كيفية عمل نموذج بالحجم الطبيعي في Adobe Photoshop
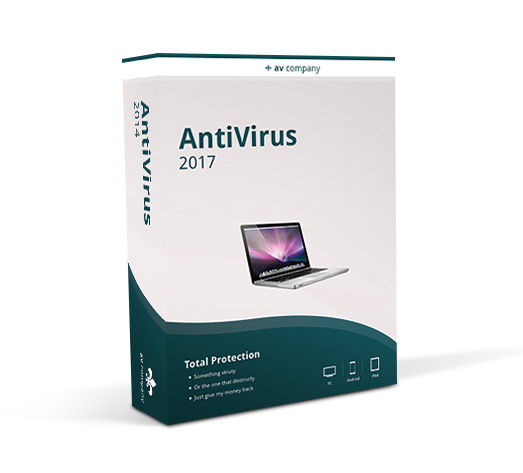
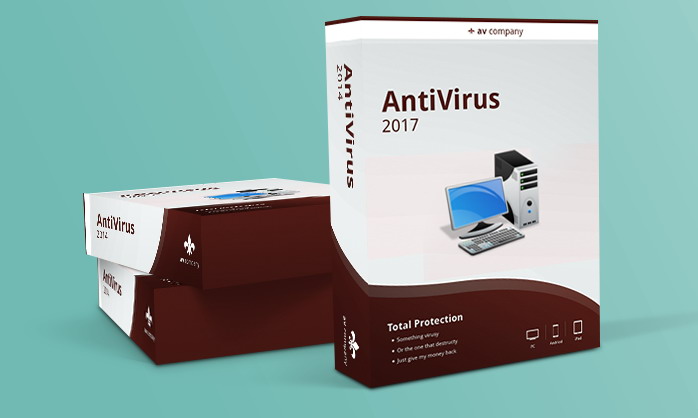
الصورة النهائية
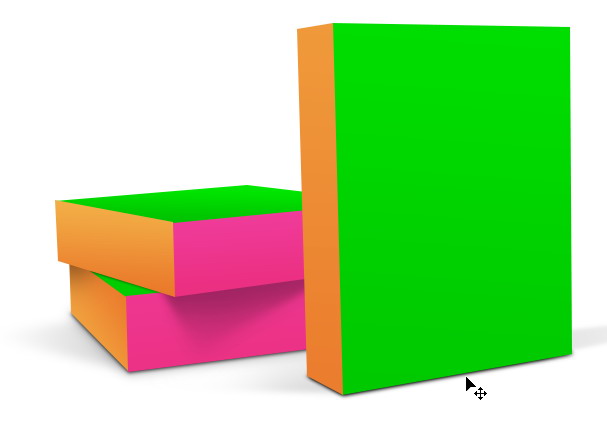
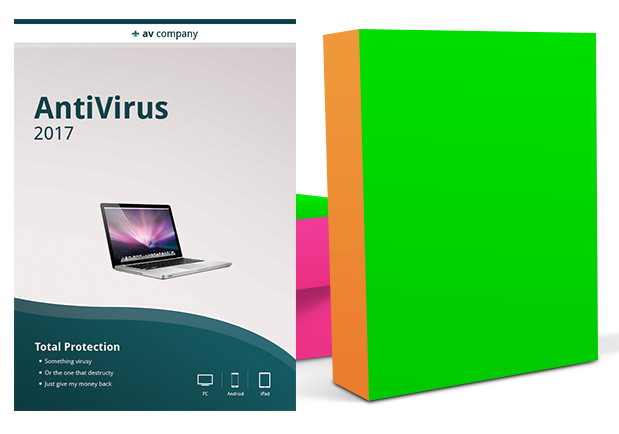
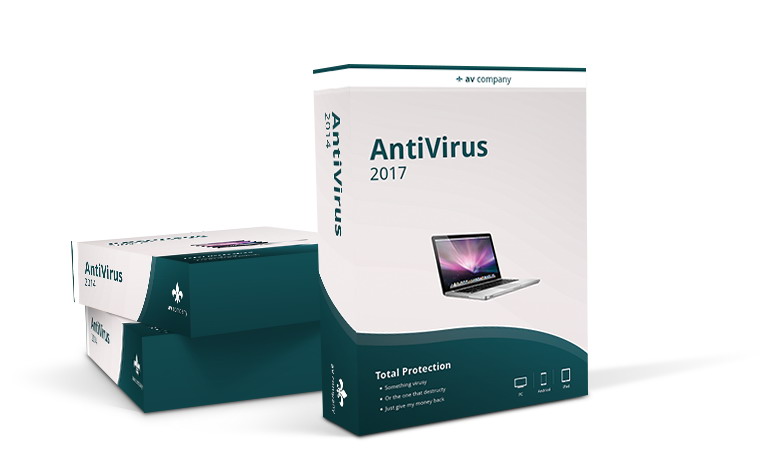
هذا هو النموذج الذي سنقوم بتصميمه. لها انعكاس ولون خلفية قابل للتحرير ومحتوى طبقة ذكية.
الخطوة الأولى: التحضير
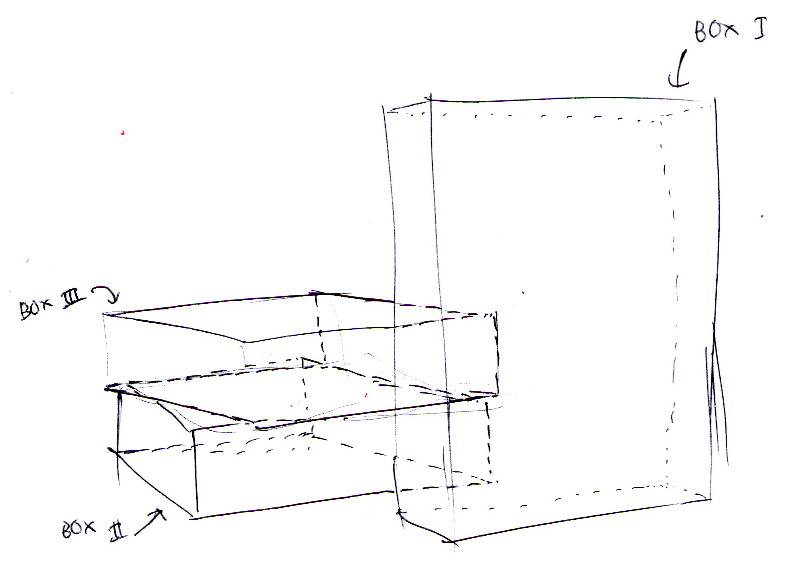
لعمل نموذج مقنع ، تحتاج إلى التأكد من دقة المشهد. سيساعدك القليل من المعرفة حول تقنيات الرسم ومفهوم المنظور. حل آخر هو تصوير الصناديق الحقيقية واستخدامها كمرجع لرسمك. يمكنك أيضًا استخدام برنامج ثلاثي الأبعاد لإنشاء مشهد قياسي ثم عرضه للرجوع إليه لاحقًا في Photoshop. أي تقنية رائعة.
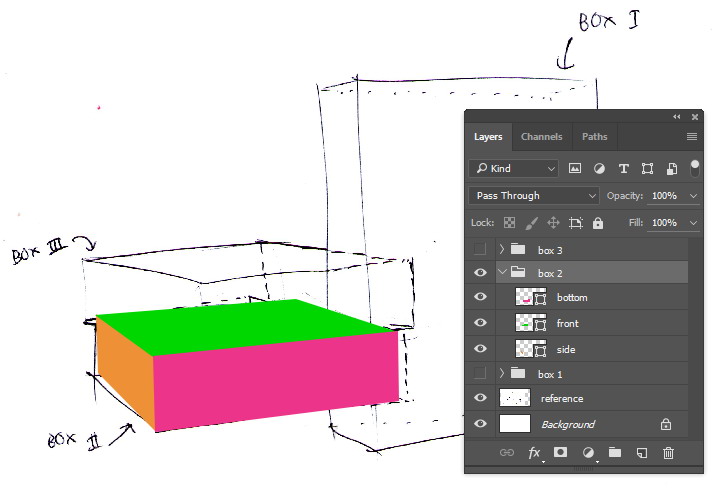
هنا ، أخذت قلمي ورسمت رسمًا بسيطًا للصناديق على الورق ، ومسحتها ضوئيًا ، ثم قمت بتصديرها إلى Photoshop.
أنشئ ملفًا جديدًا بحجم 1000 بكسل × 600 بكسل ثم الصق الصورة الممسوحة ضوئيًا.

الخطوة 2
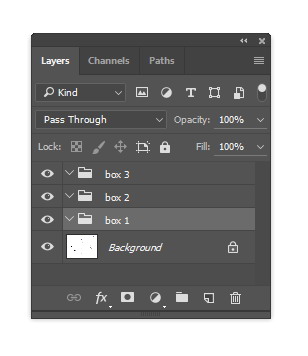
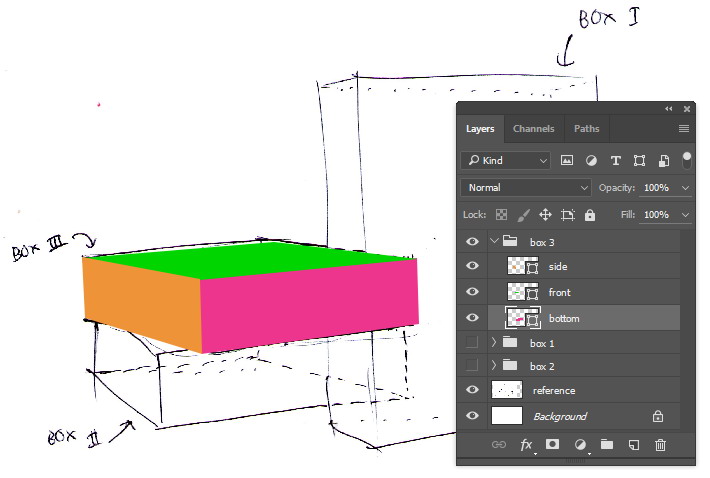
كما هو موضح في الصورة المرجعية ، سنقوم برسم ثلاثة مربعات. قد ينتهي بنا الأمر بعشرات أو ربما مئات الطبقات ، لذا من الجيد دائمًا الحفاظ عليها منظمة من خلال الاحتفاظ بالطبقات في طبقات المجموعة المناسبة. اضغط على Ctrl + G لعمل طبقة المجموعة. قم بعمل واحد للمربع الأول ، ثم الآخر للصندوق الثاني والثالث.

