الصورة المستخدمة فى التصميم
كيفية إنشاء عرض صور كتلة الشكل علي الفوتوشوب
الخطوة الأولى: إنشاء مستند جديد
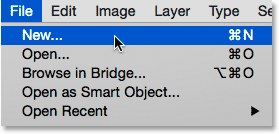
لنبدأ بإنشاء مستند Photoshop جديد. اصعد إلى القائمة ملف في شريط القوائم على طول الجزء العلوي من الشاشة واختر جديد :

انتقل إلى ملف> جديد.
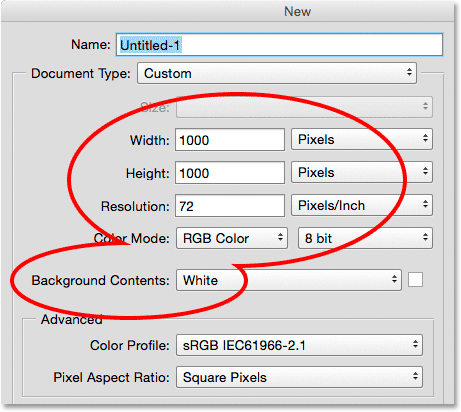
هذا يفتح مربع الحوار الجديد في Photoshop. يمكنك استخدام أي أبعاد تحتاجها للتأثير الخاص بك ، لكن المستند ذي الشكل المربع يعمل بشكل أفضل. لهذا البرنامج التعليمي، سوف تعيين كل من العرض و الطول من المستند إلى 1000 بكسل ، ومنذ ذلك أنا لا تخطط لطباعة هذه، سأترك القرار مجموعة قيمة من 72 بكسل / بوصة . إذا كنت تقوم بإنشاء هذا التأثير للطباعة ، فستحتاج على الأرجح إلى مستند أكبر بدقة تبلغ حوالي 300 بكسل / بوصة. اضبط محتويات الخلفية على الأبيض ، ثم انقر على موافق للإغلاق خارج مربع الحوار. سيظهر مستند جديد مليء باللون الأبيض على شاشتك:

مربع الحوار الجديد.
الخطوة 2: أضف طبقة فارغة جديدة
بعد ذلك ، سنضيف طبقة جديدة للاحتفاظ بالأشكال المختلفة التي سنستخدمها لتقسيم صورتنا. اضغط مع الاستمرار على مفتاح Alt (Win) / Option (Mac) على لوحة المفاتيح وانقر على أيقونة New Layer أسفل لوحة Layers :
اضغط مع الاستمرار على Alt (Win) / Option (Mac) وانقر فوق أيقونة New Layer.
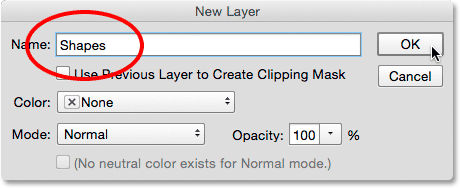
يؤدي هذا إلى فتح مربع الحوار New Layer ، مما يتيح لنا فرصة تسمية الطبقة الجديدة قبل إضافتها. قم بتسمية الطبقة "الأشكال" ، ثم انقر فوق " موافق" :

تسمية الطبقة الجديدة "الأشكال".
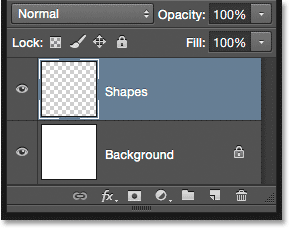
تظهر طبقة فارغة جديدة تسمى "الأشكال" أعلى طبقة الخلفية:

تعرض لوحة الطبقات طبقة "الأشكال" الجديدة.
الخطوة 3: حدد "تخطيط دليل جديد"
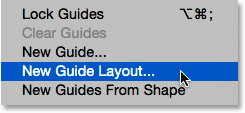
دعنا نضيف بعض الأدلة إلى المستند لمساعدتنا في إنشاء الأشكال. للقيام بذلك ، سنستخدم ميزة تخطيط الدليل الجديد في Photoshop CC . اصعد إلى قائمة العرض في الجزء العلوي من الشاشة واختر تخطيط دليل جديد :

