تحويل صورة إلى كولاج من بولارويد مع فوتوشوب
الخطوة 1: تكرار طبقة الخلفية
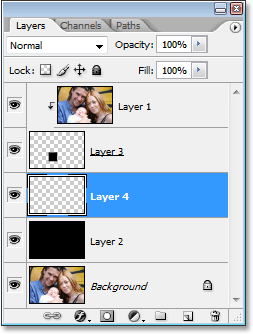
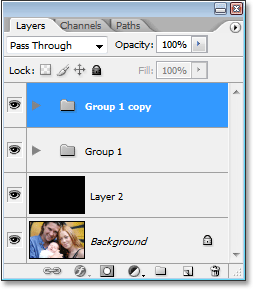
أول شيء يتعين علينا القيام به لهذا التأثير هو تكرار طبقة الخلفية. مع فتح صورتنا في Photoshop ، يمكننا أن نرى في لوحة الطبقات أن لدينا حاليًا طبقة واحدة فقط ، طبقة الخلفية ، والتي تحتوي على صورتنا الأصلية:

لتكرار الطبقة بسرعة ، استخدم اختصار لوحة المفاتيح Ctrl + J (Win) / Command + J (Mac). ينشئ Photoshop نسخة من طبقة الخلفية لنا ، ويطلق عليها اسم "الطبقة 1" ، ويضعها فوق طبقة الخلفية في لوحة الطبقات:

الخطوة 2: أضف طبقة فارغة جديدة بين الطبقتين
بعد ذلك ، نحتاج إلى إضافة طبقة فارغة جديدة بين طبقة الخلفية والنسخة التي أنشأناها للتو. تم تحديد النسخة حاليًا في لوحة الطبقات (يمكننا أن نقول إن الطبقة محددة لأنها مظللة باللون الأزرق). عادةً عندما نضيف طبقة جديدة ، يضع Photoshop الطبقة الجديدة فوق الطبقة المحددة حاليًا ، لكننا نريد الطبقة الجديدة أسفل "الطبقة 1" ، وليس فوقها. لإخبار Photoshop بوضع الطبقة الجديدة أسفل "Layer 1" ، اضغط باستمرار على مفتاح Ctrl (Win) / Command (Mac) ثم انقر فوق رمز New Layer أسفل لوحة الطبقات:
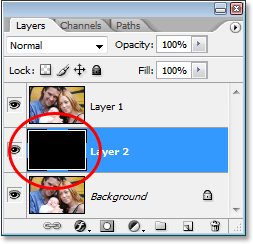
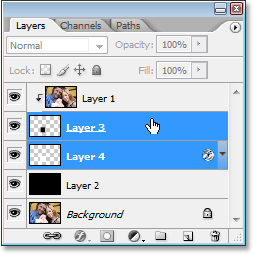
يضيف Photoshop طبقة فارغة جديدة تسمى "Layer 2" بين "الطبقة 1" وطبقة الخلفية الأصلية:

الخطوة 3: املأ الطبقة الجديدة باللون الأسود
سنستخدم اللون الأسود كخلفية لتأثيرنا ، لذلك دعونا نعيد ضبط ألوان المقدمة والخلفية إذا لزم الأمر بالضغط على D على لوحة المفاتيح. يؤدي هذا إلى تعيين الأسود كلون المقدمة والأبيض كلون للخلفية ، كما نرى في حوامل ألوان المقدمة والخلفية بالقرب من الجزء السفلي من لوحة الأدوات:

الآن باللون الأسود كلون المقدمة والطبقة الفارغة الجديدة المحددة في لوحة الطبقات ، دعنا نملأ الطبقة الجديدة باللون الأسود باستخدام اختصار لوحة المفاتيح Alt + Backspace (Win) / Option + Delete (Mac). لن يبدو أن شيئًا قد حدث للصورة نفسها ، وذلك لأن "الطبقة 1" ، التي تحتوي على نسخة من صورتنا الأصلية ، تمنع "الطبقة 2" من العرض. ولكن إذا نظرنا إلى الصورة المصغرة للطبقة 2 في لوحة الطبقات ، يمكننا أن نرى أننا ملأنا الطبقة باللون الأسود:

الخطوة 4: إضافة طبقة فارغة جديدة
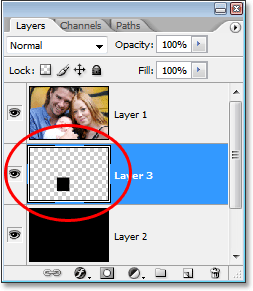
مع تحديد "Layer 2" (الطبقة التي ملأناها للتو باللون الأسود) ، انقر مرة أخرى على أيقونة New Layer في الجزء السفلي من لوحة الطبقات:
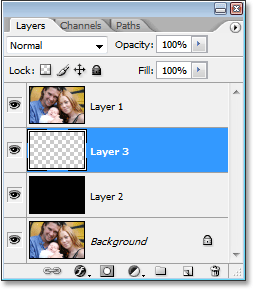
سيضيف Photoshop طبقة فارغة جديدة بين الطبقة المملوءة بالأسود ونسخة الصورة الأصلية فوقها:

الخطوة 5: اسحب تحديدًا مستطيلًا مثل الجزء الداخلي لأول بولارويد
حدد أداة Rectangular Marquee Tool إما من لوحة الأدوات أو بالضغط على M على لوحة المفاتيح:

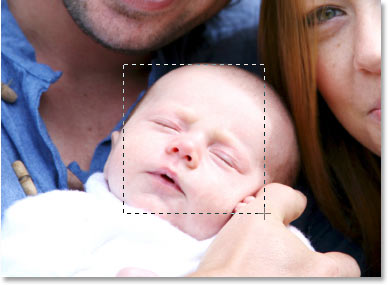
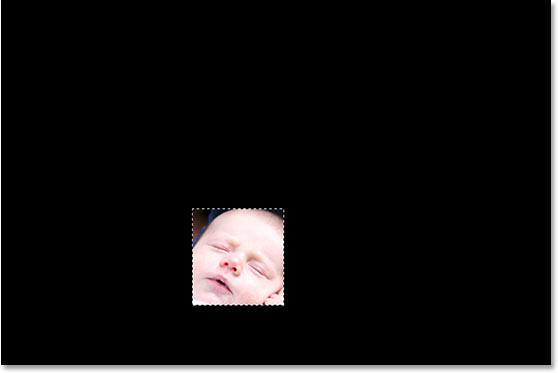
بعد ذلك ، مع تحديد أداة Rectangular Marquee Tool ، اسحب تحديدًا داخل صورتك والذي سيصبح داخل أول بولارويد (الجزء الذي يحتوي على الصورة). سأقوم بسحب اختياراتي حول وجه الطفل. لا يهم حقًا مكان إجراء هذا التحديد لأنك ستتمكن من نقله إلى أي مكان تريده لاحقًا:

الخطوة 6: املأ التحديد باللون الأسود
نحتاج إلى ملء التحديد باللون الأسود في هذه المرحلة. من الناحية الفنية ، لا يهم اللون الذي نملأ التحديد به ، ولكن لإبقاء الأمور بسيطة ، وبما أن اللون الأسود هو لون المقدمة حاليًا ، فلنستخدم اللون الأسود. تأكد من تحديد الطبقة الفارغة الجديدة في لوحة الطبقات ، ثم استخدم اختصار لوحة المفاتيح Alt + Backspace (Win) / Option + Delete (Mac) لملء التحديد بلون المقدمة ، والذي تم ضبطه على الأسود. مرة أخرى ، يبدو أنه لم يحدث شيء في المستند ، وذلك لأن الصورة الموجودة في "الطبقة 1" في الجزء العلوي لا تزال تمنع عرض أي شيء آخر ، ولكن إذا نظرنا إلى الصورة المصغرة للطبقة الفارغة في لوحة الطبقات ، فيمكننا لاحظ أن المنطقة المختارة قد تم ملؤها بالفعل باللون الأسود:

الخطوة 7: إنشاء قناع قص من التحديد المعبأ
سنستخدم التحديد الذي ملأناه للتو باللون الأسود لإنشاء ما يسمى بقناع القطع للطبقة التي فوقها. ما يعنيه هذا هو أن الطبقة التي فوقها ، "الطبقة 1" التي تحتوي على نسخة من صورتنا ، سيتم "قصها" من خلال تحديدنا المعبأ على الطبقة الموجودة أسفلها. بمعنى آخر ، الجزء الوحيد من الصورة في "الطبقة 1" الذي سيظل مرئيًا هو الجزء الموجود أعلى القسم المملوء باللون الأسود مباشرةً. ستختفي بقية الصورة عن الأنظار.
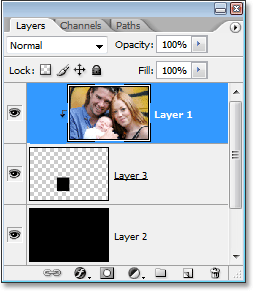
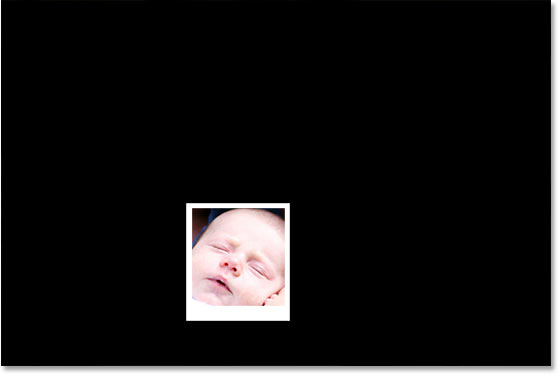
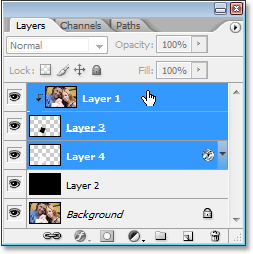
لإنشاء قناع القطع الخاص بنا ، انقر فوق "الطبقة 1" لتحديده في لوحة الطبقات. ثم انتقل إلى قائمة الطبقة في الجزء العلوي من الشاشة وحدد إنشاء قناع القطع . يمكنك أيضًا استخدام اختصار لوحة المفاتيح Alt + Ctrl + G (Win) / Option + Command + G (Mac). في كلتا الحالتين ، يقوم Photoshop "بقص" الصورة على "الطبقة 1" ، مع إبقاء المنطقة فوق الشكل المملوء بالأسود تحتها فقط مرئية وإخفاء بقية الصورة ، وكشف خلفيتنا السوداء في "الطبقة 2" في مكانها:

إذا نظرنا إلى لوحة الطبقات الآن ، يمكننا أن نرى أن "الطبقة 1" تنحرف إلى اليمين بسهم صغير يشير لأسفل على اليسار. يشير هذا إلى أن الطبقة يتم قصها بواسطة الطبقة الموجودة أسفلها:

الخطوة 8: إضافة طبقة فارغة جديدة أخرى فوق "الطبقة 2"
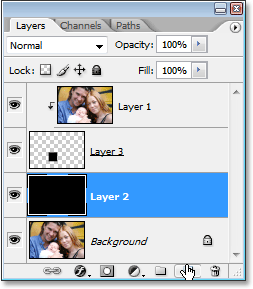
نحتاج إلى إضافة طبقة جديدة أخرى ، ونحتاجها بين الطبقة المملوءة بالأسود ("الطبقة 2") والطبقة التي تحتوي على التحديد المملوء ("الطبقة 3"). للقيام بذلك ، انقر فوق "Layer 2" لتحديده ثم انقر مرة أخرى على أيقونة New Layer أسفل لوحة الطبقات:

يضيف Photoshop الطبقة الجديدة بين "Layer 2" و "Layer 3" ويسميها ، بشكل مفاجئ ، "Layer 4":

الخطوة 9: اسحب تحديدًا مستطيلًا آخر كحدود للبولارويد
مع استمرار تحديد أداة Rectangular Marquee Tool ، اسحب تحديدًا مستطيلًا آخر ، هذه المرة حول الجزء الخارجي من التحديد الأصلي ، والذي سيصبح الحد الأبيض للبولارويد. ضع في اعتبارك أن صور بولارويد تحتوي على بعض المساحة الإضافية في الجزء السفلي من الحد ، لذا أضف بعض المساحة الإضافية في الجزء السفلي من التحديد:

الخطوة 10: املأ التحديد باللون الأبيض
نظرًا لأن حدود الصورة المستقطبة عادة ما تكون بيضاء ، فلنملأ اختيارنا باللون الأبيض. تأكد من أن لديك الطبقة الفارغة الجديدة ، "الطبقة 4" ، المحددة في لوحة الطبقات. بعد ذلك ، نظرًا لأن اللون الأبيض هو لون الخلفية حاليًا ، فلنستخدم اختصار لوحة المفاتيح Ctrl + Backspace (Win) / Command + Delete (Mac) لملء التحديد بلون الخلفية (أبيض). اضغط على Ctrl + D (Win) / Command + D (Mac) عندما تنتهي من إلغاء التحديد. لدينا الآن أول بولارويد في صورتنا:

الخطوة 11: أضف نمط طبقة الظل المسقط
لدينا أول صور بولارويد الخاصة بنا ، وسنستخدمها بسهولة لإنشاء أكبر عدد نريده من صور بولارويد. ولكن قبل أن نفعل أي شيء آخر ، دعنا نضيف ظلًا خفيفًا إليه. لن نتمكن من رؤية الظل المسقط حتى الآن ، نظرًا لأننا نستخدم خلفية سوداء ، لكننا سنراها بمجرد أن نبدأ في تجميع صور بولارويد فوق بعضها البعض. لإضافة الظل المسقط الخاص بنا ، مع تحديد "Layer 4" ، انقر فوق رمز Layer Styles في الجزء السفلي من لوحة الطبقات:
حدد Drop Shadow من قائمة أنماط الطبقة:

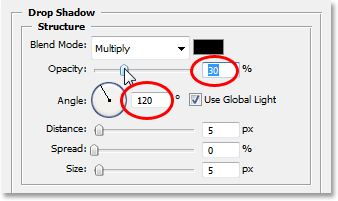
يؤدي هذا إلى إظهار مربع حوار "نمط الطبقة" الذي تم تعيينه على خيارات Drop Shadow في العمود الأوسط. سأقوم بضبط زاوية الظل الخاصة بي على حوالي 120 درجة ثم خفض قيمة التعتيم في الجزء العلوي وصولاً إلى حوالي 30٪ حتى لا يكون ظلي شديدًا:

انقر فوق OK للخروج من مربع الحوار Layer Style. كما قلت ، لن نتمكن من رؤية الظل المسقط بعد بفضل خلفيتنا السوداء ، لكن لا تقلق. سنرى ذلك قريبا بما فيه الكفاية.
الخطوة 12: قم بتدوير Polaroid
سأقوم بتدوير بولارويد الخاص بي لإضافة المزيد من الاهتمام به. من أجل القيام بذلك ، أحتاج إلى تحديد كلتا الطبقتين في لوحة الطبقات الخاصة بي والتي تشكل بولارويد الخاص بي. لقد قمت بالفعل بتحديد "Layer 4" ، والتي تشكل الجزء الخارجي منها ، ولكني أيضًا بحاجة إلى تحديد "Layer 3" ، والتي تشكل الداخل ، لذلك مع تحديد "Layer 4" ، سأضغط باستمرار على Shift المفتاح وانقر فوق "الطبقة 3" ، والتي ستحدد كلا الطبقتين في وقت واحد (سيظهر كلاهما مميزًا باللون الأزرق):

بعد ذلك ، مع تحديد الطبقتين ، سأقوم بإحضار مقابض التحويل الحر في Photoshop حول بولارويد الخاص بي باستخدام اختصار لوحة المفاتيح Ctrl + T (Win) / Command + T (Mac). لتدويره ، كل ما علي فعله هو سحب مؤشر الماوس في أي مكان خارج مقابض التحويل الحر. سيتغير مؤشر الماوس إلى مؤشر "استدارة" مع وجود أسهم منحنية على طرفيه. أثناء قيامي بسحب الماوس ، سوف يدور بولارويد:

يمكنك أيضًا نقل الصورة المستقطبة إلى موقع جديد إذا كنت ترغب في ذلك بالنقر بداخلها وسحبها حول الشاشة بالماوس. سأترك خاصتي حيث هي الآن وأديرها ببساطة. أثناء السحب ، ستلاحظ أن حدود الصورة المستقطبة تتحرك وتدور ولكن الصورة بداخلها لا تتحرك ، وذلك لأننا لا نحرك الصورة الفعلية. يظل ثابتًا في مكانه. الشيء الوحيد الذي نحركه هو بولارويد نفسه ، وهذا ما سيسمح لنا بإنشاء تأثيرنا النهائي ، كما سنرى.
عندما تكون سعيدًا بموقع وزاوية بولارويد ، اضغط على Enter (Win) / Return (Mac) لتطبيق التحويل.
الخطوة 13: قم بتجميع كل الطبقات الثلاث التي تشكل بولارويد
لدينا أول بولارويد تم إنشاؤه ودورانه في مكانه. سنستخدمها الآن لإنشاء أكبر عدد ممكن من صور بولارويد. قبل أن نتمكن من القيام بذلك ، نحتاج إلى تجميع الطبقات الثلاث التي يتكون منها البولارويد ، وهي الطبقات الثلاث العليا في لوحة الطبقات. تحتوي "Layer 1" على الصورة نفسها ، و "Layer 3" تحتوي على الجزء الداخلي من polaroid ، و "Layer 4" تحتوي على الجزء الخارجي منها. من أجل تجميعهم ، نحتاج إلى اختيارهم جميعًا. لقد حددنا بالفعل "Layer 3" و "Layer 4" ، لذا اضغط باستمرار على مفتاح Shift وانقر على "Layer 1" لإضافته ، لذلك يتم تحديد الطبقات الثلاث وتمييزها باللون الأزرق:

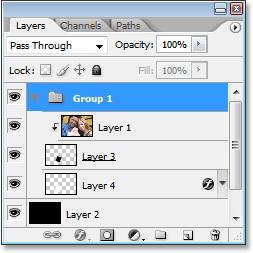
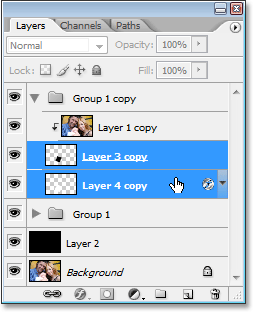
بعد ذلك ، مع تحديد الطبقات الثلاث جميعها ، استخدم اختصار لوحة المفاتيح Ctrl + G (Win) / Command + G (Mac) لتجميعها. سترى الطبقات الثلاث تختفي من لوحة الطبقات ويتم استبدالها بطبقة تسمى "المجموعة 1" ، والتي تحتوي على أيقونة مجلد للإشارة إلى أنها مجموعة طبقات . إذا نقرت على المثلث الذي يشير لليمين على يسار أيقونة المجلد ، فستفتح المجموعة وسترى طبقاتك الثلاث بداخلها:

الخطوة 14: قم بتكرار مجموعة الطبقة
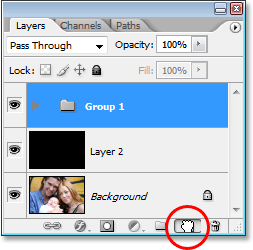
سنستخدم مجموعة الطبقات هذه لإنشاء صورة بولارويد ثانية ، وسنفعل ذلك عن طريق تكرار المجموعة. أولاً ، انقر مرة أخرى على المثلث الموجود على يسار المجلد في لوحة الطبقات لإغلاق المجموعة حتى لا تشوش لوحة الطبقات كثيرًا. ثم انقر ببساطة على المجموعة واسحبها لأسفل على أيقونة طبقة جديدة في أسفل لوحة الطبقات:

عندما تحرر زر الماوس ، سترى نسخة من Layer Group تظهر فوق الأصل:

لدينا الآن صور بولارويد الثانية.
الخطوة 15: تحريك وتدوير الصورة المستقطبة الثانية باستخدام أمر التحويل الحر
تمامًا كما فعلنا مع النسخة الأصلية ، سنقوم بتحريك وتدوير هذه الصورة المستقطبة الثانية باستخدام التحويل الحر (لم أحرك في الواقع أول قطبي ، ولكن قد يكون لديك ، لذلك دعونا نتظاهر بأنني فعلت ذلك أيضًا). أولاً ، قم بفتح النسخة التي تم إنشاؤها حديثًا من Layer Group الخاصة بنا بالنقر فوق المثلث الموجود على يسار رمز المجلد الخاص بها. تمامًا كما كان من قبل ، سترى كل الطبقات الثلاث بداخله والتي تشكل بولارويد. نحتاج إلى تحديد الطبقتين السفليتين اللتين تشكلان الجزء الداخلي والخارجي منه ، لذا انقر فوق أحدهما ، ثم اضغط باستمرار على Shift وانقر فوق الأخرى لتحديد كلاهما:

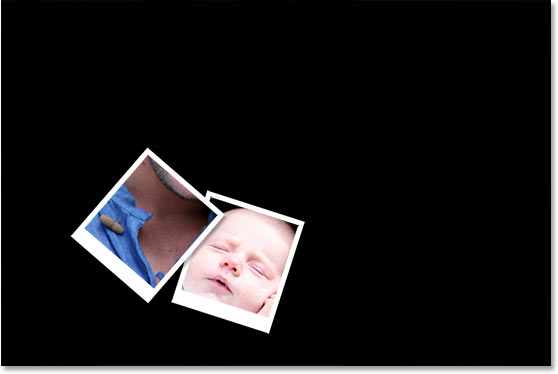
ثم مع تحديد كلا الطبقتين ، اضغط على Ctrl + T (Win) / Command + T.(Mac) لإحضار مقابض التحويل الحر حول الصورة المستقطبة. في الوقت الحالي ، يبدو أنه لا يوجد سوى بولارويد واحد في الصورة ، وذلك لأن كلاهما فوق الآخر مباشرة. انقر داخل بولارويد واسحبه لنقله إلى موقع جديد ، وسترى أن لديك بالفعل اثنين. اسحب هذه الثانية إلى أي مكان تريده في المستند الخاص بك ، ثم قم بتدويرها تمامًا كما كان من قبل ، عن طريق تحريك الماوس في أي مكان خارج مقابض التحويل الحر وسحب الماوس لتدويره إلى اليسار أو اليمين. سترى ذلك مرة أخرى ، نحن فقط نحرك الصورة المستقطبة نفسها. تظل الصورة الموجودة بداخلها ثابتة في مكانها ، والآن بعد أن أضفنا صورة بولارويد ثانية ، نعرض المزيد من الصورة بالحجم الكامل:

ستلاحظ أيضًا أنه مع تداخل الصورة المستقطبة الثانية مع الأصل ، يمكننا الآن رؤية الظل المسقط ، والذي يمنح الصورة بعض العمق. عندما تكون راضيًا عن موقع وزاوية بولارويد الثاني ، اضغط على Enter (Win) / Return (Mac) لتطبيق التحويل. لدينا الآن اثنين من صور بولارويد:

الخطوة 16: قم بإضافة ونقل وتدوير المزيد من صور بولارويد حسب الحاجة
في هذه المرحلة ، نكرر نفس العملية مرارًا وتكرارًا حتى نضيف ما يكفي من صور بولارويد للكشف عن ما يكفي من الصورة الأصلية. أولاً ، اسحب مجموعة الطبقات العلوية لأسفل إلى أيقونة طبقة جديدة في أسفل لوحة الطبقات. سيؤدي هذا إلى إنشاء نسخة من آخر بولارويد قمت بإنشائه. ثم قم بتدوير مجموعة Layer Group الجديدة من خلال النقر فوق السهم الموجود على يسار رمز المجلد الخاص بها وتحديد الطبقتين السفليتين اللتين تشكلان داخل وخارج بولارويد. اضغط على Ctrl + T (Win) / Command + T (Mac) لإظهار مقابض التحويل الحر ، انقر بداخلها واسحب الصورة إلى موقع جديد لكشف المزيد من الصورة الكلية ، ثم حرك الماوس خارج المقابض و اسحب لتدوير بولارويد الجديد. اضغط على Enter(Win) / Return (Mac) لقبول التحويل ، ثم كرر العملية مرة أخرى حتى تقوم بإضافة ما يكفي من صور بولارويد بحيث تكون سعيدًا بالنتائج.
لا يوجد وضع "صحيح أو خاطئ" للبولارويد ، لذلك لا تخف من اللعب بها ، ويمكنك دائمًا الرجوع للخلف وتحريك أو تدوير أي من الصورتين في أي وقت عن طريق تحديد مجموعة الطبقات الخاصة بها ، وتدويرها لفتحها ، واختيار الطبقتين السفليتين ، ثم استخدام Free Transform لنقلها و / أو تدويرها مرة أخرى.
سأقوم بإضافة وتحريك وتدوير المزيد من صور بولارويد هنا مع صورتي ، وبعد إنشاء حوالي 16 بولارويد ، وتحريك وتدوير كل منها باستخدام أمر التحويل الحر ، ها هي النتيجة النهائية:


تعليقات
إرسال تعليق