الخطوة 3: كيفية رسم الأشكال الأساسية
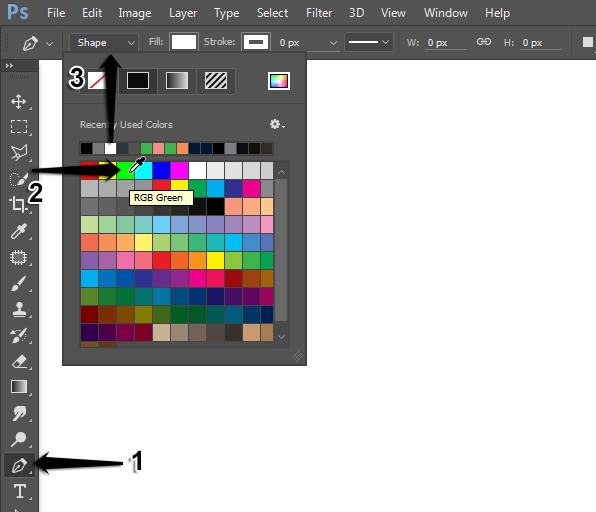
سنستخدم أدوات المتجهات لرسم الأشكال الأساسية. قم بتنشيط أداة القلم ( P ) ، واضبط لونها على أي لون فاتح ، ثم حدد وضع الشكل في شريط الخيارات . نستخدم لونًا فاتحًا لمساعدتنا في التمييز بسهولة بين الشكل وخلفيته. أي لون مقبول.

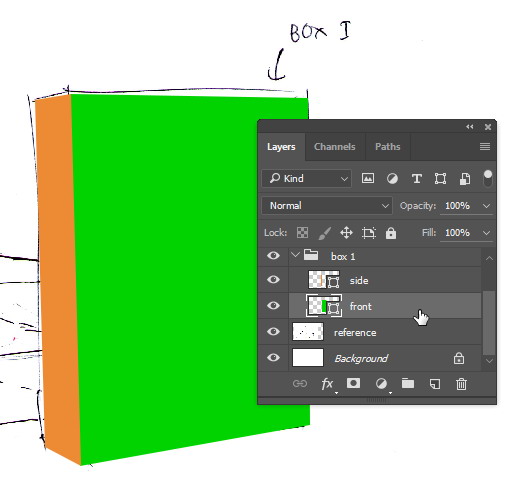
الخطوة 4
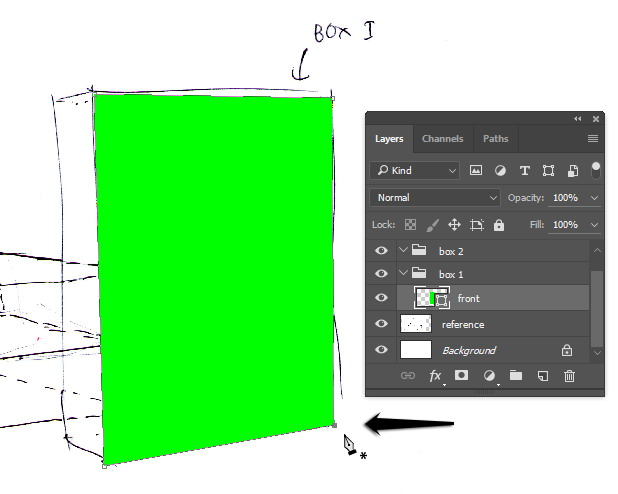
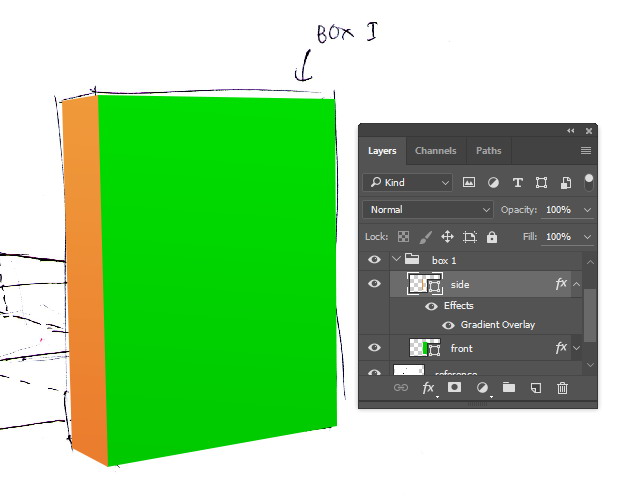
انقر لرسم الوجه الأمامي للمربع الأول. تأكد من وضع الشكل داخل طبقة المجموعة 1 .

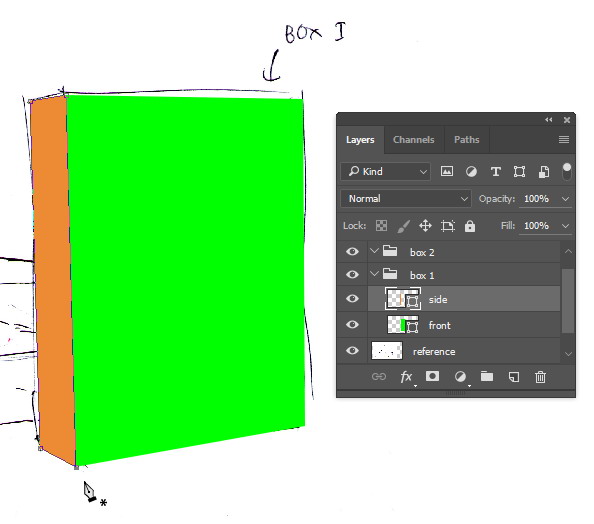
الخطوة الخامسة
مرة أخرى ، ارسم الوجه الجانبي للمربع. هذه المرة استخدم لون فاتح مختلف.

الخطوة 6
نحن بحاجة إلى إضافة الإضاءة على السطح. نحن نفضل استخدام نمط الطبقة لأنه قابل للتعديل بسهولة. انقر نقرًا مزدوجًا فوق الطبقة لفتح مربع الحوار Layer Style .

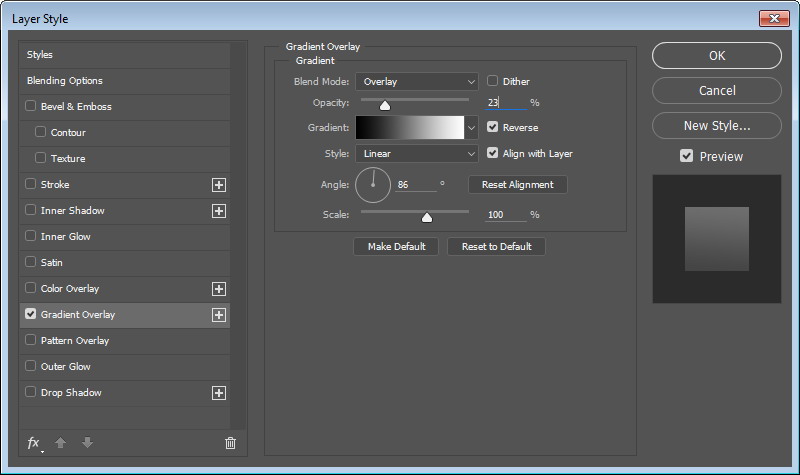
الخطوة 7
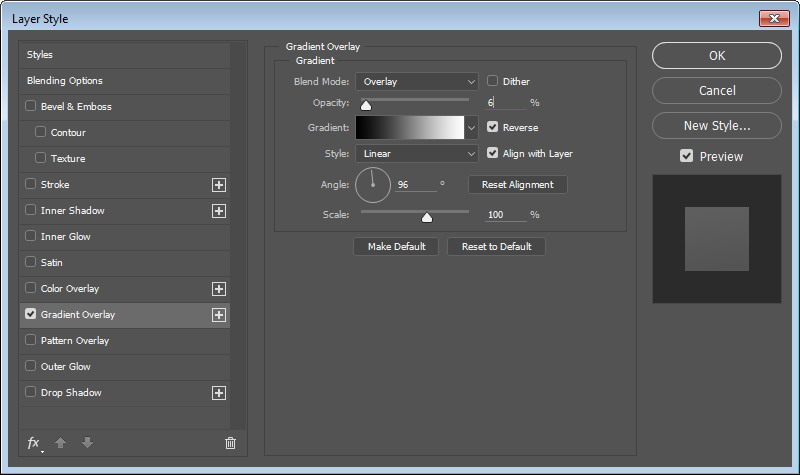
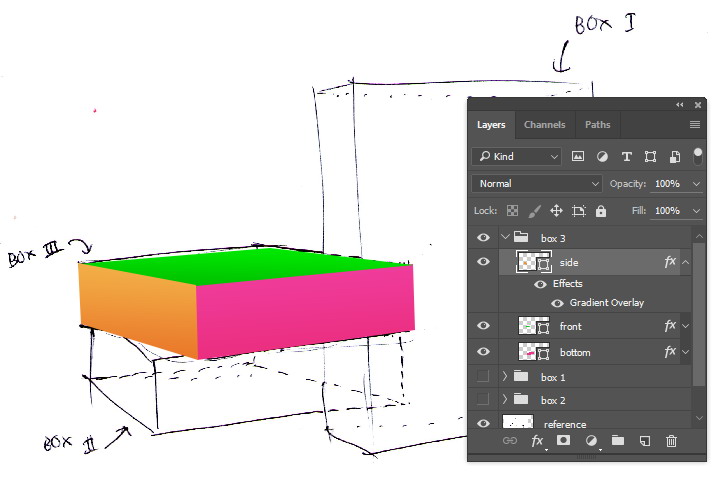
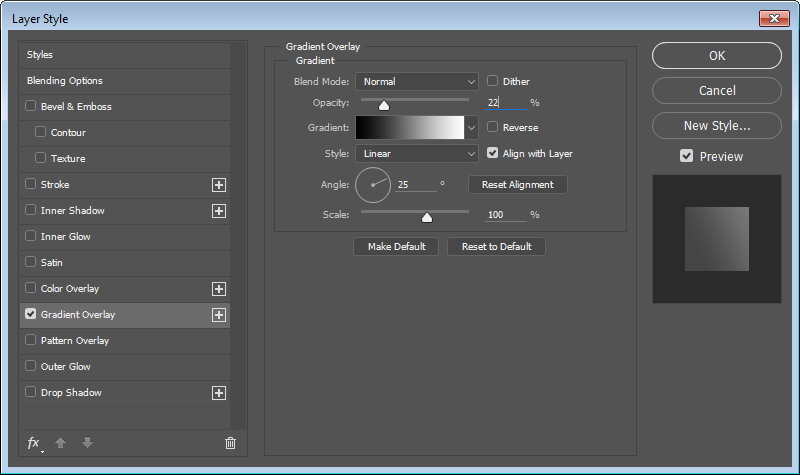
في مربع الحوار التالي ، قم بتنشيط Gradient Overlay . استخدم التدرج اللوني الافتراضي من الأسود إلى الأبيض مع وضع المزج Overlay . اضبط الزاوية الصحيحة بناءً على موضع مصدر الضوء التخيلي الذي تريد استخدامه. و التعتيم ووضع السيطرة على قوة من مصدر الضوء.


