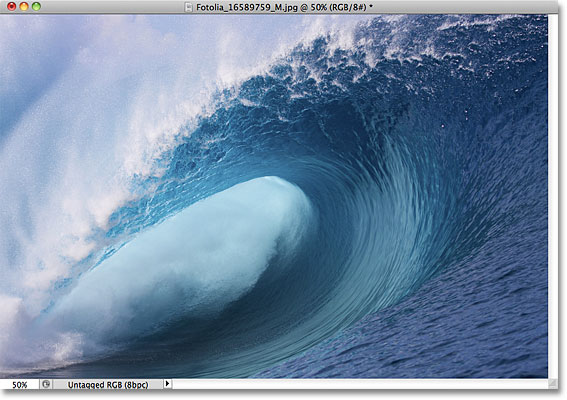
الصورة المستخدمة فى التصميم
كيفية إنشاء تأثير عرض صور الكتلة الشكل
الخطوة الأولى: إنشاء مستند جديد
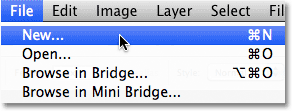
لنبدأ بإنشاء مستند Photoshop جديد. اصعد إلى القائمة ملف في شريط القوائم على طول الجزء العلوي من الشاشة واختر جديد :

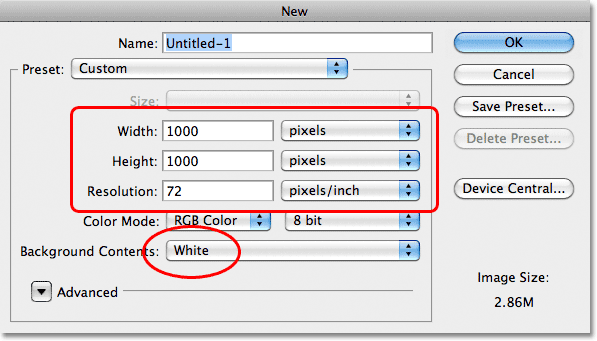
يؤدي هذا إلى فتح مربع الحوار New Document في Photoshop. تعمل وثيقة على شكل مربع الأفضل لهذا الغرض، ولذا فإنني سوف تعيين كل من العرض و الطول من المستند إلى 1000 بكسل ، ومنذ ذلك أنا لا تخطط لطباعة هذه، سأترك القرار مجموعة قيمة 72 بكسل / بوصة . قد تكون الأبعاد والدقة التي تحتاجها مختلفة ، خاصة إذا كنت تقوم بإنشاء هذا للطباعة. اضبط محتويات الخلفية على الأبيض ، ثم انقر على موافق للإغلاق خارج مربع الحوار. سيظهر مستند جديد مليء باللون الأبيض على شاشتك:

الخطوة 2: تغيير حجم الشبكة في تفضيلات Photoshop
سنستخدم شبكة Photoshop لمساعدتنا في إنشاء تصميم الشكل الخاص بنا ، ولكن أولاً ، نحتاج إلى إجراء تغيير على حجم الشبكة ، ونقوم بذلك في التفضيلات. على جهاز الكمبيوتر ، انتقل إلى قائمة التحرير في الجزء العلوي من الشاشة ، واختر التفضيلات ، ثم اختر الأدلة والشبكة والشرائح . على جهاز Mac ، انتقل إلى قائمة Photoshop ، واختر التفضيلات ، ثم اختر Guides، Grid، & Slices :

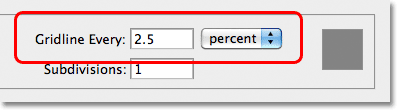
يؤدي ذلك إلى فتح شاشة التفضيلات المعينة على خيارات الأدلة والشبكة والشرائح. في قسم الشبكة ، اضبط خيار Gridline Every على 2.5 بالمائة . اترك الخيارات الأخرى مضبوطة على الإعدادات الافتراضية. انقر فوق "موافق" عندما تنتهي من إغلاق مربع الحوار:

