حوّل أي صورة إلى خلفية باستخدام برنامج فوتوشوب
الخطوة 1: تكرار طبقة الخلفية
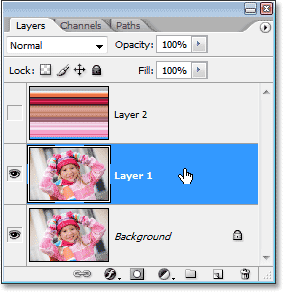
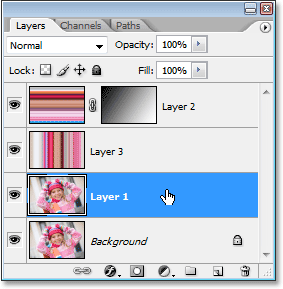
كما هو الحال دائمًا ، نريد تجنب القيام بأي عمل على صورتنا الأصلية ، لذلك قبل القيام بأي شيء آخر ، نحتاج إلى تكرار طبقة الخلفية الخاصة بنا. للقيام بذلك ، استخدم اختصار لوحة المفاتيح Ctrl + J (Win) / Command + J (Mac). إذا نظرت في لوحة الطبقات الخاصة بي ، يمكنني رؤية أن لدي الآن طبقتان - طبقة الخلفية في الأسفل والتي تحتوي على صورتي الأصلية ، و "الطبقة 1" ، وهي نسخة من طبقة الخلفية ، فوقها:

الخطوة 2: حدد أداة الخيمة ذات العمود الواحد
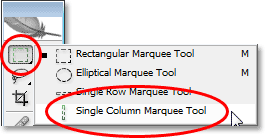
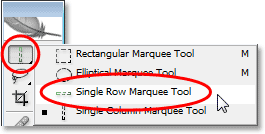
في لوحة الأدوات ، انقر مع الاستمرار بالماوس على أداة Rectangular Marquee Tool . بعد ثانية أو ثانيتين ، ستظهر قائمة منبثقة تعرض لك جميع الأدوات المختبئة خلفها. حدد أداة Single Column Marquee Tool من أسفل القائمة:

الخطوة 3: انقر داخل الصورة لتحديد عمود واحد من وحدات البكسل
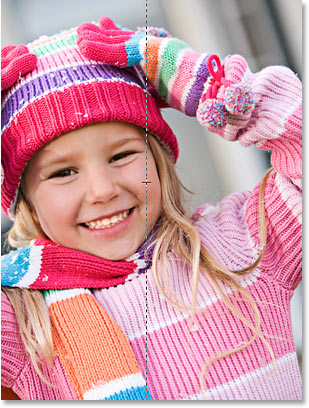
تحصل أداة Single Column Marquee Tool على اسمها من حقيقة أنها تقوم بشيء واحد وشيء واحد فقط - فهي تحدد عمودًا واحدًا من وحدات البكسل. انقر في أي مكان داخل صورتك وسيقوم Photoshop بتحديد البكسل المحدد الذي نقرت فوقه ، جنبًا إلى جنب مع كل بكسل آخر أعلى وأسفل من أعلى إلى أسفل. ضع في اعتبارك أن اختيارك سيكون بعرض بكسل واحد فقط ، لذلك إذا كنت تريد أن تحتوي خلفيتك على أكبر عدد ممكن من الألوان المختلفة من الصورة ، فستحتاج إلى النقر فوق منطقة بها مجموعة متنوعة جيدة من الألوان أعلى وأسفل عليه. سأضغط على الجانب الأيمن من وجه الفتاة (يسارها ، يميننا) ، والذي سيحدد عددًا غير قليل من الألوان المختلفة من أعلى إلى أسفل:

الخطوة 4: انسخ التحديد إلى طبقة جديدة
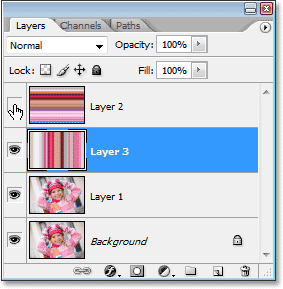
الآن بعد أن تم تحديد عمود وحدات البكسل الفردي ، نحتاج إلى نسخه إلى طبقة جديدة. يمكننا استخدام نفس اختصار لوحة المفاتيح الذي استخدمناه منذ لحظة عندما قمنا بتكرار طبقة الخلفية. فقط اضغط على Ctrl + J (Win) / Command + J (Mac) وسيقوم Photoshop بنسخ عمود البكسل إلى طبقة جديدة أعلى "الطبقة 1":
الخطوة 5: قم بتمديد العمود عبر الصورة بأكملها باستخدام التحويل الحر
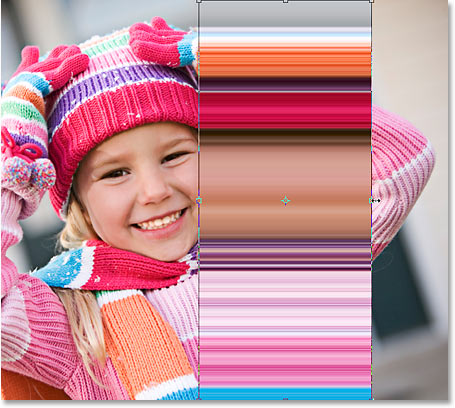
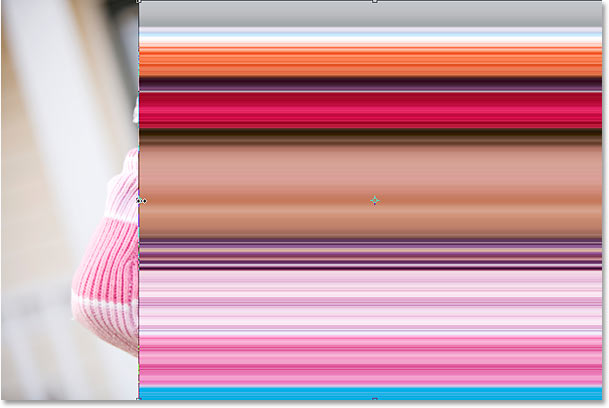
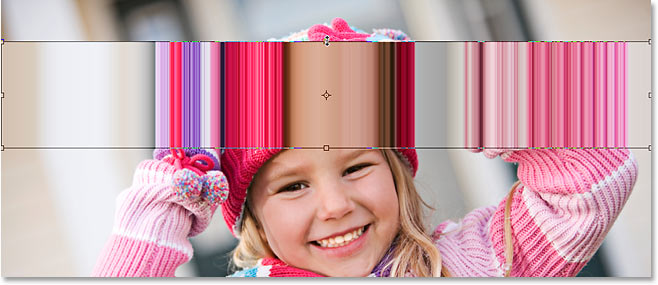
هنا حيث نصنع الجزء الأول من خلفيتنا. سنأخذ هذا العمود الفردي من وحدات البكسل ونقوم بتمديده لملء الصورة بأكملها. لذلك ، سنستخدم أمر التحويل المجاني في Photoshop . استخدم اختصار لوحة المفاتيح Ctrl + T (Win) / Command + T (Mac) لإظهار مربع التحويل الحر والمقابض حول عمود البكسل. ثم حرك مؤشر الماوس بالقرب من العمود حتى ترى أنه يتحول إلى سهمين صغيرين ، أحدهما يشير إلى اليسار والآخر يشير إلى اليمين. انقر بالماوس واسحب العمود إلى اليمين. سترى العمود يتحول إلى نمط متكرر للون أثناء السحب:

استمر في سحب النمط حتى تصل إلى الجانب الأيمن من الصورة. ثم حرك مؤشر الماوس إلى الجانب الأيسر من مربع التحويل الحر ، ثم انقر واسحب النمط عبر الجانب الأيسر من الصورة:

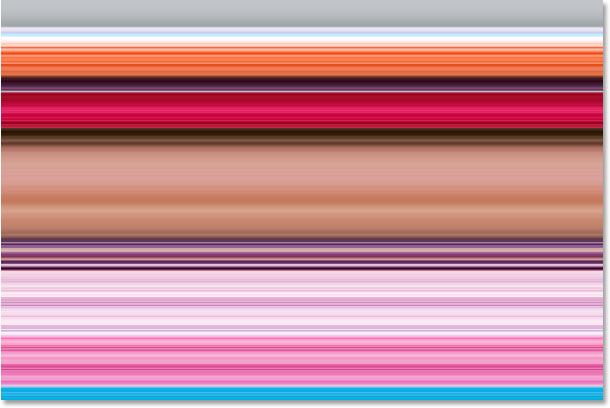
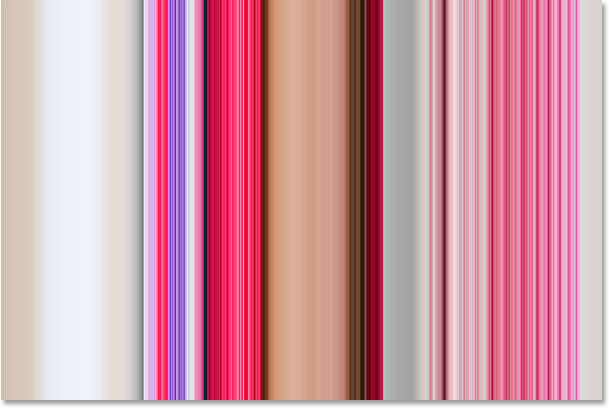
بمجرد تغطية الصورة بأكملها بالنمط من اليسار إلى اليمين ، اضغط على Enter (Win) / Return (Mac) لقبول التحويل والخروج من أمر Free Transform. يجب أن تبدو صورتك الآن كما يلي:

ويتم الجزء الأول من خلفية دينا، وكنت قد تتوقف هنا إذا أردت، ولكن في الصفحة التالية، ونحن ذاهبون إلى الاستمرار في تقديم خلفيتنا حتى أكثر إثارة للاهتمام.
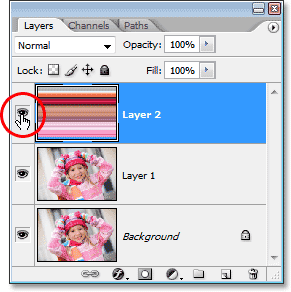
الخطوة 6: إخفاء طبقة النمط الأفقي
سنقوم بتكرار ما فعلناه للتو باستخدام أداة Single Column Marquee Tool ، لكن هذه المرة سنستخدم أداة Single Row Marquee Tool لإنشاء نمط عمودي. قبل أن نتمكن من القيام بذلك ، مع ذلك ، نحتاج إلى إخفاء النمط الأفقي حتى نتمكن من رؤية ما نفعله. انقر فوق رمز رؤية الطبقة (مقلة العين) على يسار "الطبقة 2" في لوحة الطبقات لإخفاء النمط الأفقي مؤقتًا من العرض:

ستختفي مقلة العين ، تاركة مربعًا فارغًا في مكانها ، وسيختفي النمط الأفقي في نافذة المستند ، مما يسمح لنا برؤية صورتنا مرة أخرى.
الخطوة 7: حدد أداة Single Row Marquee Tool
انقر فوق أداة Single Column Marquee Tool في لوحة الأدوات واضغط باستمرار على زر الماوس حتى تظهر القائمة المنبثقة ، ثم حدد أداة Single Row Marquee Tool من القائمة:

الخطوة 8: حدد "الطبقة 1"
سنستخدم أداة Single Row Marquee Tool لتحديد صف كامل من وحدات البكسل ، ولكن قبل أن نتمكن من القيام بذلك ، نحتاج إلى تحديد صورتنا. حاليًا ، لدينا النمط الأفقي المحدد (على الرغم من أننا أخفناه عن العرض). صورتنا موجودة على "الطبقة 1" ، لذا انقر على "الطبقة 1" في لوحة الطبقات لتحديدها:

الخطوة 9: انقر داخل الصورة لتحديد صف واحد من وحدات البكسل
تمامًا كما فعلنا مع أداة Single Column Marquee Tool ، انقر في أي مكان داخل الصورة لتحديد صف واحد من وحدات البكسل.
سيحدد Photoshop البكسل المحدد الذي نقرت فوقه ، بالإضافة إلى كل بكسل آخر في هذا الصف من اليسار إلى اليمين. مرة أخرى ، ضع في اعتبارك أن ارتفاع اختيارك سيكون 1 بكسل فقط ، لذلك إذا كنت تريد أن تكون خلفيتك ملونة بقدر الإمكان ، فستحتاج إلى النقر فوق منطقة ستمنحك مجموعة متنوعة جيدة من الألوان من اليسار إلى حق. سأضغط على جبين الفتاة:

الخطوة 10: انسخ التحديد إلى طبقة جديدة
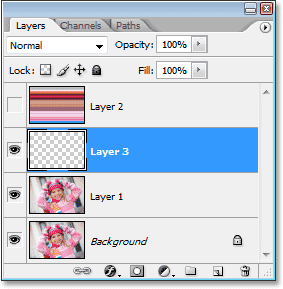
بعد تحديد صف وحدات البكسل ، اضغط على Ctrl + J (Win) / Command + J (Mac) لنسخ التحديد إلى طبقة جديدة ، والتي ستظهر بين "الطبقة 1" وطبقة النمط الأفقي في لوحة الطبقات:

الخطوة 11: قم بتمديد الصف عبر الصورة بأكملها باستخدام التحويل الحر
اضغط على Ctrl + T (Win) / Command + T (Mac) لإظهار مربع التحويل المجاني والمقابض مرة أخرى ، ثم حرك الماوس فوق الصف مباشرةً حتى ترى المؤشر يتحول إلى سهمين ، أحدهما يشير إلى الأعلى والآخر لافتا إلى أسفل. انقر بالماوس واسحب العمود لأعلى باتجاه أعلى الصورة. تمامًا كما كان من قبل ، سيصبح الصف نمطًا متكررًا أثناء السحب:

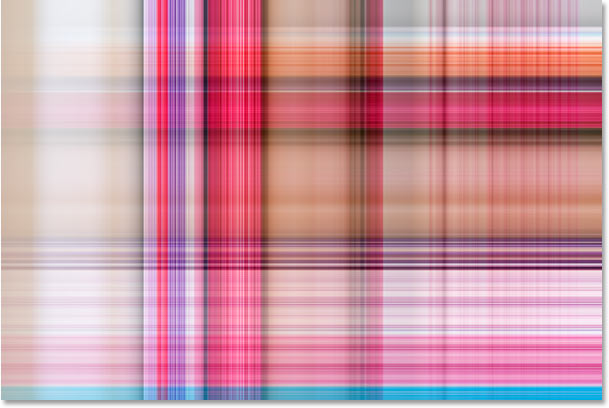
استمر في سحب النمط حتى تصل إلى أعلى الصورة. ثم اسحب الجزء السفلي من صف البكسل لأسفل إلى أسفل الصورة حتى يتم تغطية الصورة بأكملها بالنمط. اضغط على Enter (Win) / Return (Mac) لقبول التحويل والخروج من أمر Free Transform. يجب أن تبدو صورتك الآن كما يلي:

في الوقت الحالي ، يبدو أن كل ما فعلناه هو استبدال النمط الأفقي الأولي بنمط رأسي ، ولكن ما سنفعله بعد ذلك هو إلقاء نظرة على عدة طرق مختلفة لدمج النموذجين معًا!
الخطوة 12: أعد تشغيل طبقة النمط الأفقي
الآن بعد أن أصبح لدينا نمطين ، فلنلقِ نظرة على بعض الطرق البسيطة التي يمكننا من خلالها دمجها معًا لإنشاء خلفية مثيرة للاهتمام. أولاً ، سنحتاج إلى إعادة تشغيل طبقة النمط الأفقية ، لذا انقر داخل المربع الفارغ الصغير الموجود على يسار "الطبقة 2" في لوحة الطبقات ، مما سيعيد رمز مقلة العين ويجعل الطبقة مرئية داخل المستند النافذة مرة أخرى:

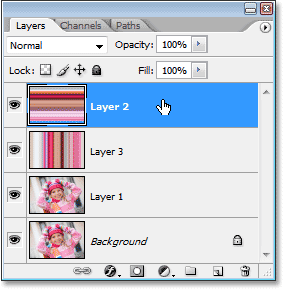
الخطوة 13: حدد طبقة النمط الأفقي
نحتاج أيضًا إلى تحديد طبقة النمط الأفقي ، وببساطة جعل الطبقة مرئية مرة أخرى لا يحددها في الواقع. نحتاج إلى النقر فوق الطبقة في لوحة الطبقات لتحديدها:

الآن بعد أن أصبح لدينا كلا النموذجين مرئيًا ، فلنلقِ نظرة على كيفية مزجهما معًا بسهولة.
الخيار 1: تقليل تعتيم "الطبقة 2"
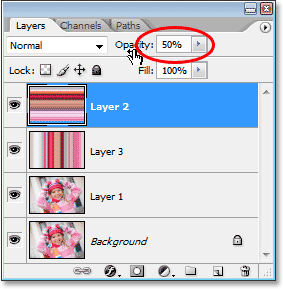
إحدى الطرق لمزج النموذجين معًا بسرعة وسهولة هي ببساطة عن طريق تقليل عتامة طبقة النمط الأفقي. مع تحديد "Layer 2" ، انتقل إلى خيار Opacity في الزاوية اليمنى العليا من لوحة Layers وخفض عتامة الطبقة إلى 50٪ :

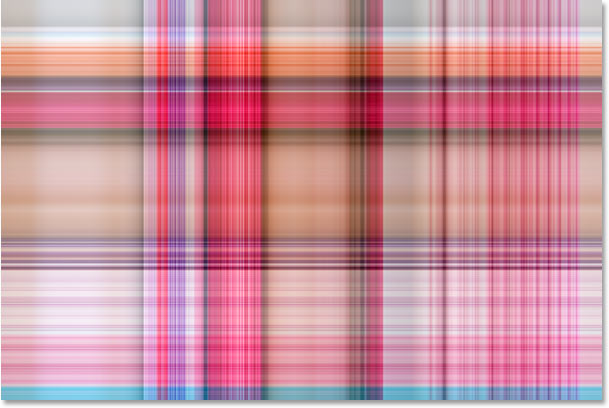
يمكنك ضبط قيمة العتامة حسب رغبتك لضبط التأثير ، ولكن هذه خلفيتي بعد مزج النموذجين معًا عن طريق تقليل عتامة الطبقة العليا:

الخيار 2: تغيير وضع المزج لـ "الطبقة 2"
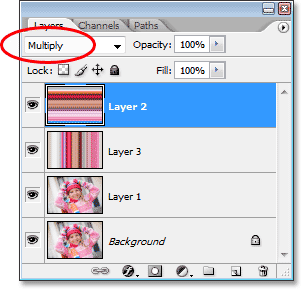
هناك طريقة أخرى لمزج النموذجين معًا بسهولة وهي استخدام أوضاع مزج الطبقات . أولاً ، سأقوم بتعيين عتامة "الطبقة 2" احتياطيًا إلى 100٪ كاملة. ثم سأغير وضع المزج للطبقة بالانتقال إلى خيار وضع المزج في الزاوية اليسرى العلوية من لوحة الطبقات (مباشرة عبر خيار التعتيم) ، والنقر على السهم الذي يشير لأسفل على يمين الكلمة "عادي" واختيار وضع مزيج مختلف من القائمة المنسدلة. جرب كل منهم لمعرفة نوع التأثير الذي تحصل عليه. هنا ، قمت بتغيير وضع الدمج الخاص بي لـ "Layer 2" إلى Multiply :

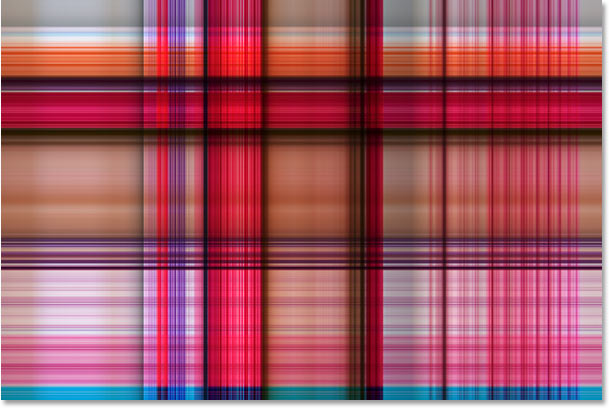
يعد وضع المزج "Multiply" أحد أكثر أوضاع المزج استخدامًا عند العمل في Photoshop ، وإليك تأثير الخلفية الذي أحصل عليه. تظهر الخلفية الآن أغمق من ذي قبل بألوان أكثر ثراءً:

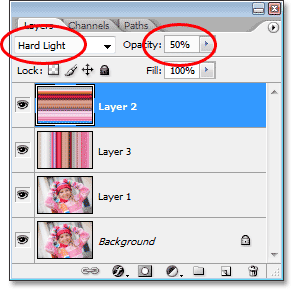
إليك شكل آخر حول تأثير الخلفية ، هذه المرة باستخدام مزيج من خيارات وضع المزج والتعتيم. لقد قمت بتغيير وضع المزج إلى Hard Light وخفضت التعتيم إلى 50٪:

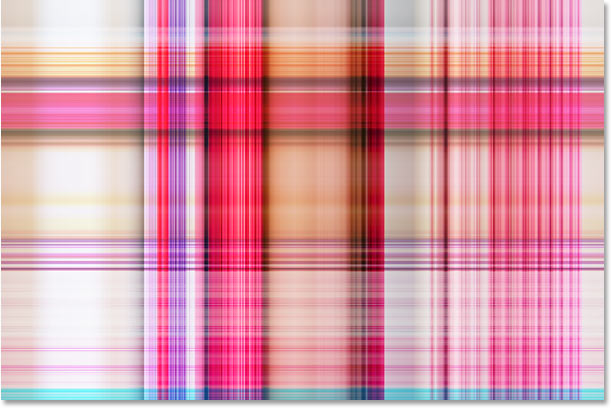
هذا هو تأثير الخلفية الجديد الخاص بي:

مرة أخرى ، جرب كل وضع من أوضاع المزج وراقب صورتك في نافذة المستند لترى نوع التأثير الذي يمنحك كل وضع مزج.
الخيار 3: استخدم قناع الطبقة
لنلقِ نظرة على طريقة ثالثة لدمج النموذجين معًا. هذه المرة ، سنستخدم قناع طبقة . أولاً ، سأقوم بتعيين وضع مزج الطبقة لـ "الطبقة 2" مرة أخرى إلى "عادي" وسأزيد التعتيم احتياطيًا إلى 100٪. بعد ذلك ، لإضافة قناع طبقة إلى "Layer 2" ، سأضغط على أيقونة Layer Mask في الجزء السفلي من لوحة الطبقات. لن يبدو أن شيئًا قد حدث في نافذة المستند ، ولكن إذا نظرنا في لوحة الطبقات ، فسنرى مصغر قناع طبقة على يمين الصورة المصغرة لمعاينة "الطبقة 2":
مع إضافة قناع الطبقة ، حدد أداة التدرج من لوحة الأدوات ، أو اضغط على الحرف G لتحديده بسرعة باستخدام اختصار لوحة المفاتيح:

مع تحديد أداة التدرج ، انقر بزر الماوس الأيمن (Win) / انقر مع الضغط على مفتاح Control (Mac) في أي مكان داخل صورتك وحدد التدرج اللوني من الأسود إلى الأبيض من مربع تحديد التدرج الذي يظهر:

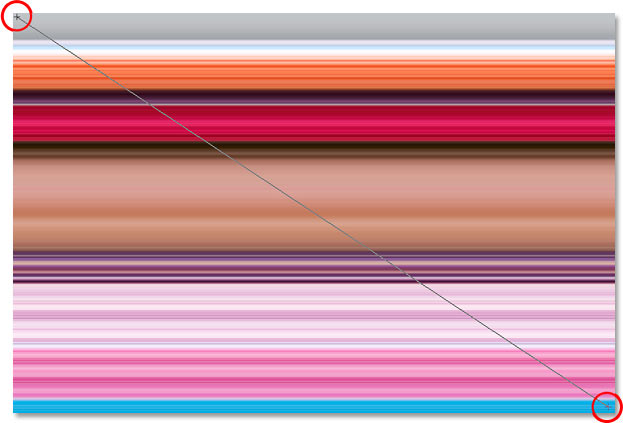
دعونا نستخدم قناع الطبقة لتتلاشى الأنماط في بعضها البعض قطريًا. انقر باستخدام أداة التدرج في مكان ما في أعلى الزاوية اليسرى من الصورة ، ثم اسحب الماوس لأسفل إلى الزاوية اليمنى السفلية:

حرر زر الماوس وسيضيف Photoshop قناع الطبقة ، مزجًا نمطين من أعلى اليسار لأسفل إلى أسفل اليمين:

الآن بعد أن أنشأنا تأثير الخلفية ، دعنا نضيفه إلى نفس الصورة التي أنشأناها منها! هذا الجزء اختياري بالطبع ، ولكن إذا كنت تريد المتابعة ، فإليك كيفية القيام بذلك.
الخطوة 1: انقل طبقة الصورة إلى أعلى لوحة الطبقات
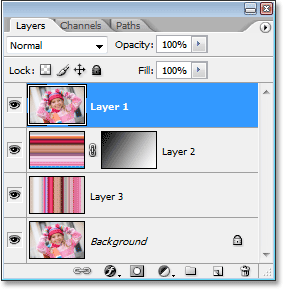
حاليًا ، خلفيتنا أمام صورتنا ، وهي في الحقيقة ليست المكان الذي تتوقع وجود الخلفية فيه. نحتاج إلى تحريك صورتنا أمام الخلفية ، مما يعني أننا بحاجة إلى تحريك طبقة الصورة فوق طبقتين من النمط في لوحة الطبقات. صورتنا موجودة على "الطبقة 1" ، لذا انقر على "الطبقة 1" في لوحة الطبقات لتحديدها:

إليك اختصار سريع للوحة المفاتيح لتحريك طبقة مباشرة إلى أعلى مجموعة الطبقات. مع تحديد الطبقة ، ما عليك سوى الضغط على Shift + Ctrl +] (Win) / Shift + Command +] (نظام التشغيل Mac).
سيقفز Photoshop إلى الطبقة فوق كل الطبقات الأخرى وينقلها مباشرةً إلى أعلى لوحة الطبقات:

تصبح الصورة الآن مرئية في نافذة المستند مرة أخرى.
الخطوة 2: تغيير حجم الصورة باستخدام التحويل الحر
اضغط على Ctrl + T (Win) / Command + T (Mac) لإظهار أمر التحويل المجاني في Photoshop مرة أخرى ، هذه المرة حول الصورة. اضغط مع الاستمرار على Shift + Alt (Win) / Shift + Option (Mac) واسحب أيًا من مقابض الزوايا الأربع إلى الداخل لتصغير الصورة ، وكشف الخلفية خلفها. يؤدي الضغط على مفتاح "Shift" إلى تقييد نسب العرض والارتفاع للصورة أثناء السحب ، ويؤدي الضغط على مفتاح "Alt / Option" إلى إخبار Photoshop بتغيير حجم الصورة من مركزها:

اضغط على Enter (Win) / Return (Mac) عندما تكون راضيًا عن حجم صورتك لقبول التحويل والخروج من أمر Free Transform.
الخيار 3: إضافة Drop Shadow
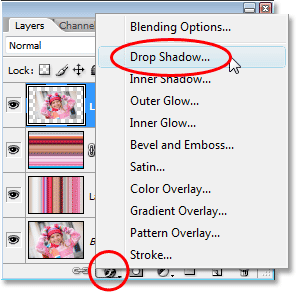
لإكمال التأثير ، سأضيف ظلًا مسقطًا إلى صورتي بحيث تبرز أكثر قليلاً في الخلفية. انقر على أيقونة Layer Styles في أسفل لوحة الطبقات وحدد Drop Shadow من قائمة أنماط الطبقة التي تظهر:

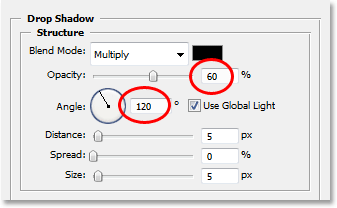
يؤدي هذا إلى إظهار مربع الحوار Layer Style في Photoshop المعين على خيارات Drop Shadow في العمود الأوسط. قم بتغيير زاوية الظل المسقط إلى 120 درجة وخفض التعتيم إلى حوالي 60٪ :

انقر فوق "موافق" في الركن الأيمن العلوي من مربع الحوار Layer Style للخروج منه ، وبذلك نكون قد انتهينا! هنا ، بعد إضافة الظل المسقط إلى صورتي ، تكون النتيجة النهائية:


تعليقات
إرسال تعليق