زيادة حجم قماش الرسم باستخدام أداة Crop في Photoshop
كيفية إضافة المزيد من القماش باستخدام أداة Crop Tool
الخطوة 1: تحويل طبقة الخلفية إلى طبقة عادية
مع صورتنا التي تم فتحها حديثًا في Photoshop ، إذا نظرنا إلى لوحة Layers ، فسنجد الصورة جالسة على طبقة الخلفية ، وهي الطبقة الوحيدة حاليًا في وثيقتنا:

قبل أن نضيف مساحة قماشية أكبر حول الصورة ، فإن أول شيء يجب علينا فعله هو تحويل طبقة الخلفية إلى طبقة عادية. السبب هو أننا نريد أن تظهر المساحة الإضافية على طبقتها المنفصلة أسفل الصورة ، لكن Photoshop لا يسمح لنا بوضع طبقات أسفل طبقة الخلفية . الحل السهل هو ببساطة تحويل طبقة الخلفية إلى طبقة عادية.
للقيام بذلك ، في Photoshop CC ، كل ما نحتاج إليه هو النقر على أيقونة القفل الصغيرة الموجودة على يمين اسم طبقة الخلفية:

إذا كنت تستخدم Photoshop CS6 أو إصدارًا أقدم (يعمل هذا أيضًا في CC) ، فاضغط مع الاستمرار على مفتاح Alt (Win) / Option (Mac) على لوحة المفاتيح وانقر نقرًا مزدوجًا على الاسم "Background":

يتم تحويل طبقة الخلفية على الفور إلى طبقة عادية وأعيدت تسميتها "الطبقة 0":

الخطوة 2: حدد أداة Crop
الآن بعد أن حللنا هذه المشكلة الصغيرة ، دعنا نتعلم كيفية إضافة مساحة إضافية حول الصورة. حدد أداة Crop Tool من شريط الأدوات على طول يسار الشاشة. يمكنك أيضًا تحديد أداة Crop Tool بالضغط على الحرف C على لوحة المفاتيح:

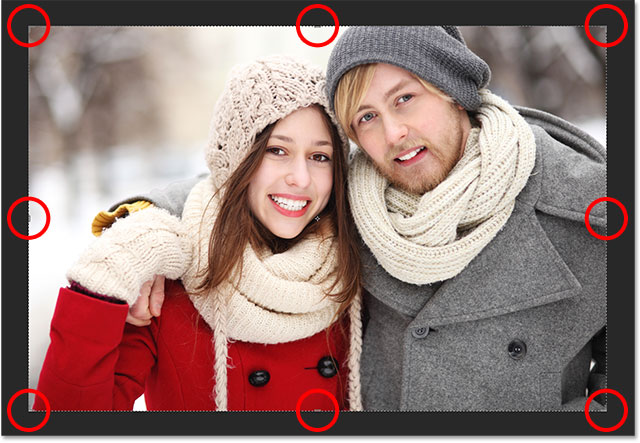
مع تحديد أداة Crop Tool ، يضع Photoshop حدًا افتراضيًا للاقتصاص حول الصورة ، جنبًا إلى جنب مع المقابض الموجودة أعلى وأسفل ويسار ويمين الحد وواحد في كل زاوية. سنستخدم هذه المقابض لتغيير حجم حدود الاقتصاص وإضافة مساحة قماشية إضافية:

الخطوة 3: اسحب المقابض لتغيير حجم حدود الاقتصاص
لإضافة مساحة إضافية حول الصورة ، كل ما نحتاج إليه هو النقر على المقابض وسحبها للخارج. سيقوم Photoshop بعد ذلك بتوسيع حجم اللوحة لمطابقة الحجم الجديد لحد الاقتصاص.
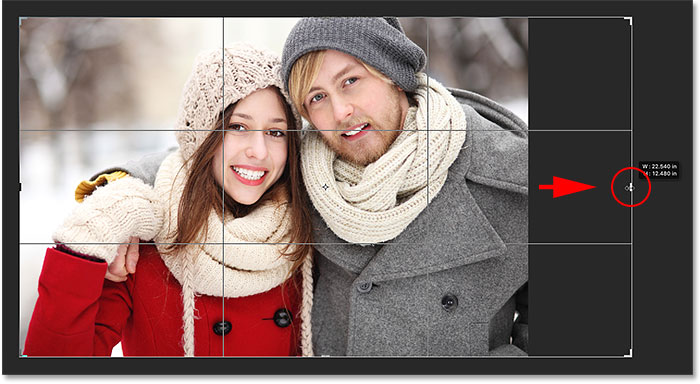
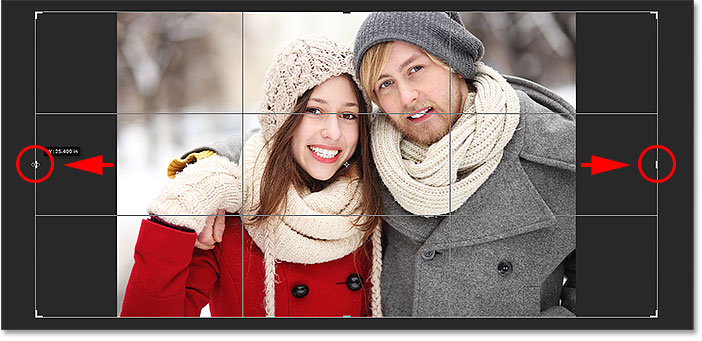
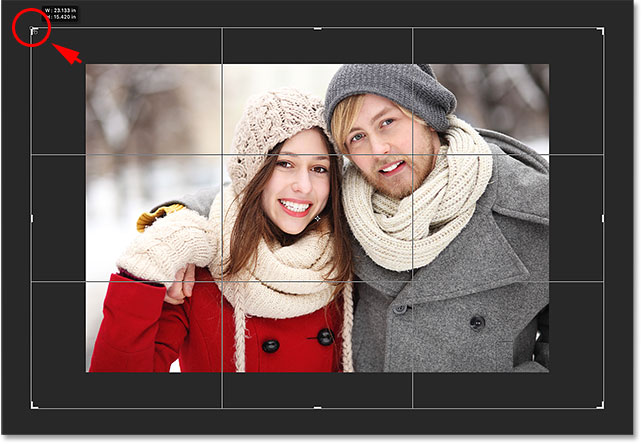
على سبيل المثال ، إذا أردت إضافة مساحة على الجانب الأيمن من الصورة ، فسأضغط على المقبض الأيمن واسحبها إلى اليمين بعيدًا عن الصورة:

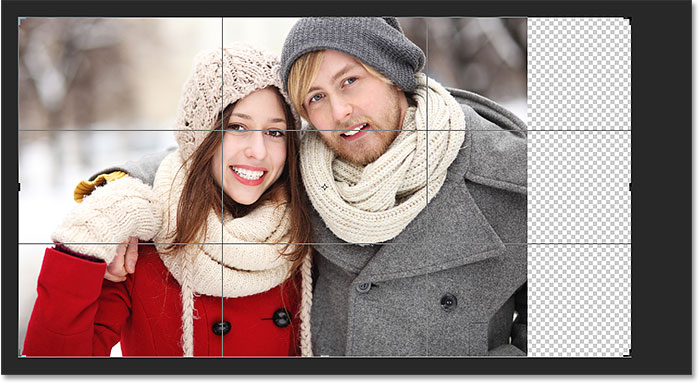
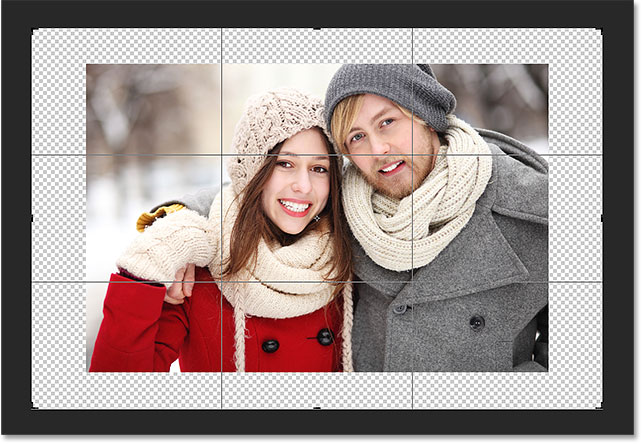
عندما أحرر زر الماوس ، يضيف Photoshop مساحة إضافية ويملأها بنمط رقعة الشطرنج . نمط رقعة الشطرنج هو كيفية تمثيل Photoshop للشفافية ، مما يعني أن المساحة الإضافية فارغة حاليًا. سنصلح ذلك في بضع لحظات:

بدلاً من إجراء الاقتصاص الآن ، دعنا ننظر في كيفية إضافة مساحة حول بقية الصورة ، جنبًا إلى جنب مع بعض اختصارات لوحة المفاتيح المهمة. سأقوم بإلغاء اقتصاصي وإعادة تعيين حدود اقتصاصي عن طريق الضغط على زر إلغاء في شريط الخيارات . يمكنك أيضًا إلغاء الاقتصاص بالضغط على مفتاح Esc بلوحة المفاتيح:

لإضافة مساحة إضافية على الجانب الأيسر من الصورة ، انقر فوق المقبض الأيسر واسحبه باتجاه اليسار. أو لإضافة مساحة متساوية على جانبي الصورة في نفس الوقت ، اضغط مع الاستمرار على مفتاح Alt (Win) / Option (Mac) أثناء النقر والسحب إما على المقبض الأيسر أو الأيمن. سيؤدي هذا إلى تغيير حجم حدود الاقتصاص من المركز ، مما يتسبب في تحرك المقبض الموجود على الجانب الآخر في نفس الوقت ، في الاتجاه المعاكس:

سأحرر زر الماوس ، ثم سأطلق مفتاح Alt (Win) / Option (Mac) ، والآن نرى مقدارًا متساويًا من المساحة الفارغة على جانبي الصورة. تأكد من تحرير زر الماوس أولاً ، ثم مفتاح Alt (Win) / Option (Mac) ، أو لن تعمل هذه الخدعة:

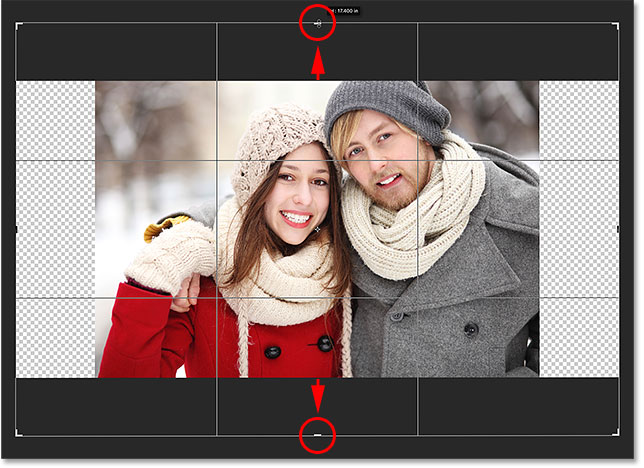
يمكننا أيضًا إضافة مساحة إضافية أعلى الصورة وأسفلها. لإضافة مساحة فوقه ، انقر واسحب المقبض العلوي لأعلى. لإضافة مساحة تحتها ، انقر واسحب المقبض السفلي لأسفل.
أو، لإضافة مبلغ مساو من الفضاء فوق و أسفل الصورة في نفس الوقت، مرة أخرى اضغط مع الاستمرار على مفتاح Alt / (وين) الخيار مفتاح (ماك) على لوحة المفاتيح أثناء سحب إما أعلى أو أسفل المقبض. يتحرك المقبض المعاكس معه ، في الاتجاه المعاكس:

سأحرر زر الماوس ، ثم سأحرر مفتاح Alt (Win) / Option (Mac) ، والآن لدي مساحة فارغة متساوية أعلى الصورة وأسفلها. مرة أخرى ، تأكد من تحرير زر الماوس أولاً ، ثم المفتاح ، وإلا فلن يعمل:

دعنا نلغي المحصول مرة أخرى بالضغط على زر إلغاء في شريط الخيارات ، أو بالضغط على مفتاح Esc بلوحة المفاتيح ، حتى نتمكن من إلقاء نظرة على اختصار لوحة مفاتيح أكثر أهمية:

الحفاظ على نسبة أبعاد الصورة الأصلية
ماذا لو كنت تريد الاحتفاظ بنسبة العرض إلى الارتفاع الأصلية للصورة أثناء إضافة مساحة قماشية إضافية حولها؟ على سبيل المثال ، ربما تكون قد قمت بالفعل بقص الصورة إلى 8 × 10 ، على سبيل المثال ، والآن تريد الحفاظ على نسبة 8 × 10 مع إضافة المساحة الإضافية.
للقيام بذلك ، اضغط مع الاستمرار على Shift + Alt (Win) / Shift + Option (في نظام Mac) أثناء سحب أي من مقابض الزاوية للخارج. يطلب مفتاح Alt (Win) / Option (Mac) من Photoshop تغيير حجم حدود الاقتصاص من مركزه ، بينما يخبره مفتاح Shift بقفل نسبة العرض إلى الارتفاع الأصلية في مكانها.
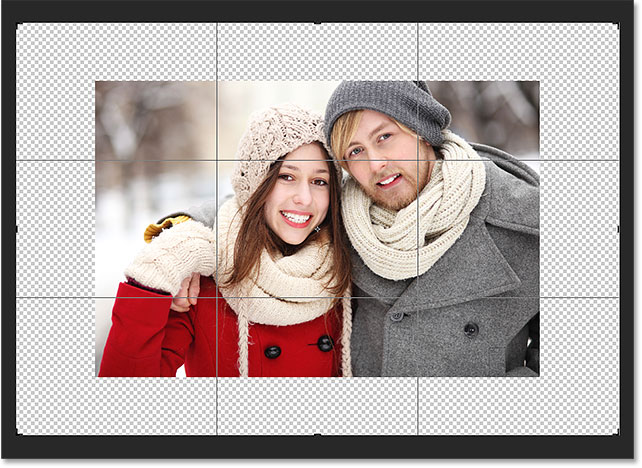
هنا ، أنا أمسك بالمفاتيح بينما أسحب الزاوية اليسرى العلوية للخارج. لاحظ أن الزوايا الأربع تتحرك معًا للخارج:

سأحرر زر الماوس ، ثم سأحرر مفتاح Shift ومفتاح Alt (Win) / Option (Mac) (تذكر تحرير زر الماوس قبل تحرير المفاتيح). يضيف Photoshop المساحة الفارغة الإضافية حول الصورة بأكملها ، بينما تظل نسبة العرض إلى الارتفاع كما كانت في الأصل:

الخطوة 4: ضعي المحصول
لتطبيق الاقتصاص ، انقر فوق علامة الاختيار في شريط الخيارات ، أو اضغط على Enter (Win) / Return (Mac) على لوحة المفاتيح:

يقوم Photoshop "بقص" الصورة ، على الرغم من أننا في هذه الحالة فعلنا العكس ؛ لقد أضاف الفضاء مع المحاصيل أداة بدلا من حذفه:

الخطوة 5: أضف طبقة تعبئة بلون خالص
حتى الان جيدة جدا. لقد أضفنا مساحة قماشية إضافية. لكن في الوقت الحالي ، المساحة فارغة. دعنا نحولها إلى حد للصورة عن طريق ملئها بلون ، وسنفعل ذلك باستخدام إحدى طبقات تعبئة الألوان الصلبة في Photoshop.
انقر فوق أيقونة New Fill أو Adjustment Layer أسفل لوحة Layers:
ثم اختر Solid Color من أعلى القائمة التي تظهر:

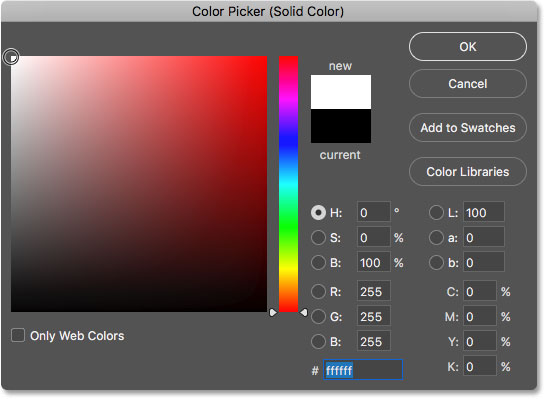
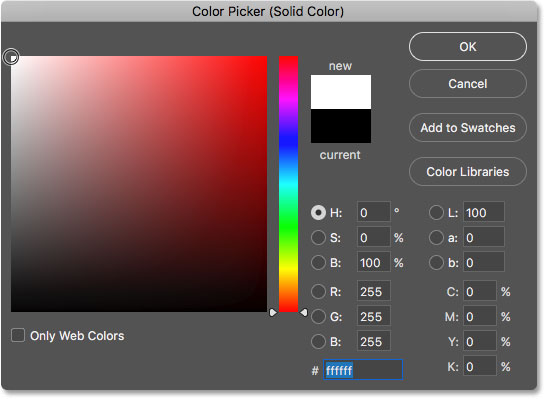
سيفتح Photoshop Color Picker حيث يمكننا اختيار لون للحد. اللون الافتراضي هو الأسود ، لكن اختر الأبيض الآن. في نهاية البرنامج التعليمي ، سنتعلم كيفية تخصيص مظهر الحد عن طريق اختيار لون مباشرة من الصورة:

انقر فوق "موافق" للإغلاق من Color Picker. يقوم Photoshop مؤقتًا بتعبئة المستند بالكامل باللون الأبيض ، مما يمنع الصورة من العرض. سنقوم بإصلاح هذه المشكلة بعد ذلك:

الخطوة 6: اسحب طبقة التعبئة أسفل البكرة
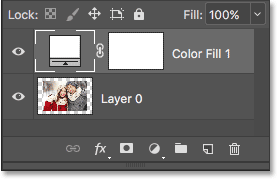
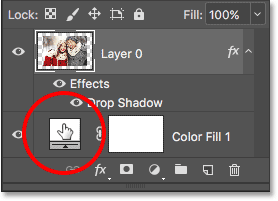
إذا نظرنا إلى لوحة Layers ، يمكننا أن نرى طبقة تعبئة الألوان الصلبة ، المسماة "Color Fill 1". ونرى أن سبب منع صورتنا من العرض هو أنها تجلس حاليًا فوق الصورة على "الطبقة 0". تظهر أي طبقات فوق الطبقات الأخرى في لوحة Layers أمام تلك الطبقات في المستند:

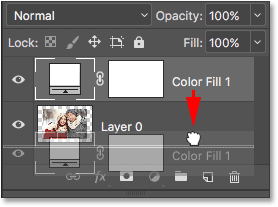
نحتاج إلى تحريك طبقة التعبئة أسفل الصورة في لوحة Layers بحيث تظهر خلف الصورة في المستند. للقيام بذلك ، ما عليك سوى النقر فوق طبقة التعبئة واسحبها لأسفل أسفل "الطبقة 0". عندما ترى شريط تمييز أفقي يظهر أسفل "الطبقة 0" ، حرر زر الماوس:

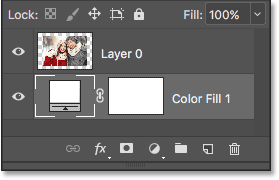
يقوم Photoshop بإسقاط طبقة التعبئة في مكانها أسفل الصورة:

والآن ، تظهر الصورة أمام طبقة تعبئة اللون الأبيض في المستند ، مما يؤدي إلى إنشاء تأثير حدود الصورة:

الخطوة 7: حدد "الطبقة 0"
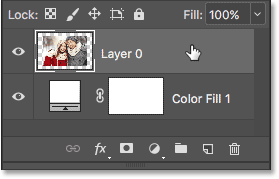
الآن بعد أن أصبح بإمكاننا رؤية صورتنا مرة أخرى ، دعنا نضيف ظلًا مسقطًا إليها. أولاً ، انقر فوق طبقة الصورة ( Layer 0) في لوحة Layers لتحديدها:

الخطوة 8: إضافة الظل المسقط
ثم ، انقر فوق رمز Layer Styles (رمز " fx ") في الجزء السفلي من لوحة Layers:
اختر Drop Shadow من القائمة التي تظهر:

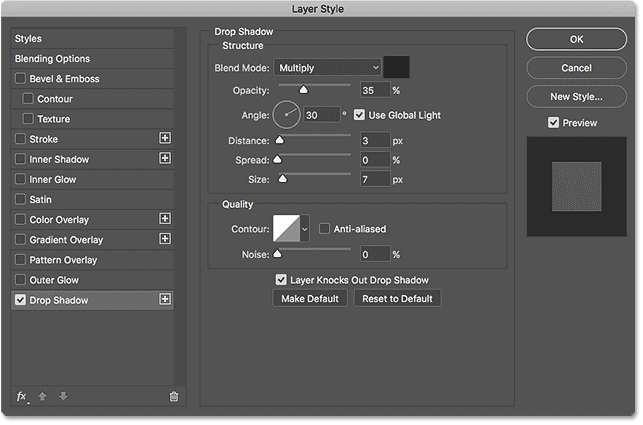
يؤدي هذا إلى فتح مربع حوار Layer Style في Photoshop المعين على خيارات Drop Shadow في العمود الأوسط:

أول شيء نريد فعله عادةً عند إضافة الظل المسقط هو ضبط زاوية ومسافة الظل. نحن يمكن القيام بذلك عن طريق ضبط زاوية و القطر القيم مباشرة في مربع الحوار. لكن الطريقة الأسهل هي النقر ببساطة على الصورة في المستند ، مع الاستمرار في الضغط على زر الماوس ، والسحب بعيدًا عن الصورة في الاتجاه الذي تريد أن يسقط الظل فيه. أثناء السحب ، سيتحرك الظل معك.
هنا ، قمت بسحب الظل بعيدًا عن الصورة مسافة قصيرة باتجاه أسفل يمين المستند:

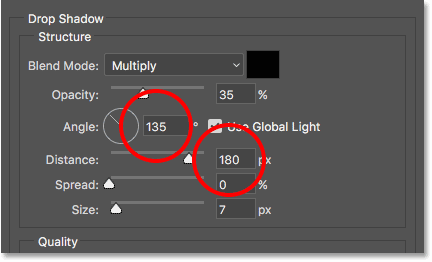
أثناء السحب ، سترى تحديث قيم الزاوية والمسافة في مربع الحوار. قد تختلف قيم الزاوية والمسافة الدقيقة التي تختارها عما أستخدمه هنا (ستعتمد المسافة إلى حد كبير على حجم صورتك) ، ولكن بالنسبة لي ، تبدو الزاوية التي تبلغ حوالي 135 درجة والمسافة 180 بكسل جيدة:

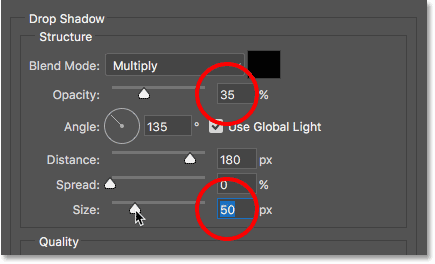
بمجرد تعيين الزاوية والمسافة ، قم بتنعيم حواف الظل عن طريق سحب منزلق الحجم في مربع الحوار. كلما زادت القيمة ، سيظهر الظل أنعم. مثل قيمة المسافة ، ستعتمد قيمة الحجم التي تحتاجها إلى حد كبير على حجم صورتك. بالنسبة لي ، تعمل القيمة التي تبلغ حوالي 50 بكسل بشكل جيد.
يمكنك أيضًا التحكم في كيفية ظهور الظل الفاتح أو الداكن عن طريق سحب شريط تمرير التعتيم ، لكنني سأترك لي مضبوطًا على القيمة الافتراضية البالغة 35٪ :

