كيفيه عمل قائمة منسدلة بالفوتوشوب
إنشاء قائمة منسدلة بسيطة في Adobe Photoshop
الخطوة 1
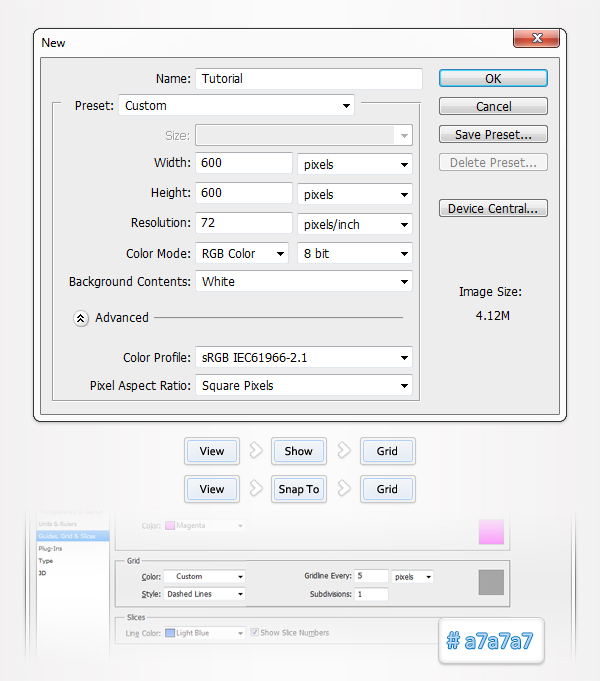
افتح Photoshop واضغط على Control + N لإنشاء مستند جديد. أدخل جميع البيانات الموضحة في الصورة التالية وانقر فوق موافق. قم بتمكين الشبكة (عرض> إظهار> الشبكة) والانطباق على الشبكة (عرض> انطباق على> الشبكة). في الوقت الحالي ، أنت بحاجة إلى شبكة كل 5 بكسل. اذهب إلى Edit> Preferences> Guides، Grid & Slices وركز على قسم الشبكة. أدخل 5 في مربع خط الشبكة كل و 1 في مربع التقسيم الفرعي. أيضًا ، قم بتعيين لون الشبكة على # a7a7a7. بمجرد تعيين كل هذه الخصائص ، انقر فوق موافق.
لا تثبط عزيمتك من كل هذه الشبكة. سوف يسهل عملك في وقت لاحق. يجب عليك أيضًا فتح لوحة المعلومات (Window> Info) للحصول على معاينة مباشرة بحجم وموضع الأشكال الخاصة بك.