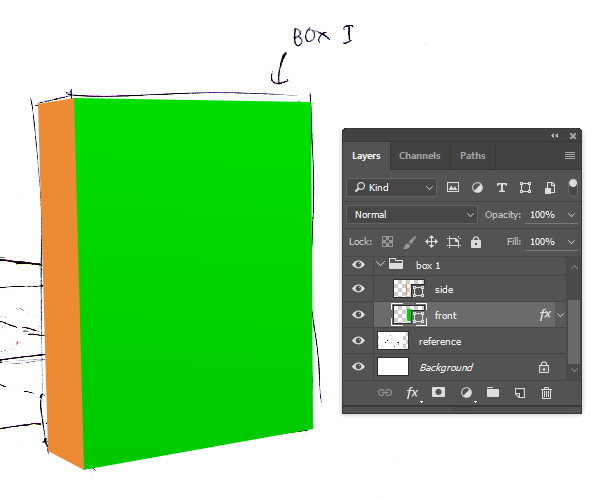
الخطوة 8
كرر نفس الخطوة على الوجه الجانبي. أضف تراكب متدرج على سطحه.

الخطوة 9: كيفية رسم الظل
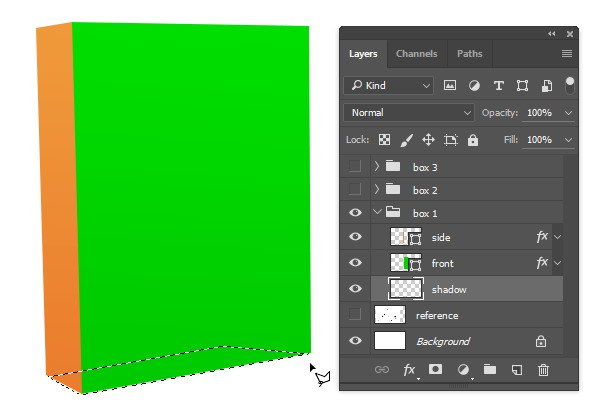
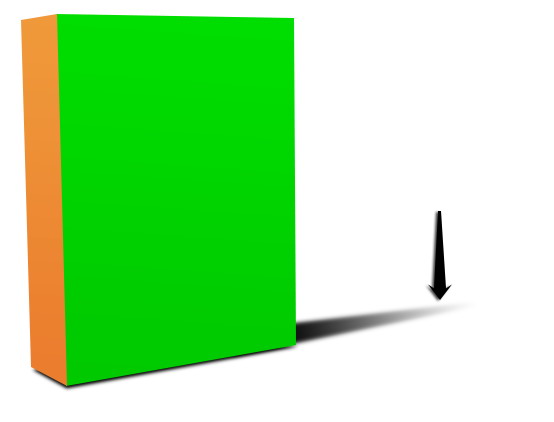
لتحقيق مشهد واقعي ، سنحتاج إلى إضافة ظل أسفل الصندوق. اصنع طبقة جديدة وضعها أسفل جانب الصندوق. استخدم أداة Polygonal Lasso لإجراء تحديد أسفل المربع. املأ التحديد باللون الأسود.


الخطوة 10
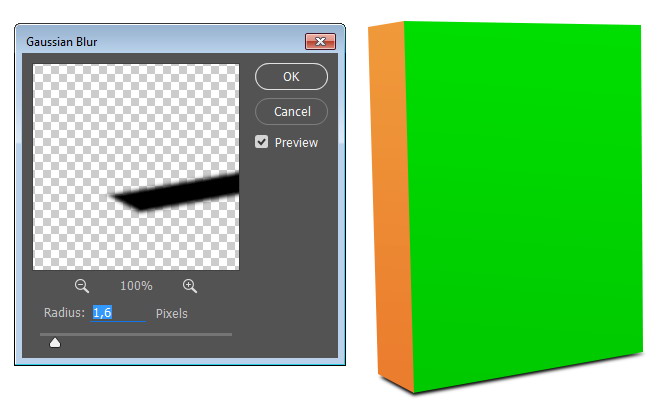
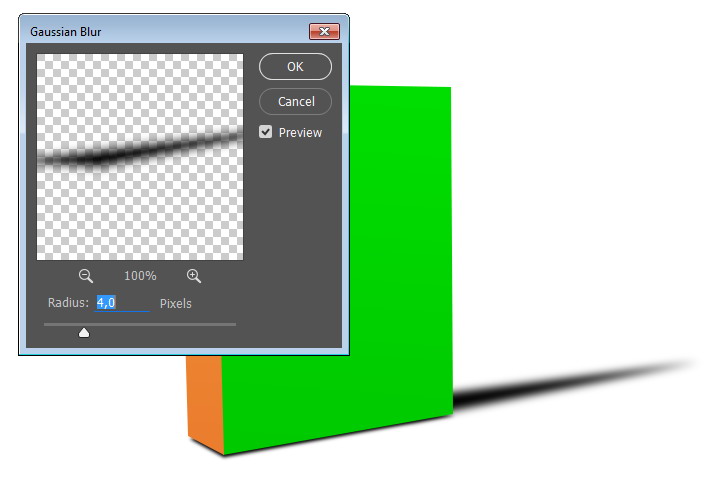
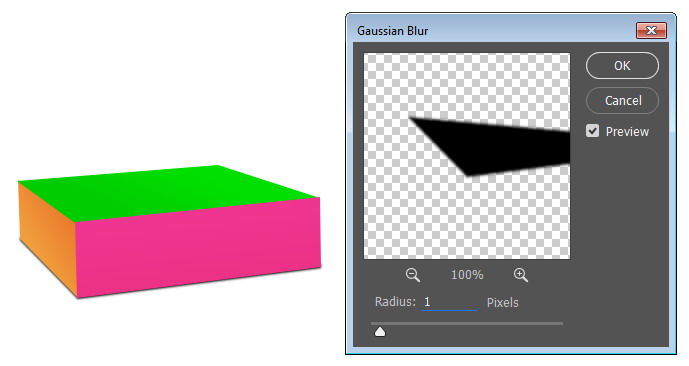
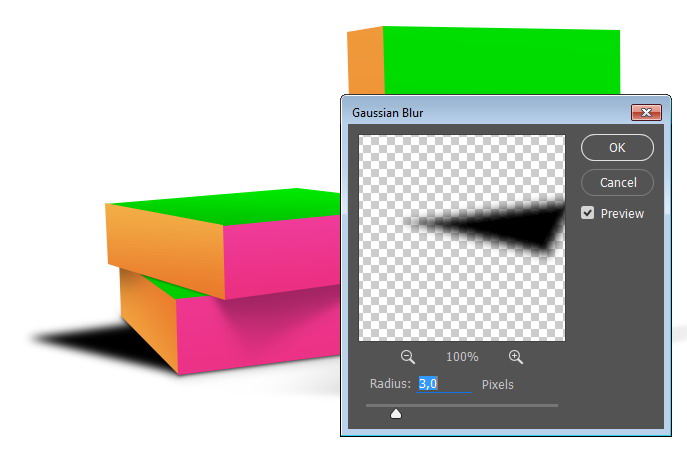
قم بتطبيق Gaussian Blur ، Filter> Blur> Gaussian Blur . استخدم نصف قطر كافي لتنعيم الظل.

الخطوة 11
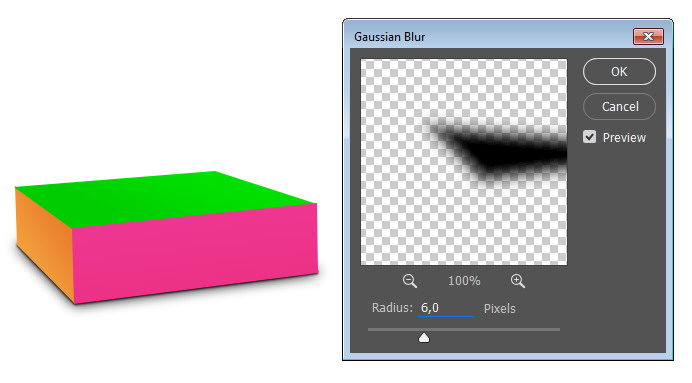
في حالتنا ، يتم وضع مصدر الضوء التخيلي بالقرب من الصندوق بحيث نحتاج إلى إضافة ظل ناعم آخر. باستخدام أداة Polygonal Lasso ، ارسم تحديدًا ثم املأه باللون الأسود.

الخطوة 12
تنعيمه باستخدام مرشح Gaussian Blur .

الخطوة 13
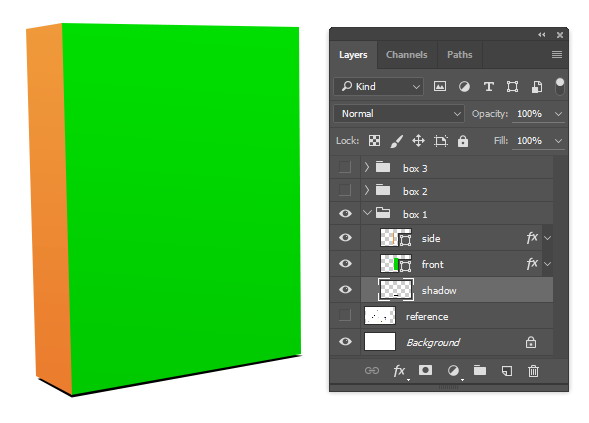
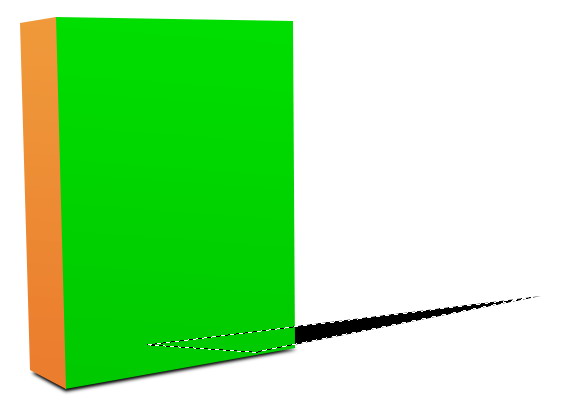
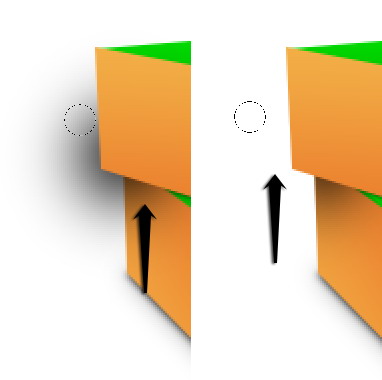
امسح نهاية الظل باستخدام أداة Eraser Tool حتى تتلاشى.

الخطوة 14
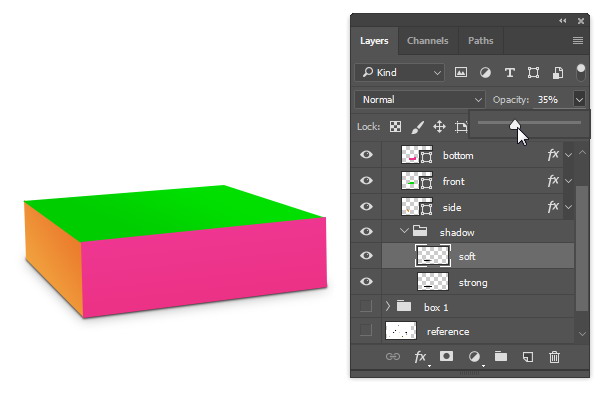
قم بتقليل عتامة الطبقة إلى 10 أو 15٪ .

