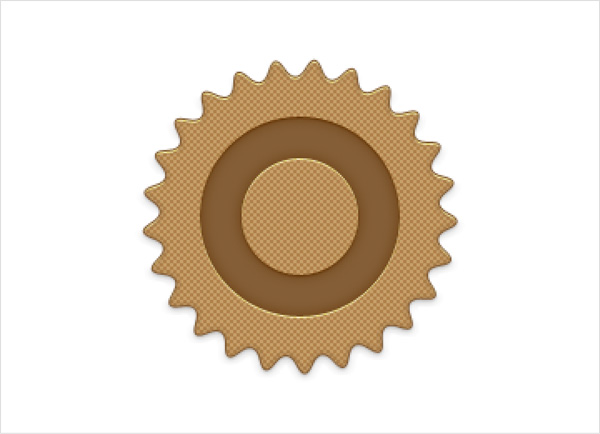
افتح نافذة Layer Style للشكل المتجه الذي تم إنشاؤه في الخطوة السابقة وأدخل الخصائص الموضحة في الصور التالية.




الخطوة 7
اضبط اللون الأمامي على # c7a069 ، واختر أداة Ellipse Tool ، وأنشئ دائرة بحجم 70 بكسل وضعها كما هو موضح في الصورة الأولى. تأكد من أن شكل المتجه الجديد هذا يظل محددًا وقم بالتبديل إلى أداة Rectangle Tool.
تحقق من الزر "إضافة" من الشريط العلوي وأنشئ مستطيلاً بحجم 270 × 40 بكسل كما هو موضح في الصورة الثانية.

الخطوة 8
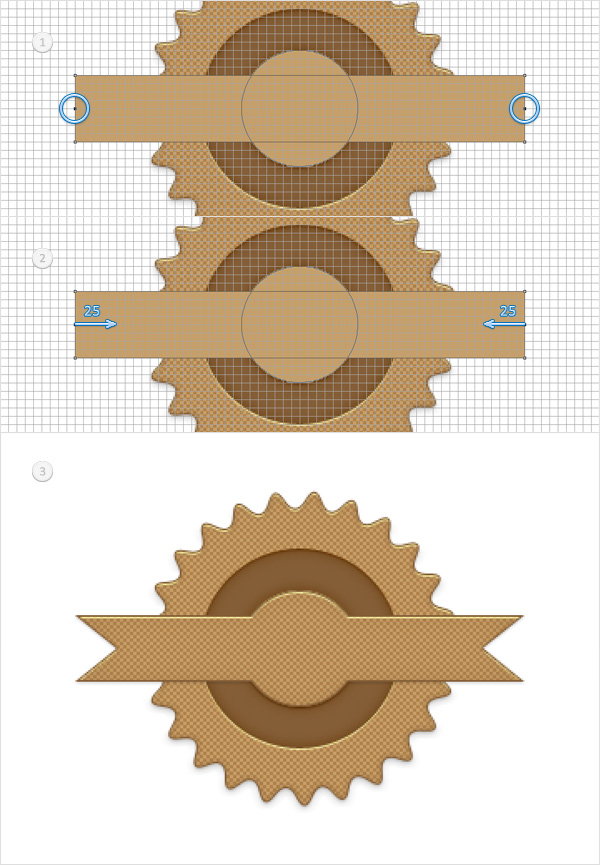
تأكد من أن شكل المتجه الذي تم إنشاؤه في الخطوة السابقة لا يزال محددًا. احصل على أداة Add Anchor Point Tool وأضف نقطتي ربط جديدتين كما هو موضح في الصورة الأولى.
قم بالتبديل إلى أداة تحويل النقاط وانقر فوق نقطتي الربط. بعد ذلك ، تحتاج إلى تحريك نقاط الربط الجديدة هذه.
اختر أداة التحديد المباشر Direct Selection Tool ، وحدد نقطة الربط اليسرى وحركها بمقدار 25 بكسل إلى اليمين ثم حدد نقطة الربط اليمنى وحركها بمقدار 25 بكسل إلى اليسار. في النهاية ، يجب أن يبدو شكل المتجه كما في الصورة الثالثة.
افتح نافذة Layer Style لمسار المتجه هذا وأدخل الخصائص الموضحة في الصور التالية.






