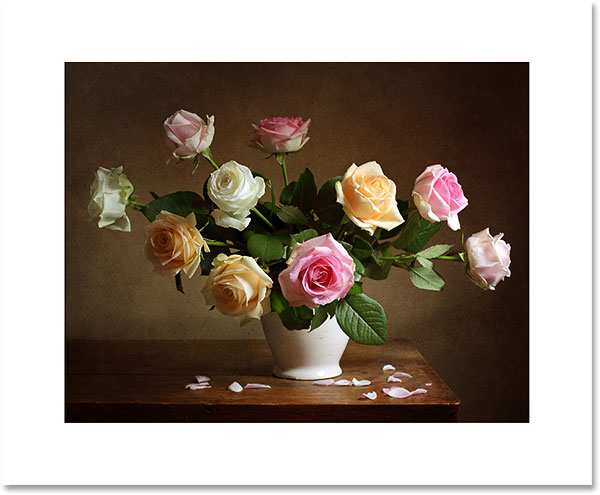
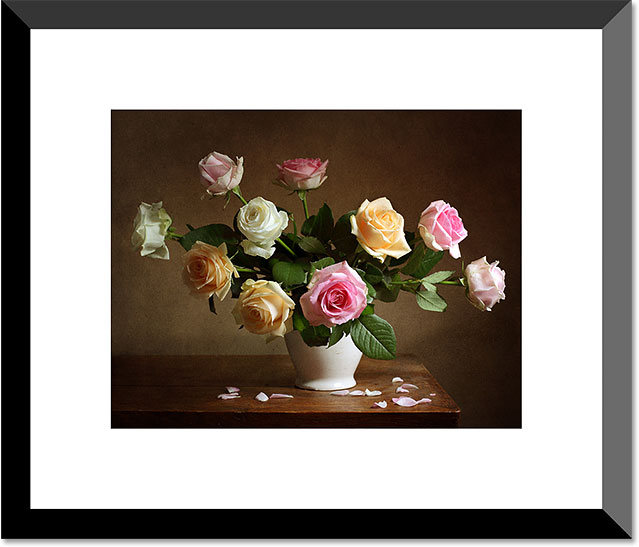
الصورة المستخدمة فى التصميم
كيفية إنشاء إطار صور غير لامع
الخطوة 1: تكرار طبقة الخلفية
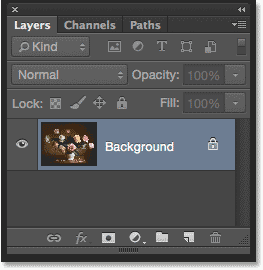
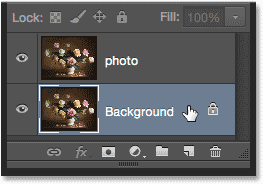
أول شيء يتعين علينا القيام به لإنشاء إطار غير لامع هو تكرار طبقة الخلفية . إذا فتحت صورتك مؤخرًا في Photoshop كما فعلت ، فسترى في لوحة Layers أن طبقة الخلفية هي الطبقة الوحيدة حاليًا في المستند:

الصورة الأصلية تجلس على طبقة الخلفية.
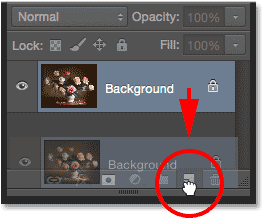
لتكرارها ، وتسمية الطبقة الجديدة في نفس الوقت ، اضغط مع الاستمرار على مفتاح Alt (Win) / Option (Mac) على لوحة المفاتيح أثناء النقر فوق طبقة الخلفية واسحبه لأسفل إلى أيقونة New Layer في الأسفل من لوحة Layers:

اضغط مع الاستمرار على Alt (Win) / Option (Mac) واسحب طبقة الخلفية إلى أيقونة New Layer.
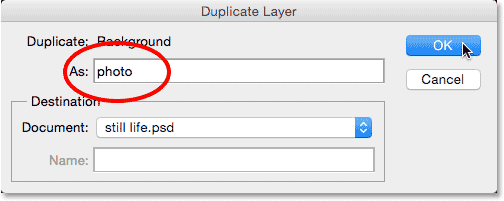
عندما تحرر زر الماوس ، سيفتح Photoshop مربع الحوار Duplicate Layer ، مما يتيح لنا الفرصة لتسمية الطبقة الجديدة قبل إضافتها. قم بتسمية الطبقة "photo" (حيث ستكون هذه هي الطبقة التي تجلس عليها صورتنا) ، ثم انقر فوق "موافق":

تسمية الطبقة الجديدة في مربع الحوار Duplicate Layer.
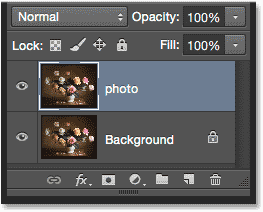
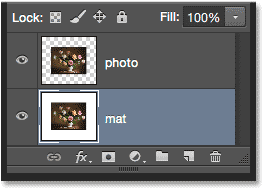
تظهر الآن نسخة من طبقة الخلفية على طبقة جديدة تسمى "صورة" فوق الأصل:

تعرض لوحة الطبقات طبقة "الصورة" الجديدة.
الخطوة 2: حدد طبقة الخلفية
انقر فوق طبقة الخلفية في لوحة Layers بحيث يتم تحديدها وتنشيطها مرة أخرى:

اختيار طبقة الخلفية.
الخطوة 3: أضف مساحة قماشية أكبر حول الصورة
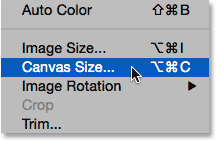
دعنا نضيف حدًا أبيض حول الصورة ليكون بمثابة السجادة الموجودة بين الإطار والصورة ، وسنفعل ذلك باستخدام أمر حجم القماش في Photoshop. اصعد إلى قائمة الصورة في شريط القوائم على طول الجزء العلوي من الشاشة واختر حجم القماش :