الخطوة 2
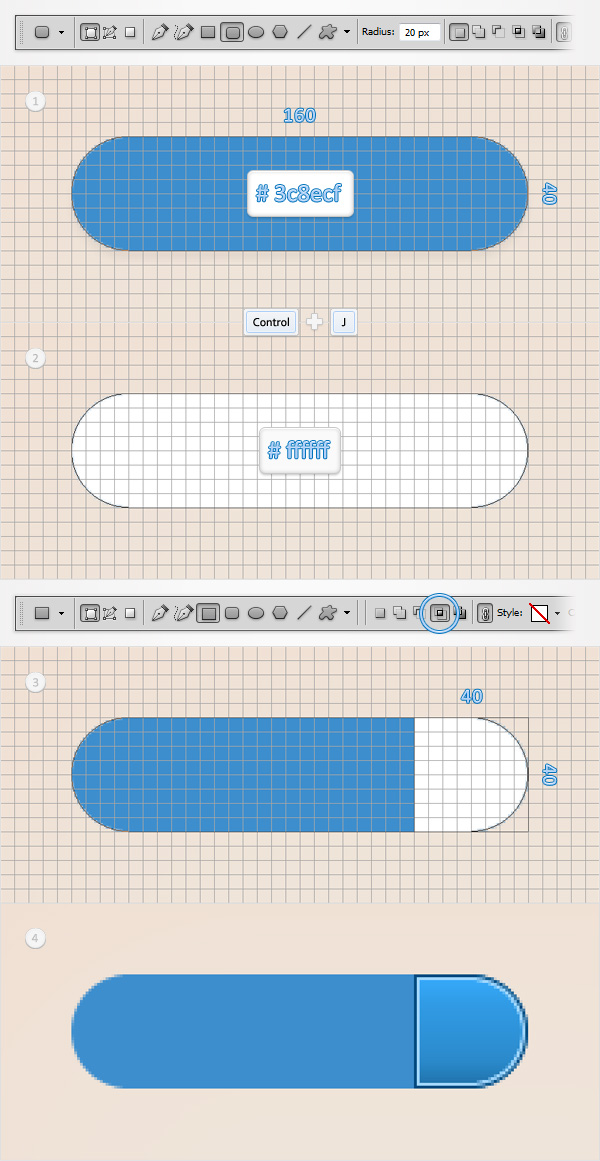
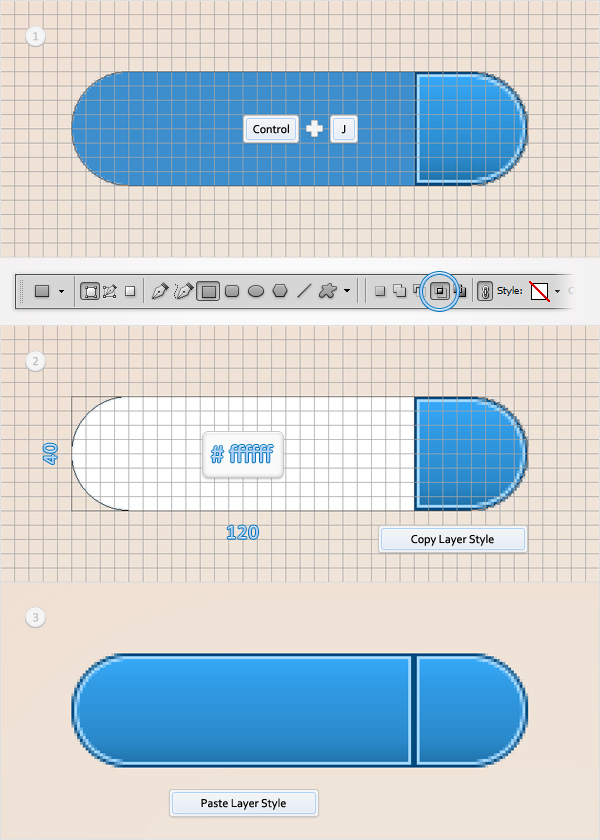
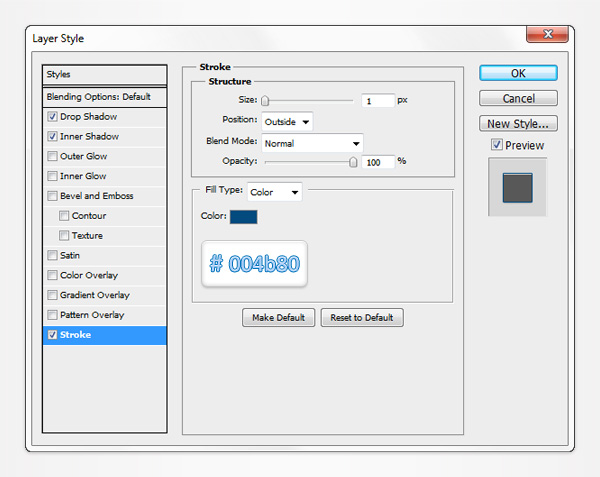
عيّن لون المقدمة على # 3f8ecf ، واستخدم أداة Rounded Rectangle Tool واضبط نصف القطر عند 20 بكسل. قم بإنشاء مسار متجه مقاس 160 × 40 بكسل وقم بمضاعفته (Control + J). حدد هذه النسخة واجعلها بيضاء. قم بالتبديل إلى أداة المستطيل ، وتحقق من زر التقاطع من الشريط العلوي وارسم مسار متجه 40 × 40 بكسل كما هو موضح في الصورة الثالثة. انتقل إلى لوحة Layers وانقر نقرًا مزدوجًا على مسار المتجه الأبيض لفتح نافذة Layers Style.
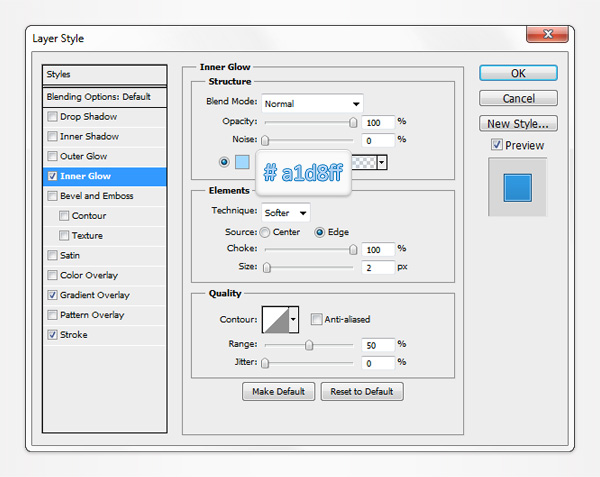
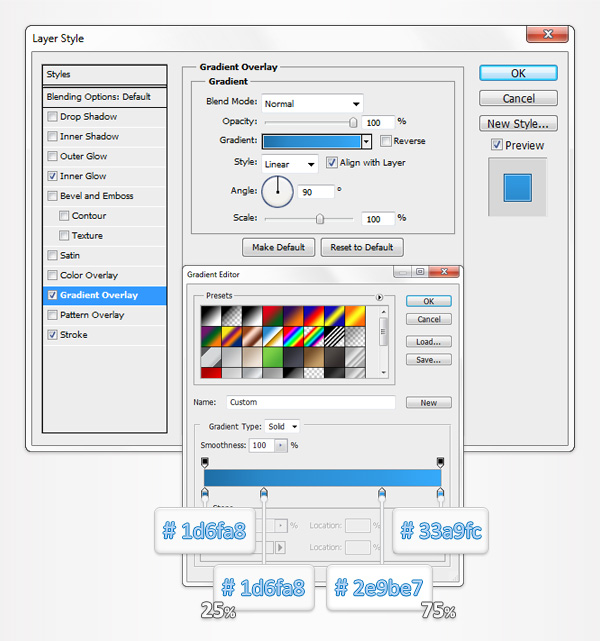
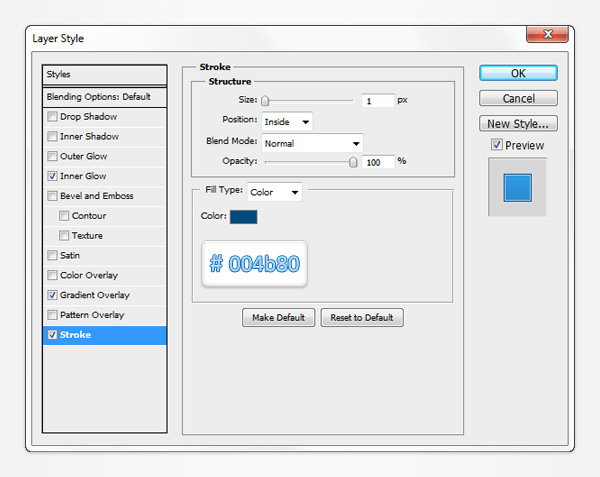
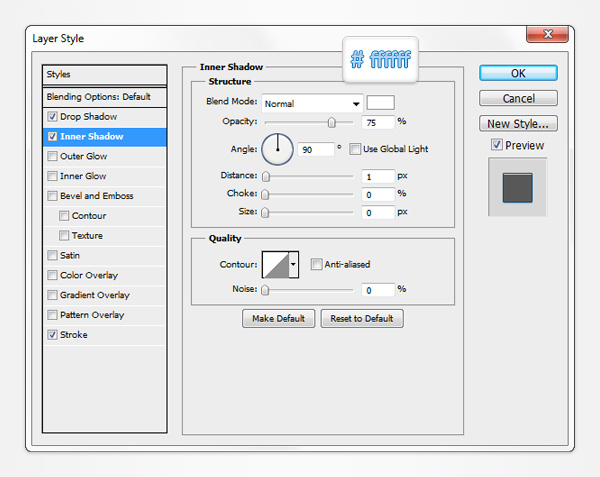
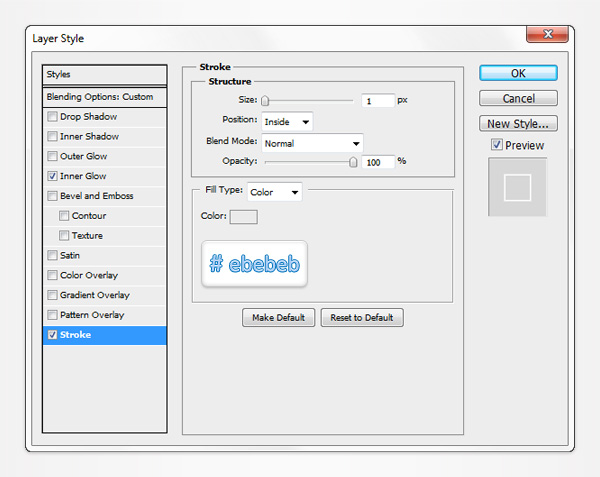
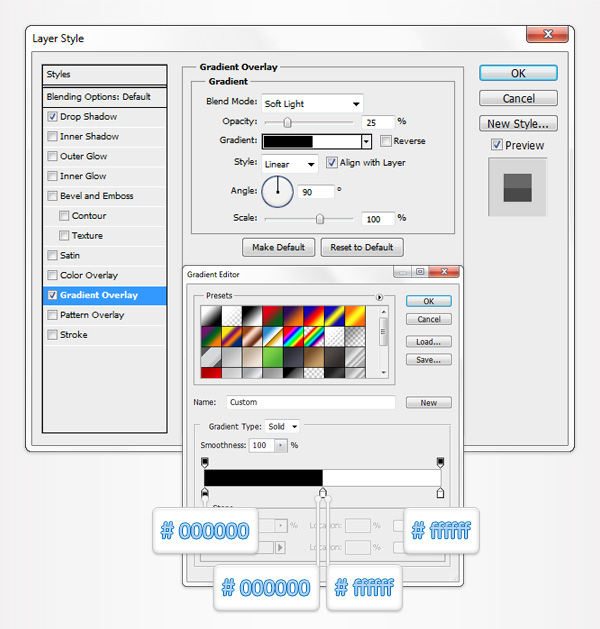
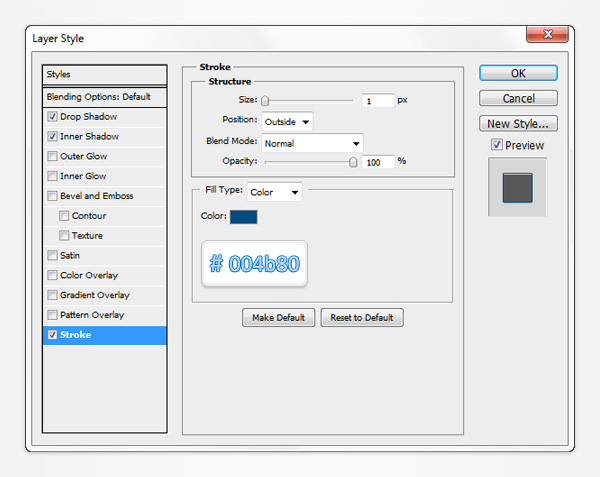
قم بتنشيط Inner Glow و Gradient Overlay و Stroke ثم أدخل الخصائص الموضحة في الصور التالية.




