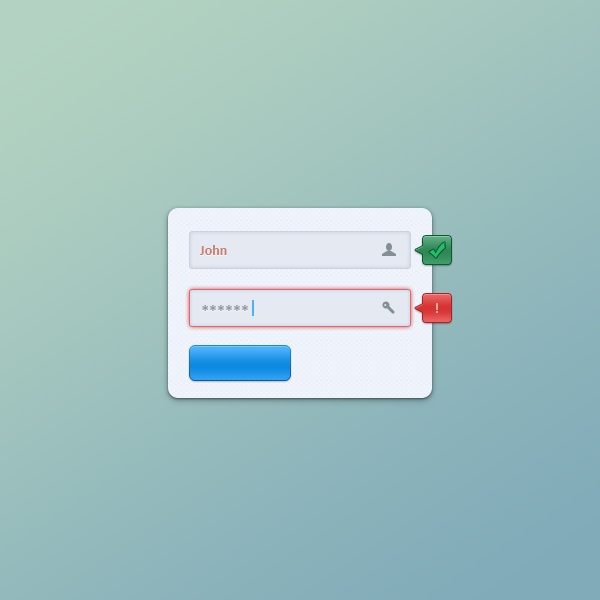
إنشاء نموذج تسجيل الدخول في Adobe Photoshop
تفاصيل البرنامج التعليمي
- البرنامج : Adobe Photoshop CC
- الوقت المقدر للانتهاء: 1 ساعة
- الصعوبة: مبتدئ - متوسط
الخطوة 1
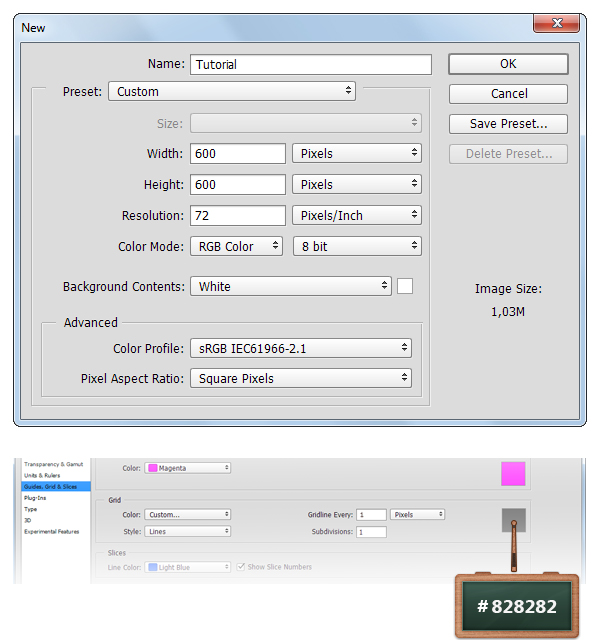
قم بإنشاء مستند بحجم 600 × 600 بكسل ، وانتقل إلى عرض> إظهار> الشبكة لتمكين الشبكة ثم انتقل إلى عرض> انطباق على> الشبكة لتمكين الانطباق على الشبكة . اضغط على Control + K لفتح نافذة التفضيلات ، انتقل إلى Guides، Grid & Slices وأدخل الإعدادات المذكورة في الصورة التالية.
طوال البرنامج التعليمي ، قمت بإيقاف تشغيل الشبكة ( Control + ' ) حتى تحصل على رؤية أفضل. ستجعل الشبكة من السهل عليك إنشاء الأشكال.
الخطوة 2
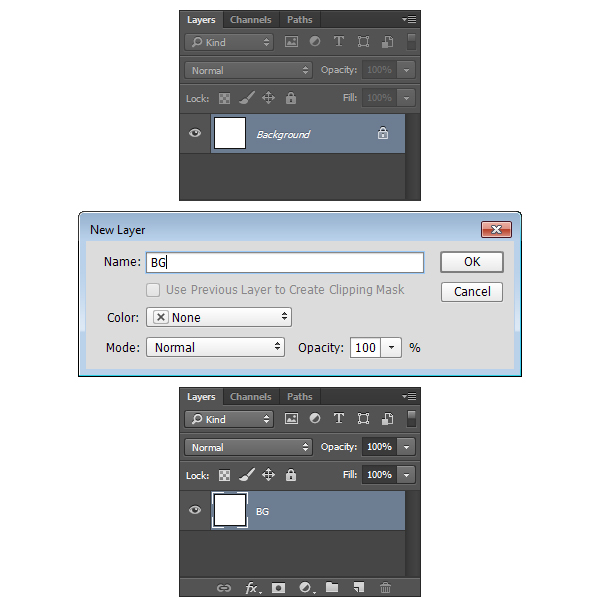
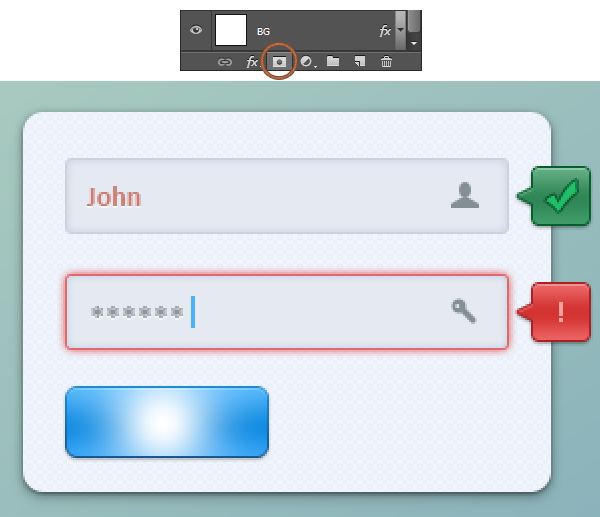
ركز على لوحة Layers ، وانقر نقرًا مزدوجًا على طبقة Background locked واضبط الاسم الجديد على BG.

الخطوه 3
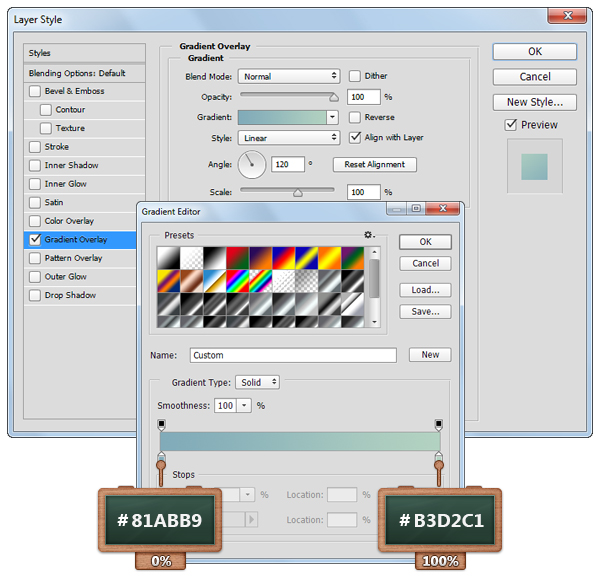
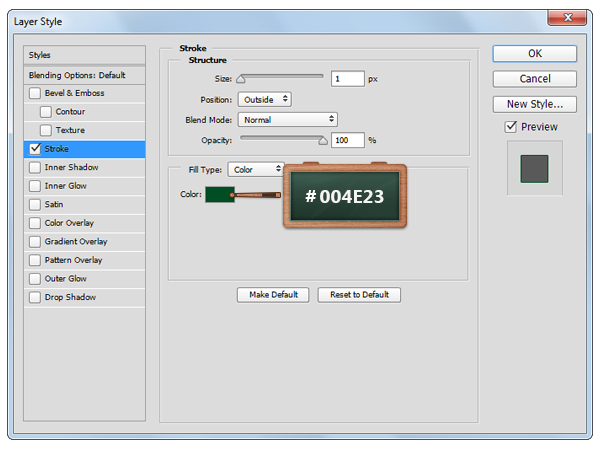
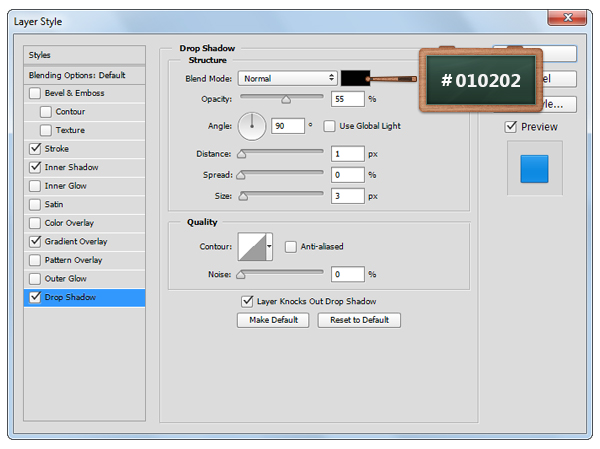
من لوحة Layers ، افتح نافذة Layer Style للطبقة "BG" لتعيين لون خلفية جديد بالإعدادات الموضحة في الصورة الثانية.


