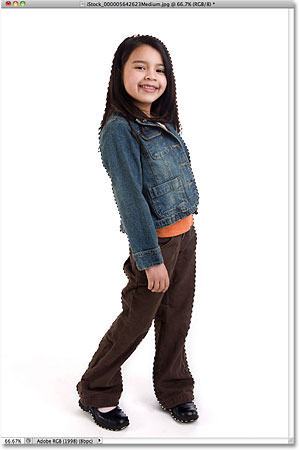
الصورة المستخدمة فى التصميم
كيفية إنشاء ظل مصبوب واقعي علي الفوتوشوب
الخطوة 1: حدد الشخص أو الكائن
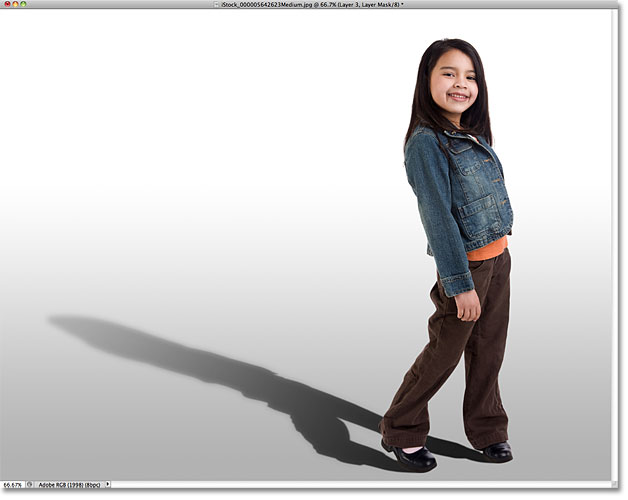
قبل أن نتمكن من إضافة ظل لشخص ما ، نحتاج أولاً إلى تحديده. باستخدام أداة التحديد من اختيارك ( أداة لاسو ، خيارات أداة التحديد ، أداة القلم ، وما إلى ذلك)، ورسم التحديد حول شخص (أو كائن) في الصورة. عند الانتهاء ، يجب أن ترى مخطط تحديد حولهم. هنا ، اخترت الفتاة:

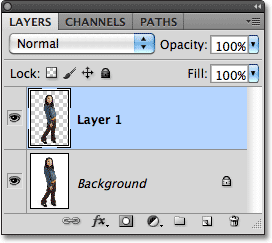
الخطوة 2: انسخ التحديد إلى طبقة جديدة
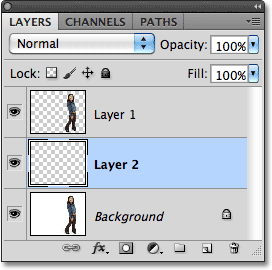
مع تحديد الشخص أو الكائن ، اضغط على Ctrl + J (Win) / Command + J (Mac) على لوحة المفاتيح لنسخ التحديد بسرعة إلى طبقة جديدة. لن يحدث أي شيء في نافذة المستند ، ولكن إذا نظرنا إلى لوحة Layers ، نرى أن Photoshop قد نسخ التحديد إلى طبقة جديدة تسمى "Layer 1" أعلى طبقة الخلفية:

الخطوة 3: أضف مساحة قماش إضافية إذا لزم الأمر
اعتمادًا على صورتك ، قد تحتاج أو لا تحتاج إلى هذه الخطوة ، ولكن في حالتي ، أحتاج إلى إضافة مساحة قماشية إضافية لإفساح المجال للظل. أسهل طريقة لإضافة مساحة قماشية إضافية هي باستخدام أداة Crop في Photoshop . سأختاره من لوحة الأدوات:

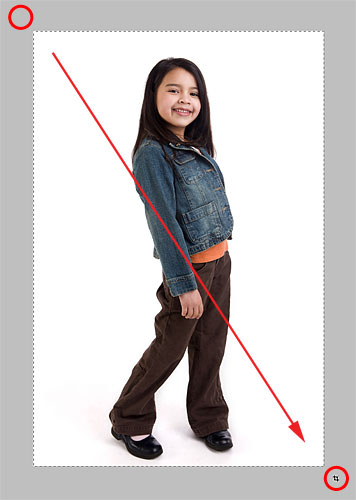
لتسهيل رؤية ما أفعله ، سأنتقل من نافذة المستند إلى أول أوضاع ملء الشاشة في Photoshop بالضغط على الحرف F على لوحة المفاتيح. بعد ذلك ، مع تنشيط أداة Crop Tool ، سأضغط في المنطقة الرمادية أعلى وعلى يسار الزاوية اليسرى العلوية من الصورة ، ومع الضغط باستمرار على زر الماوس ، سأقوم بالسحب إلى المنطقة الرمادية أدناه وإلى يمين الركن الأيمن السفلي:

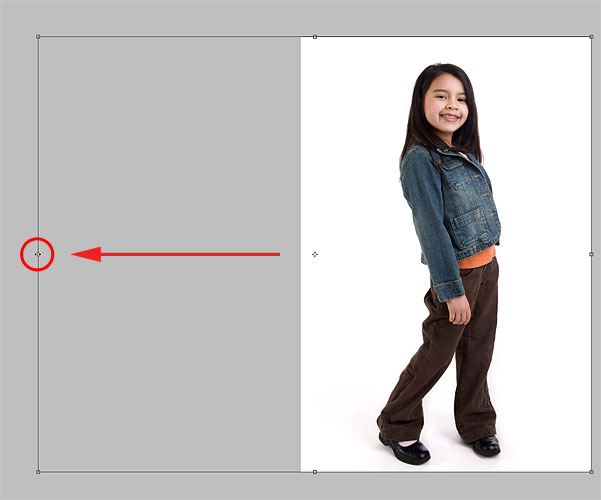
عندما أترك زر الماوس ، يظهر حد اقتصاص حول الصورة ، بمقابض (مربعات صغيرة) على الجوانب الأربعة وفي كل زاوية. أحتاج إلى إضافة مساحة قماشية أكبر على يسار الصورة ، لذلك سأضغط على المقبض الأيسر واسحبها للخارج:

سأضغط على Enter (Win) / Return (Mac) لقبول المحصول (على الرغم من أن ما نفعله هنا هو عكس القص تمامًا ) ، وعند هذه النقطة يضيف Photoshop المساحة الإضافية على يسار الصورة و يملأها باللون الأبيض (لون الخلفية الافتراضي). سوف اضغط F على لوحة المفاتيح بلدي بضع مرات حتى أعود إلى عرض إطار المستند:

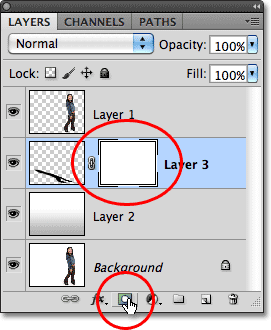
الخطوة 4: أضف طبقة فارغة جديدة أسفل الطبقة 1
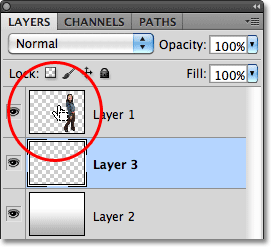
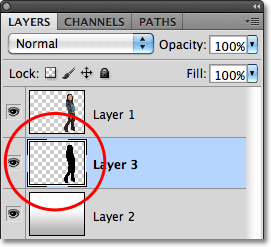
اضغط مع الاستمرار على مفتاح Ctrl (Win) / Command (Mac) وانقر على أيقونة New Layer أسفل لوحة Layers:
هذا يخبر Photoshop ليس فقط بإضافة طبقة جديدة إلى المستند كما تفعل عادةً ، ولكن لإضافة طبقة جديدة أسفل الطبقة المحددة حاليًا (الطبقة 1) ، والتي تضعها بين الطبقة 1 وطبقة الخلفية:

الخطوة 5: ارسم تدرجًا على الطبقة الجديدة
لنقم بإنشاء خلفية جديدة للتأثير باستخدام التدرج اللوني ، والذي سيمنحه بعض العمق. انقر فوق حامل اللون الأمامي بالقرب من الجزء السفلي من لوحة الأدوات. بشكل افتراضي ، يجب أن يظهر باللون الأسود:

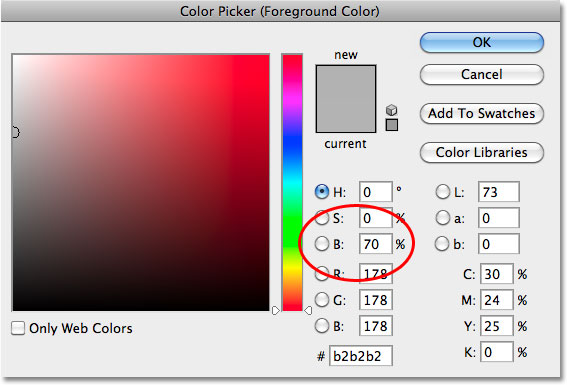
يؤدي هذا إلى فتح Color Picker في Photoshop حيث يمكننا اختيار لون مقدمة جديد. اختر اللون الرمادي الفاتح. إذا كنت ترغب في استخدام نفس الظل الرمادي أنني أستخدم، أدخل 70 ٪ لل B قيمة (B تقف على السطوع) على اليمين. انقر فوق "موافق" عند الانتهاء من إغلاق Color Picker:

بعد ذلك ، حدد أداة التدرج من لوحة الأدوات. سنستخدم أداة Gradient Tool عدة مرات لهذا التأثير:

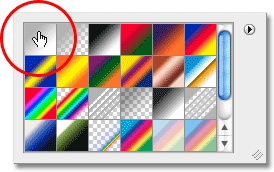
مع تنشيط أداة التدرج ، انقر بزر الماوس الأيمن (Win) / انقر مع الضغط على Control (Mac) في أي مكان داخل نافذة المستند لإظهار Gradient Picker بسرعة ، وتأكد من حصولك على التدرج الأول - Foreground to Background - المحدد بالنقر فوق الصورة المصغرة (الأولى على اليسار ، الصف العلوي). اضغط على Enter (Win) / Return (Mac) عندما تنتهي من الإغلاق من Gradient Picker:

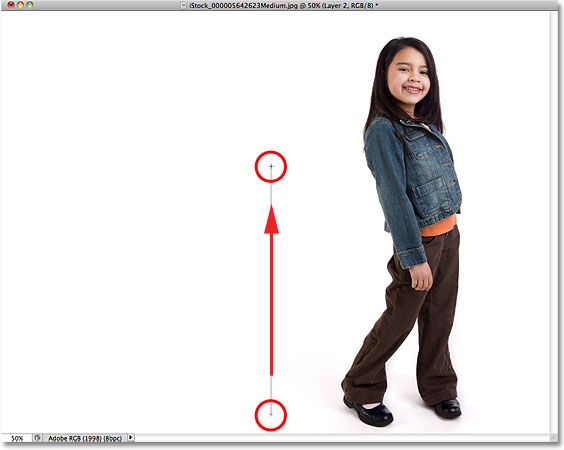
بعد ذلك ، انقر بالقرب من أسفل المستند ، واضغط باستمرار على مفتاح Shift واسحب مباشرة لأعلى حتى تصبح فوق المركز الأفقي للصورة. يؤدي الضغط على مفتاح Shift أثناء السحب إلى تقييد حركاتك ، مما يسهل السحب عموديًا:

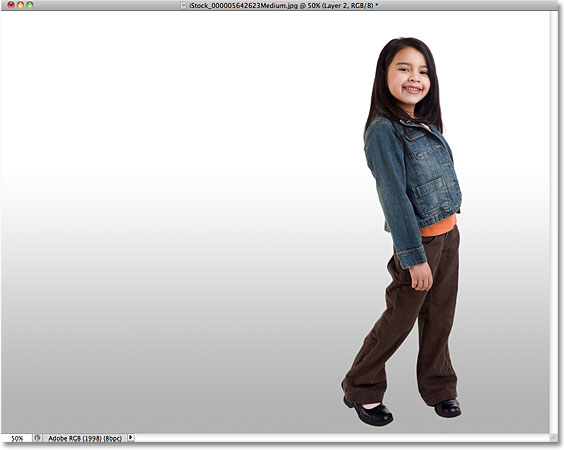
حرر زر الفأرة وسيقوم Photoshop برسم التدرج اللوني الذي يصبح الخلفية الجديدة للصورة:

الخطوة 6: أضف طبقة جديدة فوق التدرج
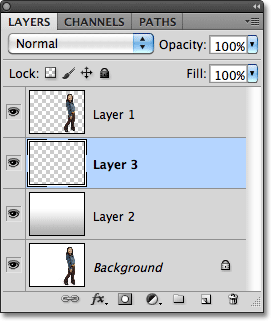
انقر مرة أخرى على أيقونة New Layer أسفل لوحة Layers (لا داعي للضغط على مفتاح Shift هذه المرة):
تظهر طبقة فارغة جديدة فوق طبقة التدرج اللوني:

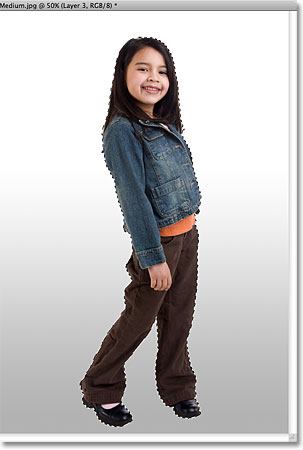
الخطوة 7: تحميل تحديد حول الشخص أو الكائن
اضغط باستمرار على مفتاح Ctrl (Win) / Command (Mac) وانقر مباشرة على مصغر معاينة الطبقة العليا في لوحة Layers. لا تحدد الطبقة ، فقط اضغط على الصورة المصغرة لها:

يؤدي هذا على الفور إلى تحميل تحديد حول محتويات الطبقة. هنا ، يمكننا أن نرى أن الفتاة التي في صورتي قد تم اختيارها الآن:

الخطوة 8: املأ التحديد باللون الأسود
اصعد إلى قائمة التحرير في الجزء العلوي من الشاشة واختر تعبئة :

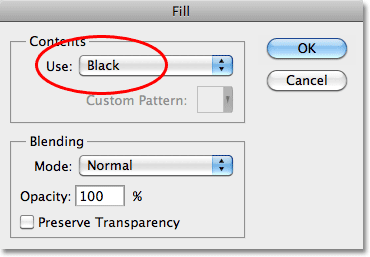
عندما يظهر مربع الحوار Fill ، قم بتغيير خيار Use في الجزء العلوي إلى Black ، ثم انقر فوق OK للإغلاق خارج مربع الحوار:

هذا يملأ التحديد باللون الأسود. لا نستطيع أن نرى ذلك فقط حتى الآن في إطار المستند لأن الصورة على طبقة 1 يتم حظر ذلك عن الأنظار، لكننا يمكن أن نرى ذلك في المعاينة الطبقة مصغرة في لوحة الطبقات:

الخطوة 9: تشويه الظل إلى الموضع
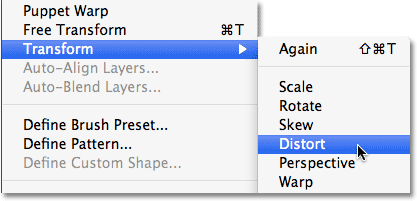
ستصبح المنطقة التي ملأناها باللون الأسود ظلنا. أولاً ، نحتاج إلى إعادة تشكيله ونقله إلى موضعه ، ويمكننا القيام بذلك باستخدام أمر Distort في Photoshop. انتقل إلى قائمة " تحرير " ، واختر " تحويل" ، ثم اختر " تشويه" :