الخطوه 3
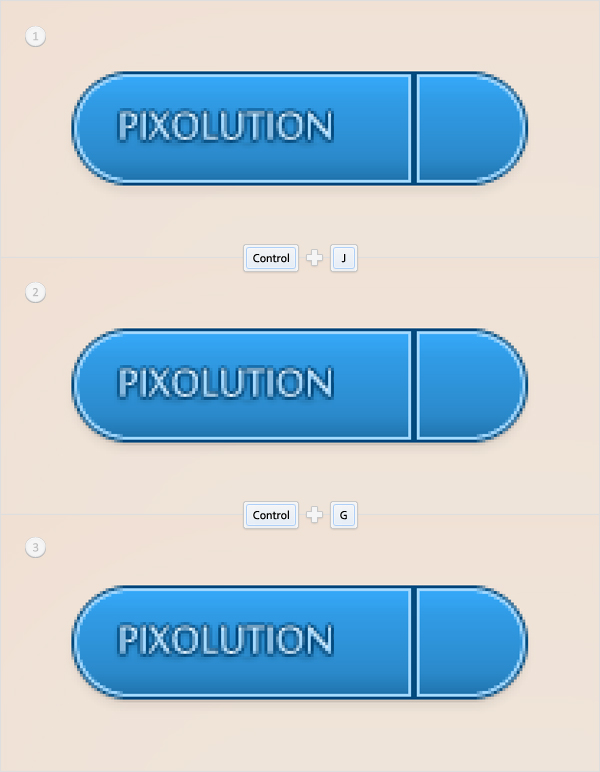
أعد تحديد المستطيل الأزرق المستدير الذي تم إجراؤه في الخطوة السابقة وقم بتكرار ذلك (Control + J). حدد هذه النسخة ، اجعلها بيضاء وامسك بأداة المستطيل. تحقق من زر التقاطع من الشريط العلوي وارسم مسار متجه 120 × 40 بكسل كما هو موضح في الصورة الثانية.
انتقل إلى لوحة Layers ، وانقر بزر الماوس الأيمن على مسار المتجه الأبيض الذي تم إجراؤه في الخطوة السابقة وانقر على "Copy Layer Style". ارجع إلى مسار المتجه الأبيض الذي تم إجراؤه في بداية هذه الخطوة ، وانقر بزر الماوس الأيمن فوقه ثم انقر ببساطة على Paste Layer Style.

الخطوة 4
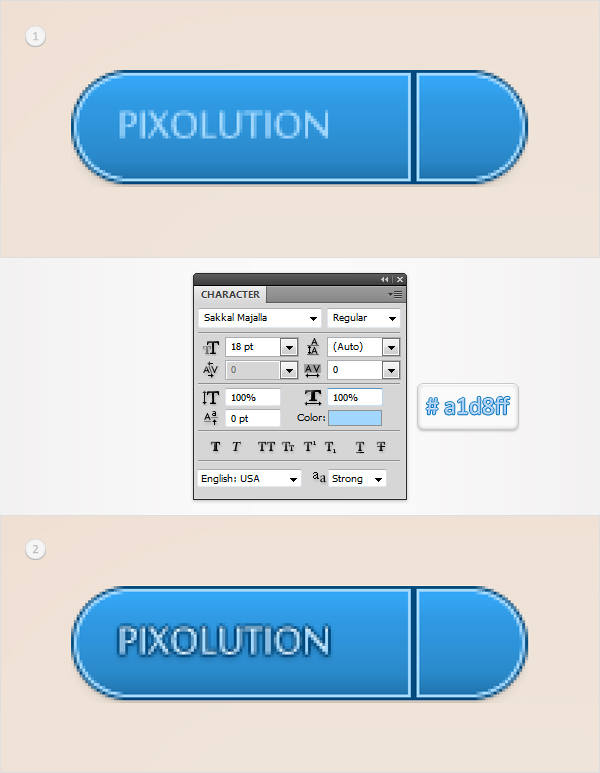
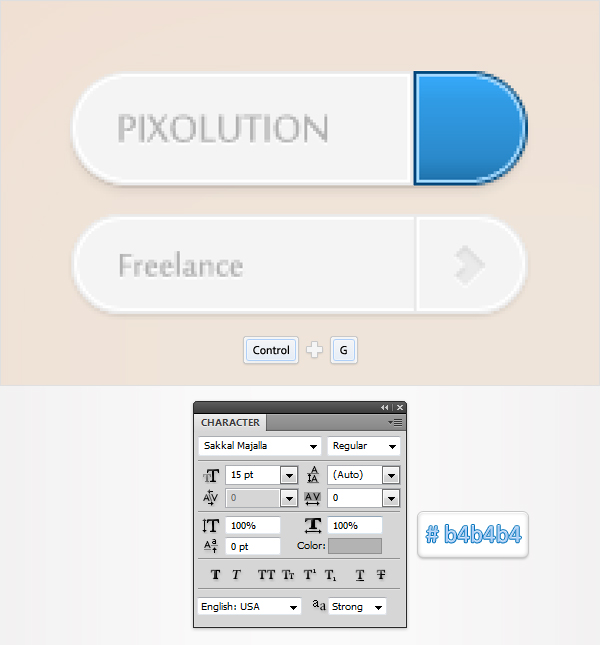
اختر أداة الكتابة وأضف النص الخاص بك كما هو موضح في الصورة التالية. اضبط لونه على # a1d8ff ثم افتح نافذة Layers Style وأدخل الخصائص الموضحة في الصور التالية.