الخطوة 4
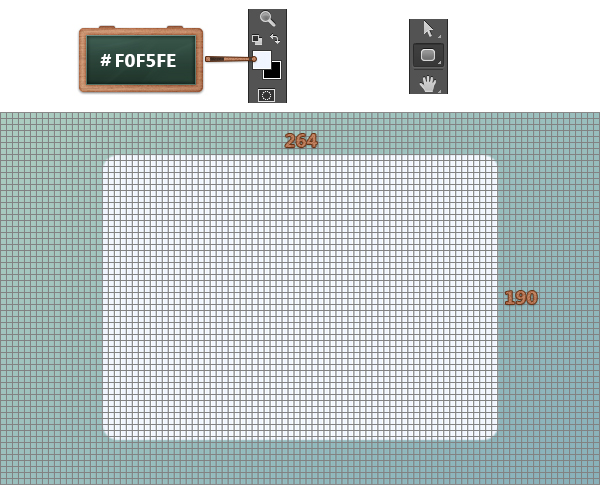
الآن ، ركز على شريط الأدوات الخاص بك واملأ اللون الأمامي بـ # F0F5FE .
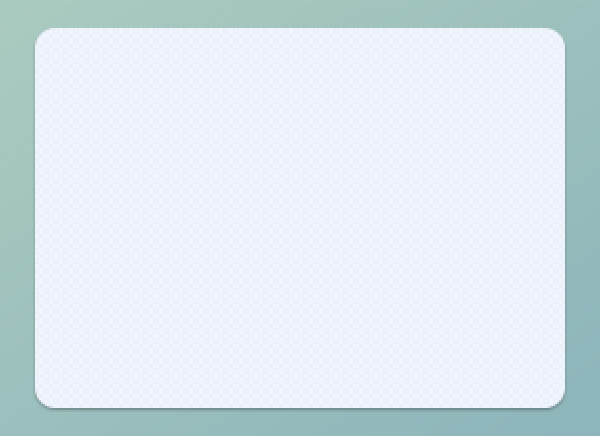
حدد أداة Rounded Rectangle Tool ، وركز على الشريط العلوي واضبط نصف القطر على 10 بكسل ، ثم انتقل إلى اللوحة القماشية لإنشاء شكل متجه 264 × 190 بكسل .
الخطوة الخامسة
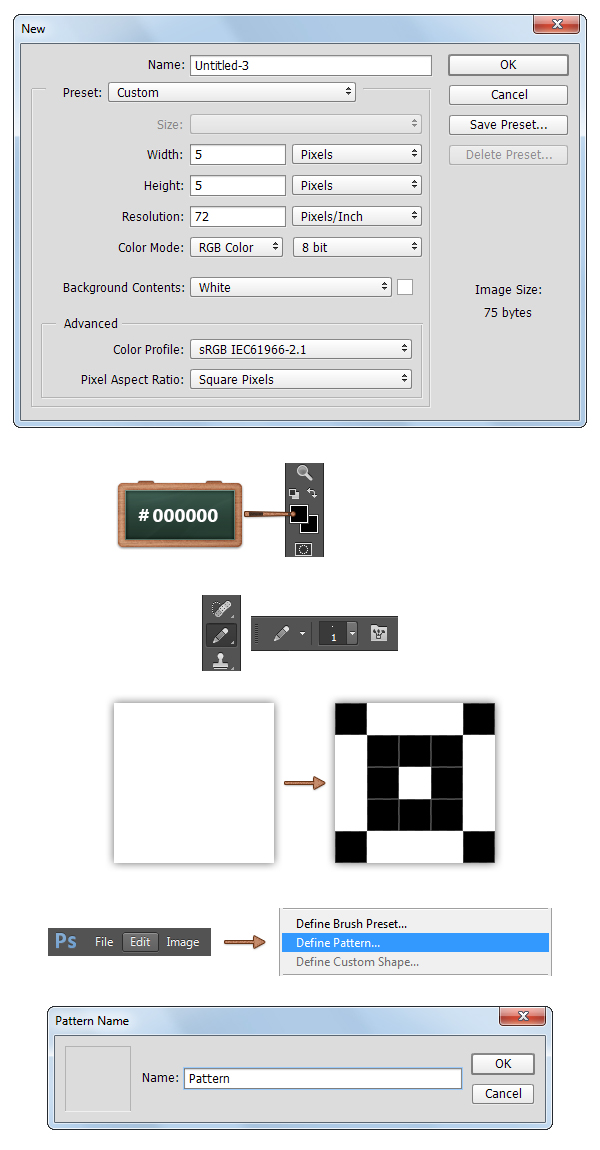
في هذه الخطوة سوف تتعلم كيفية إنشاء نمط. ضرب تحكم + N وإنشاء 5 x5px ثيقة.
اضبط اللون الأمامي على # 000000 ، واختر أداة Pencil Tool واضبط الحجم على 1 بيكسل . استخدم زر الفأرة الأيسر لإضافة النقاط السوداء الموضحة في الصورة أدناه.
الآن ، انتقل إلى Edit> Define Pattern ، واختر اسمًا للنمط الخاص بك وانقر فوق OK.

الخطوة 6
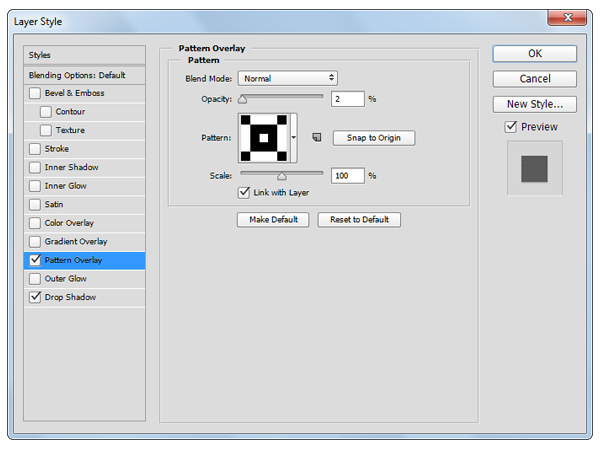
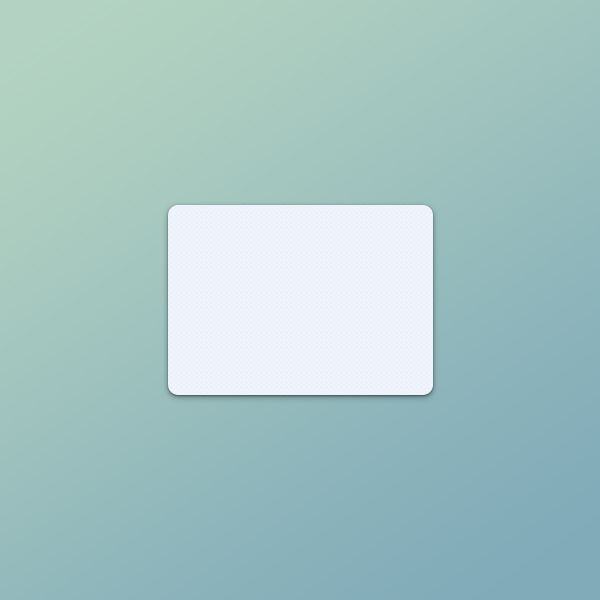
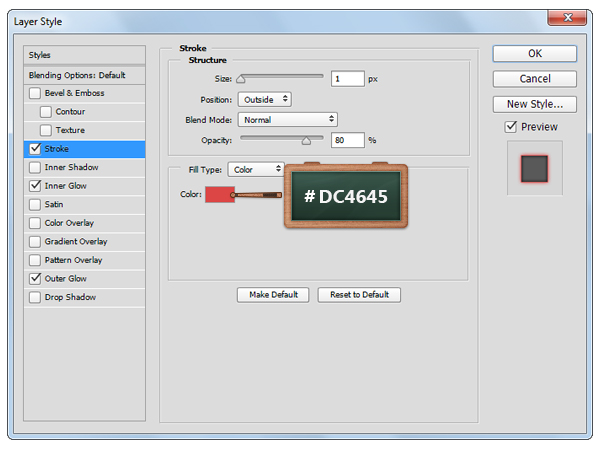
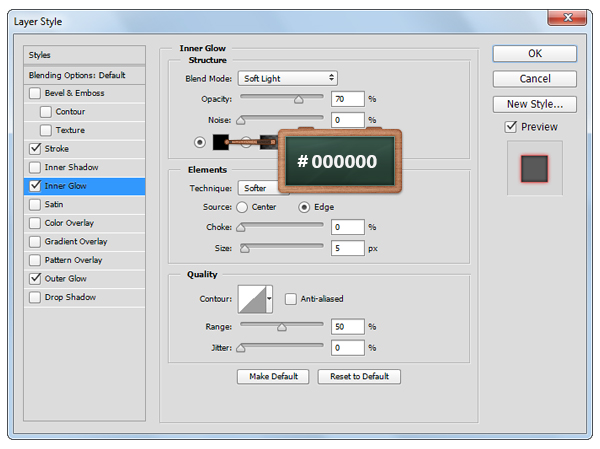
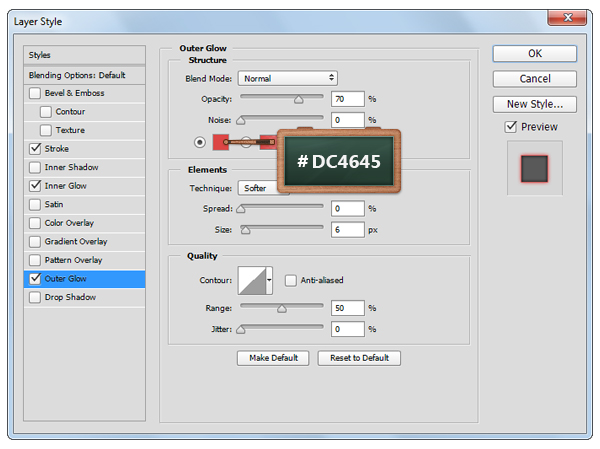
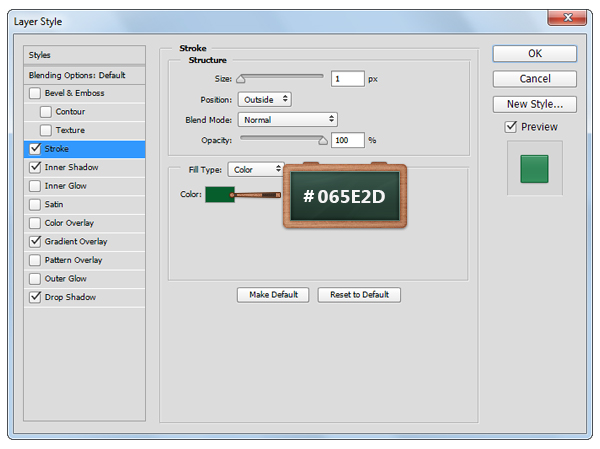
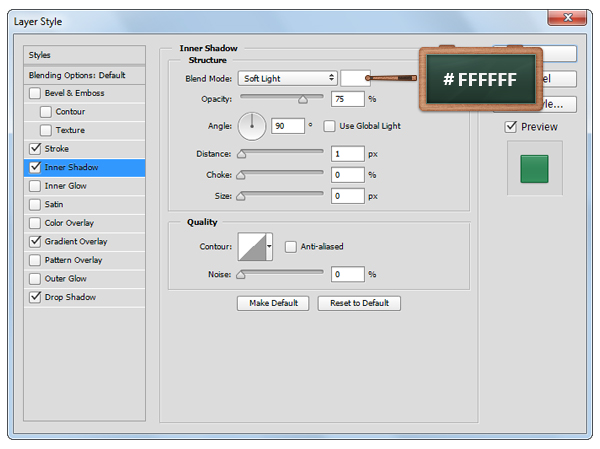
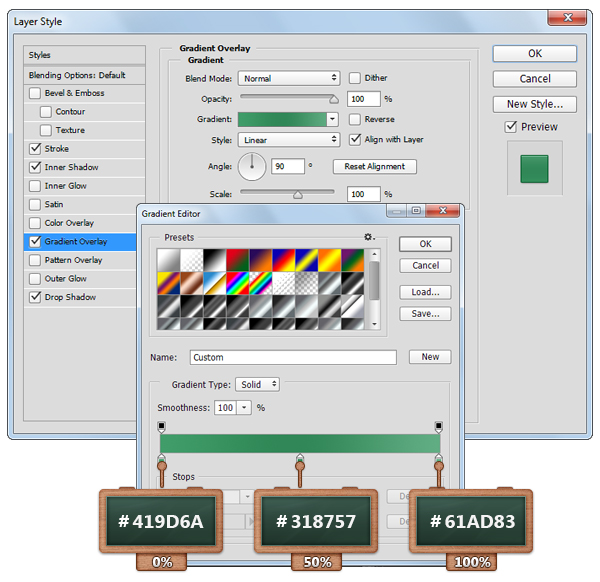
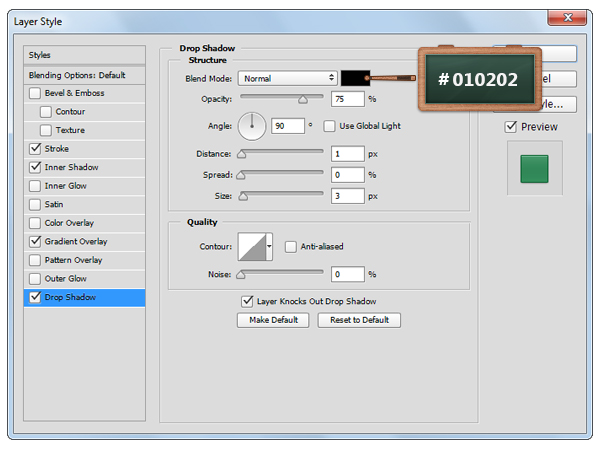
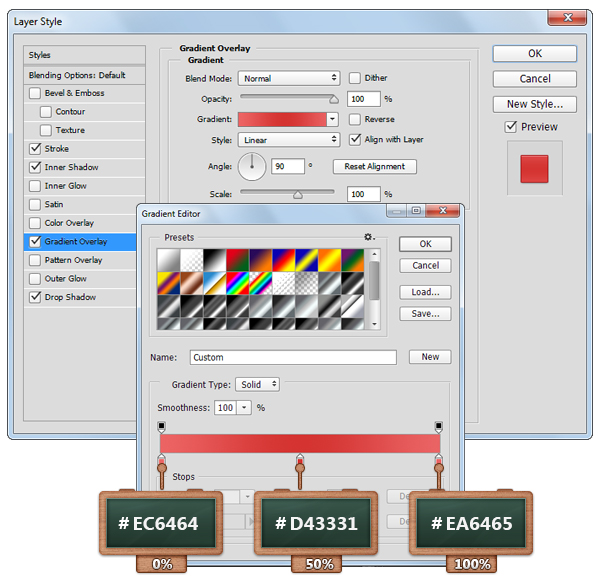
افتح نافذة Layer Style لشكل متجه المستطيل المستدير وأدخل الإعدادات الموضحة في الصور التالية. بالنسبة إلى قسم Pattern Overlay ، أضف النمط المحفوظ في الخطوة السابقة.