الخطوة 3: قم بتشغيل الشبكة
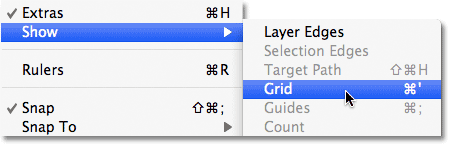
لقد قمنا بتغيير حجم الشبكة ، لكننا ما زلنا بحاجة إلى تشغيل الشبكة في وثيقتنا. للقيام بذلك ، انتقل إلى قائمة العرض في الجزء العلوي من الشاشة ، واختر إظهار ، ثم اختر الشبكة :

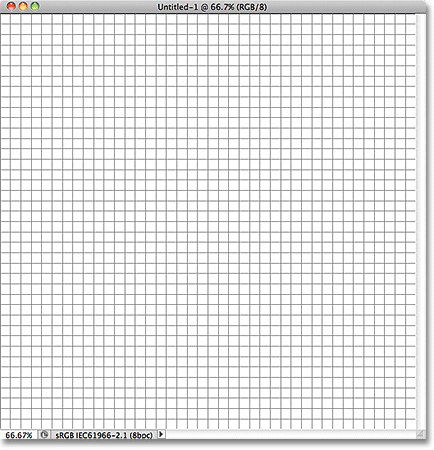
الشبكة الآن مرئية في المستند. على الرغم من أنه يمكننا رؤيتها ، فإن الشبكة ليست في الواقع جزءًا من التصميم. إنه موجود فقط للإشارة المرئية لمساعدتنا:

الخطوة 4: إضافة طبقة جديدة
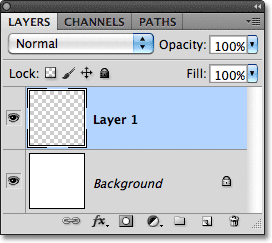
انقر على أيقونة طبقة جديدة في أسفل لوحة الطبقات:
يؤدي هذا إلى إضافة طبقة فارغة جديدة تسمى "الطبقة 1" فوق طبقة الخلفية:

الخطوة 5: حدد أداة الخيمة المستطيلة
حدد أداة الخيمة المستطيلة من لوحة الأدوات:

الخطوة 6: ارسم تحديدًا أوليًا حول الشبكة
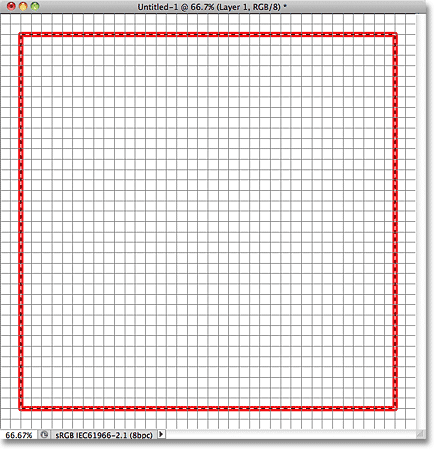
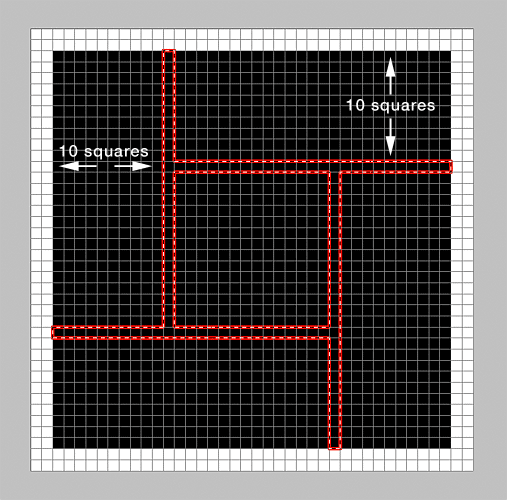
مع تحديد أداة Rectangular Marquee Tool ، ارسم مخطط تحديد أولي حول الشبكة ، لكن اترك حدًا بعرض مربعين بين مخطط التحديد وحواف المستند. قد يكون من الصعب بعض الشيء رؤية مخطط التحديد في لقطة شاشة ، لذلك قمت بتسليط الضوء على اللون الأحمر فقط لتسهيل رؤية أنني تركت حدودًا مربعة حولها:

الخطوة 7: املأ التحديد باللون الأسود
مع التحديد في مكانه ، انتقل إلى قائمة التحرير في الجزء العلوي من الشاشة واختر تعبئة :