الخطوة 9
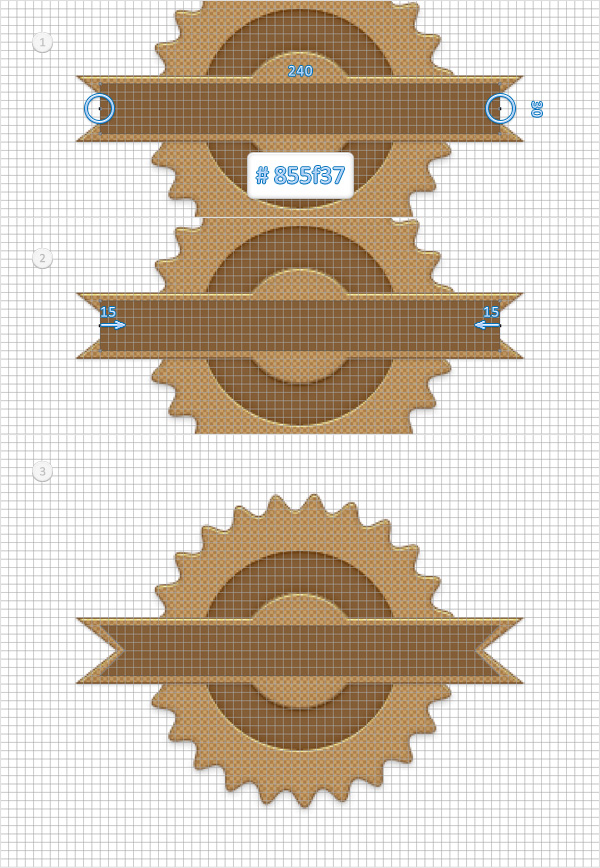
عيّن اللون الأمامي إلى # 855f37 ، واختر أداة Rectangle Tool ، وأنشئ شكلًا متجهًا بحجم 240 × 30 بكسل وضعه كما هو موضح في الصورة الأولى. احصل على أداة Add Anchor Point Tool وأضف نقطتي ربط جديدتين كما هو موضح في الصورة الأولى.
قم بالتبديل إلى أداة تحويل النقاط وانقر فوق نقطتي الربط.
اختر أداة التحديد المباشر Direct Selection Tool ، وحدد نقطة الربط اليسرى وحركها بمقدار 15 بكسل إلى اليمين ثم حدد نقطة الربط اليمنى وانقلها بمقدار 15 بكسل إلى اليسار. في النهاية ، يجب أن يبدو شكل المتجه كما في الصورة الثالثة.

الخطوة 10
تأكد من أن شكل المتجه الذي تم إنشاؤه في الخطوة السابقة لا يزال محددًا. اختر أداة Ellipse Tool ، وتحقق من زر Subtract من الشريط العلوي وقم بإنشاء دائرة 70 × 70 بكسل كما هو موضح في الصورة الأولى.
افتح نافذة Layer Style لمسار المتجه هذا وأدخل الخصائص الموضحة في الصور التالية.




الخطوة 11
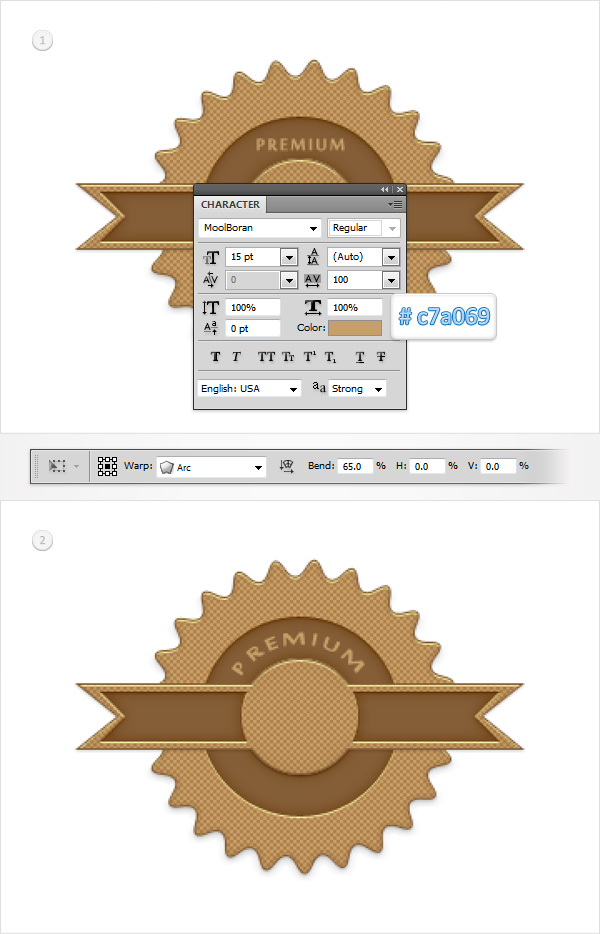
اضبط اللون الأمامي على # c7a069 ، واختر أداة الكتابة وأضف "PREMIUM" كما هو موضح في الصورة الأولى.
استخدم خط MoolBoran بالحجم المحدد عند 15 نقطة. حدد هذا الجزء من النص وانتقل إلى Edit> Transform> Warp.
حدد Arc من القائمة المنسدلة Warp ، وأدخل 65 في مربع Bend واضغط على Enter.

