الصورة المستخدمة فى التصميم
كيفية إنشاء لوحات صور عمودية بالفوتوشوب
الخطوة 1: أضف طبقة تعبئة بلون أبيض
مع فتح الصورة حديثًا في Photoshop ، لنبدأ بإضافة طبقة تعبئة بيضاء اللون الصلب. سنستخدم هذه الطبقة كخلفية للتأثير. انقر فوق أيقونة New Fill أو Adjustment Layer أسفل لوحة Layers :
النقر فوق أيقونة New Fill أو Adjustment Layer.
اختر Solid Color من أعلى قائمة طبقات التعبئة والضبط التي تظهر:

اختيار طبقة تعبئة بلون خالص.
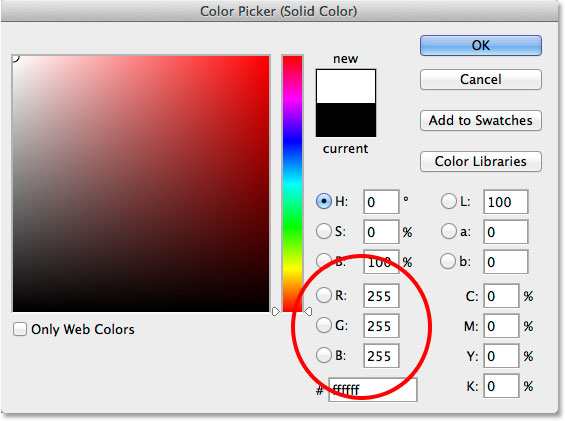
يفتح Photoshop الملوثات العضوية الثابتة Color Picker حتى نتمكن من اختيار لون لطبقة التعبئة. سأذهب مع الأبيض لخلفيتي. طريقة واحدة لاختيار اللون الأبيض في لاقط اللون هو عن طريق إدخال 255 ل R ، G و B القيم:

اختيار الأبيض في Color Picker.
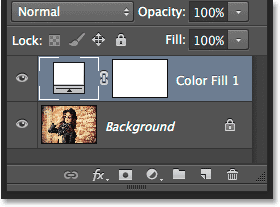
انقر فوق "موافق" للإغلاق من Color Picker. سيظهر المستند ممتلئًا باللون الأبيض ، مما يؤدي إلى حظر عرض الصورة مؤقتًا. إذا نظرنا إلى لوحة Layers ، فإننا نرى طبقة تعبئة Solid Color الجديدة (المسماة "Color Fill 1") الموجودة أعلى الصورة على طبقة الخلفية :

تعرض لوحة Layers طبقة التعبئة أعلى الصورة.
الخطوة 2: قم بإيقاف تشغيل طبقة تعبئة اللون الصلب
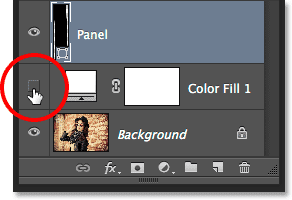
لسنا بحاجة إلى رؤية طبقة تعبئة الألوان الصلبة حتى الآن ، وفي الواقع لن تعترض طريقنا إلا إذا تركناها ، لذلك دعونا نوقفها مؤقتًا. للقيام بذلك ، انقر على أيقونة رؤية الطبقة ( أيقونة "مقلة العين") في أقصى يسار الطبقة في لوحة الطبقات. سيؤدي هذا إلى إخفاء الطبقة في المستند ، مما يجعل الصورة الأصلية مرئية مرة أخرى:
النقر فوق أيقونة الرؤية لطبقة التعبئة.
الخطوة 3: حدد أداة المستطيل
لرسم اللوحات الرأسية ، سنستخدم أداة Rectangle Tool ، إحدى أدوات الشكل الأساسية في Photoshop ، والتي يمكننا تحديدها من لوحة Tools على يسار الشاشة:

اختيار أداة المستطيل.
الخطوة 4: اضبط وضع الأداة على الشكل
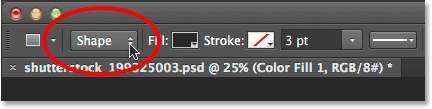
مع تحديد أداة المستطيل ، تأكد من تعيين خيار وضع الأداة في أقصى يسار شريط الخيارات على طول الجزء العلوي من الشاشة على الشكل ، وليس المسار أو البكسل:

ضبط وضع الأداة لأداة المستطيل على الشكل.
الخطوة 5: ارسم اللوحة الأولى
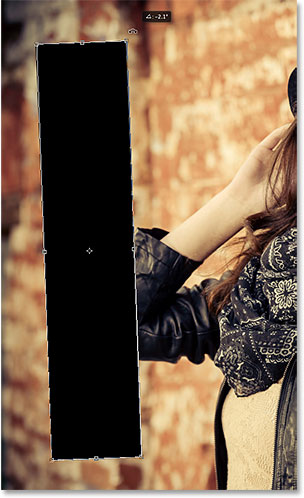
مع تحديد الشكل في شريط الخيارات ، انقر داخل المستند واسحب اللوحة الرأسية الأولى. سنضيف اللوحات من اليسار إلى اليمين ، لذا ابدأ من جديد على اليسار. لا تقلق بشأن لون اللوحة لأننا لن نراها لفترة أطول:

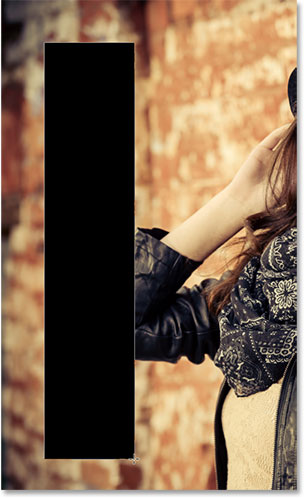
رسم اللوحة الأولى على يسار الصورة.
الخطوة 6: إعادة تسمية طبقة الشكل إلى "لوحة"
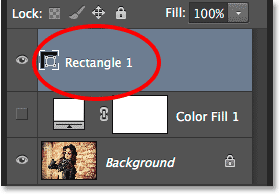
إذا نظرنا مرة أخرى في لوحة Layers ، فسنرى طبقة الشكل تجلس فوق الطبقتين الأخريين. بشكل افتراضي ، يسمي Photoshop طبقة الشكل "Rectangle 1" والتي ، كما تقول الأسماء ، ليست مفيدة للغاية:

طبقة الشكل الجديدة باسمها الافتراضي.
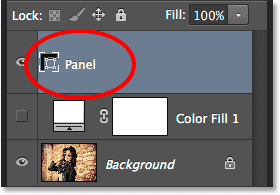
نظرًا لأننا نستخدم الشكل كلوحنا ، انقر نقرًا مزدوجًا مباشرة على الاسم "Rectangle 1" لتمييزه ، ثم أعد تسميته "Panel". اضغط على Enter (Win) / Return (Mac) لقبول تغيير الاسم:

طبقة الشكل باسمها الجديد.
الخطوة 7: قم بتدوير اللوحة باستخدام أمر مسار التحويل الحر
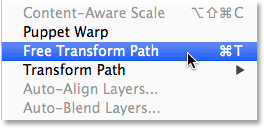
دعنا ندير الشكل لإضفاء مزيد من الاهتمام البصري عليه. اصعد إلى قائمة " تحرير " في شريط القوائم على طول الجزء العلوي من الشاشة واختر مسار التحويل الحر . أو يمكنك الوصول إلى Free Transform Path بالضغط على Ctrl + T (Win) / Command + T (Mac) على لوحة المفاتيح. في الواقع ، سيكون هذا الاختصار مفيدًا جدًا بعد قليل:

الذهاب إلى تحرير> مسار التحويل الحر.
هذا يضع مربع التحويل الحر والمقابض (المربعات الصغيرة) حول اللوحة. حرك مؤشر الماوس في أي مكان خارج اللوحة. عندما ترى المؤشر يتحول إلى سهم منحني مزدوج الوجه ، انقر واسحب بالماوس لتدوير اللوحة. هنا ، قمت بتدوير المنجم عكس اتجاه عقارب الساعة. عند الانتهاء ، اضغط على Enter (Win) / Return (Mac) على لوحة المفاتيح لقبولها:

تدوير اللوحة باستخدام أمر Free Transform Path.
الخطوة 8: أعد تشغيل طبقة التعبئة
الآن بعد أن أضفنا أول لوحة عمودية ، دعنا نعيد تشغيل طبقة التعبئة البيضاء. انقر مرة أخرى على أيقونة رؤية طبقة التعبئة (المربع الفارغ حيث كانت مقلة العين):

النقر مرة أخرى على أيقونة رؤية طبقة التعبئة.
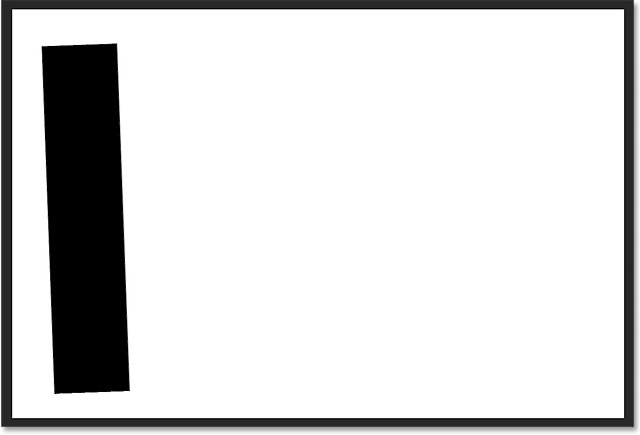
أثناء تشغيل الطبقة ، تحجب الخلفية البيضاء الصلبة مرة أخرى الصورة من العرض ، مع ظهور اللوحة الرأسية فقط أمامها:

المستند مع طبقة التعبئة البيضاء مرئي مرة أخرى.
الخطوة 9: افتح خيارات المزج
بعد ذلك ، سنجعل الصورة مرئية داخل اللوحة ، وسنضيف إليها عدة أنماط للطبقة أيضًا. انقر فوق رمز القائمة الصغيرة في الزاوية اليمنى العليا من لوحة Layers:
النقر فوق رمز قائمة لوحة Layers.
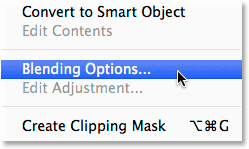
اختر Blending Options من القائمة التي تظهر:

تحديد Blending Options من قائمة لوحة Layers.
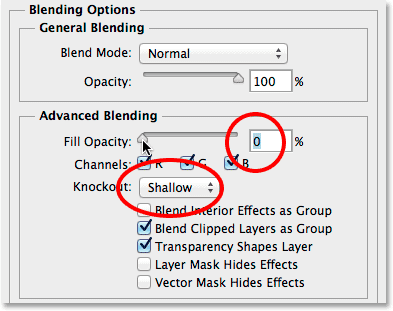
هذا يفتح مربع الحوار Layer Style المعين على Blending Options في العمود الأوسط. أولاً ، لجعل الصورة مرئية داخل اللوحة ، قم بتغيير خيار Knockout في قسم Advanced Blending من None إلى Shallow أو Deep (سأختار Shallow ولكن أي منهما سيعمل لأغراضنا هنا). بعد ذلك ، قم بخفض تعتيم التعبئة على طول الطريق إلى 0٪ :

إعداد Knockout على Shallow و Fill Opacity إلى 0٪.
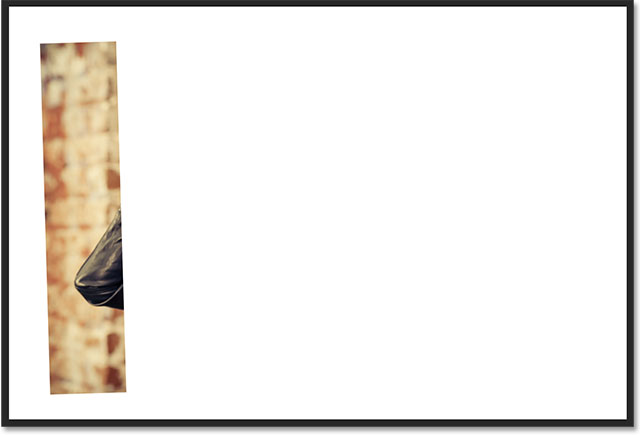
تظهر الصورة الآن من خلال اللوحة في المستند:

الصورة الآن مرئية داخل منطقة اللوحة.
الخطوة 10: إضافة الظل المسقط إلى اللوحة
لجعل اللوحة تبرز أكثر قليلاً ، سنضيف بعض تأثيرات الطبقة (الأنماط). أولاً ، انقر فوق الكلمات Drop Shadow في أسفل قائمة التأثيرات على يسار مربع الحوار Layer Style:

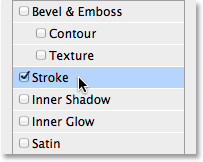
تحديد Drop Shadow في قائمة تأثيرات الطبقة.
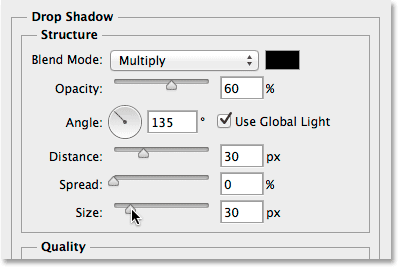
في خيارات Drop Shadow في العمود الأوسط ، قم بتخفيض عتامة الظل إلى حوالي 60٪ ، ثم اضبط الزاوية على 135 درجة حتى يظهر الضوء كأنه ساطع من أعلى اليسار. حدد Use Global Light إذا لم يكن محددًا بالفعل. وأخيرا، وزيادة القطر و الحجممن الظل حسب رغبتك ، والذي سيعتمد كثيرًا على حجم الصورة التي تعمل بها. تتحكم قيمة المسافة في مدى امتداد الظل عن الكائن ، بينما تتحكم قيمة الحجم في نعومة حواف الظل. في حالتي ، أستخدم صورة كبيرة إلى حد ما ، لذا سأضبط المسافة والحجم على حوالي 30 بكسل. مرة أخرى ، قد ترغب في تجربة هذه القيم اعتمادًا على حجم صورتك:

خيارات Drop Shadow.
إليك ما تبدو عليه لوحتي مع تطبيق الظل المسقط:

اللوحة بعد تطبيق الظل المسقط.
الخطوة 11: أضف ضربة إلى اللوحة
مع استمرار فتح مربع الحوار Layer Style ، انقر فوق كلمة Stroke في قائمة التأثيرات الموجودة على اليسار:

تحديد Stroke في قائمة تأثيرات الطبقة.
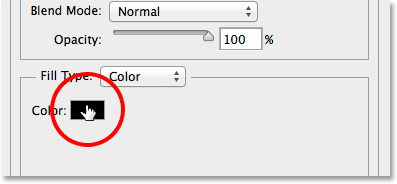
في خيارات Stroke في العمود الأوسط ، انقر فوق حامل اللون لتغيير لون الحد:

النقر فوق حامل اللون.
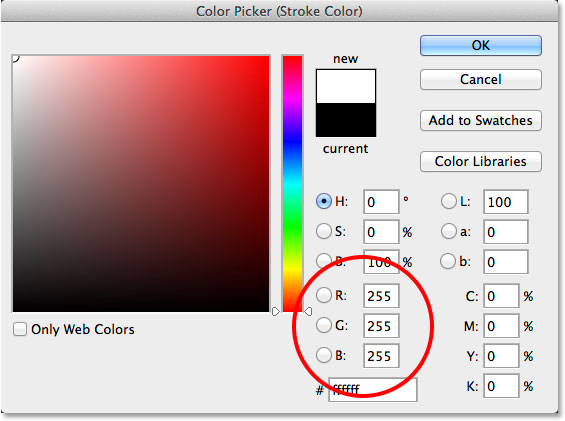
يؤدي هذا مرة أخرى إلى فتح Color Picker ، مما يتيح لنا هذه المرة اختيار لون جديد للحد. تماما كما فعلت من قبل، وسوف نختار الأبيض عن طريق إدخال 255 ل R ، G و B القيم. انقر فوق "موافق" عند الانتهاء من إغلاق Color Picker:

اختيار الأبيض للون الحد.
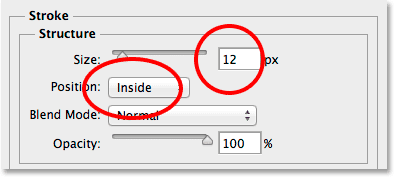
مرة أخرى في مربع الحوار نمط طبقة، تغيير الوظيفة من السكتة الدماغية من خارج (الإعداد الافتراضي) إلى داخل ، ثم زيادة الحجم من السكتة الدماغية عن طريق سحب شريط التمرير نحو اليمين حتى ترى الحدود بيضاء رقيقة إلى حد ما بعد ملاحظته حول لوجة. في حالتي ، سأقوم بتعيين الحجم على 12 بكسل ، ولكن قد تحتاج إلى قيمة مختلفة اعتمادًا مرة أخرى على حجم صورتك:

تغيير الوضع إلى الداخل وزيادة قيمة الحجم.
انقر فوق "موافق" عندما تنتهي من إغلاق مربع الحوار Layer Style. إليك ما تبدو عليه لوحتي مع تطبيق كل من الظل المسقط والحد الأبيض:

اللوحة بعد تطبيق كل من الظل المسقط والحد.
الخطوة 12: تبديل تأثيرات الطبقة مغلقة
في هذه المرحلة ، لقد أنجزنا العمل الشاق (لم يكن كل هذا صعبًا حقًا) ، وإضافة بقية اللوحات هي مسألة بسيطة من تكرار وتحريك وتدوير اللوحة التي أنشأناها بالفعل. ومع ذلك ، فإن كل تلك اللوحات الإضافية تعني أننا سننتهي بعدة طبقات أخرى بحلول الوقت الذي ننتهي فيه. لذا قبل أن نفعل أي شيء آخر ، دعونا نمنح أنفسنا مساحة أكبر قليلاً في لوحة الطبقات بمهمة صغيرة للتدبير المنزلي.
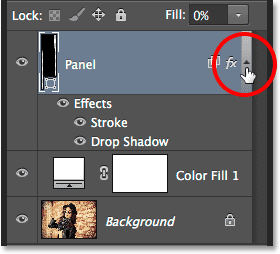
لاحظ أن كلا من تأثيرات Drop Shadow و Stroke مدرجة مباشرة أسفل طبقة اللوحة. هذا رائع ، إلا أننا لسنا بحاجة حقًا لرؤيتهم ، وفي الواقع ، هم فقط يشغلون مساحة. دعنا نخفيها بالنقر فوق السهم الصغير في أقصى يمين الطبقة:

النقر فوق السهم لتبديل إغلاق تأثيرات الطبقة.
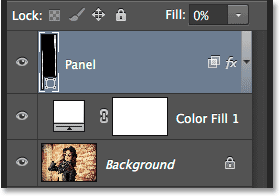
يؤدي هذا إلى تبديل قسم تأثيرات الطبقة مغلقًا (سيؤدي النقر فوق السهم مرة أخرى إلى إعادة فتحه). لا تزال التأثيرات نفسها قيد التطبيق على اللوحة. كل ما فعلناه هو إزالة بعض الفوضى غير الضرورية في لوحة Layers نفسها حتى يكون لدينا مساحة أكبر للطبقات الأخرى التي نحن على وشك إضافتها:

أسماء تأثيرات الطبقة لم تعد تشغل مساحة.
الخطوة 13: تكرار طبقة اللوحة
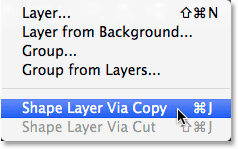
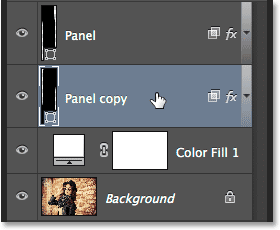
نحن الآن جاهزون لإضافة اللوحة الثانية. تأكد من تحديد طبقة اللوحة في لوحة Layers (يجب تمييزها باللون الأزرق). ثم قم بتكرار اللوحة ، إما بالانتقال إلى قائمة الطبقة في الجزء العلوي من الشاشة ، واختيار جديد ، ثم اختيار طبقة الشكل عبر النسخ ، أو ببساطة بالضغط على Ctrl + J (Win) / Command + J (Mac) على لوحة المفاتيح. :

الذهاب إلى طبقة> جديد> طبقة الشكل عبر النسخ.
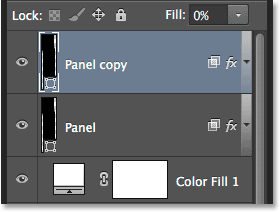
ستظهر نسخة طبقة اللوحة فوق النسخة الأصلية:

لوحة Layers بعد تكرار طبقة اللوحة.
الخطوة 14: انقل النسخة أسفل النسخة الأصلية
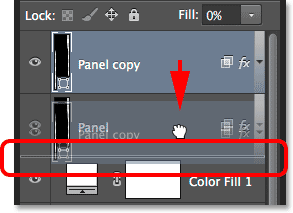
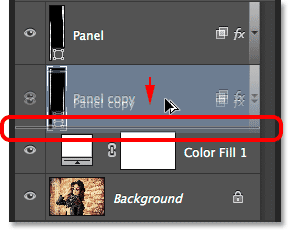
انقر فوق طبقة "نسخة اللوحة" ، مع استمرار الضغط على زر الماوس ، اسحبها لأسفل أسفل النسخة الأصلية. سيظهر شريط تمييز بين طبقة اللوحة الأصلية وطبقة تعبئة اللون الصلب:

سحب طبقة نسخة اللوحة أسفل النسخة الأصلية.
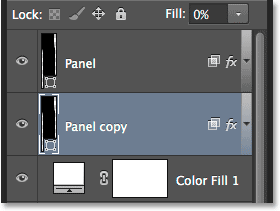
حرر زر الماوس عندما يظهر شريط التمييز لإسقاط طبقة نسخة اللوحة في مكانها أسفل الأصل:

توجد طبقة نسخ اللوحة الآن أسفل طبقة اللوحة الأصلية.
الخطوة 15: نقل النسخة وتدويرها باستخدام مسار التحويل الحر
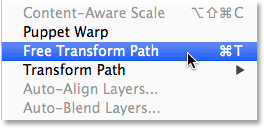
في الوقت الحالي ، توجد نسخة اللوحة خلف النسخة الأصلية ، مما يعني أنه لا يمكننا رؤيتها في المستند. دعنا نتحرك ونقوم بتدويره ، ويمكننا القيام بهذين الأمرين باستخدام أمر Free Transform Path. تمامًا كما فعلنا في الخطوة 7 ، انتقل إلى قائمة التحرير واختر Free Transform Path ، أو اضغط على Ctrl + T (Win) / Command + T (Mac) لتحديد مسار التحويل الحر من لوحة المفاتيح:

الذهاب إلى تحرير> مسار التحويل الحر.
لتحريك اللوحة الجديدة ، انقر في أي مكان داخل مربع التحويل الحر واسحب اللوحة باتجاه اليمين. لمزيد من الاهتمام ، قم بتحريك اللوحة أعلى أو أدنى قليلاً من الأصل أيضًا:

تحريك اللوحة إلى يمين اللوحة الموجودة فوقها.
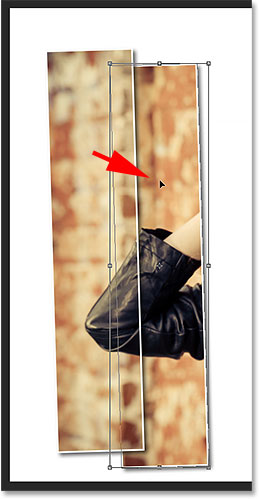
لتدوير اللوحة ، حرك مؤشر الماوس خارج مربع التحويل الحر. عندما يتغير شكل المؤشر إلى سهم منحني مزدوج الجوانب ، انقر واسحب بالماوس لتدويره. عندما تضيف المزيد والمزيد من اللوحات ، حاول تدوير كل واحدة بزاوية مختلفة قليلاً ، مع إمالة بعضها إلى اليمين والبعض الآخر إلى اليسار:

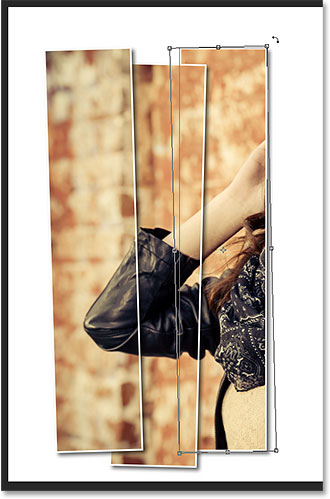
النقر والسحب لتدوير اللوحة الثانية.
عند الانتهاء ، اضغط على Enter (Win) / Return (Mac) لقبوله والخروج من أمر Free Transform Path. لا تقلق إذا كان لا يزال بإمكانك رؤية مخطط المسار الرفيع حول اللوحة. يكون مرئيًا فقط لأن طبقة اللوحة محددة في لوحة Layers. إذا حددت طبقة مختلفة (إما طبقة الخلفية أو طبقة التعبئة) ، فسيختفي المخطط التفصيلي:

تمت إضافة اللوحة الثانية الآن.
الخطوة 16: كرر نفس الخطوات لإضافة اللوحات الأخرى
في هذه المرحلة ، كل ما نحتاج إلى القيام به هو تكرار نفس الخطوات القليلة لإضافة بقية اللوحات. نريد دائمًا أن تنتهي اللوحة الجديدة أسفل الآخرين ، لذلك أولاً ، تأكد من تحديد طبقة اللوحة السفلية (تلك الموجودة أعلى طبقة التعبئة مباشرةً):

اختيار طبقة اللوحة السفلية.
بعد ذلك ، إليك خدعة رائعة لتوفير الوقت لنسخ طبقة وتحريكها لأعلى أو لأسفل في مكدس الطبقة في نفس الوقت. اضغط على مفتاح Alt (Win) / Option (Mac) على لوحة المفاتيح ، ومع الضغط باستمرار على المفتاح ، انقر فوق طبقة اللوحة السفلية واسحبها لأسفل مسافة قصيرة حتى ترى شريط تمييز يظهر بين هذه الطبقة و طبقة تعبئة بلون خالص تحتها مباشرة. بشكل أساسي ، تقوم بسحب الطبقة الموجودة أسفل نفسها:

اضغط مع الاستمرار على Alt (Win) / Option (Mac) أثناء سحب طبقة اللوحة السفلية بين نفسها وطبقة التعبئة.
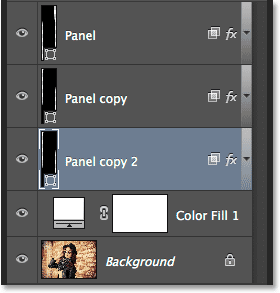
حرر زر الماوس وستظهر نسخة من اللوحة في المكان الذي نريده أسفل الآخرين:

تظهر نسخة من الطبقة أسفل النسخة الأصلية.
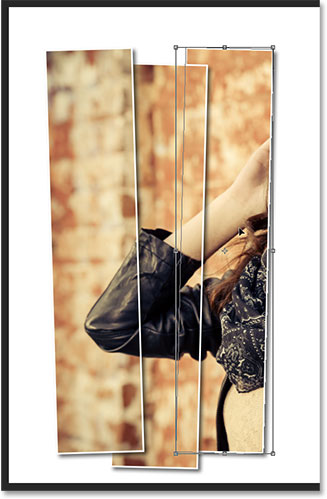
مع إضافة اللوحة الجديدة ، اضغط على Ctrl + T (Win) / Command + T (Mac) على لوحة المفاتيح لتحديد أمر Free Transform Path بسرعة ، ثم انقر داخل مربع التحويل الحر واسحب اللوحة الجديدة نحو اليمين. مرة أخرى ، من أجل الاهتمام المرئي ، حركه أعلى أو أقل قليلاً من اللوحة السابقة:

مع تنشيط مسار التحويل الحر ، اسحب اللوحة الجديدة إلى اليمين.
لتدويره ، حرك مؤشر الماوس خارج المربع Free Tranform ، ثم انقر واسحب بالماوس. عند الانتهاء ، اضغط على Enter (Win) / Return (Mac) لقبوله والخروج من أمر Free Transform Path:

تدوير اللوحة الجديدة.
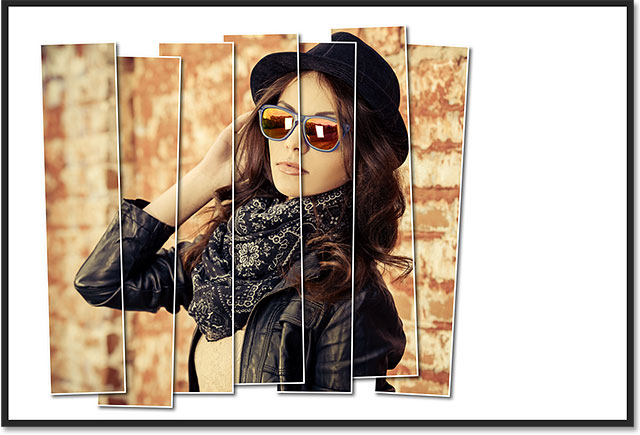
بعد ذلك ، كرر هذه الخطوات نفسها (تلك التي غطيتها للتو في الخطوة 16) مرة أخرى لإضافة بقية اللوحات الخاصة بك. إليك ما يبدو عليه التأثير الخاص بي باستخدام إجمالي سبع لوحات:

التأثير بعد إضافة باقي اللوحات.
الخطوة 17: قص الصورة
أخيرًا ، دعنا نزيل المناطق البيضاء غير المرغوب فيها حول اللوحات. حدد أداة Crop Tool من لوحة Tools ، أو اضغط على الحرف C لتحديده من لوحة المفاتيح:

اختيار أداة Crop.
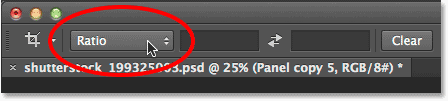
مع تحديد أداة Crop Tool ، اضبط خيار نسبة العرض إلى الارتفاع في أقصى اليسار من شريط الخيارات على النسبة ولكن اترك مربعي القيمة مباشرة على يمينها فارغين (أو انقر فوق الزر مسح لمسحهما إذا لزم الأمر). سيسمح لنا ذلك بسحب مربع اقتصاص حر بدلاً من قفله في نسبة عرض إلى ارتفاع معينة:

ضبط خيار نسبة العرض إلى الارتفاع على النسبة.
مهم جدا! لكي يستمر التأثير بعد اقتصاص الصورة ، تأكد من تحديد Delete Cropped Pixels في شريط الخيارات. إذا لم تحدد هذا الخيار ، فلن تكون الصورة الأصلية داخل اللوحات مرئية بعد القص:
تحديد Delete Cropped Pixels.
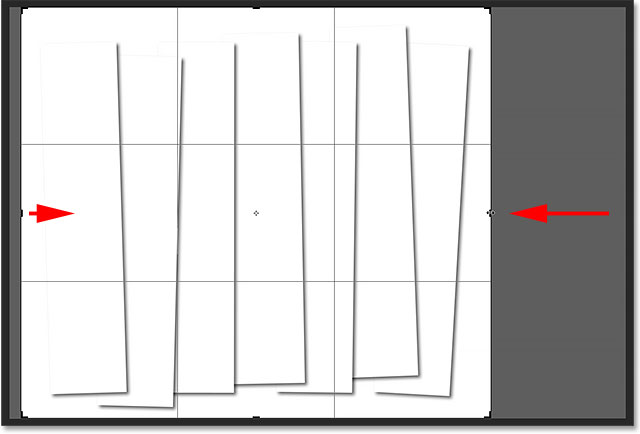
مع تحديد Delete Cropped Pixels ، إما انقر واسحب مربع اقتصاص جديد حول المنطقة التي تريد الاحتفاظ بها أو ببساطة قم بتغيير حجم مربع الاقتصاص الأولي كما أفعل هنا (عن طريق سحب الجانبين الأيسر والأيمن من مربع الاقتصاص نحو الألواح). لا تقلق إذا اختفت صورتك الأصلية في الوقت الحالي ، كما فعلت. سيظهر مرة أخرى بمجرد الانتهاء:

قد تختفي الصورة أثناء قيامك بسحب مربع الاقتصاص ، لكنها مؤقتة فقط.
عندما تكون جاهزًا ، اضغط على Enter (Win) / Return (Mac) على لوحة المفاتيح لاقتصاص الصورة. ستظهر الصورة داخل اللوحات مرة أخرى ، مما يمنحنا تأثير "لوحات الصور الرأسية" النهائية:

النتيجة النهائية.

تعليقات
إرسال تعليق