الخطوة الخامسة
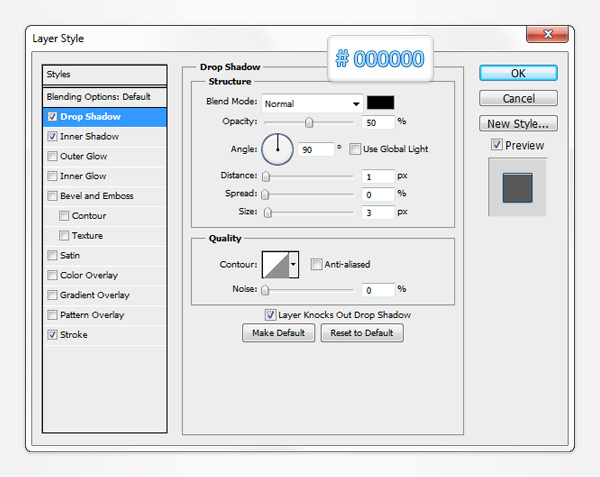
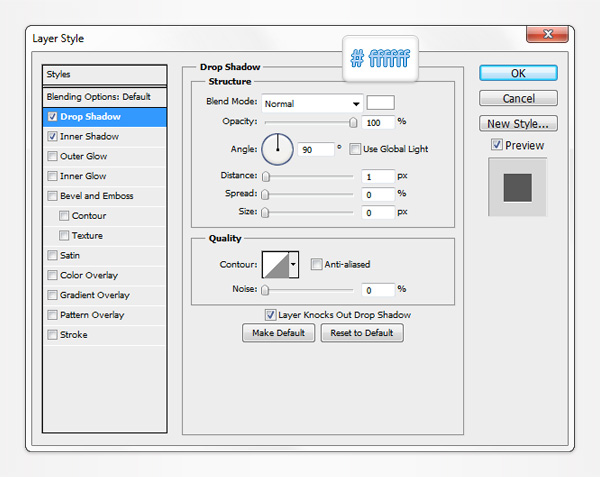
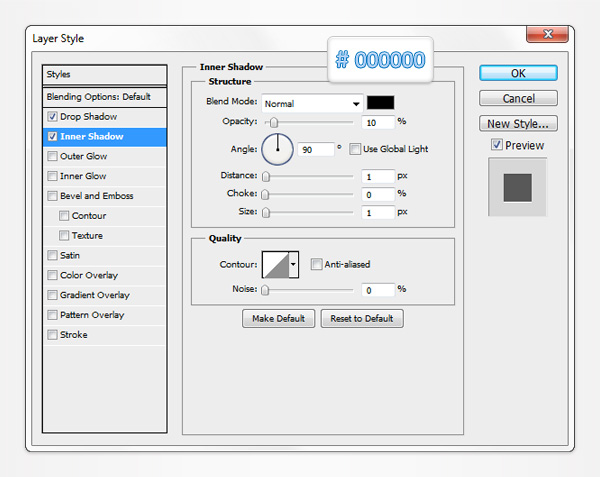
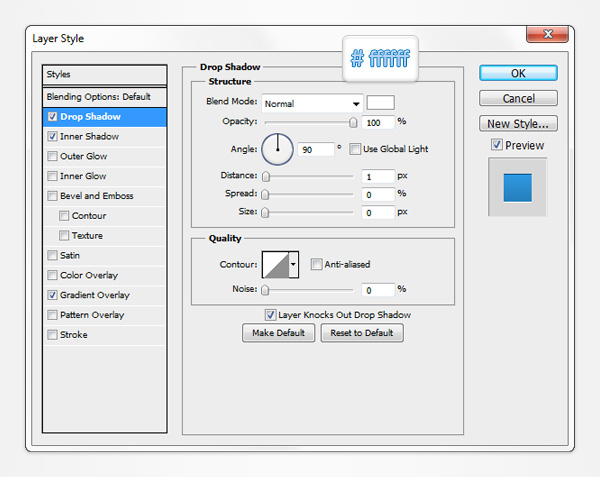
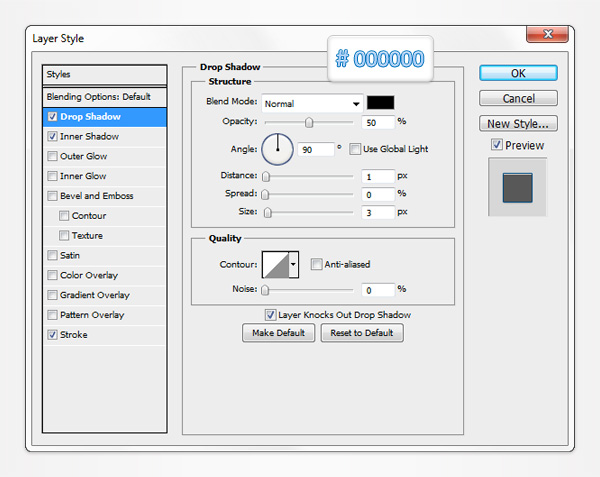
عد إلى المستطيل الأزرق المستدير الذي تم إنشاؤه في الخطوة الثانية ، وافتح نافذة Layer Style وأدخل الخصائص الموضحة أدناه. قم بتكرار هذا المسار (Control + J) ، وحدد النسخة ، وافتح نافذة Layer Style وقم بتحرير خصائص Drop Shadow كما هو موضح في الصورة التالية. حدد جميع الأشكال التي تم إنشاؤها حتى الآن وقم بتجميعها (Control + G). ستكون هذه القائمة المنسدلة المغلقة. سنضيف اللمسات الأخيرة في الخطوة الأخيرة.

