سأوضح لك الآن كيفية إنشاء لافتة أنيقة وفعالة يمكنك استخدامها على موقع الويب الخاص بك.
نحتاج إلى إنشاء مستند جديد بحجم لوحة الرسم 500 × 300 بكسل وتعبئته باللون # 2d164d .

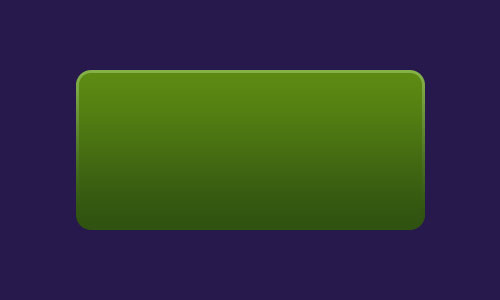
ثم استخدم أداة Rounded Rectangle Tool وارسم الشكل أدناه بأي لون.

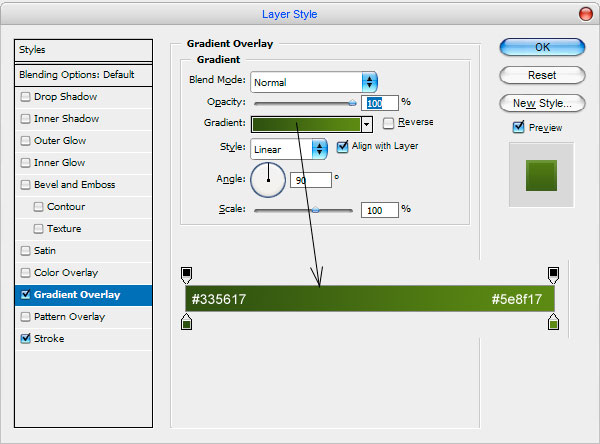
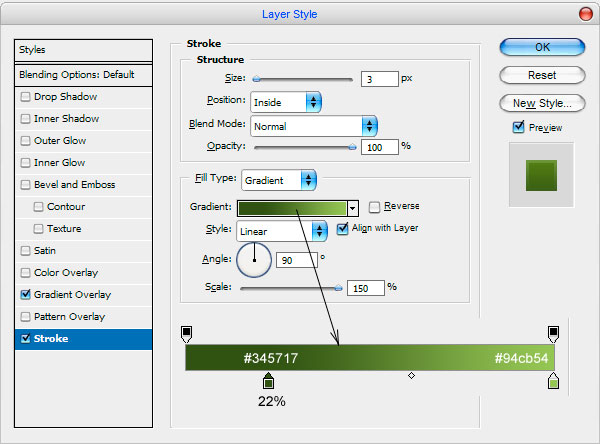
ثم نستخدم أنماط الطبقة التالية لهذه الطبقة: Gradient Overlay  و Stroke :


ونحصل على هذا:

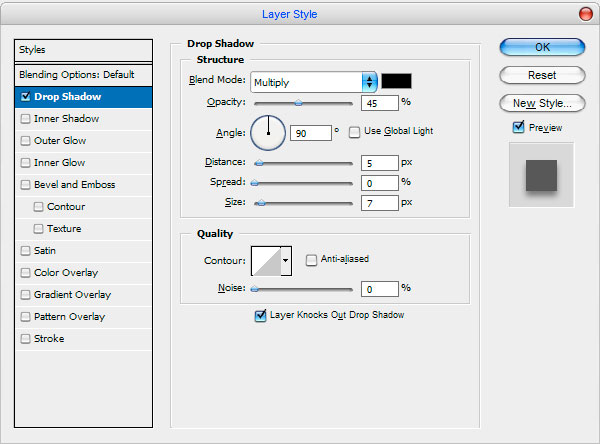
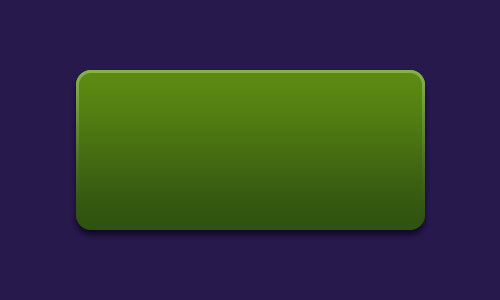
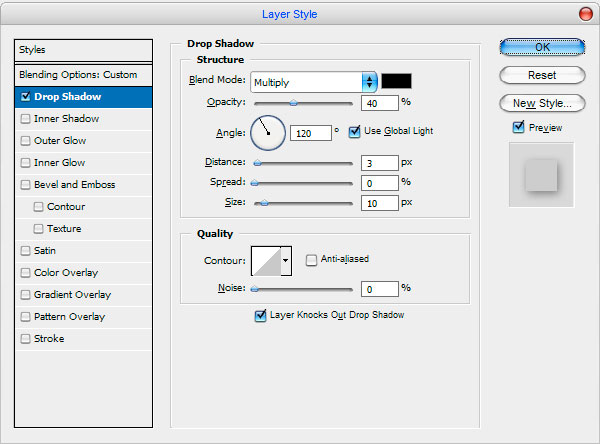
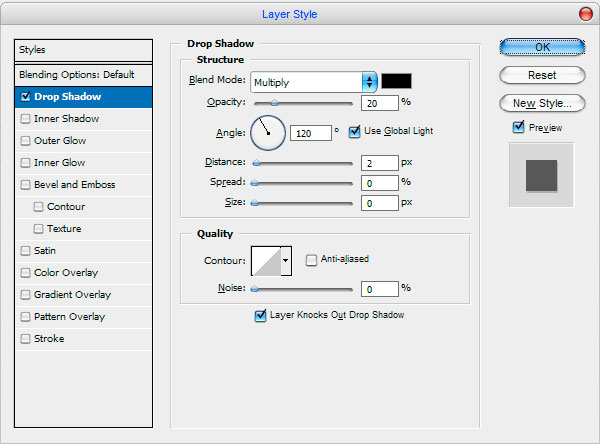
ثم قم بإنشاء طبقة جديدة ودمجها مع الطبقة السابقة للحصول على جميع التأثيرات في طبقة واحدة. نطبق الآن نمط طبقة Drop Shadow على الطبقة المستلمة:

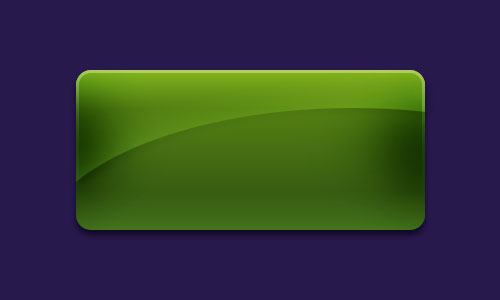
احصل على التأثير الذي قد تراه في الصورة أدناه:

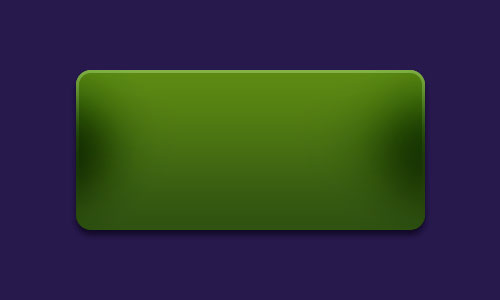
دعنا نضيف بعض الحجم إلى لافتة لدينا. من أجل القيام بذلك ، نستخدم أداة Dodge Tool (130 بكسل ، النطاق: الدرجات اللونية النصفية ، التعرض: 25٪) ونجعل التعتيم على الجانب الأيسر والأيمن.

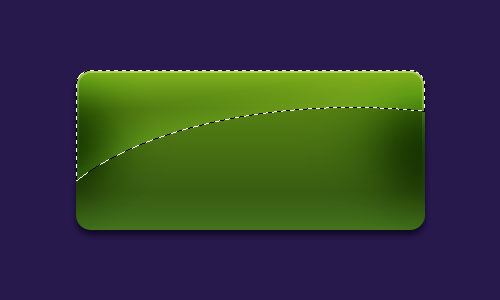
بعد ذلك نقوم بتحميل التحديد باستخدام Select> Load Selection ، ثم نقوم بإنشاء طبقة جديدة واستخدام أداة التدرج لملء الجزء المحدد من الطبقة بالتدرج من الأبيض إلى الشفاف في أعلى وأسفل الطبقة.


ثم قم بإزالة التحديد باستخدام Ctrl + D ثم قم بتغيير وضع الطبقة إلى Overlay .

والخطوة الأخيرة لتصميم البانر بالكامل. نحن بحاجة لإضافة بعض الوهج. من أجل ذلك ، نقوم بإنشاء تحديد عبر نموذج البانر (Ctrl + النقر الأيسر فوق الزر الأول Layer Thumbnail في لوحة الطبقات ). استخدم أداة Elliptical Marque ، استمر في الضغط على Alt وقم بقص قطعة المنطقة المحددة. يجب أن تحصل على نفس النتيجة كما في الصورة أدناه.

بعد ذلك نستخدم أداة التدرج Gradient Tool ونملأ التدرج اللوني من الأبيض إلى الشفاف على الطبقة الجديدة.

قم بإزالة التحديد باستخدام Ctrl + D وقم بتغيير وضع الطبقة إلى Overlay . ثم قم بتطبيق نمط Drop Shadow  layer للطبقة الحالية:

احصل على هذا التأثير الوحيد:

الآن قد نضيف بعض المعلومات إلى لافتة لدينا. في البداية قد نحضر الزخرفة إلى رايتنا. لهذه الأغراض قد نستخدم هذه الفرش . قم بتحميل تحديد لافتة مرة أخرى (Ctrl + النقر الأيسر فوق الزر الأول Layer Thumbnail في لوحة الطبقات ) ، قم بإنشاء طبقة واحدة جديدة ووضع طباعة الفرشاة في المنطقة المحددة.

قم بإزالة هذا التحديد باستخدام Ctrl + D وقم بتغيير وضع الطبقة إلى Overlay ، ثم اضبط العتامة على 30٪.

نقوم الآن بضبط الحدة باستخدام أداة Sharpen (الفرشاة: 200 بكسل ، الوضع: عادي ، القوة: 50٪).