الخطوة 15
كرر نفس العملية لإضافة ظل خافت آخر على الجانب الآخر.


الخطوة 16: رسم المربع الثاني
دعنا نواصل المربع الثاني. إخفاء المربع الأول من خلال النقر على أيقونة العين الخاصة به في لوحة الطبقات . كما هو الحال مع المربع الأول ، نحتاج أيضًا إلى رسم شكله الأساسي أولاً. في هذا المربع ، نحتاج إلى ثلاثة وجوه ، وهي أمامية وجانبية وأسفل.

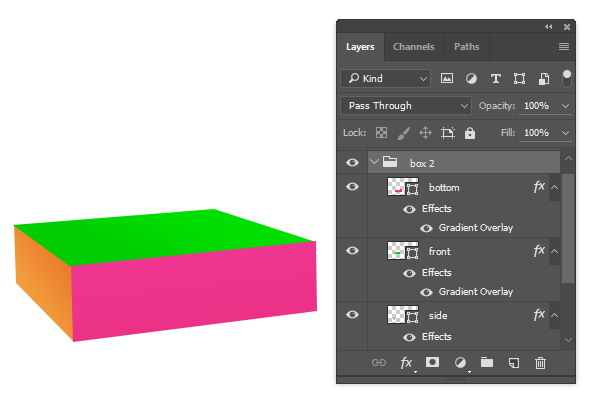
الخطوة 17
تمامًا مثل المربع السابق ، نحتاج إلى إضافة تراكب متدرج . سيكون لديك لضبط زاوية و التعتيم الإعداد لتتناسب مع الموقف مصدر الضوء والقوة.


الخطوة 18
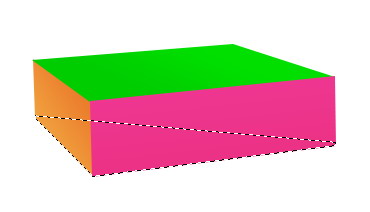
دعونا نرسم ظلها. قم بعمل طبقة جديدة ثم قم بعمل تحديد أسفل المربع باستخدام أداة Polygonal Lasso Tool . املأ التحديد باللون الأسود ثم قم بتخفيفه باستخدام مرشح Gaussian Blur .


الخطوة 19
يمكننا تحسين الصندوق ليبدو أكثر واقعية من خلال إضافة ظل أكبر وأنعم. تكرار طبقة الظل عن طريق النقر على Ctrl + J . تطبيق تمويه ضبابي أقوى .

الخطوة 20
قم بتقليل التعتيم لإبقائها دقيقة.

الخطوة 21
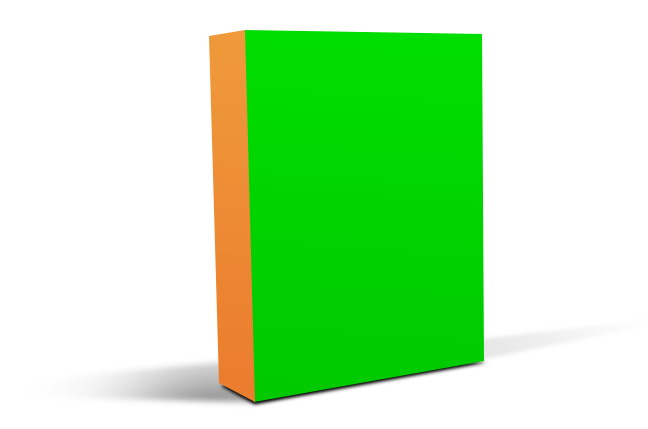
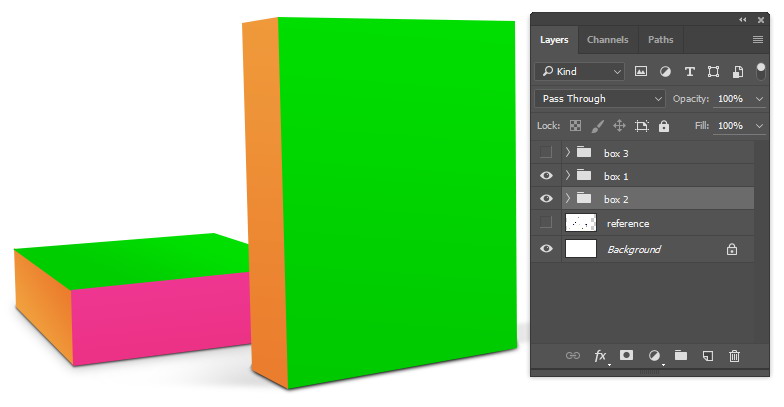
هذه هي النتيجة التي حصلنا عليها للمربعين.

الخطوة 22: الصندوق الثالث
نحن ننتقل إلى المربع الثالث. ارسم الشكل باستخدام أداة القلم .

الخطوة 23
أضف نمط طبقة متدرج آخر .

الخطوة 24
المربع الثالث مكدس في المربع الثاني وهذا يجعل الظل معقدًا بعض الشيء. لذا ، قم بكشف المربع الأول لمعرفة مكان سقوط الظل.

الخطوة 25
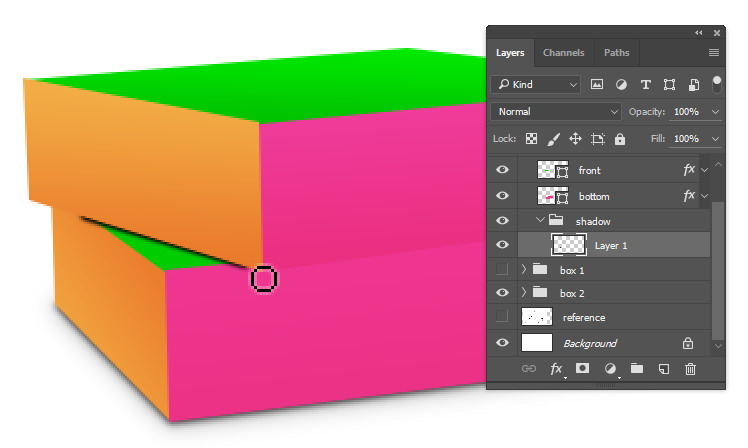
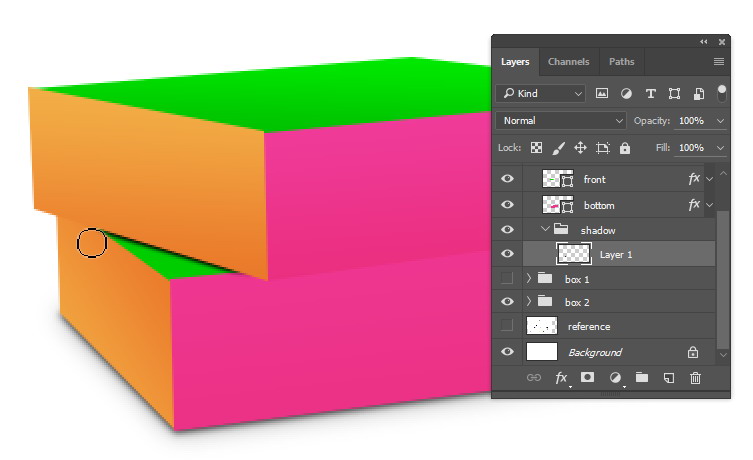
اصنع طبقة جديدة. ارسم ظلًا ناعمًا بين المربع الثاني والثالث. استخدم فرشاة صغيرة.

الخطوة 26
امسح أي ظل غير ضروري باستخدام أداة Eraser Tool . قد ترغب في تقليل التعتيم لإبقاء الظل خفيفًا.


الخطوة 27
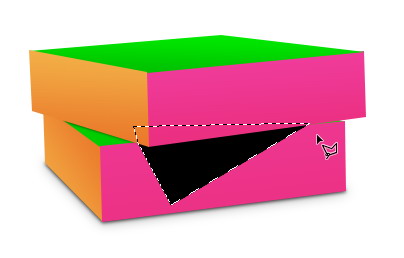
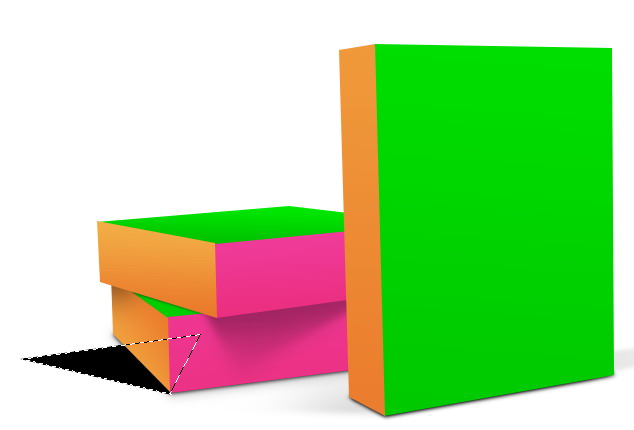
نحتاج أيضًا إلى رسم ظل على الجانب الآخر من المربع الثاني. ارسم تحديدًا ثم املأه باللون الأسود. انظر الصورة أدناه للرجوع اليها.

الخطوة 28
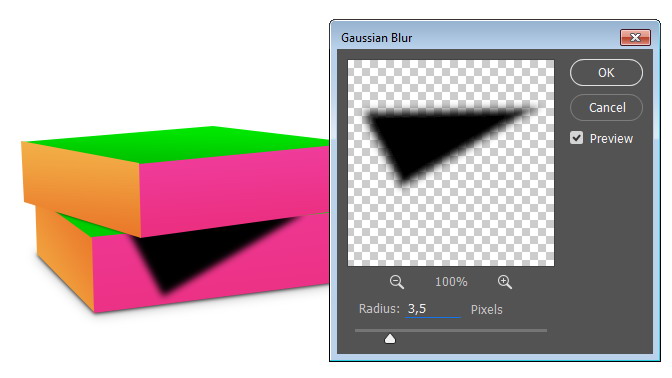
قم بتنعيمه بتطبيق Gaussian Blur .

