كيفية استخدام Content-Aware Crop في Photoshop CC
تسوية صورة واقتصاصها بدون وعي بالمحتوى
هذه صورة فتحتها في Photoshop. أريد تقويم الصورة واقتصاصها دون فقد أي من الأطفال الموجودين في الصورة. لكن الصبي الذي يرتدي القميص الأصفر على اليمين قريب جدًا من الحافة ، مما قد يسبب مشكلة. لذلك دعونا نرى ما سيحدث إذا حاولت تقويمه واقتصاصه دون استخدام ميزة Content-Aware في Crop Tool:

اختيار أداة Crop
سأختار أداة Crop Tool من شريط الأدوات :

أين أجد خيار Content-Aware؟
مع تحديد أداة Crop Tool ، يوجد خيار Content-Aware في شريط الخيارات على طول الجزء العلوي من الشاشة. في الوقت الحالي ، سأترك Content-Aware بدون تحديد:

اختيار أداة التسوية
لتصويب الصورة ، سأحدد أداة التسوية في شريط الخيارات:

تدوير واستقامة الصورة
ثم سأرسم خطًا مستقيمًا عبر شيء ما في الصورة يجب أن يكون مستقيمًا ، إما رأسيًا أو أفقيًا ، حتى يتمكن Photoshop من استخدام زاوية هذا الخط لتدوير الصورة وتسويتها . للحصول على صورة خارجية مثل هذه ، من الناحية المثالية يمكنني رسم خط مستقيم عبر الأفق في الخلفية. لكن في هذه الحالة ، لا يوجد خط أفق واضح حقًا بفضل التلال المتدحرجة ، لذلك سأحتاج إلى النظر إليه.
سأبدأ بالنقر لتحديد نقطة بداية للخط الموجود أسفل الأشجار أسفل يسار الصورة. وبعد ذلك ، مع الضغط على زر الفأرة ، سوف أسحب قطريًا إلى اليمين ، أسفل الأشجار مباشرة. يجب أن تعمل الزاوية التي تبلغ حوالي 9 درجات:

المشكلة الأولى - مساحة فارغة في الزوايا
سأحرر زر الماوس ، وعند هذه النقطة يقوم Photoshop بتدوير الصورة لتصويبها. كما أنه يرسم حد اقتصاص حول الصورة. وهذه هي المشكلة الأولى. لاحظ مقدار الصورة التي تقع خارج منطقة الاقتصاص بعد تقويمها. هذا لأن تدوير الصورة أضاف مجموعة كاملة من المساحة الفارغة حول الصورة ، كما نرى من خلال نمط رقعة الشطرنج في زوايا المستند.
لن يقوم Photoshop بتوسيع حدود الاقتصاص إلى المساحة الفارغة ، لأننا سننتهي بمساحة فارغة في الصورة. سيؤدي فقط إلى توسيع حدود الاقتصاص إلى حواف الصورة نفسها. على الأقل ، هذه هي الطريقة التي عملت بها الأشياء قبل إضافة ميزة Content-Aware ، والتي سنلقي نظرة عليها بعد قليل:

المشكلة الثانية - فقدان جزء من موضوعي
سأقبل المحصول بالضغط على Enter (Win) / Return (Mac) على لوحة المفاتيح. وهذا يقودنا إلى المشكلة الثانية. أتذكر عندما ذكرت أن الصبي الذي يرتدي القميص الأصفر على اليمين كان قريبًا جدًا من الحافة؟ حسنًا ، بعد تقويم الصورة واقتصاصها ، سقط جزء منه تمامًا عن الحافة! لم تكن هناك طريقة لفوتوشوب لاقتصاص الصورة بعد تقويمها دون قطع ذراع الصبي وقدميه من الصورة. ربما لن يكون أبي وأمي سعداء للغاية بهذه النتيجة:

كيفية تسوية صورة واقتصاصها باستخدام Content-Aware
والآن بعد أن نظرنا في كيفية عمل أداة Crop Tool بدون Content-Aware ، فلنقم بتصويب الصورة واقتصاصها مرة أخرى ، ولكن هذه المرة مع Content-Aware قيد التشغيل. سأقوم بالتراجع عن اقتصاصي الأولي بالانتقال إلى قائمة " تحرير " في شريط القوائم واختيار " تراجع عن القص" :

