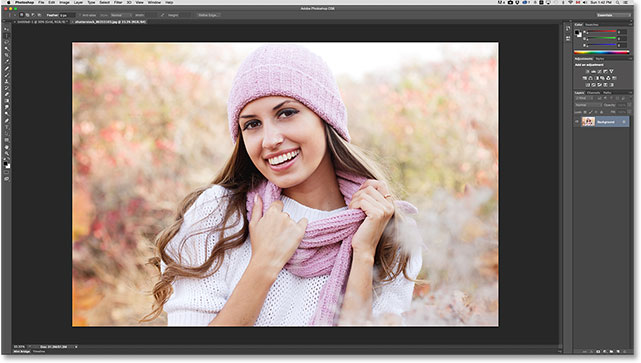
الصورة المستخدمة فى التصميم
كيفية إنشاء تأثير صورة الشبكة الملونة
انشاء صورة شبكة ملونة علي الفوتوشوب
الخطوة 1: قم بإنشاء مستند Photoshop جديد
لنبدأ بإنشاء مستند جديد للشبكة. اصعد إلى القائمة ملف في شريط القوائم على طول الجزء العلوي من الشاشة واختر جديد :

الذهاب إلى ملف> جديد.
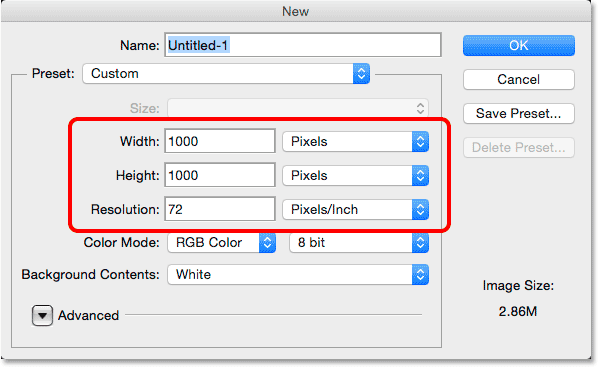
هذا يفتح مربع الحوار الجديد في Photoshop . هذا التأثير يعمل بشكل أفضل مع وثيقة على شكل مربع، وذلك لهذا البرنامج التعليمي، سوف تعيين كل من بلدي العرض و الارتفاع القيم إلى 1000 بكسل . بالطبع ، لا تتردد في استبدال قيمي بأي أبعاد تحتاجها ، ولكن مرة أخرى ، سترغب في مستند مربع للحصول على أفضل النتائج. أنا لا تخطط لطباعة هذا (سيكون بدقة لتظهر على الشاشة يستعرضون) لذلك ليس هناك حاجة للقلق حول قيمة القرار (سأترك الذي حددته لالافتراضية من 72 بكسل / بوصة)، ولكن إذا كنت لا عند إنشاء هذا التأثير للطباعة ، سترغب على الأرجح في إنشاء مستند أكبر من 1000 × 1000 بكسل وستحتاج إلى ضبط الدقة على240 بكسل / بوصة أو أعلى . انقر فوق "موافق" عندما تنتهي من إغلاق مربع الحوار. سيظهر المستند الجديد على شاشتك:

إنشاء مستند Photoshop جديد باستخدام مربع الحوار New.
الخطوة 2: قم بتشغيل شبكة Photoshop
بعد ذلك ، سنقوم بتشغيل شبكة Photoshop المدمجة حتى نتمكن من استخدامها كدليل لإنشاء شبكتنا القائمة على البكسل. لتشغيل الشبكة ، انتقل إلى قائمة العرض في الجزء العلوي من الشاشة ، واختر إظهار ، ثم اختر الشبكة :

الذهاب إلى عرض> إظهار> الشبكة.
ستظهر الشبكة كتراكب أعلى المستند. سنجري بعض التغييرات على مظهر الشبكة بعد ذلك:

المستند بعد تشغيل شبكة Photoshop.
الخطوة 3: ضبط عدد خطوط الشبكة
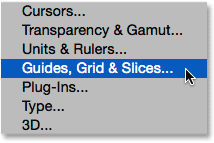
يمكننا ضبط عدد الخطوط والأقسام في الشبكة باستخدام تفضيلات Photoshop. إذا كنت تقوم بتشغيل Photoshop على جهاز كمبيوتر يعمل بنظام Windows ، فانتقل إلى قائمة التحرير في الجزء العلوي من الشاشة ، واختر التفضيلات ، ثم اختر الأدلة والشبكة والشرائح . على جهاز Mac ، انتقل إلى قائمة Photoshop ، واختر التفضيلات ، ثم اختر Guides، Grid & Slices :

تحديد تفضيلات Guides، Grid & Slices.
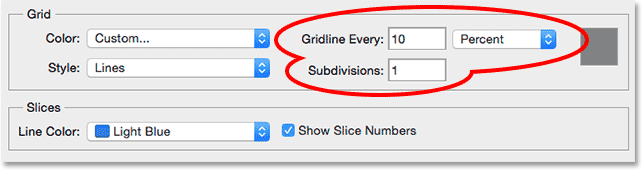
يؤدي ذلك إلى فتح مربع حوار التفضيلات المعين على تفضيلات الأدلة والشبكة والشرائح. في قسم الشبكة ، قم بتغيير خيار Gridline Every إلى 10 بالمائة ، والذي سيعطينا شبكة 10x10 ، وقم بتغيير قيمة التقسيمات الفرعية إلى 1 لمنع تقسيم الشبكة إلى أقسام أصغر. راقب الشبكة في المستند وسترى معاينة مباشرة للتغييرات أثناء إجرائها:

تعيين خطوط الشبكة كل إلى 10 بالمائة والتقسيمات الفرعية على 1.
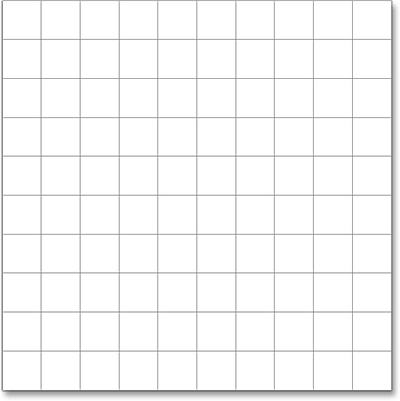
انقر فوق "موافق" عند الانتهاء من إغلاق مربع حوار التفضيلات. يجب أن ترى الآن شبكة بعرض 10 أقسام وطول 10 أقسام. من المهم ملاحظة أن هذه الشبكة ليست في الواقع جزءًا من المستند. إنه مجرد دليل مرئي سنستخدمه لمساعدتنا في إنشاء شبكتنا الخاصة القائمة على البكسل ، كما سنفعل بعد قليل:

الشبكة بعد تغيير الخيارات في التفضيلات.
الخطوة 4: إضافة طبقة فارغة جديدة وتسميتها "الشبكة"
دعنا نضيف طبقة فارغة جديدة للاحتفاظ بالشبكة القائمة على البكسل التي نحن على وشك إنشائها. اضغط مع الاستمرار على مفتاح Alt (Win) / Option (Mac) على لوحة المفاتيح وانقر فوق أيقونة New Layer في الجزء السفلي من لوحة Layers :
النقر فوق أيقونة New Layer أثناء الضغط على Alt (Win) / Option (Mac).
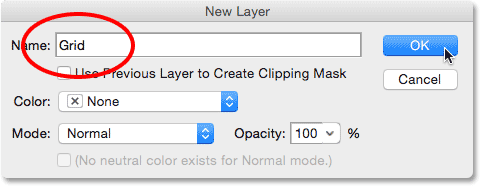
يؤدي هذا إلى فتح مربع الحوار New Layer ، مما يتيح لنا فرصة تسمية الطبقة الجديدة قبل إضافتها. قم بتسمية الطبقة "الشبكة" ، ثم انقر فوق "موافق" للإغلاق خارج مربع الحوار:

تسمية الطبقة الجديدة.
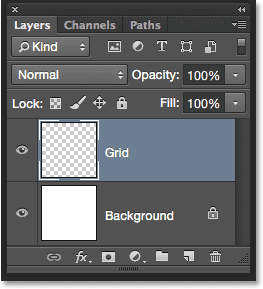
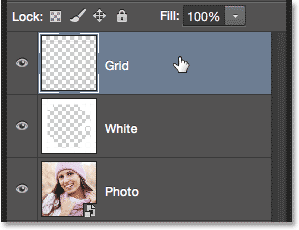
لن يحدث أي شيء في المستند نفسه ، ولكن يمكننا أن نرى في لوحة Layers أن Photoshop قد أضاف طبقة "الشبكة" الجديدة فوق طبقة الخلفية:

تظهر طبقة الشبكة في لوحة Layers.
الخطوة 5: حدد أداة Single Row Marquee Tool
لإنشاء شبكتنا ، سنستخدم اثنين من أدوات التحديد الأساسية جدًا والنادرة الاستخدام في Photoshop - أداة Single Row Marquee Tool وأداة Single Column Marquee Tool. سنبدأ بأداة Single Row Marquee Tool. بشكل افتراضي ، تتداخل كلتا هاتين الأداتين خلف أداة Rectangular Marquee Tool ، لذلك انقر مع الاستمرار فوق أداة Rectangular Marquee Tool بالقرب من أعلى لوحة Tools حتى تظهر قائمة منبثقة تعرض لك الأدوات الأخرى المتوفرة في نفس المكان ، ثم اختر أداة Single Row Marquee Tool من القائمة:

انقر مع الاستمرار على أداة Rectangular Marquee Tool ، ثم حدد أداة Single Row Marquee Tool.
الخطوة 6: انقر فوق كل خط شبكة أفقي
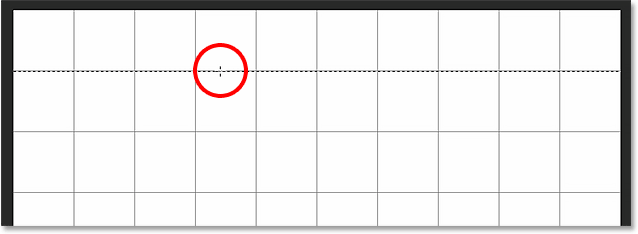
كما يوحي الاسم ، ستحدد أداة Single Row Marquee Tool صفًا أفقيًا واحدًا من وحدات البكسل في المستند. هذا كل شيء ، هذا كل ما يفعله. لاستخدامه ، نحتاج فقط إلى النقر فوق أي مكان في المستند وسيقوم Photoshop تلقائيًا بتحديد البكسل الذي نقرنا عليه ، بالإضافة إلى كل بكسل آخر في هذا الصف من اليسار إلى اليمين. سنستخدم الأداة لتحويل خطوط الشبكة الأفقية إلى سلسلة من مخططات التحديد. أولاً ، حرك المؤشر مباشرةً فوق خط الشبكة الأفقي العلوي ، ثم انقر بالماوس. سترى مخطط تحديد سميكًا بمقدار 1 بكسل يظهر على طول خط الشبكة. لقد قمت بالدوران حول المكان الذي نقرت فيه ولكن النقر في أي مكان على السطر سيمنحك نفس النتيجة بالضبط. إذا لاحظت أن نقرك لم يكن فوق خط الشبكة مباشرةً ،Command + Z (Mac) على لوحة المفاتيح للتراجع عنها والمحاولة مرة أخرى:

انقر في أي مكان على أول خط شبكة أفقي في الأعلى لتحديد صف البكسل بأكمله.
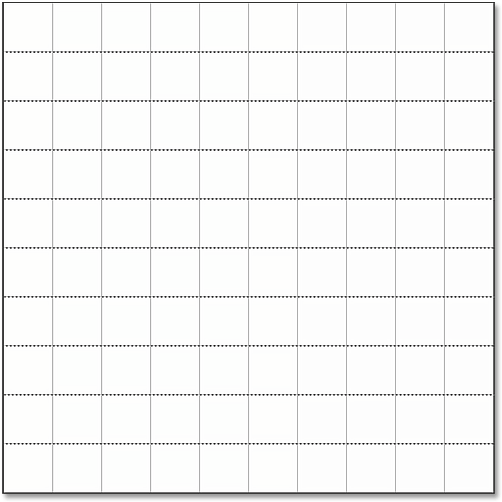
بعد ذلك ، سنضيف باقي خطوط الشبكة الأفقية إلى تحديدنا. اضغط مع الاستمرار على مفتاح Shift على لوحة المفاتيح وانقر على خط الشبكة التالي أدناه. سيحدد هذا صفًا أفقيًا ثانيًا من البكسل ، ولأن لدينا مفتاح Shift مضغوطًا ، سيضيف Photoshop هذا التحديد الثاني إلى الأول. استمر في الضغط باستمرار على مفتاح Shift أثناء النقر على بقية خطوط الشبكة الأفقية حتى يظهر مخطط التحديد على طول كل منها. عند الانتهاء ، من المفترض أن ترى تسعة صفوف تحديد إجمالاً. تأكد من استمرار الضغط على مفتاح Shift أثناء النقر فوق كل مفتاح ، وإلا فسوف تستبدل التحديد السابق بالتحديد الجديد:

اضغط مع الاستمرار على مفتاح Shift وانقر على كل خط شبكة أفقي لإضافته إلى التحديد.
الخطوة 7: قم بالتبديل إلى أداة الخيمة ذات العمود الواحد
نحتاج إلى فعل الشيء نفسه الآن مع خطوط الشبكة العمودية ، مما يعني أننا بحاجة إلى التبديل إلى أداة Single Column Marquee Tool. انقر مع الاستمرار فوق أداة Single Row Marquee Tool في لوحة Tools (ستظهر حيث ظهرت أيقونة Rectangular Marquee Tool سابقًا) حتى تظهر القائمة المنبثقة ، ثم اختر أداة Single Column Marquee Tool من القائمة:

انقر مع الاستمرار على أداة Single Row Marquee Tool ، ثم حدد أداة Single Column Marquee Tool.
الخطوة 8: انقر فوق كل سطر شبكة عمودي
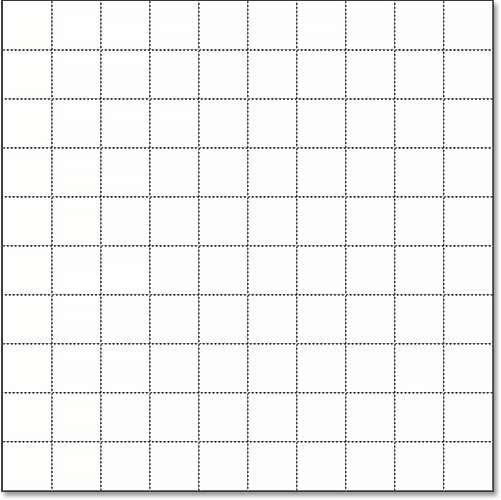
تعمل أداة Single Column Marquee Tool بنفس الطريقة التي تعمل بها أداة Single Row Marquee Tool ، والفرق الوحيد هو أنها تختار أعمدة من البكسل (من أعلى إلى أسفل) بدلاً من الصفوف ، بحيث يكون عرض كل عمود 1 بكسل. اضغط مع الاستمرار على مفتاح Shift وانقر فوق كل من خطوط الشبكة الرأسية من اليسار إلى اليمين حتى يتم تحديدها جميعًا. عند الانتهاء ، من المفترض أن ترى مخططات التحديد على طول كل خط شبكة ، أفقيًا وعموديًا:

تمت إضافة جميع خطوط الشبكة الأفقية والعمودية إلى التحديد.
الخطوة 9: املأ التحديد باللون الأسود
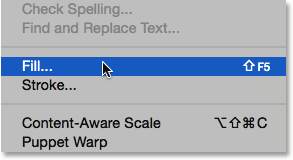
سننشئ شبكتنا بملء التحديدات الأفقية والعمودية باللون الأسود. اصعد إلى قائمة التحرير في الجزء العلوي من الشاشة واختر تعبئة :

الذهاب إلى تحرير> تعبئة.
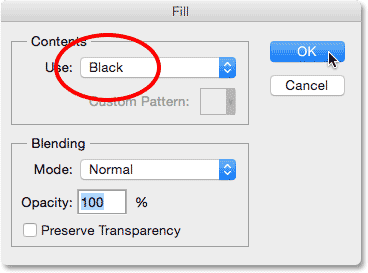
يؤدي هذا إلى فتح مربع حوار Fill في Photoshop . اضبط خيار Use في الجزء العلوي على Black ، ثم انقر فوق OK:

ضبط خيار الاستخدام على الأسود.
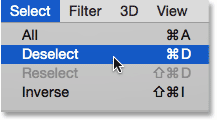
يملأ Photoshop التحديد باللون الأسود ، على الرغم من أنه قد يكون من الصعب رؤيته بمخططات التحديد وشبكة Photoshop الخاصة في الطريق. لإزالة مخططات التحديد (نظرًا لأننا لم نعد بحاجة إليها) ، انتقل إلى قائمة التحديد في الجزء العلوي من الشاشة واختر إلغاء التحديد :

الذهاب إلى تحديد> إلغاء التحديد.
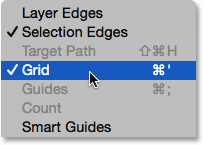
بعد ذلك ، لإيقاف تشغيل شبكة Photoshop ، انتقل إلى قائمة العرض ، اختر إظهار ، ثم اختر الشبكة مرة أخرى . تشير علامة الاختيار الموجودة على يسار كلمة الشبكة إلى أنها قيد التشغيل حاليًا. سيؤدي تحديده مرة أخرى إلى إزالة علامة الاختيار وإيقاف تشغيل الشبكة:

الذهاب إلى عرض> إظهار> الشبكة.
بعد إزالة مخططات التحديد وشبكة Photoshop ، يمكننا رؤية شبكتنا السوداء في المستند:

يظهر المستند الشبكة المنشأة حديثًا.
الخطوة 10: افتح الصورة التي تريد عرضها في الشبكة
افتح الصورة التي ستعرضها داخل الشبكة. سيتم فتح الصورة في المستند المبوب الخاص بها . ها هي الصورة التي أستخدمها:

سيتم فتح صورتك في مستند كلفه منفصل.
الخطوة 11: حدد وانسخ الصورة
في الوقت الحالي ، شبكتنا في مستند واحد وصورتنا في مستند آخر. نحتاج إلى نقل الصورة إلى نفس المستند مثل الشبكة. للقيام بذلك ، حدد الصورة أولاً بالانتقال إلى قائمة التحديد في الجزء العلوي من الشاشة واختيار الكل :

الذهاب إلى تحديد> الكل.
سيظهر مخطط التحديد حول حواف الصورة. بعد ذلك ، انتقل إلى القائمة " تحرير " في الجزء العلوي من الشاشة واختر " نسخ" :

الذهاب إلى تحرير> نسخ.
الخطوة 12: قم بالتبديل إلى مستند الشبكة
قم بالتبديل إلى مستند الشبكة عن طريق النقر فوق علامة التبويب الخاصة به أسفل شريط الخيارات في الأعلى. في حالتي ، تم تسمية المستند ببساطة "Untitled-1":

التبديل من مستند الصورة إلى مستند الشبكة.
الخطوة 13: حدد طبقة الخلفية
مع فتح مستند الشبكة ، انقر فوق طبقة الخلفية في لوحة الطبقات لتحديدها. بهذه الطريقة ، عندما نلصق الصورة في المستند ، سيضعها Photoshop على طبقة جديدة مباشرةً بين طبقة الخلفية وطبقة الشبكة:

اختيار طبقة الخلفية.
الخطوة 14: الصق الصورة
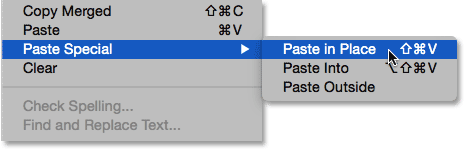
انتقل إلى قائمة " تعديل " ، واختر " لصق خاص" ، ثم اختر " لصق في المكان" :

الذهاب إلى تحرير> لصق خاص> لصق في المكان.
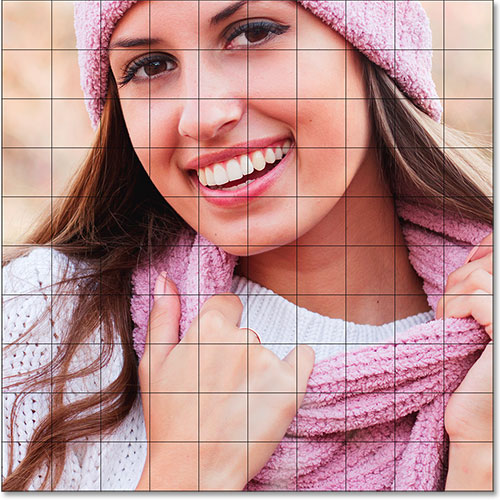
يقوم Photoshop بلصق الصورة وتوسيطها في مستند الشبكة. في حالتي (وعلى الأرجح حالتك أيضًا) ، ستحتاج الصورة إلى تغيير حجمها ، لكننا سنصلح ذلك بعد ذلك:

تم لصق الصورة في الشبكة.
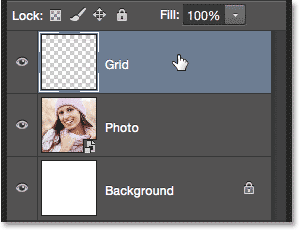
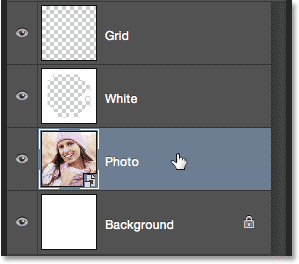
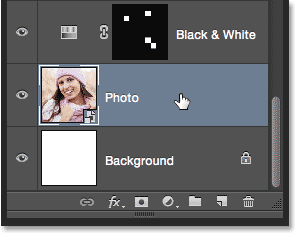
إذا نظرنا إلى لوحة Layers ، نرى أن Photoshop قد أضاف الصورة على طبقتها الخاصة بين طبقات الخلفية والشبكة ، تمامًا كما خططنا:

تظهر الصورة بين طبقات الخلفية والشبكة.
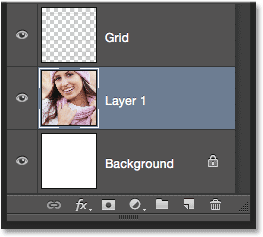
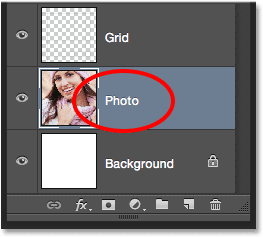
لسوء الحظ ، أعطى Photoshop اسمًا عامًا للطبقة الجديدة ("الطبقة 1") ، لذا قبل أن نواصل ، دعنا نعيد تسميتها. انقر نقرًا مزدوجًا على الاسم مباشرة لتمييزه ، ثم أدخل "صورة" كاسم جديد. اضغط على Enter (Win) / Return (Mac) على لوحة المفاتيح عند الانتهاء لقبول تغيير الاسم:

تم تغيير اسم الطبقة من "الطبقة 1" إلى "الصورة".
الخطوة 15: تحويل طبقة الصورة إلى كائن ذكي
في غضون لحظة ، سنقوم بتغيير حجم الصورة بحيث تتناسب بشكل أفضل مع الشبكة ، ولكن قبل أن نفعل ذلك ، دعنا نحول طبقتها بسرعة إلى كائن ذكي . بهذه الطريقة ، إذا قررنا تغيير حجمها مرة أخرى لاحقًا ، فلن نفقد أيًا من جودة صورة الصورة. مع تحديد طبقة الصورة ، انقر على أيقونة القائمة الصغيرة في الزاوية اليمنى العليا من لوحة الطبقات:
النقر فوق رمز القائمة.
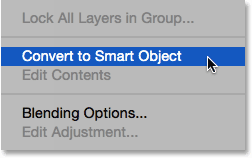
اختر تحويل إلى كائن ذكي من القائمة التي تظهر:

اختيار "التحويل إلى كائن ذكي" من قائمة لوحة الطبقات.
لن يبدو أن شيئًا قد حدث في المستند ، ولكن يظهر رمز كائن ذكي صغير في الركن الأيمن السفلي من مصغر معاينة الطبقة في لوحة Layers. يخبرنا هذا أن الطبقة أصبحت الآن كائنًا ذكيًا:
تظهر الصورة المصغرة لمعاينة الطبقة أيقونة Smart Object.
الخطوة 16: تغيير حجم الصورة باستخدام التحويل الحر
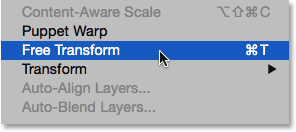
لتغيير حجم الصورة ، سنستخدم أمر التحويل الحر في Photoshop. اصعد إلى قائمة التحرير في الجزء العلوي من الشاشة واختر التحويل الحر :

الذهاب إلى تحرير> التحويل الحر.
يؤدي هذا إلى وضع المربع المحيط للتحويل الحر والمقابض حول الصورة. إذا لم تتمكن من رؤية المقابض لأن حواف صورتك تمتد إلى ما وراء المنطقة القابلة للعرض في المستند ، فانتقل إلى قائمة العرض واختر Fit on Screen :

الذهاب إلى View> Fit on Screen.
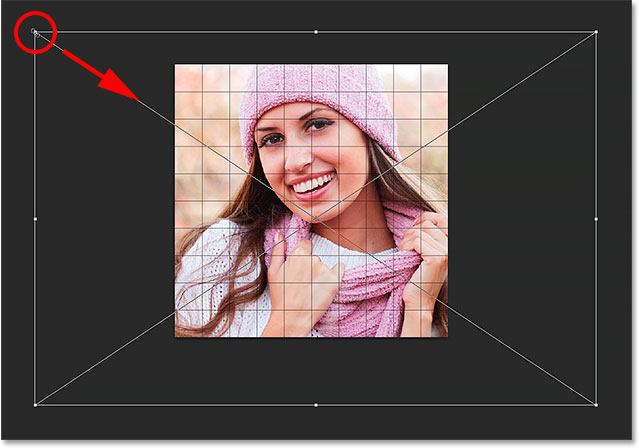
سيقوم Photoshop على الفور بتكبير الصورة بعيدًا بدرجة كافية بحيث يتناسب كل شيء ، بما في ذلك مقابض التحويل الحر ، داخل المنطقة القابلة للعرض من المستند. لتغيير حجم الصورة ، اضغط مع الاستمرار على مفتاح Shift ، ثم انقر فوق أي من مقابض الزاوية الأربعة واسحبها. سيؤدي الضغط باستمرار على مفتاح Shift أثناء السحب إلى الحفاظ على نسبة العرض إلى الارتفاع الأصلية للصورة حتى لا تشوه مظهرها عن طريق الخطأ. إذا كنت تريد تغيير حجم الصورة من وسطها بدلاً من الزاوية ، فاضغط مع الاستمرار على Shift + Alt (Win) / Shift + Option (Mac) أثناء سحب أي من مقابض الزاوية. إذا كنت بحاجة إلى تحريك الصورة داخل المستند ، فانقر في أي مكان داخل المربع المحيط Free Transform واسحبه إلى مكانه. عندما تنتهي ، اضغط علىأدخل (Win) / Return (Mac) لقبول التحويل والخروج من أمر Free Transform:

سحب مقبض الزاوية لتغيير حجم الصورة داخل الشبكة.
إذا قمت بتكبير الصورة قبل لحظة باستخدام أمر Fit on Screen وتريد التكبير مرة أخرى الآن بعد أن انتهيت من تغيير حجم الصورة ، فارجع إلى قائمة العرض واختر 100٪ :

الذهاب إلى عرض> 100٪.
الخطوة 17: حدد طبقة الشبكة
في هذه المرحلة ، يتم العمل الشاق. لقد أنشأنا شبكتنا ، وقمنا بنسخ ولصق صورتنا في مستند الشبكة ، وقمنا بتغيير حجم الصورة ونقلناها إلى موضعها. نحن على استعداد للحصول على بعض المرح تلوين الشبكة! أولاً ، انقر فوق طبقة الشبكة في لوحة الطبقات لتحديدها:

اختيار طبقة الشبكة.
الخطوة 18: حدد أداة العصا السحرية
لتلوين الشبكة ، نحتاج إلى طريقة لتحديد المربعات الفردية ، ويمكننا القيام بذلك بسهولة باستخدام أداة Magic Wand Tool في Photoshop . بشكل افتراضي ، تتداخل أداة Magic Wand Tool خلف أداة التحديد السريع في لوحة الأدوات ، لذا انقر مع الاستمرار فوق أداة التحديد السريع حتى تظهر قائمة منبثقة ، ثم اختر أداة Magic Wand Tool من القائمة:

انقر مع الاستمرار فوق أداة التحديد السريع ، ثم اختر أداة العصا السحرية.
الخطوة 19: حدد مربعات الحافة الخارجية
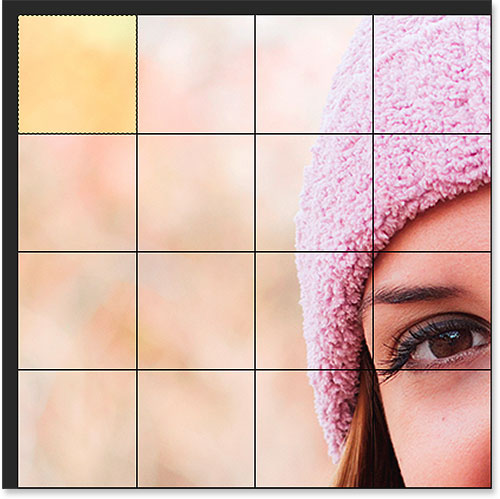
لتحديد مربع في الشبكة ، تأكد من تحديد طبقة الشبكة في لوحة Layers (مهمة جدًا!) ، ثم انقر داخل المربع باستخدام أداة Magic Wand Tool. سيظهر مخطط التحديد حول الحواف الخارجية للمربع. لإضافة مربعات إضافية بعد ذلك إلى التحديد ، اضغط مع الاستمرار على مفتاح Shift وانقر داخل المزيد من المربعات. ستحدد كل مربع جديد تنقر بداخله ، وستتم إضافة التحديد إلى المربعات المحددة مسبقًا. لنبدأ بتحديد جميع المربعات حول الحافة الخارجية للشبكة. أولاً ، انقر داخل المربع أعلى الزاوية اليسرىمن الشبكة. سيظهر مخطط التحديد حوله. لتسهيل رؤية المربع الذي حددته ، قمت بتلوينه باللون الأصفر في لقطة الشاشة. هذا ليس جزءًا من التأثير. إنه فقط لتسهيل معرفة المربع المحدد:

يتم تحديد المربع الموجود في الزاوية اليسرى العلوية من الشبكة.
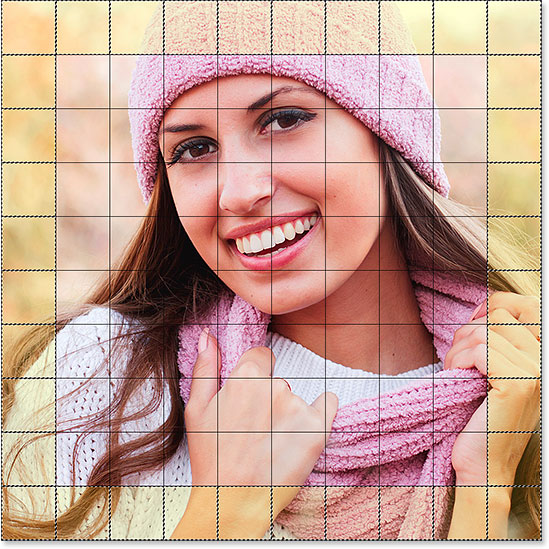
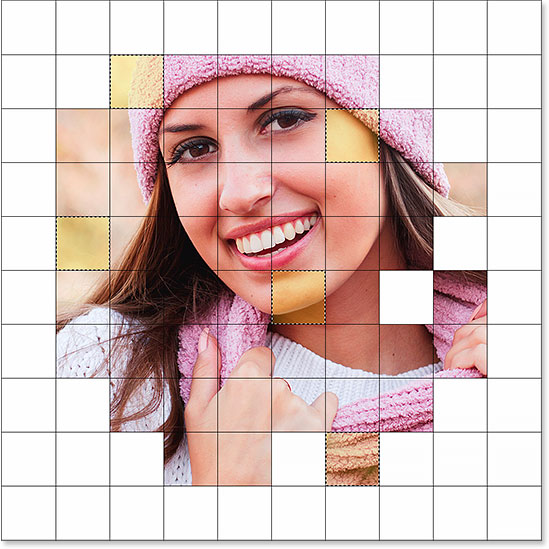
بعد ذلك ، اضغط مع الاستمرار على مفتاح Shift واستمر في النقر باستخدام Magic Wand Tool داخل كل مربع من المربعات حول الحواف الخارجية للشبكة لإضافتها جميعًا إلى التحديد. مرة أخرى ، قمت بتلوين المربعات المحددة باللون الأصفر هنا فقط لتسهيل رؤية الأشياء في لقطة الشاشة. اللون الأصفر ليس جزءًا من التأثير الفعلي ، لذا لا تقلق من عدم رؤيته في المستند:

تم الآن تحديد كافة المربعات حول الحواف الخارجية للشبكة.
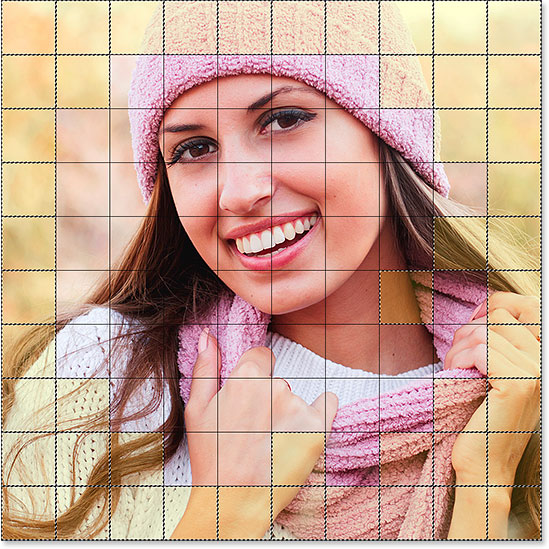
سأضيف بعض المربعات الأخرى إلى اختياراتي أيضًا عن طريق الضغط مرة أخرى مع الاستمرار على مفتاح Shift والنقر داخلها لإضافتها إلى المربعات المحددة مسبقًا:

المربعات المحددة في البداية.
الخطوة 20: أضف طبقة جديدة أسفل طبقة الشبكة
سنملأ هذه المربعات الأولية باللون الأبيض ، مما سينشئ حدًا للتأثير. اضغط مع الاستمرار على Ctrl + Alt (Win) / Command + Option (Mac) على لوحة المفاتيح وانقر على أيقونة New Layer في أسفل لوحة Layers:
النقر على أيقونة طبقة جديدة أثناء الضغط على Ctrl (Win) / Command (Mac).
يؤدي هذا إلى فتح مربع الحوار New Layer. قم بتسمية هذه الطبقة الجديدة "الأبيض" ، ثم انقر فوق "موافق":

تسمية الطبقة الجديدة "البيضاء".
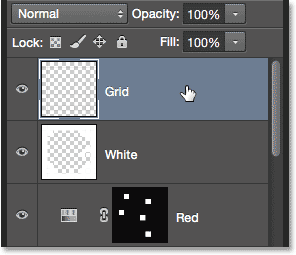
يضيف Photoshop طبقة فارغة جديدة تسمى "الأبيض" بين طبقات الشبكة والصورة:

تعرض لوحة Layers الطبقة البيضاء الجديدة.
الخطوة 21: املأ التحديد باللون الأبيض
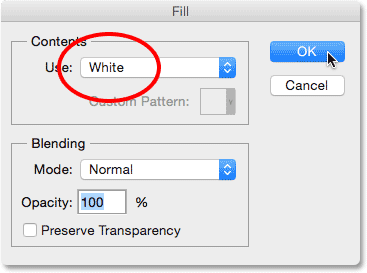
اصعد إلى قائمة التحرير في الجزء العلوي من الشاشة واختر أمر التعبئة مرة أخرى . هذه المرة ، عندما يظهر مربع الحوار Fill ، قم بتغيير خيار Use إلى White ، ثم انقر فوق OK:

ضبط خيار الاستخدام على الأبيض.
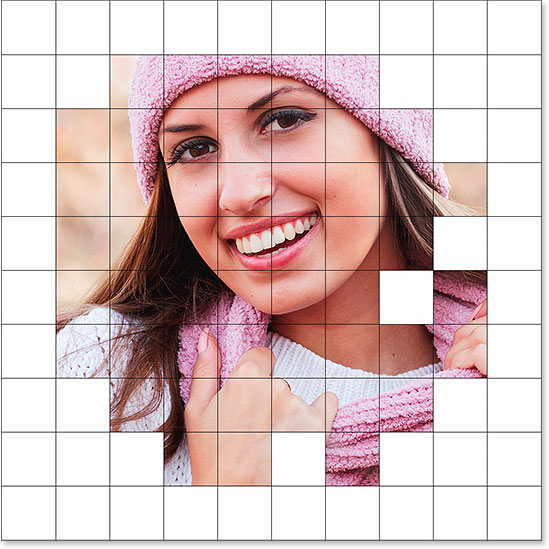
يملأ Photoshop المربعات المحددة باللون الأبيض. لإزالة الخطوط العريضة اختيار من جميع أنحاء الساحات، وترتفع إلى تحديد القائمة واختيار إلغاء التحديد أو فقط اضغط على Ctrl + D (وين) / القيادة + D (ماك) على لوحة المفاتيح:

يظهر الآن حد من المربعات البيضاء حول الصورة.
الخطوة 22: حدد طبقة الشبكة مرة أخرى
دعنا نختار بعض المربعات المختلفة للتلوين. أولاً ، نحتاج إلى تنشيط طبقة الشبكة في لوحة الطبقات ، لذا انقر عليها لتحديدها. تذكر أنك تحتاج دائمًا إلى تحديد طبقة الشبكة قبل أن تتمكن من تحديد أي مربعات:

تأكد من تحديد طبقة الشبكة قبل محاولة تحديد أي مربعات.
الخطوة 23: حدد مربعات مختلفة
مع تنشيط طبقة الشبكة مرة أخرى ، اضغط مع الاستمرار على مفتاح Shift وانقر داخل المربعات العشوائية الأخرى باستخدام أداة Magic Wand Tool لتحديدها. إذا غيرت رأيك وتريد إزالة مربع من التحديد ، فقم بتحرير مفتاح Shift واضغط مع الاستمرار على مفتاح Alt (Win) / Option (Mac) ، ثم انقر داخل المربع لإلغاء تحديده. هنا ، قمت بتحديد عدد قليل من المربعات (وقمت بتلوينها باللون الأصفر حتى نتمكن من رؤية المربعات التي حددتها):