الذهاب إلى الصورة> حجم القماش.
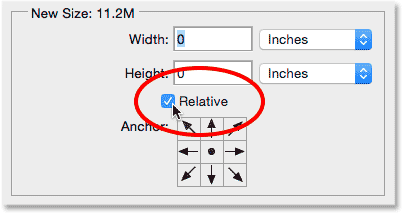
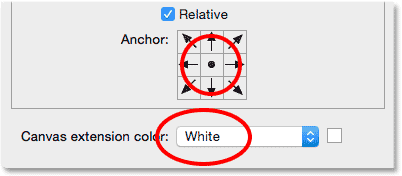
هذا يفتح مربع الحوار Canvas Size. أولا، تأكد من أن النسبية هي الخيار محددا . سيتيح لنا ذلك أن نبدأ بحجم قماش الرسم الحالي ونضيف مساحة إضافية إليه:

الخيار Relative في شاشة Canvas Size.
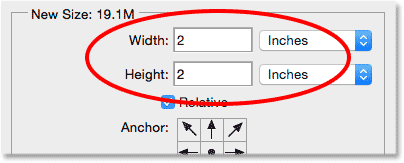
مع فحص ومقارنة، أدخل مقدار المساحة قماش كنت ترغب في إضافة لسريرك في العرض و الطول صناديق، باستخدام أي نوع القياس هو أسهل (عادة إما بكسل أو بوصة ). عند تحديد مقدار المساحة المراد إضافتها ، ضع في اعتبارك أنه سيتم تقسيم أي قيمة تدخلها للعرض بين الجانبين الأيمن والأيسر . لذلك ، على سبيل المثال ، إدخال قيمة 2 بوصة ، كما سأفعل ، سيضيف 1 بوصة من المساحة إلى اليسار و 1 بوصة إلى اليمين. نفس الشيء ينطبق على قيمة الارتفاع. يتم تقسيمها بين الأعلى والأسفل، لذا فإن إدخال 2 بوصة للارتفاع سيضيف 1 بوصة من المساحة للأعلى و 1 بوصة للأسفل. ستعتمد القيم الفعلية التي تدخلها إلى حد كبير على حجم صورتك ، لذلك على الرغم من تعيين قيمتي العرض والارتفاع على 2 بوصة ، فقد تجد أن القيم الأصغر أو الأكبر تعمل بشكل أفضل:

أدخل مقدار مساحة القماش الإضافية التي تحتاجها.
بعد ذلك، تأكد من أن مربع مركز المحدد في مرساة الشبكة أدناه الخيار النسبي مباشرة. يؤدي تحديد المربع المركزي إلى إخبار Photoshop بإضافة مساحة إضافية بالتساوي حول اللوحة القماشية. أخيرًا ، نظرًا لأننا نريد أن تكون السجادة بيضاء ، فاضبط لون امتداد Canvas على الأبيض :

حدد مربع شبكة المرساة المركزية واضبط لون امتداد Canvas على الأبيض.
انقر فوق "موافق" عندما تنتهي من إغلاق مربع الحوار Canvas Size ، وعند هذه النقطة يضيف Photoshop مساحة إضافية حول الصورة ، مما يؤدي إلى إنشاء حصيرة بيضاء. إذا وجدت أنك أضفت مساحة كبيرة جدًا أو صغيرة جدًا ، فما عليك سوى الضغط على Ctrl + Z (Win) / Command + Z (Mac) على لوحة المفاتيح للتراجع عنها ، ثم ارجع إلى Image > Canvas Size وحاول مرة أخرى باستخدام مختلف قيم العرض والارتفاع:

الصورة بعد إضافة مساحة قماش بيضاء حولها.
الخطوة 4: إعادة تسمية طبقة الخلفية
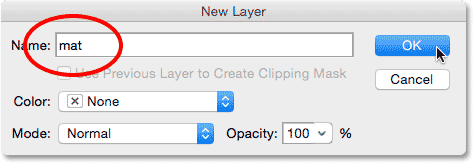
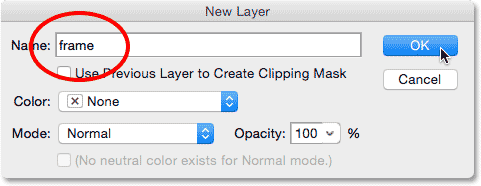
نظرًا لأننا نستخدم طبقة الخلفية كخلفية ، فلنمنح الطبقة اسمًا وصفيًا أكثر. انقر نقرًا مزدوجًا فوق الاسم "Background" في لوحة Layers. سيؤدي هذا إلى فتح مربع الحوار New Layer . أدخل "mat" كاسم جديد للطبقة ، ثم انقر فوق "موافق":

مربع الحوار New Layer.
يغير Photoshop اسم الطبقة من "الخلفية" إلى "حصيرة":

طبقة "mat" المعاد تسميتها حديثًا.
الخطوة 5: إضافة طبقة جديدة
بعد ذلك ، سنضيف طبقة جديدة أخرى ، هذه المرة لتثبيت الإطار. مع تحديد طبقة "mat" ، اضغط مع الاستمرار على مفتاح Alt (Win) / Option (Mac) على لوحة المفاتيح وانقر على أيقونة New Layer في الجزء السفلي من لوحة Layers:
النقر فوق أيقونة New Layer أثناء الضغط على Alt (Win) / Option (Mac).
يؤدي هذا مرة أخرى إلى فتح مربع الحوار New Layer. قم بتسمية الطبقة الجديدة "frame" ، ثم انقر فوق "موافق":