الخطوة 7
انظر داخل لوحة Layers وتأكد من أن شكل المتجه الخاص بك لا يزال محددًا.
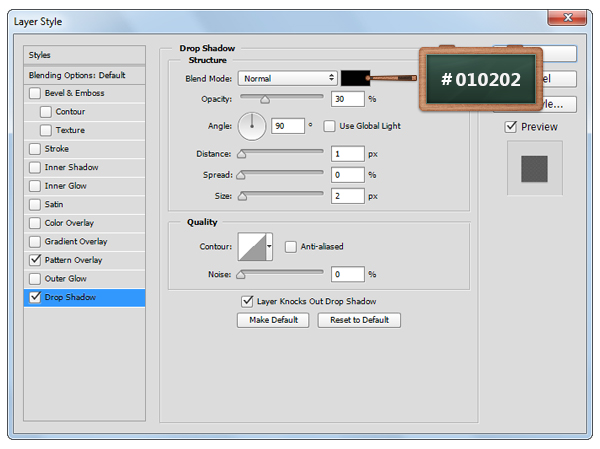
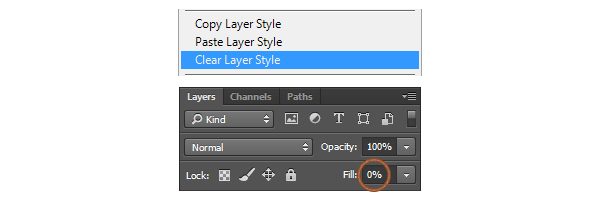
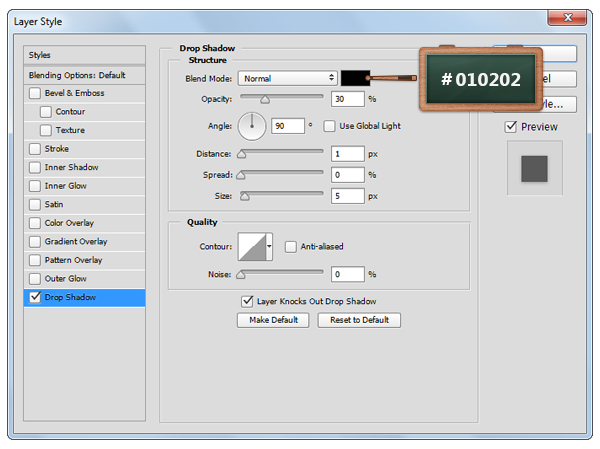
قم بتكرارها باستخدام اختصار لوحة المفاتيح Control + J. انقر بزر الماوس الأيمن على هذه النسخة الجديدة وانتقل إلى Clear Layer Style . قم بخفض التعبئة إلى 0٪ وافتح نافذة Layer Style لهذه النسخة لإدخال الإعدادات كما هو موضح في الصورة الأخيرة.


الخطوة 8
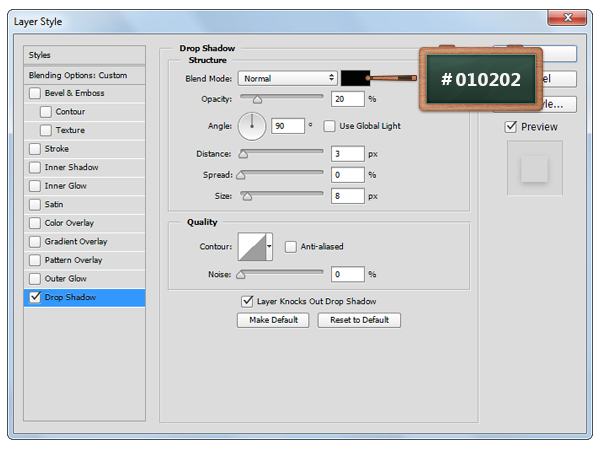
ضاعف ( Control + J ) نسخة الشكل المتجه ، وافتح نافذة Layer Style لهذه النسخة الجديدة وأدخل الإعدادات الموضحة في الصورة التالية.


الخطوة 9
غيّر لون المقدمة إلى # E5E9F2 ، وحدد أداة Rounded Rectangle Tool واضبط نصف القطر على 10 بكسل من الشريط العلوي.
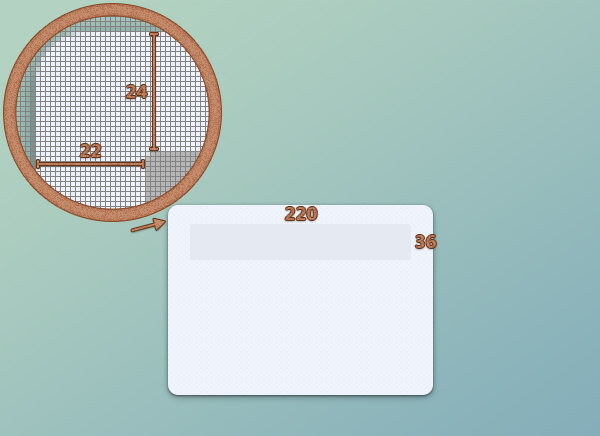
انتقل إلى اللوحة القماشية الخاصة بك ، وقم بإنشاء شكل متجه 220 × 36 بكسل وضعه تمامًا كما هو موضح في الصورة أدناه.