الخطوة 6
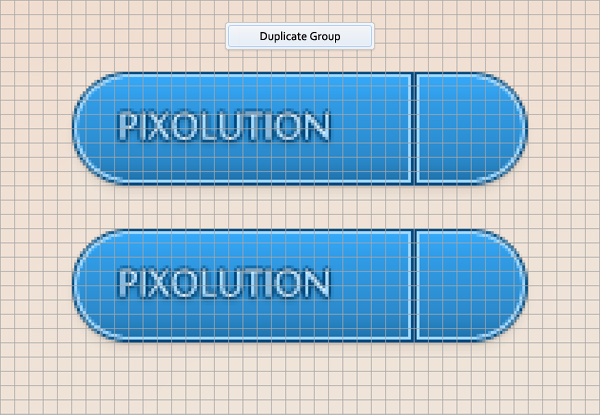
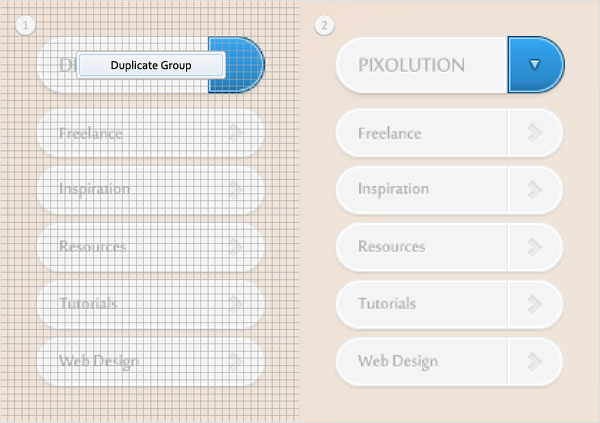
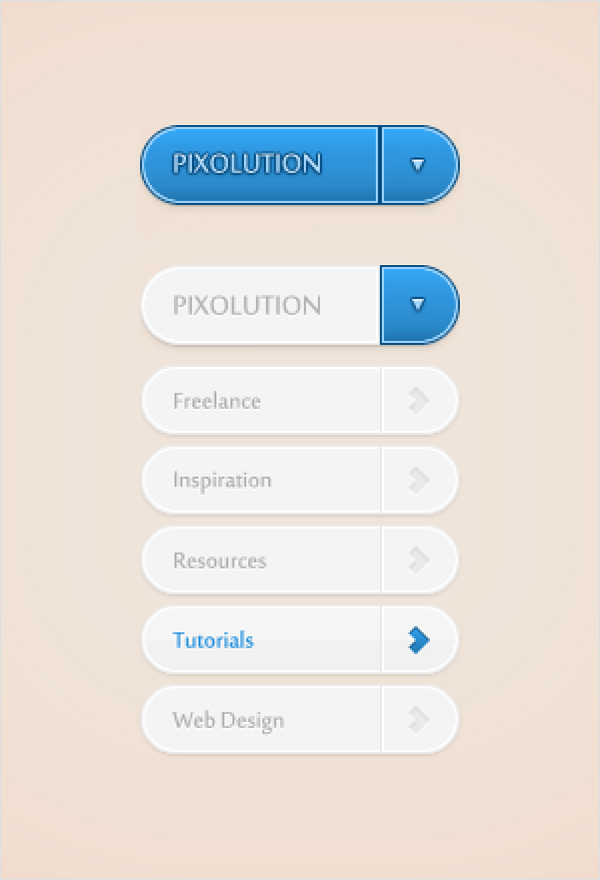
انتقل إلى لوحة Layers ، وانقر بزر الماوس الأيمن فوق المجموعة التي تم إجراؤها في الخطوة السابقة وانقر فوق Duplicate Group. حدد هذه المجموعة التي تم إنشاؤها حديثًا ، واسحبها لأسفل وضعها كما هو موضح في الصورة التالية.

الخطوة 7
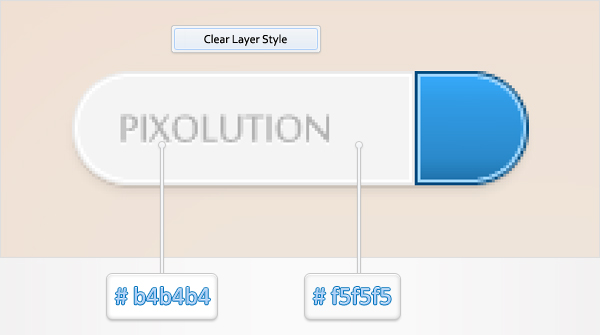
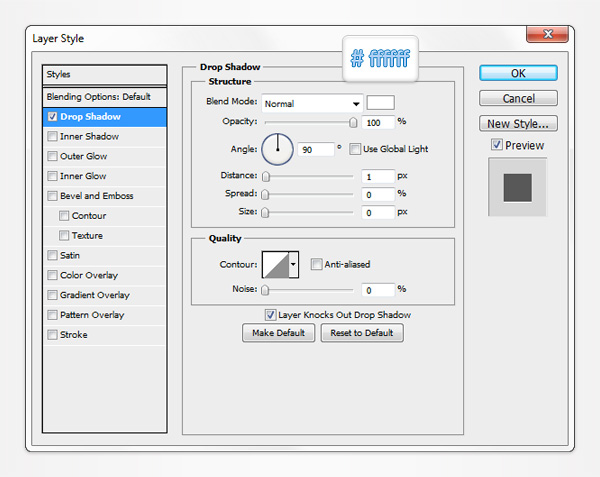
ركز على المجموعة الجديدة التي تم إجراؤها في الخطوة السابقة. أولاً ، تحتاج إلى تعديل النص. غيّر لونه إلى # b4b4b4 ثم انقر بزر الماوس الأيمن فوقه (في لوحة الطبقات) وانقر على Clear Layer Style. افتح نافذة Layer Style لهذه القطعة الرمادية من النص وأضف Drop Shadow المنفصل الموضح في الصورة التالية.
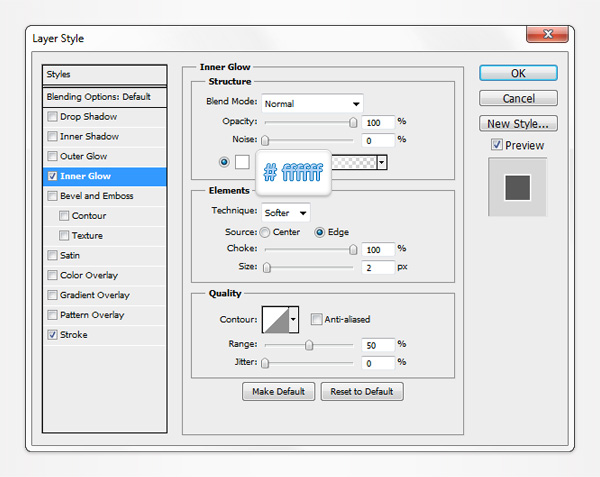
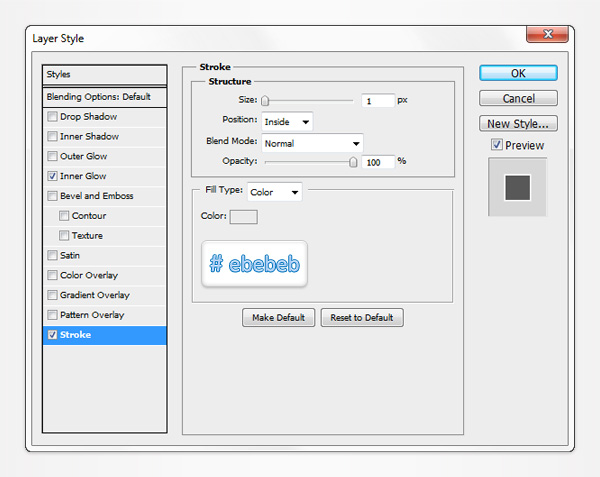
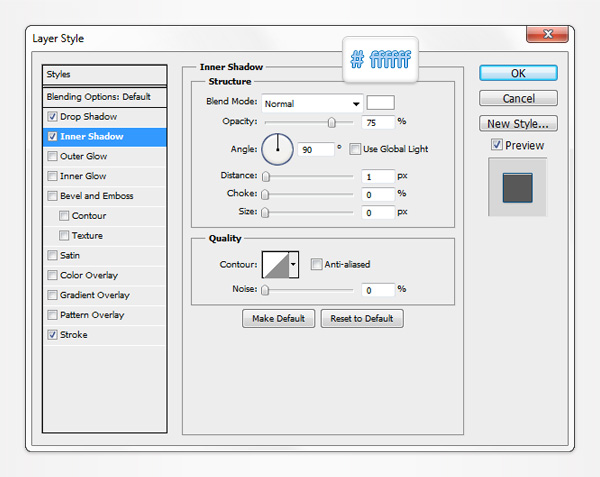
بعد ذلك ، تحتاج إلى تحرير مسار المتجه الأيسر والأبيض. حدده ، واستبدل الأبيض بـ # f5f5f5 ، امسح نمط الطبقة الحالي ثم افتح نافذة Layer Style وأدخل الخصائص الموضحة في الصور التالية.