اضغط مع الاستمرار على مفتاح Shift وانقر داخل بعض المربعات المختلفة لتحديدها.
الخطوة 24: حدد طبقة الصورة
بعد تحديد المربعات الخاصة بك ، انقر فوق طبقة الصورة (الكائن الذكي) في لوحة Layers لتحديدها:

اختيار طبقة الصورة.
الخطوة 25: تلوين المربعات بطبقة Hue / Adjustment
سنقوم بتلوين هذه المربعات باستخدام طبقة ضبط Hue / Saturation. انقر على أيقونة طبقة ضبط جديدة في أسفل لوحة الطبقات:
النقر فوق أيقونة طبقة ضبط جديدة.
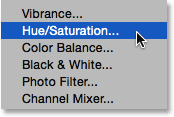
اختر Hue / Saturation من القائمة التي تظهر:

اختيار طبقة ضبط Hue / Saturation.
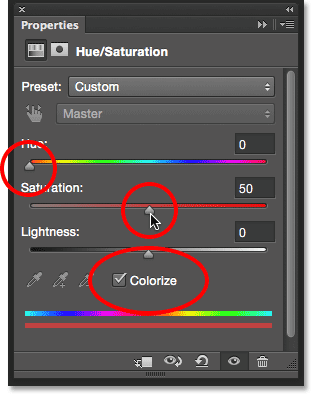
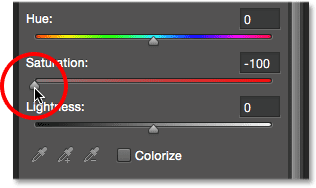
ستظهر عناصر التحكم والخيارات الخاصة بطبقة ضبط Hue / Saturation في لوحة Properties في Photoshop . أولاً ، حدد خيار Colorize بالنقر داخل مربع الاختيار الخاص به. ثم اختر اللون الذي تريد تلوين المربعات المحددة به عن طريق سحب شريط التمرير Hue . بالنسبة لهذه المربعات ، سأترك شريط تمرير Hue مضبوطًا على طول الطريق إلى اليسار (موضعه الافتراضي) الذي يعطيني اللون الأحمر . بالطبع ، يمكنك اختيار اللون الذي تريده. بمجرد اختيار لون باستخدام شريط تمرير Hue ، يمكنك ضبط تشبعه حسب رغبتك عن طريق سحب شريط التمرير Saturation إلى اليسار أو اليمين. بالنسبة للون الأحمر الخاص بي ، سأقوم بتعيين قيمة التشبع الخاصة بي على حوالي 50. راقب المستند الخاص بك وأنت تسحب أشرطة التمرير لمعاينة النتائج:

انقر فوق خيار Colorize ، ثم اختر لونًا باستخدام منزلقات Hue و Saturation.
الخطوة 26: قم بتغيير وضع مزج طبقة الضبط إلى اللون
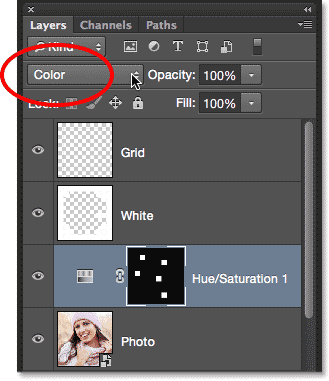
إذا نظرنا إلى لوحة Layers ، فإننا نرى طبقة الضبط الموجودة مباشرة فوق طبقة الصورة. تأكد من تحديده (مظلل باللون الأزرق) ، ثم انتقل إلى خيار Blend Mode في الجزء العلوي من لوحة Layers وقم بتغيير وضع المزج الخاص به من Normal (الوضع الافتراضي) إلى Color . يسمح لنا هذا بتغيير الألوان في الصورة فقط ، وليس قيم السطوع:

تغيير وضع المزج لطبقة الضبط إلى اللون.
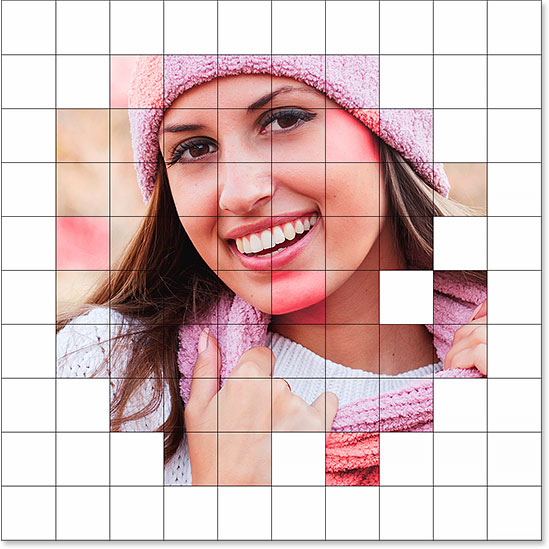
هذا هو المستند الخاص بي بعد تلوين المربعات باللون الأحمر:

أول المربعات الملونة.
الخطوة 27: إعادة تسمية طبقة الضبط
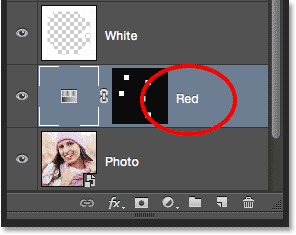
نظرًا لأننا سنستخدم طبقات ضبط Hue / Saturation متعددة لتلوين الشبكة ، فلنتتبع أي واحدة يتم استخدامها لأي لون عن طريق إعادة تسميتها. منذ أن استخدمت طبقة Hue / Saturation الأولى للأحمر ، سوف أنقر نقرًا مزدوجًا فوق اسمها في لوحة Layers وأغير اسمها من "Hue / Saturation 1" العام إلى "Red". اضغط على Enter (Win) / Return (Mac) على لوحة المفاتيح لقبول تغيير الاسم:

إعادة تسمية طبقة ضبط Hue / Saturation بناءً على اللون.
الخطوة 28: حدد ولون المزيد من المربعات
كرر الخطوات من 22 إلى 27 لتحديد وتلوين المزيد من المربعات. حدد أولاً طبقة الشبكة في لوحة الطبقات ، ثم اضغط مع الاستمرار على مفتاح Shift وانقر داخل بعض المربعات باستخدام أداة Magic Wand Tool لتحديدها. انقر فوق طبقة الصورة في لوحة Layers لتحديدها ، ثم انقر فوق أيقونة New Adjustment Layer واختر Hue / Saturation . في لوحة Properties ، حدد خيار Colorize ، ثم اختر لونًا باستخدام منزلق Hue ومستوى تشبع باستخدام منزلق Saturation . قم بتغيير وضع المزج لطبقة الضبط الجديدة إلى اللون، ثم أعد تسمية طبقة الضبط بناءً على اللون الذي اخترته.
يمكنك أيضًا استخدام طبقة ضبط Hue / Saturation لإلغاء تشبع بعض المربعات تمامًا ، وتركها بالأبيض والأسود. للقيام بذلك ، حدد بعض المربعات ، ثم أضف طبقة ضبط Hue / Saturation كما تفعل عادةً ، ولكن بدلاً من اختيار لون باستخدام منزلق Hue ، ما عليك سوى سحب شريط التمرير Saturation إلى اليسار (إلى قيمة -100 ) ، والذي سيزيل كل الألوان:

سيؤدي سحب شريط التمرير Saturation إلى اليسار إلى تحويل المربعات المحددة إلى الأسود والأبيض.
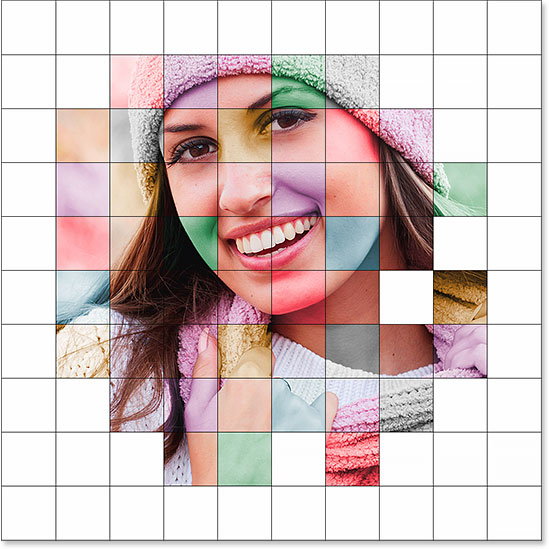
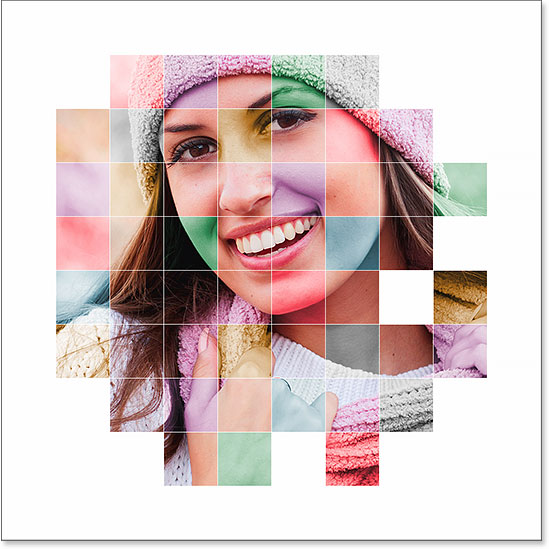
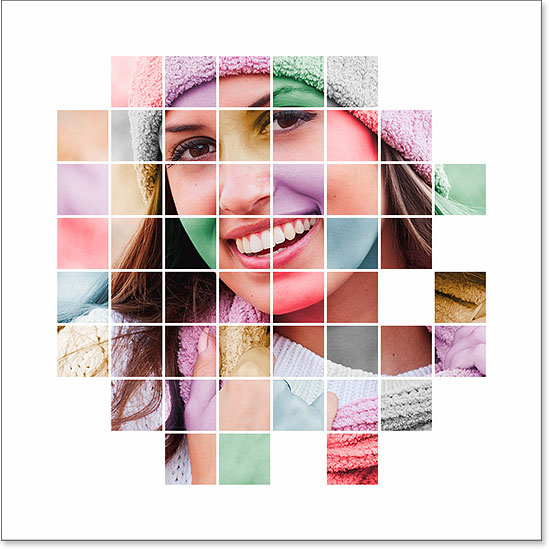
ها هي نتيجتي بعد تحديد وتلوين المزيد من المربعات. لقد استخدمت ست طبقات ضبط Hue / Saturation في المجموع - واحدة للأحمر (تدرج اللون: 0 ، التشبع: 50) ، الأصفر (تدرج اللون: 40 ، التشبع: 50) ، الأخضر (تدرج اللون: 120 ، التشبع: 20) ، الأزرق ( تدرج اللون: 200 ، والتشبع: 20) ، والأرجواني (تدرج اللون: 300 ، والتشبع: 20) ، بالإضافة إلى اللون الأسود والأبيض (التشبع: -100):

التأثير بعد تلوين المزيد من المربعات.
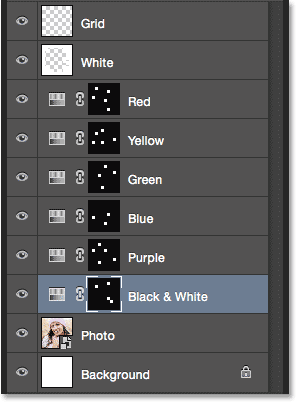
وهنا ، يمكننا رؤية جميع طبقات ضبط Hue / Saturation الست الخاصة بي في لوحة Layers ، كل واحدة مسماة وفقًا للونها:

تعرض لوحة Layers طبقات الضبط.
الخطوة 29: تغيير لون خطوط الشبكة إلى الأبيض
الآن بعد أن قمنا بتلوين المربعات الخاصة بنا ، فلنغير مظهر خطوط الشبكة نفسها ، أولاً عن طريق تغيير لونها من الأسود إلى الأبيض. انقر فوق طبقة الشبكة في لوحة Layers لتحديدها:

النقر فوق طبقة الشبكة لتحديدها.
ثم ، انقر فوق رمز Lock Transparent Pixels الموجود أسفل خيار Blend Mode في أعلى لوحة Layers:
النقر فوق رمز Lock Transparent Pixels.
مع تمكين خيار Lock Transparent Pixels ، فإن أي شيء نقوم به للطبقة سيؤثر فقط على خطوط الشبكة نفسها. لن يكون لها أي تأثير على المساحات الشفافة للطبقة. بهذه الطريقة ، إذا ملأنا الطبقة بالأبيض ، على سبيل المثال (كما نحن على وشك القيام بذلك) ، فإن خطوط الشبكة فقط ستُملأ باللون الأبيض. ستبقى المناطق الشفافة شفافة.
اصعد إلى قائمة " تحرير " واختر " تعبئة" مرة أخرى . عندما يظهر مربع الحوار Fill ، يجب أن يكون خيار Use مضبوطًا بالفعل على White نظرًا لأن هذا هو ما قمنا بتعيينه على آخر مرة ، لذلك فقط انقر فوق OK لإغلاق مربع الحوار:

اترك خيار الاستخدام مضبوطًا على الأبيض وانقر فوق موافق.
يملأ Photoshop خطوط الشبكة باللون الأبيض:

التأثير بعد تغيير لون خطوط الشبكة إلى الأبيض.
الخطوة 30: أضف نمط طبقة Stroke Layer
إذا كنت ترغب في زيادة سمك خطوط الشبكة ، فانقر فوق رمز Layer Styles (رمز "fx") في الجزء السفلي من لوحة Layers:
النقر فوق رمز Layer Styles.
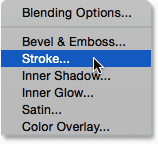
اختر Stroke من القائمة التي تظهر:

اختيار نمط طبقة Stroke.
يؤدي هذا إلى فتح شاشة Photoshop Layer Style المعينة على خيارات Stroke في العمود الأوسط. أولاً ، دعنا نغير لون الحد إلى الأبيض. انقر فوق عينة الألوان الموجودة على يمين كلمة Color :

النقر فوق حامل اللون في خيارات Stroke.
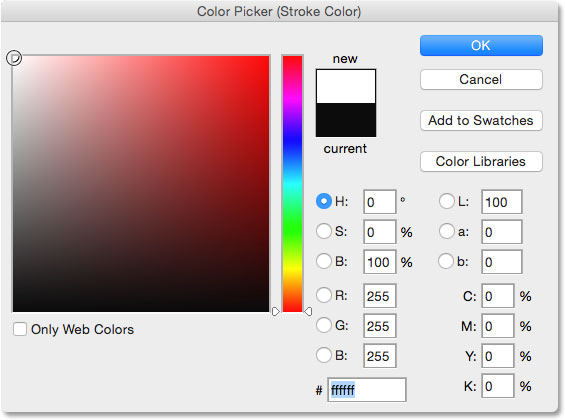
هذا يفتح Color Picker . اختر الأبيض كلون جديد للحد ، ثم انقر فوق موافق لإغلاقه:

اختيار الأبيض في Color Picker.
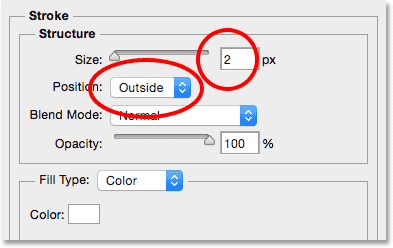
مع الأبيض الآن كلون الحد ، اضبط خيار الموضع على الخارج ، ثم اضبط عرض الحد بسحب منزلق الحجم. ربما لن ترغب في زيادة الحجم كثيرًا. سأقوم بتعيين 2 بيكسل :

ضبط الوضع على الخارج والحجم إلى 2 بكسل.
انقر فوق "موافق" عندما تنتهي من إغلاق مربع الحوار Layer Style. هذا هو التأثير الخاص بي مع خطوط الشبكة البيضاء والأوسع قليلاً:

الصورة بعد تطبيق نمط طبقة Stroke.
الخطوة 31: نقل الصورة وتغيير حجمها مرة أخرى إذا لزم الأمر
في هذه المرحلة ، بعد اكتمال تصميم الشبكة ، قد تقرر أنك بحاجة إلى تغيير حجم الصورة و / أو تغيير موضعها. في حالتي ، أعتقد أنني سعيد جدًا بالطريقة التي تبدو بها الأشياء ، ولكن إذا كنت بحاجة إلى نقل صورتك أو تغيير حجمها ، فانقر فوق طبقة الصورة في لوحة الطبقات لتحديدها:

إعادة اختيار طبقة الصورة.
بعد ذلك ، ما عليك سوى استخدام نفس الخطوات التي تناولناها في الخطوة 16 لتغيير حجم الصورة و / أو نقلها. أولاً ، انتقل إلى قائمة Edit واختر Free Transform (أو اضغط على Ctrl + T (Win) / Command + T (Mac) على لوحة المفاتيح الخاصة بك) لإحضار مربع التحويل المجاني والمقابض حول الصورة. إذا لم تتمكن من رؤية المقابض لأن صورتك تمتد خارج المنطقة المرئية من المستند ، فانتقل إلى قائمة العرض واختر Fit on Screen (أو اضغط على Ctrl + 0 (Win) / Command + 0 (Mac) على لوحة المفاتيح ). اضغط مع الاستمرار على مفتاح Shift أثناء النقر وسحب أي من مقابض الزاويةلتغيير حجم الصورة ، أو اضغط مع الاستمرار على Shift + Alt (Win) / Shift + Option (في نظام التشغيل Mac) لتغيير حجم الصورة من المركز بدلاً من الزاوية. لتحريك الصورة ، ما عليك سوى النقر والسحب في أي مكان داخل مربع التحويل الحر. سأقوم بسحب صورتي إلى الأسفل قليلاً ، لكنني سأترك الحجم كما كان من قبل:

أعد ضبط حجم وموضع الصورة (إذا لزم الأمر) باستخدام التحويل الحر.
لاحظ أنه نظرًا لأننا قمنا بتحويل الصورة إلى كائن ذكي في الخطوة 15 ، يمكننا تغيير حجمها بأمان مرة أخرى دون أي فقد في جودة الصورة. عندما تكون سعيدًا بالحجم والموضع النهائي لصورتك ، اضغط على Enter (Win) / Return (Mac) لقبولها وإغلاق أمر التحويل الحر. بعد ذلك ، لإعادة تكبير الصورة ، انتقل إلى قائمة العرض واختر 100٪ (أو اضغط على Ctrl + 1 (Win) / Command + 1 (Mac) على لوحة المفاتيح):

الحجم النهائي وموقع الصورة.
الخطوة 32: قص الصورة (اختياري)
هذه الخطوة الأخيرة اختيارية ، ولكن إذا كنت تريد قص بعض الحدود البيضاء حول الشبكة ، فحدد Photoshop's Crop Tool من لوحة Tools:

اختيار أداة Crop.
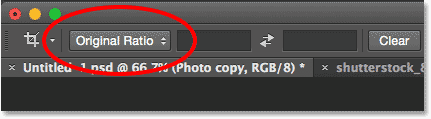
مع تحديد أداة Crop Tool ، اضبط خيار Aspect Ratio على يسار شريط الخيارات على النسبة الأصلية :

ضبط خيار نسبة العرض إلى الارتفاع على النسبة الأصلية.
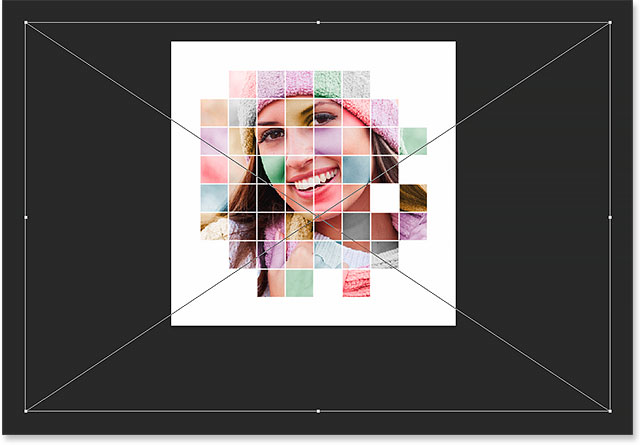
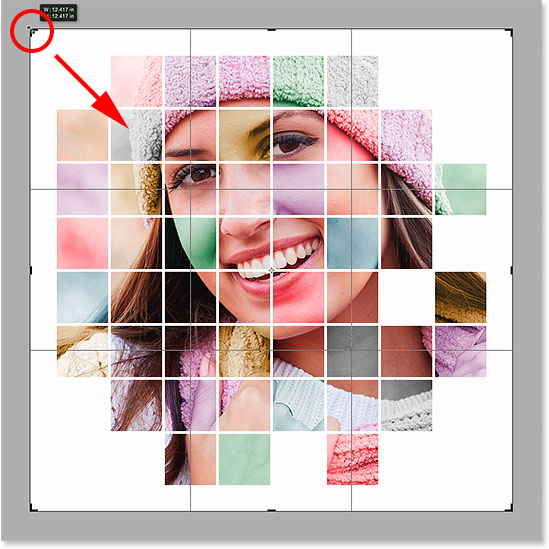
ستلاحظ ظهور حد اقتصاص حول حواف المستند ، مع وجود علامات قص على الجوانب الأربعة وفي الزوايا. اضغط مع الاستمرار على مفتاح Alt (Win) / Option (Mac) على لوحة المفاتيح أثناء النقر والسحب على أي من علامات اقتصاص الزوايا الأربع إلى الداخل لقص بعض الحدود البيضاء:

الضغط على Alt (Win) / Option (Mac) وسحب علامة اقتصاص الزاوية.
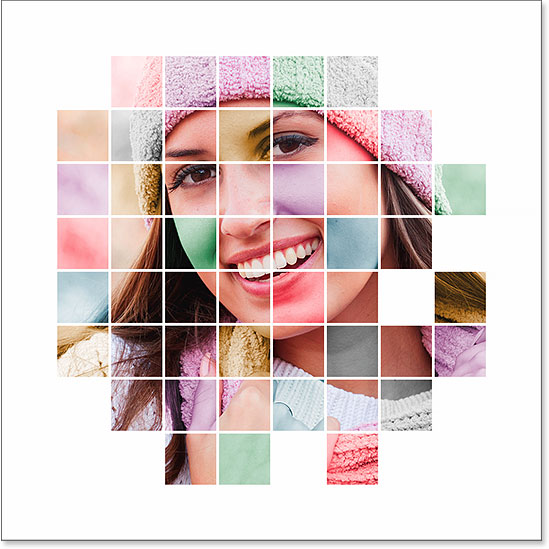
اضغط على Enter (Win) / Return (Mac) على لوحة المفاتيح لقص الصورة ، وقد انتهينا! هنا ، بعد اقتصاص بعض الحدود ، كانت النتيجة النهائية لي:

التأثير النهائي.

تعليقات
إرسال تعليق