الآن ، أود إضافة صورة. لنستخدم صور Google أو مواقع قصاصات فنية. لقد وجدت هذا . صورة مفتوحة، فصلها من الخلفية باستخدام متعدد الأضلاع أداة لاسو ونسخه إلى قماش هدفنا الرئيسي، وجعله أصغر قليلا وتدوير باستخدام مفتاح Ctrl + T .

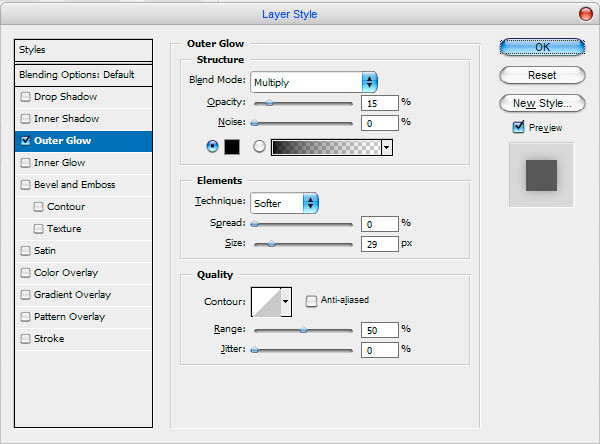
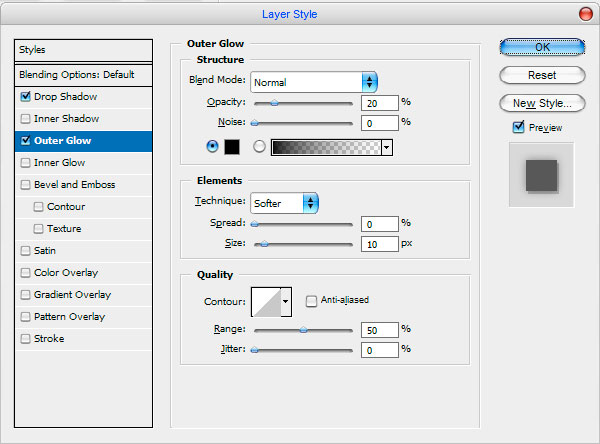
بعد ذلك سنقوم بتسليط الضوء على الزهرة. لهذا التأثير ، قم بتطبيق نمط طبقة التوهج الخارجي للطبقة الحالية:

احصل على هذا التأثير الآن:

لنقم بإنشاء طبقة جديدة ودمجها مع الطبقة السابقة للحصول على جميع التأثيرات في طبقة واحدة. الآن حدد نموذج البانر (Ctrl + اليسار انقر فوق الزر الأول Layer Thumbnail في Layers Palette ). بعد ذلك ، اقلب التحديد باستخدام المفاتيح Ctrl + Shift + I واضغط على Delete لحذف كل شيء بالخارج.

الآن، قم بإزالة التحديد مع السيطرة + D . حان الوقت لإضافة معلومات النص. استخدم أداة الكتابة الأفقية واكتب السلسلة "New Spa Saloon" باللون الأبيض.

الخط الذي استخدمناه أعلاه هو Avant Garde Gothic - الخط التجاري. بهذه الطريقة يمكنك استخدام أي خط آخر إذا لم يكن لديك هذا الخط. قم الآن بتطبيق نمط طبقة الظل المسقط على طبقة النص هذه :

الآن نحصل على شيء مثل هذا:

بعد ذلك ، اكتب سلسلة أخرى مثل "انقر هنا للدخول" تحتها بلون # 80bb00 باستخدام نفس نمط الطبقة.

وآخر شيء يتعين علينا القيام به هو إضافة الاسم. اكتب كلمة "أكوا" باستخدام اللون الأبيض.

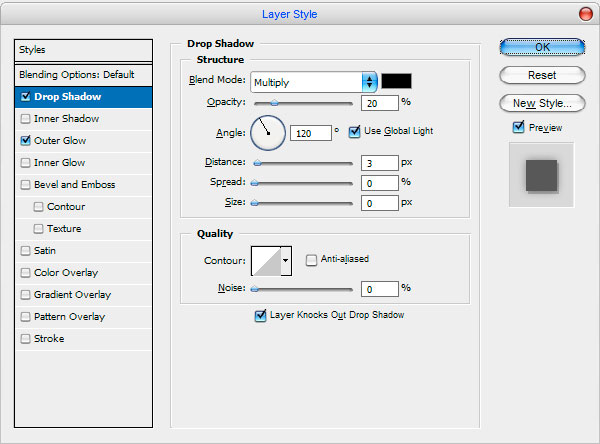
قم بتطبيق خيارات المزج التالية لطبقة النص هذه: Drop Shadow  و Outer Glow :


يجب أن نحصل على نتيجة تطبيق أنماط الطبقة في الصورة أدناه.

في هذه المرحلة ، انتهى درسنا. أتمنى أن تكون مفيدة ومثيرة للاهتمام بالنسبة لك ، لا تخجل من إجراء التجارب وستحصل على نتائج رائعة. حظا سعيدا!


تعليقات
إرسال تعليق