كيفية تحويل صورة إلى نمط نقطة ملونة
الخطوة 1: افتح صورتك
افتح الصورة التي تريد تحويلها إلى نقاط ملونة. سأستخدم هذه الصورة

الصورة الأصلية. رصيد الصورة: Adobe Stock.
الخطوة 2: تحويل طبقة الخلفية إلى كائن ذكي
إذا نظرنا إلى لوحة Layers ، فإننا نرى الصورة على طبقة الخلفية :

تظهر لوحة الطبقات الصورة على طبقة الخلفية.
ابدأ بتحويل طبقة الخلفية إلى كائن ذكي. بهذه الطريقة ، سيتم تطبيق المرشح الذي سنستخدمه لإنشاء نمط نقطة اللون كمرشح ذكي قابل للتعديل. انقر فوق رمز القائمة في الزاوية اليمنى العليا من لوحة Layers:
النقر فوق رمز القائمة.
اختر تحويل إلى كائن ذكي من القائمة:

اختيار "التحويل إلى كائن ذكي".
يحول Photoshop طبقة الخلفية إلى كائن ذكي ويسميها "الطبقة 0":

طبقة الخلفية هي الآن كائن ذكي.
انقر نقرًا مزدوجًا فوق الاسم "Layer 0" لتمييزه ، ثم أعد تسميته "Photo". اضغط على Enter (Win) / Return (Mac) على لوحة المفاتيح لقبول الاسم الجديد:

إعطاء الكائن الذكي اسمًا أكثر فائدة.
الخطوة 3: أضف طبقة تعبئة بلون خالص
لإضافة لون خلفية إلى تأثير نقاط اللون ، سنستخدم طبقة تعبئة بلون خالص. انقر فوق أيقونة New Fill أو Adjustment Layer أسفل لوحة Layers:
النقر فوق أيقونة New Fill أو Adjustment Layer.
اختر لون خالص من القائمة:

إضافة طبقة تعبئة بلون خالص.
في Color Picker ، اختر الأسود ، ثم انقر فوق OK. سيتم تعبئة المستند الخاص بك مؤقتًا باللون الأسود:

اختيار اللون الأسود في Color Picker.
الخطوة 4: اسحب طبقة التعبئة أسفل الصورة
مرة أخرى في لوحة Layers ، تظهر طبقة تعبئة Solid Color ("Color Fill 1") فوق الصورة ، وهذا هو السبب في أنها تمنع الصورة من العرض. انقر فوق طبقة التعبئة واسحبها لأسفل أسفل طبقة "الصورة". عندما ترى شريط تمييز أبيض يظهر أسفل طبقة "الصورة" ، حرر زر الماوس لإسقاط طبقة التعبئة في مكانها:

سحب طبقة تعبئة بلون خالص أسفل الصورة.
مع وجود طبقة التعبئة الآن أسفل طبقة "الصورة" ، ستظهر صورتك مرة أخرى في المستند:

طبقة التعبئة هي الآن لون الخلفية للتأثير.
الخطوة 5: تطبيق مرشح Mosaic
قبل إنشاء نمط النقطة للتأثير ، نحتاج أولاً إلى تحويل صورتنا إلى مربعات ملونة ، ويمكننا فعل ذلك باستخدام مرشح الفسيفساء في Photoshop. انقر فوق طبقة "الصورة" لتحديدها:

اختيار طبقة "الصورة".
اصعد إلى قائمة التصفية في شريط القوائم ، واختر Pixelate ، ثم اختر Mosaic :

الذهاب إلى Filter> Pixelate> Mosaic.
هذا يفتح مربع الحوار Mosaic. و حجم الخلية الخيار في أسفل يتحكم في حجم الساحات. راقب صورتك وأنت تسحب شريط التمرير لضبط القيمة. كلما كانت القيمة أكبر ، زادت المربعات. ستصبح المربعات في النهاية نقاط اللون الخاصة بنا ، لذا اختر قيمة بناءً على حجم النقاط التي تريدها لتأثيرك. في حالتي ، سأقوم بتعيين القيمة على 60 ولكن مرة أخرى ستعتمد على صورتك. مهما كانت القيمة التي تختارها ، تذكرها أو اكتبها لأنك ستحتاج إليها عندما نقوم بإنشاء نمط النقطة. انقر فوق "موافق" عند الانتهاء:

الخيار Cell Size في شاشة مرشح Mosaic.
هذا هو التأثير مع مرشح Mosaic المطبق ، مما يجعل الصورة تبدو منقطة للغاية:

الصورة بعد تطبيق مرشح الفسيفساء.
نظرًا لأننا طبقنا مرشح Mosaic على كائن ذكي ، فإنه يظهر كمرشح ذكي أسفل الصورة مباشرةً في لوحة Layers. لتجربة قيمة حجم خلية مختلفة ، انقر نقرًا مزدوجًا فوق اسم الفلتر لإعادة فتح مربع الحوار الخاص به ، وقم بإجراء التغييرات ، ثم انقر فوق موافق:

تعرض لوحة الطبقات مرشح Mosaic الذكي.
الخطوة 6: قم بإنشاء مستند جديد
لنقم بإنشاء نمط النقاط الخاص بنا. لذلك ، سنحتاج إلى مستند Photoshop جديد. اصعد إلى قائمة ملف واختر جديد :

الذهاب إلى ملف> جديد.
في مربع الحوار مستند جديد، تعيين العرض و الارتفاع إلى نفس القيمة التي استخدمتها لحجم الخلية في تصفية الفسيفساء. في حالتي ، كانت قيمة حجم الخلية الخاصة بي 60 ، لذا سأقوم بتعيين العرض والارتفاع على 60 بكسل (تأكد من ضبط نوع القياس على البكسل). سيؤدي ذلك إلى إنشاء مستند يطابق حجم المربعات. لا تقلق بشأن قيمة الدقة ولكن تأكد من ضبط محتويات الخلفية على الأبيض . انقر فوق Create (Photoshop CC) أو OK (CS6) لإنشاء المستند الجديد:

إنشاء مستند جديد بنفس حجم المربعات.
يفتح المستند المربع الجديد على الشاشة. المستند صغير نوعًا ما ، لذلك قم بالتبديل إلى أداة Zoom مؤقتًا بالضغط مع الاستمرار على Ctrl + spacebar (Win) / Command + spacebar (Mac) على لوحة المفاتيح ، ثم انقر عدة مرات داخل المستند للتكبير:

المستند المربع الجديد.
الخطوة 7: حدد أداة التحديد البيضاوي
حدد أداة التحديد البيضاوي من شريط الأدوات. بشكل افتراضي ، تختبئ أداة Elliptical Marquee خلف أداة Rectangular Marquee Tool. انقر بزر الماوس الأيمن (Win) / انقر مع الضغط على Control (Mac) على أداة Rectangular Marquee Tool ، ثم اختر أداة Elliptical Marquee Tool من قائمة fly-out:

اختيار أداة التحديد البيضاوي.
الخطوة 8: ارسم تحديدًا دائريًا
لرسم النقطة ، انقر في الزاوية اليسرى العلوية من المستند ، مع استمرار الضغط على زر الماوس ، اسحب قطريًا إلى أسفل الزاوية اليمنى. لفرض مخطط التحديد في دائرة مثالية ، اضغط مع الاستمرار على مفتاح Shift على لوحة المفاتيح أثناء السحب. عندما تصل إلى الزاوية اليمنى السفلية ، حرر زر الماوس ، ثمحرر مفتاح Shift الخاص بك. يجب أن يكون لديك الآن تحديد دائري بحجم المستند نفسه:

اضغط مع الاستمرار على مفتاح Shift أثناء رسم التحديد لفرضه على شكل دائرة.
الخطوة 9: املأ التحديد باللون الأسود
نحن بحاجة لملء التحديد باللون الأسود. اصعد إلى قائمة " تحرير " واختر " تعبئة" :

الذهاب إلى تحرير> تعبئة.
في مربع الحوار Fill ، اضبط خيار المحتويات على Black ، ثم انقر فوق OK:

ضبط المحتويات على الأسود.
يملأ Photoshop الدائرة باللون الأسود. لإزالة الخطوط العريضة اختيار من جميع أنحاء الدائرة، ترتفع إلى تحديد القائمة واختيار إلغاء التحديد ، أو اضغط على Ctrl + D (وين) / القيادة + D (ماك) على لوحة المفاتيح:

يتم الآن تعبئة التحديد الدائري باللون الأسود.
الخطوة 10: اقلب الألوان
اصعد إلى قائمة الصورة ، اختر التعديلات ، ثم اختر عكس :

الذهاب إلى الصورة> التعديلات> عكس.
هذا يعكس الألوان ، مما يجعل الدائرة بيضاء والمنطقة المحيطة بها سوداء:

الوثيقة بعد قلب الألوان.
الخطوة 11: تحديد النقطة كنمط
لتحويل النقطة إلى نمط ، انتقل إلى قائمة " تحرير " واختر " تعريف النمط" :