الخطوة 29
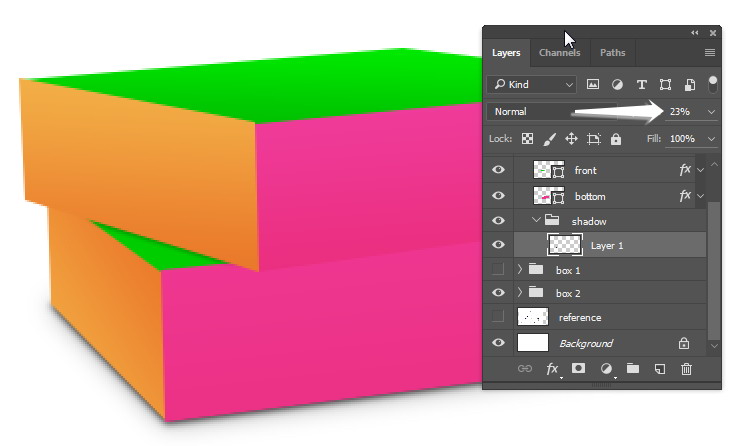
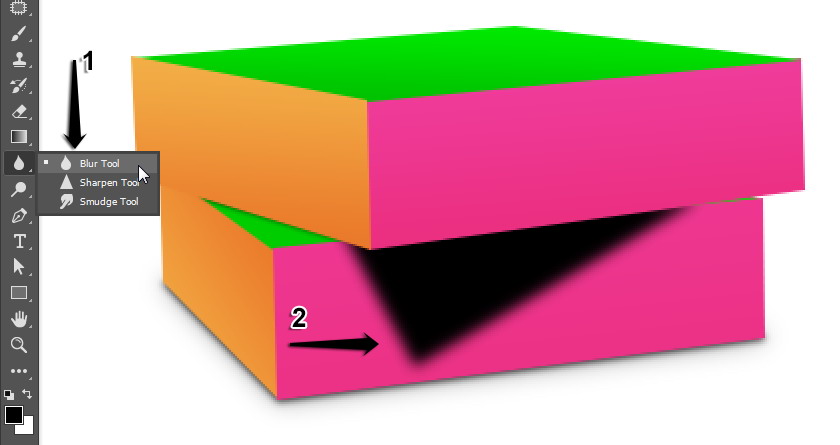
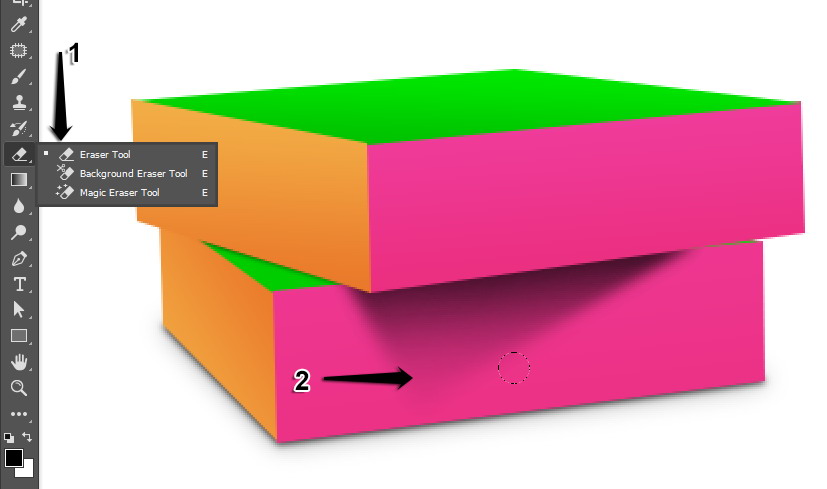
يمكنك استخدام أداة طمس و أداة ممحاة لطلاء على مدى أبعد الظل لجعله أكثر ليونة. تقليل عتامة الطبقة .


الخطوة 30
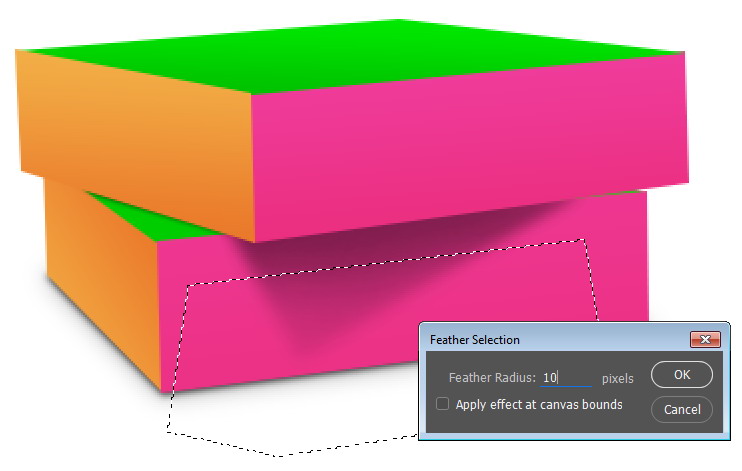
نريده أن يكون أكثر ليونة قليلاً. حدد أبعد جزء من الظل. قم بتليين التحديد ، انقر فوق تحديد> تعديل> ريشة .

الخطوة 31
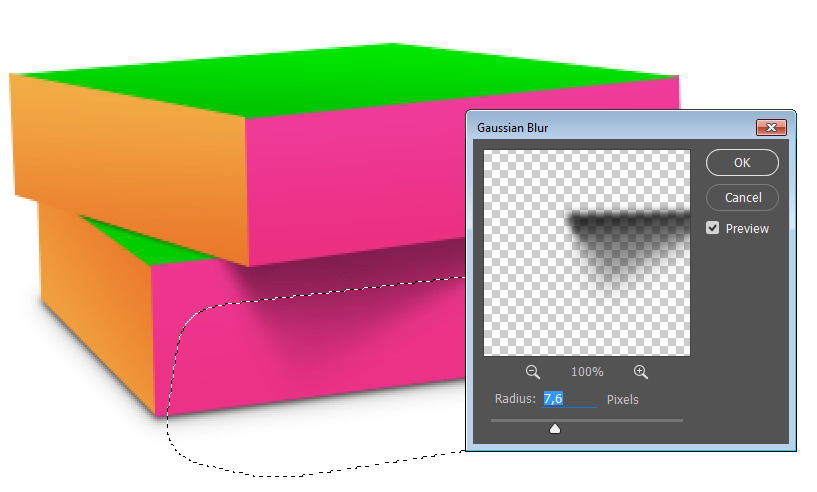
قم بتطبيق Gaussian Blur آخر .

الخطوة 32
اصنع طبقة جديدة. ارسم ظلًا آخر على الجانب الآخر. امسح أي وحدات بكسل غير ضرورية باستخدام أداة Eraser Tool .

الخطوة 33
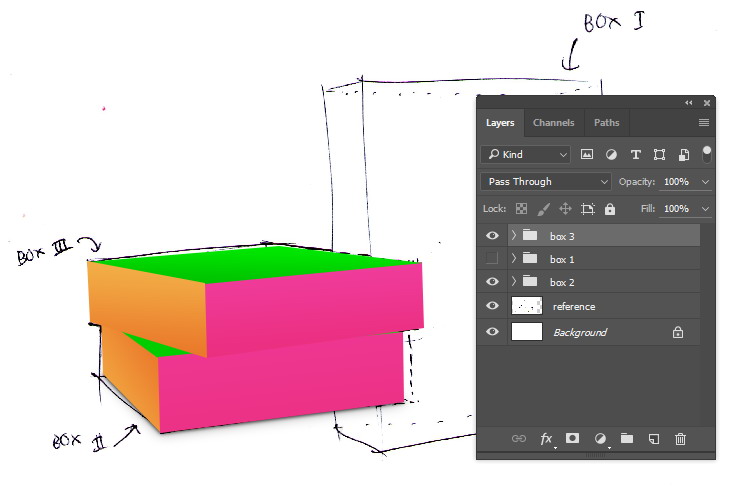
حتى الآن ، هذا ما لدينا.

كشف كل المربعات لمراجعة المشهد الأخير.

الخطوة 34
أعتقد أننا بحاجة إلى إضافة ظل إلى المربع الثاني. اصنع طبقة جديدة أخرى داخل طبقة المجموعة الثانية. قم بتحديد ، واملأه باللون الأسود ، ثم قم بتنعيمه عن طريق تطبيق Gaussian Blur .


الخطوة 35
تقليل عتامة الظل .

الخطوة 36: استيراد التصاميم
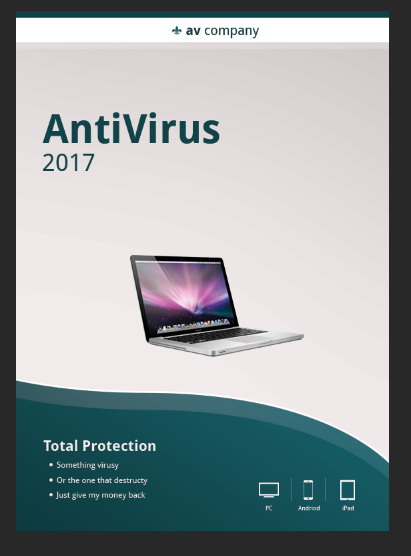
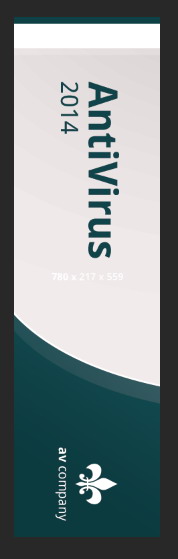
بالنسبة لهذا النموذج ، نحتاج إلى ثلاثة تصميمات للوجه الأمامي والوجه الجانبي والوجه السفلي.



قم بتصدير كل تصميم كطبقة مسطحة واحدة في PSD بالحجم الطبيعي. يجب أن يكون حجمها أكبر قليلاً من الوجه في النموذج بالحجم الطبيعي. أنت لا تريد أن تكون أكبر من أن تمنع jaggies في عملية التحول.




هذه كلها التصاميم التي سنستخدمها في النموذج بالحجم الطبيعي. يجب فصلهم جميعًا على طبقاتهم الخاصة.

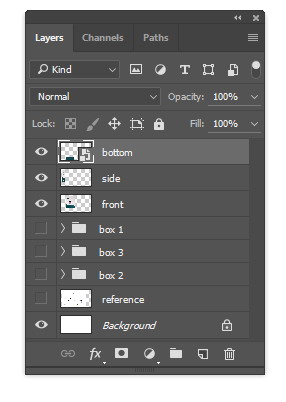
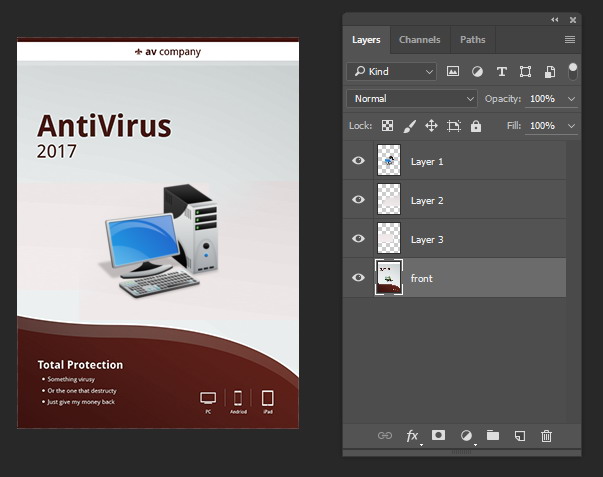
الخطوة 37
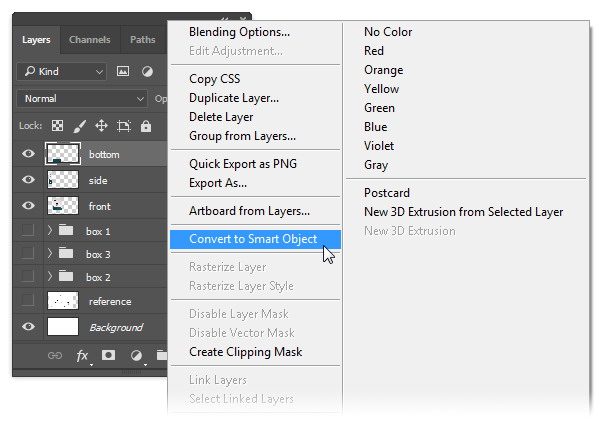
تحويل كل تصميم إلى طبقة ذكية. انقر بزر الماوس الأيمن وحدد تحويل إلى كائن ذكي . افعل هذا لكل تصميم.