الخطوة 10
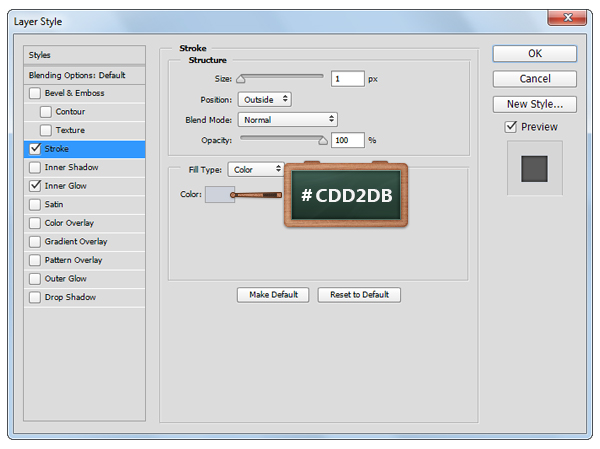
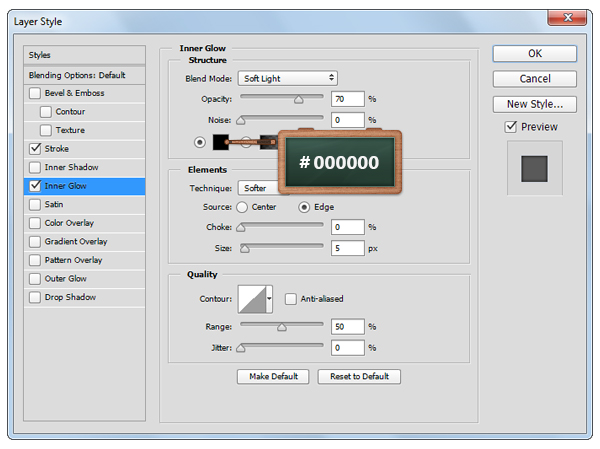
افتح نافذة Layer Style للشكل المتجه الذي يشكل نموذج الإدخال الخاص بك (تم إنشاؤه في الخطوة السابقة) وأدخل الإعدادات الموضحة في الصور التالية.



الخطوة 11
ضاعف ( Control + J ) شكل متجه نموذج الإدخال وانتقل إلى Clear Layer Style .
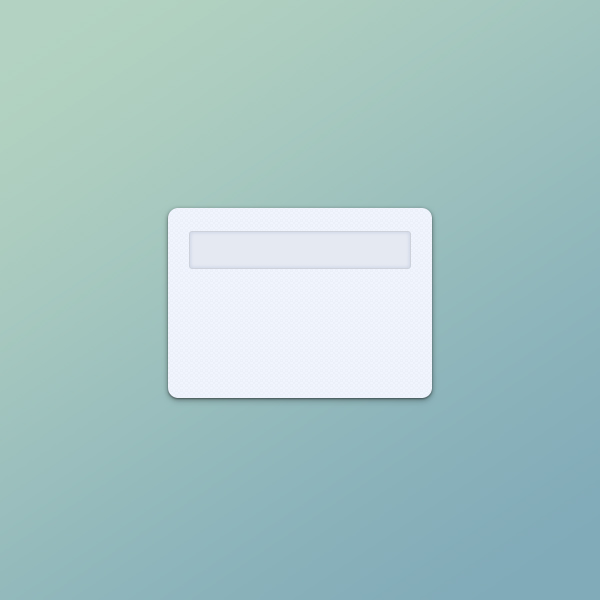
الآن ، اضغط على زر السهم لأسفل من لوحة المفاتيح لتحريك هذه النسخة الجديدة كما ترى في الصورة أدناه.

الخطوة 12
انتقل إلى نافذة Layer Style للشكل المتجه الذي تم إجراؤه في الخطوة السابقة وأدخل الإعدادات الموضحة في الصور التالية.




الخطوة 13
ارجع إلى الشكل المتجه الأول لنموذج الإدخال وحدد أداة الكتابة الأفقية من شريط الأدوات.
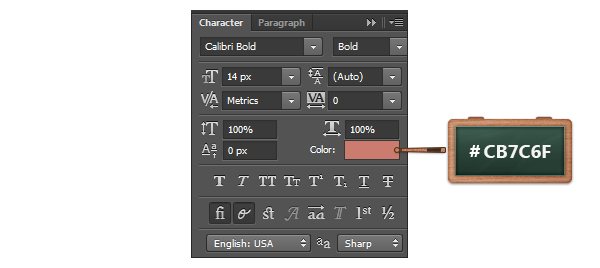
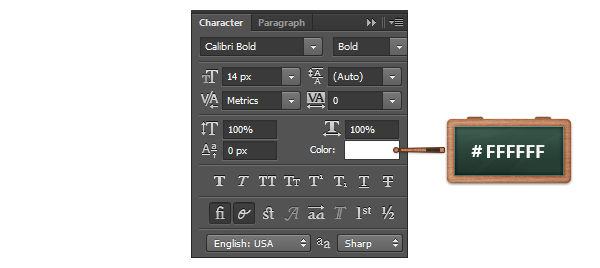
افتح نافذة شخصيتك ( Window> Character ) ، واستخدم خط Calibri Bold ، واملأ اللون بـ # CB7C6F واضبط الحجم على 14 بكسل ، ثم أدخل النص كما ترى أدناه.


الخطوة 14
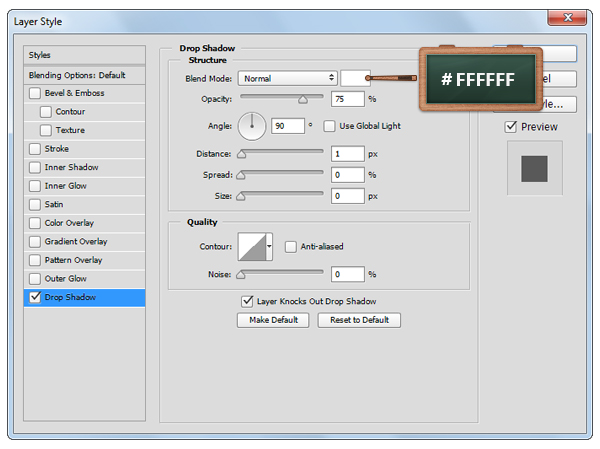
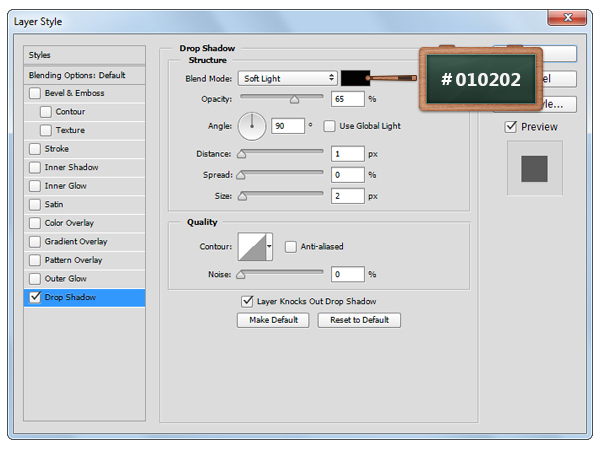
طرح نمط طبقة نافذة للنص وأدخل الإعدادات المبينة في الصورة أدناه.

الخطوة 15
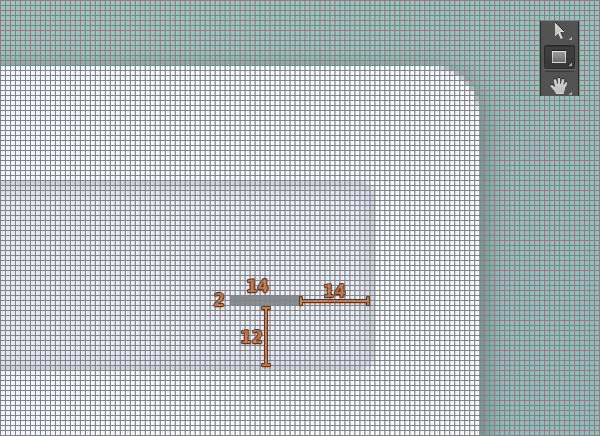
قم بتغيير لون المقدمة إلى # 848F93 وحدد أداة المستطيل .
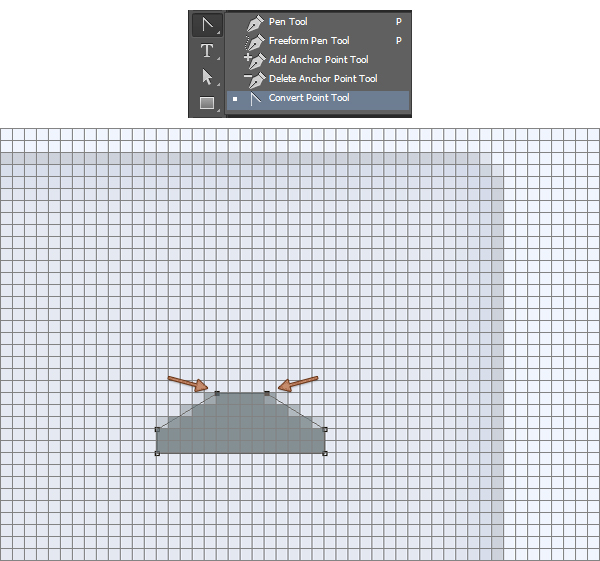
قم بإنشاء شكل متجه 2 × 14 بكسل وضعه كما ترون في الصور التالية.
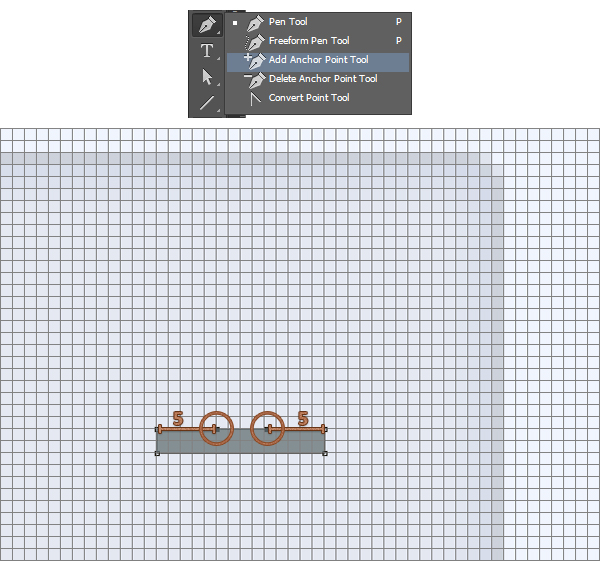
استخدم أداة Add Anchor Point Tool لإضافة نقطتي ربط جديدتين إلى المستطيل كما ترى في الصورة الأخيرة.