الخطوة 8
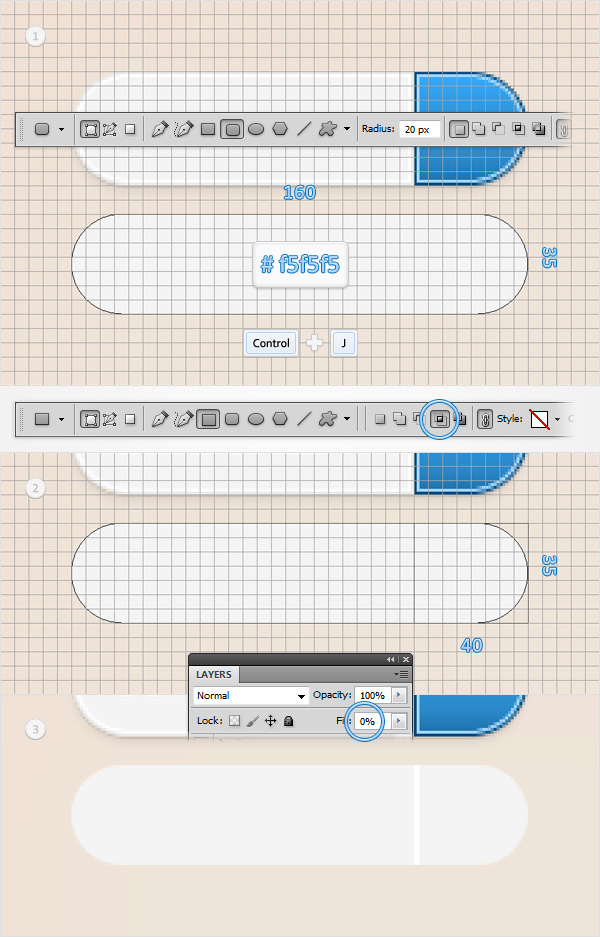
عيّن لون المقدمة عند # f5f5f5 ، احصل على أداة Rounded Rectangle Tool واضبط نصف القطر عند 20 بكسل. أنشئ مسارًا متجهًا مقاس 160 × 35 بكسل ، وضعه كما هو موضح في الصورة الأولى ثم ضاعفه (Control + J). حدد هذه النسخة واجعلها بيضاء ، وانتقل إلى أداة المستطيل ، وتحقق من زر التقاطع من الشريط العلوي وارسم مسار متجه 40 × 35 بكسل كما هو موضح في الصورة الثانية.
انتقل إلى لوحة Layers ، وقم بخفض تعبئة مسار المتجه هذا إلى 0٪ ثم افتح نافذة Layer Style وأدخل الخصائص الموضحة في الصورة التالية.


الخطوة 9
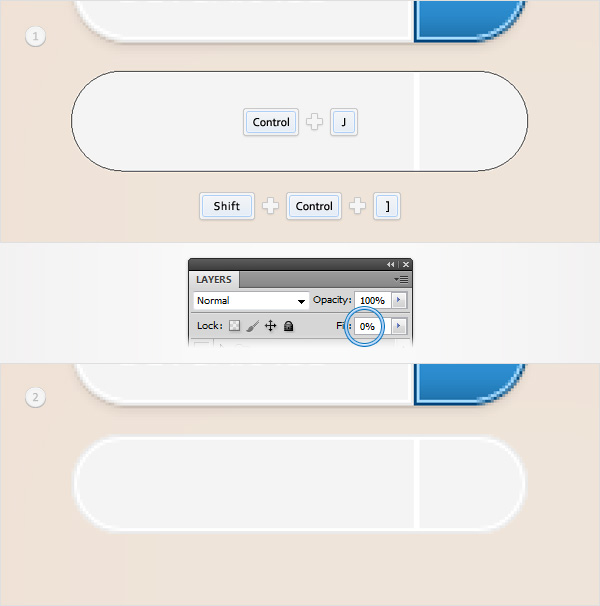
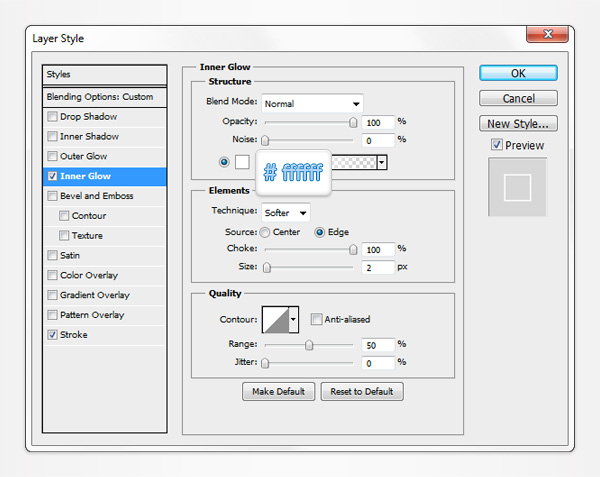
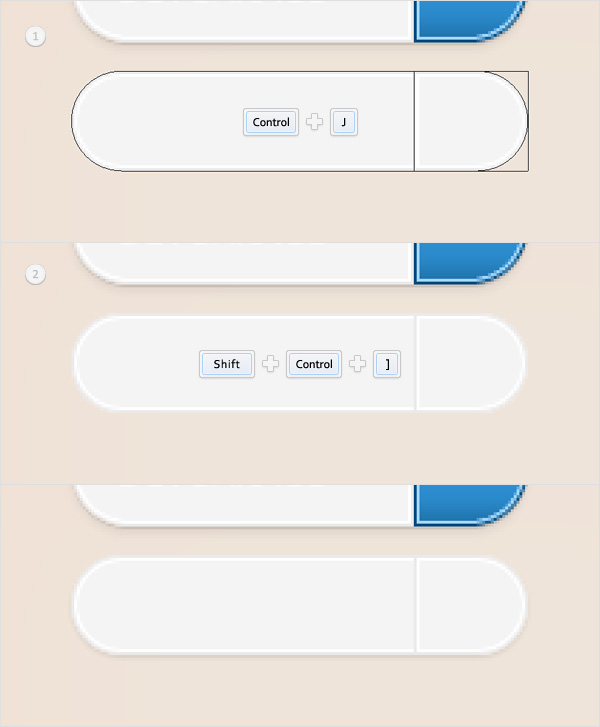
أعد تحديد المستطيل الدائري الذي تم إنشاؤه في بداية الخطوة السابقة وقم بتكرار ذلك (Control + J). حدد هذه النسخة ، واجعلها في المقدمة (Shift + Control +]) ، اخفض التعبئة إلى 0٪ ثم افتح نافذة Layer Style وأدخل الخصائص الموضحة في الصور التالية.