الخطوة 12
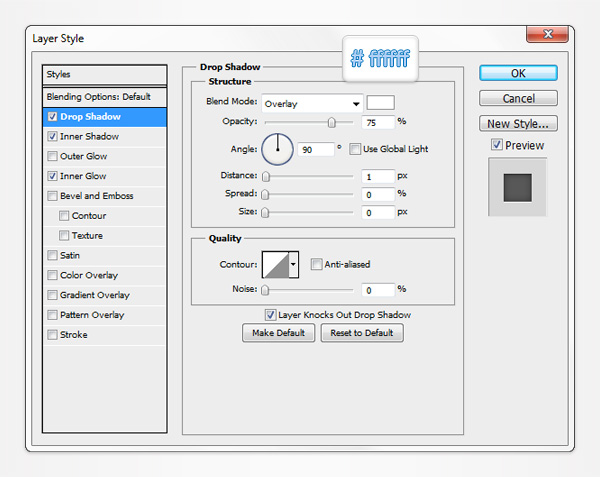
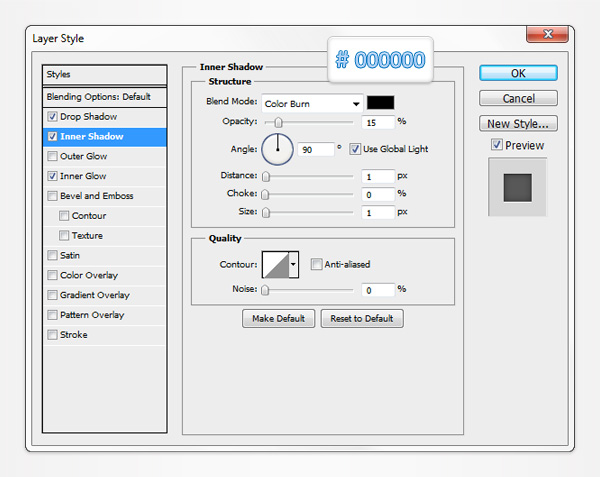
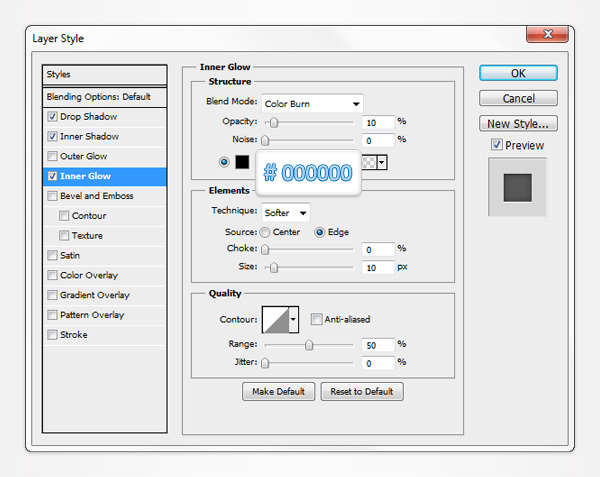
افتح نافذة Layer Style للنص الذي تمت إضافته في الخطوة السابقة وأدخل الخصائص الموضحة في الصورة التالية.
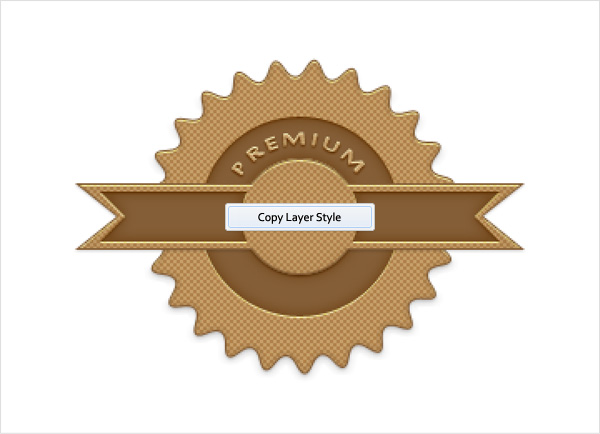
انتقل إلى لوحة Layers ، وانقر بزر الماوس الأيمن على هذا الجزء من النص وانقر على Copy Layer Style.