الخطوة 16
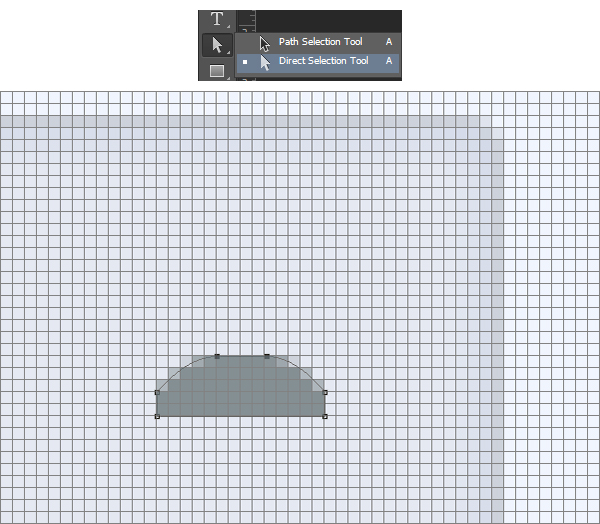
استخدم أداة التحديد المباشر Direct Selection Tool لتحديد نقاط الربط الجديدة التي تمت إضافتها في الخطوة السابقة واضغط على زر السهم لأعلى على لوحة المفاتيح 3 مرات لتحريكها 3 بكسل .
الآن ، اختر أداة تحويل النقاط وانقر مرة واحدة على نقاط الربط الجديدة لإزالة المنحنيات.



الخطوة 17
استخدم أداة Ellipse Tool لإنشاء شكل متجه 6 × 8 بكسل ثم ضعه كما ترى أدناه.


الخطوة 18
الآن ، عد إلى شكل متجه نموذج الإدخال الثاني وحدد أداة الكتابة الأفقية .
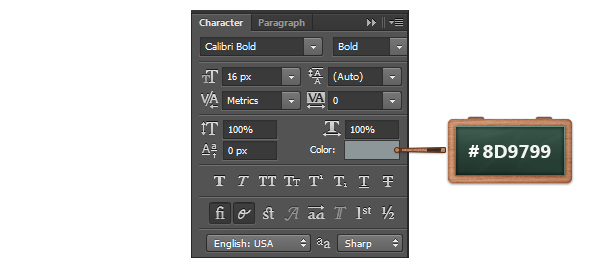
انتقل إلى نافذة الأحرف ( Window> Character ) ، واستخدم خط Calibri Bold ، وقم بتغيير اللون إلى # 8D9799 واضبط الحجم على 16 بكسل ، ثم أدخل النص كما ترى أدناه.
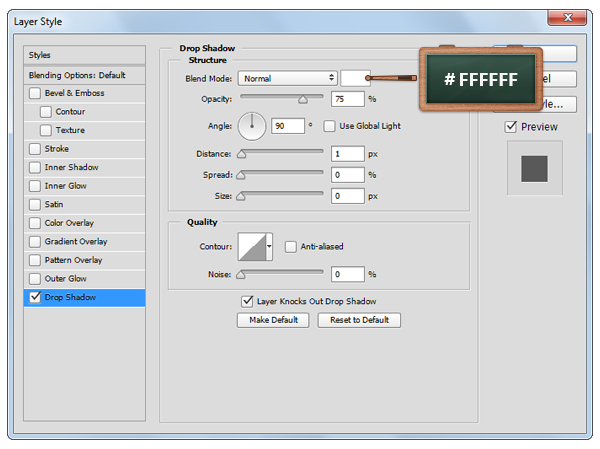
بعد ذلك ، افتح نافذة Layer Style لهذا النص لإدخال الإعدادات الموضحة في الصورة الأخيرة.



الخطوة 19
بدّل لون المقدمة إلى # 4BB1FB واختر أداة المستطيل .
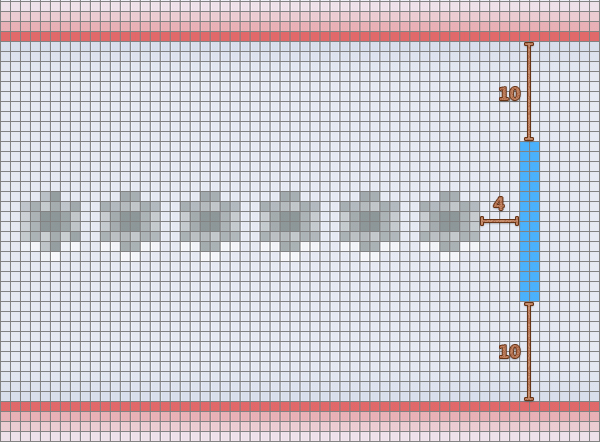
قم بإنشاء شكل متجه 2 × 16 بكسل ثم ضعه كما ترى أدناه.


الخطوة 20
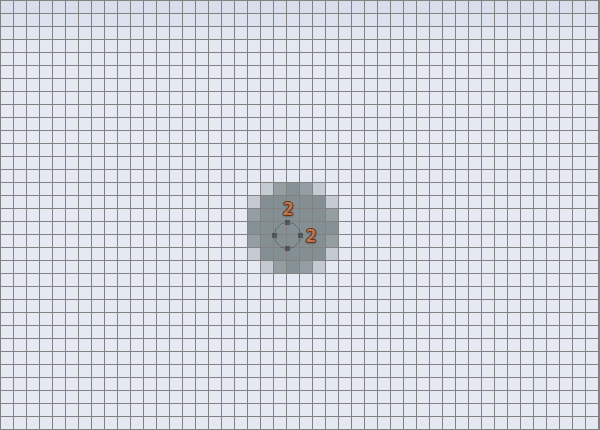
قم بتغيير اللون الأمامي إلى # 848F93 ، واختر أداة Ellipse Tool وانتقل إلى اللوحة القماشية الخاصة بك.
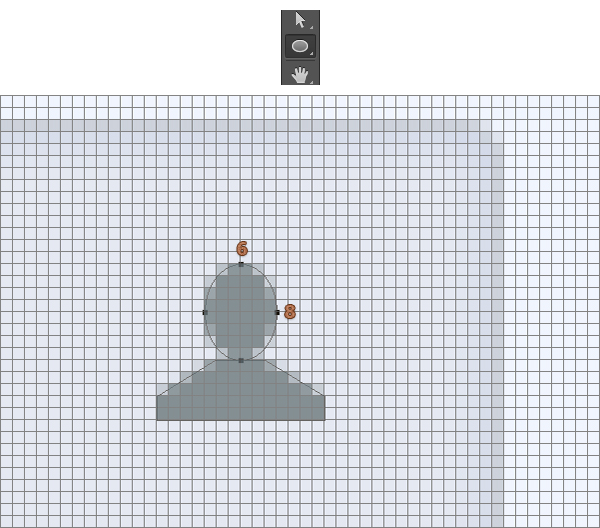
أنشئ دائرة 7 × 7 بكسل ودائرة 2 × 2 بكسل . تأكد من وضع هذه الأشكال المتجهة الجديدة كما هو موضح أدناه.
نصيحة: اضغط مع الاستمرار على زر Shift على لوحة المفاتيح لإنشاء دائرة مثالية.


الخطوة 21
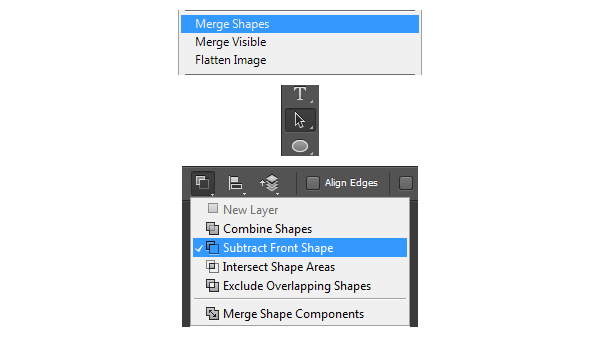
انظر داخل لوحة Layers ، وحدد كلا الدائرتين اللتين تم إجراؤهما في الخطوة السابقة وانتقل إلى Merge Shapes .
الآن ، اختر أداة تحديد المسار ، وانقر داخل الدائرة الصغيرة (2 × 2 بكسل) ، وركز على الشريط العلوي وحدد طرح الشكل الأمامي كما ترى في الصور أدناه.