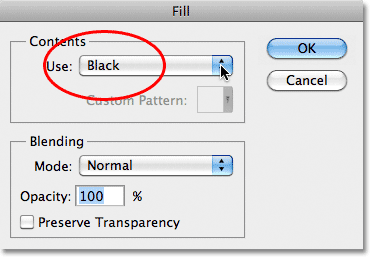
يؤدي هذا إلى فتح مربع حوار Fill في Photoshop. قم بتغيير خيار Use في الجزء العلوي من مربع الحوار إلى Black :

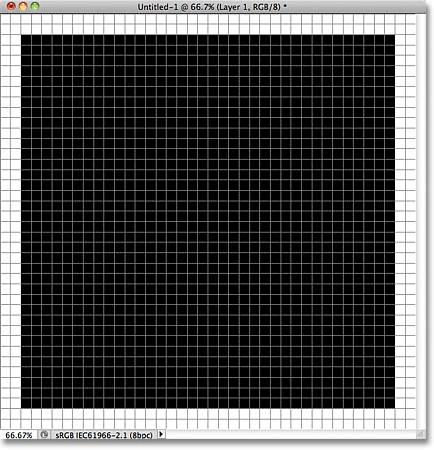
انقر فوق "موافق" للإغلاق خارج مربع الحوار. يقوم Photoshop بتعبئة التحديد باللون الأسود في المستند. لم نعد بحاجة إلى مخطط التحديد بعد الآن ، لذا لإزالته ، انتقل إلى قائمة التحديد في الجزء العلوي من الشاشة واختر إلغاء التحديد . يمكنك أيضًا الضغط على Ctrl + D (Win) / Command + D (Mac) لإلغاء تحديده بسرعة باستخدام اختصار لوحة المفاتيح الأسرع:

يجب أن يكون لديك الآن شكل مربع مبدئي مملوء بالأسود في المستند. لا فرق حقًا في اللون الذي اخترناه لملء التحديد نظرًا لأن الصورة ستظهر في النهاية فوقها. اخترت اللون الأسود ببساطة لأنه من السهل رؤيته أمام الخلفية البيضاء كما أنه يجعل من السهل أيضًا رؤية خطوط الشبكة:

الخطوة 8: ارسم سلسلة من التحديدات المستطيلة الضيقة
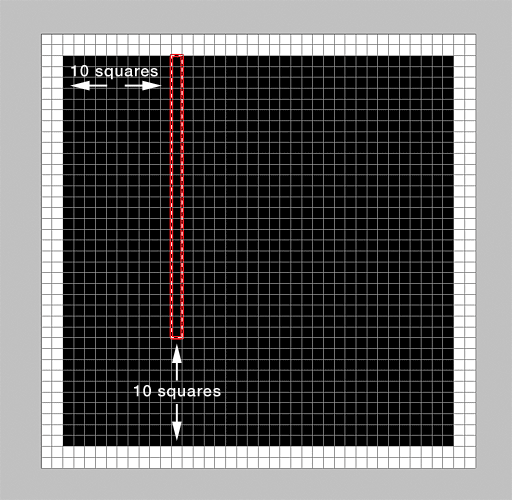
سنقسم الشكل الأولي إلى عدة أشكال أصغر ، وسنفعل ذلك بحذف أجزاء منه. أولاً ، نحتاج إلى تحديد المناطق التي سنقوم بحذفها. مع استمرار تحديد أداة Rectangular Marquee Tool ، ابدأ من الجانب الأيسر من الشكل وعد 10 أعمدة رأسية من المربعات إلى الداخل نحو اليمين ، ثم ابدأ من أعلى الشكل وارسم تحديدًا لأسفل حول العمود الحادي عشر ، ولكن اترك 10 المربعات بين الجزء السفلي من التحديد وأسفل الشكل. أدرك أن ذلك قد يبدو محيرًا ، لذا حاولت توضيحه في لقطة الشاشة من خلال إبراز مخطط التحديد مرة أخرى باللون الأحمر. لاحظ أن التحديد الخاص بي هو عرض عمود واحد فقط وأن هناك 10 مربعات بين التحديد والجانب الأيسر من الشكل ،