تسمية الطبقة الجديدة.
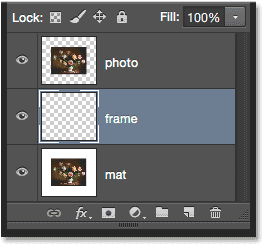
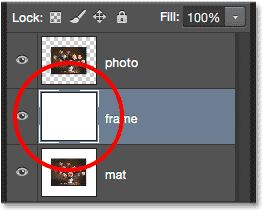
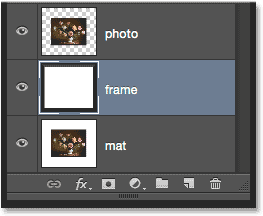
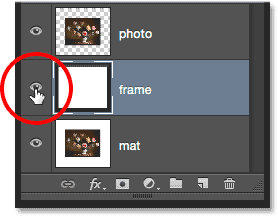
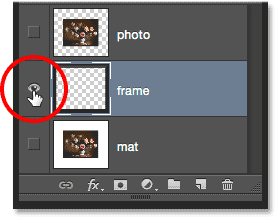
تظهر طبقة فارغة جديدة تسمى "إطار" بين طبقات "الصورة" و "حصيرة":

تتم إضافة طبقة "الإطار" بين الطبقتين السابقتين.
الخطوة 6: املأ الطبقة الجديدة باللون الأبيض
اصعد إلى قائمة التحرير في الجزء العلوي من الشاشة واختر تعبئة :

الذهاب إلى تحرير> تعبئة.
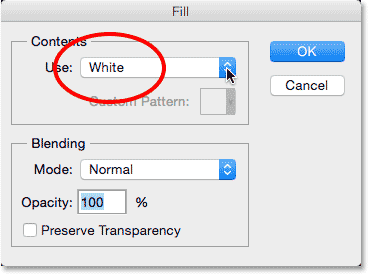
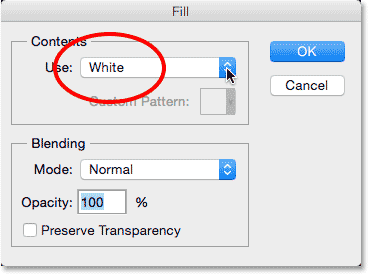
هذا يفتح مربع الحوار Fill. سنقوم بملء طبقة "الإطار" باللون الأبيض مؤقتًا ، لذا اضبط خيار الاستخدام في أعلى مربع الحوار على الأبيض . تأكد من تعيين الخيارين الآخرين على الإعدادات الافتراضية ( تم تعيين الوضع على عادي وتعيين التعتيم على 100٪ ) ، ثم انقر فوق موافق:

تعيين خيار Use إلى White في مربع الحوار Fill.
لن يبدو أن شيئًا قد حدث في المستند ، ولكن إذا نظرنا إلى مصغر معاينة طبقة "الإطار" في لوحة الطبقات ، فإننا نرى أن الطبقة قد تم تعبئتها بالفعل باللون الأبيض:

مصغر معاينة الطبقة "الإطار".
الخطوة 7: تطبيق نمط طبقة السكتة الدماغية
بعد ذلك ، لرسم الإطار ، سنستخدم عدة أنماط لطبقة Photoshop (تأثيرات). انقر فوق رمز Layer Styles (رمز "fx") في الجزء السفلي من لوحة Layers:
النقر فوق رمز Layer Styles.
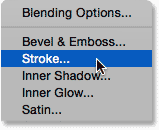
اختر Stroke من قائمة أنماط الطبقة التي تظهر:

تحديد نمط طبقة Stroke.
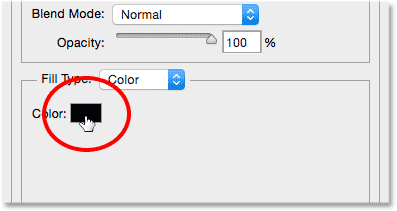
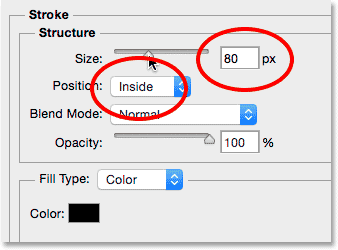
يؤدي هذا إلى فتح شاشة Photoshop Layer Style المعينة على خيارات Stroke في العمود الأوسط. نريد أن يكون إطارنا أسود ، مما يعني أننا سنحتاج إلى أن يكون لون الخط أسود إذا لم تكن ضربة الفرشاة مضبوطة على الأسود بالفعل ، فانقر فوق حامل اللون الموجود على يمين كلمة اللون:

انقر فوق حامل لون الحد إذا لم يكن مضبوطًا بالفعل على الأسود.
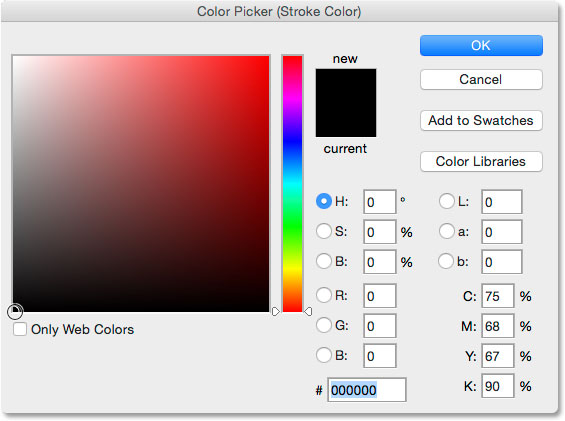
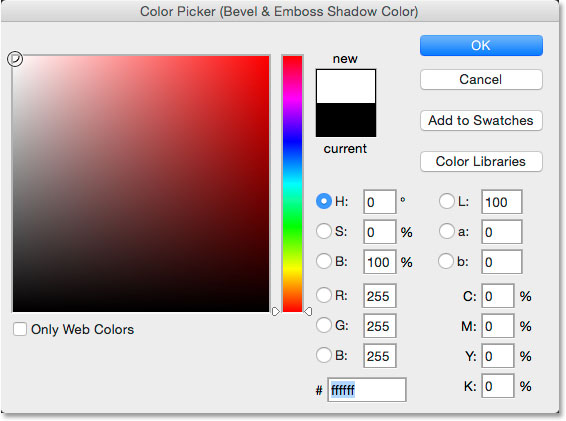
سيؤدي هذا إلى فتح Color Picker . اختر الأسود للون الحد ، ثم انقر فوق موافق:

اختيار اللون الأسود من Color Picker.
بعد ذلك ، لإعطاء الحد زوايا حادة ، قم بتغيير خيار الموضع إلى الداخل . بعد ذلك ، راقب المستند الخاص بك وأنت تسحب منزلق الحجم باتجاه اليمين لزيادة سمك الحد ، وإنشاء الإطار الأولي. لا توجد قيمة "مقاس واحد يناسب الجميع" لاستخدامها هنا لأن الحجم الذي تريده لإطارك سيعتمد كثيرًا على حجم صورتك ، بالإضافة إلى ذوقك الشخصي. أنا أعمل مع صورة كبيرة إلى حد ما ، لذلك بالنسبة لي ، أعتقد أن حجم الحد 80 بكسل يبدو جيدًا. قد تكون قيمتك مختلفة ، ولكن أيًا كانت القيمة التي تختارها ، تذكرها لأننا سنحتاجها مرة أخرى بعد قليل:

ضبط الوضع على الداخل وزيادة قيمة الحجم.
هذا ما يبدو عليه المستند الخاص بي مع الحد المطبق حول الحواف الخارجية. لا تغلق خارج مربع الحوار Layer Style حتى الآن. لدينا أسلوب آخر لتطبيقه:

يخلق الحد الإطار الأساسي.
الخطوة 8: تطبيق نمط Bevel & Emboss Layer
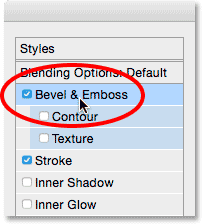
دعنا نمنح إطارنا بعض العمق باستخدام أحد أنماط طبقات Photoshop الأخرى - Bevel & Emboss. مع استمرار فتح مربع الحوار Layer Style ، انقر مباشرةً على الكلمات Bevel & Emboss في أعلى قائمة الأنماط على اليسار. تأكد من النقر فوق الكلمات نفسها ، وليس فقط داخل مربع الاختيار ، وإلا فلن تظهر خيارات Bevel & Emboss:

النقر مباشرة على الكلمات Bevel & Emboss.
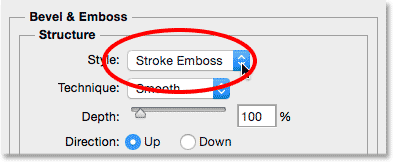
سيتغير العمود الأوسط لمربع الحوار Layer Style إلى خيارات Bevel & Emboss. نحتاج إلى تطبيق هذا التأثير مباشرةً على الحد الذي أضفناه في الخطوة السابقة ، ويمكننا القيام بذلك عن طريق تغيير خيار النمط في الأعلى من Inner Bevel (الإعداد الافتراضي) إلى Stroke Emboss :

تغيير النمط إلى Stroke Emboss.
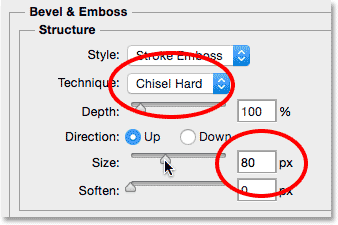
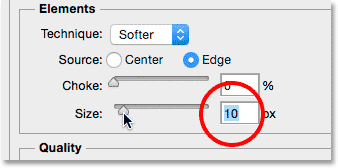
بعد ذلك ، قم بتغيير خيار Technique أسفله مباشرة من Smooth إلى Chisel Hard . بعد ذلك ، قم بتعيين قيمة الحجم إلى نفس القيمة التي استخدمتها لحجم ضربة الفرشاة في الخطوة السابقة. بالنسبة لي ، كان 80 بكسل . إذا كنت لا تتذكر القيمة الدقيقة التي استخدمتها ، فلا بأس بذلك. ما عليك سوى مراقبة المستند الخاص بك وأنت تسحب منزلق الحجم باتجاه اليمين وتأكد من ضبطه على ارتفاع كافٍ بحيث يغطي تأثير النقش سمك الحد بالكامل:

تغيير الأسلوب إلى Chisel Hard وتعيين الحجم على حجم الحد.
هذا هو الشكل الذي يجب أن يبدو عليه الإطار حتى الآن ، لكننا لم ننتهي بعد:

الإطار بعد تطبيق أول إعدادات Bevel & Emboss.
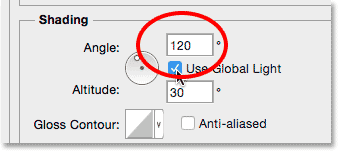
مرة أخرى في خيارات Bevel & Emboss ، قم بتغيير قيمة الزاوية في قسم التظليل إلى 120 درجة بحيث يبدو الضوء ساطعًا على الإطار من أعلى اليسار:

تغيير الزاوية إلى 120 درجة.
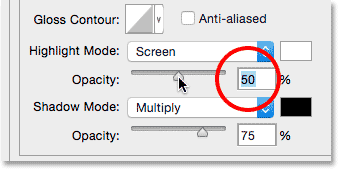
دعونا نجري المزيد من التعديلات على الإضاءة. توجد بعض الخيارات لضبط تسليط الضوء والظل للتأثير بالقرب من الجزء السفلي. قم بخفض قيمة Highlight Opacity من 75٪ (الإعداد الافتراضي) إلى 50٪ . قد ترغب حتى في خفض مستوى ذلك قليلاً. سيؤدي ذلك إلى تعتيم الأجزاء الأكثر سطوعًا في الإطار:

خفض تعتيم التظليل إلى 50٪.
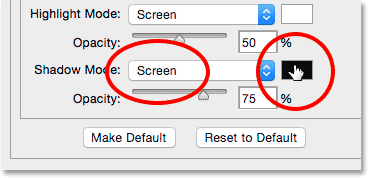
بعد ذلك ، لتفتيح المناطق الأكثر قتامة (والتي هي في الوقت الحالي سوداء نقية) ، قم أولاً بتغيير وضع الظل من Multiply إلى Screen ، ثم انقر فوق حامل اللون بجانبه لتغيير لون الظل:

تغيير وضع الظل إلى الشاشة والنقر فوق حامل اللون.
عندما يفتح Color Picker ، اختر الأبيض للون الظل الجديد (أعلم ، أعرف ... أبيض للظل ؟؟ فقط ثق بي في هذا) ، ثم انقر فوق موافق:

اختيار اللون الأبيض من Color Picker للون الظل الجديد.
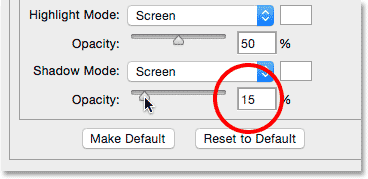
لماذا اخترنا الأبيض للون الظل؟ هذا لأننا لا نحتاج إلى ظل هنا لأن إطارنا أسود نقي بالفعل. بدلاً من ذلك ، ما نحتاجه هو تمييز ثانٍ ، ومن خلال تغيير وضع الظل من ضرب إلى الشاشة ، ثم تغيير لونه من الأسود إلى الأبيض ، قمنا بتحويل الظل بشكل فعال إلى تمييز! مع الأبيض الآن كلون جديد ، قم بخفض قيمة Shadow Opacity من 75٪ على طول الطريق إلى ما بين 10-20٪ . سأقوم بتقسيم الفرق بين 15٪. ستظهر الآن أقسام الإطار التي كانت سوداء نقية من قبل أكثر إشراقًا ، وتكشف بعض التفاصيل في الزوايا حيث تلتقي أقسام الإطار:

خفض قيمة الظل العتامة.
انقر فوق OK للإغلاق خارج مربع الحوار Layer Style. هذا ما يجب أن يبدو عليه الإطار:

الإطار مع تطبيق جميع إعدادات Bevel & Emboss.
الخطوة 9: تنقيط أنماط الطبقة
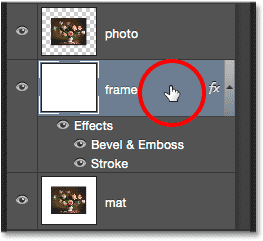
بعد ذلك ، سنضيف ظلًا مسقطًا إلى الإطار. للقيام بذلك ، سنحتاج أولاً إلى حذف كل شيء على الطبقة باستثناء الإطار نفسه. وأن تفعل ذلك ، سوف نحتاج إلى تنقيط لدينا أنماط الطبقة اثنين، تسطيح أساسا (دمج) لهم على طبقة كما بكسل العادية. انقر بزر الماوس الأيمن (Win) / انقر مع الضغط على Control (Mac) على طبقة "frame":

انقر بزر الماوس الأيمن (Win) / انقر مع الضغط على Control في أي مكان باستثناء الصورة المصغرة للمعاينة.
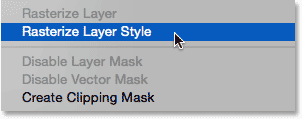
اختر Rasterize Layer Style من القائمة التي تظهر:

اختيار "نمط الطبقة النقطية".
سيظل الإطار يبدو كما كان من قبل ، ولكن لم يعد نمطا الطبقتين مدرجين بشكل منفصل أسفل طبقة "الإطار" في لوحة Layers. لقد تم دمجهم الآن في الطبقة. هذا لا يعني اننا فقدنا القدرة على العودة وتحرير في وقت لاحق، ولكن هذا ما يرام لأننا بالفعل كل ما فعلت يتعين علينا القيام به معهم:

لوحة Layers بعد تنقيط أنماط الطبقة.
الخطوة 10: حدد أداة العصا السحرية
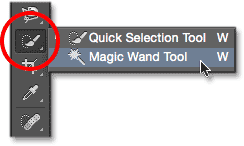
حدد أداة Magic Wand Tool من لوحة Tools. بشكل افتراضي ، يتم تداخلها خلف أداة التحديد السريع ، لذلك للوصول إليها ، انقر مع الاستمرار فوق أداة التحديد السريع حتى تظهر قائمة منبثقة ، ثم اختر أداة Magic Wand Tool من القائمة:

اختيار أداة العصا السحرية.
الخطوة 11: إيقاف تشغيل "Sample All Layers"
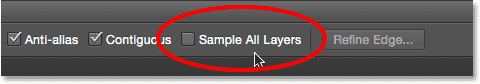
في شريط الخيارات ، تأكد من أن خيارات Sample All Layers غير محددة (متوقفة). سيؤدي هذا إلى قصر اختيارنا على محتويات طبقة "الإطار" فقط:

خيار Sample All Layers. تأكد من إيقاف تشغيله.
الخطوة 12: حدد المنطقة البيضاء وقم بحذفها
لتسهيل رؤية ما نحن بصدد القيام به ، اضغط مع الاستمرار على مفتاح Alt (Win) / Option (Mac) على لوحة المفاتيح وانقر على رمز الرؤية ("مقلة العين") في أقصى يسار " frame في لوحة Layers. سيؤدي هذا إلى إخفاء جميع الطبقات في المستند مؤقتًا باستثناء طبقة "الإطار":