الخطوة 22
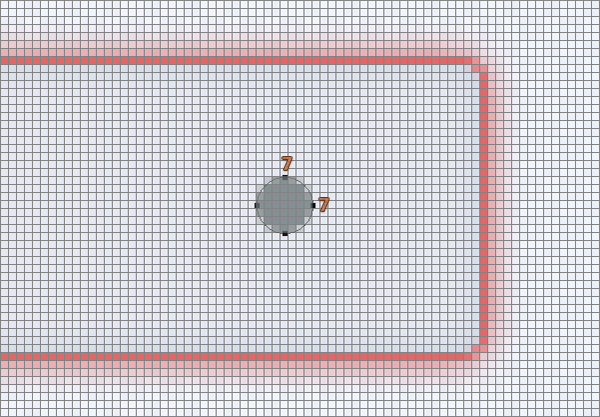
اختر أداة القلم لإنشاء الشكل المتجه الذي يمكنك رؤيته في الصورة أدناه.
حدد جميع الأشكال المتجهة التي تشكل رمز المفتاح الخاص بك وانتقل إلى دمج الأشكال .
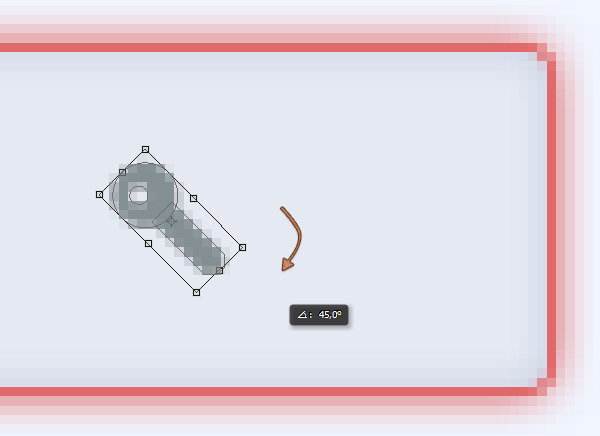
اضغط على Control + T لتدوير شكلك بمقدار 45 درجة ، واضغط على Enter وضعه كما ترى في الصورة الأخيرة.
نصيحة: اضغط مع الاستمرار على زر Shift من لوحة المفاتيح لتدوير اختيارك بشكل مثالي.



الخطوة 23
احصل على أداة Rounded Rectangle Tool واضبط نصف القطر على 3 بكسل من الشريط العلوي.
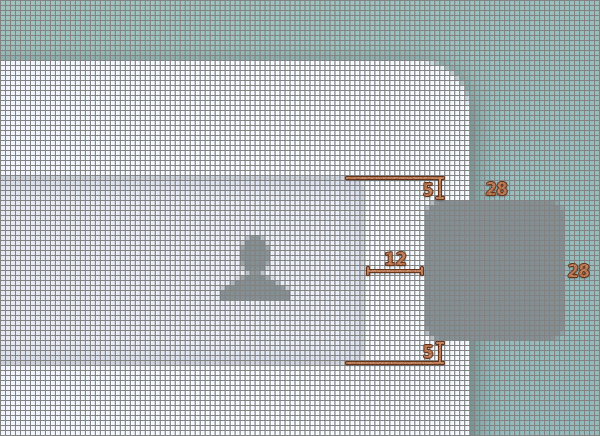
انتقل إلى اللوحة القماشية الخاصة بك ، وقم بإنشاء شكل متجه 28 × 28 بكسل وضعه تمامًا كما هو موضح في الصورة أدناه.
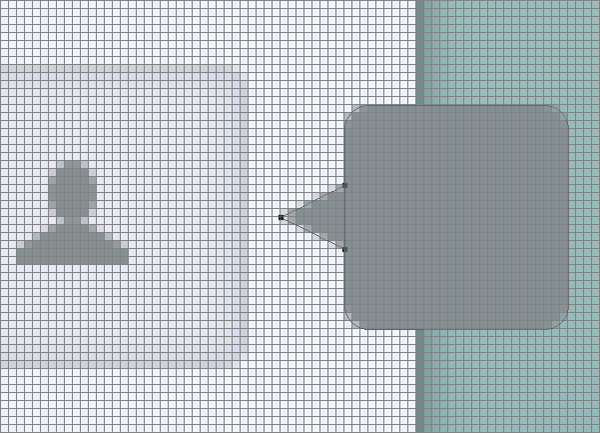
حدد الآن أداة القلم لإنشاء الشكل المتجه الذي يمكنك رؤيته في الصورة الثانية.


الخطوة 24
ركز على لوحة Layers وحدد أشكال المتجهات التي تم إجراؤها في الخطوة السابقة.
انقر بزر الماوس الأيمن على أحد هذه الأشكال وانتقل إلى دمج الأشكال .
انتقل إلى نافذة Layer Style لهذا الشكل المتجه الجديد وأدخل الإعدادات الموضحة في الصور التالية.





الخطوة 25
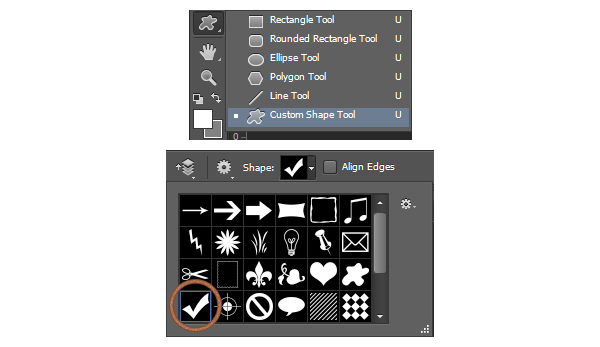
قم بتغيير لون المقدمة إلى # 22BE69 ، حدد أداة الشكل المخصص وركز على الشريط العلوي لاختيار شكل جديد.
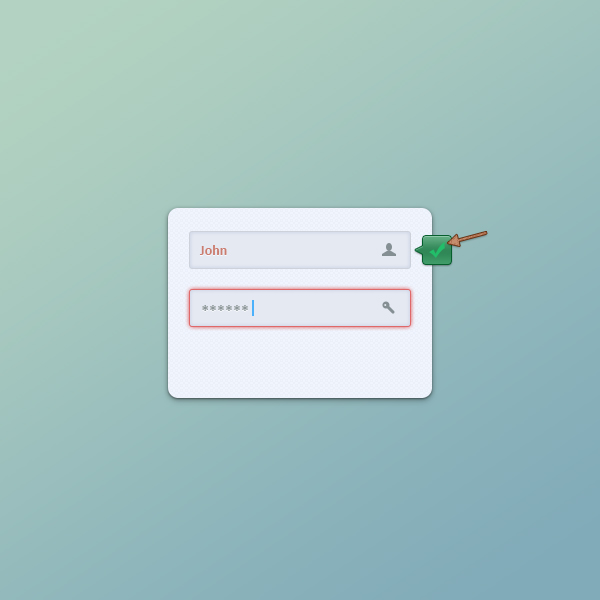
انتقل إلى اللوحة القماشية الخاصة بك ، وأنشئ رمز تحقق مقاس 16 × 16 بكسل وضعه كما ترى أدناه.
نصيحة: اضغط مع الاستمرار على زر Shift من لوحة المفاتيح لإنشاء شكل مثالي.


الخطوة 26
انتقل إلى نافذة Layer Style للشكل المتجه الذي تم إجراؤه في الخطوة السابقة وأدخل الإعدادات كما ترى أدناه.


الخطوة 27
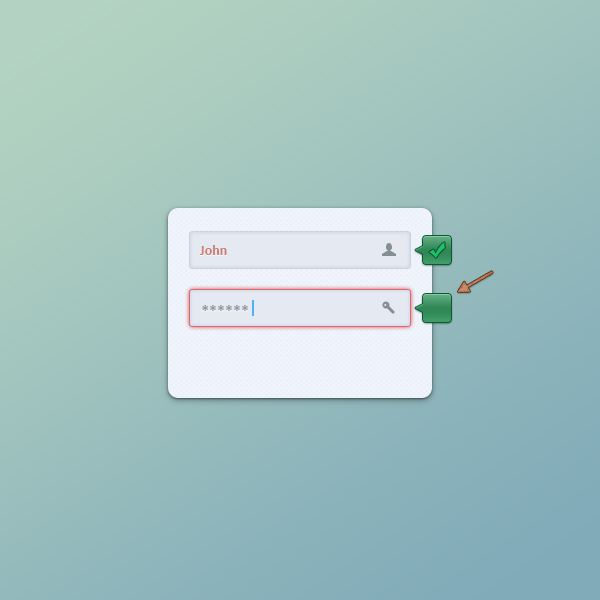
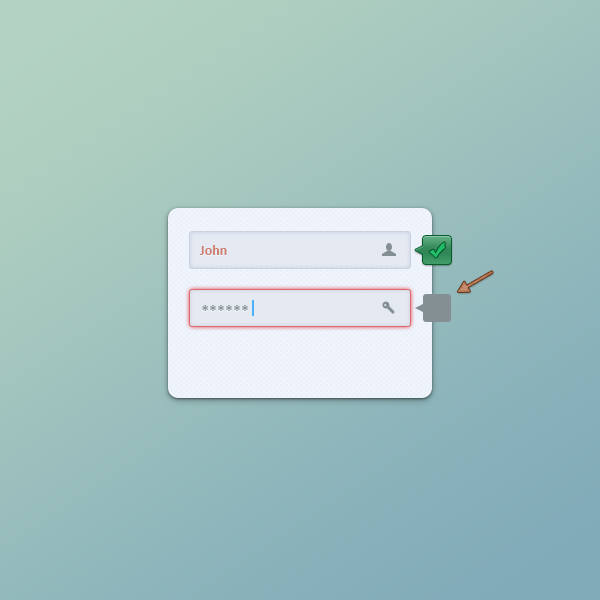
قم بتكرار ( Control + J ) رمز تلميح الأداة الأخضر الخاص بك وضعه كما ترى أدناه.
الآن ، ركز على هذه النسخة وانتقل إلى Clear Layer Styles .


