وإليك ما سنعمل على تحقيقه خلال الخطوات:

إنشاء صورة داخل صورة باستخدام Photoshop
الخطوة 1: تكرار طبقة الخلفية
مع فتح صورتي الأصلية داخل Photoshop ، يمكنني أن أرى في لوحة الطبقات أن لدي حاليًا طبقة واحدة فقط ، طبقة الخلفية:

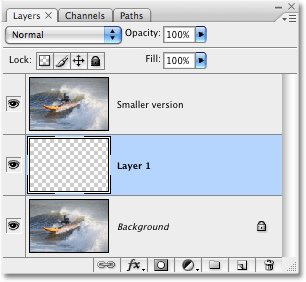
أول شيء علي فعله هو تكرار طبقة الخلفية ، لذلك سأستخدم اختصار لوحة المفاتيح السريع ، Ctrl + J (Win) / Command + J (Mac). لدي الآن نسختي من طبقة الخلفية تظهر في لوحة الطبقات ، والتي يسميها Photoshop تلقائيًا "الطبقة 1":

لجعل الأمور أسهل في المتابعة مع تقدمنا ، وكعادة جيدة للدخول فيها ، سأقوم بإعادة تسمية هذه الطبقة إلى شيء أكثر وصفيًا. نظرًا لأن "Layer 1" ستصبح في النهاية النسخة الأصغر والمقصورة من الصورة ، سأقوم بالنقر المزدوج على اسم الطبقة وتغيير اسمها من "Layer 1" إلى "Smaller version":

الخطوة 2: قم بإنشاء طبقة جديدة أسفل طبقة "الإصدار الأصغر"
الشيء التالي الذي يتعين علينا القيام به هو إنشاء طبقة جديدة أسفل طبقة "الإصدار الأصغر" ، بحيث ينتهي بها الأمر بين الطبقتين الموجودتين لدينا حاليًا. ما سيفعله معظم الأشخاص هنا هو النقر فوق طبقة الخلفية لتحديدها ثم إنشاء طبقة جديدة ، حيث يقوم Photoshop افتراضيًا دائمًا بإنشاء الطبقة الجديدة مباشرة فوق الطبقة المحددة حاليًا في لوحة الطبقات.
إليك خدعة رائعة أفضل استخدامها بدلاً من ذلك ، وإذا كنت لا تعرف عنها ، فبمجرد أن تعرفها ، ستستخدمها كثيرًا. بدلاً من إنشاء طبقة جديدة فوق الطبقة المحددة حاليًا ، يمكنك إخبار Photoshop بإنشائها أسفل الطبقة المحددة حاليًا عن طريق الضغط باستمرار على مفتاح Ctrl (Win) / مفتاح Command (في Mac) أثناء النقر فوق أيقونة New Layer في أسفل لوحة الطبقات ، كما سأفعل هنا:
والآن ، بفضل هذه الحيلة الصغيرة ، أنشأ Photoshop طبقة فارغة جديدة مباشرة أسفل طبقة "الإصدار الأصغر":

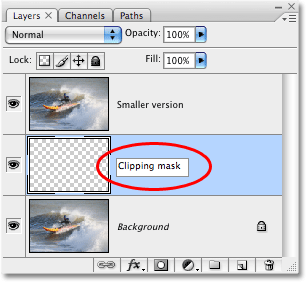
منذ أن أعدت تسمية "Layer 1" السابقة إلى "إصدار أصغر" ، ذهب Photoshop وأطلق على هذه الطبقة الجديدة الثانية "Layer 1" مكانها. سأقوم بالنقر نقرًا مزدوجًا فوق اسم الطبقة وإعادة تسميته إلى "قناع القطع" ، حيث سنستخدم هذه الطبقة بعد قليل "لقص" الطبقة الموجودة فوقها:

الخطوة 3: اسحب شكل الصورة الأصغر باستخدام أداة المستطيل
مع تحديد طبقة "قناع القطع" في لوحة الطبقات ، حدد أداة المستطيل إما من لوحة أدوات Photoshop أو بالضغط على U على لوحة المفاتيح:

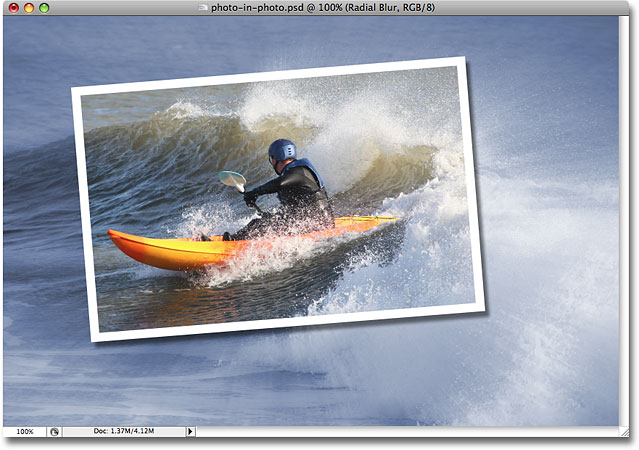
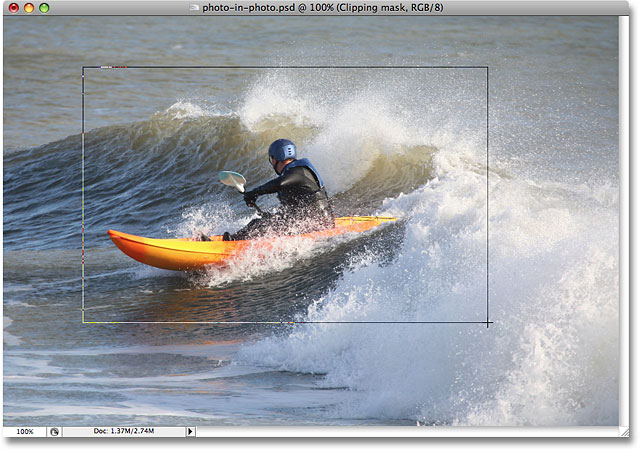
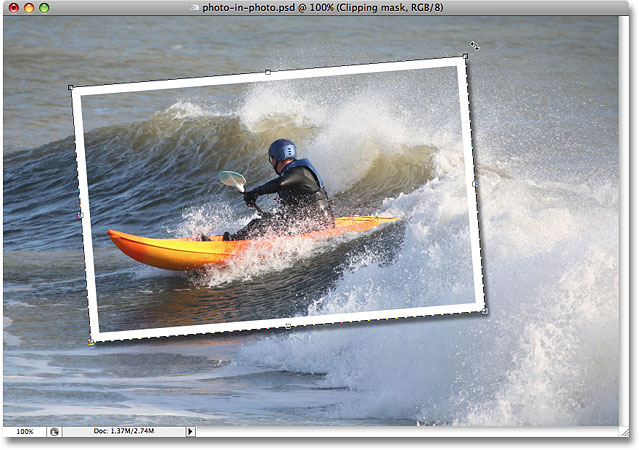
ترسم أداة المستطيل أشكالًا مستطيلة قائمة على المتجهات ، وباستخدامها ، سأقوم بسحب الشكل والموقع التقريبي لصورتي الصغيرة المقصوصة. أريد أن أجذب التركيز والانتباه إلى موضوع الصورة ، وهو في هذه الحالة الرجل في قارب الكاياك ، لذلك سأقوم بسحب شكل مستطيل من حوله:

مع رسم الشكل المتجه ، لاحظ ما حدث في لوحة الطبقات. أصبحت طبقة "قناع القطع" ، التي كانت طبقة فارغة عادية منذ لحظة ، طبقة شكل متجه:

الخطوة 4: استخدم الشكل المتجه لإنشاء قناع قص
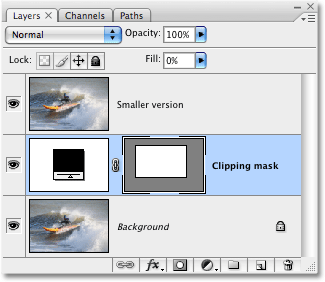
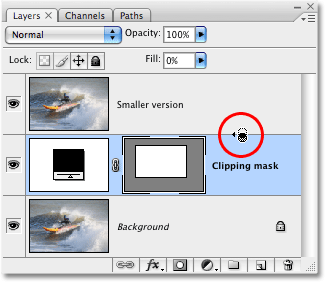
الآن بعد أن رسمنا شكل نسختنا الصغيرة المقصوصة من الصورة ، يمكننا استخدام هذا الشكل كقناع قص ، والذي سوف "يقص" الطبقة الموجودة فوقه بأبعاد الشكل. للقيام بذلك ، اضغط باستمرار على مفتاح Alt (Win) / مفتاح الخيار (Mac) وحرك مؤشر الماوس مباشرة بين طبقات "الإصدار الأصغر" وطبقة "قناع القطع" ، حتى ترى المؤشر يتغير إلى رمز قناع القطع (محاط بدائرة باللون الأحمر أدناه):

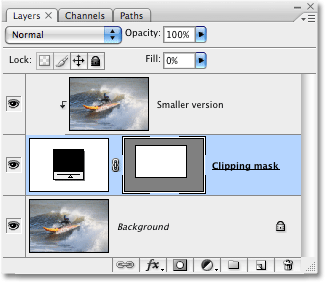
بمجرد ظهور رمز قناع القطع ، ما عليك سوى النقر بالماوس لإنشاء قناع القطع . لن يبدو أن أي شيء قد حدث حتى الآن في صورتك ، ولكن في لوحة الطبقات ، ستنطلق طبقة "الإصدار الأصغر" مسافة بادئة إلى اليمين ، مما يشير إلى أنه يتم قطعها الآن من خلال الشكل المتجه الموجود أسفلها:

لم يحدث شيء للصورة كثيرًا ، لكننا على وشك تغيير ذلك. سنقوم بإنشاء مظهر صورتنا الأصغر والمقصورة حول الموضوع عن طريق إضافة زوجين من أنماط الطبقة إلى الشكل المتجه.
الخطوة 5: أضف ضربة بيضاء إلى شكل المتجه لإنشاء حدود الصورة الأصغر
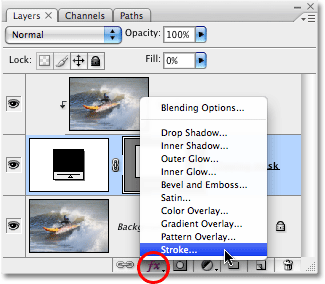
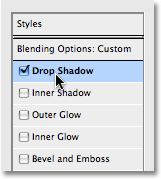
تأكد من أن طبقة "Clipping Mask" لا تزال محددة في لوحة الطبقات (يتم تمييز الطبقات المحددة باللون الأزرق) ، ثم انقر على أيقونة Layer Styles في أسفل اللوحة وحدد Stroke من قائمة أنماط الطبقة التي تظهر:

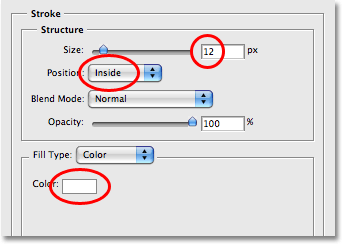
يؤدي هذا إلى إظهار مربع الحوار Layer Style الضخم إلى حد ما المعين على خيارات Stroke في العمود الأوسط:

هناك ثلاثة خيارات نريد تغييرها هنا ، وقد قمت بوضع دائرة عليها باللون الأحمر في لقطة الشاشة أعلاه. لقد قمت بتعيين Stroke Size على 12 بكسل لإنشاء حد قياسي للصور حول صورتي الأصغر. اعتمادًا على حجم الصورة التي تعمل بها ، قد تجد أن قيمة مختلفة تعمل بشكل أفضل. أدناه ، تأكد من تعيين الموضع على الداخل. هذا يعني أن حدنا سيظهر داخل حدود الشكل. بشكل افتراضي ، يتم تعيين Position على "Outside" ، مما يجعل زوايا الحد تظهر مستديرة. نريد زوايانا جميلة وحادة ، و "الداخل" يفعل ذلك لنا. أخيرًا ، بشكل افتراضي ، يقوم Photoshop بتعيين لون الحد إلى اللون الأحمر ، وهو أمر لا معنى له على الإطلاق ، ومن الواضح أننا لا نريد حدًا أحمر حول صورتنا ، لذا قم بتغيير لون الحد إلى الأبيض من خلال النقر على حامل اللون واختيار الأبيض من منتقي الألوان في Photoshop .
إليك ما تبدو عليه صورتي حتى الآن مع تطبيق الحد الأبيض 12 بكسل:

لا تخرج من مربع الحوار Layer Style الآن. لدينا نمط طبقة آخر لتطبيقه.
الخطوة 6: تطبيق Drop Shadow
مع استمرار فتح مربع الحوار Layer Style ، انقر فوق نمط الطبقة الأول في أعلى القائمة على اليسار ، Drop Shadow . تأكد من النقر مباشرة على الكلمات "Drop Shadow" ولا تنقر داخل خانة الاختيار الموجودة على يسارها. نريد إحضار خيارات تأثير الظل المسقط ، وتحتاج إلى النقر مباشرة على الكلمات نفسها لذلك.

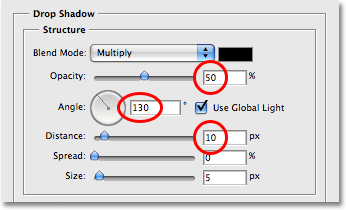
يؤدي ذلك إلى تغيير الخيارات الموجودة في العمود الأوسط من مربع الحوار Layer Style من خيارات Stroke إلى خيارات Drop Shadow. قم بخفض عتامة الظل المسقط إلى حوالي 50٪ حتى لا يبدو غامقًا جدًا ، ثم قم بتغيير زاوية الظل إلى 130 درجة . أخيرًا ، اضبط المسافة على حوالي 10 بكسل ، على الرغم من أنك قد تحتاج إلى زيادة هذا المقدار إذا كنت تستخدم صورة أكبر من تلك التي أستخدمها:

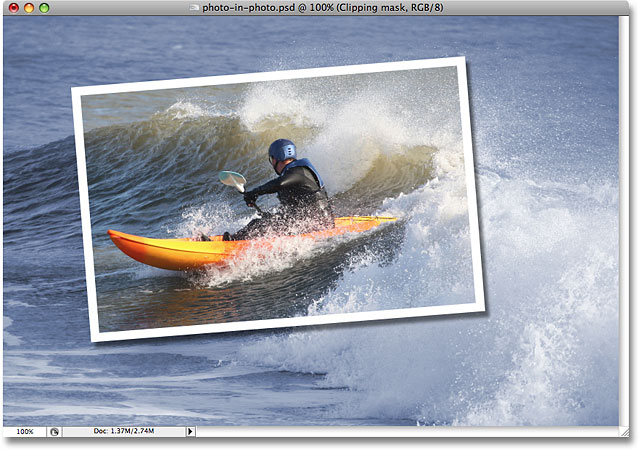
ها هي صورتي الآن مع تطبيق كل من الحد الأبيض والظل المسقط:

الخطوة 7: استخدم "التحويل الحر" لتدوير و / أو تغيير حجم الشكل حسب الحاجة
إذا كنت بحاجة إلى تدوير شكل المتجه أو تغيير حجمه أو تغيير موضعه في هذه المرحلة ، فتأكد من تحديد طبقة الشكل في لوحة الطبقات ، ثم استخدم اختصار لوحة المفاتيح Ctrl + T (Win) / Command + T (Mac) لإظهار Photoshop's مربع تحويل مجاني ومقابض حول الصورة الأصغر.
لتحريك الشكل ، انقر في أي مكان داخل مربع التحويل الحر واسحب الشكل إلى موقع جديد ، أو استخدم مفاتيح الأسهم على لوحة المفاتيح لدفعه. لتغيير حجم الشكل ، انقر واسحب أيًا من مقابض التحويل الحر. لجعل الشكل أكبر أو أصغر مع الحفاظ على نفس النسب للعرض والارتفاع ، اضغط باستمرار على مفتاح Shift وأنت تسحب أي من مقابض الزاوية. سيؤدي الضغط باستمرار على Alt (Win) / Option (Mac) أثناء السحب إلى تغيير حجم الشكل من المركز بدلاً من الجانب أو الزاوية المقابلة للمكان الذي تسحب منه. أخيرًا ، لتدوير الشكل ، انقر واسحب الماوس في أي مكان خارج مربع التحويل الحر:

اضغط على Enter (Win) / Return (Mac) عند الانتهاء لقبول التحويل. يضيف تدوير الشكل مزيدًا من الإثارة إلى الصورة. لقد أجريت أيضًا تغييرات طفيفة على حجم شكلي وموضعه. وبذلك ، اكتملت الآن صورتنا الصغيرة التي تم اقتصاصها حول هذا الموضوع! سننهي التأثير من خلال تلوين الصورة الأصلية وتشويشها في الخلفية التالية.
نحن على وشك الانتهاء. اكتمل كل العمل على إنشاء وهم الصورة الصغيرة المقصوصة داخل الصورة الرئيسية ، وكل ما تبقى للقيام به الآن هو بعض العمل على الصورة الأصلية في الخلفية. هناك كل أنواع الأشياء التي يمكنك فعلها بها. يمكنك من الناحية الفنية تركها بمفردها وتكون سعيدًا بما لديك في هذه المرحلة ، ولكن الآن بعد أن قمنا بزيادة التركيز على الموضوع الرئيسي ، فإن الفكرة هي تقليل التركيز على بقية الصورة الموجودة في الخلفية. يمكنك إزالة تشبعها وجعلها سوداء وبيضاء. يمكنك إضافة مرشح Gaussian Blur بسيط لطمس الخلفية. يمكنك استخدام المستويات أو المنحنيات لتفتيح الخلفية وإضفاء مظهر "باهت". هناك الكثير من الخيارات ، ولا يتعين عليك بالتأكيد القيام بما أنا بصدد القيام به هنا ،
الخطوة 8: استخدم أداة القطارة لأخذ عينات من لون من داخل منطقة الصورة الأصغر
حدد أداة القطارة من لوحة الأدوات ، أو اضغط على I على لوحة المفاتيح لتحديدها. سأستخدم Eyedropper لأخذ عينة من لون من داخل منطقة الصورة الأصغر ثم استخدم هذا اللون لتلوين الصورة الأصلية في الخلفية:

مع اختيار القطارة ، سأقوم بالنقر في مكان ما على خوذة الرجل لأخذ عينات من اللون الأزرق:

لاحظ أن لون المقدمة الخاص بي في لوحة الأدوات قد تغير الآن إلى ذلك اللون الأزرق الذي اختبرت عينة منه للتو. يمكنني الآن استخدام هذا اللون لتلوين الصورة الأصلية في الخلفية ، باستخدام طبقة ضبط Hue / Saturation:

الخطوة 9: تلوين الخلفية بطبقة ضبط تدرج اللون / التشبع
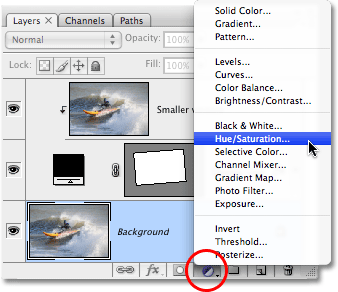
انقر فوق طبقة الخلفية في لوحة الطبقات لتحديدها. ثم انقر فوق أيقونة طبقة ضبط جديدة في أسفل اللوحة وحدد Hue / Saturation من القائمة:

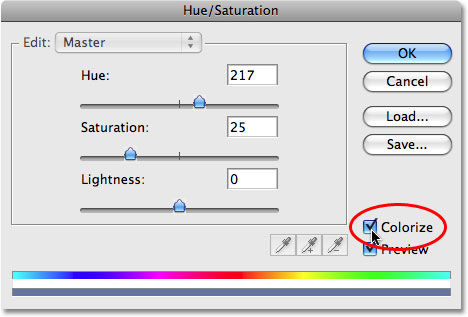
يُظهر هذا مربع حوار Hue / Saturation ، والذي سأستخدمه لتلوين خلفيتي. لا حاجة للبدء في سحب أشرطة التمرير لتحديد لون هنا. لقد قمت بالفعل بأخذ عينات لوني من الصورة ، لذلك كل ما علي فعله هو النقر فوق الخيار Colorize في الركن الأيمن السفلي من مربع الحوار:

انقر فوق "موافق" للخروج من مربع حوار Hue / Saturation. يستخدم Photoshop اللون الذي تم اختباره لتلوين صورتي الأصلية في الخلفية:

الخطوة 10: قم بتكرار طبقة الخلفية مرة أخرى
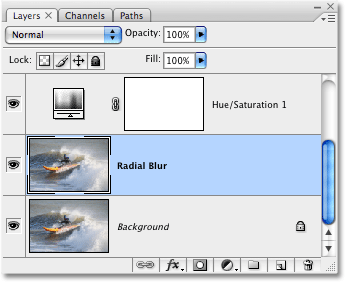
قبل أن نبدأ في تطبيق Radial Blur ، دعنا نكرر طبقة الخلفية مرة أخرى حتى يكون لدينا طبقة منفصلة نطبق عليها الفلتر ، نظرًا لأننا لا نريد أبدًا لمس معلومات البكسل الأصلية لصورتنا على طبقة الخلفية. حدد طبقة الخلفية في لوحة الطبقات ، ثم اضغط على Ctrl + J (Win) / Command + J (Mac) لتكرارها. انقر نقرًا مزدوجًا فوق اسم الطبقة الجديدة وأعد تسميتها "Radial Blur:

الخطوة 11: تطبيق مرشح Radial Blur على الطبقة الجديدة
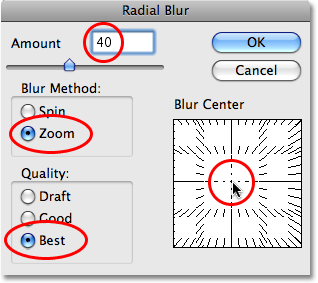
مع تحديد طبقة "Radial Blur" الجديدة في لوحة Layers ، انتقل إلى قائمة Filter أعلى الشاشة ، وحدد Blur ، ثم حدد Radial Blur ، الذي يعرض مربع الحوار Radial Blur. أولاً ، اضبط Blur Method على Zoom ، ثم اضبط Quality على Best . يحدد خيار Amount في الجزء العلوي مقدار تأثير التمويه الذي ستحصل عليه. سأقوم بتعيين خاصتي على 40 ، لكن قد ترغب في استخدام قيمة مختلفة. في مركز طمسالخيار الموجود في الجزء السفلي الأيمن من مربع الحوار يحدد المكان الذي سينشأ عنه التمويه في صورتك. حاول وضع مركز التمويه بالقرب من مكان الموضوع في صورتك من خلال النقر على هذا الموقع التقريبي في مربع Blur Center. إنه ليس أدق شيء في العالم وسيتطلب منك بضع محاولات قبل أن تصححه ، لذلك لا تخف من التراجع عن الفلتر باستخدام Ctrl + Z (Win) / Command + Z (Mac) وجرب مرة أخرى إذا لم تنجح في البداية:

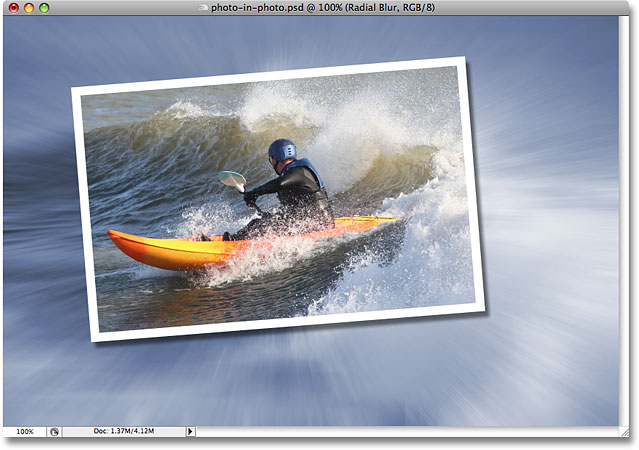
انقر فوق "موافق" عند الانتهاء للخروج من مربع الحوار وتطبيق التمويه الشعاعي على الصورة:

الخطوة 12: تقليل عتامة طبقة التمويه الشعاعي
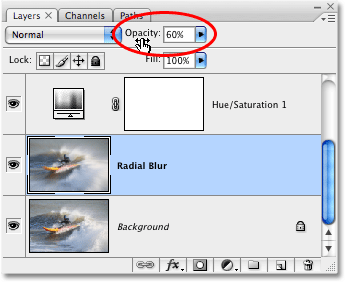
هذه الخطوة الأخيرة اختيارية ، لكنني أعتقد أن ضبابي الشعاعي شديد للغاية. أريد أن تمتزج بشكل أكبر مع الصورة الأصلية على طبقة الخلفية ، ويمكنني فعل ذلك ببساطة عن طريق الانتقال إلى خيار التعتيم في الجزء العلوي من لوحة الطبقات وتقليل التعتيم إلى حوالي 60٪ ، وهو ما أعتقد أنه يعمل بشكل جيد :

للمقارنة ، ها هي صورتي الأصلية مرة أخرى:

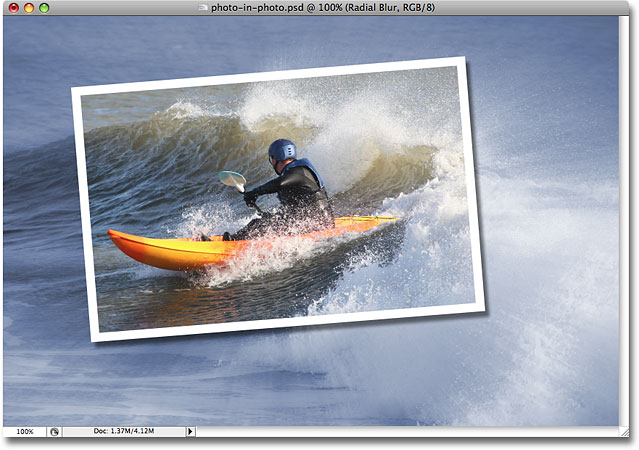
وهنا ، بعد خفض عتامة طبقة Radial Blur ، تظهر النتيجة النهائية "للصورة داخل صورة":


تعليقات
إرسال تعليق