النقر فوق رمز الرؤية لطبقة "الإطار".
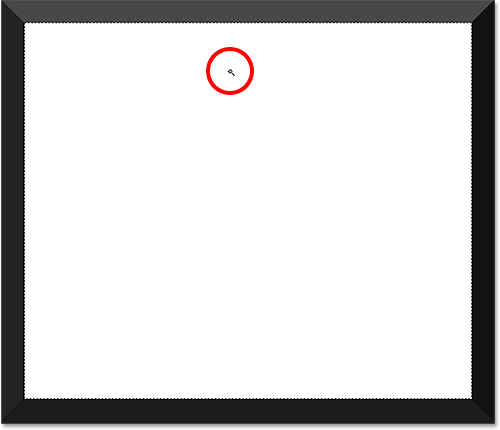
ثم ، انقر باستخدام Magic Wand Tool في أي مكان داخل المنطقة البيضاء لتحديدها. سترى مخطط تحديد يظهر حول الحواف الخارجية. تم تحديد كل شيء ما عدا الإطار الآن:

النقر باستخدام Magic Wand Tool داخل المنطقة البيضاء.
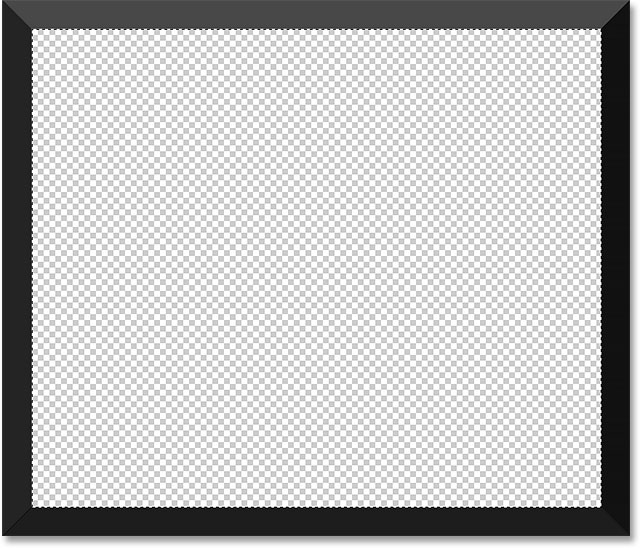
مع تحديد المنطقة البيضاء ، اضغط على مفتاح Backspace (Win) / Delete (Mac) على لوحة المفاتيح لحذفها. سيتم الآن ملء نفس المنطقة بشفافية ، مشار إليها بنمط رقعة الشطرنج. يبقى الإطار نفسه فقط:

اختفت المنطقة البيضاء.
لم نعد بحاجة إلى مخطط التحديد بعد الآن ، لذا لإزالته ، انتقل إلى قائمة التحديد في الجزء العلوي من الشاشة واختر إلغاء التحديد . أو ، فقط اضغط على Ctrl + D (Win) / Command + D (Mac) على لوحة المفاتيح:

الذهاب إلى تحديد> إلغاء التحديد.
بعد ذلك ، لإعادة تشغيل الطبقات الأخرى في المستند ، وإعادة الصورة والخلفية البيضاء ، اضغط مرة أخرى مع الاستمرار على Alt (Win) / Option (Mac) على لوحة المفاتيح وانقر على أيقونة رؤية الطبقة "frame":

اضغط مع الاستمرار على Alt (Win) / Option (Mac) وانقر فوق نفس رمز الرؤية.
الخطوة 13: أضف Drop Shadow
انقر مرة أخرى على أيقونة Layer Styles في أسفل لوحة Layers:
النقر فوق رمز Layer Styles.
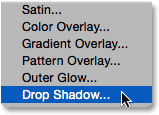
اختر Drop Shadow من أسفل القائمة:

اختيار تأثير طبقة الظل المسقط.
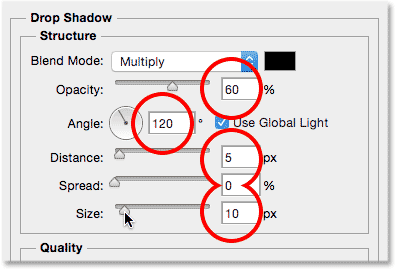
يؤدي هذا إلى فتح مربع الحوار Layer Style المعين على خيارات Drop Shadow. أولاً ، قم بخفض تعتيم الظل المسقط من 75٪ (القيمة الافتراضية) إلى ما بين 50-60٪ بحيث لا يكون بنفس الكثافة. اترك الزاوية مضبوطة على 120 درجة حتى يظل اتجاه الإضاءة كما كان عندما أنشأنا الإطار. ثم، وضبط القطر و الحجم القيم حسب الحاجة لصورتك. تتحكم المسافة في مدى بعد ظهور الظل عن مصدره (الإطار) ، بينما يتحكم الحجم في نعومة الظل. سأترك قيمة المسافة الخاصة بي مضبوطة على القيمة الافتراضية 5 بيكسل لكنني سأزيد قيمة الحجم إلى 10 بيكسل :

خيارات Drop Shadow.
انقر فوق OK للإغلاق خارج مربع الحوار Layer Style. يجب أن ترى الآن ظلًا رقيقًا وناعمًا إلى حد ما على طول الحواف الداخلية العلوية واليسرى للإطار:

الإطار مع الظل المطبق.
الخطوة 14: أضف طبقة جديدة
سننهي إطار الصورة الخاص بنا عن طريق إضافة حد ثان أصغر حول الصورة ، وإنشاء تأثير حصيرة مزدوجة. مرة أخرى ، اضغط مع الاستمرار على Alt (Win) / Option (Mac) على لوحة المفاتيح وانقر على أيقونة New Layer في أسفل لوحة Layers:
الضغط مع الاستمرار على Alt (Win) / Option (Mac) والنقر فوق أيقونة New Layer.
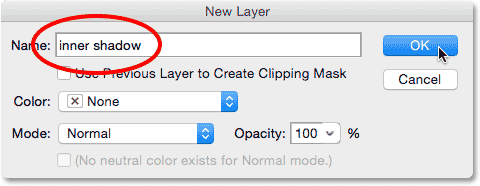
عندما يظهر مربع الحوار New Layer ، قم بتسمية الطبقة "الظل الداخلي" وانقر فوق OK:

تسمية الطبقة الجديدة "الظل الداخلي".
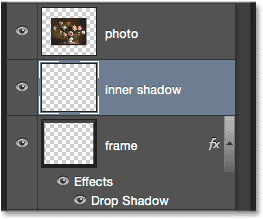
تظهر طبقة فارغة جديدة تسمى "الظل الداخلي" بين طبقات "الإطار" و "الصورة":

يضيف Photoshop طبقة "الظل الداخلي" فوق طبقة "الإطار".
الخطوة 15: حدد أداة الخيمة المستطيلة
احصل على أداة الخيمة المستطيلة من لوحة الأدوات:

اختيار أداة الخيمة المستطيلة.
الخطوة 16: ارسم تحديدًا حول الصورة
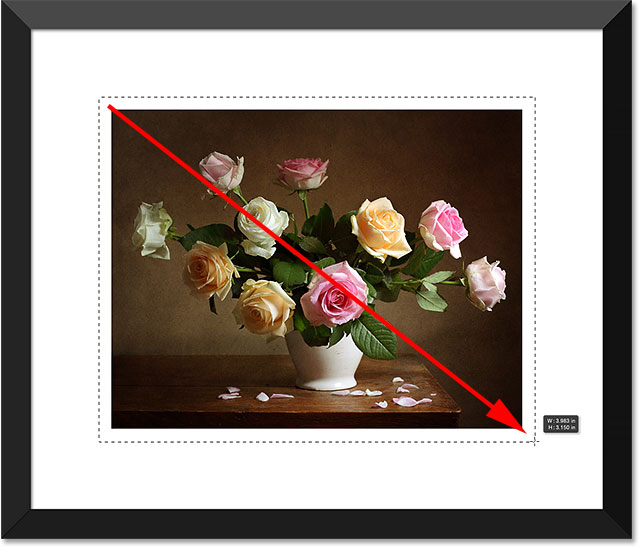
باستخدام أداة Rectangular Marquee Tool ، اسحب تحديدًا مستطيلًا حول الصورة ، مما يجعلها أكبر قليلاً من الصورة نفسها. ابدأ بالنقر فوق أعلى الزاوية اليسرى من الصورة وعلى يسارها ، ثم استمر في الضغط على زر الماوس واسحب بشكل مائل إلى أسفل وإلى يمين الركن الأيمن السفلي ، مع ترك نفس القدر من المساحة حول الجوانب الأربعة . إذا كنت بحاجة إلى تغيير موضع مخطط التحديد أثناء رسمه ، فاضغط مع الاستمرار على مفتاح المسافة ، وحرك التحديد بالماوس ، ثم حرر مفتاح المسافة واستمر في السحب:

احتفظ بمساحة متساوية حول الصورة أثناء رسم التحديد.
الخطوة 17: املأ التحديد باللون الأبيض
اصعد إلى قائمة التحرير في الجزء العلوي من الشاشة واختر تعبئة :

الذهاب إلى تحرير> تعبئة.
عند فتح مربع الحوار Fill ، اضبط خيار Use على White إذا لم يكن كذلك بالفعل ، ثم انقر فوق OK:

ضبط خيار الاستخدام مرة أخرى على الأبيض.
هذا يملأ التحديد باللون الأبيض على طبقة "الظل الداخلي". فلن تكون قادرا على رؤية ذلك بعد في الوثيقة، ولكن هل يمكن أن نرى ذلك في الطبقة المصغرة معاينة :

تُظهر معاينة الصورة المصغرة المنطقة المحددة ممتلئة الآن باللون الأبيض.
نحن لسنا بحاجة إلى مخطط اختيار بعد الآن، لذلك ترتفع إلى تحديد القائمة واختيار إلغاء التحديد ، أو اضغط على Ctrl + D (وين) / القيادة + D (ماك) على لوحة المفاتيح بسرعة إزالته:

الذهاب إلى تحديد> إلغاء التحديد.
الخطوة 18: تطبيق تأثير طبقة التوهج الداخلية
لإنشاء هذا الحد الثاني ، كل ما نحتاجه هو تطبيق ظل داخلي دقيق على المنطقة التي ملأناها للتو باللون الأبيض (ولهذا السبب أطلقنا على الطبقة "الظل الداخلي"). يتضمن Photoshop نمط طبقة Inner Shadow الفعلي ، ولن نستخدمه لأنه سيخلق ظلًا فقط على طول جانبين من الجوانب الأربعة (على غرار كيف يبدو Drop Shadow على الإطار). بدلاً من ذلك ، سننشئ الظل الداخلي الخاص بنا باستخدام نمط طبقة مختلف - Inner Glow.
انقر فوق رمز Layer Styles في أسفل لوحة Layers:
النقر فوق رمز Layer Styles.
اختر Inner Glow من القائمة:

تحديد نمط طبقة التوهج الداخلي.
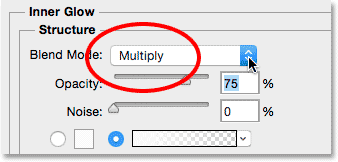
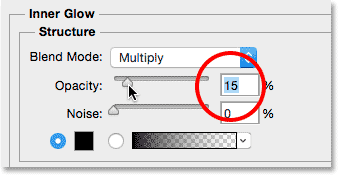
عندما تفتح شاشة Layer Style ، قم بتغيير Blend Mode في أعلى خيارات Inner Glow من Screen إلى Multiply . هذا يحول التوهج إلى ظل ، أو على الأقل ، سوف يحدث عندما نغير لونه أيضًا:

تغيير وضع المزج لمضاعفة.
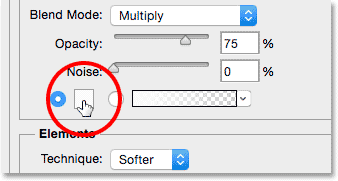
انقر فوق حامل اللون لفتح Color Picker وتغيير لون Inner Glow:

النقر فوق حامل اللون.
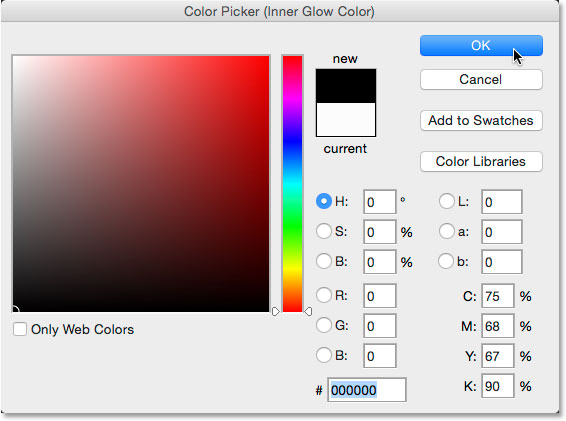
اختر اللون الأسود ، ثم انقر فوق "موافق" للإغلاق خارج "لاقط الألوان":

تغيير لون التوهج الداخلي إلى اللون الأسود.
يؤدي هذا إلى إنشاء حد رفيع حول الصورة:

يظهر الظل حول المنطقة التي ملأناها باللون الأبيض.
قد ترغب في زيادة قيمة الحجم قليلاً لتنعيم حواف الظل قليلاً. سأزيد خاصتي إلى 10 بكسل :

زيادة قيمة الحجم.
أخيرًا ، قم بخفض قيمة Opacity إلى ما بين 15-20٪ بحيث يظهر الظل باهتًا ودقيقًا للغاية:

خفض قيمة التعتيم.
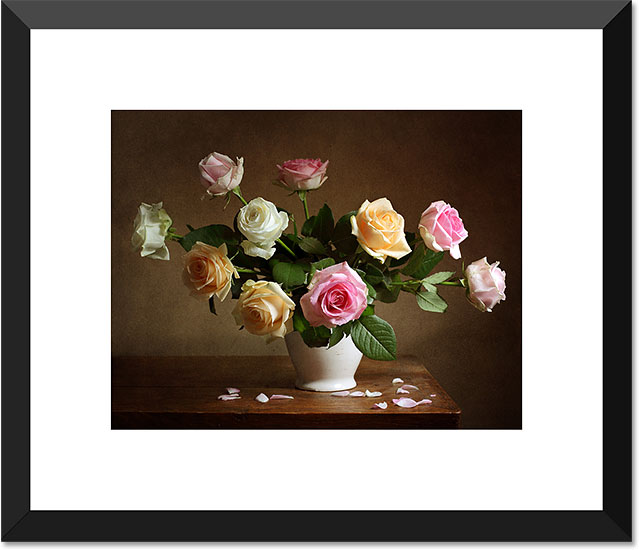
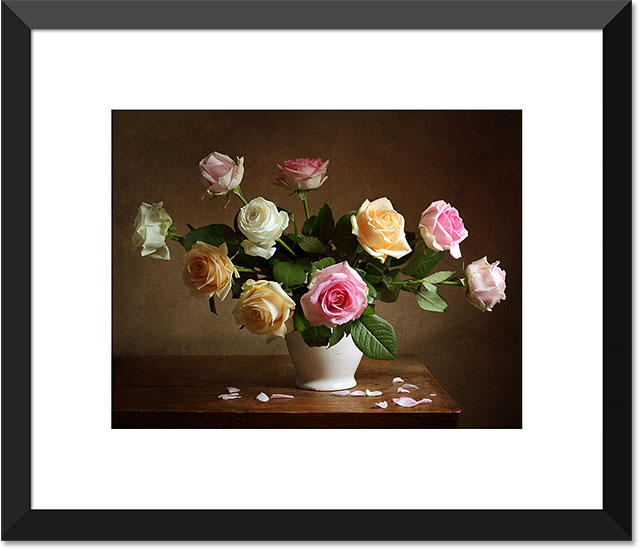
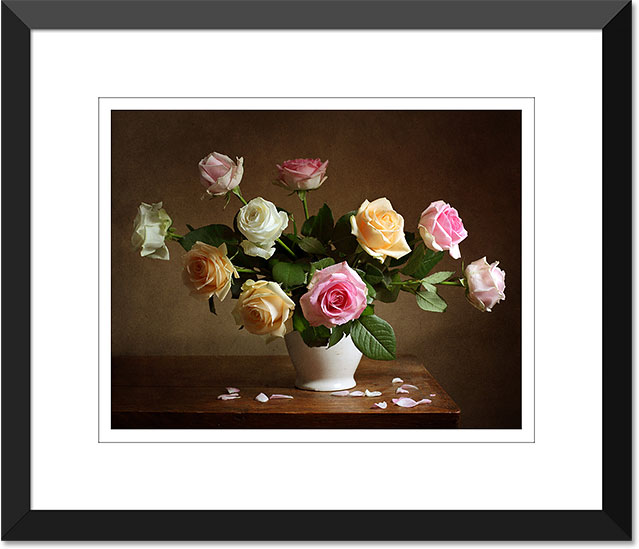
انقر فوق "موافق" للإغلاق من مربع الحوار Layer Style ، وقد انتهينا! هنا ، بعد زيادة الحجم وخفض قيم العتامة ، يوجد إطار الصورة النهائي غير اللامع:

النتيجة النهائية.

تعليقات
إرسال تعليق