هذا يعيد الصورة إلى حالتها الأصلية:

الخطوة 1: حدد أداة Crop
سأحدد أداة Crop Tool مرة أخرى من شريط الأدوات:

الخطوة 2: قم بتشغيل Content-Aware في شريط الخيارات
هذه المرة ، أريد تشغيل Content-Aware ، لذلك سأضغط داخل مربع الاختيار الخاص به في شريط الخيارات:

الخطوة 3: حدد أداة التسوية
بعد ذلك ، لا زلت في شريط الخيارات ، سأحدد أداة التسوية مرة أخرى :

الخطوة 4: ارسم خطًا عبر شيء يجب أن يكون مستقيمًا
ومثلما حدث من قبل ، أنقر واسحب خطًا قطريًا باستخدام أداة Straighten Tool من اليسار إلى اليمين أسفل الأشجار في الخلفية:

الفرق بين المحتوى
سأحرر زر الفأرة لتصويب الصورة. وهذه المرة ، مع تشغيل Content-Aware ، نحصل على نتيجة مختلفة تمامًا. بدلاً من قصر مساحة الاقتصاص على الصورة نفسها فقط ، قام Photoshop بتوسيعها إلى بعض المساحة الفارغة في الزوايا.
لماذا أصبح Photoshop مناسبًا فجأة لإضافة مساحة فارغة إلى الصورة؟ والسبب هو أنه لا يذهب لإضافة مساحة فارغة. بدلاً من ذلك ، مع تمكين Content-Aware ، يمكن لبرنامج Photoshop استخدام تفاصيل الصورة بالقرب من تلك المناطق الفارغة لملئها تلقائيًا بتفاصيل مماثلة . إذا كان هناك الكثير من العشب حول المنطقة ، فيمكنه ملء المساحة الفارغة بمزيد من العشب. وإذا كانت هناك سماء زرقاء ، فيمكنها أن تملأ الفضاء بمزيد من السماء الزرقاء. بعبارة أخرى ، يقول Photoshop الآن ، " انطلق وقم بتضمين تلك المناطق الفارغة ، ودعني أعرف ما الذي يجب أن يكون هناك".

في هذه المرحلة ، يمكنني الاستيلاء على أي من جوانب أو زوايا صندوق الاقتصاص وتمديدها إلى أبعد من ذلك في المناطق الفارغة. لكن ضع في اعتبارك أنه كلما طلبنا من Photoshop اكتشاف الأمر بمفرده ، زادت مخاطر تعرضه للتلاعب (تمامًا مثل بقيتنا). إلى أي مدى يمكنك دفع ميزة Content-Aware سيعتمد حقًا على الصورة. بشكل عام ، للحصول على أفضل النتائج ، حاول ألا تمد حد الاقتصاص بشكل يتجاوز الحجم الأولي الذي يقترحه Photoshop. لكن مرة أخرى ، سوف يعتمد على صورتك.
الخطوة 5: اضغط على Enter (Win) / Return (Mac) لاقتصاص الصورة
لقبول المحصول ، سأضغط على Enter (Win) / Return (Mac) على لوحة المفاتيح. هذه المرة ، نظرًا لأن Photoshop لديه الكثير ليكتشفه ، فلن نرى نتائج فورية كما فعلنا من قبل. بدلاً من ذلك ، سنرى شريط تقدم يخبرنا بمدى تقدم Photoshop في العملية:

في معظم الحالات ، لن يستغرق الأمر أكثر من بضع ثوانٍ ، وهنا نرى النتائج. بفضل الاقتصاص المدرك للمحتوى ، تمكن Photoshop من ملء المساحات الفارغة في الزوايا بمزيد من التفاصيل. والصبي الذي يرتدي القميص الأصفر لا يزال في قطعة واحدة ، مع وجود مساحة لتجنيبها. قد تكون هناك بعض المناطق التي ستحتاج إلى تحسين سريع باستخدام إحدى أدوات التنقيح في Photoshop ، مثل Clone Stamp أو Healing Brush. ولكن بشكل عام ، أدى الاقتصاص المراعي للمحتوى إلى إبقاء الصورة رائعة:

لقد رأينا أن الاقتصاص المدرك للمحتوى يعد أمرًا رائعًا لتسوية الصورة. ولكنه مفيد أيضًا في توسيع حواف الصورة ، وإضافة مساحة أكبر إلى الأعلى أو الأسفل أو اليسار أو اليمين. هذه صورة أخرى ، تم تنزيلها أيضًا من Adobe Stock ، قمت بفتحها في Photoshop:

الخطوة 1: حدد أداة Crop
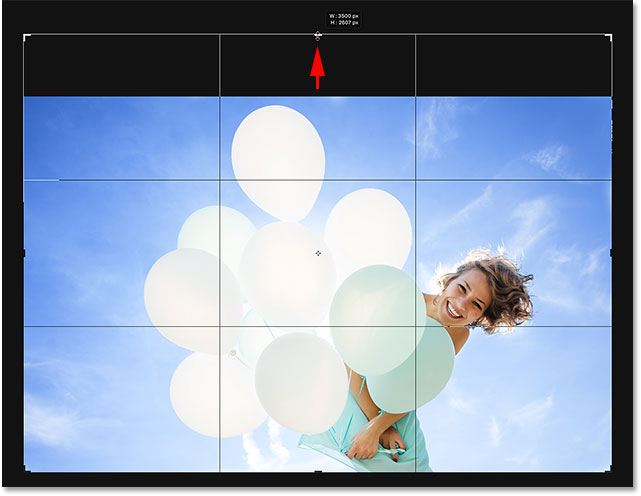
لنفترض أنني بحاجة إلى إضافة مساحة أكبر فوق البالونات في الأعلى. للقيام بذلك ، سأختار أداة Crop Tool من شريط الأدوات مرة أخرى :

يؤدي هذا إلى وضع حدود الاقتصاص القياسية والمقابض حول الصورة:

نظرًا لأنني أرغب في سحب المقبض العلوي دون تحريك المقبض الآخر ، فسوف أتأكد من تعيين خيار نسبة العرض إلى الارتفاع في شريط الخيارات على النسبة ، وهو افتراضي. وسوف نتأكد من أن العرض و الطول الحقول مباشرة على يمين الخيار نسبة الارتفاع على حد سواء فارغة. إذا لم تكن فارغة ، فأنا أرغب في النقر فوق الزر مسح لمسح القيم:

الخطوة 2: قم بتشغيل Content-Aware في شريط الخيارات
سأتأكد من تحديد Content-Aware :

الخطوة 3: اسحب حافة واحدة أو أكثر من حدود الاقتصاص للخارج
وبعد ذلك ، لإضافة مساحة أكبر إلى الجزء العلوي من الصورة ، سأضغط على المقبض العلوي واسحبها لأعلى:

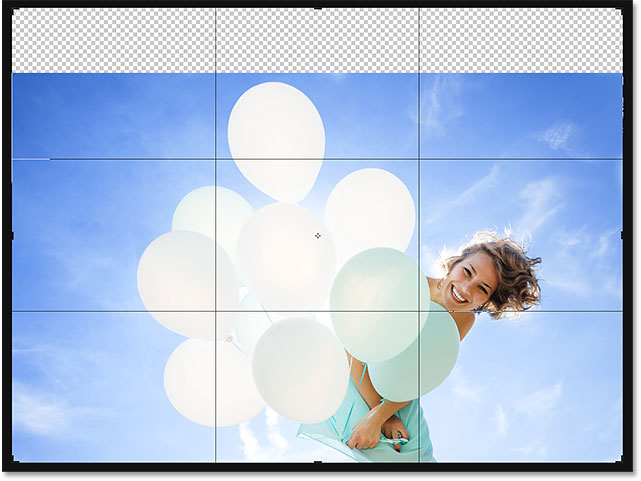
عندما أترك زر الفأرة ، يملأ Photoshop الغرفة الإضافية بشفافية (مساحة فارغة) ، كما نرى مرة أخرى من خلال نمط رقعة الشطرنج:

الخطوة 4: اضغط على Enter (Win) / Return (Mac) لاقتصاص الصورة
ثم لقبول المحصول ، سأضغط على Enter (Win) / Return (Mac) على لوحة المفاتيح ، وإليك النتيجة. بدون الاقتصاص المدرك للمحتوى ، كان Photoshop قد أضاف ببساطة المساحة الفارغة وتركها عند هذا الحد. ولكن مع تمكين Content-Aware ، نظر Photoshop إلى المنطقة المحيطة وقام بعمل رائع لملء المساحة بمزيد من السماء الزرقاء والسحب العشوائية:

يعمل كالسحر ، إلا عندما لا يفعل ذلك
يمكن أن تكون ميزة الاقتصاص المدرك للمحتوى في Photoshop CC توفيرًا حقيقيًا للوقت ، وحتى منقذة للحياة ، عندما نحتاج إلى إضافة المزيد من تفاصيل الصورة حول الصورة. ولكن إلى جانب معرفة كيفية عملها ، من المهم أيضًا معرفة حدودها ، حتى نتمكن من إبقاء توقعاتنا تحت السيطرة.
يعمل الاقتصاص المراعي للمحتوى بشكل أفضل في المناطق ذات الألوان الصلبة نسبيًا ، مثل السماء الزرقاء الصافية ، أو في المناطق التي تحتوي على الكثير من التفاصيل العشوائية ، مثل العشب أو الأوراق أو الشواطئ الرملية. ومع ذلك ، فإنه لا يعمل بشكل جيد في المناطق المحددة للغاية. في الواقع ، يمكن أن تبدو النتائج غريبة جدًا.
عندما يفشل الاقتصاص المدرك للمحتوى
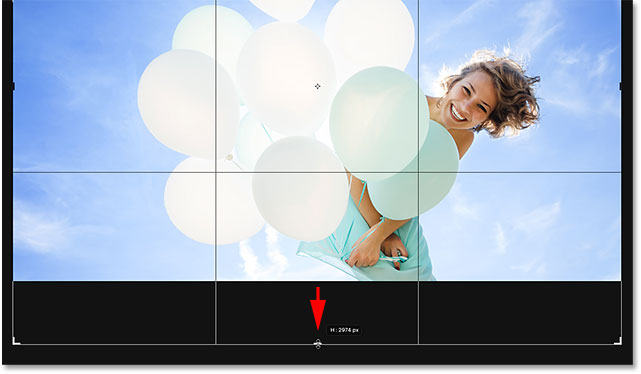
على سبيل المثال ، رأينا أنني تمكنت بسهولة من إضافة مساحة أكبر فوق البالونات في هذه الصورة ، وذلك لأن المنطقة كانت بسيطة إلى حد ما. كل ما كان على Photoshop فعله هو معرفة كيفية رسم المزيد من السماء الزرقاء وعدد قليل من السحب الضعيفة ، وكانت النتيجة رائعة. لكن شاهد ماذا يحدث إذا فعلت الشيء نفسه في أسفل الصورة ، أسفل فستان المرأة. سأضغط على مقبض الاقتصاص السفلي وسحبه لأسفل أسفل الصورة لإضافة مساحة أكبر:

ثم سأحرر زر الماوس ، وعند هذه النقطة يملأ Photoshop مؤقتًا المنطقة بمساحة فارغة ، تمامًا كما فعل في الجزء العلوي من الصورة:

أخيرًا ، سأضغط على Enter (Win) / Return (Mac) على لوحة المفاتيح لقبول الاقتصاص. وهنا حيث تسوء الأمور. بشكل أساسي ، لقد طلبت من Photoshop معرفة كيفية رسم المزيد من فستان المرأة ، وهذا ببساطة مفصل للغاية ومحدّد جدًا بحيث يتعذر على Content-Aware التعامل معه. حاول الفوتوشوب فعلاً ، لكن كل ما فعلته حقًا هو نسخ جزء من فستانها ، مع يديها وجزء من ذراعيها ، ولصقها في المنطقة الجديدة. كما أفسدت الغيوم ، وفي الحقيقة ، كل شيء هو كارثة.
لذلك ، ضع في اعتبارك أن الاقتصاص المدرك للمحتوى يعمل بشكل رائع مع تفاصيل بسيطة وعشوائية. ولكن كلما زادت تحديدًا ، قل احتمال حصولك على النتائج التي كنت تأمل فيها:


تعليقات
إرسال تعليق