الذهاب إلى عرض> تخطيط دليل جديد.
الخطوة 4: إنشاء مخطط دليل 3 × 3
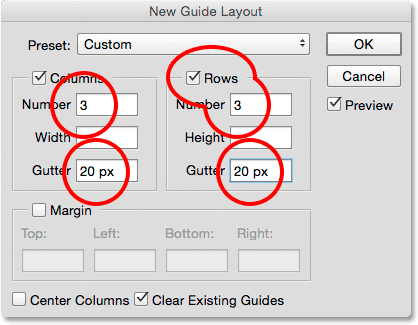
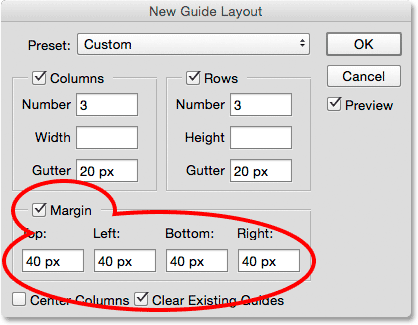
يؤدي هذا إلى فتح مربع الحوار New Guide Layout الذي يتيح لنا إضافة صفوف وأعمدة ومزاريب وهوامش إلى وثيقتنا بسهولة. سنستخدمها لإنشاء شبكة بسيطة من 3 في 3. أولاً ، في قسم الأعمدة على اليسار ، اضبط عدد الأعمدة على 3 ، اترك حقل العرض فارغًا (لذلك سيقوم Photoshop بمسافات الأعمدة بشكل متساوٍ) وقم بتعيين هامش (المسافة بين الأعمدة) على 20 بكسل .
بعد ذلك ، في قسم الصفوف على اليمين ، انقر أولاً داخل مربع اختيار الصفوف لتمكين الصفوف (يتم إيقاف تشغيلها افتراضيًا) ، ثم عيّن عدد الصفوف أيضًا على 3 . اترك حقل الارتفاع فارغًا للسماح لبرنامج Photoshop بمسافات بينها بشكل متساوٍ ، واضبط Gutter (المسافة بين الصفوف) على 20 بكسل :

إنشاء الأعمدة والصفوف لتخطيط دليلنا.
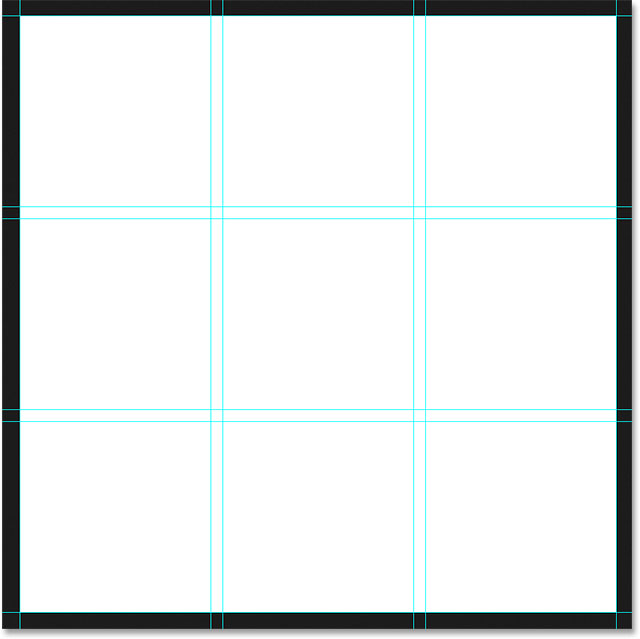
إليك ما يجب أن يبدو عليه تخطيط الدليل حتى الآن في المستند ، مع ثلاثة أعمدة وثلاثة صفوف ومزراب بين كل عمود وصف من 20 بكسل:

شبكة 3 في 3 مع ميزاب 20 بكسل.
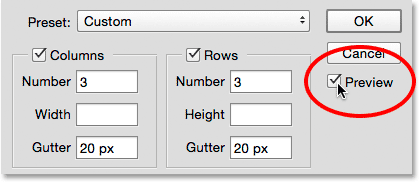
إذا كنت لا ترى تخطيط الدليل الخاص بك يتم تحديثه على الشاشة ، فتأكد من تحديد خيار معاينة في مربع الحوار:

التأكد من فحص المعاينة.
بعد ذلك ، دعنا نضيف بعض الهوامش حول حواف المستند. انقر في مربع اختيار الهامش لتمكين الهوامش ، ثم اضبط كل خيار من الخيارات الأربعة ( أعلى ، يسار ، أسفل ، ويمين ) على 40 بكسل :

إضافة هوامش حول المستند.
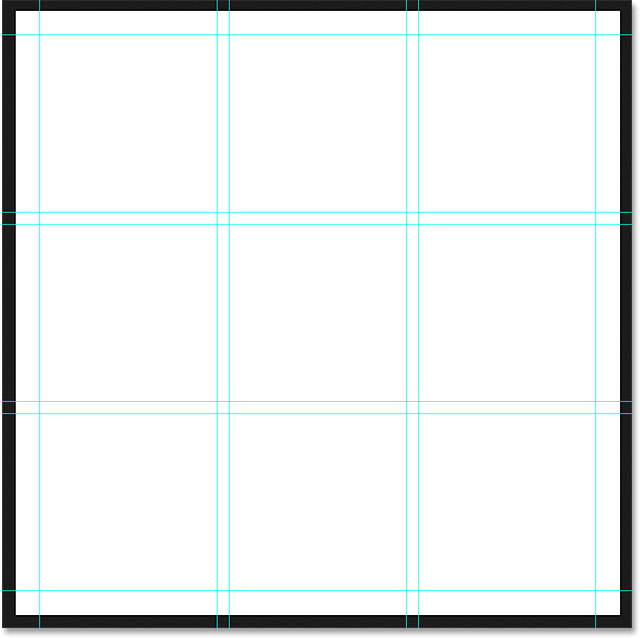
عند الانتهاء ، انقر فوق " موافق" للإغلاق خارج مربع الحوار تخطيط الدليل الجديد. إليك ما يجب أن يبدو عليه تخطيط الدليل النهائي مع إضافة الهوامش. لاحظ أنه إذا كان مستند Photoshop أكبر (أو أصغر) من مستند 1000 × 1000 بكسل الذي قمت بإنشائه ، فقد تحتاج إلى تجربة قيم هامش ومزاح مختلفة للحصول على نفس النتائج. بشكل عام ، أحب استخدام قيمة الهامش ضعف حجم قيمة هامش التوثيق ، ولكن لا تتردد في تجربة:

يكتمل تخطيط الدليل النهائي بهوامش على طول الجزء العلوي والسفلي واليسار واليمين.
الخطوة 5: حدد أداة الخيمة المستطيلة
بعد إضافة تخطيط الدليل ، حدد أداة Rectangular Marquee Tool من لوحة Tools على يسار الشاشة:

اختيار أداة الخيمة المستطيلة.
الخطوة 6: حدد أقسام مختلفة من الشبكة
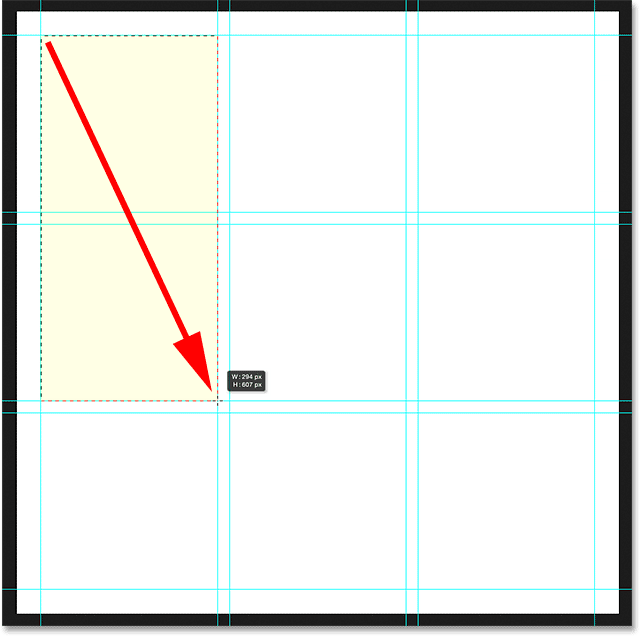
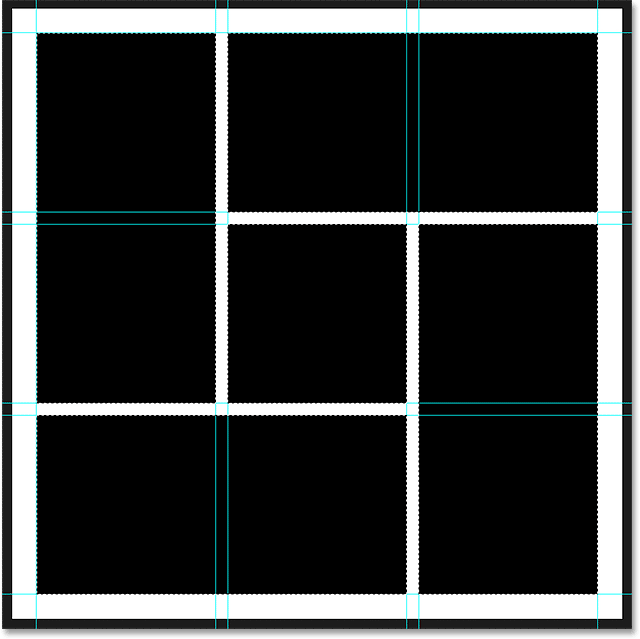
سنستخدم أداة Rectangular Marquee Tool ، جنبًا إلى جنب مع تخطيط الدليل الخاص بنا ، لرسم أشكالنا. للقيام بذلك ، نحتاج إلى سحب التحديدات حول مربعات مختلفة في شبكة 3 في 3. ابدأ بالنقر في الزاوية العلوية اليسرى من المربع الموجود في الجزء العلوي الأيسر من الشبكة (تجاهل الهوامش حول حواف المستند) ، ثم اضغط مع الاستمرار على زر الماوس ، واسحب إلى الركن الأيمن السفلي من المربع الموجود أسفله مباشرة . قم بتضمين الحضيض بين المربعات في التحديد. لتسهيل رؤية الأمور ، قمت بتحديد المنطقة باللون الأصفر:

تحديد المربع الأول في الصف العلوي والمربع الأول في الصف الأوسط ، جنبًا إلى جنب مع الحضيض بينهما.
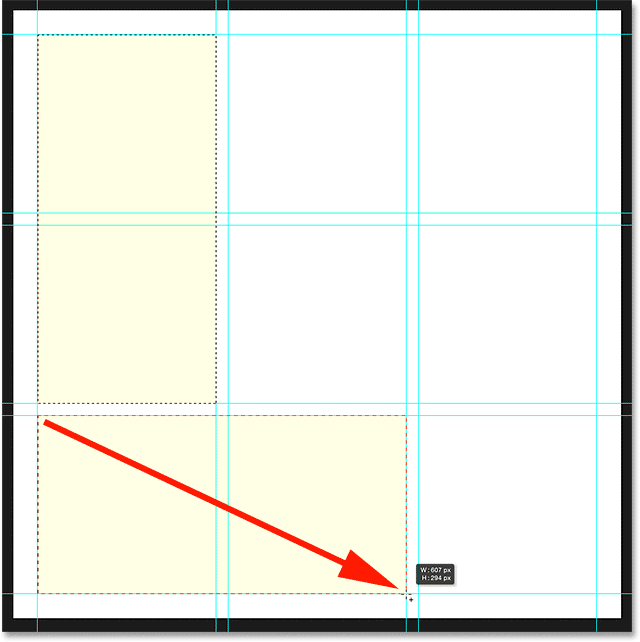
بعد ذلك ، اضغط مع الاستمرار على مفتاح Shift على لوحة المفاتيح. سيؤدي هذا إلى إضافة التحديد الذي نحن بصدد إنشائه إلى التحديد الذي أنشأناه بالفعل (سترى علامة زائد صغيرة ( + ) تظهر في الجزء السفلي الأيمن من مؤشر الماوس لإعلامك بأنك في " إضافة إلى التحديد" الوضع). مع الاستمرار في الضغط على مفتاح Shift ، انقر في الزاوية العلوية اليسرى من المربع في الجزء السفلي الأيسر من الشبكة ، واستمر في الضغط باستمرار على زر الماوس ، واسحب إلى الزاوية اليمنى السفلية من المربع المجاور له . مرة أخرى ، قم بتضمين الحضيض بين المربعات في التحديد. يجب أن ترى مخطط التحديد الأصلي الخاص بك حول المربعين الأولين ، بالإضافة إلى أنه لدينا الآن مربعان إضافيان:

إضافة المربع الموجود في أسفل اليسار وأسفل الوسط ، بالإضافة إلى الحضيض بينهما.
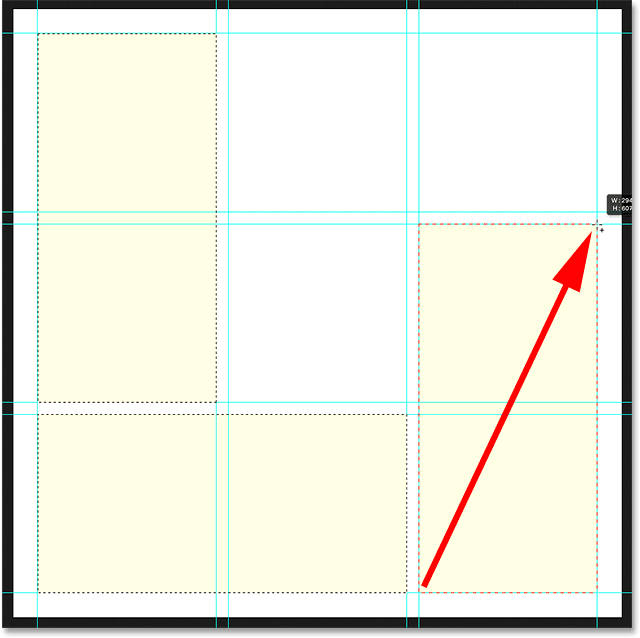
مع استمرار الضغط على مفتاح Shift الخاص بك ، انقر في الزاوية اليسرى السفلية من المربع في أسفل يمين الشبكة واسحب إلى أعلى الزاوية اليمنى من المربع الموجود فوقه مباشرة . يجب أن يكون لديك الآن ثلاثة أقسام من الشبكة المحددة:

إضافة المربعات في أسفل اليمين ووسط اليمين.
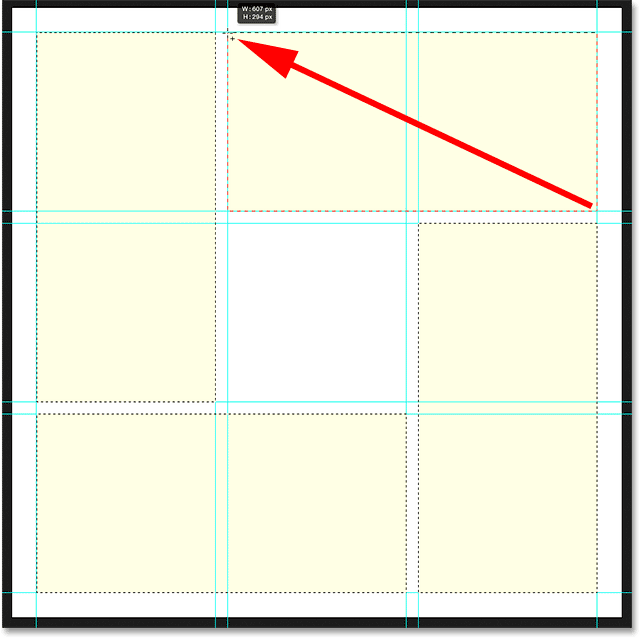
نحن على وشك الانتهاء. استمر في الضغط مع الاستمرار على مفتاح Shift ، أضف المربعات العلوية اليمنى والعلوية إلى التحديد عن طريق النقر في الزاوية اليمنى السفلية من المربع في أعلى اليمين والسحب إلى الزاوية العلوية اليسرى من المربع في أعلى الوسط :

