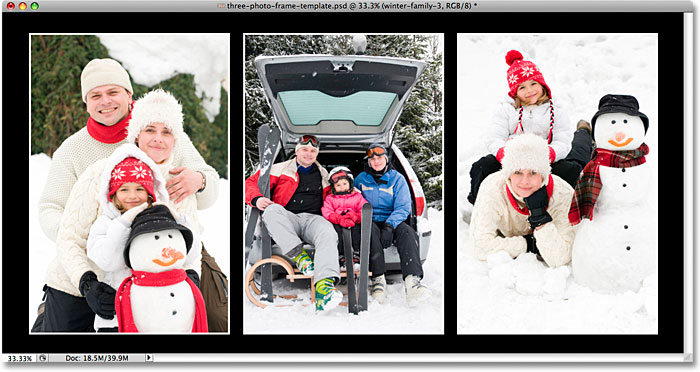
الصورة بعد الانتهاء من التصميم
كيفية إنشاء إطار صور من ثلاث صور
الخطوة الأولى: إنشاء مستند جديد
لنبدأ بإنشاء مستند Photoshop جديد. اصعد إلى القائمة ملف في شريط القوائم في الجزء العلوي من الشاشة واختر جديد . أو ، للحصول على طريقة أسرع لإنشاء مستند جديد ، ما عليك سوى الضغط على اختصار لوحة المفاتيح Ctrl + N (Win) / Command + N (Mac):

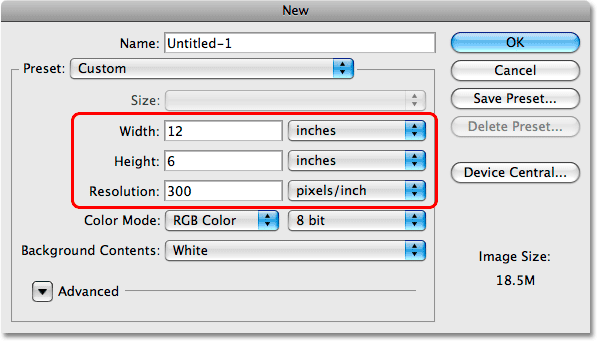
في كلتا الحالتين ، ستظهر شاشة New Document في Photoshop ، حيث نقوم بتعيين الخيارات لمستندنا الجديد. منذ انا ذاهب الى أن وضع ثلاث الجانب الصور على غرار صورة إلى جنب بعضها البعض في صف واحد، وأنا في حاجة إلى وثيقة هذا اسعة جدا، ولذا فإنني سوف يدخل 12 بوصة ل عرض و 6 بوصات لل ارتفاع واتخاذ تأكد من ضبط نوع القياس على البوصة وليس البكسل. قد تحتاج إلى إدخال قيم مختلفة للعرض والارتفاع إذا كان لديك حجم مستند معين تريد إنشاؤه. وبما أنني سوف ترغب في طباعة تأثير الاطار عندما انتهيت، وأنا سوف يدخل 300 بكسل / بوصة لل قرار :

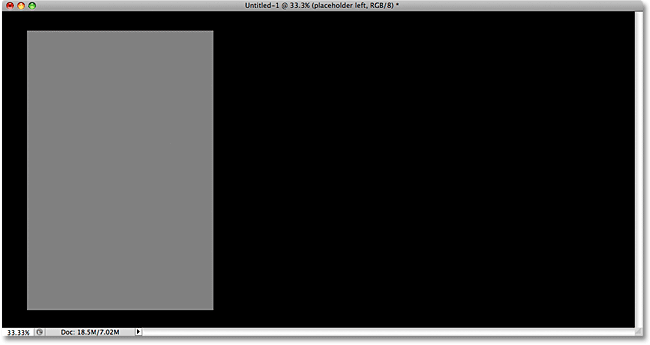
انقر فوق "موافق" عند الانتهاء لقبول الإعدادات والخروج من مربع الحوار. يظهر المستند الجديد على شاشتك:

الخطوة 2: املأ المستند الجديد باللون الأسود
أريد استخدام اللون الأسود للون الخلفية ، لذلك سأصعد إلى قائمة التحرير في الجزء العلوي من الشاشة واختر أمر Fill في Photoshop ، والذي يسمح لنا بملء طبقة أو تحديد بلون:

عندما يظهر مربع الحوار Fill ، سأقوم بتعيين خيار Use في قسم المحتويات في أعلى مربع الحوار على Black :

انقر فوق OK للخروج من مربع الحوار ، وسيقوم Photoshop بتعبئة المستند باللون الأسود الخالص:

الخطوة 3: إضافة طبقة فارغة جديدة
نحن بحاجة إلى إضافة طبقة فارغة جديدة. سنقوم بإضافة عنصر نائب لصورتنا الأولى على هذه الطبقة الجديدة. اضغط مع الاستمرار على مفتاح Alt (Win) / Option (Mac) وانقر على أيقونة New Layer في الجزء السفلي من لوحة Layers:
من خلال الضغط باستمرار على مفتاح Alt / Option أثناء النقر على أيقونة New Layer ، نطلب من Photoshop أن يفتح مربع الحوار New Layer قبل إضافة الطبقة الجديدة ، ويمكننا استخدام مربع الحوار لمنح الطبقة الجديدة اسمًا. غيّر اسم الطبقة الجديدة من "الطبقة 1" الافتراضية إلى العنصر النائب الأيسر :

انقر فوق "موافق" لقبول تغيير الاسم والخروج من مربع الحوار. إذا نظرنا إلى لوحة Layers ، يمكننا أن نرى أن لدينا الآن طبقة فارغة جديدة تسمى "placeholder left" الموجودة فوق طبقة الخلفية. يخبرنا نمط رقعة الداما في مصغر معاينة الطبقة على يسار اسم الطبقة أن الطبقة فارغة حاليًا:

الخطوة 4: حدد أداة Rectangle Marquee
حدد أداة Rectangular Marquee في Photoshop من أعلى لوحة Tools ، أو اضغط على الحرف M في لوحة المفاتيح لتحديده بسرعة باستخدام الاختصار:

مع تحديد أداة Rectangular Marquee Tool ، يتغير شريط الخيارات الموجود أعلى الشاشة لإظهار خيارات أداة الخيمة المستطيلة. أحد الخيارات هو الأسلوب . تغييره من الإعداد الافتراضي الخاص به من عادي إلى نسبة ثابتة ، ثم أدخل 4 لل عرض و 6 لل ارتفاع . سيؤدي هذا إلى فرض شكل التحديد الذي نحن على وشك رسمه إلى نسبة عرض إلى ارتفاع 4x6 ، مما يسهل علينا إضافة بعض الصور مقاس 4x6 إلى المستند لاحقًا:
الخطوة 5: ارسم تحديدًا مستطيلًا على الجانب الأيسر من المستند
اسحب التحديد المستطيل على الجانب الأيسر من المستند. هذا هو المكان الذي ستظهر فيه الصورة الموجودة على اليسار. ستلاحظ أنه أثناء سحب التحديد ، يكون شكله مقيدًا بنسبة العرض إلى الارتفاع 4x6 التي حددناها في شريط الخيارات في الخطوة السابقة. إذا كنت بحاجة إلى تغيير موضع التحديد أثناء سحبه للخارج ، فما عليك سوى الضغط باستمرار على مفتاح المسافة ، واسحب الماوس لتحريك التحديد في مكانه ، ثم حرر مفتاح المسافة واستمر في السحب. تأكد من ترك مساحة كافية لاستيعاب صورتين أخريين داخل المستند:

الخطوة 6: املأ التحديد باللون الرمادي
بمجرد رسم التحديد ، عد إلى قائمة " تحرير " واختر أمر التعبئة مرة أخرى:

هذه المرة ، عندما يظهر مربع الحوار Fill ، قم بتغيير خيار Use في قسم المحتويات في أعلى مربع الحوار إلى 50٪ Gray :

انقر فوق "موافق" عند الانتهاء للخروج من مربع الحوار. يملأ Photoshop التحديد باللون الرمادي. لا يوجد سبب خاص لاختيارنا اللون الرمادي هنا. لقد احتجنا ببساطة إلى ملء التحديد باللون ، وبما أننا نستخدمه فقط كعنصر نائب لصورة ، فقد بدا اللون الرمادي كخيار طبيعي. اضغط على Ctrl + D (Win) / Command + D (Mac) لإزالة مخطط التحديد من حول الشكل:

الخطوة 7: أضف خطًا أبيض رفيعًا حول الشكل
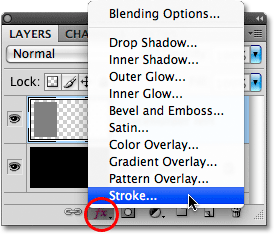
لنقم بإضافة حد أبيض رفيع حول الشكل. انقر على أيقونة Layer Styles في أسفل لوحة Layers وحدد Stroke من أسفل قائمة أنماط الطبقة التي تظهر:

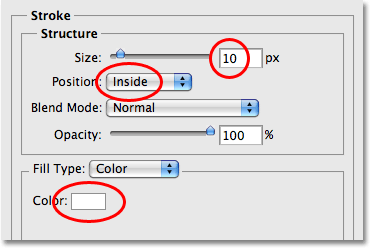
يؤدي هذا إلى إظهار مربع حوار Layer Style في Photoshop مضبوطًا على خيارات Stroke في العمود الأوسط. أولاً ، قم بتغيير لون ضربة الفرشاة عن طريق النقر فوق حامل اللون الصغير الموجود على يمين الكلمة Color واختيار الأبيض من Color Picker عند ظهوره. انقر فوق موافق للإغلاق من Color Picker عند الانتهاء. قم بزيادة حجم الحد إلى حوالي 10 بكسل (بكسل) ، ثم قم بتغيير الموضع إلى الداخل :