الخطوة 13
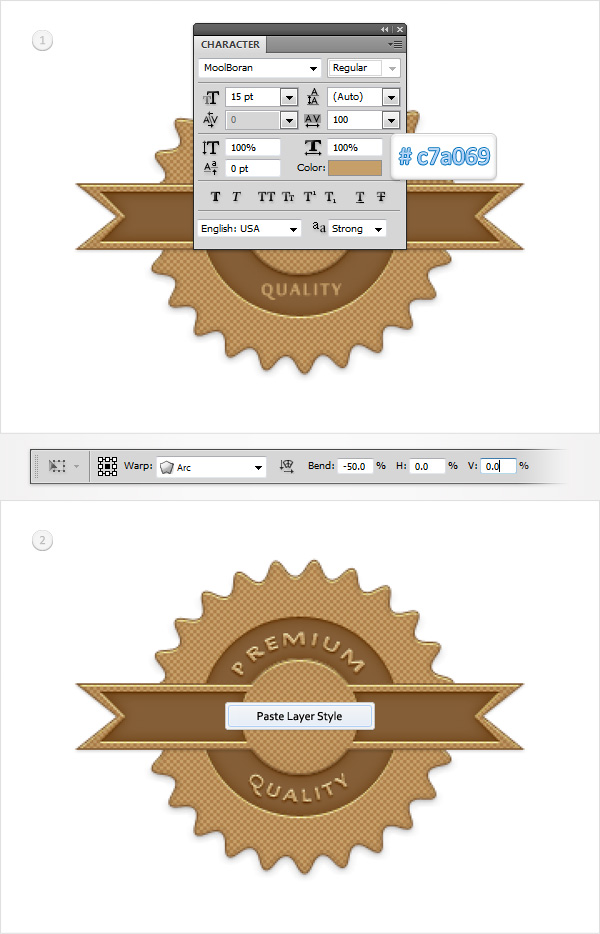
اختر أداة الكتابة وأضف "الجودة" كما هو موضح في الصورة التالية. مرة أخرى ، استخدم خط MoolBoran بالحجم المحدد عند 15 نقطة.
حدد هذا الجزء من النص وانتقل إلى Edit> Transform> Warp.
حدد Arc من القائمة المنسدلة Warp ، وأدخل -50 في مربع Bend واضغط على Enter.
انتقل إلى لوحة Layers ، وانقر بزر الماوس الأيمن على هذا الجزء من النص وانقر على Paste Layer Style.

الخطوة 14
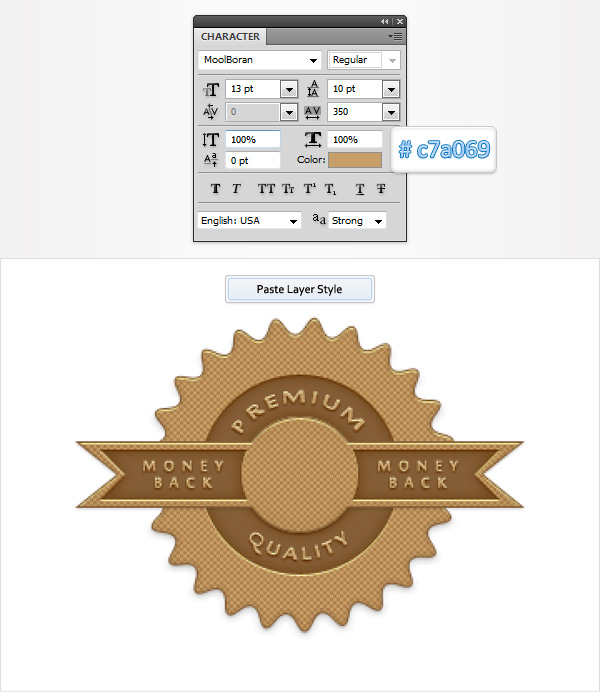
اختر أداة الكتابة وأضف "MONEY BACK" مرتين كما هو موضح في الصورة التالية.
استخدم خط مولبوران بالحجم المحدد عند 13 نقطة. أيضًا ، قم بتعيين الرائدة عند 10 نقاط والتتبع عند 350.
انقر بزر الماوس الأيمن فوق هذه الأجزاء من النص وانقر فوق لصق نمط الطبقة.

