كيفية وضع صورة داخل صورة بالفوتوشوب
الخطوة 1: تكرار طبقة الخلفية
خطوتنا الأولى هي عمل نسخة من طبقة الخلفية الخاصة بنا. إذا نظرنا إلى لوحة Layers ، يمكننا أن نرى صورتنا المفتوحة حديثًا تجلس على طبقة الخلفية وهي في الوقت الحالي الطبقة الوحيدة التي لدينا:

لعمل نسخة من الطبقة ، انتقل إلى قائمة الطبقة في شريط القائمة على طول الجزء العلوي من الشاشة ، واختر جديد ، ثم اختر Layer Via Copy . أو للحصول على طريقة أسرع للوصول إلى نفس الأمر ، ما عليك سوى الضغط على Ctrl + J (Win) / Command + J (Mac) على لوحة المفاتيح. تعمل كلتا الحالتين بشكل جيد:

لن يظهر أي شيء يحدث للصورة في نافذة المستند ، ولكن إذا نظرنا مرة أخرى في لوحة Layers ، نرى أن Photoshop قد صنع نسخة من الطبقة ، تسمى النسخة Layer 1 ، ووضعها مباشرة فوق طبقة الخلفية الأصلية :

الخطوة 2: حدد أداة المستطيل
حدد أداة المستطيل من لوحة الأدوات الموجودة على الجانب الأيسر من الشاشة. تأكد من أنك لا تخلط بينه وبين أداة Rectangular Marquee Tool الموجودة في الجزء العلوي من لوحة Tools. نريد أداة Rectangle Tool - إحدى أدوات الشكل الأساسية في Photoshop - وقد تم العثور عليها بالقرب من أسفل لوحة Tools:

الخطوة 3: ارسم شكل الصورة الأصغر
مع تحديد أداة Rectangle Tool الخاصة بنا ، سنقوم برسم شكل مستطيل حول الموضوع الرئيسي للصورة ، وسيصبح هذا الشكل قريبًا النسخة الأصغر حجمًا من الصورة. ولكن قبل أن نبدأ الرسم ، نحتاج إلى تعيين بعض الخيارات لأداة Rectangle Tool في شريط الخيارات على طول الجزء العلوي من الشاشة. أولاً ، قم بتعيين خيار وضع الأداة (المعروف أيضًا باسم خيار وضع الرسم) في أقصى يسار شريط الخيارات على الشكل إذا لم يتم تعيينه على ذلك بالفعل ، لأننا نريد رسم شكل متجه (على عكس مسار أو شكل قائم على البكسل):

بعد ذلك ، نحتاج إلى اختيار الألوان لتعبئة الشكل وشكله. دعنا نختار لون التعبئة أولاً. انقر فوق خيار Fill في شريط الخيارات ، وهو جديد في Photoshop CS6:

يفتح هذا لوحة تتيح لنا اختيار نوع التعبئة الذي نريده (لون خالص ، أو تدرج ، أو نمط ، أو لا شيء على الإطلاق). انقر فوق خيار Solid Color في الجزء العلوي من اللوحة (الصورة المصغرة الثانية من اليسار) ، ثم اختر اللون الأسود كلون تعبئة بالنقر فوق حامل اللون الأسود. من الناحية الفنية ، يمكننا اختيار أي لون نريده للتعبئة لأننا لن نراه في النتيجة النهائية على أي حال ، ولكن لإبقائنا على نفس الصفحة ، سنختار اللون الأسود فقط. اضغط على Enter (Win) / Return (Mac) على لوحة المفاتيح عندما تنتهي من إغلاق اللوحة:

سنختار الآن لونًا للحد الذي سيظهر حول الشكل ويعمل كحدود للصورة. انقر فوق خيار Stroke في شريط الخيارات ، وهو جديد أيضًا في Photoshop CS6:

يفتح هذا لوحة مشابهة للوحة التي نظرنا إليها للتو ، باستثناء أننا هنا نختار نوع السكتة الدماغية الذي نريد تطبيقه. مرة أخرى ، يمكننا اختيار لون خالص للحد أو التدرج أو النمط أو لا شيء على الإطلاق. مرة أخرى ، انقر فوق خيار Solid Color أعلى اللوحة (الصورة المصغرة الثانية من اليسار) ، ثم هذه المرة ، اختر اللون الأبيض كلون الحد من خلال النقر على حامل اللون الأبيض. اضغط على Enter (Win) / Return (Mac) عندما تنتهي من إغلاق اللوحة:

آخر شيء يتعين علينا القيام به قبل رسم الشكل هو تعيين حجم أولي للحد. لا داعي للقلق بشأن اختيار الحجم الصحيح في هذه المرحلة لأن Photoshop CS6 يتيح لنا العودة بسهولة بعد رسم الشكل وتغيير حجم الحد. أستخدم هنا صورة كبيرة وعالية الدقة ، لذا في الوقت الحالي ، سأدخل حجمًا أوليًا قدره 20 نقطة في مربع الحجم في شريط الخيارات. سترغب في البدء بقيمة أقل إذا كنت تعمل بصورة صغيرة ، ولكن مرة أخرى ، يمكننا بسهولة تغييرها لاحقًا. اضغط على Enter (Win) / Return (Mac) عند الانتهاء لقبول الحجم الأولي:

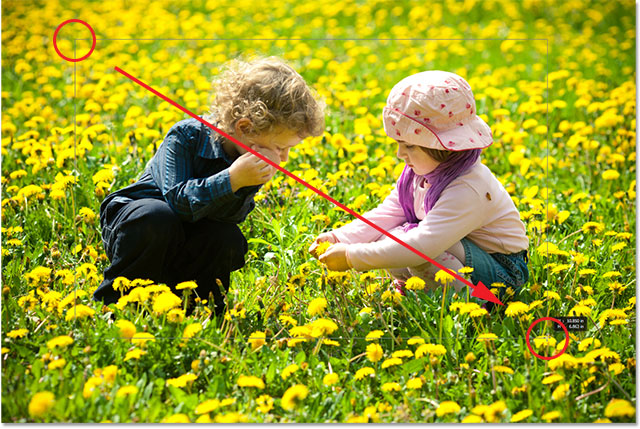
مع تعيين كل الخيارات ، سوف أقوم بالنقر داخل صورتي باستخدام أداة المستطيل ، ومع استمرار الضغط على زر الماوس الخاص بي ، سأقوم بالسحب قطريًا عبر موضوعاتي الرئيسية لرسم شكل مستطيل من حولهم. أثناء رسم الشكل ، يكون مخطط المسار الأولي فقط مرئيًا:

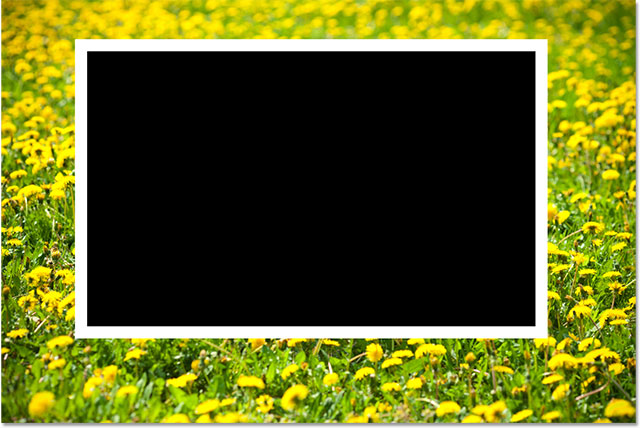
لن يقوم Photoshop برسم الشكل فعليًا إلا بعد تحرير زر الماوس ، وملئه باللون الأسود ومحيطه بضربة بيضاء:

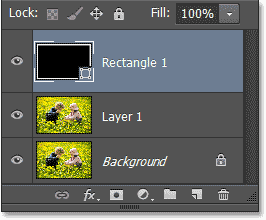
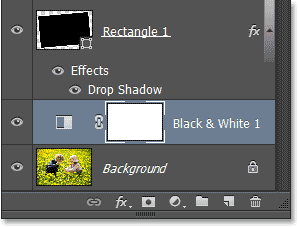
إذا نظرنا إلى لوحة Layers ، نرى أن Photoshop قد وضع شكل المستطيل على طبقة Shape الخاصة به مباشرةً فوق الطبقة 1:

الخطوة 4: تغيير حجم الشوط إذا لزم الأمر
هناك فرصة جيدة في هذه المرحلة أن تبدو الحدود البيضاء حول الشكل إما سميكة جدًا أو رفيعة جدًا بالنسبة لحدود الصورة ، لذلك إذا كنت بحاجة إلى تغيير حجمها ، فتأكد من أن أداة المستطيل لا تزال محددة في لوحة الأدوات وطبقة الشكل (Rectangle 1) محدد (مظلل باللون الأزرق) في لوحة Layers ، ثم انقر فوق السهم الصغير مباشرة على يمين حجم الحد الحالي في شريط الخيارات. سيؤدي هذا إلى فتح شريط تمرير صغير يمكنك سحبه إلى اليسار أو اليمين لزيادة عرض الحد أو تقليله. راقب الحد وأنت تسحب شريط التمرير لمعاينة مباشرة للنتائج. سأقوم بتقليل حجم سكتاتي إلى شيء أقرب إلى 14 نقطة ، لكن مرة أخرى أعمل على صورة عالية الدقة. ستحتاج الصور منخفضة الدقة على الأرجح إلى قيمة أقل:

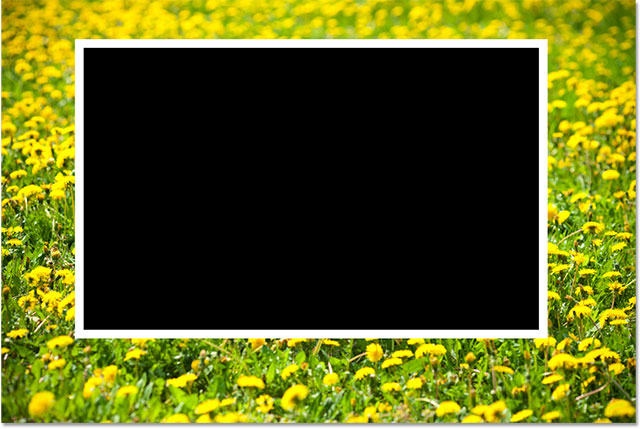
اضغط على Enter (Win) / Return (Mac) عندما تنتهي من إغلاق شريط التمرير. ها هي صورتي بعد تغيير حجم الضربة. في حالتي ، إنه أرق قليلاً مما كان عليه من قبل:

الخطوة 5: اسحب طبقة الشكل أسفل الطبقة 1
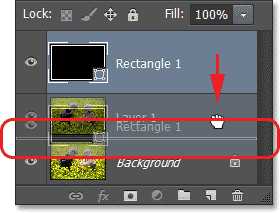
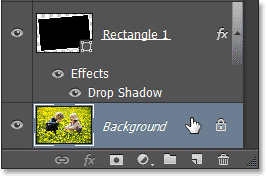
في الوقت الحالي ، يحظر الشكل تمامًا عرض الصورة الموجودة تحته. لإصلاح ذلك ، نحتاج إلى تحريك طبقة الشكل لأسفل بين طبقة الخلفية والطبقة 1. للقيام بذلك ، انقر فوق طبقة الشكل في لوحة الطبقات ومع استمرار الضغط على زر الماوس ، ابدأ في سحب الطبقة لأسفل حتى ترى على شريط تسليط الضوء تظهر بين طبقة 1 والطبقة الخلفية:

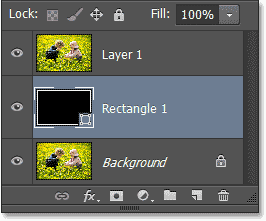
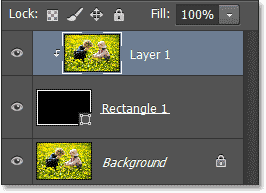
عندما ترى شريط التمييز ، حرر زر الماوس وسيسقط Photoshop طبقة الشكل في مكانها بين الطبقتين الأخريين:

مع وجود Layer 1 الآن فوق طبقة Shape ، يمكننا مرة أخرى رؤية صورتنا بالكامل في نافذة المستند ، ولكن قد يبدو أننا حللنا مشكلة واحدة عن طريق إنشاء أخرى لأن شكل المستطيل لدينا قد اختفى الآن. سنصلح ذلك بعد قليل:

الخطوة 6: حدد الطبقة 1
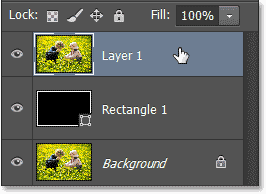
انقر فوق Layer 1 في لوحة Layers لتحديدها:

الخطوة 7: إنشاء قناع القطع
مع تنشيط Layer 1 ، انقر فوق رمز القائمة في الزاوية اليمنى العليا من لوحة Layers:
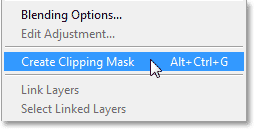
اختر إنشاء قناع قص من القائمة التي تظهر:

سيؤدي هذا إلى "قص" الصورة الموجودة على الطبقة الأولى على شكل المستطيل الموجود أسفلها. إذا لم تكن على دراية بكيفية عمل أقنعة القطع في Photoshop ، فقد يكون من الصعب بعض الشيء معرفة ما يحدث بالضبط من خلال النظر إلى الصورة بالضبط في هذه المرحلة (وذلك لأن الطبقة الأولى وطبقة الخلفية تحتويان على نفس الصورة بالضبط ) ، ولكن يمكننا أن نقول إن شيئًا ما قد حدث لأن الخط الأبيض حول شكل المستطيل قد عاد ، مما يعطينا الجزء الأول من وهم "الصورة داخل صورة":

إذا ألقينا نظرة سريعة على لوحة Layers ، فسنلاحظ أن الطبقة 1 قد تم وضعها الآن بمسافة بادئة إلى اليمين بسهم صغير على يسار الصورة المصغرة للمعاينة يشير لأسفل إلى طبقة الشكل تحتها ، وهي الطريقة التي يخبرنا بها Photoshop عن الطبقة 1 تم قصه الآن في طبقة الشكل:

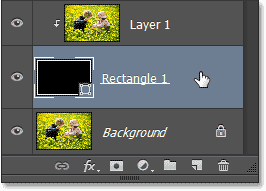
الخطوة 8: حدد طبقة الشكل
انقر فوق طبقة الشكل في لوحة Layers لتحديدها:

الخطوة 9: إضافة الظل المسقط
دعنا نساعد الصورة الأصغر في المنتصف على إبراز أكثر من خلال إعطائها ظلًا مسقطًا. مع تحديد طبقة الشكل ، انقر على أيقونة Layer Styles ("fx") في الجزء السفلي من لوحة Layers:
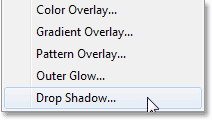
اختر Drop Shadow من أسفل قائمة أنماط الطبقة التي تظهر:

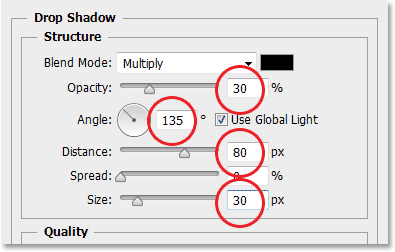
يؤدي هذا إلى فتح شاشة Photoshop Layer Style المعينة على خيارات Drop Shadow في العمود الأوسط. أولاً ، سأقوم بتغيير زاوية الظل إلى حوالي 135 درجة بحيث يبدو أن مصدر الضوء من أعلى اليسار. نتحكم في مدى امتداد الظل من خلف الكائن باستخدام شريط تمرير المسافة . بالنسبة لصورتي عالية الدقة ، تعمل قيمة المسافة التي تبلغ حوالي 80 بكسل بشكل جيد ، ولكن الصور ذات الدقة الأقل ستتطلب قيمة أقل بكثير ، لذا قد تحتاج إلى التجربة قليلاً. لحسن الحظ ، يمنحنا Photoshop معاينة مباشرة للنتائج في نافذة المستند حيث نقوم بسحب شريط التمرير إلى اليسار أو اليمين لتجربة قيم مختلفة بحيث يكون التجريب أمرًا سهلاً.
لتنعيم حواف الظل ، نستخدم خيار الحجم . كلما زادت القيمة ، زادت نعومة الحواف ، ولكن مرة أخرى ، تعتمد القيمة التي ستحتاجها كثيرًا على حجم صورتك. بالنسبة لي ، تعمل قيمة الحجم البالغة 30 بكسل على تنعيم الحواف بشكل جيد ، لكن القيمة الأصغر ستعمل بشكل أفضل مع الصور الأصغر. أخيرًا ، سأقوم بتخفيض عتامة ظلي وصولاً إلى 30٪ لذا فهو لطيف ودقيق. لا نريد أن يكون الظل هو المحور الرئيسي للتأثير:

انقر فوق "موافق" عندما تنتهي من إغلاق مربع الحوار Layer Style. إليك ما يبدو عليه التأثير مع الظل المسقط المطبق على النسخة الأصغر من الصورة:

الخطوة 10: تغيير حجم الصورة الأصغر وتدويرها باستخدام التحويل الحر
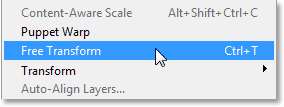
لإضافة المزيد من الاهتمام للتأثير ، دعنا ندير الصورة الأصغر قليلاً ونغير حجمها إذا لزم الأمر في نفس الوقت. يمكننا القيام بهذين الأمرين باستخدام أمر التحويل الحر في Photoshop. تأكد من أن طبقة الشكل لا تزال محددة في لوحة Layers ، ثم انتقل إلى قائمة Edit في الجزء العلوي من الشاشة واختر Free Transform :

يؤدي هذا إلى وضع مربع التحويل الحر والمقابض (المربعات الصغيرة) حول الصورة الأصغر. ل تغيير ذلك، ببساطة انقر واسحب أي من المقابض . ستجد واحدًا في كل زاوية ، وكذلك في الأعلى والأسفل واليسار واليمين. ل تدوير ذلك، تحرك الماوس المؤشر في أي مكان خارج مربع التحويل الحر، ثم انقر واسحب إلى اليمين أو اليسار. يمكنك أيضًا تحريك الصورة الأصغر بالنقر فوق أي مكان داخل مربع التحويل الحر والسحب. ستلاحظ أنه في الواقع لا يتم تغيير حجم الصورة نفسها أو تدويرها أو نقلها. يتأثر فقط الحد الأبيض حول الصورة (بالإضافة إلى الظل المسقط). عند الانتهاء ، اضغط على Enter(Win) / Return (Mac) على لوحة المفاتيح لقبول التغيير والخروج من Free Transform:

الخطوة 11: حدد طبقة الخلفية
لإكمال التأثير ، دعنا نحول سريعًا بقية الصورة - أي المنطقة المحيطة بالنسخة الأصغر من الصورة - إلى أبيض وأسود. انقر فوق طبقة الخلفية في لوحة الطبقات لتحديدها:

الخطوة 12: أضف طبقة ضبط بالأبيض والأسود
مع تحديد طبقة الخلفية ، انقر فوق أيقونة طبقة ضبط جديدة في أسفل لوحة الطبقات:
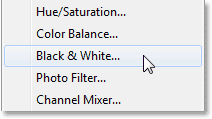
اختر Black & White من قائمة طبقات الضبط التي تظهر:

يضيف هذا طبقة ضبط أبيض وأسود (تسمى Black & White 1) إلى المستند مباشرة أعلى طبقة الخلفية ، كما نرى في لوحة Layers ، مما يعني أن الصورة الموجودة على طبقة الخلفية أدناه ستتأثر فقط. ستبقى النسخة الأصغر من الصورة الموجودة في الطبقة 1 ، والتي تكون أعلى في حزمة الطبقة ، بالألوان الكاملة:

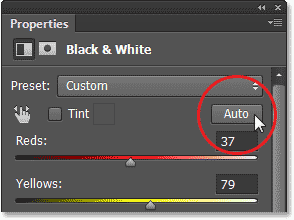
تظهر عناصر التحكم والخيارات الخاصة بطبقة ضبط Black & White في لوحة Properties . و الأبيض والأسود تعديل صورة لأول مرة في فوتوشوب CS3 وأصبح على الفور أفضل طريقة لتحويل الصور الملونة إلى الأبيض والأسود. ومع ذلك ، نظرًا لأن كل ما نقوم به هنا هو تحويل المناطق غير المهمة من الصورة إلى أبيض وأسود ، فنحن لا نحتاج إلى أي شيء خيالي ، لذلك سأقوم ببساطة بالنقر فوق الزر " تلقائي" للسماح لبرنامج Photoshop بعمل "أفضل" سريع تخمين "التحويل بالنسبة لي:

وبهذا ، انتهينا! تظل الصورة الأصغر بالألوان الكاملة بينما تم تحويل المنطقة المحيطة بها بسهولة إلى الأسود والأبيض ، مما يؤدي إلى إنشاء تأثيرنا النهائي:


تعليقات
إرسال تعليق