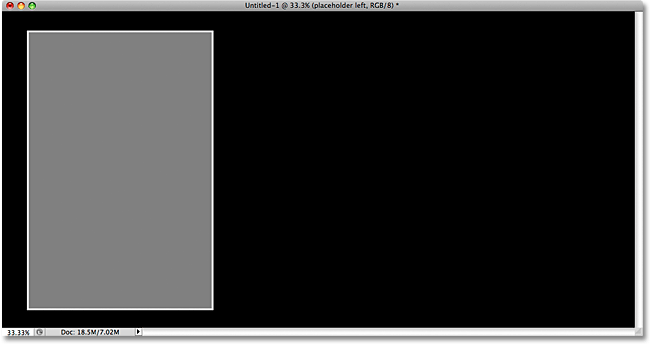
بمجرد تعيين لون وحجم وموضع الحد ، انقر فوق "موافق" للخروج للخروج من مربع الحوار. ها هي صورتي ذات الحد الأبيض الرفيع المطبق الآن على الشكل:

الخطوة 8: حدد أداة التحريك
حدد أداة التحريك في Photoshop من لوحة الأدوات ، أو اضغط على الحرف V من لوحة المفاتيح لتحديده بسرعة باستخدام الاختصار:

الخطوة 9: اسحب نسخة من الشكل إلى مركز المستند
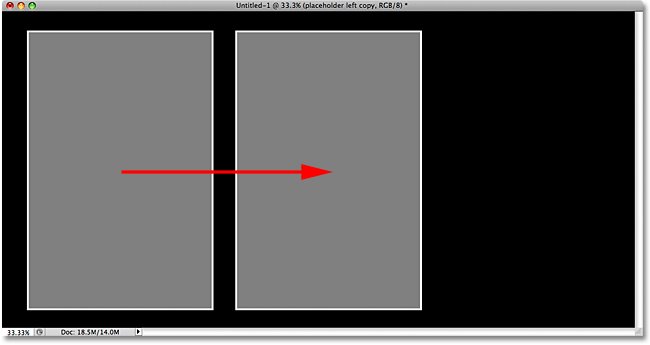
اضغط على Shift + Alt (Win) / Shift + Option (في Mac) وأثناء الضغط على كلا المفتاحين ، انقر على الشكل الرمادي داخل المستند واسحبه نحو اليمين. يخبر مفتاح Alt / Option Photoshop أننا نريد إنشاء نسخة من الشكل ونحن نسحب بدلاً من تحريك الشكل الأصلي ، بينما يحد مفتاح Shift من الاتجاه الذي يمكننا السحب فيه ، مما يجعل من السهل السحب في خط مستقيم باتجاه الحق.
اسحب النسخة إلى وسط الصورة ، مما يؤدي إلى إنشاء العنصر النائب للصورة الوسطى التي سنضيفها. لاحظ أنه يتم أيضًا نسخ الحد الأبيض مع الشكل:

الخطوة 10: إعادة تسمية الطبقة الجديدة "Placeholder Middle"
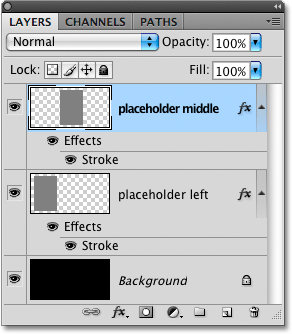
إذا نظرنا إلى لوحة Layers ، يمكننا أن نرى أن الشكل الثاني قد ظهر على طبقته الخاصة فوق الشكل الأصلي. أطلق Photoshop على الطبقة الجديدة اسم "نسخة أيسر لعنصر نائب". انقر نقرًا مزدوجًا مباشرة على اسم الطبقة الجديدة وقم بتغييره إلى العنصر النائب الأوسط . اضغط على Enter (Win) / Return (Mac) عند الانتهاء لقبول التغيير:

الخطوة 11: اسحب نسخة أخرى من الشكل إلى الجانب الأيمن من المستند
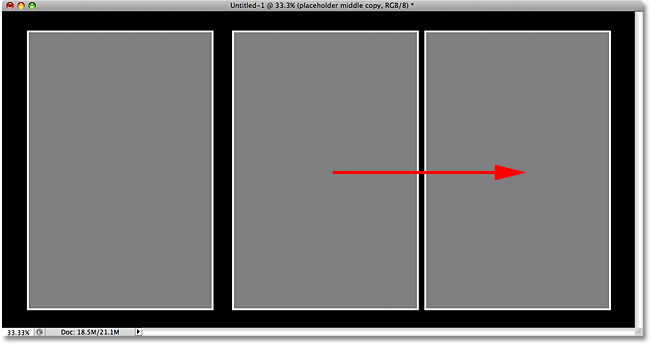
مرة أخرى ، اضغط باستمرار على Shift + Alt (Win) / Shift + Option (Mac) ، وانقر على الشكل الأوسط واسحب نسخة منه إلى الجانب الأيمن من المستند. سيصبح هذا العنصر النائب للصورة التي تظهر على اليمين. مرة أخرى ، يتم نسخ الحد الأبيض مع الشكل. حاول ترك نفس القدر من المساحة بين الشكل الجديد والحافة اليمنى للمستند كما هو الحال بين الشكل الأيسر والحافة اليسرى للمستند. لا تقلق الآن إذا لم تكن الأشكال نفسها متباعدة بشكل متساوٍ ، حيث من الواضح أن الأشكال الخاصة بي ليست كذلك:

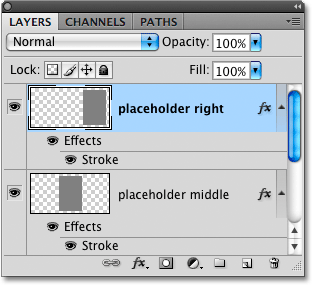
الخطوة 12: إعادة تسمية الطبقة الجديدة "Placeholder Right"
إذا نظرنا مرة أخرى في لوحة Layers ، يمكننا أن نرى أن الشكل الثالث يظهر على طبقته الخاصة فوق الشكلين الآخرين ، وقد قام Photoshop تلقائيًا بتسمية الطبقة الجديدة باسم "placeholder middle copy". انقر نقرًا مزدوجًا فوق اسم الطبقة وقم بتغييره إلى العنصر النائب الأيمن . اضغط على Enter (Win) / Return (Mac) لقبول التغيير عند الانتهاء:

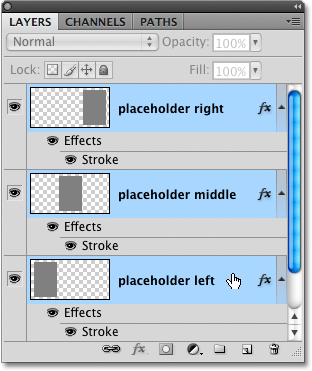
الخطوة 13: حدد جميع طبقات العناصر النائبة الثلاثة مرة واحدة
لنحاذي الأشكال الثلاثة بحيث تكون متباعدة بشكل متساوٍ. مع تحديد الطبقة العليا ("placeholder right") بالفعل ، اضغط باستمرار على مفتاح Shift وانقر على طبقة الشكل الأصلي ("placeholder left") في لوحة Layers. سيؤدي هذا إلى تحديد جميع طبقات العناصر النائبة الثلاثة مرة واحدة (سترى كل منهم مظللاً باللون الأزرق مما يخبرنا أنه تم تحديده):

الخطوة 14: انقر فوق رمز "توزيع المراكز الأفقية"
مع تحديد جميع الطبقات الثلاث واستمرار تحديد أداة التحريك ، سترى سلسلة من الرموز في شريط الخيارات أعلى الشاشة والتي توفر لنا طرقًا مختلفة لمحاذاة الطبقات وتوزيعها. انقر فوق رمز Distribute Horizontal Centers ، والذي سيؤدي إلى تباعد الأشكال أفقيًا:
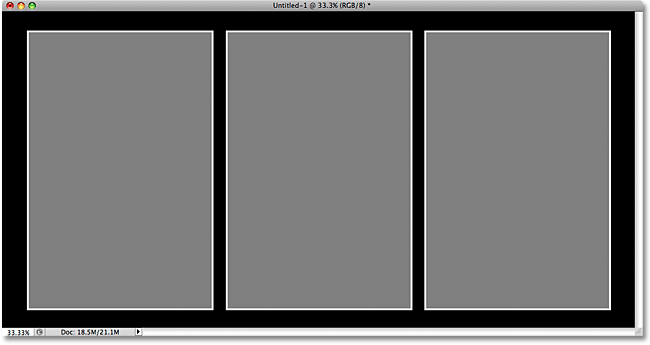
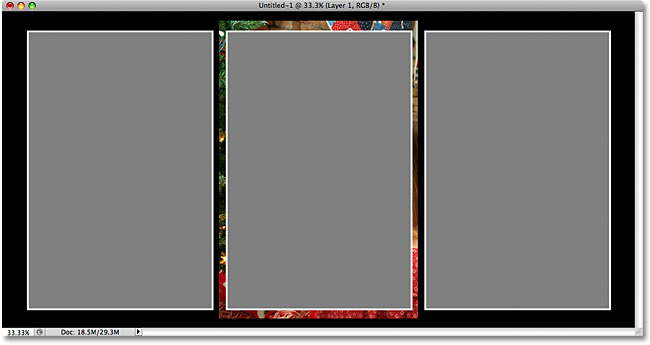
يجب الآن أن تكون جميع أشكال العناصر النائبة الثلاثة متباعدة بشكل متساوٍ في المستند:

نحن جاهزون لإضافة بعض الصور إلى المستند. سنفعل ذلك بعد ذلك!
الخطوة 15: افتح الصورة الأولى لإضافتها إلى الإطار
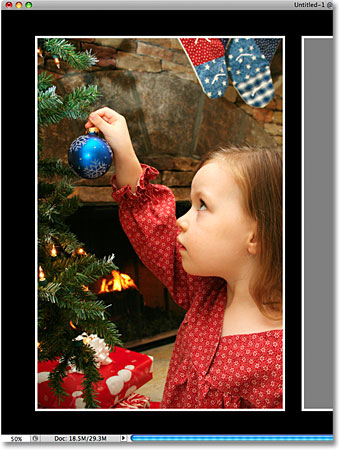
افتح الصورة الأولى التي تريد إضافتها إلى وثيقة الإطار. ها هي الصورة التي سأستخدمها:

الخطوة 16: انسخ الصورة إلى الحافظة
اضغط على Ctrl + A (Win) / Command + A (Mac) لتحديد الصورة بأكملها بسرعة. سترى مخطط تحديد يظهر حول الصورة. ثم اضغط على Ctrl + C (Win) / Command + C (Mac) لنسخ الصورة إلى الحافظة. يمكنك إغلاق نافذة مستند الصورة بمجرد نسخ الصورة إلى الحافظة.
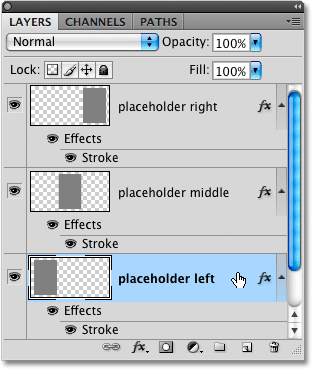
الخطوة 17: حدد طبقة "Placeholder Left"
قم بالتبديل مرة أخرى إلى مستند الإطار بالنقر فوق أي مكان داخل نافذة المستند الخاصة به ، ثم انقر فوق العنصر النائب الطبقة اليسرى في لوحة Layers لتحديده:

الخطوة 18: الصق الصورة في مستند الإطار
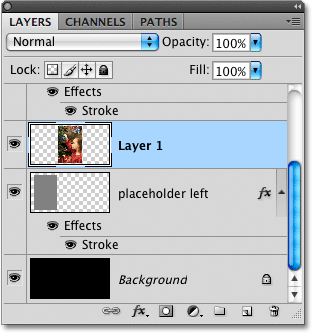
اضغط على Ctrl + V (Win) / Command + V (Mac) للصق الصورة في مستند الإطار. سيضع Photoshop الصورة على طبقتها الخاصة مباشرةً فوق الطبقة التي تم تحديدها ، وإذا نظرنا إلى لوحة Layers ، يمكننا أن نرى أنه من المؤكد أن الصورة تظهر على طبقتها الخاصة مباشرةً فوق طبقة "placeholder left" التي المحدد في الخطوة السابقة:

المشكلة الوحيدة هي أنني أريد أن تظهر هذه الصورة على أنها الصورة اليسرى في الإطار ، ولكن في الوقت الحالي ، لا تظهر فقط في المنتصف ، بل إنها مخفية خلف الشكل الأوسط نظرًا لوجود طبقة "العنصر النائب الأوسط" فوق الصورة في لوحة الطبقات. كل ما يمكنني رؤيته في الصورة هو الحواف الخارجية التي تمتد إلى ما بعد الشكل:

الخطوة 19: اسحب الصورة فوق شكل "Placeholder Left"
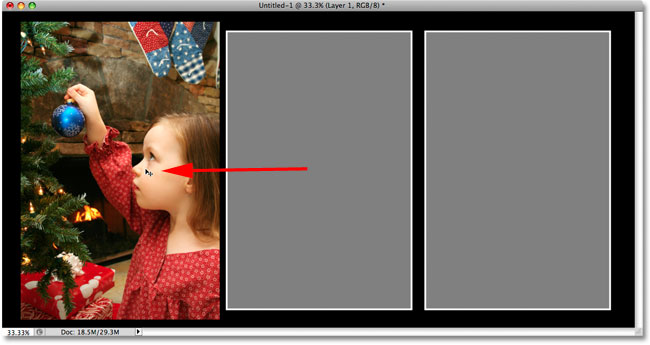
مع استمرار تحديد أداة التحريك ، انقر داخل المستند واسحب الصورة باتجاه اليسار حتى تظهر أعلى شكل "العنصر النائب الأيسر":

الخطوة 20: إنشاء قناع القطع
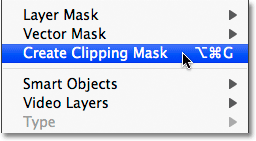
بمجرد أن تكون الصورة أعلى شكل "العنصر النائب الأيسر" ، انتقل إلى قائمة الطبقة في أعلى الشاشة وحدد إنشاء قناع القطع :

سيقوم Photoshop "بقص" الصورة إلى شكل العنصر النائب الموجود أسفلها ، مما يسمح فقط بظهور منطقة الصورة التي تقع داخل حدود الشكل. تصبح بقية الصورة التي تمتد خارج الشكل مخفية عن الأنظار. أصبح الحد الأبيض حول الشكل مرئيًا الآن مرة أخرى:

الخطوة 21: قم بتغيير حجم الصورة باستخدام أمر التحويل المجاني
دعنا نغير حجم الصورة حتى نتمكن من رؤية الصورة بأكملها بدلاً من أي جزء يحدث فوق شكل العنصر النائب. اضغط على Ctrl + T (Win) / Command + T (Mac) لإظهار مربع التحويل المجاني في Photoshop والمقابض حول الصورة بسرعة . على الرغم من أنه يمكننا فقط رؤية مساحة الصورة الموجودة فوق الشكل مباشرةً ، تظهر مقابض التحويل الحر حول الأبعاد الفعلية للصورة. إذا لم تتمكن من رؤية مقابض التحويل الحر لأن صورتك كبيرة جدًا بحيث تمتد الحواف خارج المنطقة المرئية من نافذة المستند ، فاضغط على Ctrl + 0 (Win) / Command + 0 (Mac) لتصغير Photoshop حتى يتم احتواء كل شيء داخل نافذة المستند (المعروفة باسم Fit on Screenرأي). اضغط عليه مرة أخرى عند الانتهاء من تغيير حجم الصورة.
اسحب مقابض ركن التحويل الحر (المربعات الصغيرة) للداخل حتى تصطف مع زوايا شكل العنصر النائب بحيث يكون كل من الشكل والصورة بالحجم نفسه. بالطبع ، هذا يفترض أنك تستخدم صورة بنفس نسبة العرض إلى الارتفاع 4x6 مثل شكل العنصر النائب ، كما أنا هنا. إذا كانت صورتك تستخدم نسبة عرض إلى ارتفاع مختلفة ، فما عليك سوى تغيير حجم الصورة حتى يتلاءم أكبر قدر ممكن منها مع الشكل قدر الإمكان. اضغط مع الاستمرار على مفتاح Shift أثناء سحب المقابض لتقييد نسبة العرض إلى الارتفاع للصورة حتى لا تشوه مظهرها عن طريق الخطأ أثناء تغيير حجمها. يمكنك تغيير موضع الصورة إذا لزم الأمر بالنقر في أي مكان داخل مربع التحويل الحر وسحبها بالماوس:

عندما تنتهي من تغيير حجم الصورة ، اضغط على Enter (Win) / Return (Mac) لقبول التحويل والخروج من أمر Free Transform:

الخطوة 22: أضف صورتين أخريين إلى The Frame
اتبع نفس الخطوات لإضافة صورتين أخريين إلى مستند الإطار ، واحدة للمنطقة الوسطى وواحدة على اليمين. أولاً ، افتح الصورة التي تريد استخدامها. اضغط على Ctrl + A (Win) / Command + A (Mac) لتحديده ، ثم Ctrl + C (Win) / Command + C (Mac) لنسخه إلى الحافظة. أغلق نافذة مستند الصورة بمجرد نسخ الصورة إلى الحافظة. قم بالتبديل مرة أخرى إلى مستند الإطار وانقر فوق العنصر النائب الأوسط أو الطبقة اليمنى للعنصر النائب في لوحة Layers لتحديده (بناءً على العنصر الذي تضيف الصورة إليه).
اضغط على Ctrl + V (Win) / Command + V (Mac) للصق الصورة في المستند. سيضع Photoshop الصورة على طبقتها الخاصة مباشرةً فوق طبقة العنصر النائب التي حددتها. استخدم أداة التحريك لسحب الصورة فوق شكل العنصر النائب إذا لزم الأمر ، ثم انتقل إلى قائمة الطبقة في الجزء العلوي من الشاشة واختر إنشاء قناع القطع . أخيرًا ، اضغط على Ctrl + T (Win) / Command + T (Mac) لإظهار مربع التحويل الحر والمقابض حول الصورة. اضغط مع الاستمرار على مفتاح Shift واسحب مقابض الزاوية لتغيير حجم الصورة. اضغط على Enter (Win) / Return (Mac) عند الانتهاء من الخروج من Free Transform.
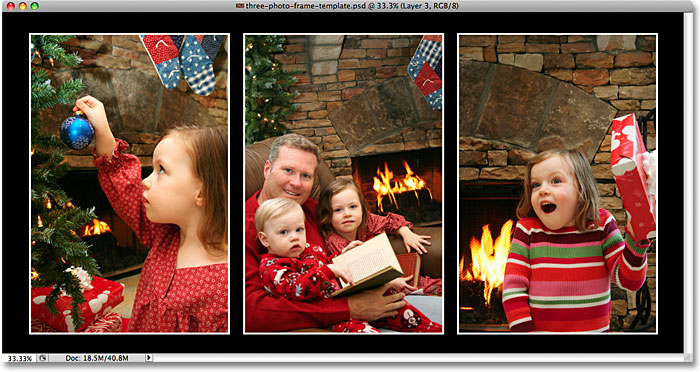
إليك مستند الإطار الخاص بي بعد إضافة الصور إلى القسمين الأوسط والأيمن:

الخطوة 23: تحويل الصور الثلاث إلى كائنات ذكية
بالنسبة لهذه الخطوات القليلة المتبقية ، ستحتاج إلى Photoshop CS2 أو إصدار أعلى للمتابعة. سنرى مدى سهولة استخدام النتيجة النهائية كقالب ، مع تبديل الصور الأخرى داخل وخارج الإطار حسب الحاجة باستخدام الكائنات الذكية التي تم تقديمها لأول مرة في Photoshop CS2.
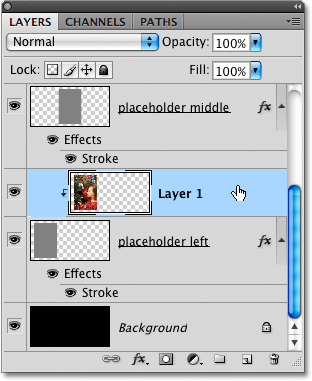
في لوحة Layers ، انقر فوق الطبقة التي تحتوي على الصورة الأولى التي أضفناها (الصورة الموجودة أعلى طبقة "placeholder left" مباشرةً) لتحديدها. يجب أن يكون على طبقة تسمى "الطبقة 1":

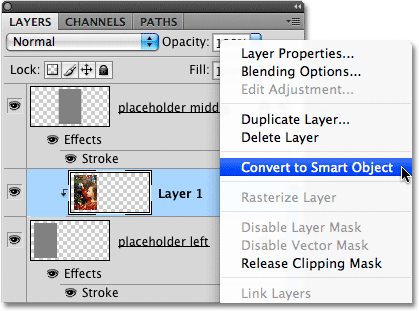
مع تحديد الطبقة ، انقر بزر الماوس الأيمن (Win) / انقر مع الضغط على Control (Mac) على اسم الطبقة وحدد Convert to Smart Object من القائمة التي تظهر:

لن يبدو أن شيئًا قد حدث في نافذة المستند ، ولكن إذا نظرنا إلى الزاوية اليمنى السفلية من الصورة المصغرة لمعاينة الطبقة ، يمكننا أن نرى أكثر من ظهور رمز كائن ذكي صغير ، مما يتيح لنا معرفة أن الصورة هي الآن كائن ذكي:
افعل نفس الشيء للصورتين المتبقيتين (اللتين ستجدهما في "Layer 2" و "Layer 3") ، أولاً انقر فوق الطبقة في لوحة Layers ، ثم انقر بزر الماوس الأيمن (Win) / Control-click (Mac ) على اسم الطبقة واختيار تحويل إلى كائن ذكي من القائمة. عند الانتهاء ، يجب أن تحتوي الصور الثلاث على أيقونة Smart Object تظهر في الركن الأيمن السفلي من الصورة المصغرة لمعاينة الطبقة.
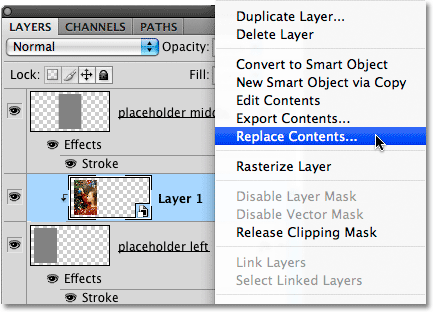
الخطوة 24: استبدل محتويات كل كائن ذكي لإضافة صور مختلفة
مع تحويل طبقات الصور الثلاث جميعها الآن إلى كائنات ذكية ، انقر مرة أخرى على "الطبقة 1" في لوحة الطبقات لتحديد الصورة على اليسار ، ثم انقر بزر الماوس الأيمن (Win) / انقر مع الضغط على Control (Mac) مرة أخرى على اسم الطبقات لفتح نفس القائمة التي رأيناها منذ لحظة. هذه المرة ، اختر " استبدال المحتويات" من القائمة:

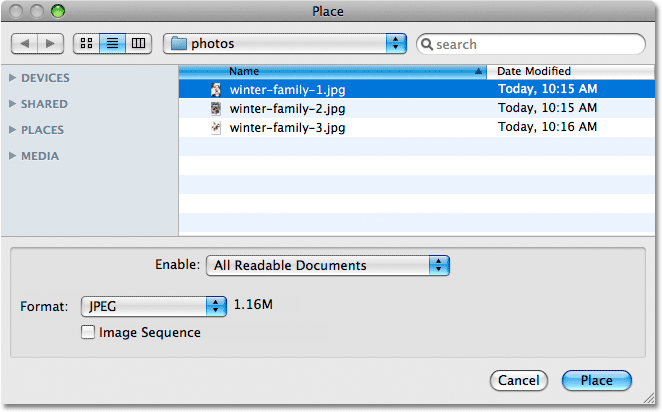
يؤدي هذا إلى فتح مربع حوار مكان Photoshop . انتقل إلى المجلد الموجود على محرك الأقراص الثابتة الذي يحتوي على الصورة التي تريد استبدال الصورة الأولى بها. لدي ثلاث صور جديدة محفوظة في مجلد على سطح المكتب. انقر فوق اسم الصورة التي تريد استخدامها ، ثم انقر فوق الزر Place :