الخطوة 10
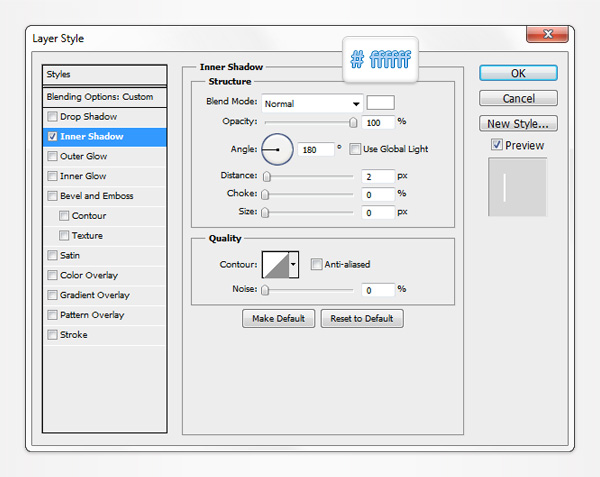
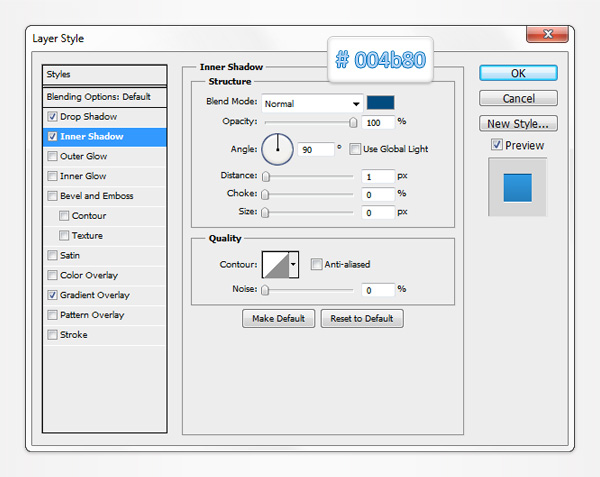
أعد تحديد مسار المتجه الثاني الذي تم إجراؤه في الخطوة الثامنة وكرره (Control + J). حدد هذه النسخة ، واجعلها في المقدمة (Shift + Control +]) ثم افتح نافذة Layer Style وقم بتحرير الخصائص المستخدمة لـ Inner Shadow كما هو موضح في الصورة التالية.

الخطوة 11
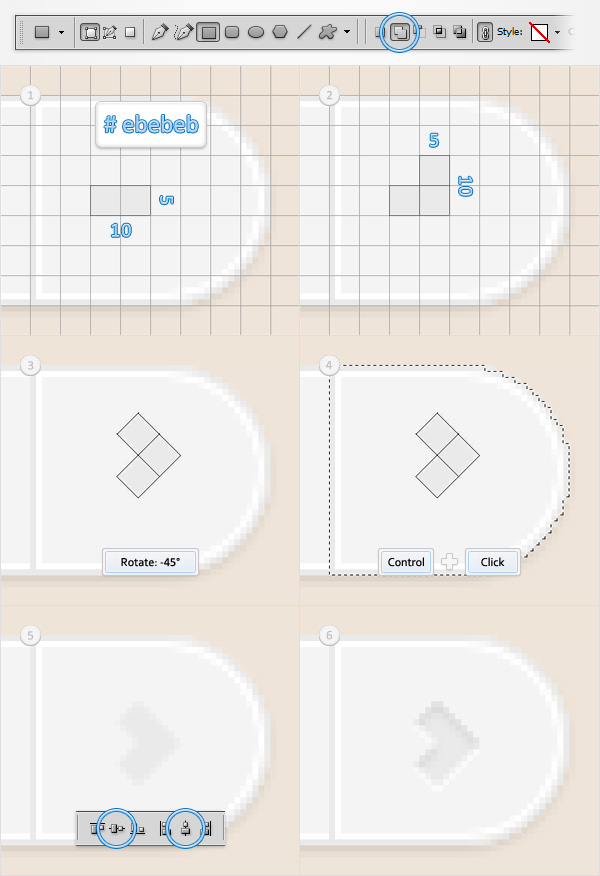
ركز على الجانب الأيمن من الأشكال التي تم إنشاؤها في الخطوات الأخيرة. عيّن اللون الأمامي على #ebebeb ، واستخدم أداة Rectangle Tool ، وأنشئ مسارًا متجهًا بحجم 10 × 5 بكسل وضعه كما هو موضح في الصورة الأولى. حدد هذا المستطيل الصغير وتابع مع أداة المستطيل. حدد الزر "إضافة" من الشريط العلوي وارسم مسارًا متجهًا بحجم 5 × 10 بكسل كما هو موضح في الصورة الثانية. تأكد من أن مسار المتجه الجديد لا يزال محددًا واضغط على Control + T. وقم بتدويره -45 درجة ثم اضغط على Enter.
انتقل إلى لوحة Layers ، واضغط باستمرار على Control وانقر على مسار المتجه الذي تم إجراؤه في الخطوة السابقة. يجب أن يقوم هذا بتحميل مجموعة بسيطة حوله. اجعله نشطًا ، واستخدم أداة التحديد ، وركز على لوحة Layers وتأكد من أن مسار سهم متجه لا يزال محددًا.
انتقل إلى الشريط العلوي وانقر ببساطة على أزرار "محاذاة المراكز الرأسية" و "محاذاة المراكز الأفقية" لتوسيط سهمك الموضح في الصورة الخامسة. افتح نافذة Layer Style لهذا المسار وأدخل الخصائص الموضحة في الصور التالية.



الخطوة 12
احصل على أداة الكتابة وأضف نصًا بسيطًا جديدًا كما هو موضح في الصورة التالية. عيّن لونه على # b4b4b4 ثم افتح نافذة Layer Style وأضف Drop Shadow المنفصل الموضح في الصورة التالية. حدد هذا الجزء الجديد من النص مع كل العناصر التي تم إجراؤها في الخطوات الأربع الأخيرة وقم بتجميعها (Control + G).

الخطوة 13
قم بعمل أربع نسخ للمجموعة التي تم إنشاؤها في الخطوة السابقة. ضع هذه المجموعات الجديدة كما هو موضح في الصورة التالية وقم بتغيير محتوى النص.