الذهاب إلى تحرير> تحديد النمط.
قم بتسمية النمط الجديد. نظرًا لأن وثائقي يبلغ حجمه 60 × 60 بكسل ، فسوف أطلق عليه اسم "دائرة 60 × 60 بكسل". قد ينتهي بك الأمر بإنشاء المزيد من أنماط الدوائر ، كل منها بأحجام مختلفة ، لذلك من الجيد تضمين الحجم في الاسم. انقر فوق OK لإغلاق مربع الحوار Pattern Name:

تسمية النمط الجديد.
الخطوة 12: أغلق المستند
أغلق مستند الدائرة بالانتقال إلى قائمة " ملف " واختيار " إغلاق" . عندما يسألك Photoshop عما إذا كنت تريد حفظ المستند ، انقر فوق No (Win) / Don't Save (Mac):

الذهاب إلى ملف> إغلاق.
الخطوة 13: أضف قناع طبقة
مرة أخرى في مستند الصورة الرئيسية ، تأكد من تحديد طبقة "Photo" في لوحة Layers ، ثم انقر فوق رمز Layer Mask في الأسفل:

النقر فوق رمز Layer Mask.
A طبقة مصغر قناع يظهر على طبقة "صورة". لاحظ أن الصورة المصغرة لها حدود تمييز بيضاء حولها ، تخبرنا أن القناع ، وليس الطبقة نفسها ، محدد حاليًا:

مصغر قناع الطبقة.
الخطوة 14: املأ القناع بنمط النقطة
نحتاج إلى ملء قناع الطبقة بنمط النقطة الخاص بنا. اصعد إلى قائمة " تحرير " واختر " تعبئة" مرة أخرى . هذه المرة ، اضبط خيار المحتويات على نقش ، ثم انقر فوق الصورة المصغرة على يمين الكلمات نمط مخصص :

تعيين المحتويات على نقش والنقر فوق مصغر النمط المخصص.
اختر نمط النقطة الذي أنشأته للتو من خلال النقر على الصورة المصغرة الخاصة به. يجب أن تكون الصورة المصغرة الأخيرة في القائمة. انقر فوق "موافق" لإغلاق مربع الحوار "تعبئة":

اختيار نمط النقطة.
يملأ Photoshop قناع الطبقة بنمط النقطة ، مما يؤدي إلى إنشاء تأثير النقاط اللونية الأولي:

النتيجة بعد ملء قناع الطبقة بنمط النقطة.
سأقوم بتكبير الصورة بشكل أقرب قليلاً حتى نتمكن من رؤية ما يحدث بشكل أفضل. تمتلئ كل نقطة في التأثير بلون واحد بفضل مرشح Mosaic الذي طبقناه سابقًا ، في حين أن المنطقة السوداء المحيطة بكل نقطة هي من طبقة تعبئة اللون الصلب الموجودة أسفل الصورة:

تأثير نقطة اللون عن قرب.
تجربة نقاط مختلفة الحجم (اختياري)
إذا كنت تعتقد أن نمط النقاط الأصغر أو الأكبر سيبدو أفضل مع صورتك ، فإليك ما تفعله. أولاً ، مع استمرار تحديد قناع الطبقة ، ارجع إلى قائمة التحرير ، واختر تعبئة ، واضبط المحتويات على الأبيض ، ثم انقر فوق موافق. سيؤدي ذلك إلى ملء القناع باللون الأبيض ، مما يؤدي إلى إزالة نمط النقطة الحالي. انقر نقرًا مزدوجًا فوق Mosaic Smart Filter في لوحة Layers لإعادة فتح مربع الحوار الخاص به وزيادة قيمة حجم الخلية أو تقليلها حسب الحاجة. تذكر القيمة الجديدة ، ثم انقر فوق موافق.
ارجع إلى الخطوة 6 لإنشاء مستند جديد بنفس حجم قيمة حجم الخلية الجديدة ، ثم كرر الخطوات من 7 إلى 12 لإنشاء نمط نقطة جديد بالحجم الجديد. تخطي الخطوة 13 لأنك قمت بالفعل بإضافة قناع الطبقة. انتقل لليمين إلى الخطوة 14 لملء القناع بالنمط الجديد.
الخطوة 15: أضف ضربة حول النقاط
اكتمل الآن تأثير النقطة اللونية الأولي ، ولكن هناك بعض الأشياء الأخرى التي يمكننا القيام بها لتحسينه بشكل أكبر. أولاً ، لإبراز أشكال النقاط ، سنضيف حدودًا حولها. مع استمرار تحديد قناع الطبقة ، انقر فوق رمز Layer Styles ( رمز fx ) في أسفل لوحة Layers:
النقر فوق رمز Layer Styles.
اختر Stroke من القائمة:

اختيار تأثير طبقة Stroke.
هذا يفتح شاشة Layer Style المعينة على خيارات Stroke في العمود الأوسط. مغادرة اللون مجموعة من الأسود ، تعيين الحجم إلى 1 بكسل و الوظيفة إلى داخل ، ومن ثم انقر فوق موافق:

خيارات السكتة الدماغية.
تحتوي كل نقطة الآن على حد أسود رفيع حولها ، مما يجعل الأشكال الدائرية أكثر وضوحًا:

التأثير بضربة مطبقة على النقاط.
لمقارنة التأثير مع الحد أو بدونه لمعرفة الإصدار الذي تفضله بشكل أفضل ، انقر فوق أيقونة الرؤية (مقلة العين) على يسار تأثير Stroke في لوحة Layers لتبديل الحد بين تشغيل وإيقاف:

النقر فوق أيقونة رؤية Stroke.
الخطوة 16: أضف طبقة ضبط Vibrance
لإبراز الألوان في النقاط ، سنستخدم طبقة ضبط Vibrance. انقر فوق أيقونة New Fill أو Adjustment Layer أسفل لوحة Layers:
النقر فوق أيقونة New Fill أو Adjustment Layer.
اختر Vibrance من القائمة:

إضافة طبقة ضبط Vibrance.
تظهر عناصر التحكم الخاصة بطبقة ضبط Vibrance في لوحة Properties في Photoshop . زيادة قيمة التشبع إلى حوالي +20 :

زيادة قيمة التشبع.
تبدو الألوان الآن أكثر ثراءً وحيوية:

التأثير بعد زيادة تشبع اللون.
الخطوة 17: سطع الصورة بطبقة ضبط المستويات
أخيرًا ، تتمثل إحدى المشكلات المحتملة في تأثير نقاط اللون في أنه يميل إلى تعتيم الصورة الإجمالية ، ولكن يمكننا بسهولة تفتيحها احتياطيًا باستخدام طبقة ضبط المستويات ووضع مزيج الطبقة. انقر مرة أخرى على أيقونة New Fill أو Adjustment Layer في أسفل لوحة Layers وهذه المرة ، اختر Levels :

إضافة طبقة ضبط المستويات.
تظهر عناصر التحكم الخاصة بطبقة ضبط Levels في لوحة Properties ، لكننا لا نحتاج إلى تغيير أي من الإعدادات. بدلاً من ذلك ، في لوحة Layers ، قم بتغيير وضع المزج لطبقة ضبط Levels من عادي إلى شاشة . يعمل وضع دمج الشاشة على جعل الصورة ساطعة للغاية ، لذا قم بتخفيض قيمة التعتيم إلى حوالي 25٪ :

تغيير وضع المزج وشفافية طبقة ضبط المستويات.
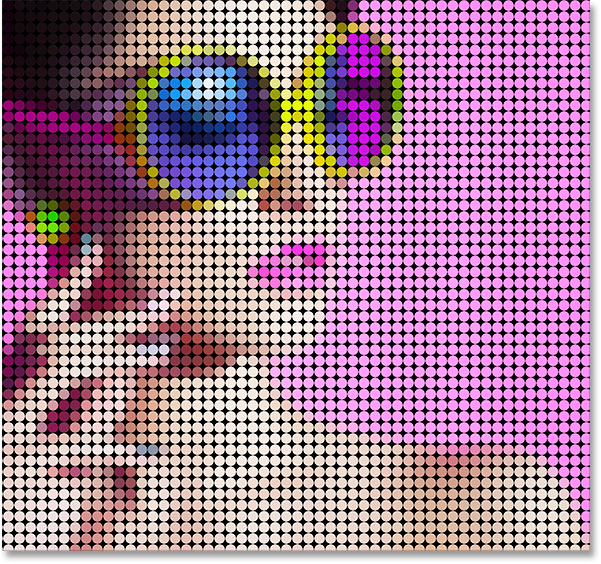
وبهذا ، انتهينا! هنا ، بعد إضفاء السطوع على الصورة ، يظهر تأثير "الصورة إلى النقاط الملونة" النهائي:

النتيجة النهائية.

تعليقات
إرسال تعليق