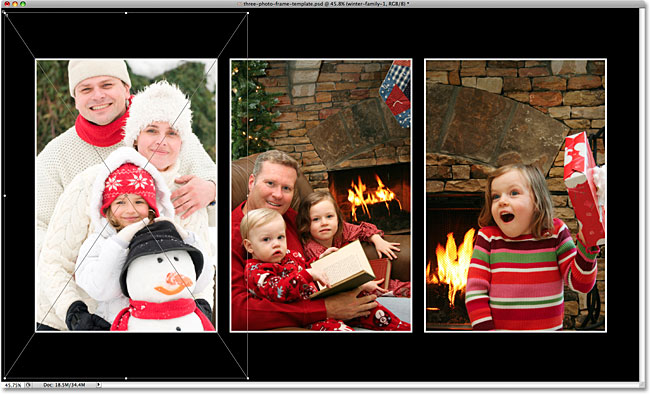
بمجرد النقر فوق الزر "وضع" ، يقوم Photoshop بتبديل الصورة الأصلية بالصورة الجديدة في المستند! إذا كنت بحاجة إلى تغيير حجم الصورة الجديدة ، فاضغط على Ctrl + T (Win) / Command + T (Mac) لإظهار مقابض التحويل الحر ، ثم اسحب مقابض الزاوية لتغيير حجمها تمامًا كما فعلنا مع الصورة الأصلية ، مع الضغط باستمرار مفتاح Shift الخاص بك وأنت تسحب لتقييد نسبة العرض إلى الارتفاع. مرة أخرى ، إذا لم تتمكن من رؤية المقابض لأن الصورة كبيرة جدًا بحيث لا يمكن وضعها داخل نافذة المستند ، فاضغط على Ctrl + 0 (Win) / Command + 0 (Mac) للتبديل إلى وضع Fit on Screen view. اضغط عليه مرة أخرى عند الانتهاء من تغيير حجم الصورة:

اضغط على Enter (Win) / Return (Mac) عند الانتهاء لقبول التحويل والخروج من Free Transform:

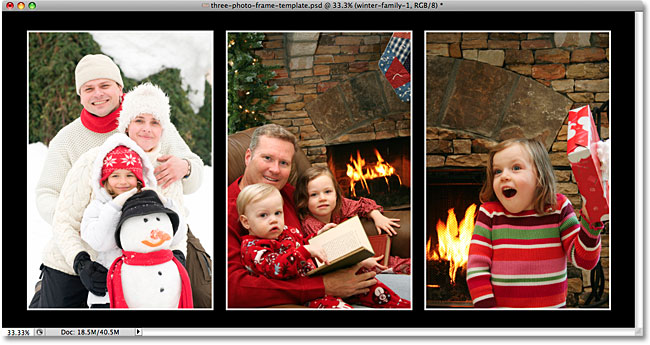
افعل نفس الشيء للصورتين الأخريين لمبادلتهما بالصور الأخرى. حدد أولاً طبقة الصورة في لوحة Layers ("Layer 2" أو "Layer 3") ، ثم انقر بزر الماوس الأيمن (Win) / Control-click (Mac) على اسم الطبقة واختر Replace Contents من القائمة التي تظهر. عندما ينبثق مربع حوار Place ، اختر الصورة الجديدة التي تريد استخدامها ، ثم انقر فوق الزر Place . إذا كنت بحاجة إلى تغيير حجم الصورة الجديدة ، فاضغط على Ctrl + T (Win) / Command + T (Mac) واسحب مقابض الزاوية Free Transform ، واضغط باستمرار على Shift وأنت تسحب. اضغط على Enter (Win) / Return (Mac) عند الانتهاء للخروج من Free Transform.
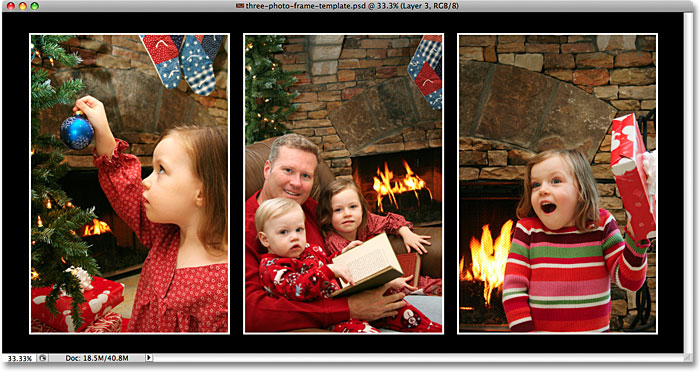
ها هي نتيجتي بعد استبدال الصور الوسطى واليسرى بصور جديدة:


تعليقات
إرسال تعليق