الخطوة 28
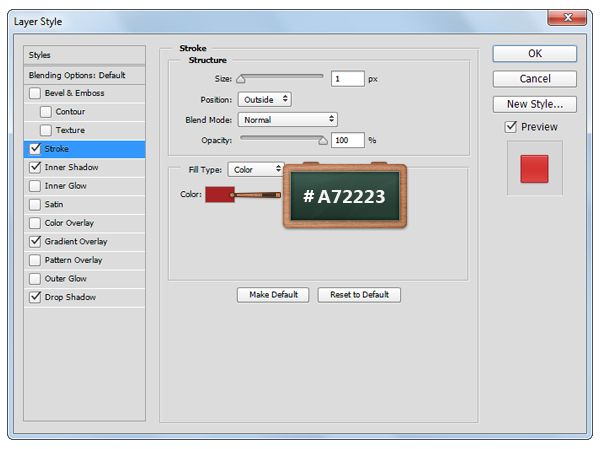
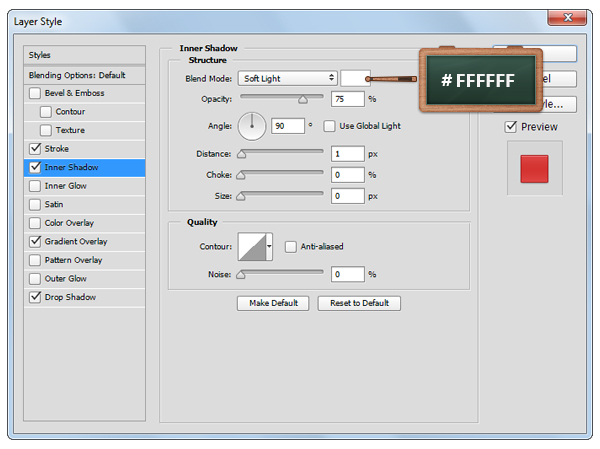
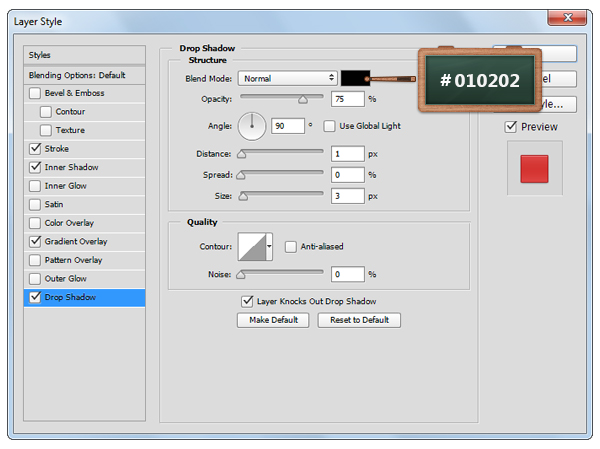
طرح نمط الطبقات نافذة للنسخة تلميح الأدوات وأدخل الإعدادات المبينة في الصور التالية.





الخطوة 29
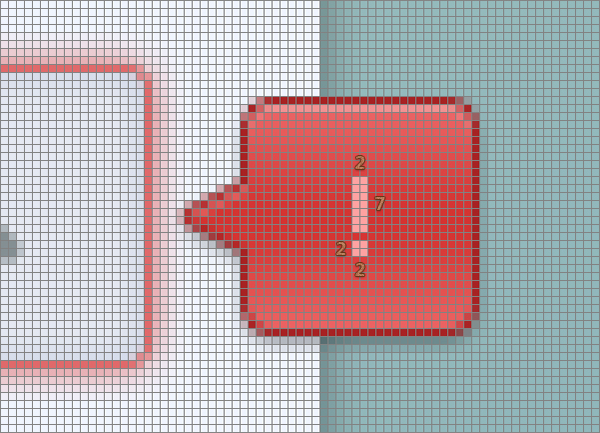
غيّر لون المقدمة إلى # FFA2A1 واستخدم أداة المستطيل لإنشاء شكلين متجهين: 2 × 7 بكسل و 2 × 2 بكسل ثم ضعهما كما ترى أدناه.


الخطوة 30
احصل على أداة Rounded Rectangle Tool واضبط نصف القطر على 5 بكسل .
انتقل إلى اللوحة القماشية الخاصة بك ، وقم بإنشاء شكل متجه 100 × 34 بكسل وضعه تمامًا كما هو موضح في الصورة أدناه.

الخطوة 31
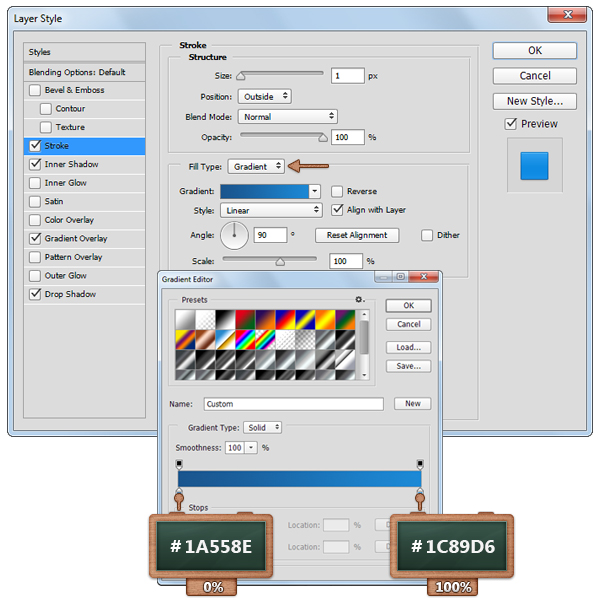
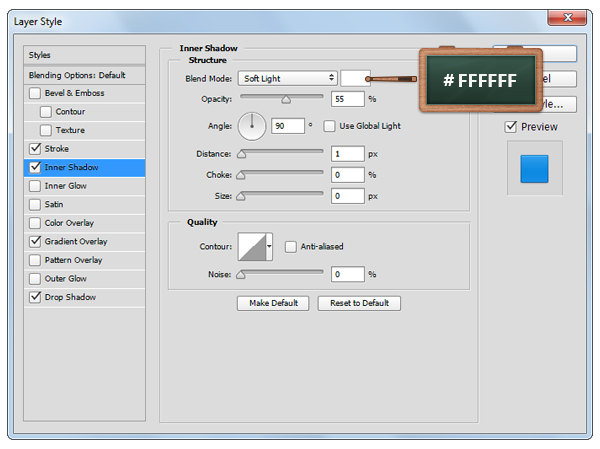
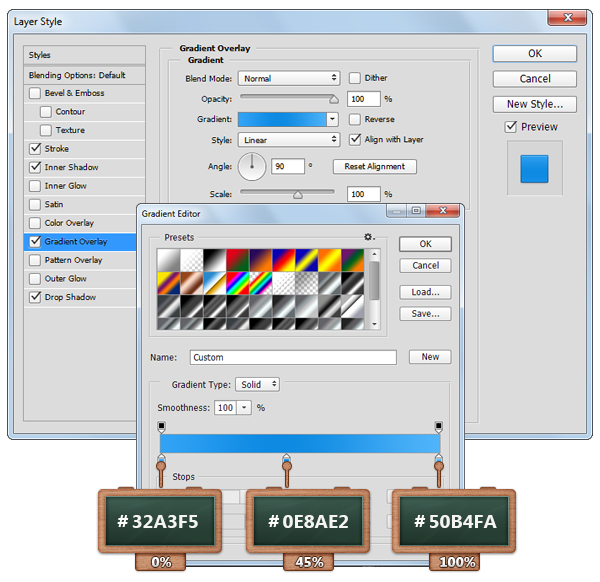
افتح نافذة Layer Syle للشكل المتجه الذي تم إجراؤه في الخطوة السابقة وأدخل الإعدادات الموضحة في الصور التالية.





الخطوة 32
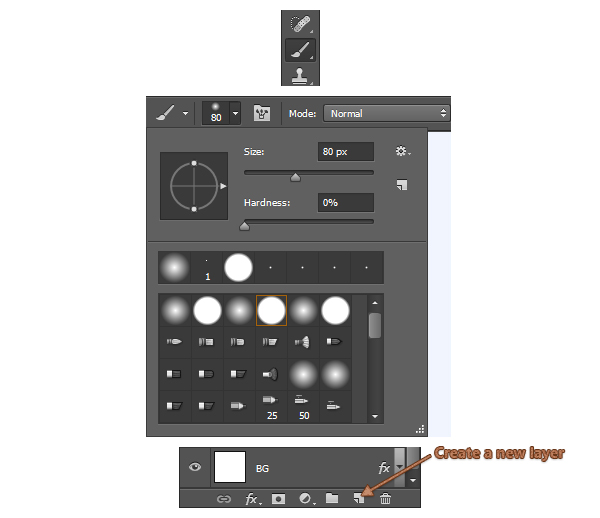
تغيير اللون الأمامي إلى # FFFFFF ، حدد أداة الفرشاة ، واختيار نوع الفرشاة ثم تعيين الحجم إلى 80px و صلابة إلى 0٪ .
ركز على الجانب السفلي من لوحة Layers وانقر فوق الزر Create a new layer .