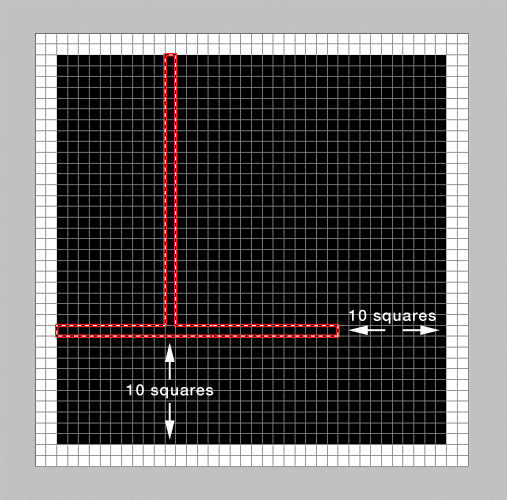
بمجرد رسم التحديد الأول ، استمر في الضغط على مفتاح Shift ، والذي سيحولك مؤقتًا إلى وضع Add to Selection في Photoshop ، ثم عد 10 صفوف أفقية من المربعات لأعلى من أسفل الشكل وارسم تحديدًا مشابهًا حول 11th صف من المربعات يبدأ من اليسار ، مع ترك 10 مربعات بين الحافة اليمنى من التحديد والجانب الأيمن من الشكل. مرة أخرى ، نأمل أن تسهل لقطة الشاشة رؤيتها. بالضغط باستمرار على مفتاح Shift ، تتم إضافة هذا التحديد الثاني إلى الأول ، ولدينا الآن أجزاء من عمود واحد وصف واحد من المربعات المحددة:

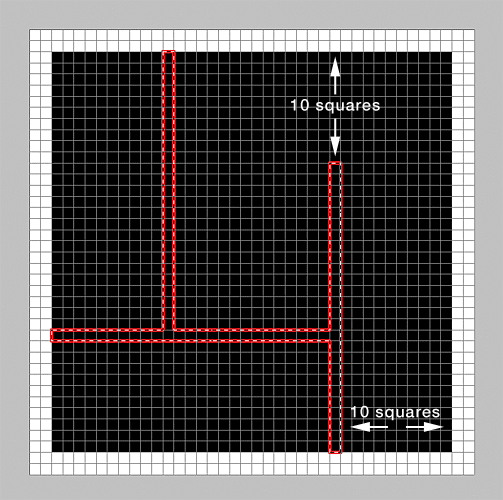
تحديدان لأسفل ، واثنين آخرين للذهاب. استمر في الضغط باستمرار على مفتاح Shift ، ثم عد 10 أعمدة من المربعات من الجانب الأيمن من الشكل وارسم تحديدًا لأعلى حول العمود الحادي عشر ، مع ترك 10 مربعات بين الحافة العلوية للتحديد وأعلى الشكل. يضاف هذا التحديد الثالث إلى أول اثنين:

أخيرًا ، مع استمرار الضغط على مفتاح Shift ، قم بعد 10 صفوف من المربعات من أعلى الشكل وارسم تحديدًا حول الصف الحادي عشر ، بدءًا من يمين الشكل ، مع ترك 10 مربعات بين الحافة اليسرى للتحديد و الحافة اليسرى للشكل. عند الانتهاء ، يجب تحديد أجزاء من صفين وعمودين من المربعات:

الخطوة 9: احذف المناطق المحددة
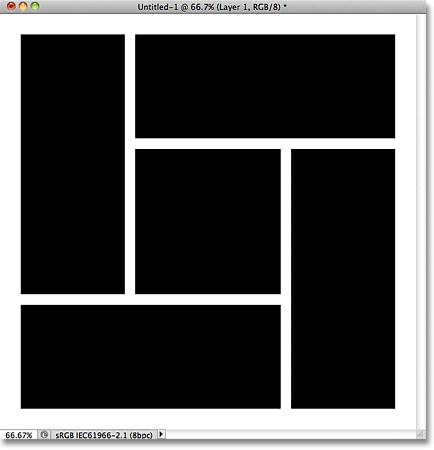
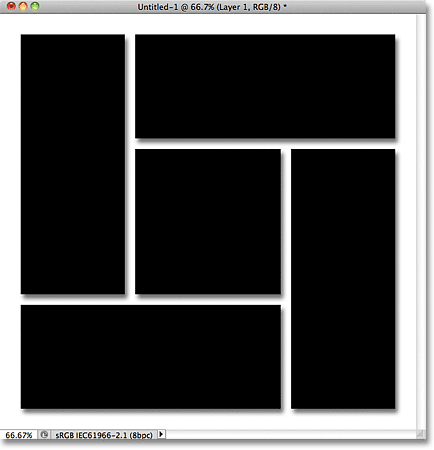
اضغط على Backspace (Win) / Delete (Mac) على لوحة المفاتيح لحذف المناطق المحددة من الشكل ، والتي تفصل على الفور الشكل الأكبر إلى خمسة أشكال أصغر. اضغط على Ctrl + D (Win) / Command + D (Mac) لإزالة حدود التحديد بسرعة من حول الأشكال. لم نعد بحاجة إلى عرض شبكتنا في المستند ، لذا ارجع إلى قائمة العرض ، واختر إظهار ، ثم اختر الشبكة لإيقاف تشغيل الشبكة. يمكنك أيضًا الضغط على Ctrl + ' (Win) / Command +' (Mac) لإيقاف تشغيله باستخدام اختصار لوحة المفاتيح الأسرع. إليك ما يبدو عليه المستند الآن بعد إزالة حدود التحديد وإيقاف تشغيل الشبكة:

الخطوة 10: أضف Drop Shadow
انقر فوق رمز Layer Styles في أسفل لوحة Layers:
اختر Drop Shadow من قائمة أنماط الطبقة التي تظهر:

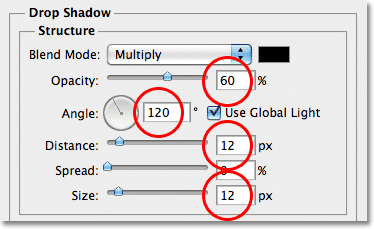
يؤدي هذا إلى فتح شاشة Photoshop Layer Style المعينة على خيارات Drop Shadow في العمود الأوسط. انا ذاهب لضبط زاوية من الظل إلى 120 درجة وسوف تعيين كل من القطر و الحجم إلى 12 بكسل . قد تحتاج إلى استخدام قيم مختلفة لخيارات المسافة والحجم إذا قمت بإنشاء مستند أكبر من الحجم الذي أستخدمه في هذا البرنامج التعليمي. أخيرًا ، لتقليل كثافة الظل ، سأخفض قيمة التعتيم إلى 60٪ :

انقر فوق OK للإغلاق خارج مربع الحوار Layer Style. يتم الآن إضافة الظل المسقط إلى الأشكال:

الخطوة 11: افتح صورتك
افتح الصورة التي تريد وضعها داخل الأشكال. سيتم فتحه في نافذة المستند المنفصلة الخاصة به. هذه هي الصورة التي سأستخدمها:

الخطوة 12: انسخ والصق الصورة في مستند الأشكال
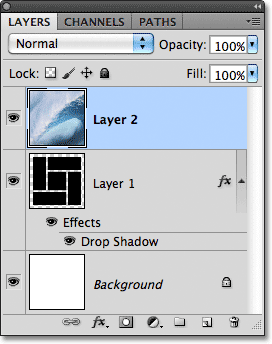
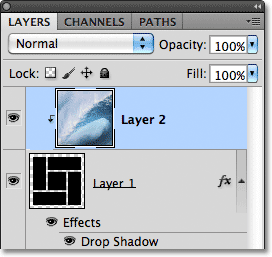
اضغط على Ctrl + A (Win) / Command + A (Mac) لتحديد الصورة بأكملها بسرعة ، ثم اضغط على Ctrl + C (Win) / Command + C (Mac) لنسخها إلى الحافظة. انتقل إلى مستند الأشكال ، ثم اضغط على Ctrl + V (Win) / Command + V (Mac) للصق الصورة في المستند. سيظهر على طبقته الخاصة (الطبقة 2) أعلى طبقة الأشكال (الطبقة 1) في لوحة الطبقات:

الخطوة 13: إنشاء قناع لقطة
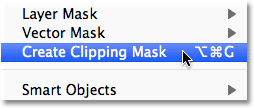
اصعد إلى قائمة الطبقة في الجزء العلوي من الشاشة واختر إنشاء قناع القطع :

يقوم هذا "بقص" الصورة إلى الأشكال الموجودة على الطبقة الموجودة أسفلها مباشرة ، مما يخلق الوهم بأن الصورة يتم تقسيمها وعرضها على الأشكال:

إذا نظرنا إلى لوحة Layers ، فإننا نرى أن الطبقة 2 قد تم تحريكها الآن إلى اليمين بسهم صغير على يسار الصورة المصغرة للمعاينة يشير لأسفل إلى الطبقة 1 تحتها. هذه هي طريقة Photoshop لإعلامنا بأن الطبقة 2 قد تم قصها الآن إلى محتويات الطبقة 1:

الخطوة 14: نقل الصورة وتغيير حجمها باستخدام التحويل الحر
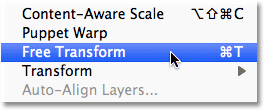
لتغيير حجم الصورة وإعادة وضعها داخل الأشكال ، انتقل إلى قائمة " تحرير " في الجزء العلوي من الشاشة واختر التحويل الحر ، أو اضغط على Ctrl + T (Win) / Command + T (Mac) لتحديد أمر التحويل الحر باستخدام الزر اختصار لوحة المفاتيح:

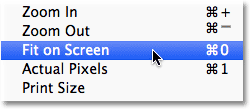
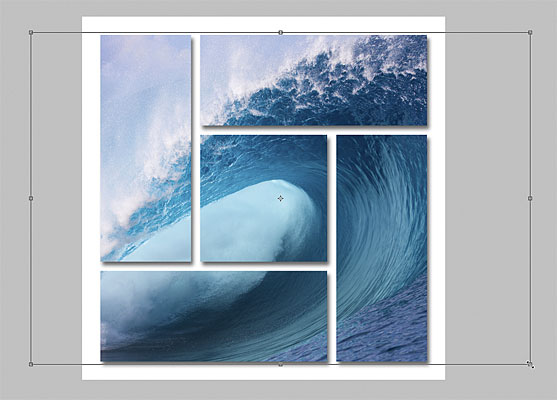
يؤدي هذا إلى وضع مربع التحويل الحر في Photoshop والمقابض حول الصورة. على الرغم من أنه لا يمكننا رؤية سوى مساحة الصورة الموجودة فوق الأشكال ، سيظهر مربع التحويل الحر والمقابض حول الحجم الفعلي للصورة . إذا لم تتمكن من رؤية المقابض لأن الصورة كبيرة جدًا وتمتد خارج المنطقة الحالية القابلة للعرض من المستند ، فانتقل إلى قائمة العرض في الجزء العلوي من الشاشة واختر Fit on Screen . يمكنك أيضًا الضغط على Ctrl + 0 (Win) / Command + 0 (Mac) لتحديد أمر Fit on Screen باستخدام اختصار لوحة المفاتيح:

سيتم تصغير Photoshop على الفور بقدر ما يلزم لملاءمة الصورة بأكملها في المنطقة القابلة للعرض في المستند حتى تتمكن من الوصول إلى مقابض التحويل الحر. لتغيير حجم الصورة ، اضغط مع الاستمرار على مفتاح Shift ، والذي سيحد من نسبة العرض إلى الارتفاع للصورة أثناء تغيير حجمها ، ثم اسحب أيًا من مقابض الزوايا الأربع (المربعات الصغيرة). لتحريك الصورة ، ما عليك سوى النقر فوق أي مكان داخل المربع المحيط Free Transform واسحب الصورة حولها بالماوس. أثناء تغيير حجم الصورة وتغيير موضعها ، ستراها تتحرك داخل الأشكال:

عندما تكون سعيدًا بمظهر الأشياء ، اضغط على Enter (Win) / Return (Mac) لقبول التغييرات والخروج من Free Transform. وبهذا ، انتهينا! ها هي النتيجة النهائية "عرض صور مجموعة الأشكال":


تعليقات
إرسال تعليق