كيفيه عمل شعار للموقع باستخدام الفوتوشوب
الخطوة 1
قم بإنشاء مستند جديد بحجم 600 × 300 بكسل واملأه باللون الأبيض.

الخطوة 2
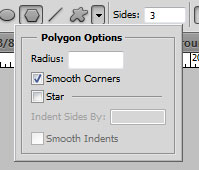
قم بإنشاء طبقة جديدة. حدد أداة Polygon ، واضبط الجوانب على 3 وفي خيارات Polygon ، حدد Smooth Corners.

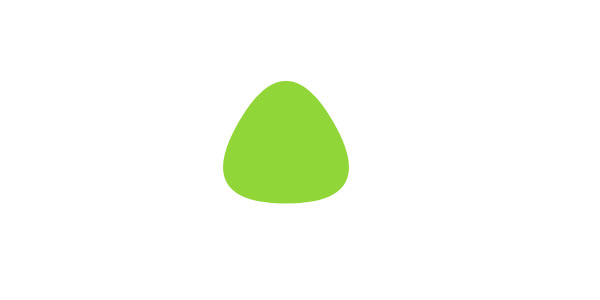
اضبط اللون الأمامي على # 91D638 وارسم مضلعًا متجهًا لأعلى.

الخطوة 4
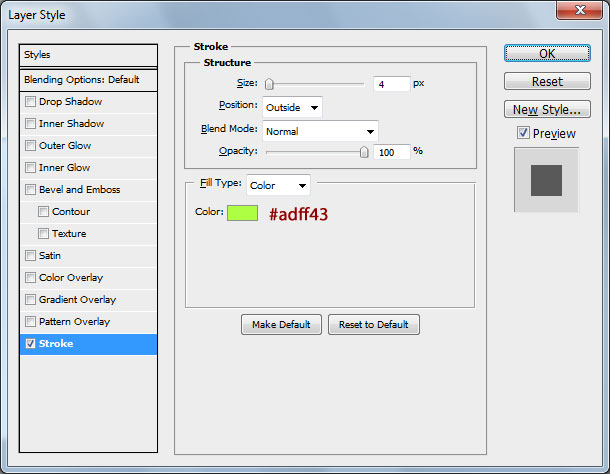
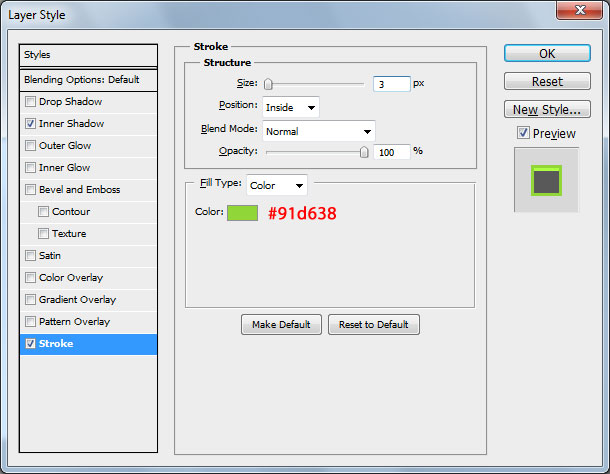
مع تحديد الطبقة ، انتقل إلى Layer> Layer Style> Blending Options> Stroke.


الخطوة الخامسة
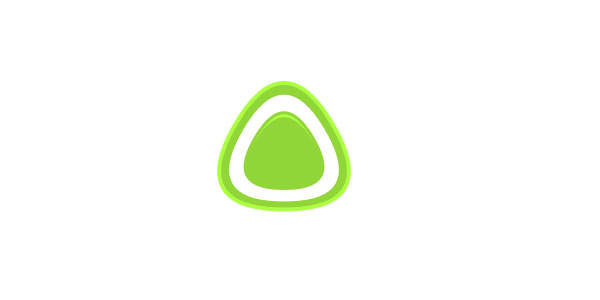
قم بإنشاء طبقة جديدة. أضف مضلعًا أبيض في المنتصف ، أصغر قليلاً من المضلع الأخضر.

الخطوة 6
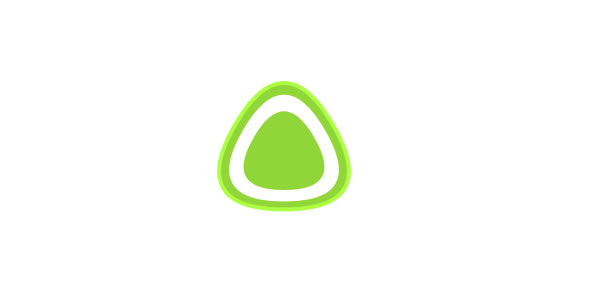
قم بإنشاء طبقة جديدة. ارسم مضلعًا أخضر آخر ، أصغر قليلاً من المضلع الأبيض.

الخطوة 7
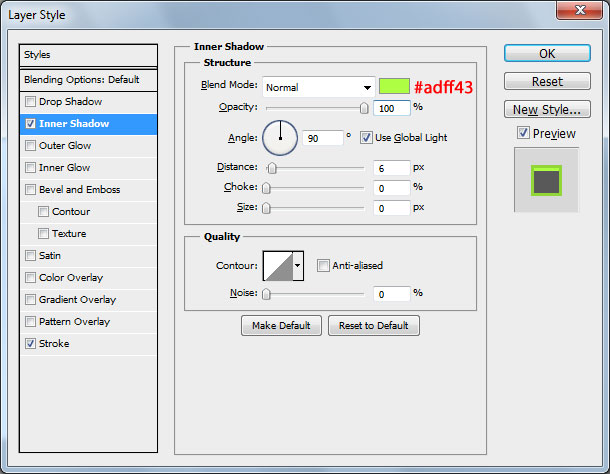
مع تحديد هذه الطبقة ، انتقل إلى Layer> Layer Style> Blending Options وأضف الأنماط التالية:



الخطوة 8
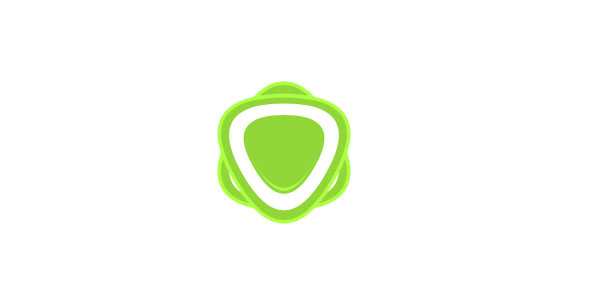
دمج كل الطبقات المرئية في طبقة واحدة باستثناء طبقة الخلفية. طبقة مكررة وقم بتدويرها رأسًا على عقب وسيكون لديك شيء مشابه لما لدي.

الصورة النهائية
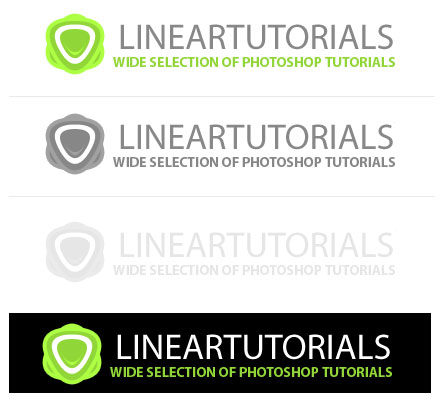
أضف الآن بعض النصوص باستخدام الخط Myriad Pro و Semibold و Smooth و 47px ولون # 888888.

يمكنك الآن رؤية الشعار بألوان مختلفة:


تعليقات
إرسال تعليق