الخطوة 33
تأكد من تحديد الطبقة الجديدة الخاصة بك.
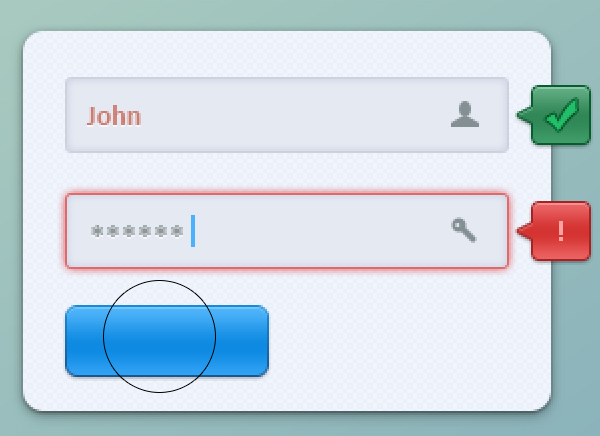
باستخدام أداة الفرشاة ، انقر مرة واحدة على شكل المتجه الأزرق كما ترى في الصور التالية.


الخطوة 34
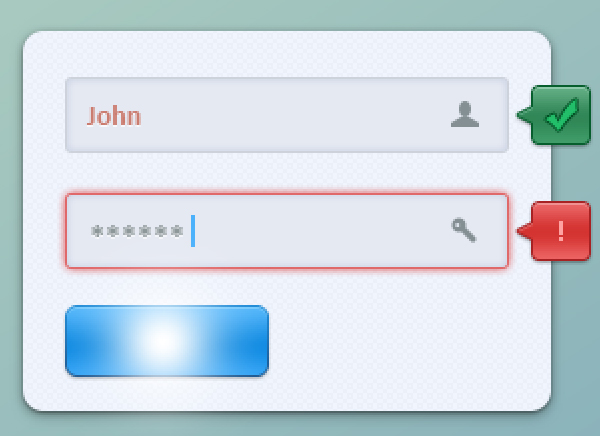
اضغط مع الاستمرار على زر التحكم في لوحة المفاتيح ، وانقر فوق أيقونة Layer Thumbnail لشكل المتجه الأزرق الخاص بك لإجراء تحديد كما ترى في الصورة الأولى.
انظر داخل لوحة Layers ، وانقر فوق الزر Add Layer Mask .
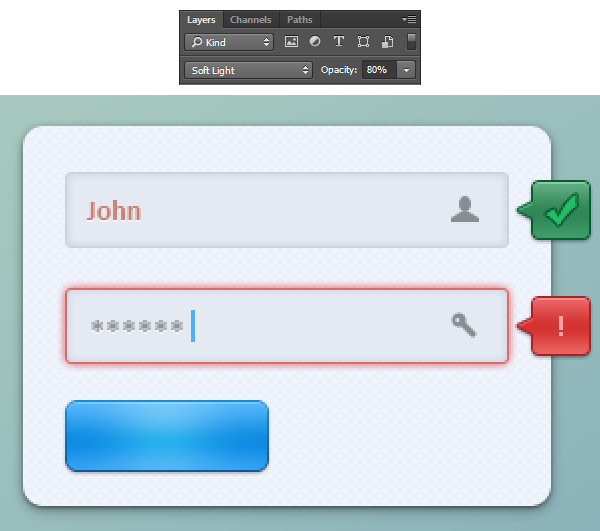
تأكد من تحديد الطبقة ذات الفرشاة البيضاء ، واستمر في التركيز على لوحة Layers ، وقم بتغيير وضع Blend إلى Soft Light وخفض التعتيم إلى 80٪ .



الخطوة 35
ضاعف ( Control + J ) الشكلين اللذين يتألف منهما الزر الخاص بك ، وحدد النسخ وانقلها كما ترى في الصورة التالية.

الخطوة 36
حدد أداة الكتابة الأفقية ، واستخدم خط Calibri Bold ، واضبط اللون على #FFFFFF واضبط الحجم على 14 بكسل ، ثم أدخل النصوص التي يمكنك رؤيتها أدناه.
أخيرًا ، افتح نافذة Layer Style لهذه النصوص وأدخل الإعدادات الموضحة في الصورة الأخيرة.



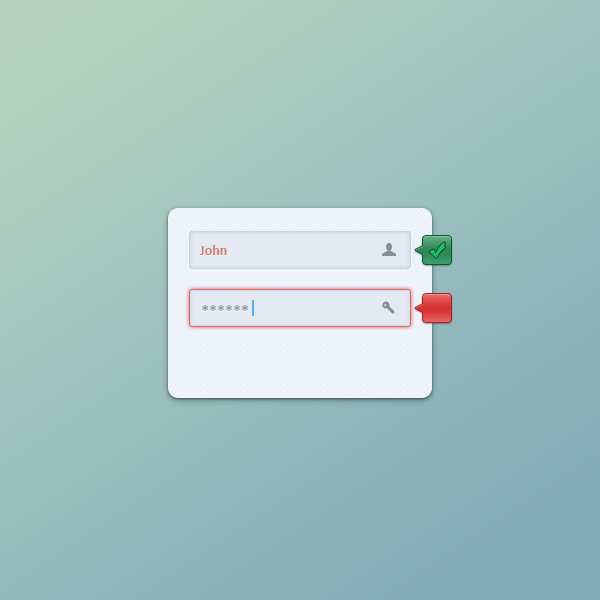
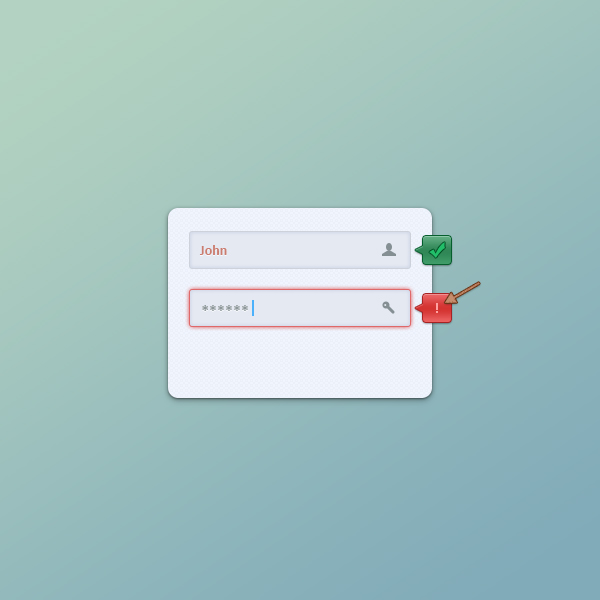
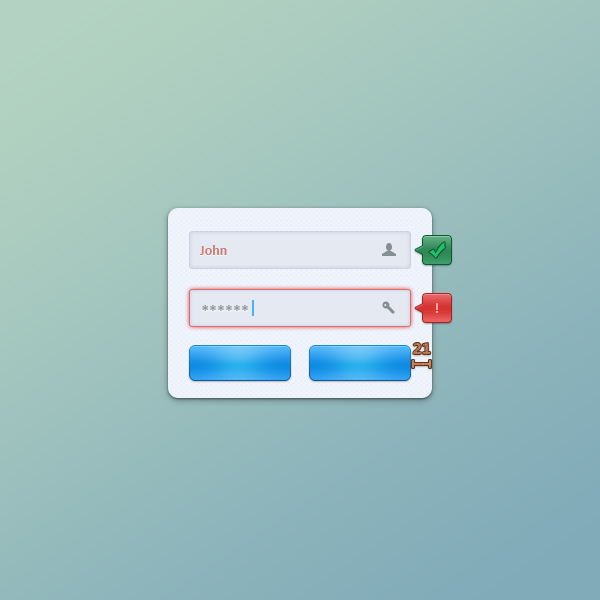
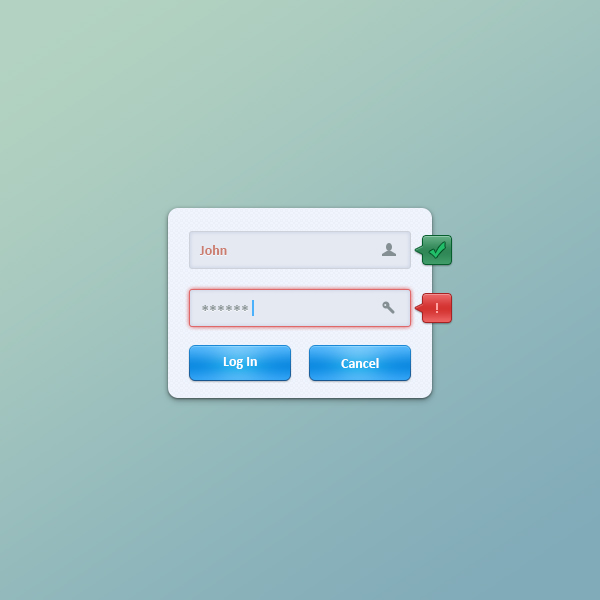
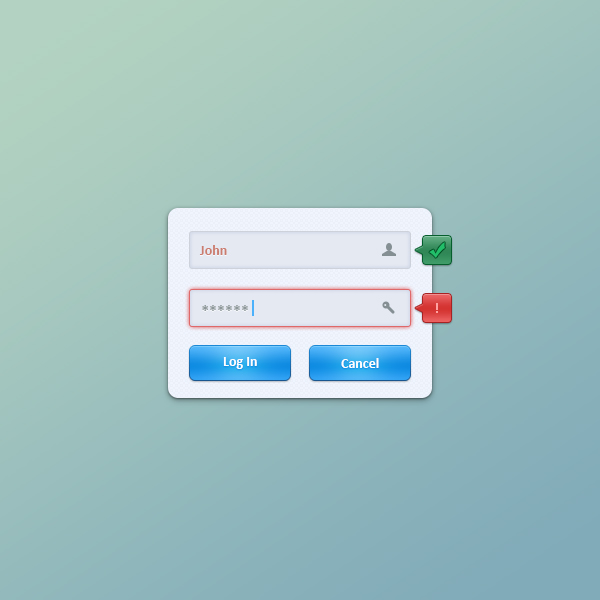
وانتهينا!
هنا كيف يجب أن تبدو النتيجة النهائية الخاصة بك.


تعليقات
إرسال تعليق