الخطوة 15
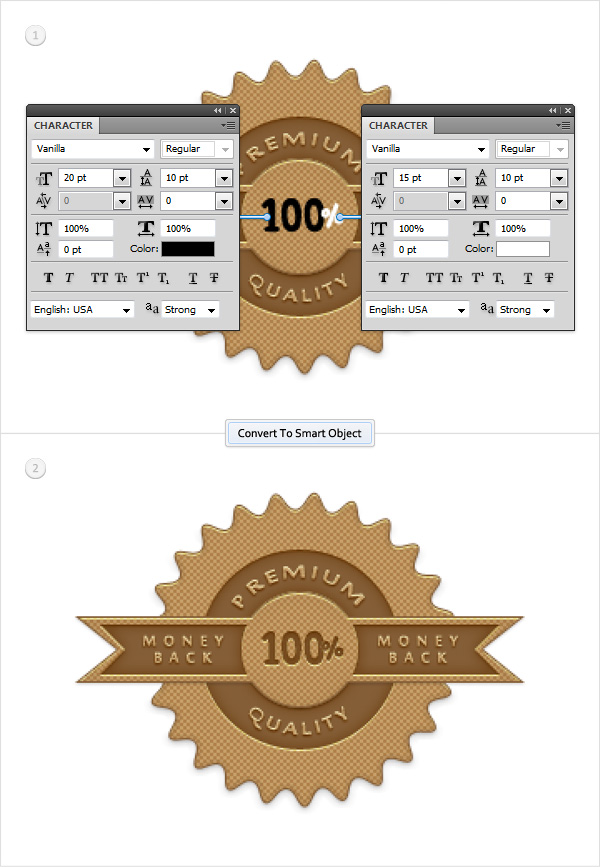
اختر أداة الكتابة ، أضف "100" ورمز النسبة المئوية واستخدم الخصائص الموضحة في الصورة الأولى.
حدد كلا الجزأين من النص وقم بتحويلهما إلى كائن ذكي.
افتح نافذة Layer Style لهذا الكائن الذكي وأدخل الخصائص الموضحة في الصور التالية.





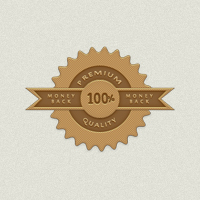
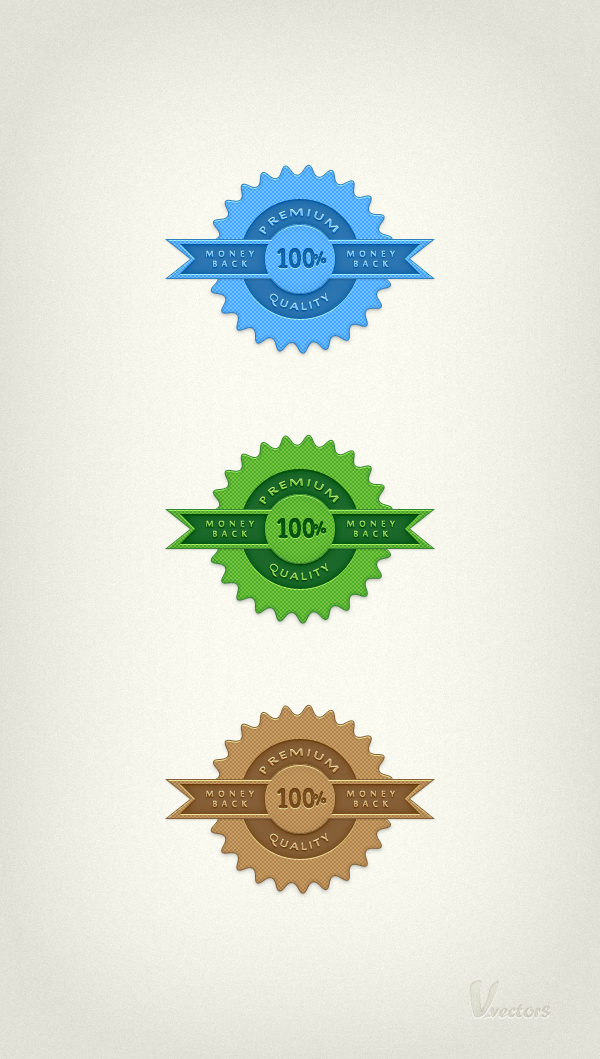
الصورة النهائية
هنا كيف يجب أن تبدو النتيجة النهائية الخاصة بك.


تعليقات
إرسال تعليق