إضافة المربعات في أعلى اليمين وأعلى الوسط.
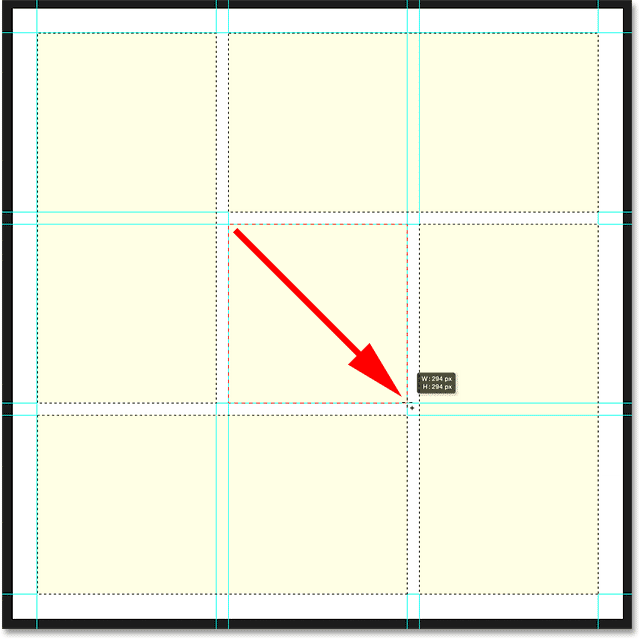
أخيرًا ، أضف المربع في وسط الشبكة بالضغط مع الاستمرار على مفتاح Shift ، والنقر في الزاوية اليسرى العلوية من المربع والسحب لأسفل إلى الركن الأيمن السفلي:

الانتهاء من التحديد عن طريق إضافة المربع في المركز.
الخطوة 7: املأ التحديد باللون الأسود
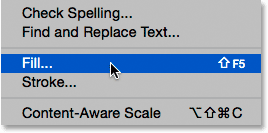
دعونا نملأ كل الأشكال التي اخترناها باللون الأسود. لذلك ، سنستخدم أمر Fill في Photoshop. اصعد إلى قائمة التحرير في الجزء العلوي من الشاشة واختر تعبئة :

الذهاب إلى تحرير> تعبئة.
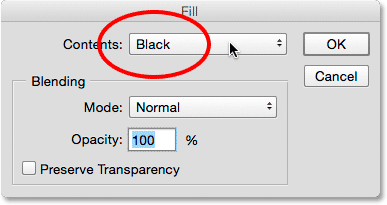
هذا يفتح مربع الحوار Fill. ضبط المحتويات الخيار في الجزء العلوي إلى الأسود ، وتأكد من أن الوضع تم تعيين الخيار إلى عادي و التعتيم هو في 100٪ :

تغيير المحتويات إلى الأسود.
انقر فوق "موافق" للإغلاق خارج مربع الحوار "تعبئة". يملأ Photoshop التحديد باللون الأسود:

الوثيقة بعد ملء التحديد بالأسود.
الخطوة 8: إزالة التحديد والمرشدات
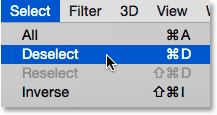
لقد انتهينا من مخططات التحديد والأدلة ، لذا دعنا نمسحها من المستند. لإزالة حدود التحديد ، انتقل إلى قائمة التحديد في الجزء العلوي من الشاشة واختر إلغاء التحديد ، أو اضغط على Ctrl + D (Win) / Command + D (Mac) على لوحة المفاتيح:

الذهاب إلى تحديد> إلغاء التحديد.
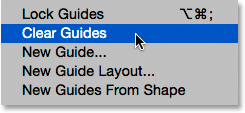
لإزالة الأدلة ، انتقل إلى قائمة العرض واختر Clear Guides :

الذهاب إلى عرض> مسح الأدلة.
مع اختفاء مخططات التحديد وإرشاداته ، نرى فقط الأشكال المملوءة بالأسود على الخلفية البيضاء:

وثيقة أكثر نظافة.
الخطوة 9: إضافة الظل المسقط
لجعل التأثير ينبثق قليلاً عن الخلفية ، سنضيف ظلًا خلف الأشكال. مع تحديد طبقة "الأشكال" ، انقر فوق رمز Layer Styles ( رمز fx ) في الجزء السفلي من لوحة Layers:
النقر فوق رمز Layer Styles.
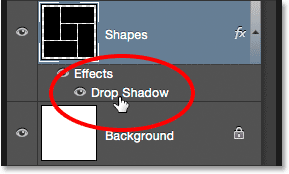
اختر Drop Shadow من القائمة التي تظهر:

اختيار نمط طبقة الظل المسقط.
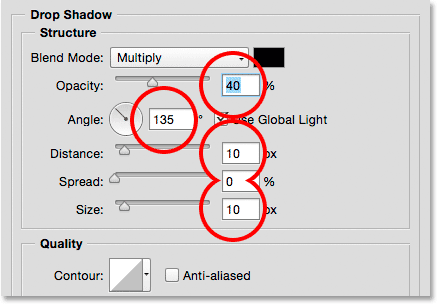
يؤدي هذا إلى فتح شاشة Photoshop Layer Style المعينة على خيارات Drop Shadow في العمود الأوسط. أنا تعيين زاوية من ظلي إلى 135 درجة حتى مصدر الضوء ويبدو أن في الجانب الأيسر العلوي، ثم سوف تعيين كل من القطر و الحجم القيم إلى 10 بكسل . تتحكم المسافة في مدى بعد ظهور الظل عن الكائن ، بينما يتحكم الحجم في صلابة حواف الظل. قد ترغب في تجربة هاتين القيمتين إذا كان حجم وثيقتك مختلفًا عن حجمي. أخيرًا ، سأضبط عتامة الظل على 40٪ :

خيارات Drop Shadow.
انقر فوق "موافق" عندما تنتهي من إغلاق مربع الحوار Layer Style. هذه هي الأشكال الخاصة بي مع تطبيق الظل المسقط:

المستند بعد تطبيق الظل المسقط.
أحد الأشياء الرائعة حول أنماط الطبقات في Photoshop هو أنها تظل قابلة للتحرير بالكامل حتى بعد أن قمنا بتطبيقها. إذا نظرنا مرة أخرى في لوحة Layers ، فإننا نرى تأثير Drop Shadow مدرجًا تحت طبقة "الأشكال". إذا قررت ، الآن أو لاحقًا بعد إضافة الصورة ، أنك لست سعيدًا بكيفية ظهور الظل ، فما عليك سوى النقر نقرًا مزدوجًا فوق الكلمات Drop Shadow لإعادة فتح مربع الحوار Layer Style وعمل أي شيء التغييرات التي تحتاجها:

انقر نقرًا مزدوجًا فوق الكلمات "Drop Shadow" في أي وقت لتعديل إعداداتها.
الخطوة 10: حدد وانسخ صورتك
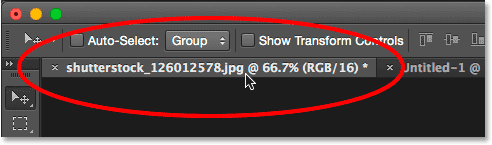
إذا لم تكن قد قمت بذلك بالفعل ، فافتح الصورة التي تريد استخدامها للتأثير. سيتم فتحه في مستند كلفه منفصل خاص به . يمكنك التبديل بين المستندات بالنقر فوق علامات التبويب الموجودة في الأعلى. هنا ، أنتقل إلى مستند صورتي بالنقر فوق علامة التبويب الخاصة بها:

اختيار وثيقة الصورة الرئيسية.
نحتاج إلى نسخ الصورة ولصقها في مستند تأثير مجموعة الأشكال. انتقل إلى قائمة التحديد في الجزء العلوي من الشاشة واختر الكل ، أو اضغط على Ctrl + A (Win) / Command + A (Mac) لاختيار Select> All من لوحة المفاتيح:

الذهاب إلى تحديد> الكل.
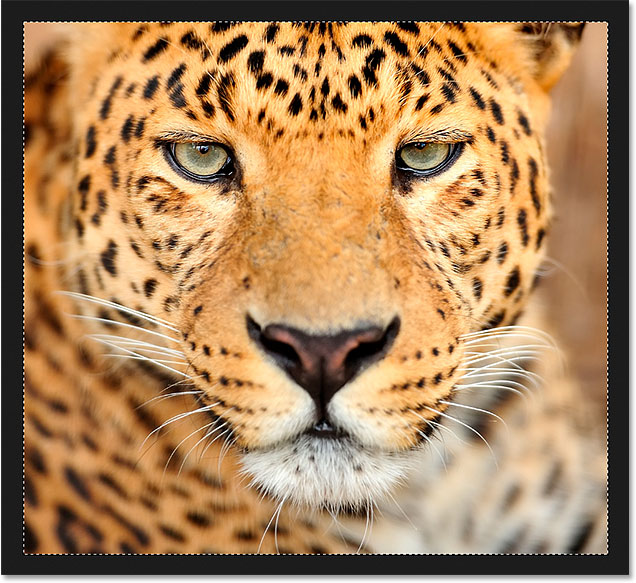
هذا يضع مخطط تحديد حول الصورة:

يظهر مخطط التحديد حول الصورة.
بعد تحديد الصورة ، انتقل إلى قائمة " تعديل " واختر " نسخ" ، أو اضغط على Ctrl + C (Win) / Command + C (Mac) على لوحة المفاتيح:

الذهاب إلى تحرير> نسخ.
الخطوة 11: الصق الصورة في مستند مجموعة الأشكال
قم بالتبديل مرة أخرى إلى مستند مجموعة الأشكال بالنقر فوق علامة التبويب الخاصة بها :

العودة إلى وثيقة التأثير.
للصق الصورة وتوسيطها في المستند ، انتقل إلى قائمة التحرير ، واختر لصق خاص ، ثم اختر لصق في المكان ، أو اضغط على Shift + Ctrl + V (Win) / Shift + Command + V (Mac):

الذهاب إلى تحرير> لصق خاص> لصق في المكان.
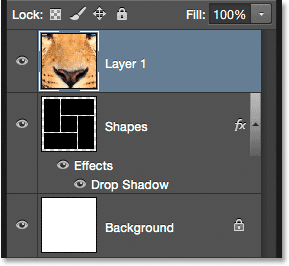
يقوم Photoshop بلصق الصورة في المستند وتوسيطها. إذا نظرنا إلى لوحة Layers ، نرى أن Photoshop قد وضع الصورة على طبقة جديدة تمامًا تسمى "Layer 1" أعلى طبقة "Shapes". لا تقلق إذا كانت صورتك كبيرة جدًا بالنسبة للتأثير. سنرى كيفية تغيير حجمه بعد قليل:

تظهر الصورة على طبقتها الخاصة فوق الطبقات الأخرى.
الخطوة 12: إنشاء قناع قص
حاليًا ، تحظر الصورة الأشكال الموجودة على طبقة "الأشكال" من العرض. نريد أن تظهر الصورة داخل الأشكال ، ويمكننا القيام بذلك بسهولة باستخدام قناع القطع . مع تحديد طبقة الصورة ("Layer 1") ، انقر على أيقونة القائمة الصغيرة في الزاوية اليمنى العليا من لوحة Layers:
النقر فوق رمز قائمة لوحة Layers.
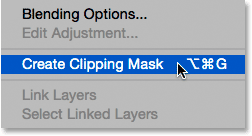
اختر إنشاء قناع قص من القائمة التي تظهر:

اختيار "إنشاء قناع القطع".
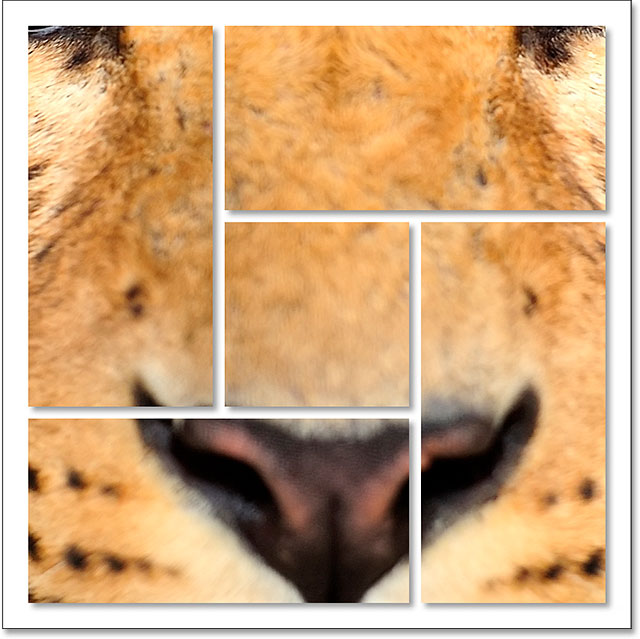
هذا "يقص" الصورة إلى محتويات الطبقة الموجودة أسفلها مباشرة ، مما يخلق الوهم بأن الصورة الآن داخل الأشكال. هنا ، نرى أن صورتي أكبر من أن تتناسب بشكل صحيح مع الأشكال ، لكنني سأصلح ذلك بعد ذلك:

التأثير بعد قص الصورة إلى طبقة "الأشكال".
الخطوة 13: تغيير حجم الصورة وإعادة وضعها باستخدام التحويل الحر
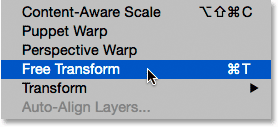
لتغيير حجم الصورة وإعادة وضعها داخل الأشكال ، تأكد من تحديد "Layer 1" في لوحة Layers ، ثم انتقل إلى قائمة Edit في الجزء العلوي من الشاشة واختر Free Transform ، أو اضغط على Ctrl + T (Win) / Command + T على لوحة المفاتيح:

الذهاب إلى تحرير> التحويل الحر.
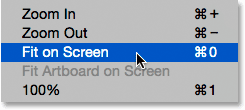
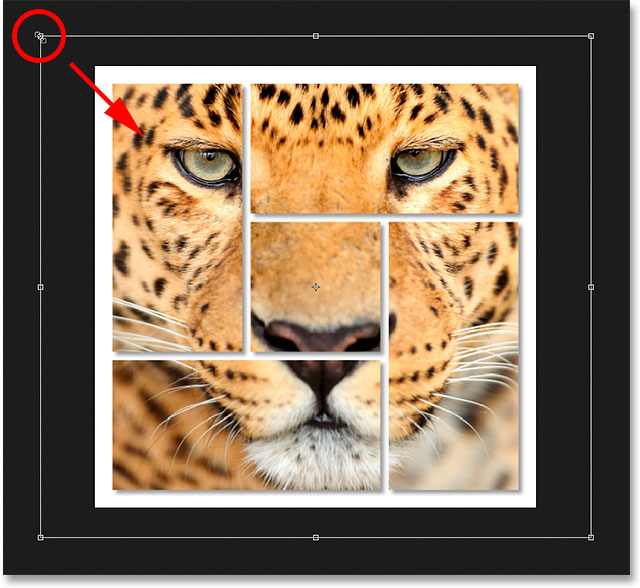
يؤدي هذا إلى وضع مربع التحويل الحر والمقابض (المربعات الصغيرة) حول الصورة. على الرغم من أنه لا يمكننا رؤية سوى أجزاء الصورة الموجودة داخل الأشكال ، يظهر مربع التحويل الحر حول الأبعاد الفعلية للصورة. إذا لم تتمكن من رؤية مربع التحويل المجاني بالكامل لأن صورتك كبيرة جدًا بحيث تمتد خارج الشاشة ، فانتقل إلى قائمة العرض واختر Fit on Screen ، أو اضغط على Ctrl + 0 (Win) / Command + 0 (Mac) . سيقوم Photoshop على الفور بتكبير الصورة حتى يصبح كل شيء ، بما في ذلك مربع التحويل الحر ، مرئيًا:

الذهاب إلى View> Fit on Screen.
لتغيير حجم الصورة ، اضغط مع الاستمرار على مفتاح Shift أثناء النقر فوق أي من مقابض الزاوية الأربعة وسحبها . سيؤدي الضغط على مفتاح Shift أثناء السحب إلى قفل نسبة العرض إلى الارتفاع للصورة في مكانها أثناء تغيير حجمها. إذا ضغطت مع الاستمرار على Shift + Alt (Win) / Shift + Option (Mac) وأنت تسحب مقابض الزاوية ، فلن تقوم فقط بقفل نسبة العرض إلى الارتفاع في مكانها ، بل ستقوم أيضًا بتغيير حجم الصورة من مركزها بدلاً من الزاوية ، والذي غالبًا ما يكون أسهل.
لتحريك الصورة ، ما عليك سوى النقر والسحب في أي مكان داخل مربع التحويل الحر. هنا ، أقوم بسحب مقبض الزاوية اليسرى العلوية نحو وسط المستند لجعل الصورة أصغر حجمًا وتناسب المزيد منها داخل الأشكال:

تغيير حجم الصورة داخل الأشكال باستخدام التحويل الحر.
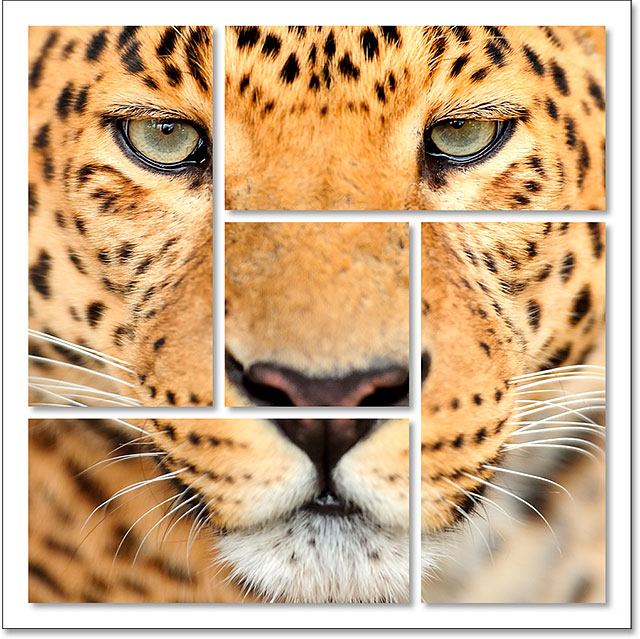
عند الانتهاء ، اضغط على Enter (Win) / Return (Mac) على لوحة المفاتيح للخروج من وضع التحويل الحر. وبهذا ، انتهينا! هنا ، بعد تغيير حجم صورتي ، يظهر تأثير "مجموعة الأشكال" النهائي:

النتيجة النهائية.

تعليقات
إرسال تعليق