الخطوة 38
لتسهيل التعامل معها ، ضعها في طبقة جماعية وضعها على الجزء العلوي من مجموعة الطبقات. لن نقوم بتحريرها مباشرة ، لذا يمكننا إبعادها عن الأنظار بالنقر فوق رمز عين طبقة مجموعتهم.

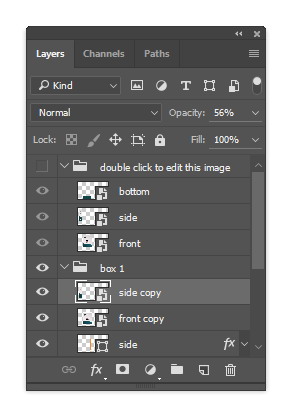
الخطوة 39: تطبيق التصاميم على النموذج
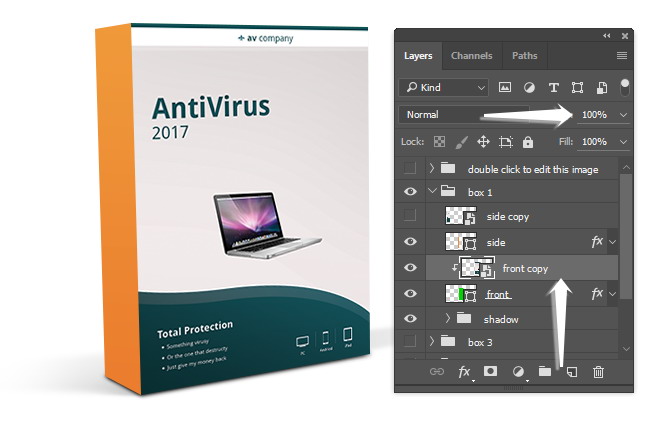
بالنسبة للمربع الأول ، نحتاج إلى الوجه الأمامي والجانبي. تكرار طبقة الأمامية والجانبية لدينا تصدير في وقت سابق عن طريق ضرب السيطرة + J . ضع كلاهما في طبقة مجموعة المربع 1 .


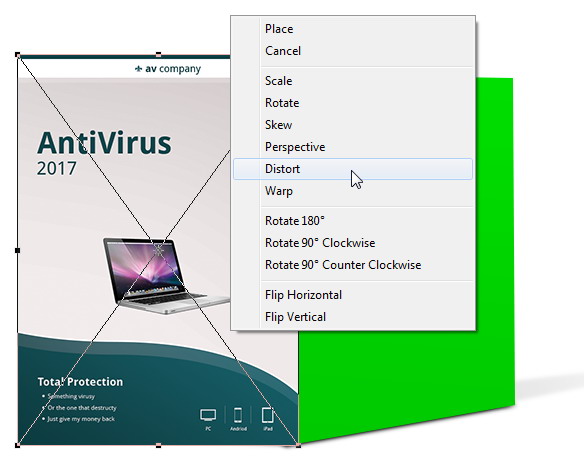
الخطوة 40
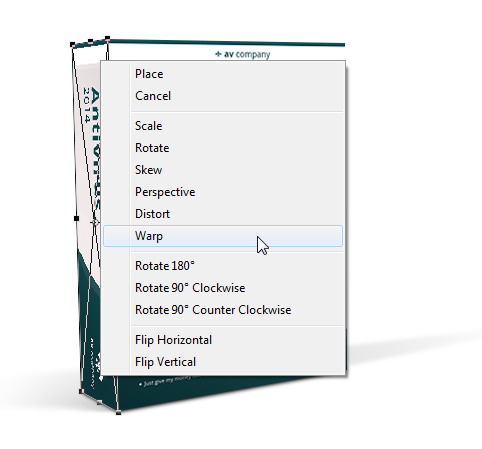
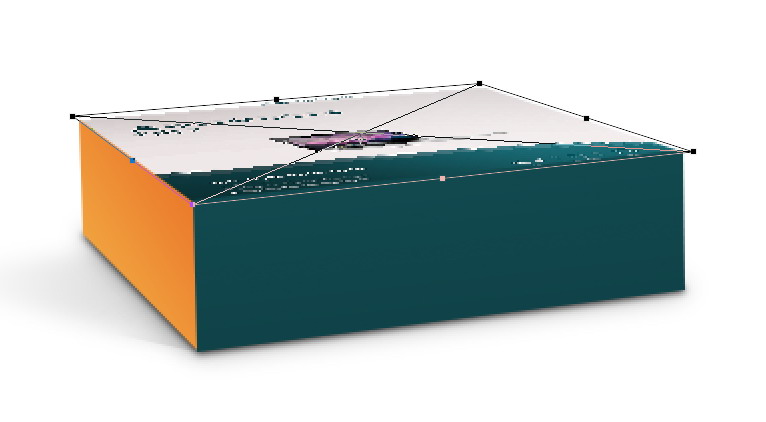
حدد طبقة الوجه الأمامي. اضغط على Ctrl + T لتطبيق التحويل. انقر بزر الماوس الأيمن واختر Distort .

الخطوة 41
اسحب الزاوية حتى يتم تغطية الوجه الأمامي للصندوق. من المفيد تقليل عتامة الطبقات حتى تتمكن من رؤية الشكل خلفها أثناء ضبط الزاوية. ليس عليك وضع الزاوية في نفس النقطة بالضبط. اجعلها أكبر قليلاً كما في الصورة أدناه.

الخطوة 42
تأكد من وضع طبقة التصميم الأمامية فوق طبقة الوجه الأمامية مباشرةً. اضغط على Ctrl + Alt + G لتحويله إلى قناع القطع . سوف ينجذب التصميم تمامًا داخل الصندوق. قم بزيادة التعتيم إلى 100٪ مرة أخرى.

الخطوة 43
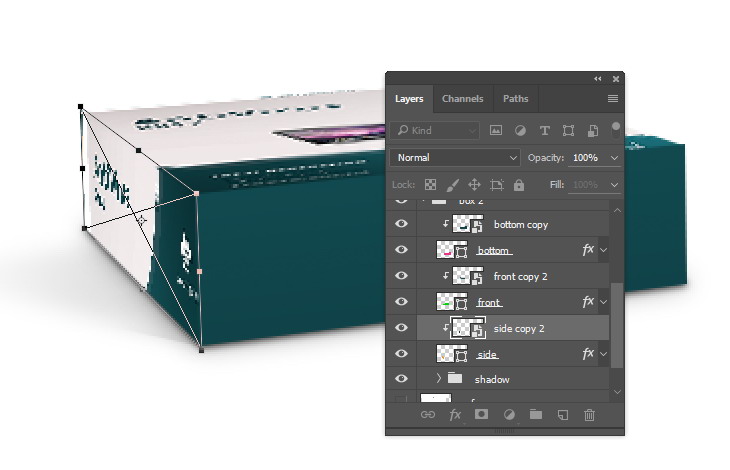
كرر نفس الإجراء للوجه الجانبي.


الخطوة 44
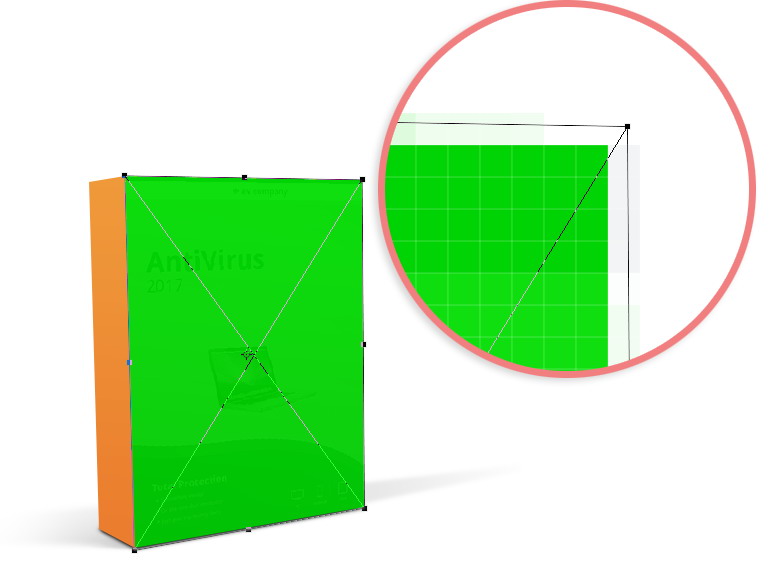
إذا نظرت عن كثب ، فقد تجد بعض العيوب في المحاذاة بين الوجهين. يمكننا إصلاحه من خلال تطبيق تحول آخر.

الخطوة 45
ضرب السيطرة + T . انقر بزر الماوس الأيمن ثم حدد Warp . اسحب النقاط المناسبة لإصلاح محاذاتها.



الخطوة 46
كرر الخطوات السابقة لإضافة التصميم على وجوه الصندوق الثاني.


الخطوة 47
هذا يذهب إلى المربع الثالث.

الخطوة 48
لقد انتهينا كثيرًا الآن. ولكن هناك بعض الحيل التي يمكننا إضافتها لتحسين هذا النموذج.

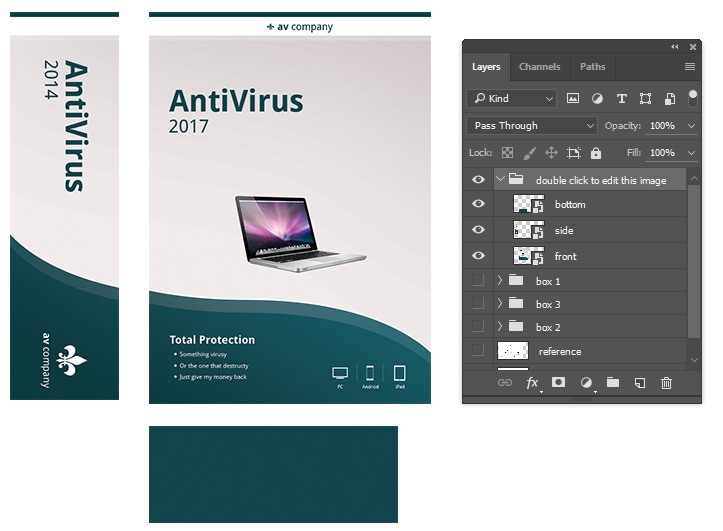
الخطوة 49: طريقة سهلة لتغيير لون خلفية النموذج
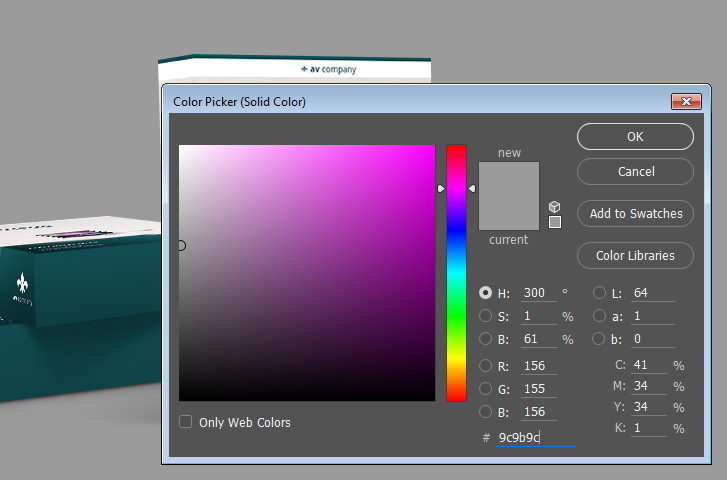
نحتاج إلى إضافة طريقة سهلة لتغيير خلفية النموذج بالحجم الطبيعي. أضف طبقة ضبط بلون خالص عن طريق النقر فوق أيقونة دائرة بيضاء وسوداء في أسفل طبقات اللوحة . حدد اللون الرمادي في مربع الحوار المنبثق.