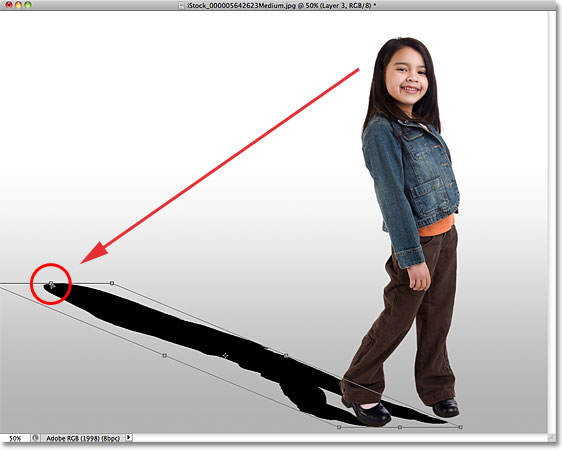
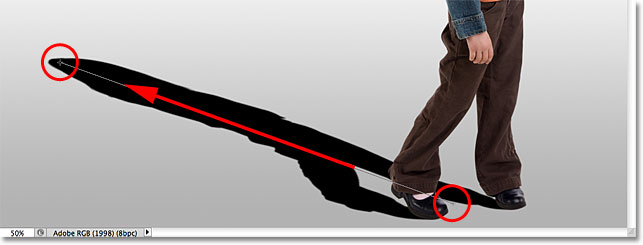
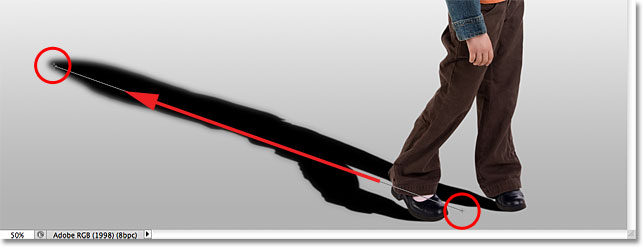
أعد تشكيل المنطقة المملوءة بالأسود من خلال النقر على مقبض التحويل العلوي وسحبها لأسفل قطريًا ، إما يسارًا أو يمينًا (حسب صورتك) ، حتى تبدو أشبه بظل الشخص أو الكائن:

قد تحتاج أيضًا إلى إصلاح الجزء السفلي من الظل عن طريق سحب مقابض الزاوية السفلية. في حالتي ، لم يتماشى الجزء السفلي من الظل تمامًا مع حذاء الفتاة ، لذلك قمت بسحب مقبض التحويل السفلي الأيمن لأعلى وإلى اليمين حتى بدا كل شيء جيدًا:

عند الانتهاء ، اضغط على Enter (Win) / Return (Mac) لقبول التحويل والخروج من أمر Distort. يجب أن يبدو ظلك الآن كما يلي:

الخطوة 10: تطبيق طمس طفيف
تبدو حواف الظل شديدة الوضوح والحادة ، لذلك دعونا نطبق عليها تمويهًا خفيفًا. اصعد إلى قائمة Filter ، اختر Blur ، ثم اختر Gaussian Blur :

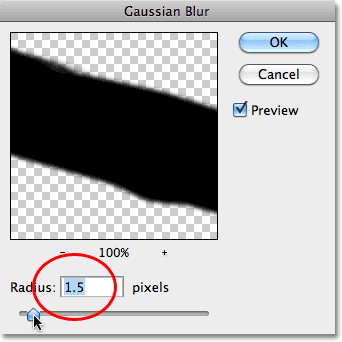
هذا يفتح مربع الحوار Gaussian Blur. قم بزيادة نصف القطر إلى حوالي 1.5 بكسل للحصول على تأثير تمويه دقيق للغاية ، ثم انقر فوق "موافق" للخروج من مربع الحوار. ستظهر حواف الظل أكثر نعومة:

الخطوة 11: استخدم وضع القناع السريع لتحديد الظل تدريجيًا
لكي يبدو الظل واقعيًا ، يجب أن تصبح الحواف أكثر نعومة تدريجيًا كلما ابتعدت عن الموضوع. لإنشاء تأثير التمويه التدريجي هذا ، سننتقل مرة أخرى إلى مرشح Gaussian Blur ، ولكن أولاً ، سننشئ تحديدًا باستخدام وضع Quick Mask في Photoshop .
حدد أداة التدرج مرة أخرى من لوحة الأدوات ، ثم اضغط على الحرف D على لوحة المفاتيح لإعادة ضبط ألوان المقدمة والخلفية في Photoshop على الإعدادات الافتراضية (سيكون اللون الأسود هو اللون الأمامي والأبيض هو لون الخلفية). ثم اضغط على الحرف Q على لوحة المفاتيح للتبديل إلى وضع Quick Mask. لن يبدو أي شيء مختلفًا في نافذة المستند حتى الآن. مع تنشيط أداة التدرج ، انقر بالقرب من أسفل الظل واسحب قطريًا إلى الأعلى ، كما يلي:

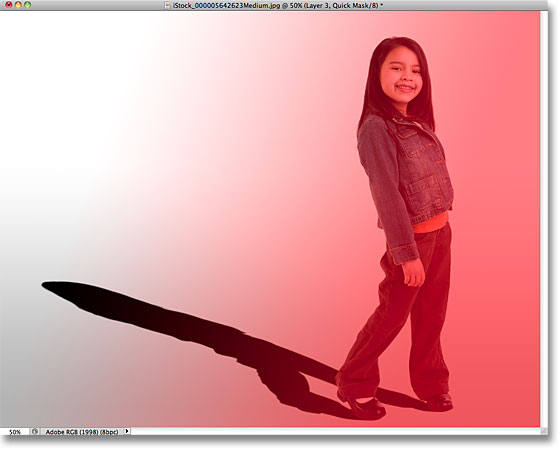
حرر زر الماوس أعلى الظل ، وسيظهر تراكب قناع سريع أحمر إلى شفاف عبر الصورة. يمثل الجزء الشفاف الموجود أعلى الظل المنطقة المحددة بالكامل. لم يتم تحديد اللون الأحمر في الجزء السفلي من الظل على الإطلاق ، بينما يتم تحديد المنطقة الواقعة بينهما أكثر فأكثر حيث يتلاشى اللون الأحمر تدريجيًا إلى الشفافية:

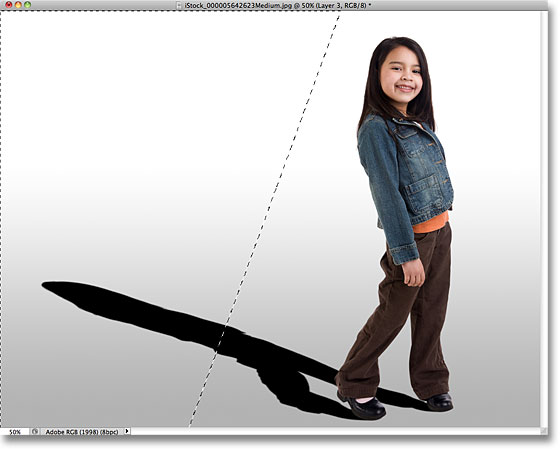
اضغط على الحرف Q على لوحة المفاتيح للخروج من وضع Quick Mask والعودة إلى الوضع العادي. سيتم استبدال تراكب قناع Quick Mask باللون الأحمر إلى الشفاف بمخطط تحديد ذو مظهر قياسي يبدو أنه لا يفعل شيئًا أكثر من تقسيم الظل إلى نصفين ، مع تحديد النصف العلوي فقط. هذا مجرد وهم مؤسف من جانب Photoshop. يستطيع Photoshop عرض حدود التحديد حول وحدات البكسل المحددة بنسبة 50٪ على الأقل. في حين يبدو أننا لم ننجز أي شيء هنا ، فإن مرشح Gaussian Blur على وشك إثبات خلاف ذلك:

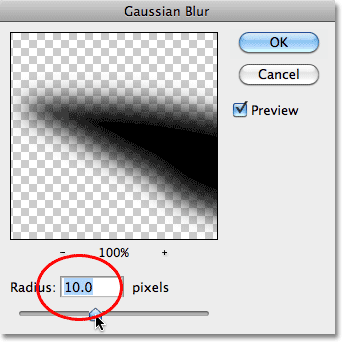
الخطوة 12: قم بتطبيق مرشح Gaussian Blur مرة أخرى
نظرًا لأن مرشح Gaussian Blur كان آخر مرشح استخدمناه ، يمكننا إعادة تشغيله سريعًا بالضغط على Ctrl + Alt + F (Win) / Command + Option + F (Mac) على لوحة المفاتيح. هذه المرة ، عندما يظهر مربع الحوار ، قم بزيادة قيمة نصف القطر إلى حوالي 10 بكسل ، ثم انقر فوق "موافق" للخروج منها:

اضغط على Ctrl + D (Win) / Command + D (Mac) لإزالة مخطط التحديد ، ونرى في المستند أن حواف الظل تظهر الآن أكثر نعومة تدريجيًا من الأسفل إلى الأعلى:

الخطوة 13: أضف قناع طبقة
يجب أن يتلاشى الظل أثناء تحركه بعيدًا عن الموضوع ، وهو أمر يسهل القيام به باستخدام قناع طبقة. انقر فوق أيقونة Layer Mask في أسفل لوحة Layers. سيظهر مصغر قناع طبقة مملوء باللون الأبيض على يمين مصغر معاينة طبقة الظل:

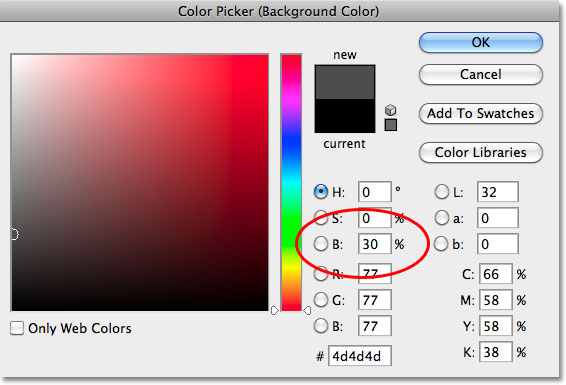
الخطوة 14: اضبط لون المقدمة على اللون الرمادي الداكن
لا نريد أن يتلاشى الظل تمامًا ، لذا انقر فوق حامل لون الخلفية في لوحة الأدوات ، والذي يجب أن يكون حاليًا باللون الأسود (يتم عكس ألوان المقدمة والخلفية الافتراضية عند تحديد قناع طبقة):

عندما يظهر Color Picker ، اختر اللون الرمادي الداكن عن طريق ضبط قيمة B (Brightness) على 30٪. اترك خياري H (Hue) و S (Saturation) مضبوطين على 0٪. انقر فوق "موافق" عند الانتهاء من إغلاق Color Picker:

الخطوة 15: ارسم تدرجًا عبر الظل على قناع الطبقة
بعد ذلك ، مع تحديد أداة التدرج ، انقر مرة أخرى بالقرب من أسفل الظل واسحب قطريًا لأعلى إلى الأعلى ، تمامًا كما فعلنا منذ لحظة عندما كنا في وضع Quick Mask. الفرق هنا هو أننا نرسم التدرج اللوني على قناع الطبقة:

حرر زر الماوس في الجزء العلوي من الظل. نظرًا لأننا رسمنا التدرج اللوني على قناع الطبقة ، وليس على الصورة نفسها ، فإننا في الواقع لا نرى التدرج اللوني في المستند. بدلاً من ذلك ، نرى تأثير التدرج اللوني على قناع الطبقة ، مع تلاشي الظل تدريجيًا أثناء تحركه بعيدًا عن الموضوع:

الخطوة 16: خفض عتامة الظل
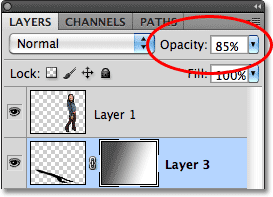
كخطوة أخيرة ، دعنا نخفض عتامة الظل بحيث لا يبدو غامقًا جدًا بالقرب من الموضوع (نظرًا لأن الظلال دائمًا شفافة إلى حد ما). ستجد خيار Opacity في الزاوية اليمنى العليا من لوحة Layers. اخفضه قليلاً إلى حوالي 85٪ :

وبهذا ، انتهينا! إليك تأثير "الظل المصبوب" النهائي:


تعليقات
إرسال تعليق