عندما تكون راضيًا عن النتائج ، انقر فوق OK للإغلاق خارج مربع الحوار Layer Style. ها هي نتيجتي مع تطبيق الظل المسقط:

تغيير لون الحدود
أخيرًا ، على الرغم من أننا قمنا بتعيين لون الحد إلى الأبيض ، يمكنك بسهولة الرجوع إليه وتغييره إلى أي لون تريده. في الواقع ، يمكنك حتى اختيار لون مباشرة من الصورة نفسها.
لتغيير اللون ، انقر نقرًا مزدوجًا فوق حامل لون طبقة التعبئة في لوحة Layers:

يؤدي هذا إلى إعادة فتح Color Picker في Photoshop :

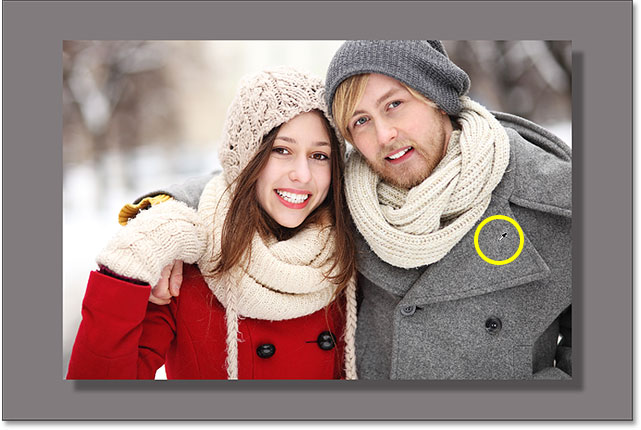
إذا كنت تعرف اللون الذي تريده بالضبط ، يمكنك تحديده في Color Picker. أو ، لاختيار لون مباشرة من الصورة ، ما عليك سوى تحريك مؤشر الماوس فوق الصورة. سيتحول مؤشرك إلى رمز قطارة . انقر فوق لون من الصورة لأخذ عينات منه وسيقوم Photoshop على الفور بتعيينه كلون جديد للحدود.
على سبيل المثال ، سأضغط على بقعة في سترة الرجل الرمادية (محاطة بدائرة باللون الأصفر) ، وهنا ، نرى أن لون حدودي الآن هو نفس الظل الرمادي:

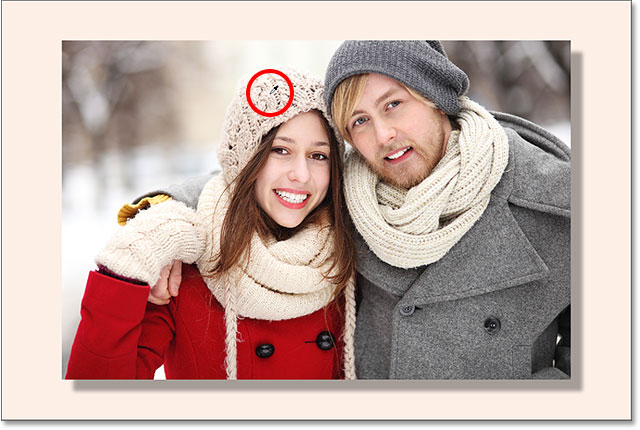
إذا لم يعجبك اللون ، فما عليك سوى النقر فوق لون مختلف في الصورة لأخذ عينة منه وحاول مرة أخرى. سوف أنقر فوق قبعة المرأة هذه المرة ، ويقوم Photoshop على الفور بتحديث لون الحدود ليتوافق. عندما تكون راضيًا عن النتائج ، انقر فوق موافق للإغلاق من Color Picker:


تعليقات
إرسال تعليق