الخطوة 50
أضف Gradient Overlay إلى طبقة الضبط التي أضفناها للتو في وقت سابق.


الخطوة 51
فوق طبقة ضبط اللون الصلب ، أضف طبقة الضبط الصبغة / التشبع . حدد خيار Colorize . بمجرد تحريك أشرطة التمرير المتاحة ، يمكنك الآن بسهولة تغيير لون الخلفية.

الخطوة 52: كيفية تحرير محتوى التصميم
دعنا نذهب لاختبار القيادة. لتغيير تصميم الوجه الأمامي ، انقر نقرًا مزدوجًا فوق الطبقة الأمامية الذكية.

الخطوة 53
يتم فتح تصميم الوجه الأمامي كملف فردي منفصل. قم بتحرير هذا التصميم بأي طريقة تريدها. هنا ، قمت بتغيير سمة اللون وأضفت رمزًا من iconfinder .

الخطوة 54
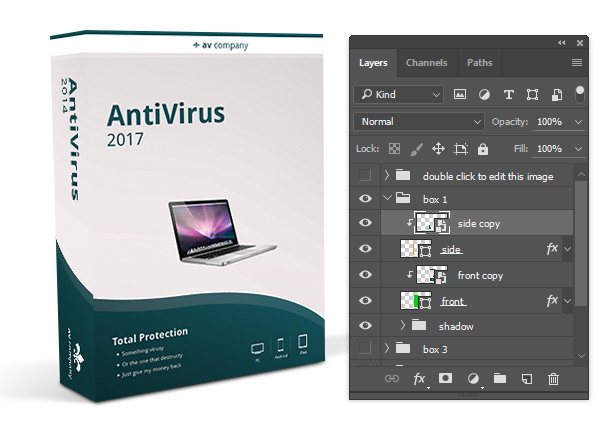
احفظ التصميم الجديد ثم أغلقه. ارجع إلى ملف PSD بالحجم الطبيعي. ستجد أن التصميم الأمامي يتم تحديثه تلقائيًا. كل ثلاثة منهم.

الخطوة 55
استمر في تحرير الوجوه الأخرى.

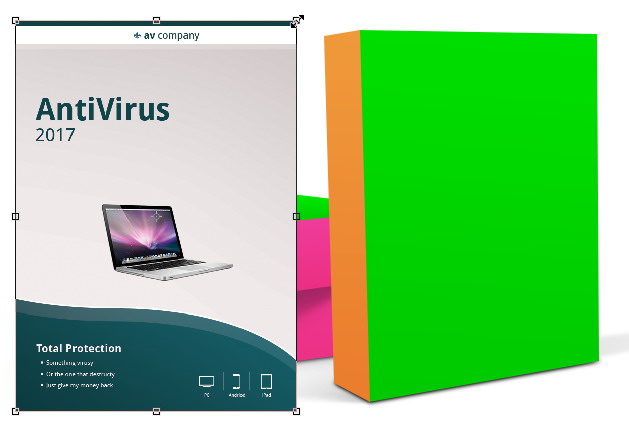
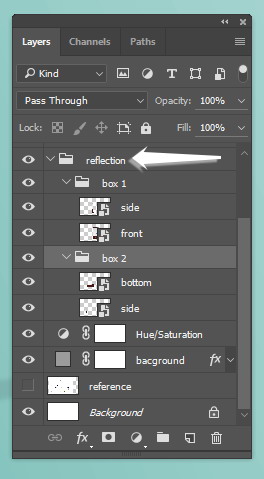
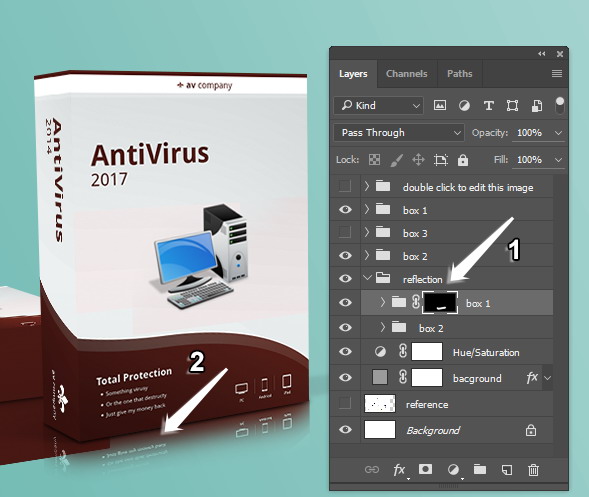
الخطوة 56: إضافة تأملات
كما ترى ، لقد انتهينا من الناحية الفنية من تصميم النموذج بالحجم الطبيعي. لكن يمكننا تعزيزها أكثر بإضافة تأملات. في المشهد الحالي ، نحتاج إلى أربعة أوجه لانعكاس المربعات ، وهي الوجه الأمامي والجانبي للصندوق الأول والوجه الجانبي والسفلي للصندوق الثاني. تكرار تلك الطبقات عن طريق اختيار كل والنقر على Ctrl + J .

الخطوة 57
ضعهم جميعًا في طبقة مجموعة مناسبة متداخلة في طبقة مجموعة أخرى لتسهيل إدارة الطبقة.

الخطوة 58
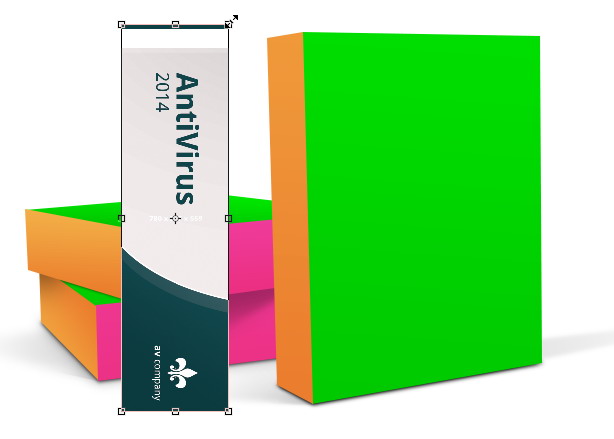
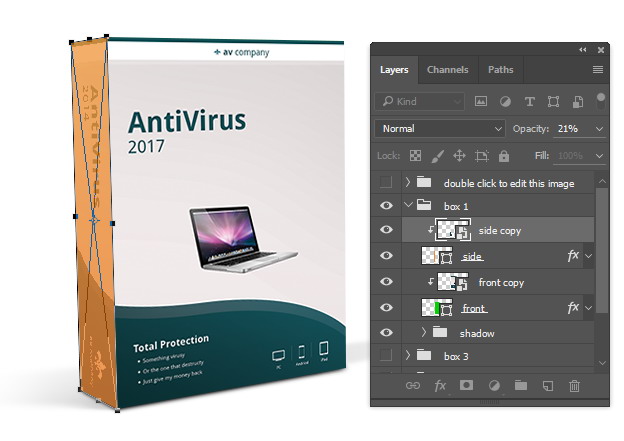
قم بتنشيط الوجه الجانبي للمربع الأول ثم اضغط على Ctrl + T للدخول في عملية التحويل. نظرًا لأن هذه طبقة ذكية ، فلا يزال بإمكاننا الحصول على المربع المحيط الأصلي للتحويل. كل ما علينا فعله هو سحب المقبض المركزي العلوي لأسفل. بمجرد أن نكون راضين عن النتيجة ، اضغط على مفتاح Enter .

الخطوة 59
افعل نفس الشيء لوجهه الأمامي.

الخطوة 60
أنت تعرف التدريبات بالفعل ، استمر في المربع الثاني.

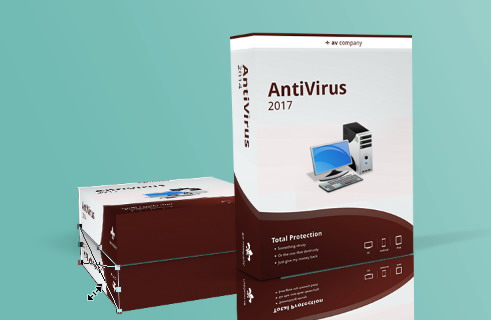
الخطوة 61
ألق نظرة فاحصة وقد تجد فجوة بين الانعكاس ووجهه الأصلي. بالطبع لا نريد ذلك. يمكنك ببساطة تحريكها لأعلى قليلاً حتى يتم تغطيتها بالكامل بالمربع الحقيقي.

الخطوة 62
أضف قناعًا إلى طبقة مجموعة الانعكاس في المربع الأول. املأه باللون الأسود لإخفاء كل شيء ثم قم بطلاء المساحات الموجودة أسفل الصندوق مباشرةً لإظهار الانعكاس. تأكد من استخدام فرشاة ناعمة وكبيرة .

الخطوة 63
افعل الشيء نفسه مع انعكاس الصندوق الثاني.

الخطوة 64
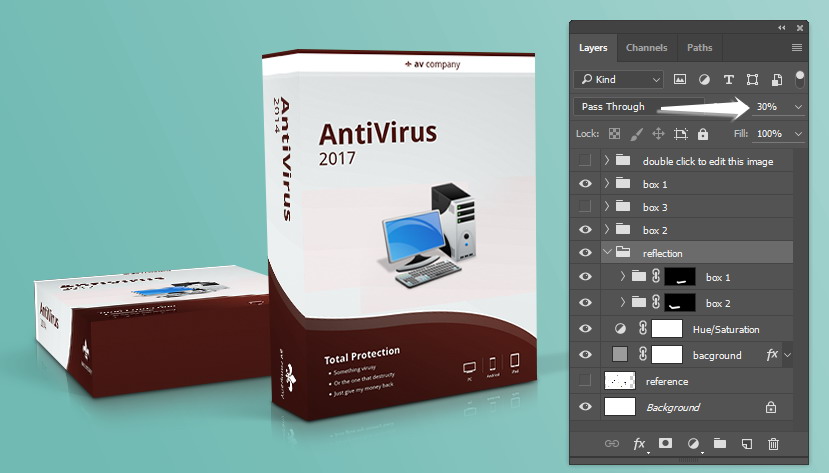
قلل عتامة طبقة مجموعة الانعكاس الرئيسي للحفاظ على مظهرها رقيقًا.