الخطوة 14
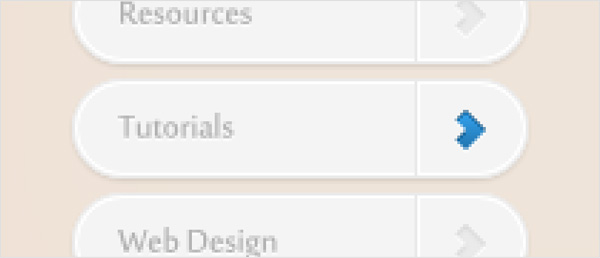
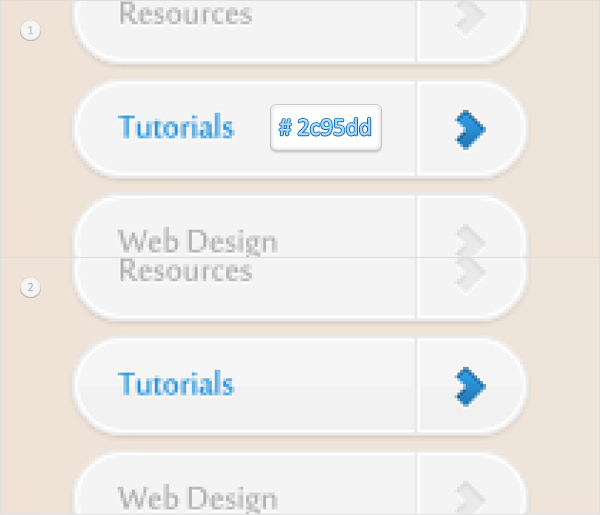
ركز على القائمة الفرعية "البرامج التعليمية" ، وافتح نافذة Layer Style لشكل السهم وأدخل الخصائص الموضحة في الصور التالية.




الخطوة 15
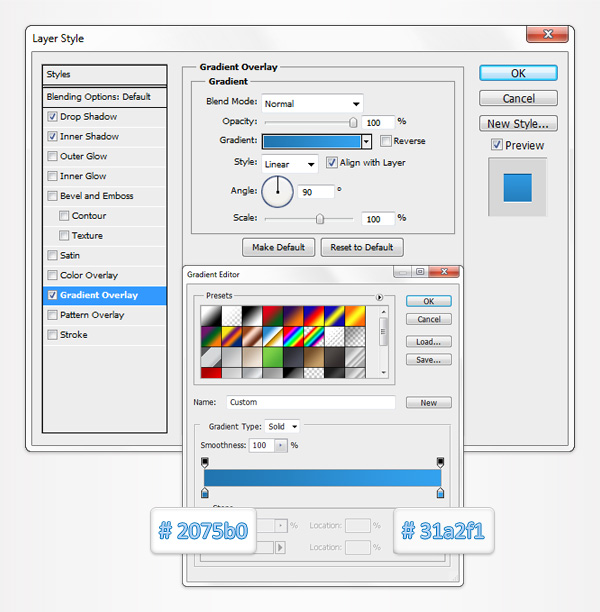
حدد جزء "البرامج التعليمية" من النص وقم بتغيير لونه إلى # 2c95dd. أيضًا ، حدد المستطيل الرمادي المستدير خلف النص ، وافتح نافذة Layer Style ، وقم بتنشيط Gradient Overlay وأدخل الخصائص الموضحة في الصورة التالية.


الخطوة 16
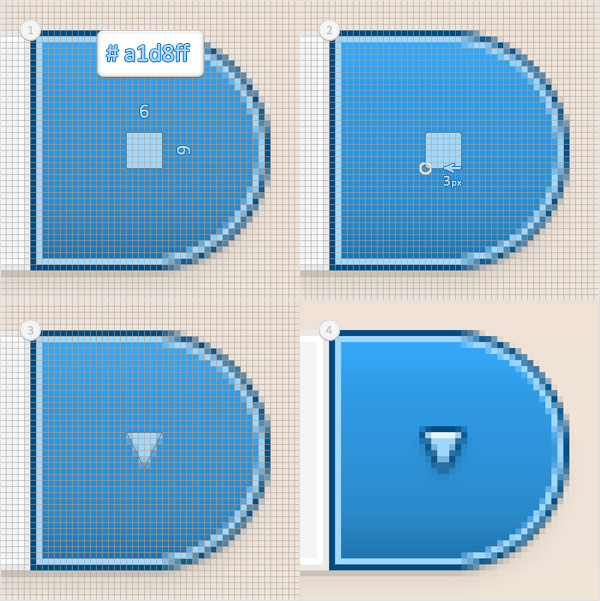
للخطوات النهائية ، ستحتاج إلى شبكة كل 1 بكسل. لذلك ، انتقل إلى Edit> Preferences> Guides، Grid & Slices وأدخل 1 في مربع Gridline Every. اضبط اللون الأمامي على # a1d8ff ، واستخدم أداة Rectangle Tool ، وأنشئ مربعًا بحجم 6 بكسل وضعه كما هو موضح في الصورة الأولى. اختر أداة التحديد المباشر Direct Selection Tool وركز على الجانب السفلي من مسار المتجه الجديد هذا. حدد نقطة الربط اليمنى وحركها 3 بكسل إلى اليسار. قم بالتبديل إلى أداة Delete Anchor Point Tool وانقر ببساطة على نقطة الربط السفلية المتبقية لإزالتها. في النهاية يجب أن يتحول مربعك إلى مثلث.
افتح نافذة Layer Style لهذا الشكل وأدخل الخصائص الموضحة في الصور التالية.




الخطوة 17
أخيرًا ، قم بتكرار مسار المتجه الذي تم إجراؤه في الخطوة السابقة (Control + J). حدد هذه النسخة ، واسحبها داخل المجموعة التي تم إجراؤها في الخطوة الخامسة وضعها كما هو موضح في الصورة التالية.

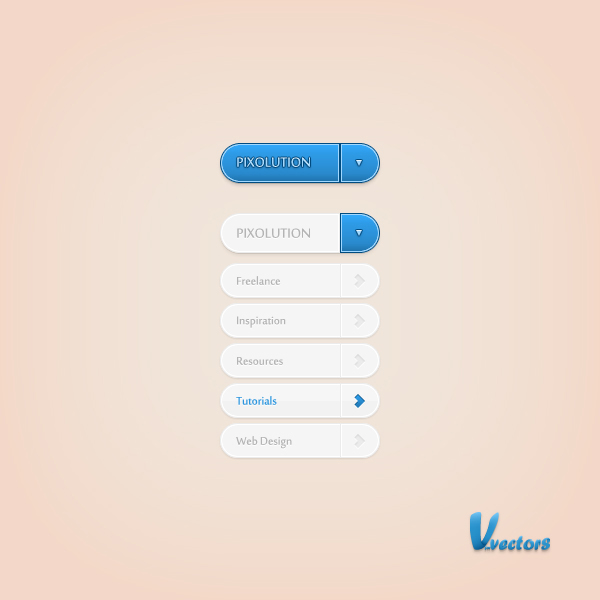
الصورة النهائية
هنا كيف يجب أن تبدو النتيجة النهائية الخاصة بك.


تعليقات
إرسال تعليق