الخطوة 65: تحسين ملف Mockup
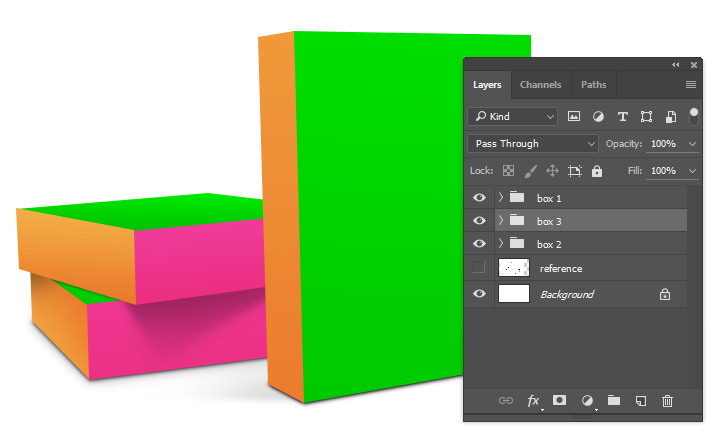
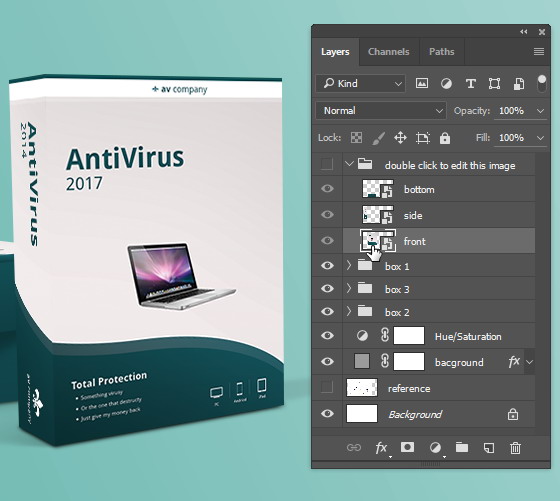
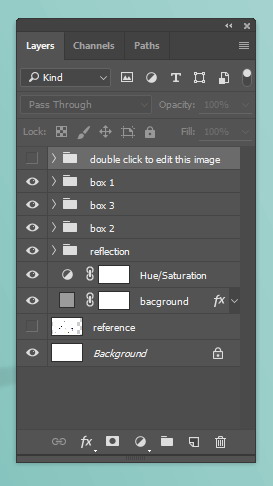
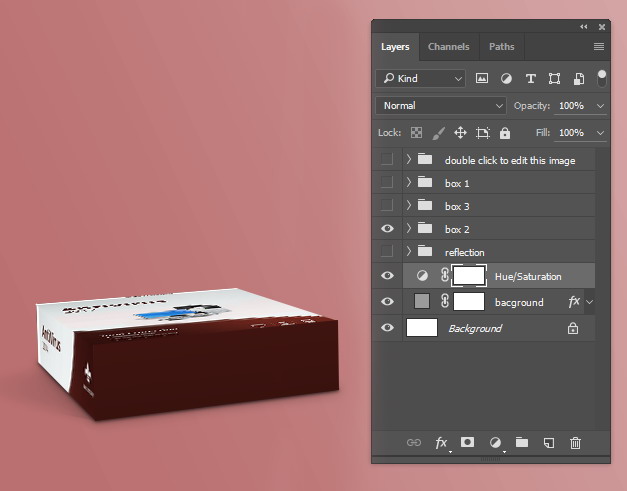
حتى الآن ، هذا هو تكوين الطبقة الحالي. نحتاج إلى تحسين الطبقات لإبقاء الملف صغيرًا وفعالًا قدر الإمكان.

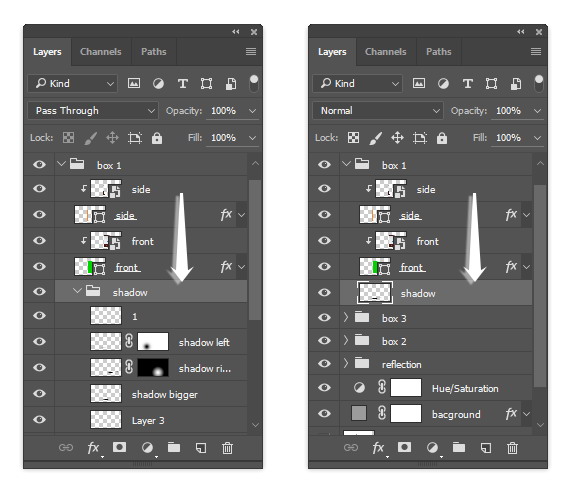
الخطوة 66
أول شيء يمكننا القيام به هو تسوية الصورة المعقدة في طبقة واحدة. كانت الظلال مصنوعة من طبقات قليلة. انقر بزر الماوس الأيمن فوق الطبقات واضغط على Ctrl + E لدمجها في طبقة مسطحة واحدة. إذا كان قد تم تنظيمها في طبقة المجموعة، يمكنك مباشرة بزر الماوس الأيمن فوق طبقة مجموعتها ثم ضرب السيطرة + E .

الخطوة 67
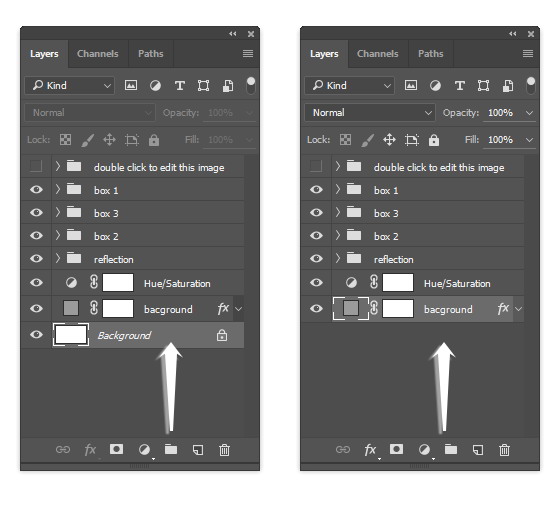
لا نحتاج أيضًا إلى الخلفية الأصلية . لدينا بالفعل طبقة ضبط خلفية بلون خالص يمكننا فقط حذفها عن طريق سحب الخلفية إلى أيقونة إعادة التدوير.

الخطوة 68: الاحتمالات العديدة للمشاهد في نموذج بالحجم الطبيعي
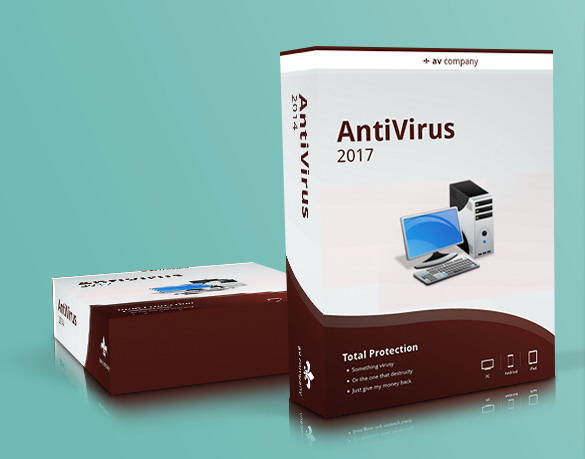
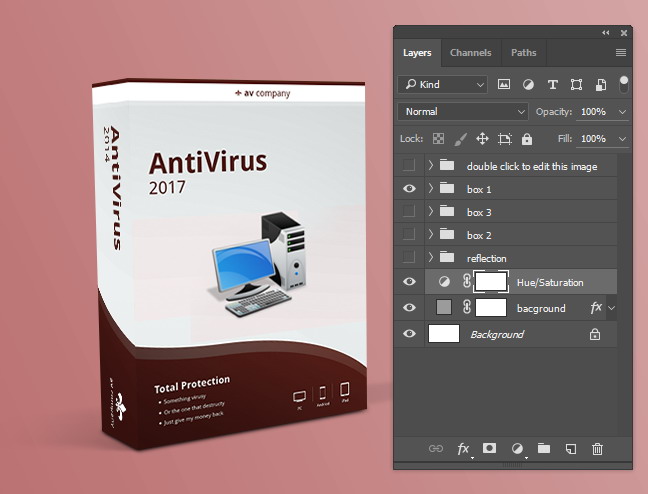
نعم انتهينا! هذه هي نتيجتنا النهائية. مع استكمال الانعكاس والتحسينات الأخرى. هناك العديد من الاحتمالات لهذا النموذج بالحجم الطبيعي.

هنا ، نخفي الانعكاس عن طريق إزالة رمز العين من طبقة المجموعة الخاصة به.

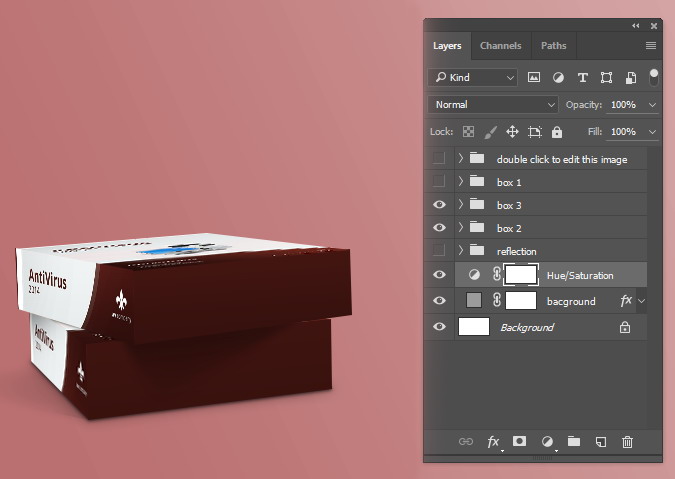
يمكننا فقط إظهار مربعين ، الثاني والأول ، من خلال النقر على أيقونة العين في المربع الثالث.

إذا أردنا ذلك ، فيمكننا إخفاء المربعين الثاني والثالث.

أو ربما تظهر المربعين الثاني والثالث فقط.

فقط بحاجة الى المربع الثاني؟ لديك. بالطبع لا يمكننا إظهار الصندوق الثالث وحده لأنه سيكون محرجا.

يمكنك أيضًا الكشف عن انعكاس المربع الثاني.

النتيجة النهائية
ها أنت ذا. كما ترى ، فإن صنع نموذج بالحجم الطبيعي الخاص بك ليس بالأمر الصعب. أتمنى أن تكون قد تعلمت تقنيات جديدة من هذا البرنامج التعليمي ، خاصةً في بناء نموذج بالحجم الطبيعي مدمج ولكنه مرن. يمكنك أيضًا استخدام النموذج بالحجم الطبيعي المتاح في هذا البرنامج التعليمي لمشاريعك بحرية.

تعليقات
إرسال تعليق